HTML & CSS for beginners
The infinite vastness of the internet - finally at the click of a button. We'll teach you how to get the double hang of the web. Start a 9-hour discovery course with particularly targeted basic know-how and mature into a confident web developer in the digital everywhere. Getting started in the world of HTML & CSS can be so easy and this training equips you with the tools you need:
- All the essential basics of HTML & CSS explained
- Learn web development from the ground up and expand your knowledge with confidence
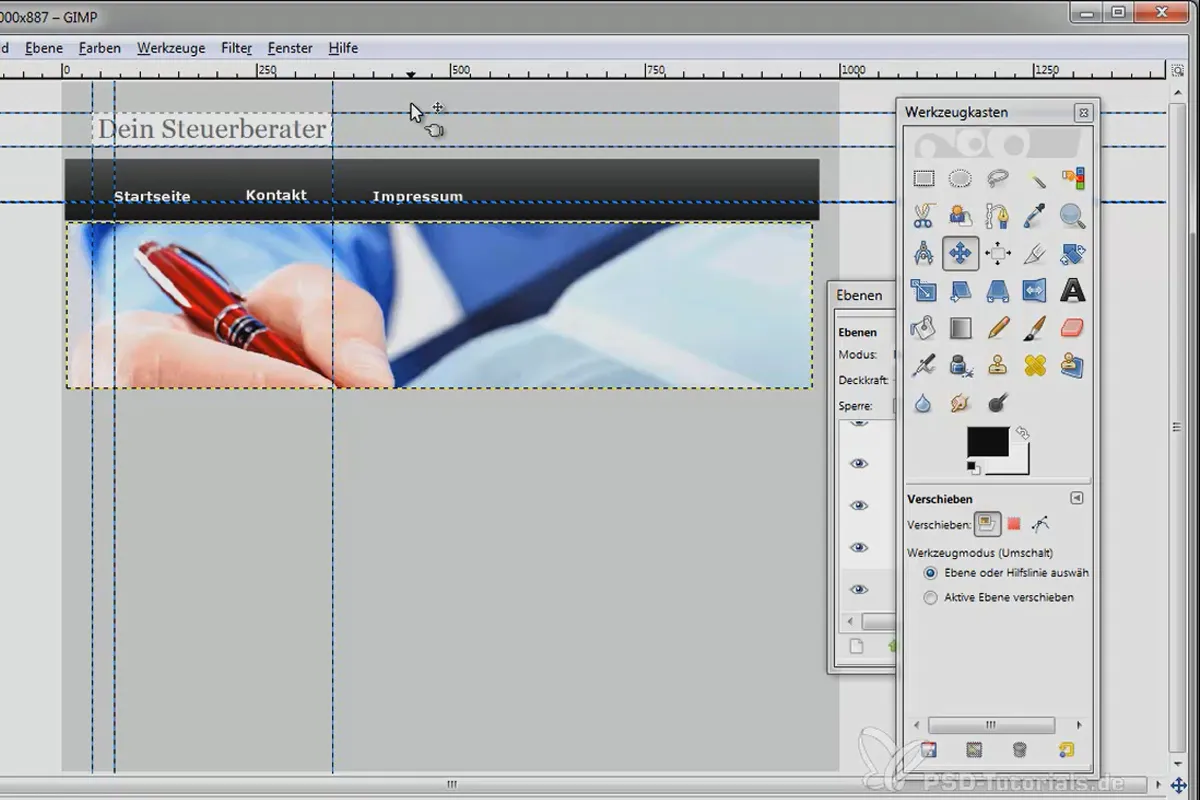
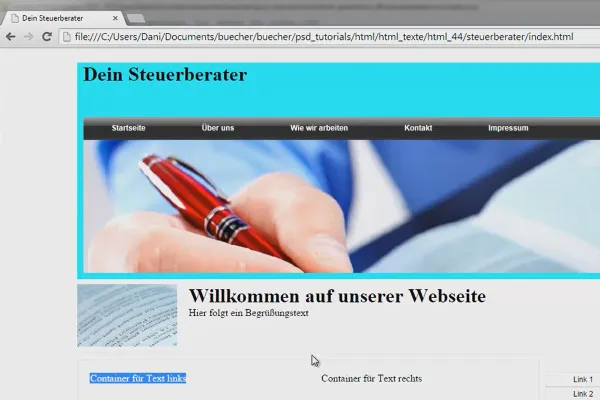
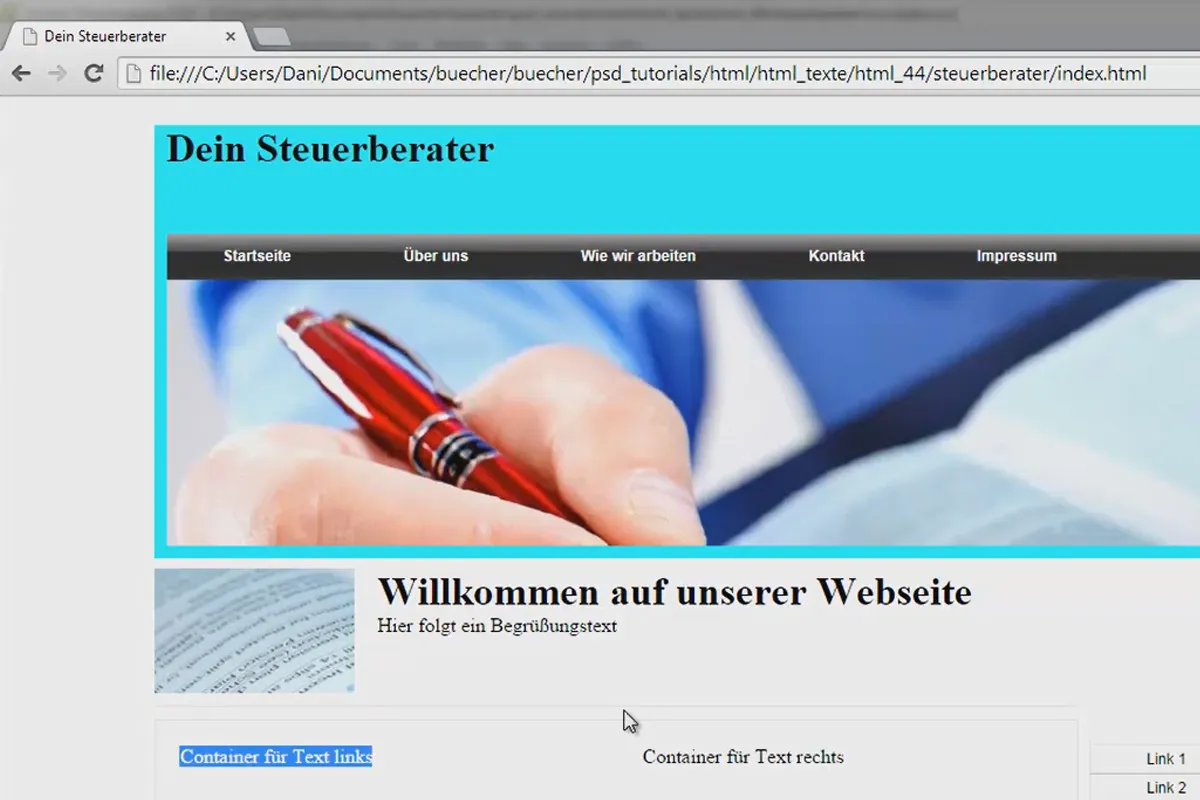
- Optimal practical relevance: the implementation of a layout for a tax consultant
If the digital world is far away: explore it! When you code your first website at the end of this course, you'll be really proud of yourself!
- Usable with:
- content:
10 h Video training
- Licence: private and commercial Rights of use
- Bonus: including working material
Examples of use



Entry
Basics
CSS
Practice
Bonus
Details of the content
Does web development with HTML & CSS seem like an insurmountable path for you that you'd rather leave to others? But you know that sooner or later you too will have to/want to tackle this topic. But how do you start? How do you get started with HTML & CSS? It should be easy, but also professional. Do you recognize yourself? Then this is the training for you. We have designed it for you.
Ideal for beginners: The first part of this training course is about getting started with HTML:
- A first look at HTML, CSS & Co.
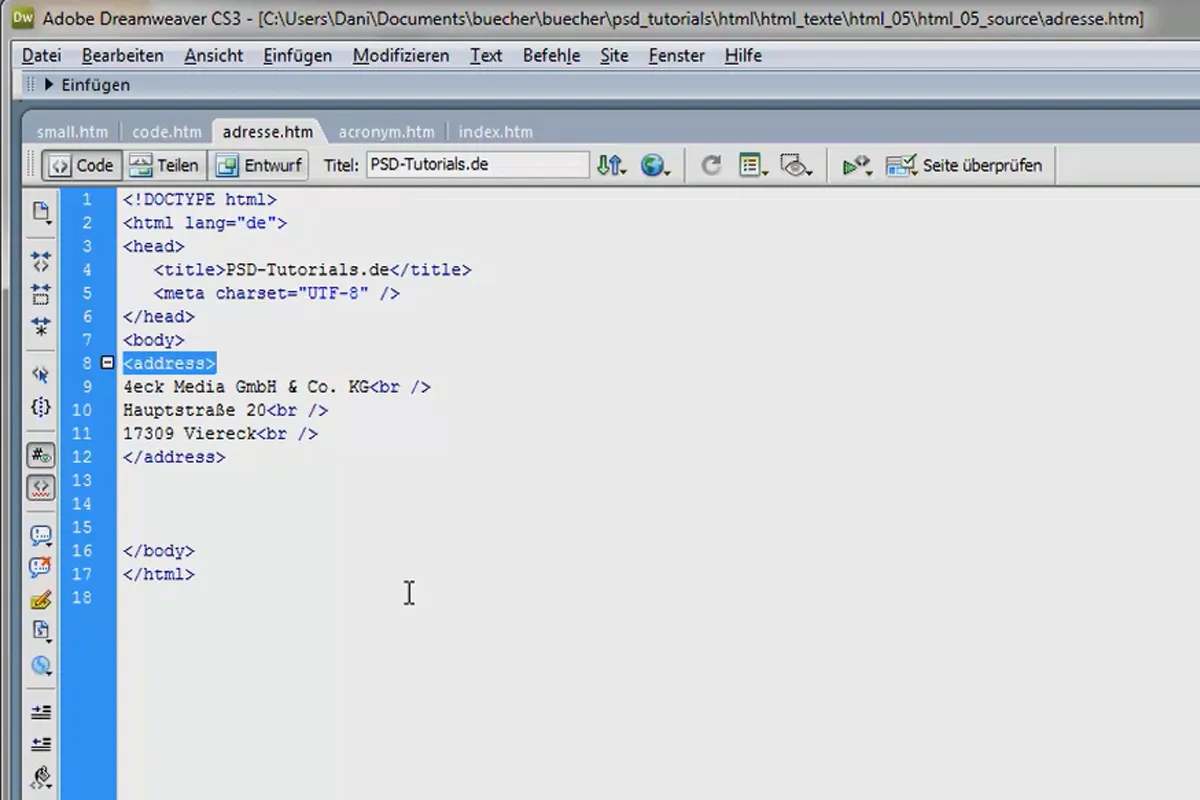
- The first HTML page
- Elements, tags and attributes
- Structuring and prettifying texts
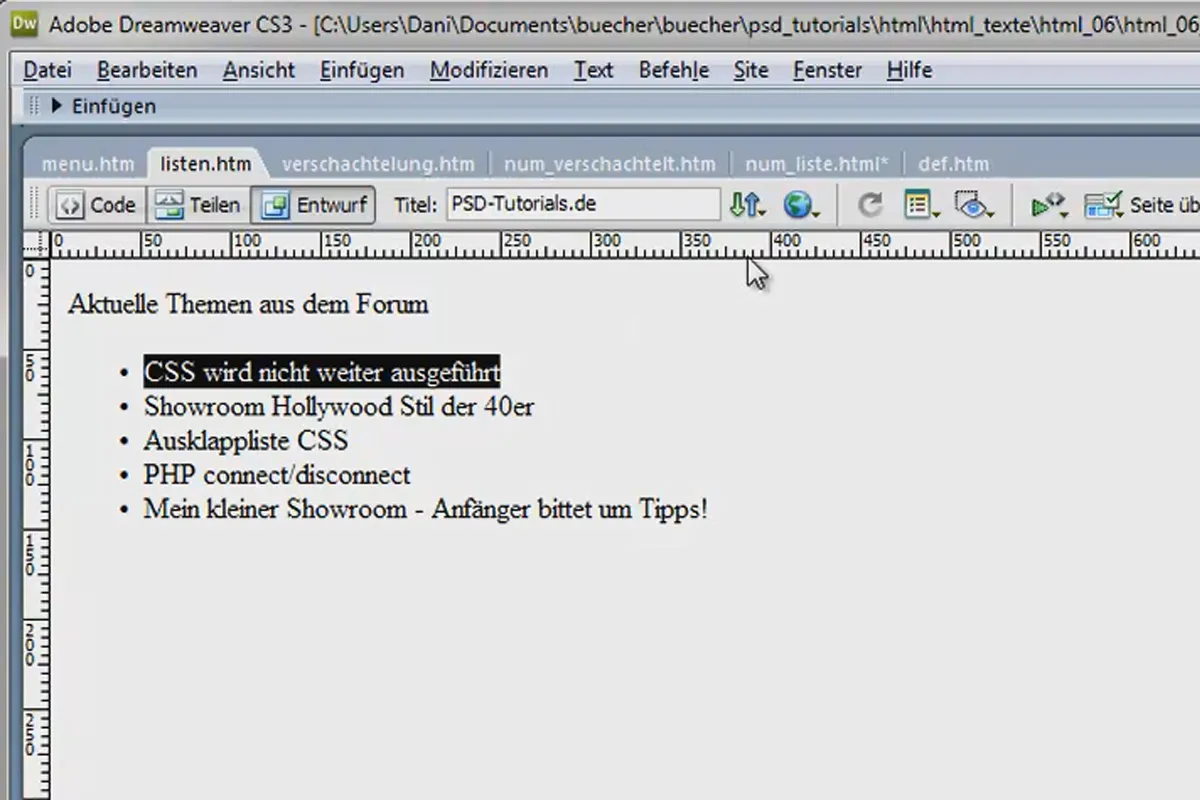
- Lists
In the second part of this training course, you will learn about important HTML functions :
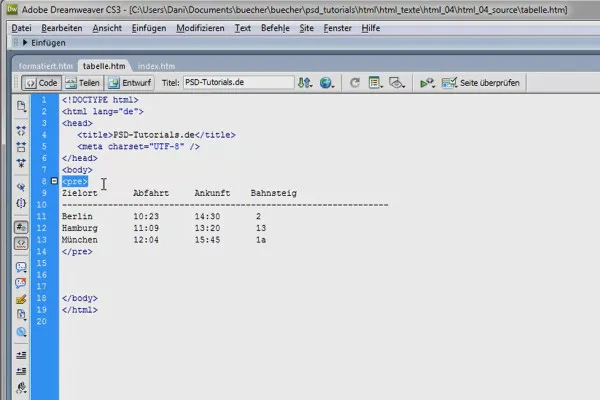
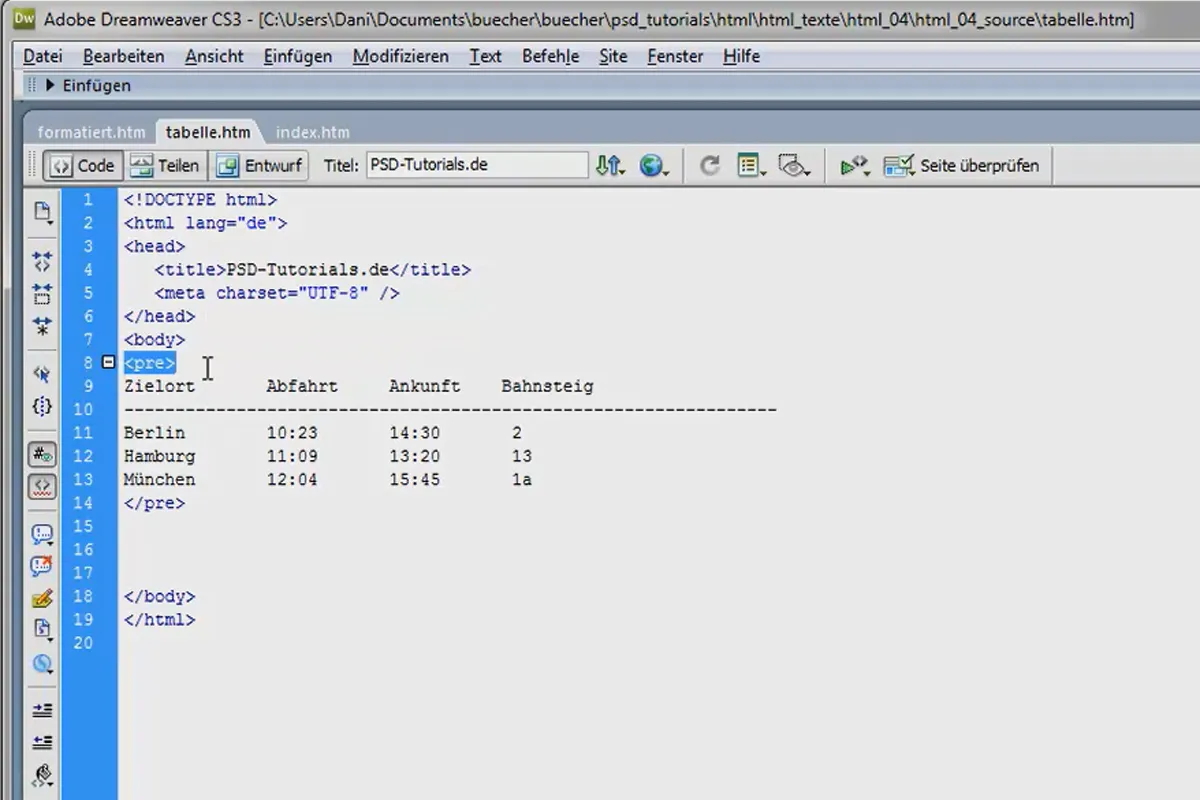
- Tables
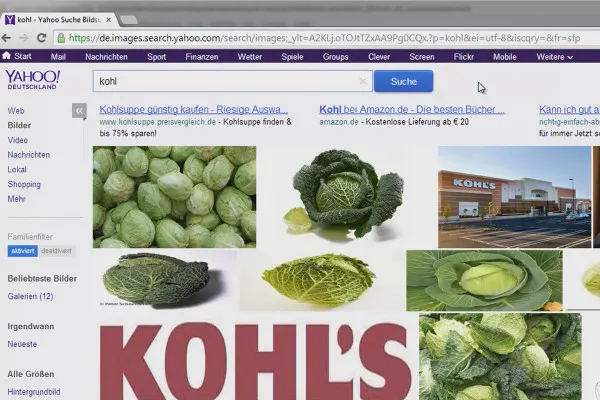
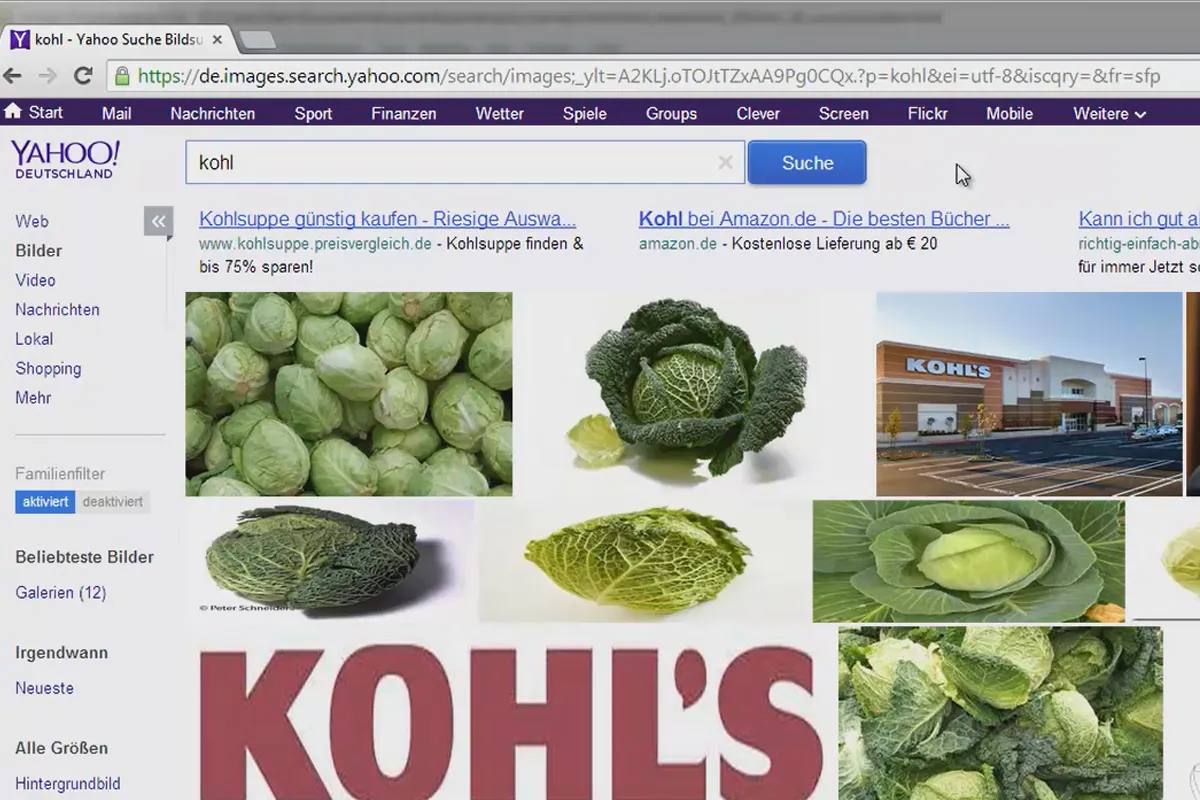
- Graphics for the web
- Defining hyperlinks
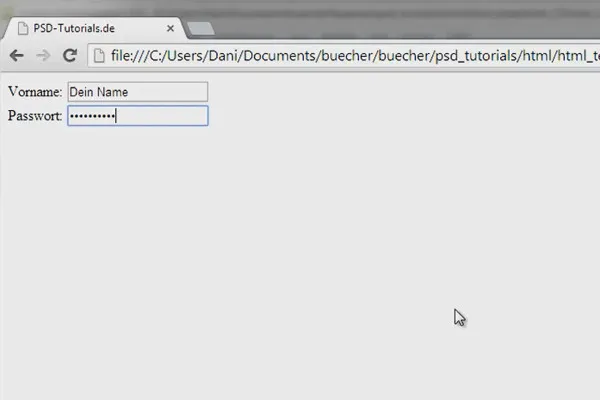
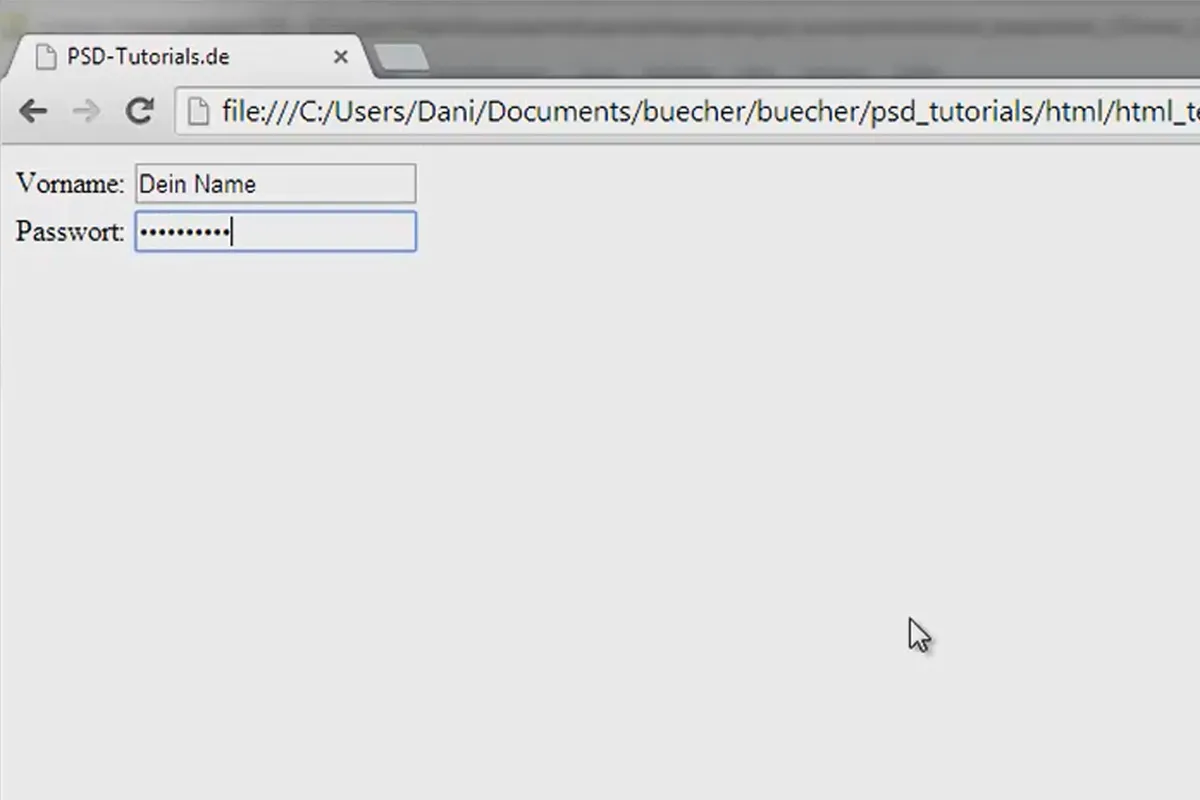
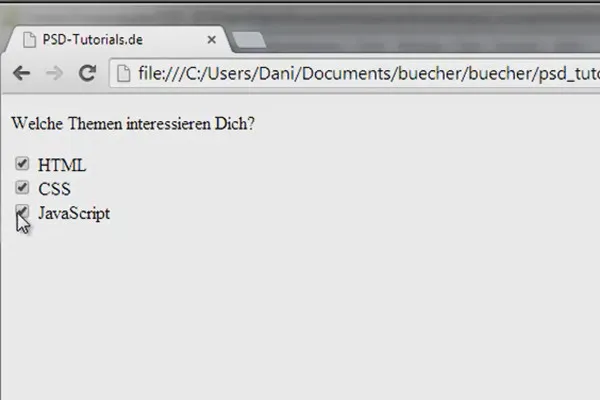
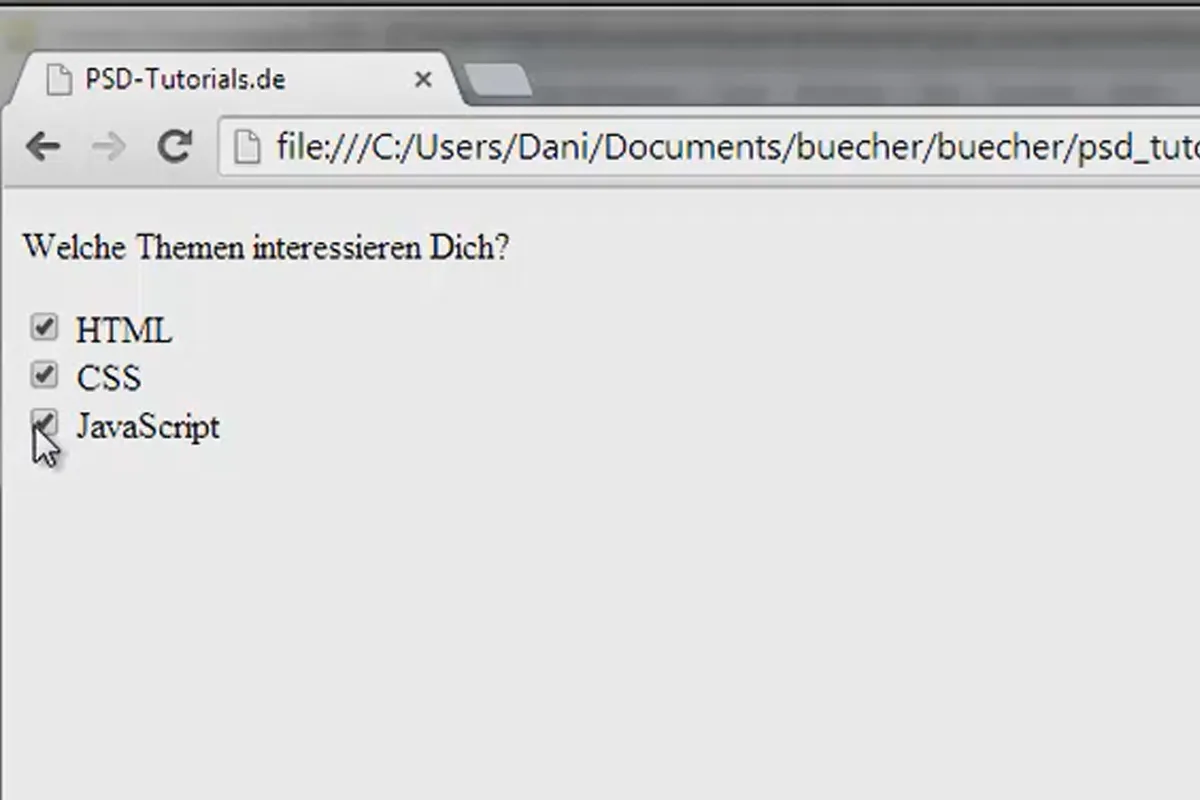
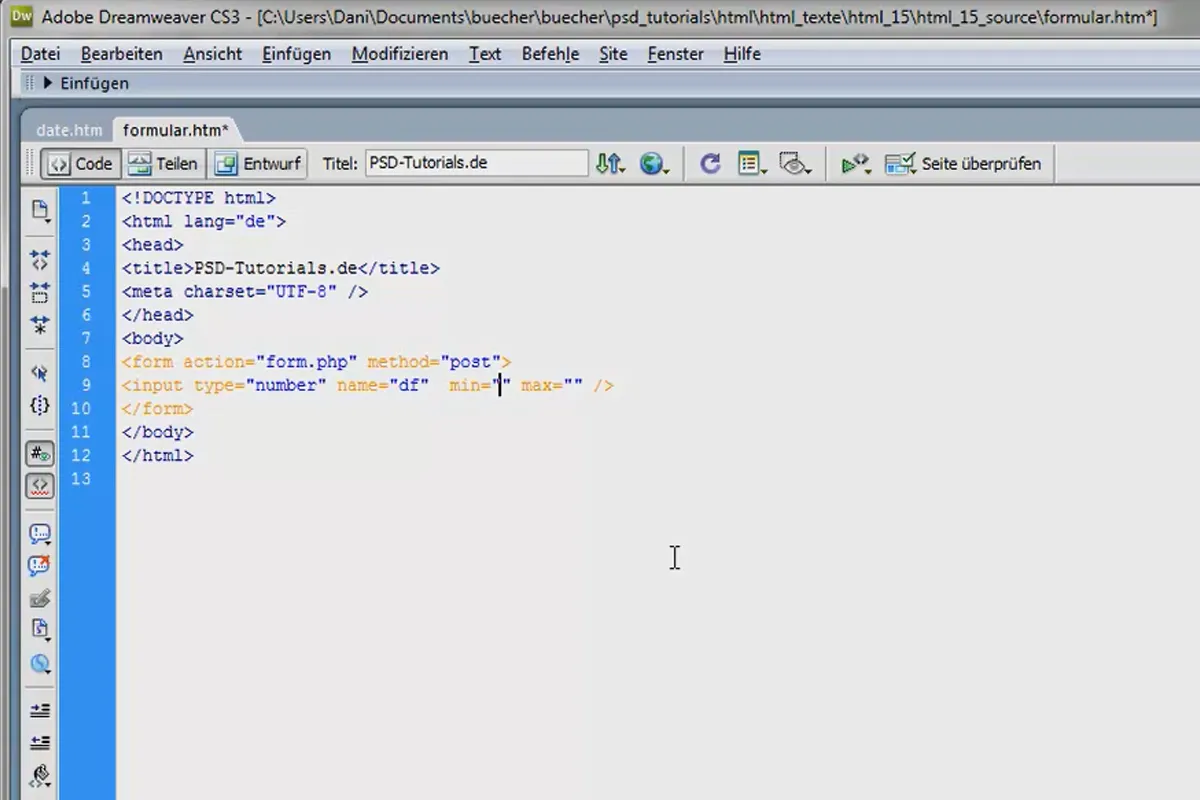
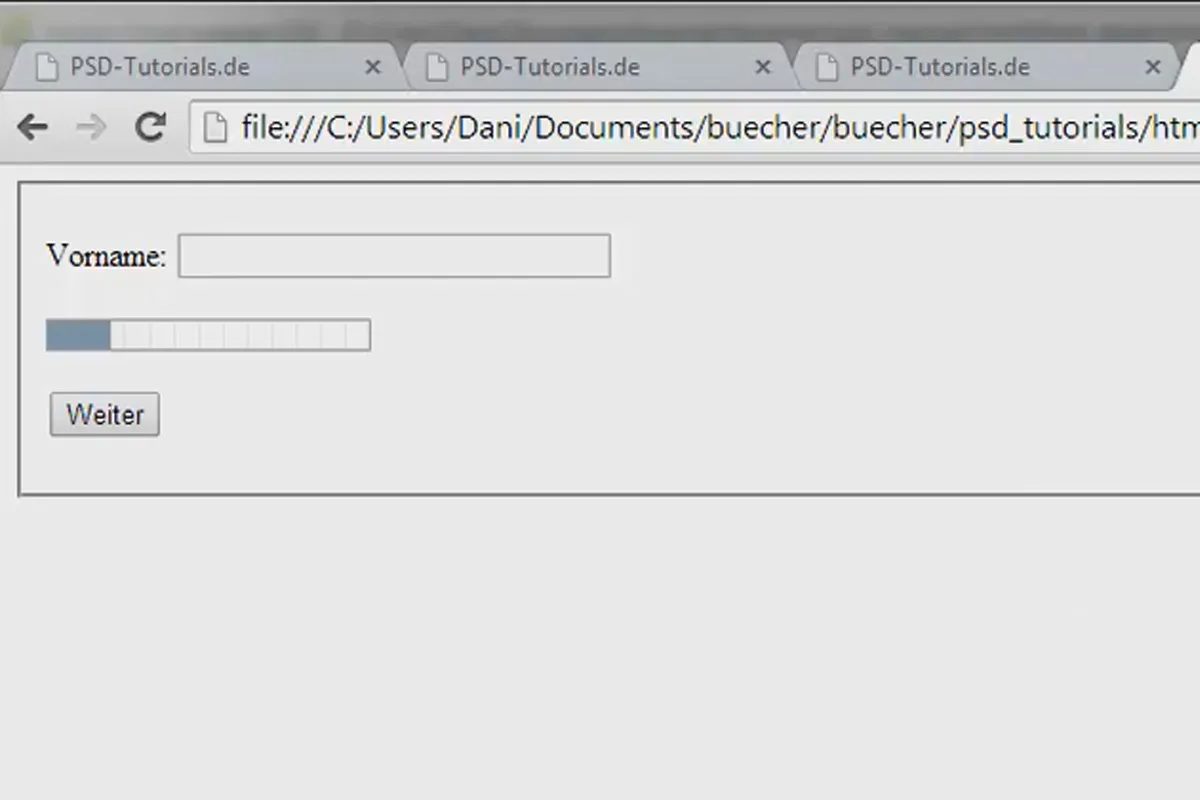
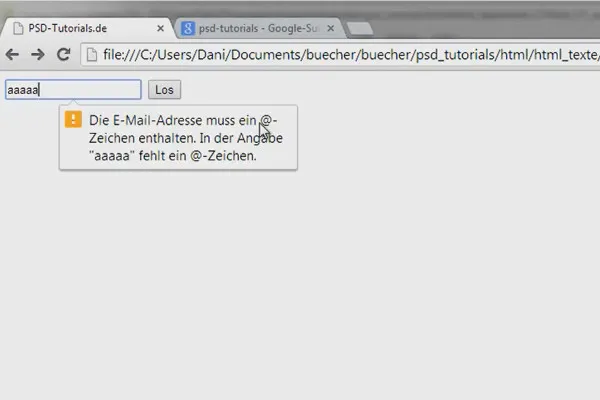
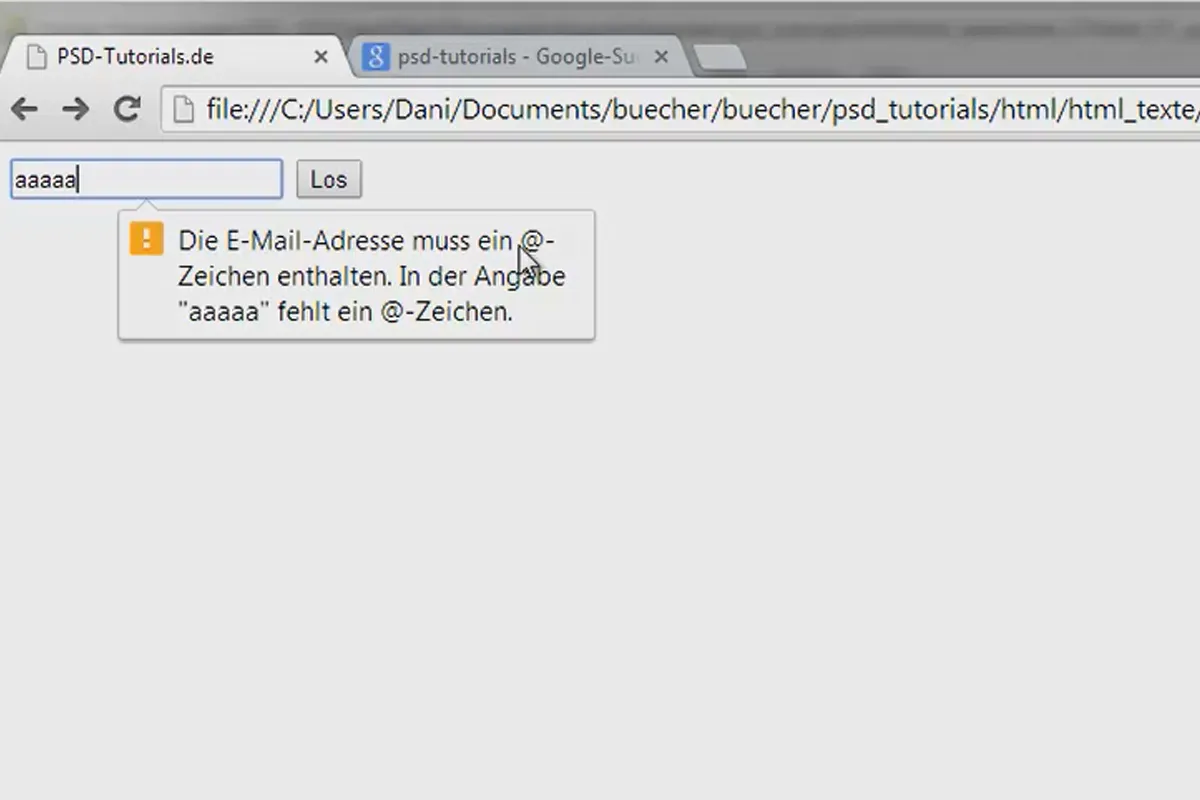
- Forms
- Semantics for the web
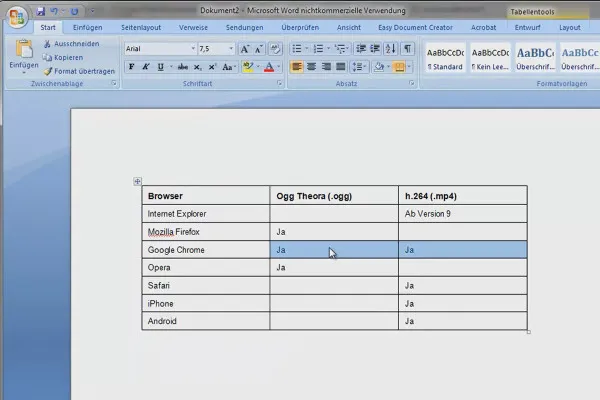
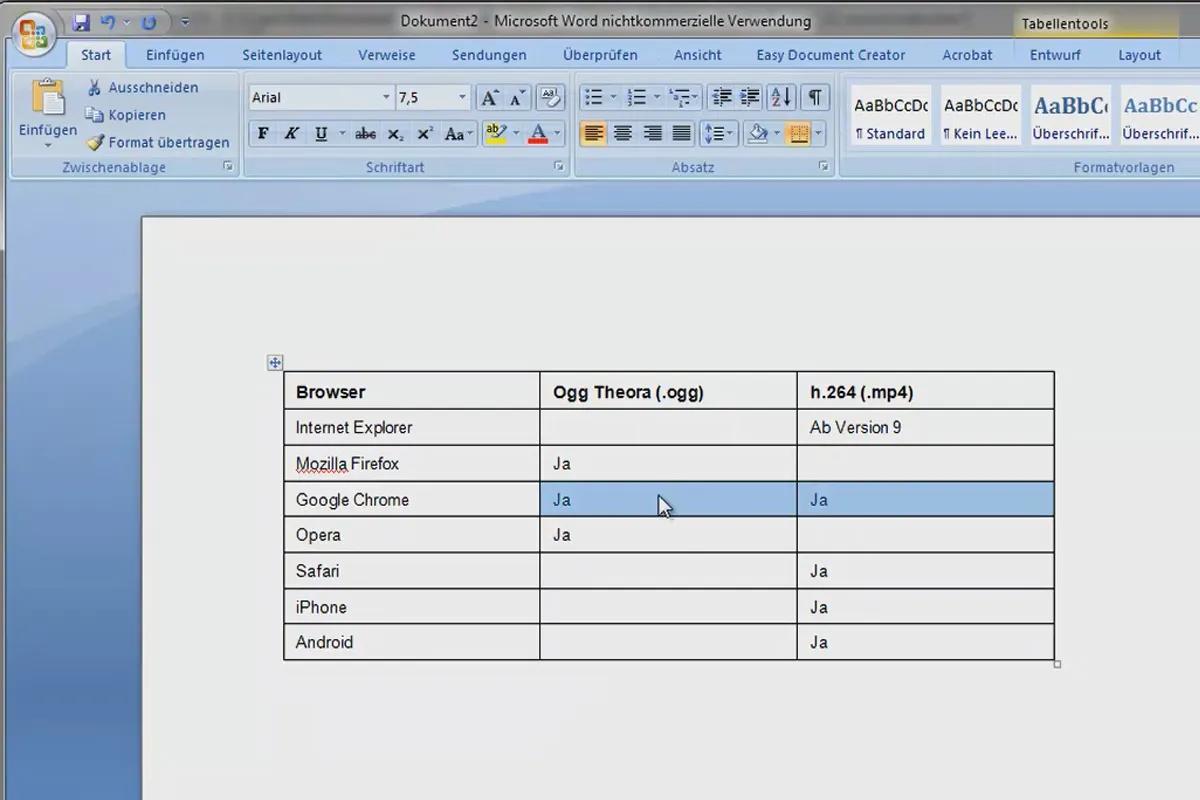
- Multimedia for the website
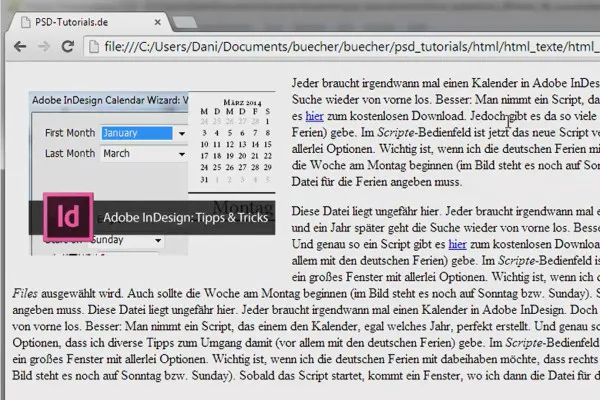
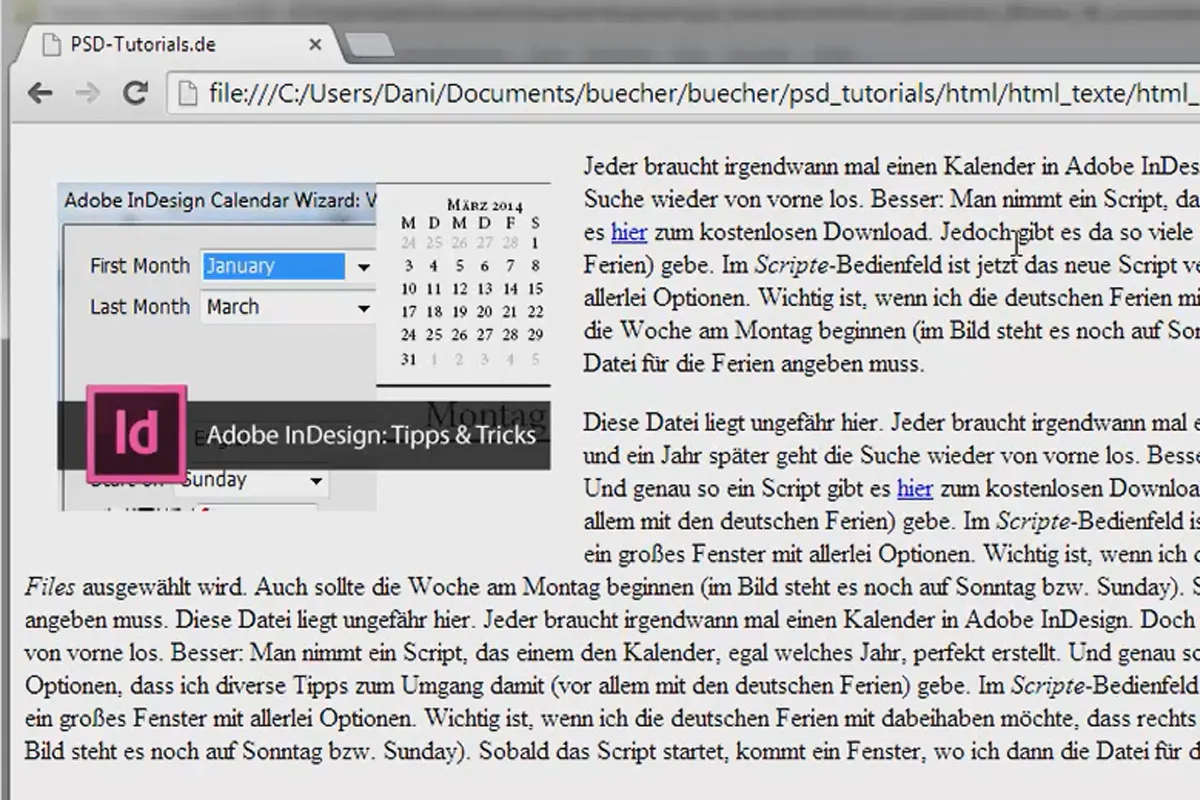
- iFrames
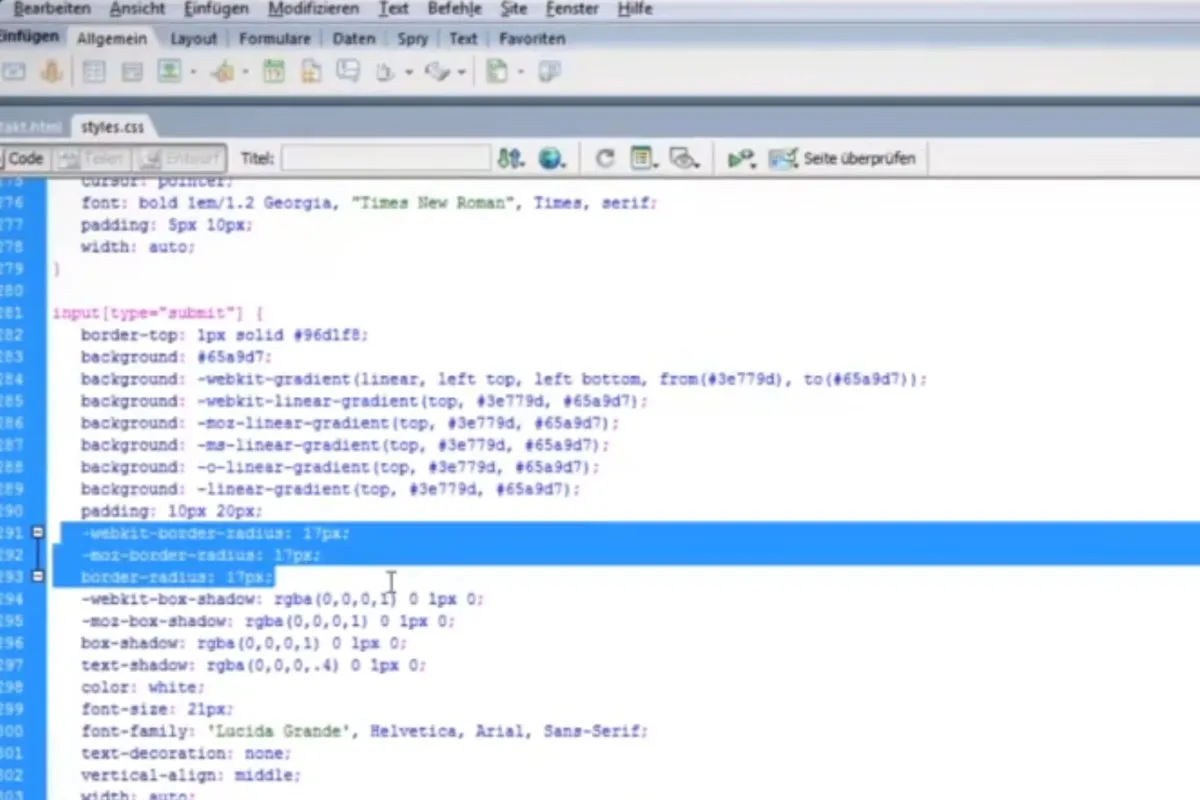
The third part of this training is about designing with CSS :
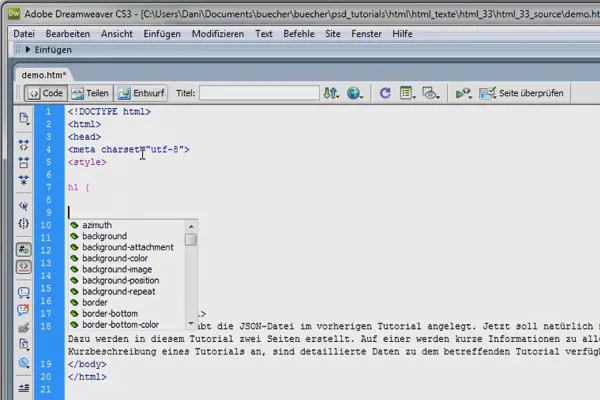
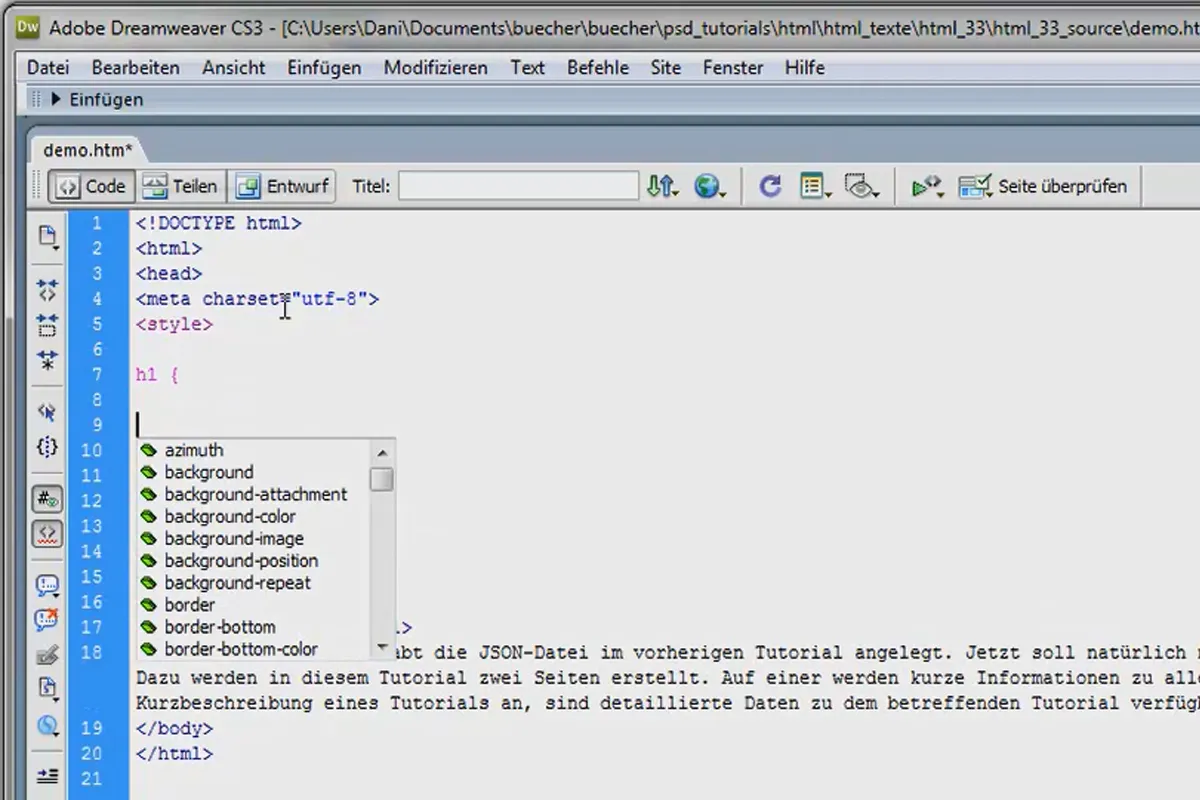
- This is CSS
- How to access the selectors
- Beautiful text with CSS
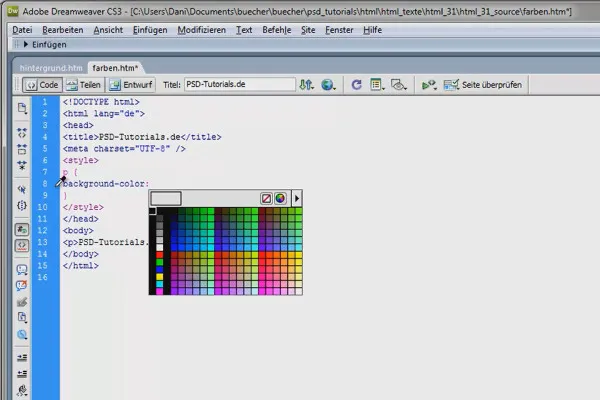
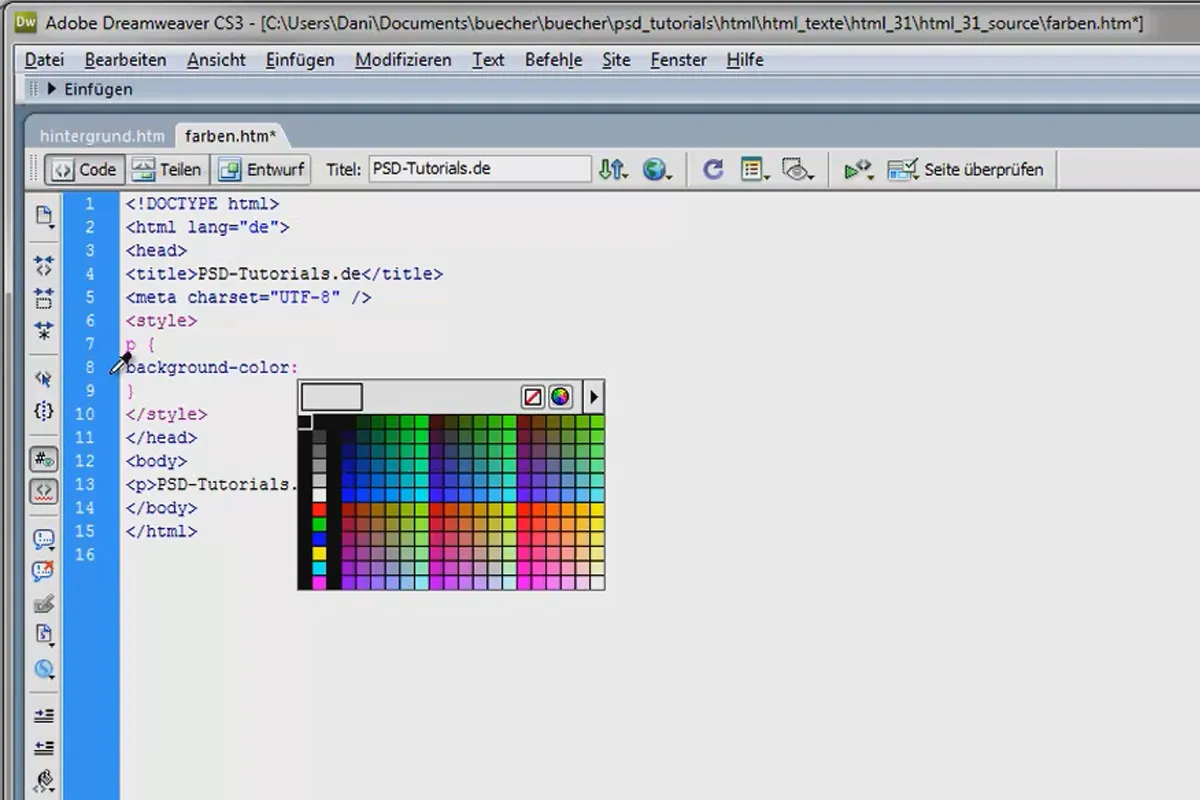
- Colors and backgrounds
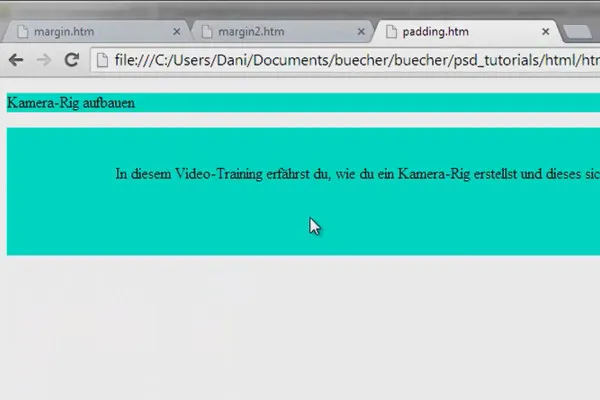
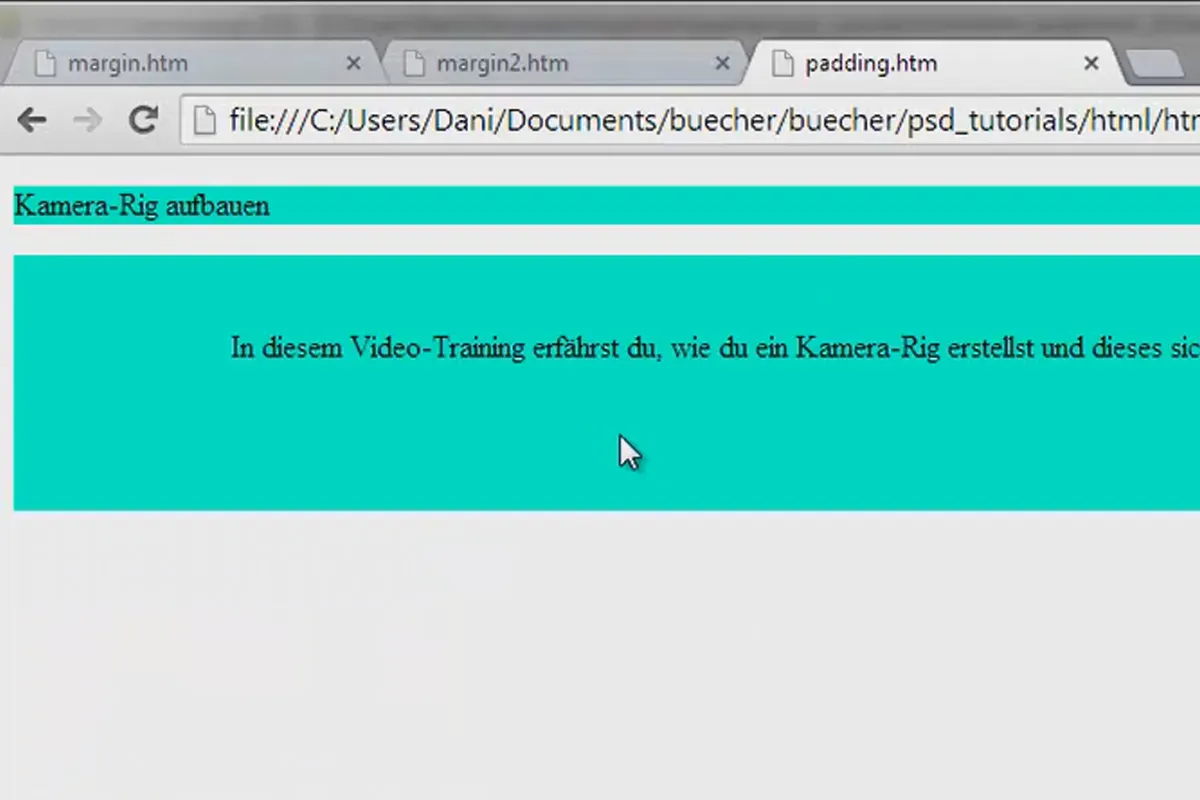
- Outside spacing and margins
- Controlling the text flow
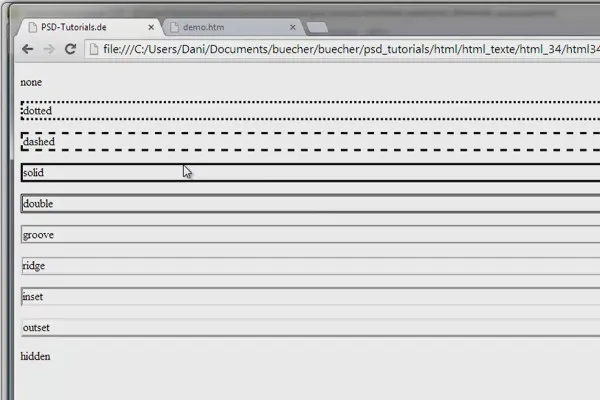
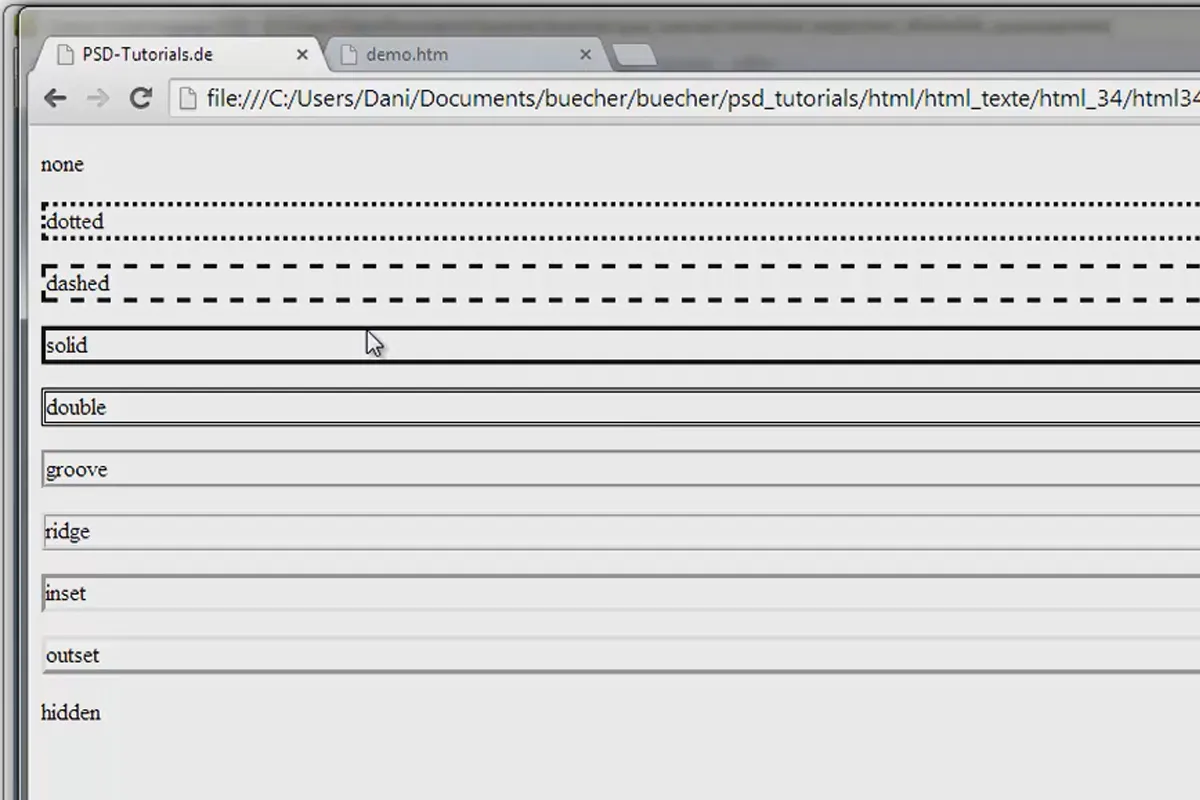
- Borders
- Lists and counters
- The box model
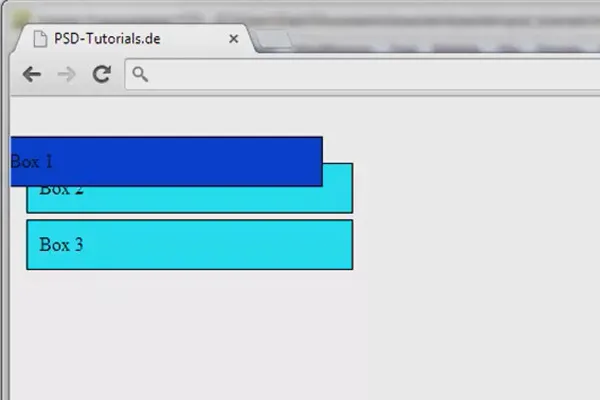
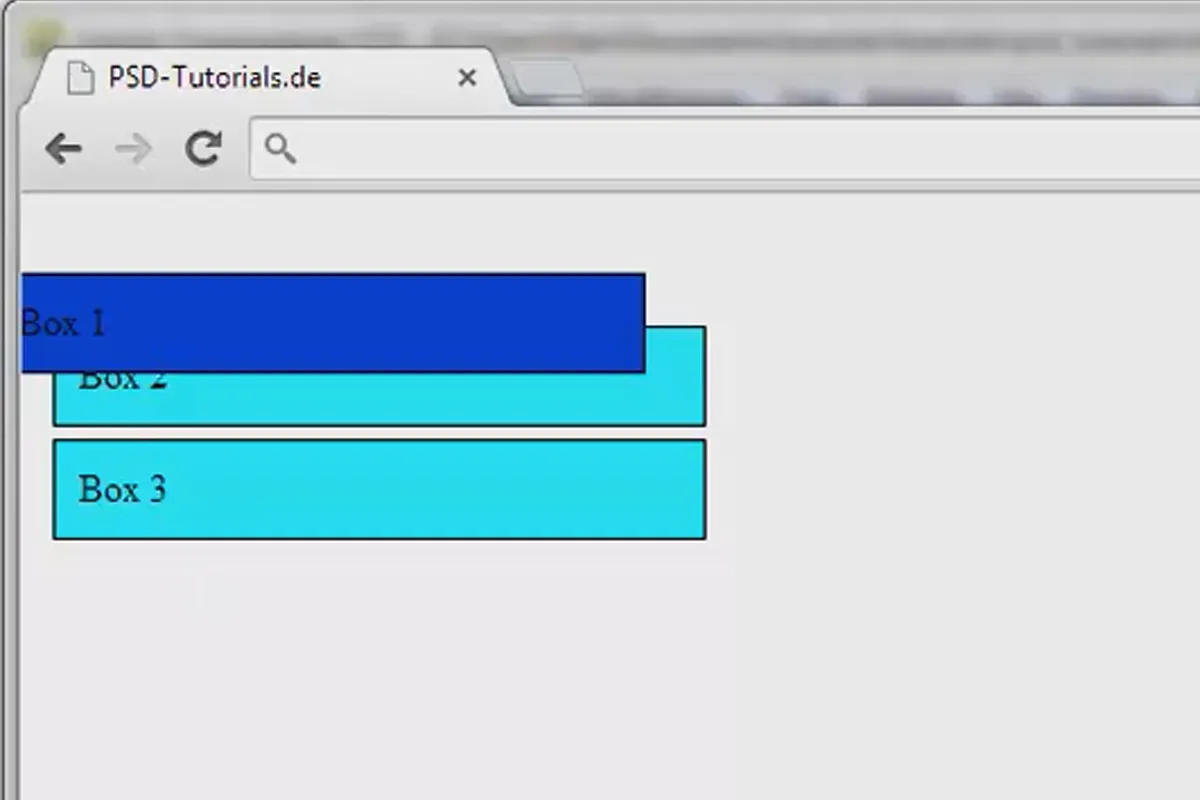
- Positioning elements
- Everything in flow with float
From theory to practice - we develop a website:
- The different layout variants
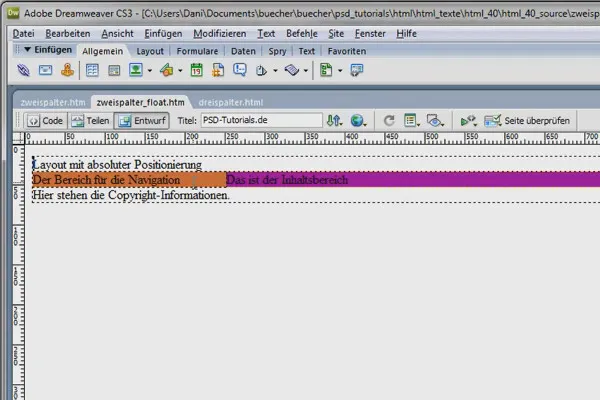
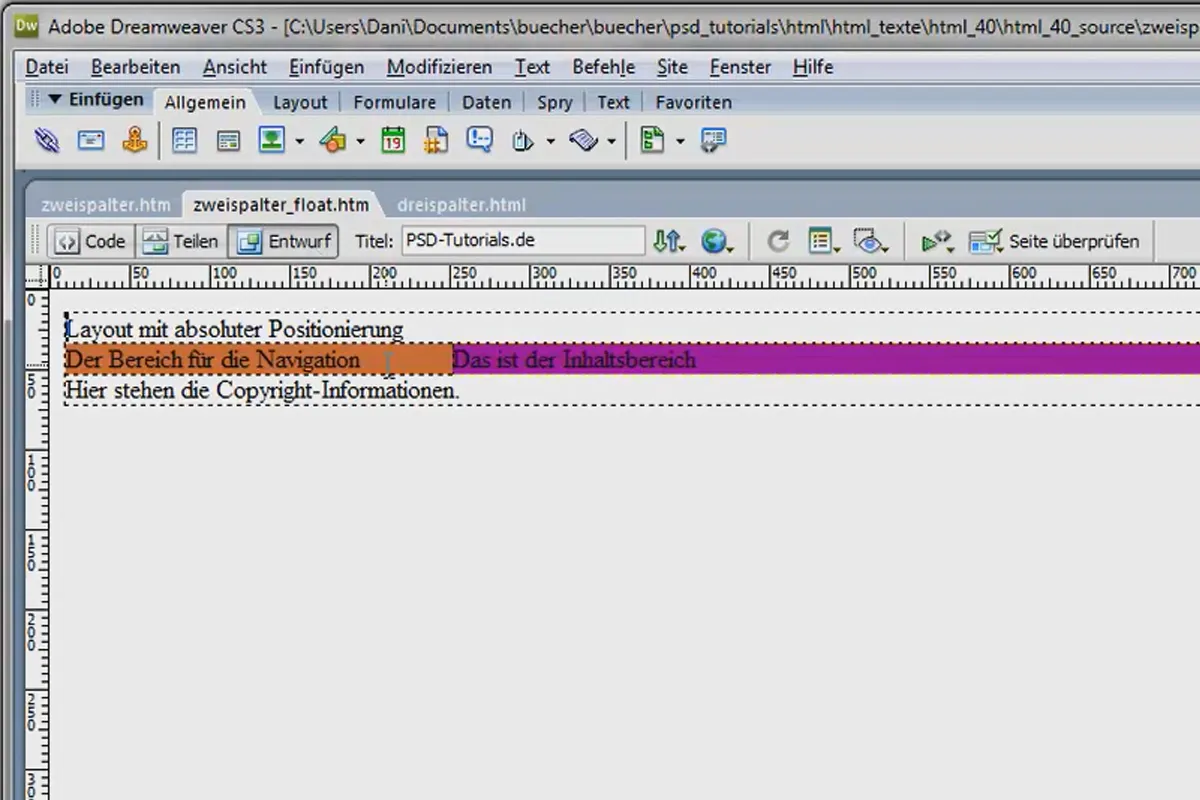
- Two- and three-column layouts
- Developing the layout
- Further customizing the layout
- Creating the basic structure
- Designing the content area
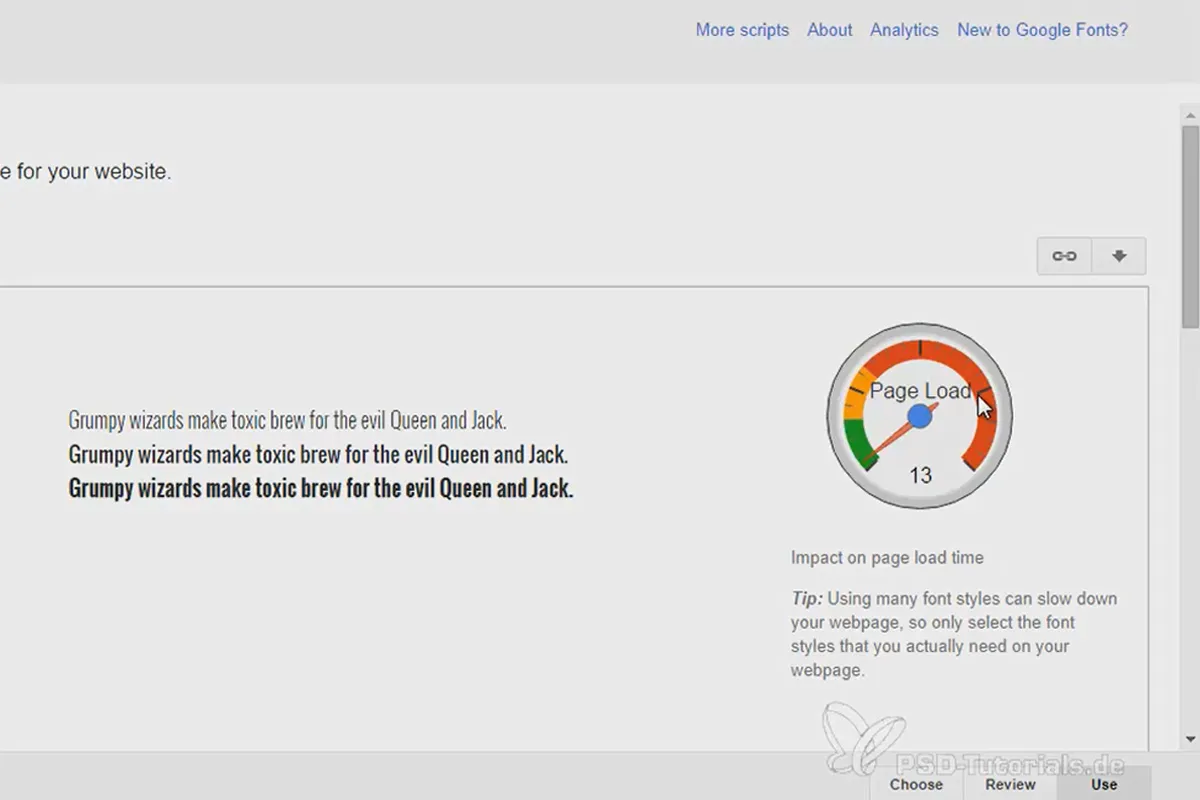
- Schick fonts for the page
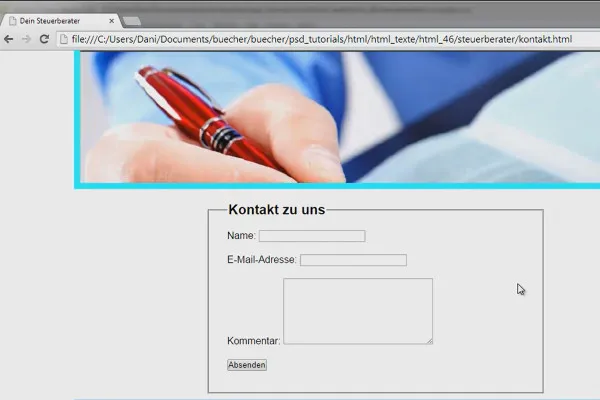
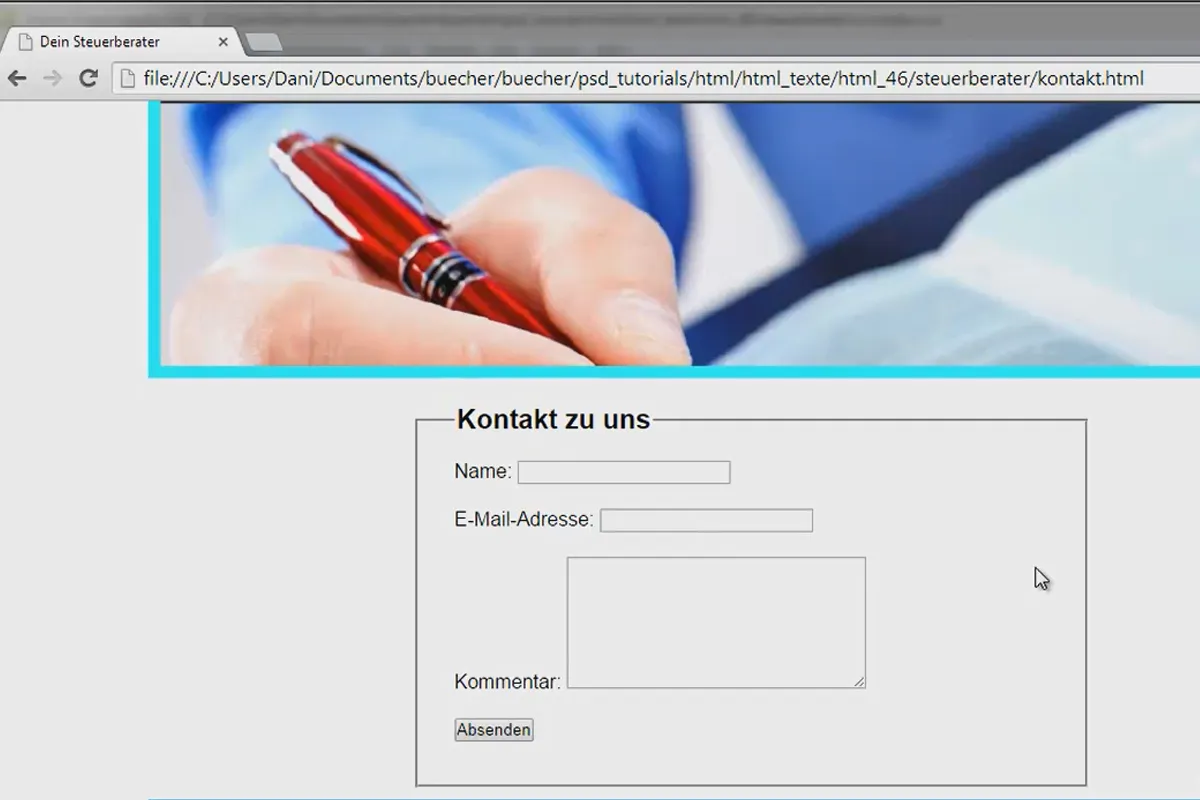
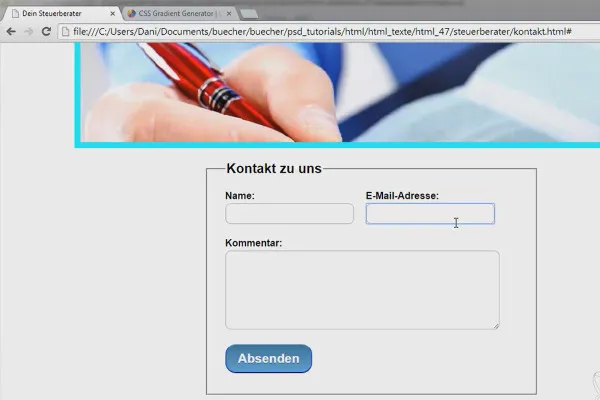
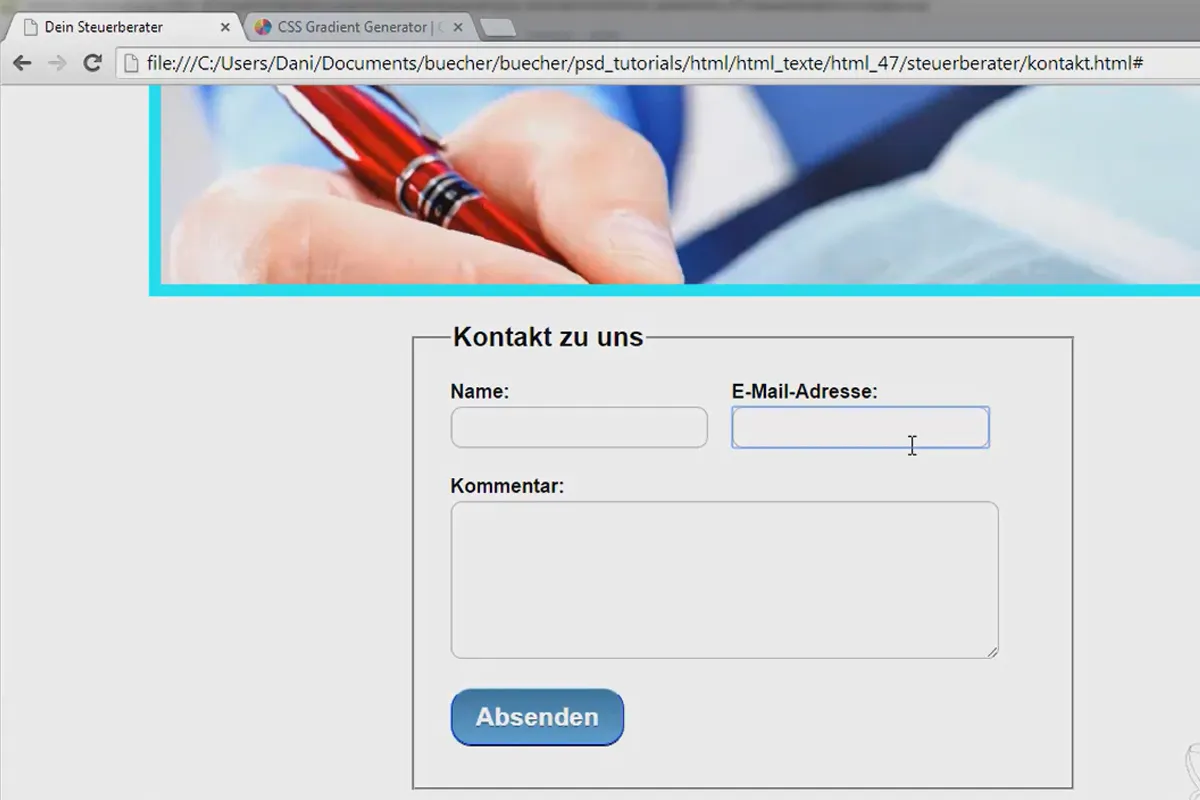
- The contact form
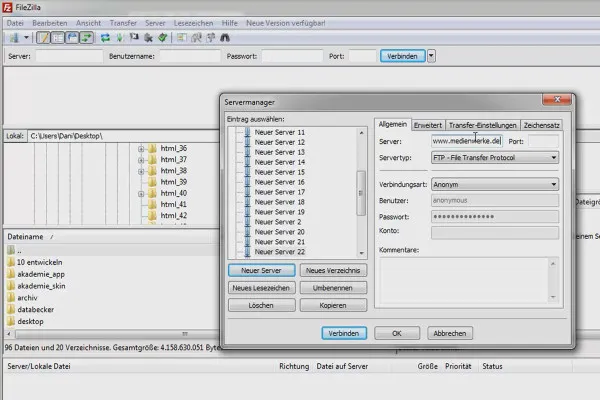
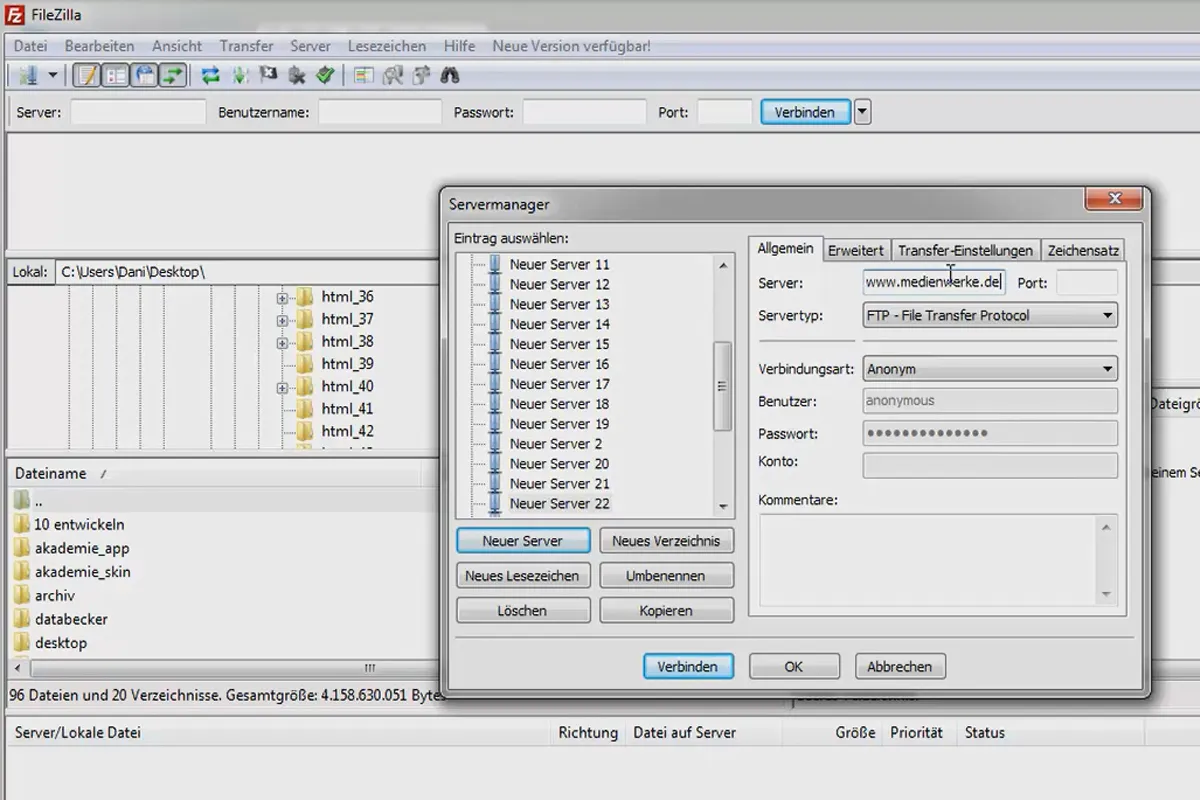
- The website goes online
To help you make the most of the knowledge you have gained, this video training also includes working files in PSD format that you can use to try your hand at developing with HTML & CSS.
Other users are also interested

Step by step to your own functional forms
For error-free, fast websites with optimized layouts

All important modules explained!

Develop websites and apps yourself

All relevant features explained in detail

For modern websites & apps

Write your own lines!

How your websites & apps speak like ChatGPT