Modern JavaScript with ES6-ES13 (JS-Tutorial)
You've got JavaScript down, but you're struggling with the features of newer JS versions? Then this course is for you! Get to know all the functions from ES6 to ES13 that are most frequently used in practice and bring you the greatest benefits - for more comprehensible, leaner, easier to maintain code with less susceptibility to errors. Your trainer: Software developer Stephan Haewß. Your training session: over 6 hours. Your learning success: As a web developer, you can now write modern JavaScript!
- Improve your code for websites and web apps with modern JavaScript functions
- Get to know all the practical and useful features of ES6 to ES13 in detail
- Write lean, error-minimized, easily maintainable code
- A 6-hour tutorial by software developer Stephan Haewß
Discover what's new and important for the JavaScript scripting language since ECMAScript 6 - in one comprehensive tutorial!
- content:
7 h Video training
- Licence: private and commercial Rights of use
Examples of use



Intro to the course
Introduction
ECMAScript: ES6 to ES13 - the new features
Conclusion
Details of the content
How JS works today!
Whether ES modules, class-based and classless object-oriented programming or Arrow functions - with the features that have emerged for JavaScript since ECMAScript 6 (ES6) , the scripting language has grown up, so to speak. Would you like to grow with it and write your lines of code in line with the times? Then start this 6+ hour JS tutorial by software developer Stephan Haewß.
JavaScript from ES6 to ES13 - write modern code with these functions
The tutorial is aimed at web developers, web designers and JavaScript developers. To be able to understand the content, you should already be familiar with the basics of JS development. During the course, you will learn about the following JavaScript features, among others :
- Variable declaration with let and const
- For loop and Arrow functions
- Modules in ES6
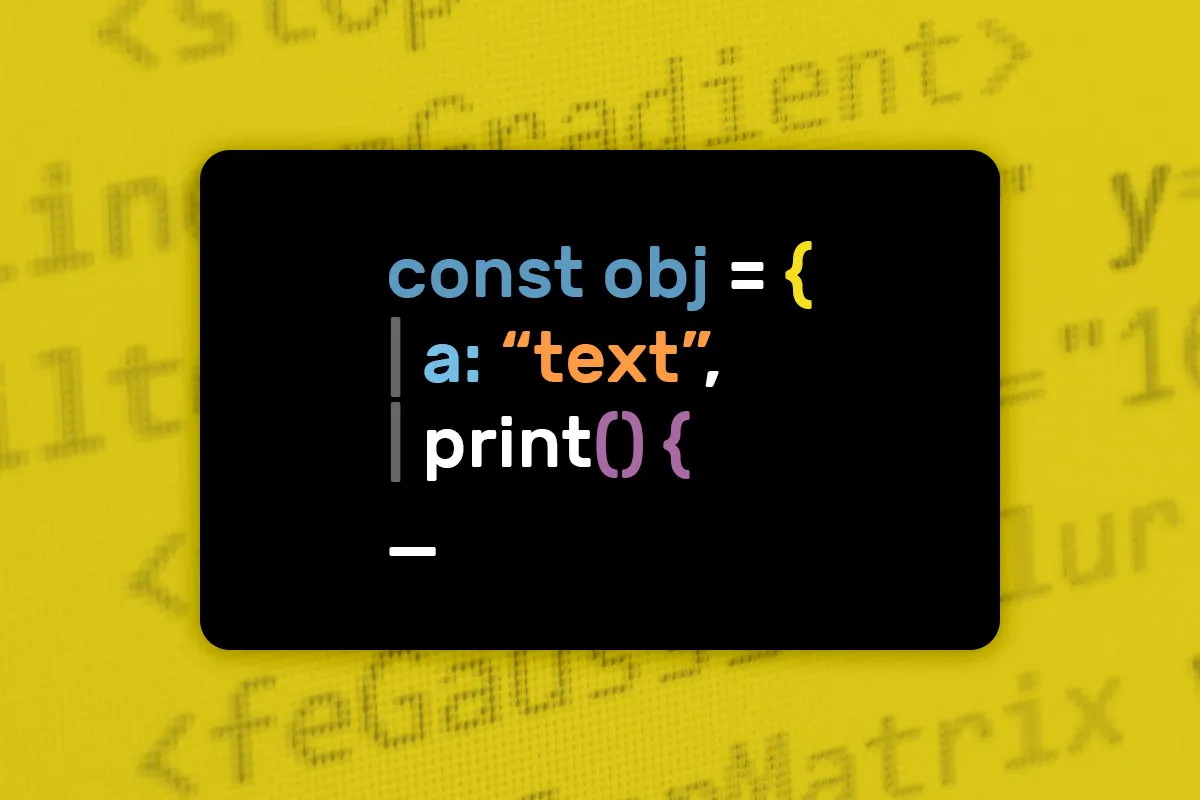
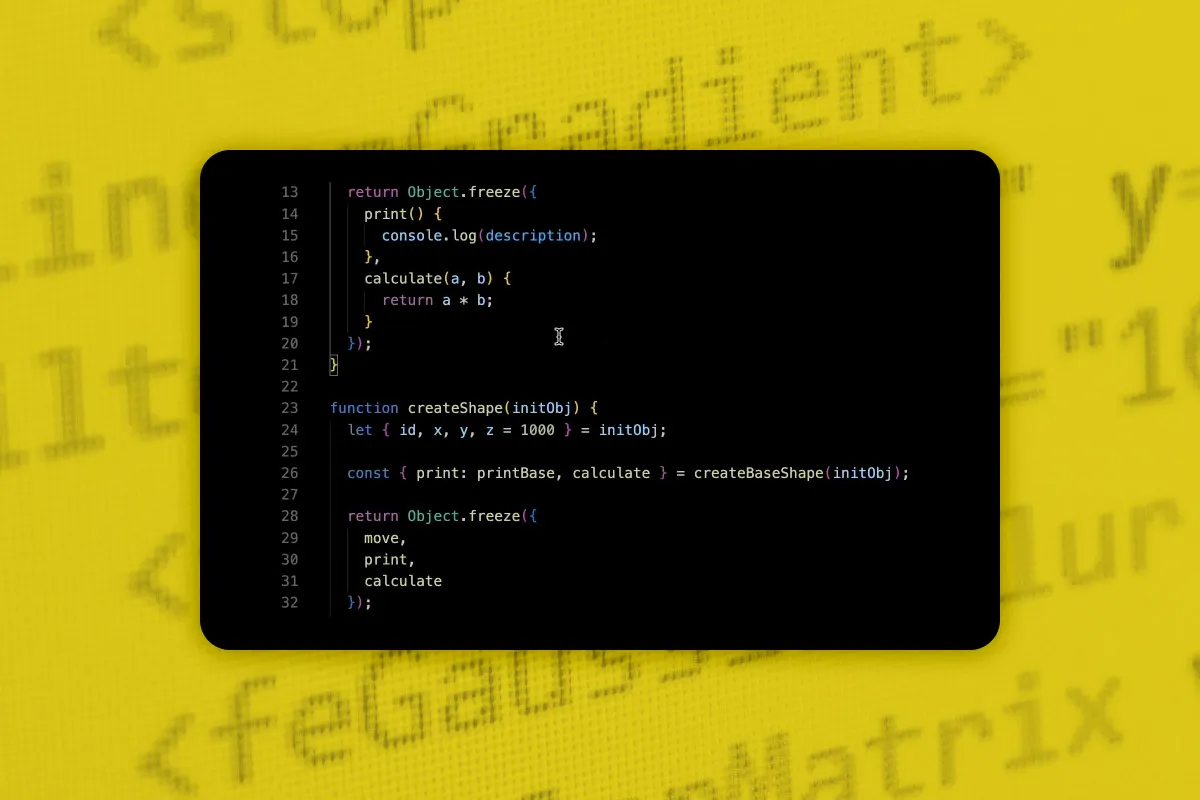
- Method declaration in object literals
- Useful and new string functions
- Useful new array functions such as find, filter, map, reduce
- Writing elegant and short code with destructuring
- Rest and spread operator
- Classes and inheritance with the class keyword
- Using promises
Leaner, more elegant and error-reduced - your new JavaScript code
Whether it's the new module system, Arrow functions, Promises or async/await - since ES6 to ES13 , numerous useful functions have been introduced for JavaScript, which are also used by JS frameworks such as VueJS, React and Redux.
In general, it can be said that much of what has happened since ES6 can now be used to write significantly better code that is easier to understand. You should therefore also familiarize yourself with the modern standards. Simply start this JavaScript course - and find out how modern JS coding works today!
Other users are also interested

For modern websites & apps

Step by step to your own functional forms

How your websites & apps speak like ChatGPT

Write your own lines!
For error-free, fast websites with optimized layouts

VPN basics & setting up your own VPN

Develop websites and apps yourself

All important modules explained!