Μάθε εδώ τι σημαίνουν τα Security Headers, πώς λειτουργούν και γιατί είναι σημαντικά για την ασφάλεια της ιστοσελίδας σου και πώς βοηθούν στην προστασία των μέτρων SEO σου.
Το άρθρο βοήθειας για τα Security Headers περιλαμβάνει τα ακόλουθα θέματα:
- Τι είναι τα Security Headers;
- Πώς λειτουργούν τα Security Headers;
- Γιατί είναι σημαντικοί οι Κεφαλίδες Ασφάλειας;
- Πώς μπορούν να εφαρμοστούν οι Κεφαλίδες Ασφάλειας;
- Πρόσθεσε Security Headers μέσω του .htaccess σε servers Apache
- Ενσωμάτωση Security Headers σε servers Nginx
- Πρόσθετα για το WordPress για τα Security Headers
- Εφαρμογή Security Headers στο Headless CMS Strapi
- Εργαλεία δοκιμής για Headers ασφαλείας και ευπάθειες ιστοσελίδων
- Είναι ο Security Headers χρήσιμοι για τη βελτιστοποίηση για μηχανές αναζήτησης (SEO);
Τι είναι τα Security Headers;
Τα Security Headers είναι HTTP Headers που χρησιμοποιούνται σε ιστοσελίδες και εφαρμογές web για να βελτιώσουν την ασφάλεια και την προστασία από διάφορες μορφές επιθέσεων και ευπάθειες ασφαλείας. Παρέχουν ένα σημαντικό επίπεδο ασφάλειας για την προστασία των χρηστών και των δεδομένων από απειλές.
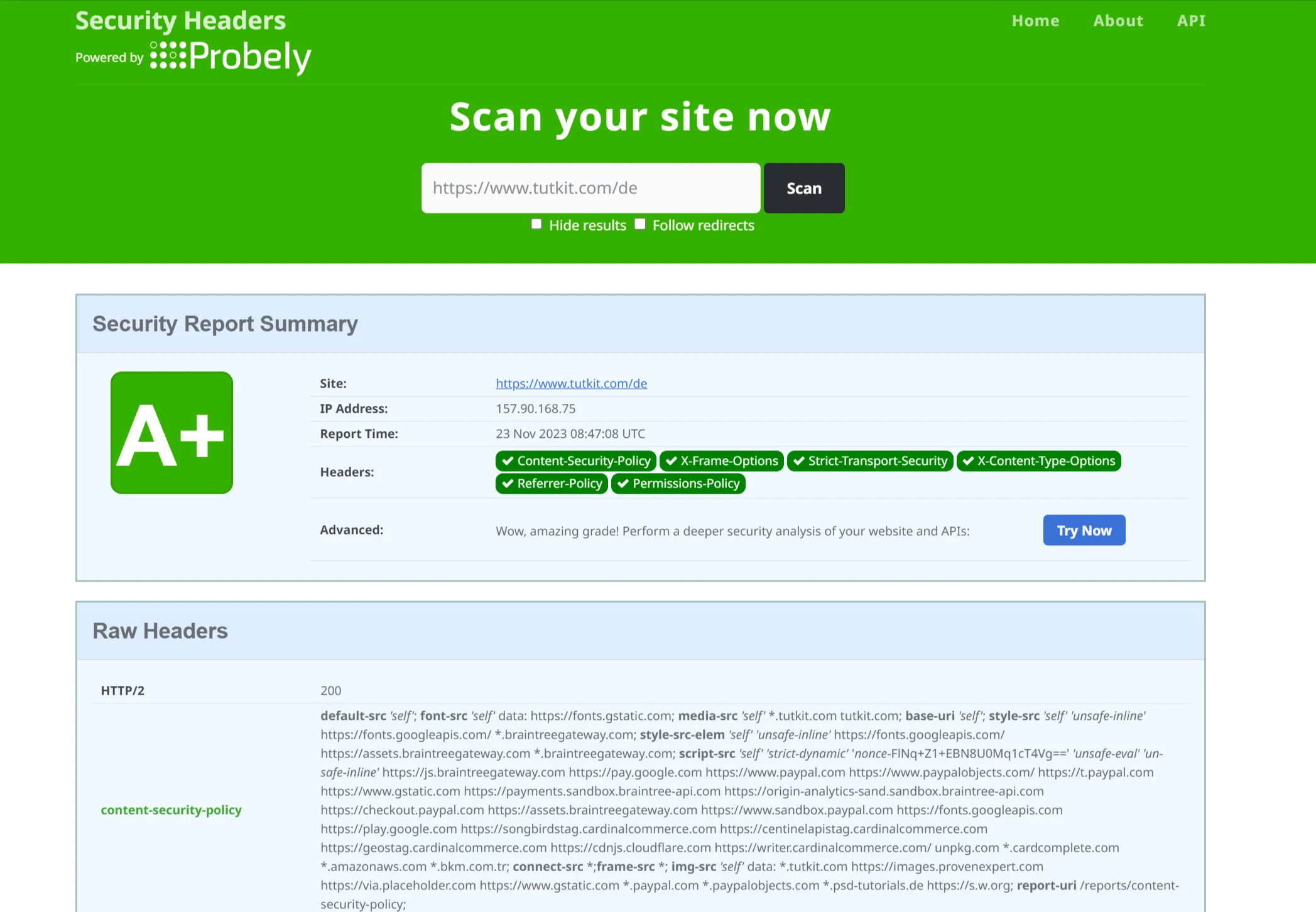
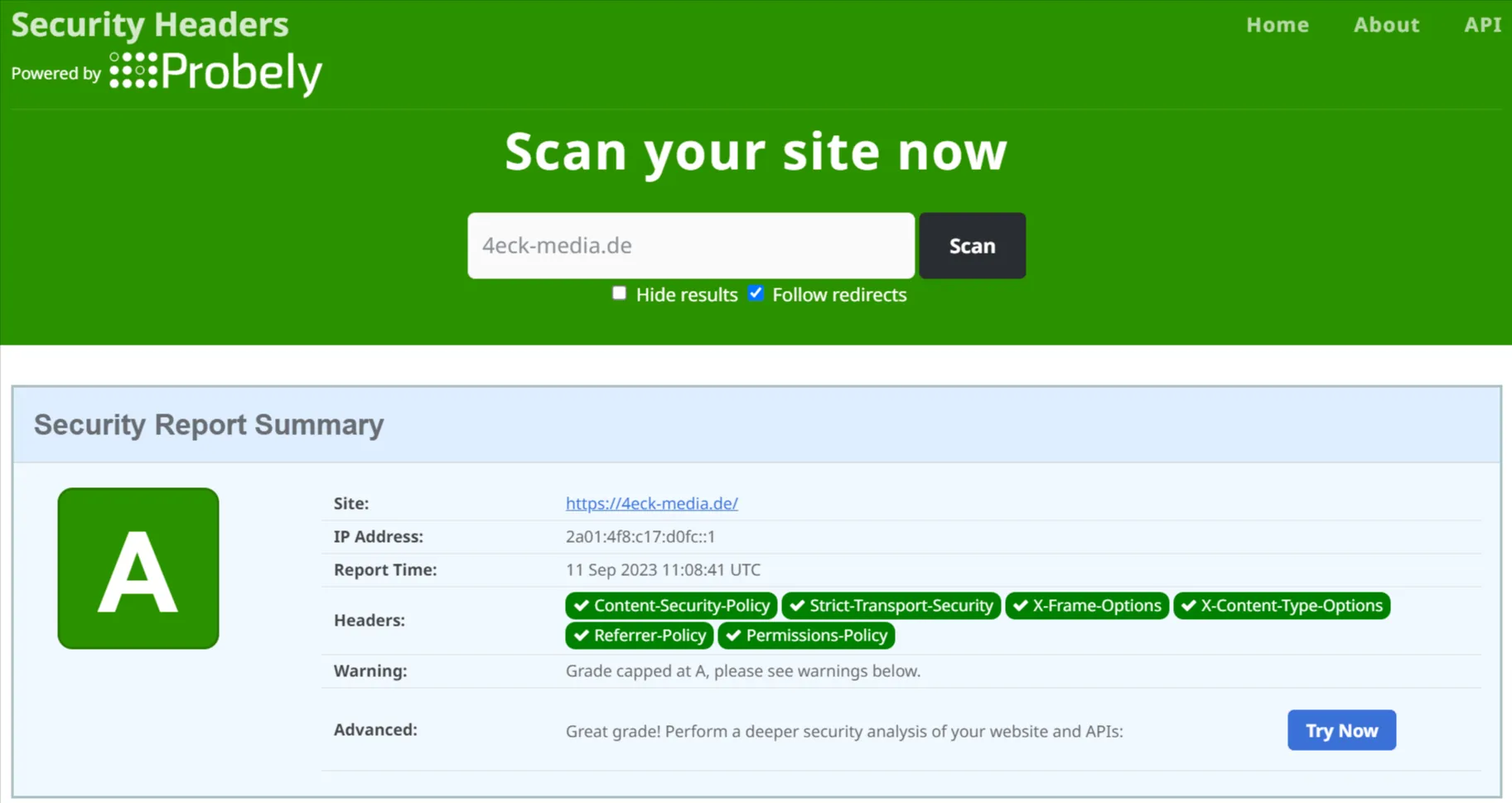
Αν αναρωτιέσαι εάν τα χρειάζεσαι, μπορείς να ελέγξεις την τρέχουσα ασφάλεια με ένα online εργαλείο. Μπορείς να το κάνεις στη διεύθυνση securityheaders.com. Εισάγετε τη δική σου URL εκεί.

Πιθανώς να λάβεις βαθμό D ή F. Η πλειοψηφία των ιστοσελίδων έχουν χαμηλή αξιολόγηση αρχικά, καθώς η ασφάλεια δεν είναι στο επίκεντρο για τους περισσότερους προγραμματιστές και εταιρίες κατά τη δημιουργία ή ανανέωση των ιστοσελίδων. Πώς μπορείς να ενσωματώσεις τα Security Headers (ακόμα και αν δεν είσαι προγραμματιστής), θα μάθεις παρακάτω. Όμως πλέον γνωρίζεις ότι γενικά χρειάζεται να ληφθούν μέτρα.
Πώς λειτουργούν τα Security Headers;
Τα Security Headers είναι μέρος της απάντησης HTTP που ο διακομιστής στέλνει στον περιηγητή όταν γίνεται μια αίτηση προς ιστοσελίδα ή εφαρμογή web. Αυτοί οι headers περιλαμβάνουν οδηγίες και πληροφορίες που ενημερώνουν τον περιηγητή για το πώς πρέπει να συμπεριφερθεί όσον αφορά την ασφάλεια και την ιδιωτικότητα. Εδώ είναι μερικά σημαντικά Security Headers και πώς λειτουργούν:
HTTP Strict Transport Security (HSTS)
Το HSTS υποχρεώνει τον περιηγητή να καθιερώσει και να διατηρήσει τη σύνδεση με την ιστοσελίδα μέσω HTTPS για να αποτρέψει τις επιθέσεις Man-in-the-Middle.
Πολλές ιστοσελίδες έχουν μόνο μια ανακατεύθυνση 301 από HTTP σε HTTPS. Πολλοί σύνδεσμοι στο περιεχόμενο των ιστοσελίδων διατηρούνται ακόμα σε μορφή HTTP. Αν κάποιος κάνει κλικ σε έναν τέτοιο σύνδεσμο, φορτώνεται αρχικά η σελίδα HTTP και ενεργοποιείται η ανακατεύθυνση 301. Ή αν εισαγάγεις απλά το your-domain.com στον περιηγητή για πρόσβαση σε μια ιστοσελίδα, χωρίς να πληκτρολογήσεις το μέρος https, όπως συμβαίνει συνήθως, υπάρχει η δυνατότητα για επίθεση Man-in-the-Middle.
Το HSTS εμποδίζει έναν επιτιθέμενο να υποβαθμίσει μια σύνδεση HTTPS σε μια σύνδεση HTTP, επιτρέποντας του να εκμεταλλευτεί μη ασφαλείς ανακατευθύνσεις. Επομένως, αναγκάζει τη φόρτωση μέσω μιας ασφαλούς σύνδεσης HTTPS.
X-Content-Type-Options
Αυτός ο Header ελέγχει εάν ο περιηγητής προσπαθεί να μαντέψει τον τύπο MIME ενός πόρου όταν ο δοθείς τύπος δεν είναι σωστός. Βοηθά στην πρόληψη των επιθέσεων MIME-Spoofing, γιατί μόνο τα στυλ και τα scripts με σωστό τύπο MIME φορτώνονται. Για παρασκήνιο: Οι περιηγητές μπορούν να "καταλάβουν" εάν ένα περιεχόμενο είναι κείμενο, εικόνα (.png), βίντεο (.mp4) ή HTML, JavaScript και άλλο είδος περιεχομένου που μπορούν να φορτώσουν από μια ιστοσελίδα.
Η χρήση του "X-Content-Type-Options: nosniff" είναι σημαντική ασφάλειας, καθώς βοηθάει στην πρόληψη συγκεκριμένων διανυσματικών επιθέσεων όπως το Cross-Site Scripting (XSS). Σε επιθέσεις XSS - βλ. επίσης παρακάτω - ένας επιτιθέμενος μπορεί να προσπαθήσει να ενθέσει κακόβουλο κώδικα JavaScript σε ένα πόρο, όπως ένα PDF, παριστάνοντας στον περιηγητή ότι είναι ένα PDF και στη συνέχεια να τον κάνει να εκτελέσει το αρχείο ως JavaScript, ακόμα κι αν ο τύπος MIME δηλώνει κάτι άλλο, όπως PDF.
Αυτό έχει μια σειρά αρνητικών επιπτώσεων για τον επισκέπτη της ιστοσελίδας, ιδιαίτερα σε μια επίθεση Drive-by-Download, όπου ο υπολογιστής του επισκέπτη μπορεί να μολυνθεί από malware.
Η χρήση του "nosniff" είναι ιδιαίτερα σημαντική σε συνδυασμό με άλλα μέτρα ασφαλείας, όπως η Πολιτική Ασφάλειας Περιεχομένου (CSP), για την αύξηση της ασφάλειας των web εφαρμογών και τη μείωση της επιφάνειας επίθεσης. Αυτός ο Header θα πρέπει συνήθως να ενεργοποιείται στις απαντήσεις HTTP για όλους τους πόρους (π.χ. αρχεία HTML, JavaScript, CSS) σε μια ιστοσελίδα.
X-Frame-Options
Αυτός ο Header εμποδίζει μια ιστοσελίδα να εμφανιστεί σε ένα πλαίσιο HTML ή iframe, για να αποτρέψει επιθέσεις Clickjacking. Η χρήση του "X-Frame-Options" είναι σημαντική μέτρο ασφάλειας για την πρόληψη επιθέσεων Clickjacking, όπου ένας επιτιθέμενος προσπαθεί να φορτώσει μια ιστοσελίδα σε ένα αόρατο frame και να εκμεταλλευτεί τα κλικ του χρήστη. Με την ρύθμιση του Header, οι ιδιοκτήτες ιστοσελίδων μπορούν να ελέγχουν τον τρόπο με τον οποίο η ιστοσελίδα τους ενσωματώνεται σε frames.
Να σημειωθεί ότι το "X-Frame-Options" θεωρείται ως μια παλαιότερη μέθοδος πρόληψης του Clickjacking. Μια πιο σύγχρονη προσέγγιση είναι η χρήση του Header "Content Security Policy" (CSP), που μπορεί επίσης να προλάβει το Clickjacking και να καλύψει επιπλέον ασφά
Referrer-Policy
Η "Referrer-Policy" είναι ένας κεφαλίδα HTTP που στέλνεται από τους διακομιστές web για να υποδείξει πώς ένας περιηγητής web θα πρέπει να χειρίζεται τις πληροφορίες στο πεδίο "Referrer" μιας αίτησης HTTP. Ο "Referrer" είναι ένα πεδίο κεφαλίδας HTTP που συνήθως δείχνει τη διεύθυνση URL της προηγούμενης σελίδας από την οποία ο χρήστης πλοηγείται στην τρέχουσα σελίδα. Η "Referrer-Policy" παρέχει έναν τρόπο στους ιδιοκτήτες ιστότοπων να ελέγχουν τη μετάδοση πληροφοριών Referrer σε άλλες ιστοσελίδες και να προστατεύουν την απορρήτου των χρηστών. Καλό να γνωρίζουν όλοι όσοι κερδίζουν χρήματα online με το περιεχόμενό τους: Η Referrer-Policy δεν επηρεάζει τους συνδέσμους Affiliate .
Content Security Policy (CSP)
Οι κεφαλίδες CSP καθορίζουν από ποιες πηγές μπορούν να φορτώνονται πόροι (όπως scripts, εικόνες και stylesheets). Αυτό βοηθά στην πρόληψη Cross-Site Scripting (XSS), Code-Injections και παρόμοιων επιθέσεων.
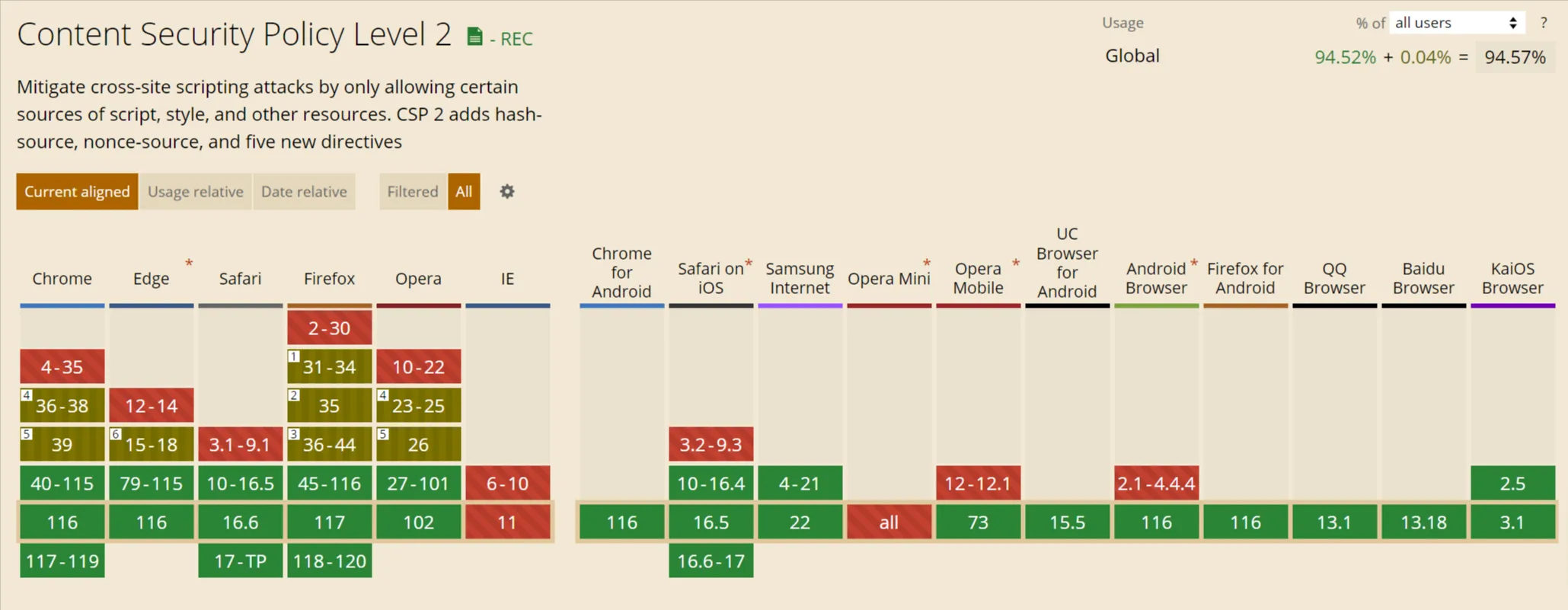
Οι επιθέσεις Cross-Site Scripting (XSS) σχεδιάζονται ώστε να εκμεταλλεύονται μια ευπάθεια στο CMS ή στο Framework σας, για τη μεταφόρτωση κακόβουλων scripts στον ιστότοπό σας, τα οποία στη συνέχεια φορτώνονται στον περιηγητή των επισκεπτών του ιστότοπού σας. Ένα σημείο εισόδου για μια επίθεση XSS μπορεί να είναι, για παράδειγμα, ένα φόρμα email που δεν είναι κωδικοποιημένο έτσι ώστε να αναμένεται περιορισμένη είσοδο. Ένα άσχημα κωδικοποιημένο φόρμα μπορεί να επιτρέψει άλλες εισόδους, οι οποίες μπορεί να οδηγήσουν στην εισαγωγή κακόβουλων αρχείων. Αυτό είναι εξάλλου ένας λόγος για τον οποίο ως πρακτορείο εξοπλίζουμε πολλά έργα πελατών εντελώς χωρίς φόρμα επικοινωνίας, επειδή συνήθως μπορούν να λειτουργήσουν και χωρίς αυτή. Με το CSP-Header σας καθορίζετε μέσω μιας λίστας λευκωμάτων σε τομείς, τι μπορεί να φορτώσει γενικά ο ιστότοπός σας και τι όχι. Κάτι τέτοιο αποτρέπει τυχόν επιθέσεις από εξωτερικές εχτρικές ομάδες που μεταφέρουν κακόβουλα scripts. Το Δεκέμβριο του 2016 η Content Security Policy βελτιώθηκε περαιτέρω με το CSP Level 2, το οποίο πρόσθεσε το hash-source, το nonce-source και πέντε νέες οδηγίες. Δεν αναμένονται προβλήματα από την πλευρά των προγραμμάτων περιήγησης εξαιτίας αυτού. Στις 11 Σεπτεμβρίου 2023, το CSP 2 είναι συμβατό με το 95% των προγραμμάτων περιήγησης.

Η δημιουργία μιας Πολιτικής Ασφάλειας Περιεχομένου μπορεί να είναι ισχυρή ή αδύναμη, ανάλογα με το πώς την δομείτε. Η εγκατάσταση στο TutKit.com μας πήρε περισσότερο χρόνο από όλους τους άλλους κεφαλίδες, καθώς πρέπει να καταχωρίσουμε όλα τα scripts και πόρους που πρέπει να φορτωθούν από άλλες πηγές, ώστε να μπορέσουμε να τα προσθέσουμε στη λίστα εγκεκριμένων τομέων. Μπορείτε να ελέγξετε τη σωστή ενσωμάτωση μέσω του securityheaders.com, με το Mozilla Observatory και μέσω του Google PageSpeed Insights στο τμήμα των Best Practices. Το πλεονέκτημα στην υπηρεσία της Mozilla είναι ότι η διεύθυνσή σας ελέγχεται ταυτόχρονα και από άλλα εξωτερικά εργαλεία ελέγχου. Αν κάποιο από αυτά δείξει αρνητικά, μπορείτε να ερευνήσετε περαιτέρω εκεί.
Γιατί είναι σημαντικοί οι Κεφαλίδες Ασφάλειας;
Οι Κεφαλίδες Ασφάλειας είναι σημαντικές επειδή βοηθούν στη μείωση της επιφάνειας επίθεσης των ιστοσελίδων και των web εφαρμογών και στο κλείσιμο γνωστών ευπαθειών ασφαλείας. Δίνοντας οδηγίες στους περιηγητές σχετικά με το πώς πρέπει να συμπεριφέρονται όσον αφορά την ασφάλεια, μπορούν να βοηθήσουν στην πρόληψη διαφόρων ειδών επιθέσεων ή τουλάχιστον να τις δυσκολεύσουν. Αυτό περιλαμβάνει επιθέσεις XSS, Clickjacking, MIME-Spoofing και άλλα προβλήματα ασφαλείας.
Οι ηλεκτρονικές αποθήκες που αποθηκεύουν, μεταφέρουν ή εκτελούν συναλλαγές με πιστωτικές κάρτες πρέπει να είναι συμμορφωμένες με το PCI-DSS. Πολλά Έλεγχοι PCI-DSS ελέγχουν επίσης ένα ενεργοποιημένο HSTS (HTTP Strict Transport Security) και άλλες Κεφαλίδες Ασφάλειας. Εάν η ιστοσελίδα σας υπάγεται στη συμμόρφωση PCI, δηλαδή αν δέχεστε πληρωμές με πιστωτικές κάρτες και ο πάροχος πληρωμών σας αναμένει μια πιστοποίηση PCI και πρέπει να την αποδείξετε μέσω ενός τεστ/ελέγχου, τότε η ενσωμάτωση των Κεφαλίδων Ασφάλειας γίνεται θέμα για εσάς.
Ως τρίτος λόγος, παρέχεται και η εξασφάλιση της εμπειρίας χρηστών σας, η οποία επηρεάζει θετικά τις δράσεις SEO σας. Περισσότερα παρακάτω.
Πώς μπορούν να εφαρμοστούν οι Κεφαλίδες Ασφάλειας;
Η εφαρμογή των Κεφαλίδων Ασφάλειας απαιτεί συνήθως αλλαγές ρυθμίσεων στον διακομιστή web ή στο επίπεδο της web εφαρμογής.
- Αναγνώρισε πρώτα τις απαραίτητες Κεφαλίδες Ασφάλειας: Σκέψου ποιες Κεφαλίδες Ασφάλειας είναι πιο σημαντικές για την ιστοσελίδα ή την web εφαρμογή σου. Η επιλογή εξαρτάται από τις συγκεκριμένες απαιτήσεις και απειλές σου. Αν έχεις ένα Onepager χωρίς Cookies και φόρμα επικοινωνίας, που βασίζεται αποκ
- Δοκιμάστε την υλοποίηση: Αφού προσθέσετε τα Security Headers, πρέπει να ελέγξετε προσεκτικά την ιστοσελίδα σας ή την εφαρμογή σας στο web, προκειμένου να βεβαιωθείτε ότι όλα λειτουργούν όπως αναμένεται. Υπάρχουν επίσης online εργαλεία όπως το Security Headers και το Mozilla Observatory, που μπορούν να αναλύσουν τη ρύθμιση ασφαλείας της ιστοσελίδας σας.
- Κρατήστε ενημερωμένα τα Headers: Παρακολουθήστε και ενημερώστε τα Security Headers τακτικά, προκειμένου να διασφαλίσετε ότι ανταποκρίνονται στις τρέχουσες βέλτιστες πρακτικές και είναι προστατευμένα από νέες απειλές.
Ο ακριβής τρόπος υλοποίησης των Security Headers μπορεί να διαφέρει ανάλογα με την τεχνολογία του web server και την πλατφόρμα, γι' αυτό είναι συνιστώμενο να συμβουλευτείτε την τεκμηρίωση του εξυπηρετητή σας και της εφαρμογής σας ή να ζητήσετε επαγγελματική υποστήριξη αν χρειαστεί. Παρακάτω θα βρείτε οδηγίες για το πως μπορείτε να το εφαρμόσετε σε servers Apache και Nginx. Για μη-προγραμματιστές, δυστυχώς, δεν είναι τόσο εύκολη η διαδικασία όσο με τη ρύθμιση μέσω ενός πρόσθετου του WordPress.
Πρόσθεσε Security Headers μέσω του .htaccess σε servers Apache
Η προσθήκη Security Headers μέσω του αρχείου .htaccess είναι μια συχνά χρησιμοποιούμενη μέθοδος για τη βελτίωση της ασφάλειας μιας ιστοσελίδας στον διακομιστή Apache. Το αρχείο .htaccess σάς επιτρέπει να ορίσετε ρυθμίσεις και διαμορφώσεις σε επίπεδο διακομιστή, συμπεριλαμβανομένων των Security Headers. Εδώ υπάρχει ένας οδηγός, βήμα-προς-βήμα, για το πώς μπορείτε να ενσωματώσετε Security Headers μέσω του αρχείου .htaccess:
Δημιουργία αντιγράφου ασφαλείας: Κάντε αντίγραφο ασφαλείας της ιστοσελίδας σας και δημιουργήστε αντίγραφο του αρχείου .htaccess πριν προχωρήσετε σε αλλαγές, ώστε να μην κάνετε την ιστοσελίδα σας απρόσβατη από λάθος.
Άνοιγμα του αρχείου .htaccess: Το αρχείο .htaccess συνήθως βρίσκεται στον βασικό φάκελο της εγκατάστασης του WordPress σας. Μπορείτε να το ανοίξετε με έναν επεξεργαστή κειμένου όπως το Notepad++, το Dreamweaver, το PHP Storm ή το Visual Studio Code.
Προσθήκη των Security Headers: Για να προσθέσετε τα Security Headers, χρησιμοποιήστε την εντολή Header στο αρχείο .htaccess σας. Παρακάτω υπάρχουν μερικά παραδείγματα δημοφιλών Security Headers και πώς μπορείτε να τα προσθέσετε:
Πολιτική Ασφάλειας Περιεχομένου (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
Αυστηρή Ασφάλεια Μεταφοράς HTTP (HSTS):
Πολιτική Αναφοράς (Referrer-Policy):
Αποθήκευσε το αρχείο .htaccess: Μόλις προσθέσετε τα επιθυμητά Security Headers, αποθηκεύστε το αρχείο .htaccess και μεταφορτώστε το στον web server σας, αν αυτό είναι απαραίτητο.
Ελέγξτε την ρύθμιση: Βεβαιωθείτε ότι δεν έχετε κάνει συντακτικά λάθη στο αρχείο .htaccess ελέγχοντας την ιστοσελίδα και παρακολουθώντας πιθανά μηνύματα σφάλματος. Μπορείτε επίσης να χρησιμοποιήσετε online εργαλεία για να επαληθεύσετε την αποτελεσματικότητα των Security Headers.
Δοκιμάστε την ιστοσελίδα σας: Ελέγξτε προσεκτικά την ιστοσελίδα σας για να βεβαιωθείτε ότι όλες οι λειτουργίες λειτουργούν σωστά και ότι τα Security Headers εφαρμόζουν τα επιθυμητά μέτρα ασφαλείας.
Παρακαλώ σημειώστε ότι η προσθήκη Security Headers μέσω του αρχείου .htaccess λειτουργεί μόνο σε servers Apache. Αν χρησιμοποιείτε άλλο web server όπως τον Nginx, θα πρέπει να επεξεργαστείτε τα αντίστοιχα αρχεία ρυθμίσεων για αυτόν τον web server για την εφαρμογή των Security Headers. Περισσότερα γι' αυτό ακολουθούν...
Ενσωμάτωση Security Headers σε servers Nginx
Η προσθήκη Security Headers στο Nginx γίνεται μέσω των αρχείων ρυθμίσεων του Nginx, συνήθως σε ένα αρχείο με την επέκταση .conf. Εδώ υπάρχει ένας οδηγός, βήμα-προς-βήμα, για το πώς μπορείτε να ενσωματώσετε τα Security Headers στο Nginx:
Κάντε αντίγραφο ασφαλείας: Πριν κάνετε αλλαγές στην ρύθμιση του Nginx, κάντε ένα αντίγραφο ασφαλείας των αρχείων ρυθμίσεων, ώστε να μπορείτε να επιστρέψετε σε μια λειτουργική ρύθμιση σε περίπτωση προβλημάτων.
Άνοιγμα του αρχείου ρυθμίσεων του Nginx: Το κύριο αρχείο ρυθμίσεων του Nginx συνήθως βρίσκεται σε έναν φάκελο όπως το /etc/nginx/ σε συστήματα Linux. Το ακριβές όνομα του αρχείου μπορεί να διαφέρει από σύστημα σε σύστημα, αλλά συνήθως ονομάζεται nginx.conf ή default ή sites-available για κάθε ιστοσελίδα.
Χρησιμοποιήστε έναν επεξεργαστή κειμένου ή έναν επεξεργαστή γραμμής εντολών (όπως το nano, το vim ή το gedit) για να ανοίξετε το αρχείο ρυθμίσεων. Θα χρειαστείτε
Προσθέστε τα επιθυμητά Security Headers: Μπορείτε να προσθέσετε τα επιθυμητά Security Headers χρησιμοποιώντας τις οδηγίες add_header στη διαμόρφωση του Nginx σας. Εδώ υπάρχουν παραδείγματα μερικών συχνά χρησιμοποιούμενων Security Headers:
Πολιτική Ασφάλειας Περιεχομένου (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
Αυστηρή Ασφάλεια Μεταφοράς HTTP (HSTS) (Προσοχή: Χρησιμοποιήστε μόνο όταν η ιστοσελίδα σας είναι πάντα προσβάσιμη μέσω HTTPS):
Πολιτική Αναφορέα (Referrer-Policy):
Αποθηκεύστε και κλείστε το αρχείο διαμόρφωσης: Αφού προσθέσετε τα επιθυμητά Headers, αποθηκεύστε το αρχείο διαμόρφωσης και κλείστε το.
Ελέγξτε διαμόρφωση: Μπορείτε να ελέγξετε την εγκυρότητα της διαμόρφωσης του Nginx με την εντολή nginx -t. Αν η διαμόρφωση είναι έγκυρη, θα πρέπει να εμφανιστεί ένα μήνυμα επιτυχίας.
Εκκινήστε ή ενημερώστε το Nginx: Αφού ελέγξετε τη διαμόρφωση, εκκινήστε ή ενημερώστε τον διακομιστή Nginx ώστε οι νέοι Headers να ενεργοποιηθούν. Μπορείτε να επανεκκινήσετε τον διακομιστή με την εντολή sudo service nginx restart (σε Debian/Ubuntu) ή sudo systemctl restart nginx (σε συστήματα βασισμένα σε systemd).
Δοκιμάστε την ιστοσελίδα σας: Ελέγξτε την ιστοσελίδα σας για να βεβαιωθείτε ότι όλες οι λειτουργίες λειτουργούν σωστά και ότι τα Security Headers εφαρμόζουν τα επιθυμητά μέτρα ασφαλείας.
Να σημειωθεί ότι η διαμόρφωση του Nginx μπορεί να διαφέρει από σύστημα σε σύστημα, ειδικά εάν χρησιμοποιείτε πολλαπλούς εικονικούς κεντρικούς υπολογιστές (server blocks) ή μια πιο περίπλοκη διαμόρφωση. Βεβαιωθείτε λοιπόν ότι επεξεργάζεστε το σωστό αρχείο διαμόρφωσης που είναι υπεύθυνο για την ιστοσελίδα σας.
Πρόσθετα για το WordPress για τα Security Headers
Υπάρχουν διάφορα πρόσθετα του WordPress που μπορούν να σας βοηθήσουν να διαμορφώσετε Security Headers στην ιστοσελίδα σας σε WordPress. Αυτά τα πρόσθετα διευκολύνουν την υλοποίηση μέτρων ασφαλείας, ακόμα και αν δεν έχετε βαθιές τεχνικές γνώσεις.
Το πρόσθετο "Headers Security Advanced & HSTS WP" είναι ειδικά σχεδιασμένο για την εφαρμογή των ασφαλειακών κεφαλίδων και Αυστηρής Ασφάλειας Μεταφοράς HTTP (HSTS) σε ιστοσελίδες WordPress. Προσφέρει έναν φιλικό προς τον χρήστη τρόπο να διαμορφώσετε αυτά τα κεφάλια και μέτρα ασφάλειας.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/
Εδώ είναι μερικά ακόμα πρόσθετα του WordPress που μπορούν να σας βοηθήσουν στη διαμόρφωση των Security Headers:
- WP Security Headers: Αυτό το πρόσθετο σάς επιτρέπει να διαμορφώσετε διάφορα Security Headers στην ιστοσελίδα σας σε WordPress. Παρέχει μια φιλική προς τον χρήστη διεπαφή και σας επιτρέπει να προσαρμόσετε κεφάλια όπως η Πολιτική Ασφάλειας Περιεχομένου (CSP), X-Frame-Options και πολλά άλλα.
- HTTP Headers: Το HTTP Headers είναι ένα πρόσθετο του WordPress που σας επιτρέπει να καθορίσετε διαφορετικά κεφάλια HTTP για μεγαλύτερη ασφάλεια και προστασία προσωπικών δεδομένων. Μπορείτε να διαμορφώσετε κεφαλίδες όπως X-Content-Type-Options, X-XSS-Protection και Referrer-Policy.
- Security Headers: Αυτό το πρόσθετο είναι ειδικά σχεδιασμένο για τη διαμόρφωση της Πολιτικής Ασφάλειας Περιεχομένου (CSP). Παρέχει έναν εύκολο τρόπο να ορίσετε και να προσαρμόσετε μια πολιτική CSP για την ιστοσελίδα σας.
- Easy Security Headers: Αυτό το πρόσθετο προσφέρει έναν εύκολο τρόπο για την ενεργοποίηση και τη διαμόρφωση σημαντικών Security Headers στο WordPress. Περιλαμβάνει κεφαλίδες όπως Πολιτική Ασφάλειας Περιεχομένου, Αυστηρή Ασφάλεια Μεταφοράς και X-Content-Type-Options.
Πριν χρησιμοποιήσετε ένα πρόσθετο για τη διαμόρφωση Security Headers στο WordPress, βεβαιωθείτε ότι είναι συμβατό με την έκδοση του WordPress και την έκδοση PHP που χρησιμοποιείτε.
Εφαρμογή Security Headers στο Headless CMS Strapi
O Strapi είναι ένα δημοφιλές Headless-CMS (Σύστημα Διαχείρισης Περιεχομένου), το οποίο βασίζεται στο Node.js. Παρόμοια με το WordPress, υπάρχει και για το Strapi η δυνατότητα να εφαρμόσετε Security Headers. Στο Strapi, όμως, η διαμόρφωση των Security Headers γίνεται συνήθως σε βαθύτερο επίπεδο, καθώς πρόκειται για μια εφαρμογή σε εξυπηρετητή. Εδώ είναι τα βήματα για την εφαρμογή των Security Headers σε μια εφαρμογή Strapi:
Χρησιμοποίηση Middleware: Στο Strapi μπορείτε να χρησιμοποιήσετε middleware για να ορίσετε HTTP headers. Μπορείτε να δημιουργήσετε ένα προσαρμοσμένο middleware που θα προσθέτει τα απαιτούμενα Security Headers στις απαντήσεις HTTP. Εδώ υπάρχει ένα παράδειγμα πώς μπορείτε να το κάνετε:
1. Δημιουργήστε ένα αρχείο, π.χ. security-headers.js, στον κατάλογο του middleware σας
2. Ορίστε τα απαιτούμενα Security Headers
3. Καλέστε το επόμενο βήμα middleware
Καταχώρηση του Middleware: Αφού δημιουργήσετε το middleware, πρέπει να το καταχωρίσετε στο αρχείο middleware.js της εφαρμογής Strapi σας, για να εξασφαλίσετε ότι θα εκτελείται κάθε φορά που γίνεται ένα HTTP request.
Άλλες ρυθμίσεις ...
Άλλα middleware ...
Προσαρμογή και δοκιμή: Προσαρμόστε τις τιμές των headers στο middleware σύμφωνα με τις ανάγκες σας. Βεβαιωθείτε ότι τα headers ορίζονται σωστά ελέγχοντας την εφαρμογή και χρησιμοποιώντας εργαλεία όπως τον Έλεγχο Κεφαλίδων Ασφαλείας.
Έλεγχος των ρυθμίσεων του διακομιστή: Εκτός από τον έλεγχο των ρυθμίσεων του middleware στο Strapi, είναι σημαντικό να διασφαλίσετε ότι ακόμη και ο web server σας (π.χ. Nginx ή Apache), όταν υπάρχει, δεν θέτει ανταγωνιστικά headers που μπορεί να αντικαταστήσουν τα που τέθηκαν από το Strapi.Η ακριβής διαδικασία μπορεί να διαφέρει ανάλογα με τη ρύθμιση του Strapi σας και το δικό σας server. Μία εναλλακτική υλοποίηση μπορεί επίσης να γίνει μέσω config/app.js στο Strapi CMS. Ωστόσο, ο τρόπος μέσω του middleware σας επιτρέπει περισσότερο έλεγχο και ευελιξία.
Έτσι φαίνεται στην ιστοσελίδα της εταιρείας μας 4eck-media.de, η οποία χρησιμοποιεί το Headless CMS Strapi:

Εργαλεία δοκιμής για Headers ασφαλείας και ευπάθειες ιστοσελίδων
Αφού εφαρμόσετε τα Security Headers, κάντε σίγουρα ένα τεστ λειτουργίας με την ιστοσελίδα σας σε διάφορους περιηγητές και συσκευές. Χρησιμοποιήστε επίσης τα παρακάτω δύο εργαλεία δοκιμής για να ελέγξετε αν όλα έχουν ενσωματωθεί σωστά:
- securityheaders.com => Το εργαλείο ελέγχει ειδικά τα Security Headers. Δείτε το στιγμιότυπο παραπάνω.
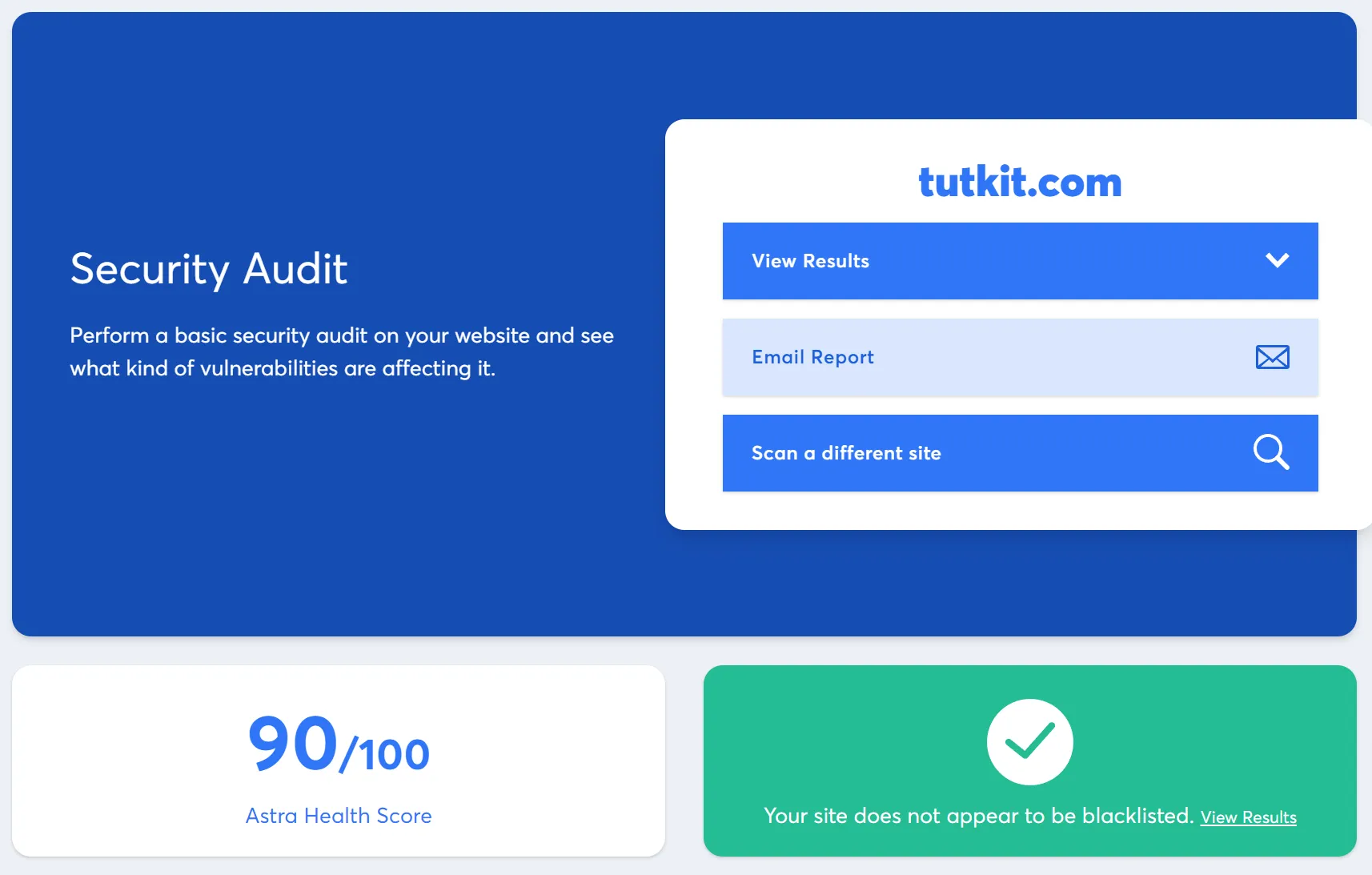
- securityscan.getastra.com => Το εργαλείο ελέγχει πάνω από 140 ευπάθειες ασφαλείας και περιλαμβάνει επίσης επικεφαλίδες ασφαλείας.
Στο Health-Check μας μέσω https://securityscan.getastra.com/ πήραμε μια τιμή 90/100 για το tutkit.com:

Όπως βλέπετε, υπάρχει ακόμη χώρος για βελτίωση, ακόμη κι αν όλα είναι εντάξει. Στην περίπτωσή μας, αυτό συσχετίζεται με συγκεκριμένα modules που παράγουν διαφορετικό JavaScript από αυτό που συστήνεται για τις απαιτήσεις ασφαλείας best practice. Με την επόμενη κύρια ανανέωση του JavaScript Framework μας vue.js και των Module Laraberg από το TutKit.com θα ασχοληθούμε και με αυτό.
Είναι ο Security Headers χρήσιμοι για τη βελτιστοποίηση για μηχανές αναζήτησης (SEO);
Υπάρχει μια σχέση μεταξύ των Security Headers και της SEO (Βελτιστοποίηση για μηχανές αναζήτησης), αν και αυτή η σχέση είναι περισσότερο έμμεσης φύσης.
Η Google ανέφερε τον Μάιο του 2020 ότι το 2021 το Page Experience συγκεντρώνει επτά διαφορετικούς παράγοντες και δημιουργεί μια ολιστική εικόνα για την ποιότητα της εμπειρίας στην ιστοσελίδα.
Το HTTPS και ο Secure Browsing ανήκουν στους κύριους παράγοντες που συντελούν στα θετικά σήματα της εμπειρίας στις ιστοσελίδες. Η χρήση του HTTPS έχει χαρακτηρισθεί και από τη Google ως παράγοντας κατάταξης. Αρχικά ίσχυε το ίδιο και για το Secure Browsing. Τον Αύγουστο του 2021 η Google όμως ανακάλεσε αυτή την απόφαση και δήλωσε ότι το Secure Browsing δε θεωρείται πλέον παράγοντας κατάταξης, καθώς πολλοί ιδιοκτήτες ιστοσελίδων δεν μπορούν να ελέγξουν τα hacking.
Στα PageSpeed Insights καθώς και στα Lighthouse-Tests μέσω των Dev-Tools στο Chrome, βλέπετε στην αξιολόγηση μια σύσταση για το Secure Browsing. Επομένως, υπάρχει πιθανότητα το θέμα του Secure Browsing για την SEO να μην έχει τελείως κλειστεί:

Επιπλέον, το Google δίνει μεγαλύτερη βαρύτητα σε ιστότοπους που συμμορφώνονται με την αρχή του EEAT, δηλαδή σε ιστότοπους των οποίων τα περιεχόμενα είναι επαληθευμένα ως προς την Ειδικότητα, την Εμπειρία, την Αρχή και την Αξιοπιστία. Η Αξιοπιστία αφορά την αξιοπιστία και την εμπιστοσύνη ενός ιστότοπου ή του περιεχομένου του. Το Google αξιολογεί την αξιοπιστία βάσει παραγόντων όπως η ιδιωτικότητα, η ασφάλεια και η διαφάνεια.
Πώς σχετίζονται λοιπόν τα Security Headers με το SEO, μπορεί να διευκρινιστεί μέσω πέντε πλεονεκτημάτων των HTTP-Header για την ιστοσελίδα σας και τους επισκέπτες της:
- Εμπιστοσύνη και Ασφάλεια: Μια ιστοσελίδα που χρησιμοποιεί headers ασφαλείας, σημαίνει στους επισκέπτες και τις μηχανές αναζήτησης ότι φροντίζει για την ασφάλεια των χρηστών και των δεδομένων τους. Αυτό μπορεί να ενισχύσει την εμπιστοσύνη των χρηστών στην ιστοσελίδα και να μειώσει τον κίνδυνο ασφαλειακών προβλημάτων όπως η διαρροή δεδομένων και οι κακόβουλες επιθέσεις.
- Αποφυγή Προβλημάτων Ασφαλείας: Τα Security Headers, όπως η Πολιτική Ασφάλειας Περιεχομένου (CSP) και η X-XSS-Protection, βοηθούν στην αποτροπή γνωστών ευπαθειών ασφάλειας όπως οι επιθέσεις Cross-Site Scripting (XSS). Οι ιστοσελίδες που είναι ευάλωτες σε προβλήματα ασφαλείας ενδέχεται να τιμωρηθούν από τις μηχανές αναζήτησης ή να εμφανιστούν σε προειδοποιήσεις προς τους χρήστες, με αρνητικές επιπτώσεις στο SEO.
- Βελτίωση Χρόνων Φόρτωσης: Κάποια Security Headers, όπως το HTTP Strict Transport Security (HSTS), μπορούν να συνεισφέρουν στη βελτίωση των χρόνων φόρτωσης της ιστοσελίδας καθώς αναγκάζουν τον περιηγητή να συνδέεται μέσω HTTPS. Οι γρηγορότεροι χρόνοι φόρτωσης είναι ένας σημαντικός παράγοντας για το SEO, καθώς οι μηχανές αναζήτησης όπως το Google λαμβάνουν υπόψη τους τους χρόνους φόρτωσης ως κριτήριο κατάταξης.
- Αποτροπή Clickjacking & Phishing: Τα Security Headers όπως οι X-Frame-Options μπορούν να βοηθήσουν στην αποτροπή επιθέσεων Clickjacking, όπου το περιεχόμενο μιας ιστοσελίδας εμφανίζεται σε ένα αόρατο πλαίσιο. Αυτό μπορεί να αυξήσει την εμπιστοσύνη των χρηστών στην ιστοσελίδα και να μειώσει την πιθανότητα επιθέσεων phishing.
- HTTPS και Κατάταξη: Αν και δεν συνδέονται άμεσα με τα Security Headers, η χρήση του HTTPS (προωθημένη από headers ασφάλειας όπως το HSTS) είναι ένας σημαντικός παράγοντας SEO. Το Google είχε ήδη ανακοινώσει το 2010 ότι το HTTPS λαμβάνεται υπόψη ως σήμα κατάταξης και οι ιστότοποι με HTTPS μπορεί να έχουν ένα SEO πλεονέκτημα.
Η χρήση των Security Headers μπορεί, κατά τη γνώμη μου, να επηρεάσει μιας ιστοσελίδας, αλλά δεν αποτελούν το μοναδικό κριτήριο αλλά μόνο ένα πολύ μικρό μέρος της συνολικής εξίσουτητας και εξίσου SEO εξίσου. Μια ιστοσελίδα που προσφέρει άσχετο περιεχόμενο ή ελλιπή εμπειρία χρήστη, δεν θα βελτιώσει την κατάταξη στα αποτελέσματα αναζήτησης μόνο με την προσθήκη των Security Headers. Το SEO είναι ένας πολύπλοκος διαδικασίας που λαμβάνει υπόψη πολλούς παράγοντες, συμπεριλαμβανομένων των υψηλής ποιότητας περιεχόμενων, της καλής εμπειρίας χρήστη, της βέλτιστης προσαρμογής στην κινητή συσκευή και πολλά άλλα. Τα Security Headers ωστόσο αποτελούν μια σημαντική συνιστωσά, προκειμένου να κερδίσετε την εμπιστοσύνη των χρηστών και να κάνετε την ιστοσελίδα σας γενικά πιο ασφαλή, με θετικές επιπτώσεις στην κατάταξη στο SEO.
Ή αντιστρόφως: Αν η ιστοσελίδα σας είναι μολυσμένη από κακόβουλο λογισμικό και το Google εμφανίζει ένα προειδοποιητικό μήνυμα στους επισκέπτες, τότε αυτό επηρεάζει αρνητικά τη φήμη σας. Η κατάταξή σας θα πέσει και μαζί της και όλες οι προηγούμενες επιτυχίες σας στο SEO. Ως ιδιοκτήτης ιστοσελίδας, επίσης, θα λάβετε ένα μήνυμα από το Google μέσω του Search Console γι' αυτήν την περίπτωση. Εναλλακτικά, μπορείτε επίσης να ελέγξετε την ιστοσελίδα σας για μόλυνση από κακόβουλο λογισμικό εδώ.
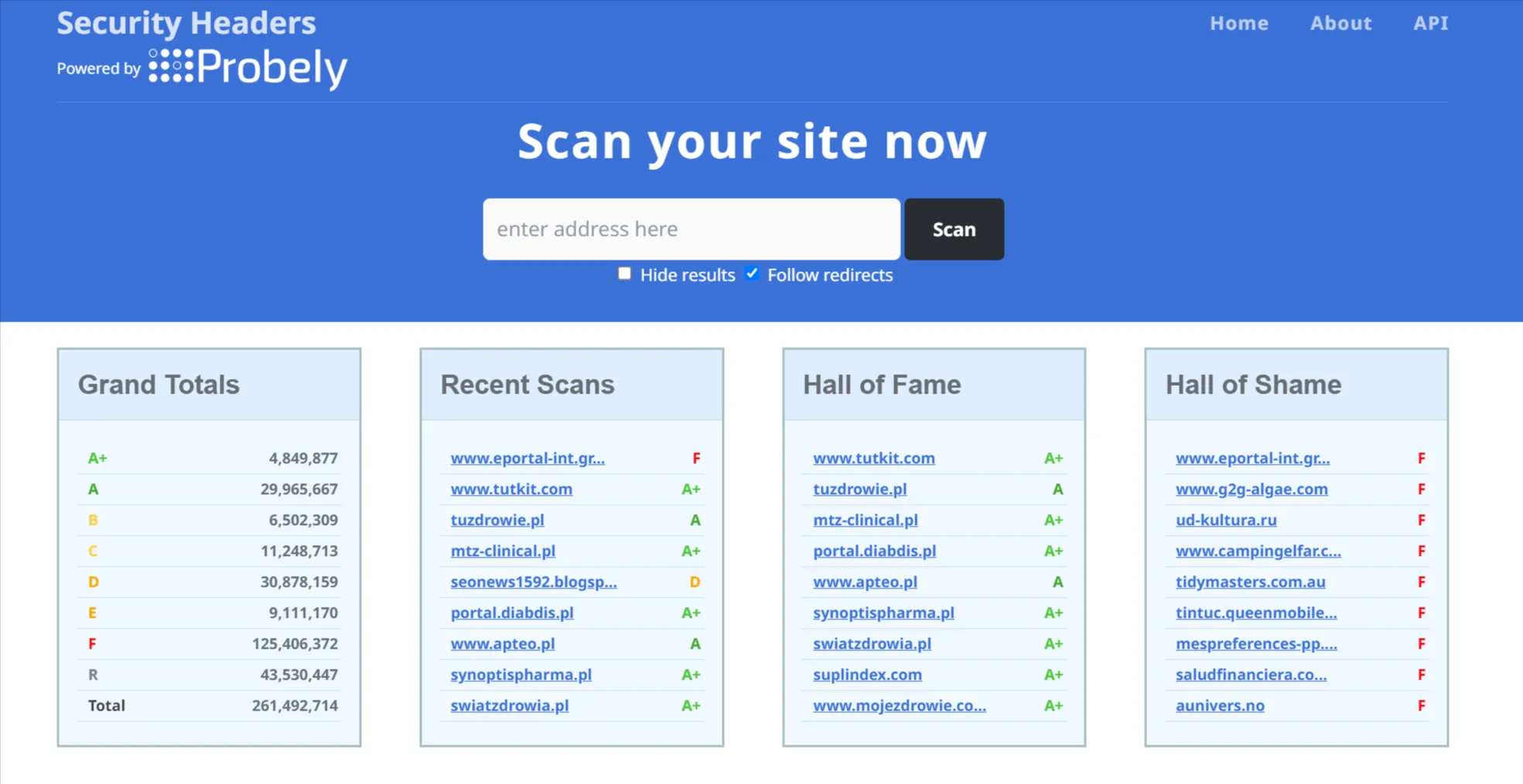
Είμαστε περήφανοι πάντως που σε έναν αγώνα ασφαλείας ενημέρωσαμε τους κεφαλαιωδώς μας headers στον πιο σύγχρονο τύπο. Και έτσι μπήκαμε και στην Αίθουσα της Φήμης:

Συμπέρασμα: Η υλοποίηση των Ασφάλειας Headers δεν είναι ρουκετών και θα έπρεπε να λαμβάνεται υπόψη κάθε φορά που ξεκινάτε μια ιστοσελίδα. Δυστυχώς, ελάχιστοι ιδιοκτήτες ιστοσελίδων, εταιρείες και εμπειρογνώμονες SEO έχουν αυτό υπόψη, επομένως θα ήταν καλή ιδέα αν τα εργαλεία SEO περιελάμβαναν εξέταση των HTTP-Headers στα αναλύσεις τους. Θα δούμε... στη διαχείριση της SEOBILITY το έχω ήδη επισημάνει αυτό το αίτημα :-)