HTML, CSS and JavaScript basics tutorial
The three most important pillars of the web - HTML, CSS and JavaScript. Learn the basics in Jan Brinkmann's tutorial and apply them directly. You can use them to create dynamic websites, subdivide them legibly, integrate images, format text and position various elements. What is HTML? What is CSS? And what is JavaScript - no more questions for you after the tutorial!
- 62 lessons in an over 8-hour video tutorial to get started with HTML, CSS and JavaScript
- Simply acquire basic knowledge and try it out directly in inclusive exercises
- By Jan Brinkmann, a passionate web developer with over 15 years of experience
An introduction that will pay off in your everyday use of the web. Add the basics of web development to your know-how repertoire!
- Usable with:
- content:
8 h Video training
- Licence: private and commercial Rights of use
- Bonus: including working material
Introduction
HTML: Basics
HTML: Structure of HTML documents
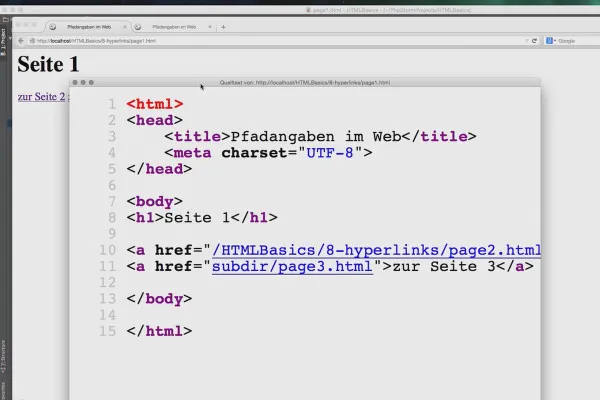
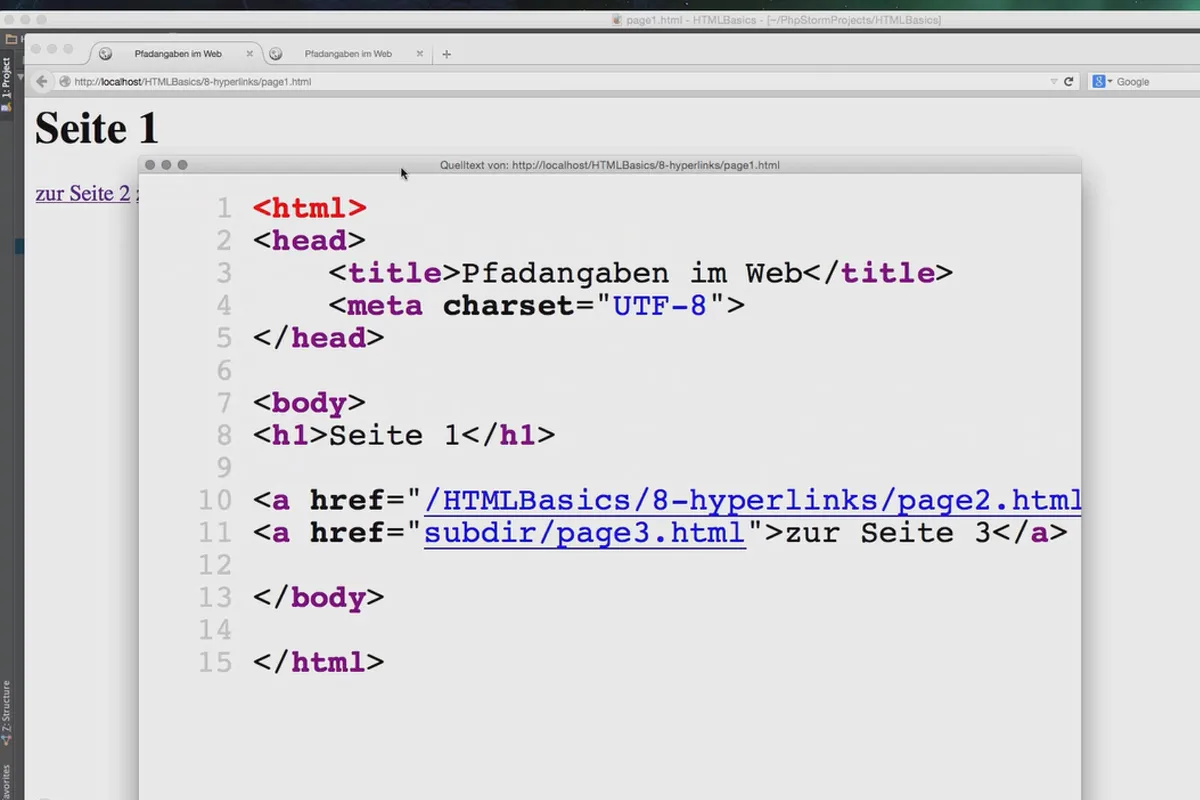
HTML: Hyperlinks
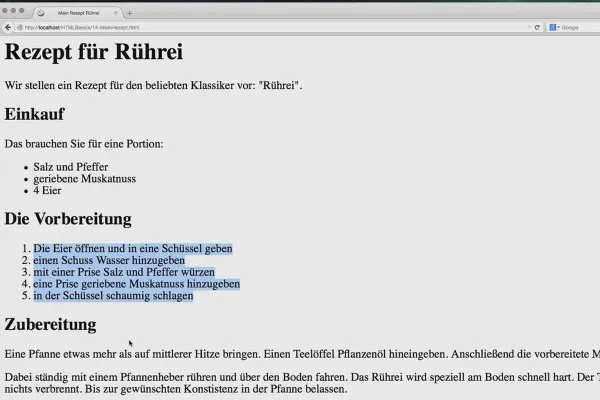
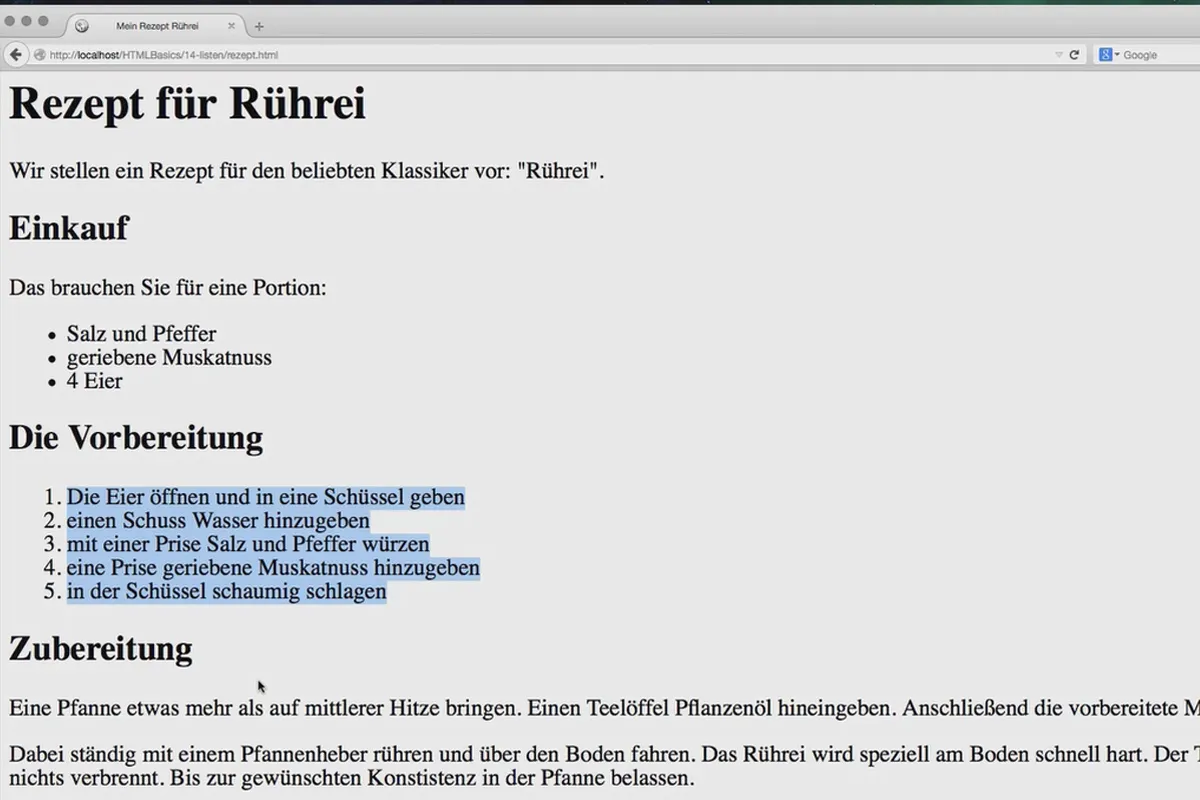
HTML: Divide documents
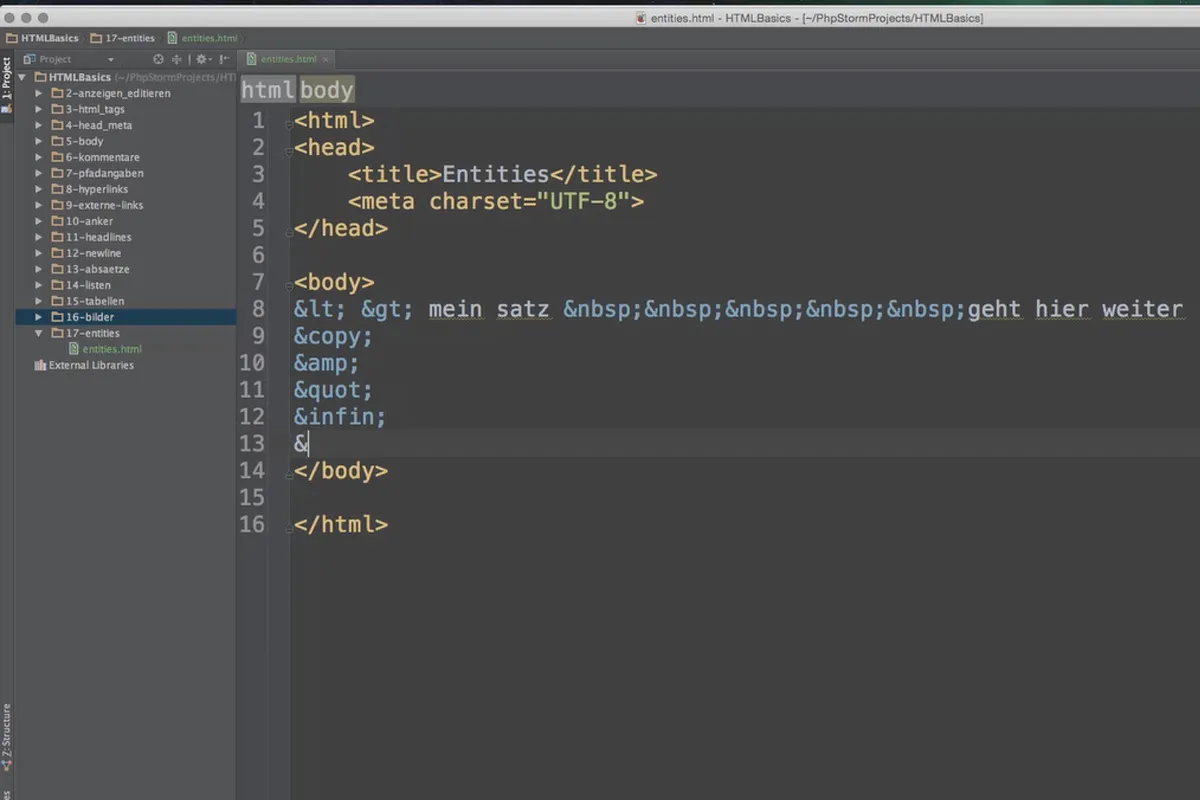
HTML: Other Elements
HTML: exercises
CSS: Introduction
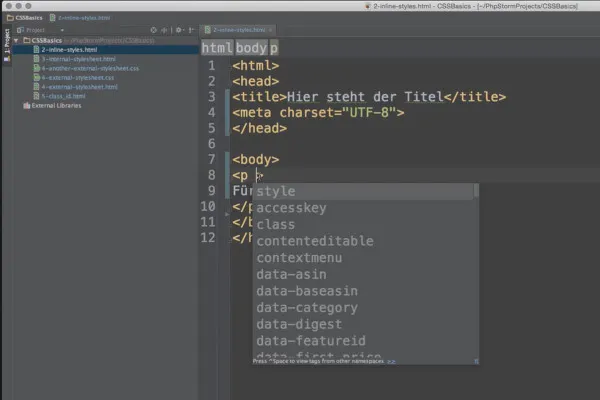
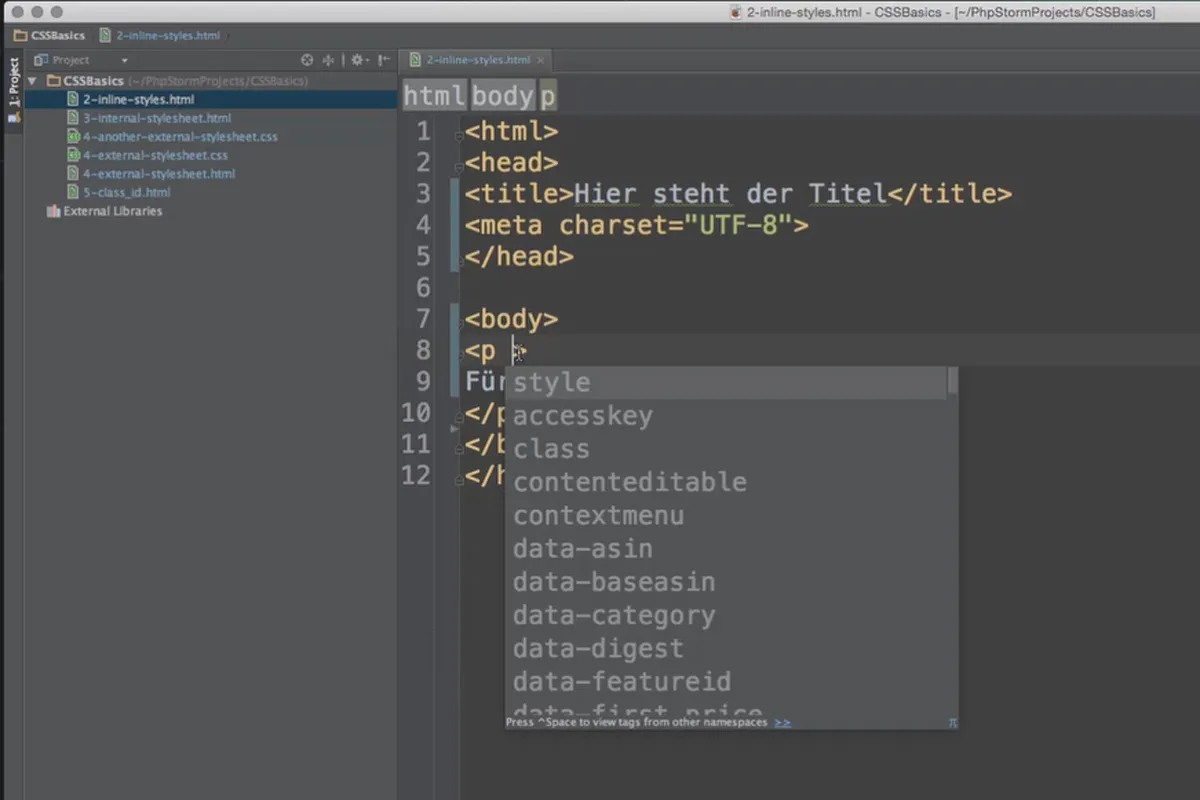
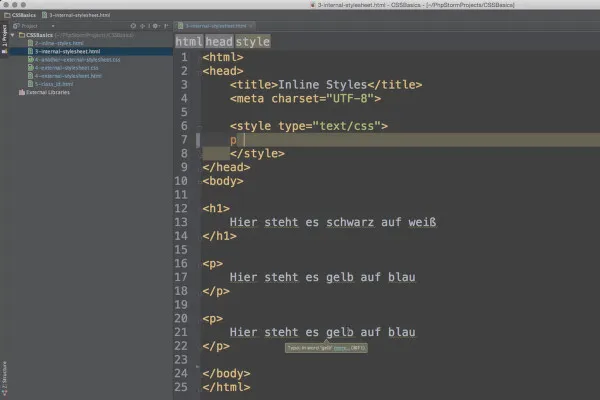
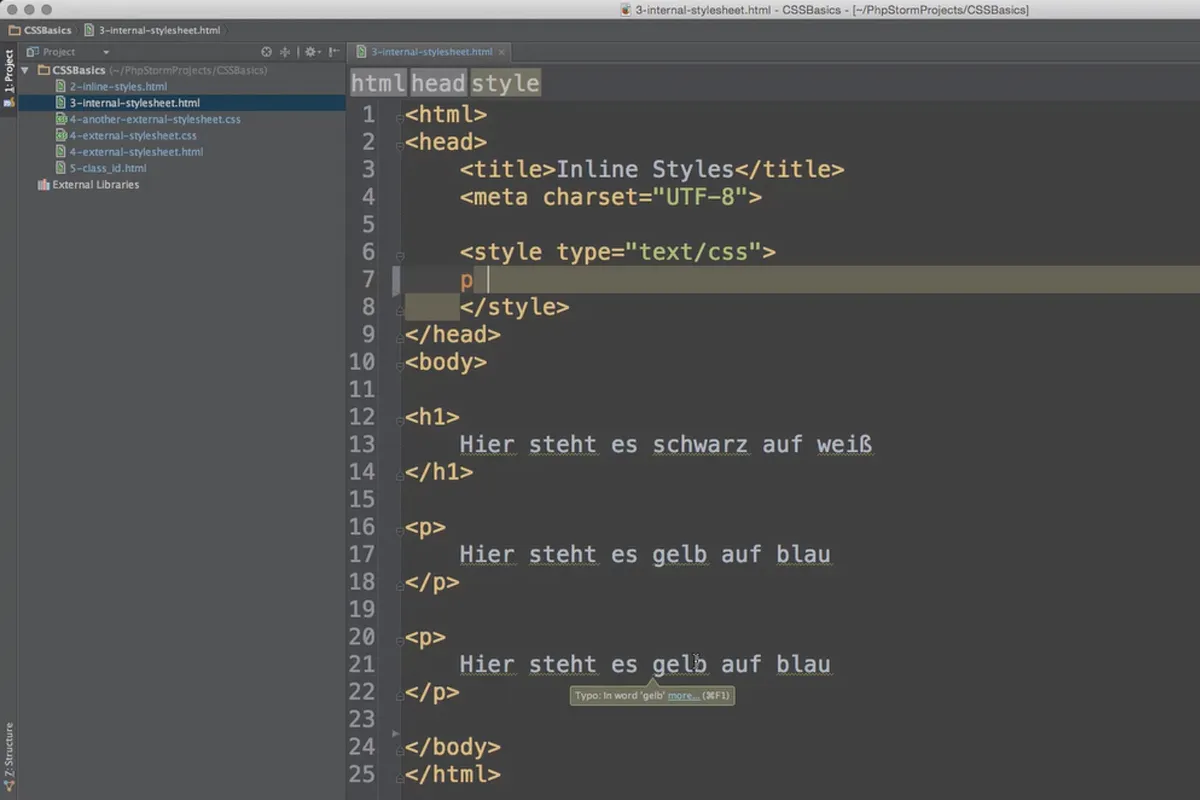
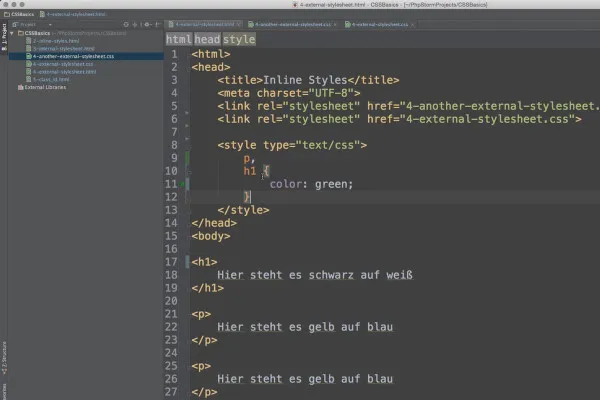
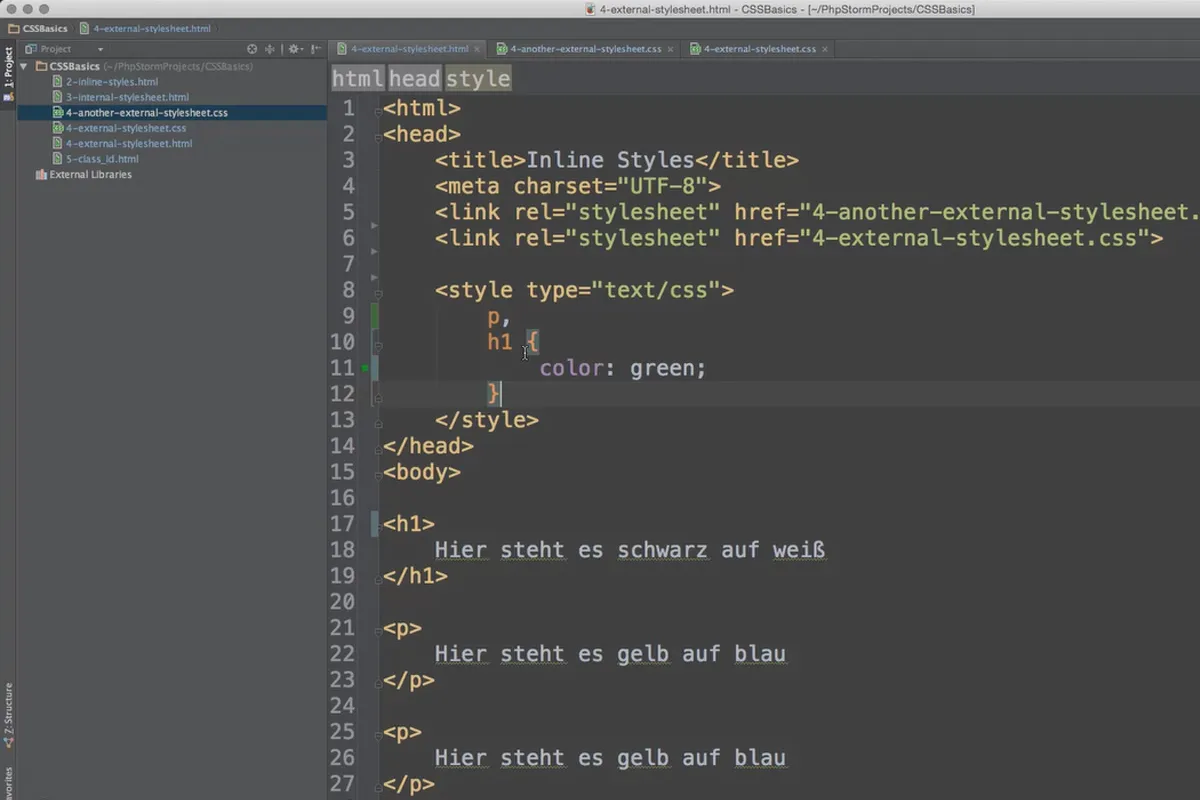
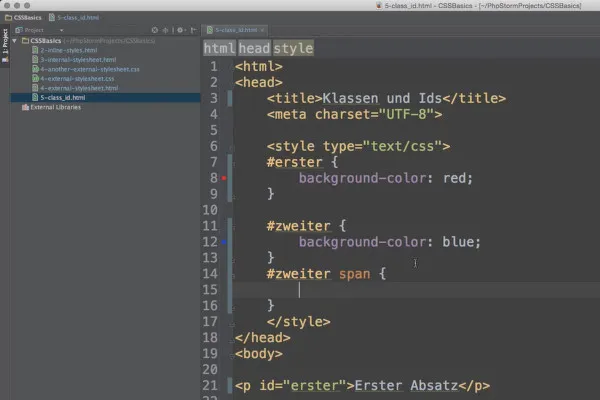
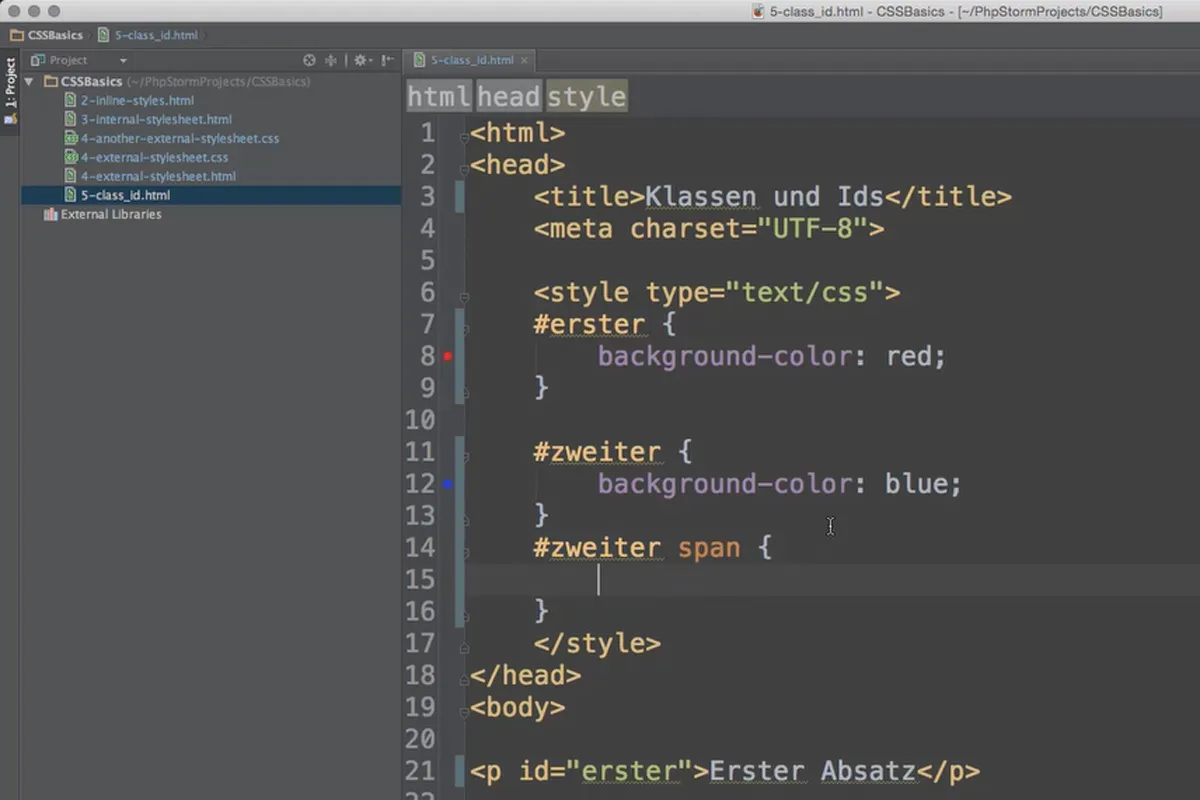
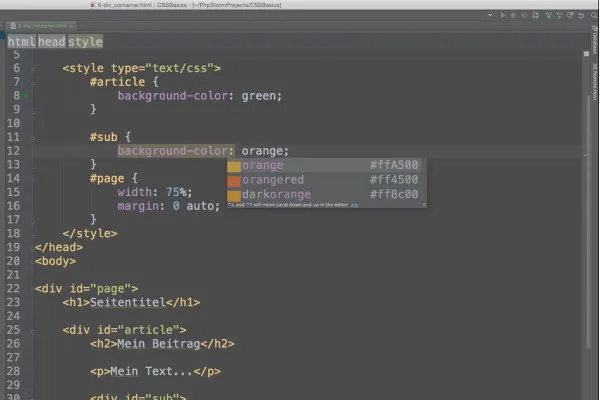
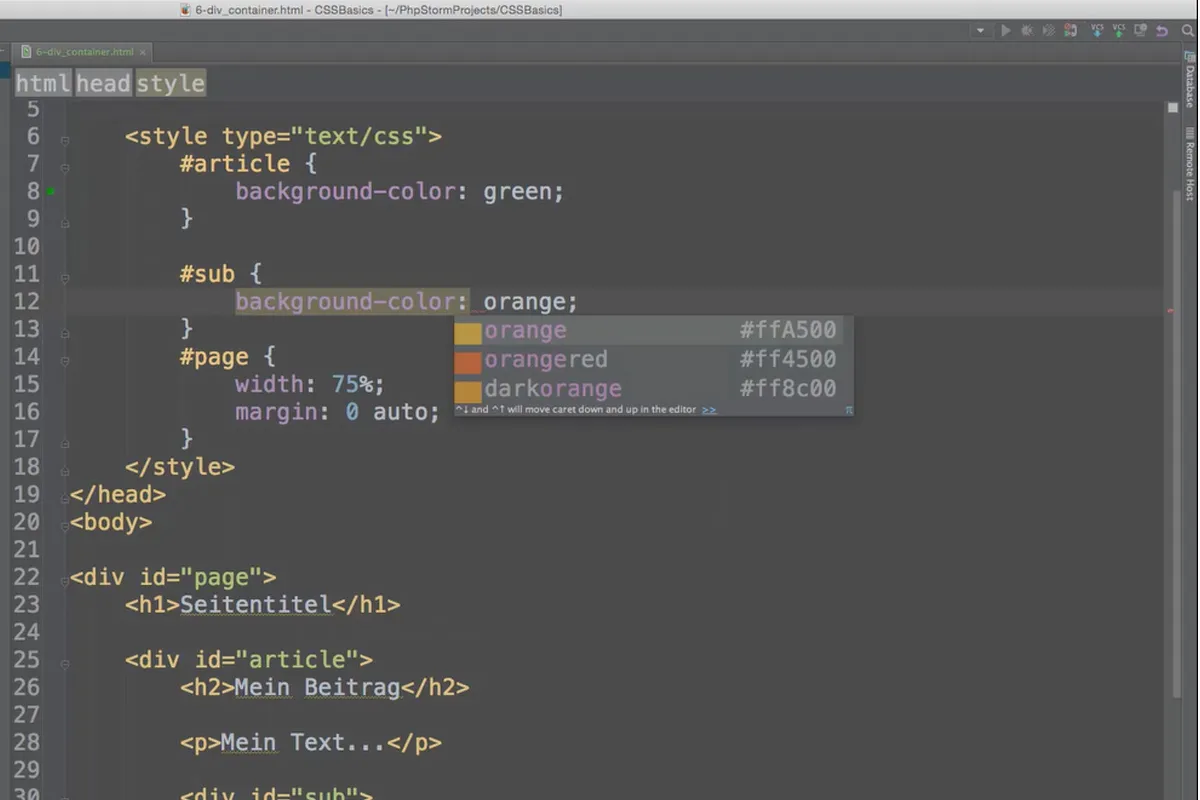
CSS: Basics
JavaScript: An Introduction
JavaScript: Basics
JavaScript: Advanced Concepts
JavaScript: Object-oriented programming
Details of the content
HTML, CSS, JavaScript - learn the basics and apply them directly
In many areas, working with the Internet has become part of everyday life. Whether blogger, copywriter or online marketer, whether developer, editor or journalist - a basic understanding of HTML, CSS and JavaScript makes web work easier and opens up numerous opportunities to independently delve into the lines behind websites.
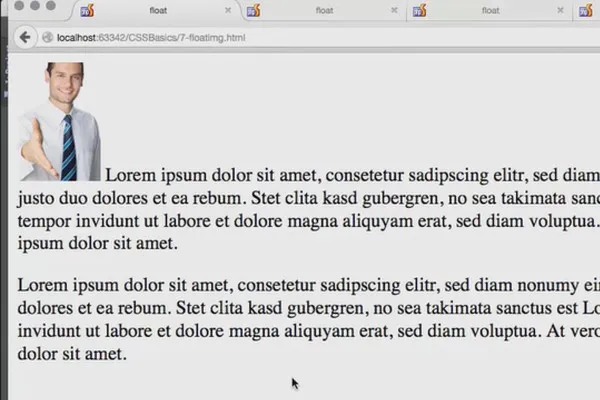
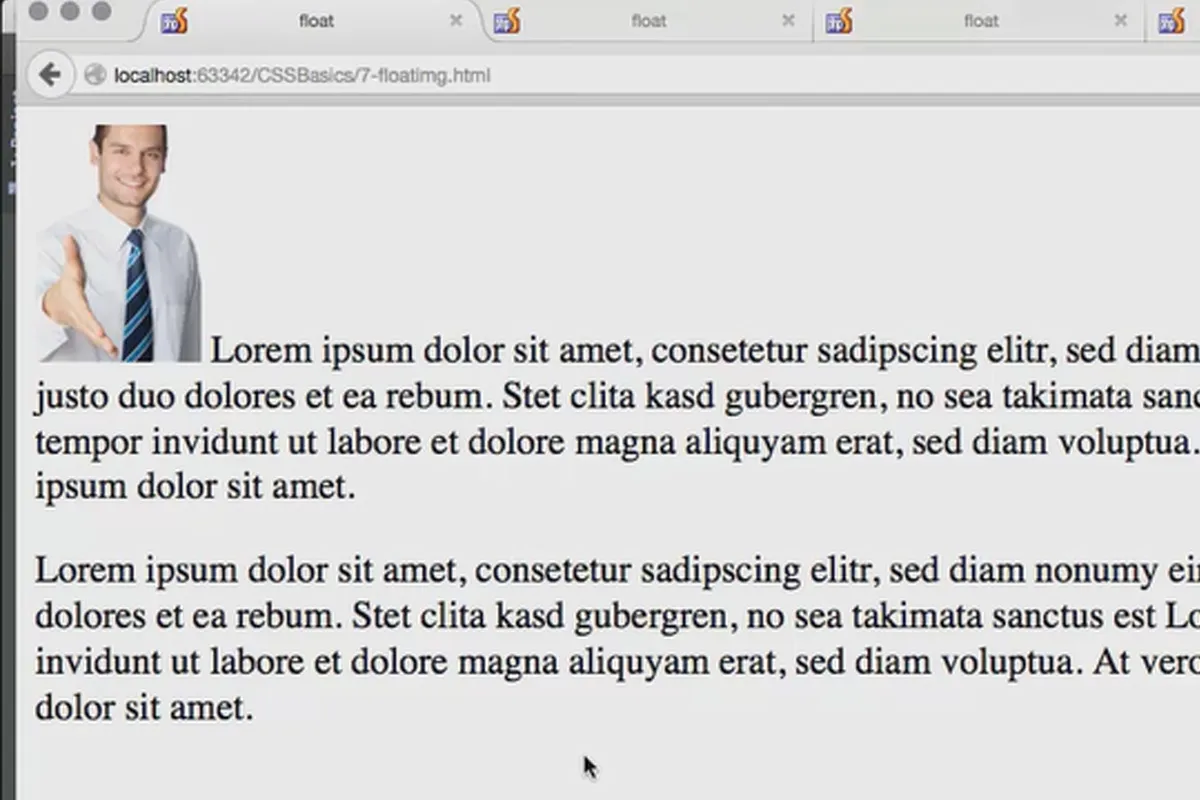
In particular, the integration of text and image content as well as their formatting and positioning are often useful techniques that are quick and easy to master. Your trainer Jan Brinkmann will teach you all the relevant aspects in theory and practice in a tutorial lasting over eight hours . The contents at a glance:
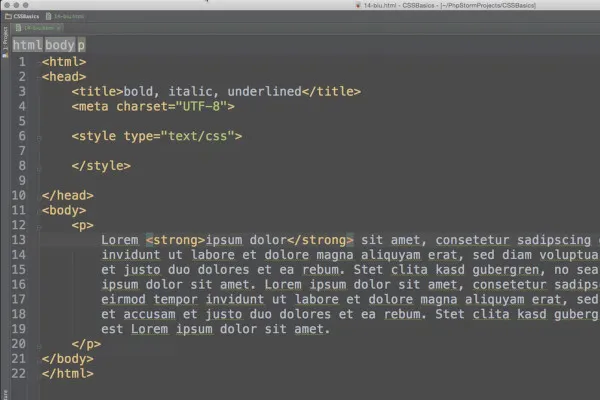
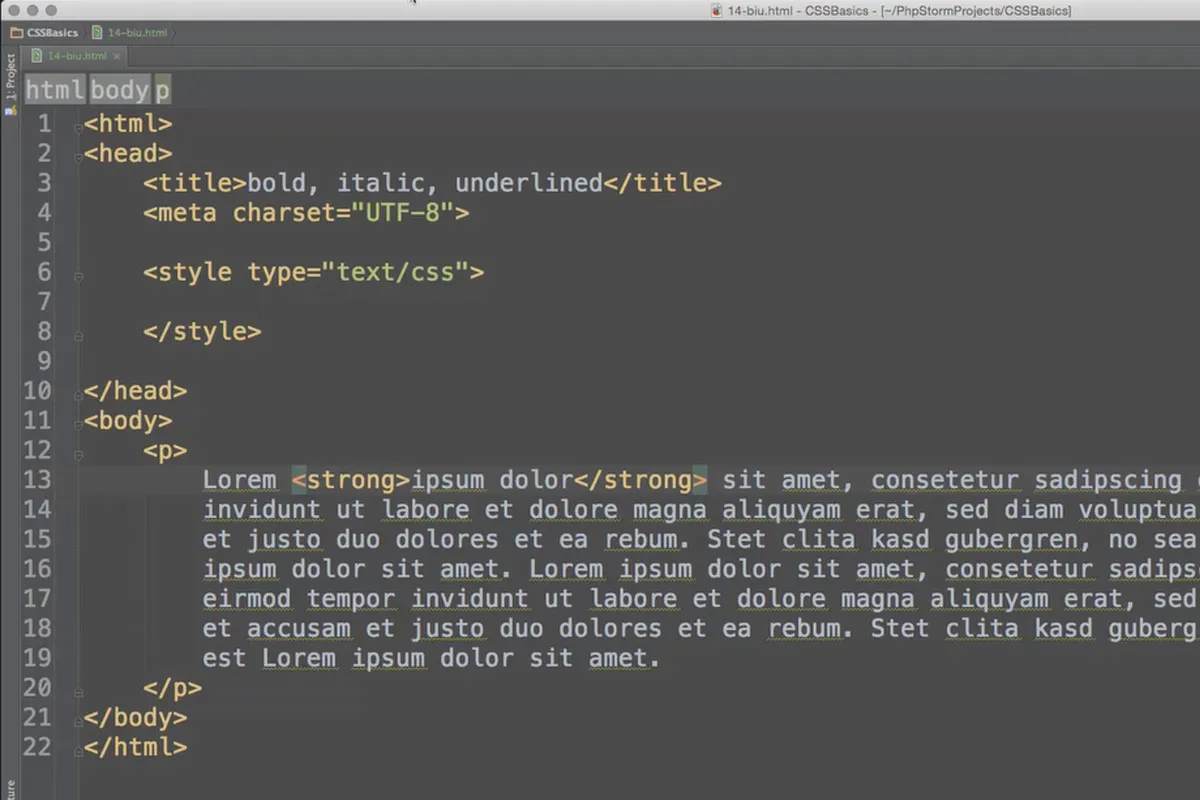
HTML - the basis for your websites
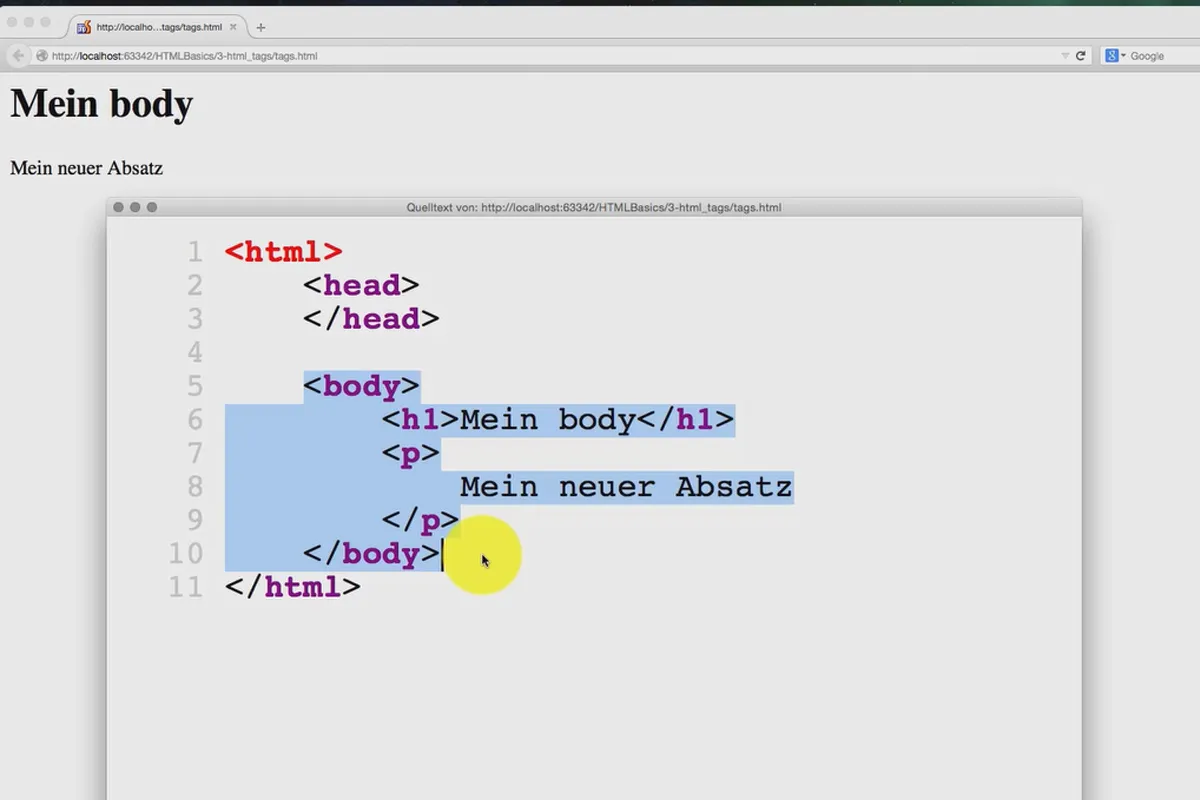
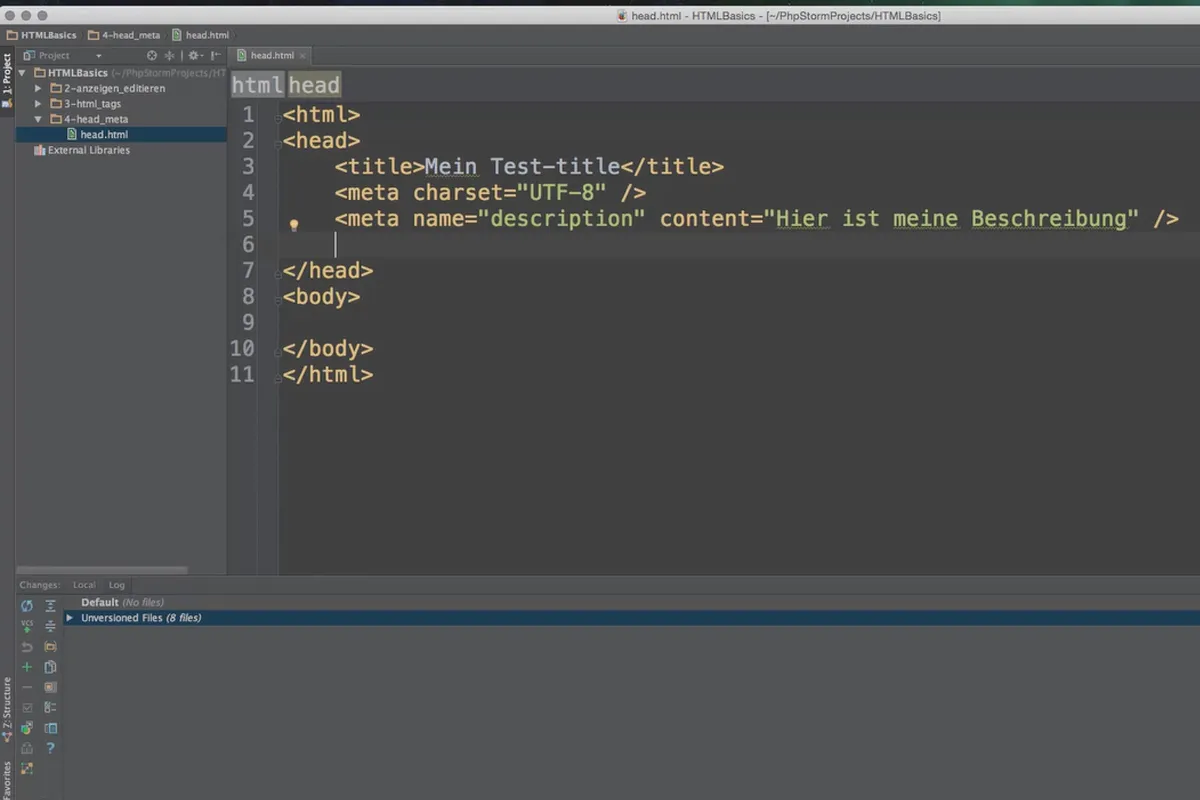
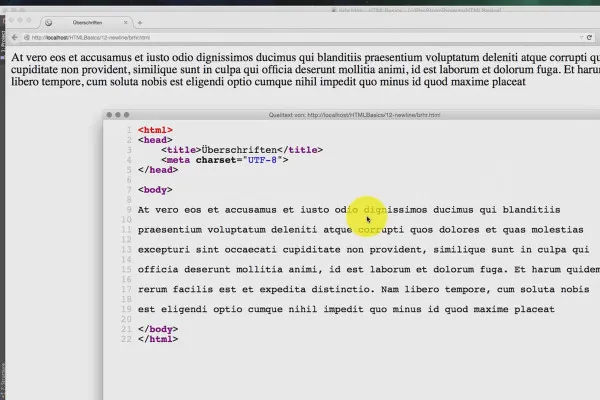
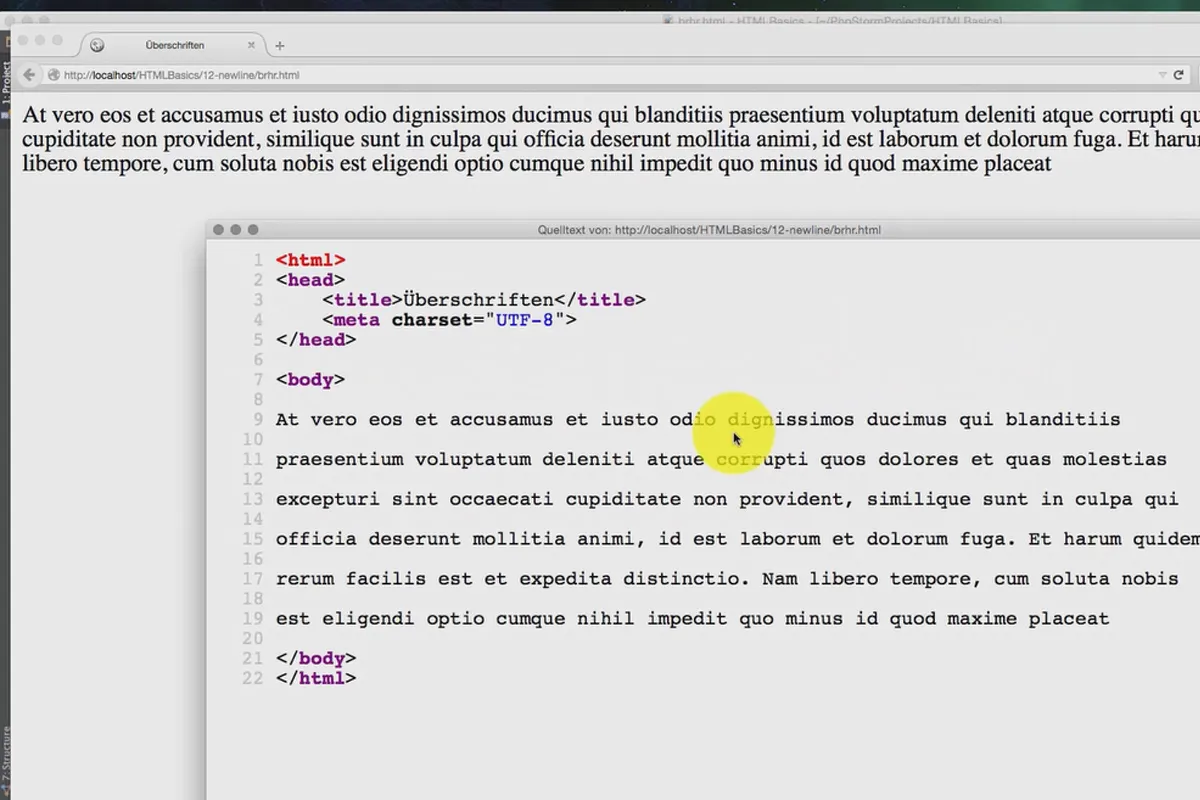
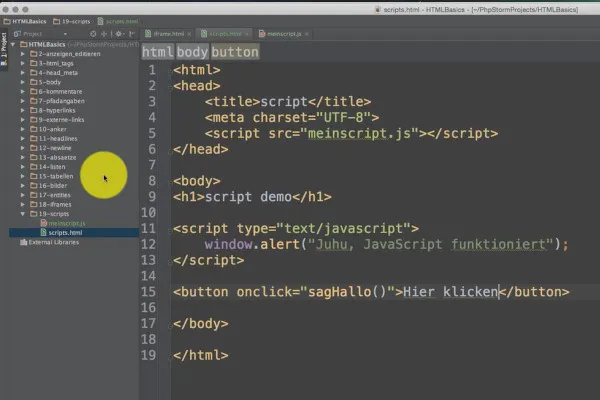
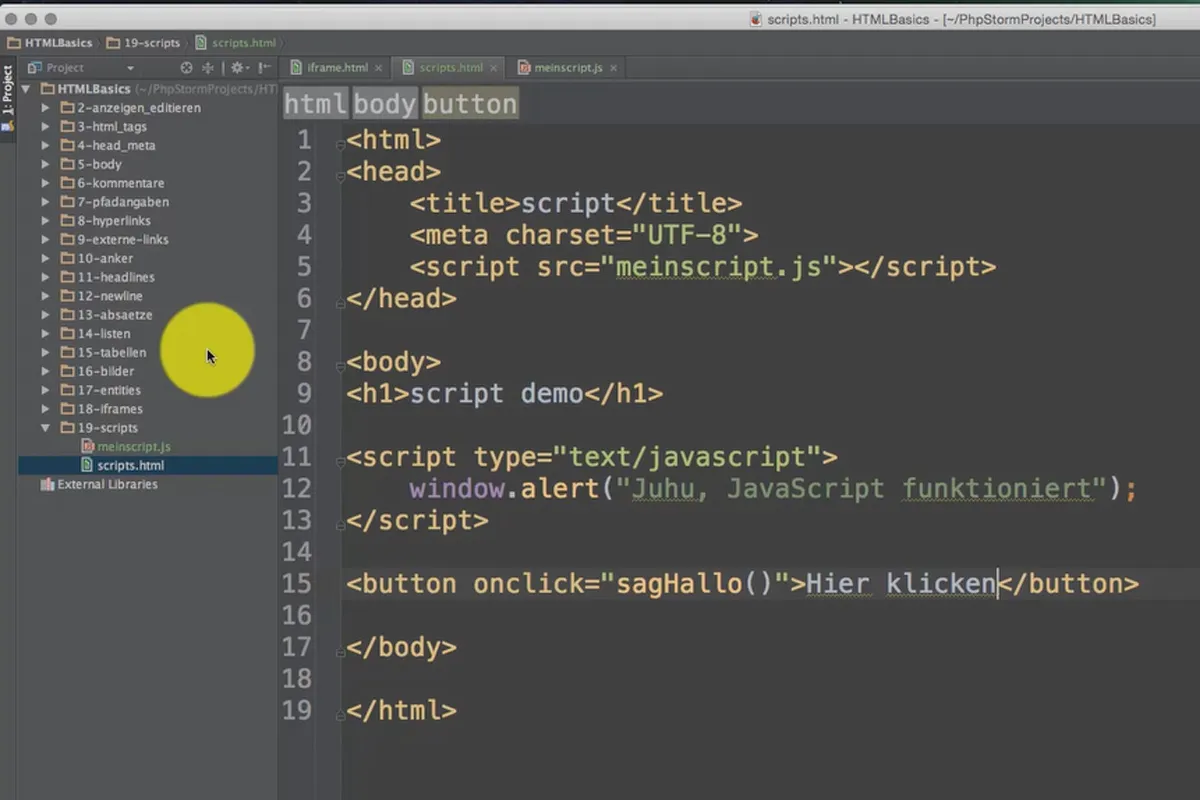
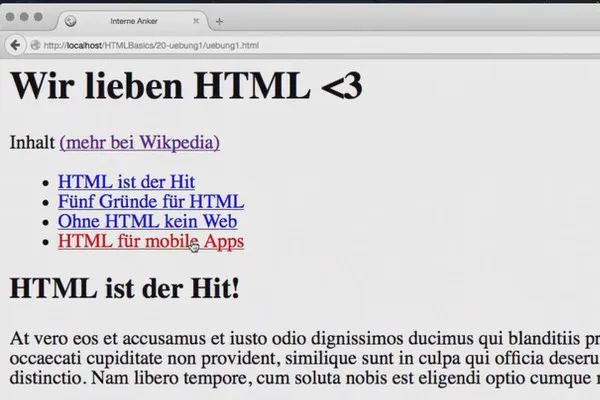
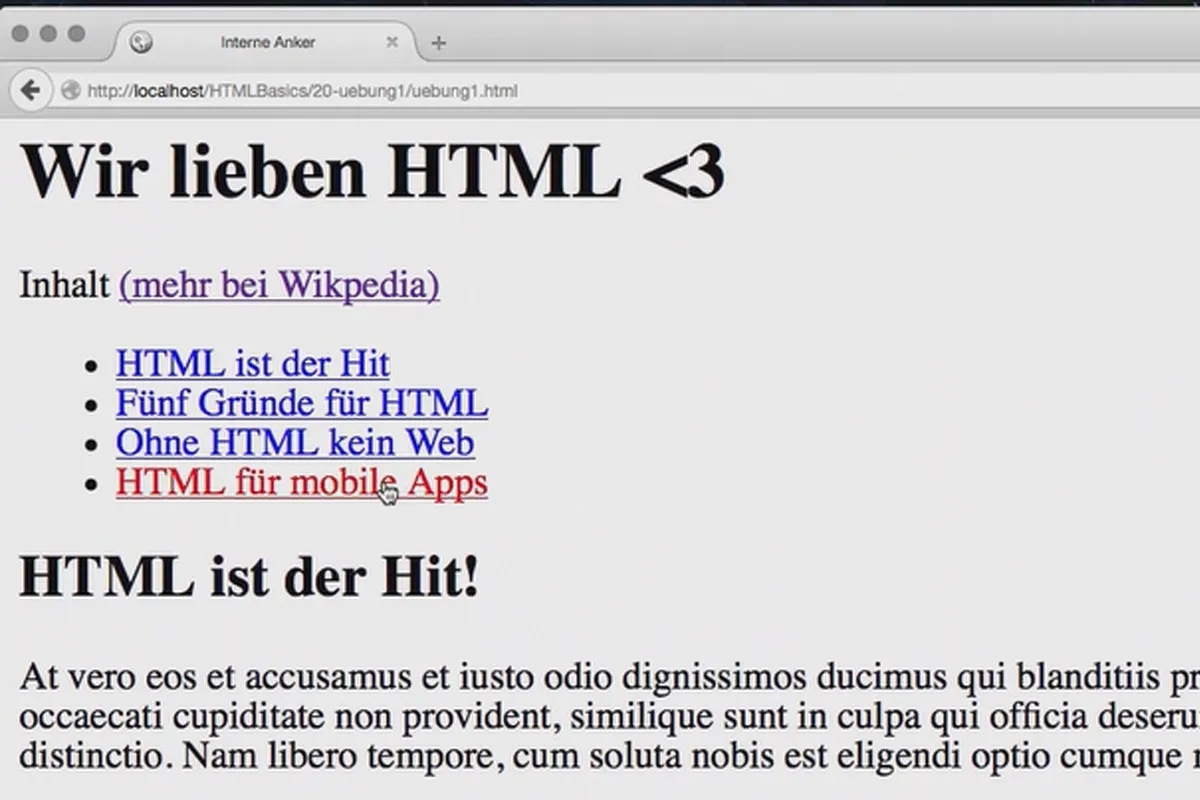
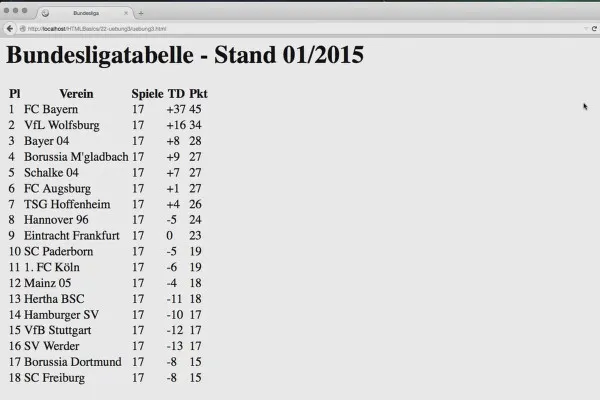
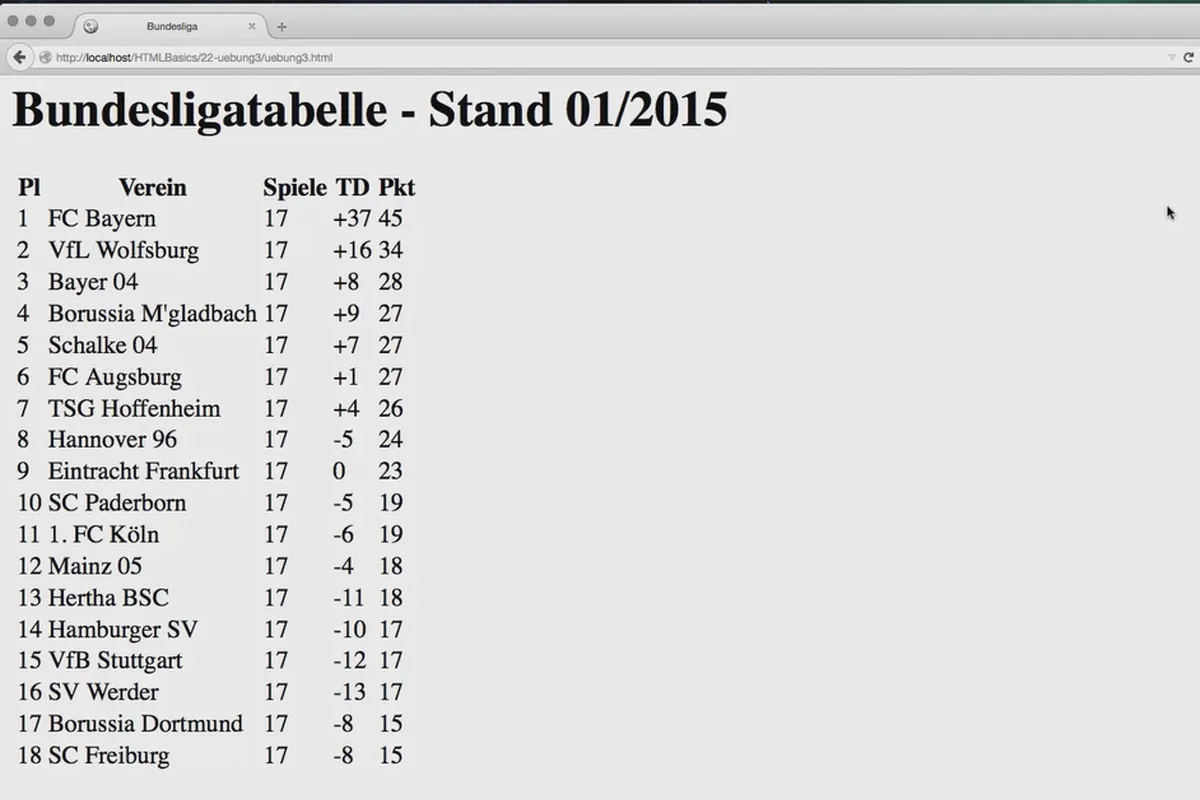
The course is divided into three large blocks: HTML, CSS and JavaScript. In each block you will find different chapters that deal with a specific main topic. After you have learned what HTML is all about, you will get to know the structure of HTML documents, set hyperlinks, divide your documents by using headings, line breaks, paragraphs, lists and tables and finally you will be able to integrate other elements such as images, iframes or JavaScript.
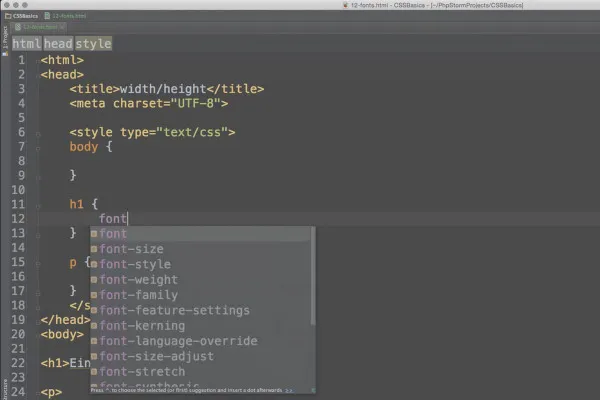
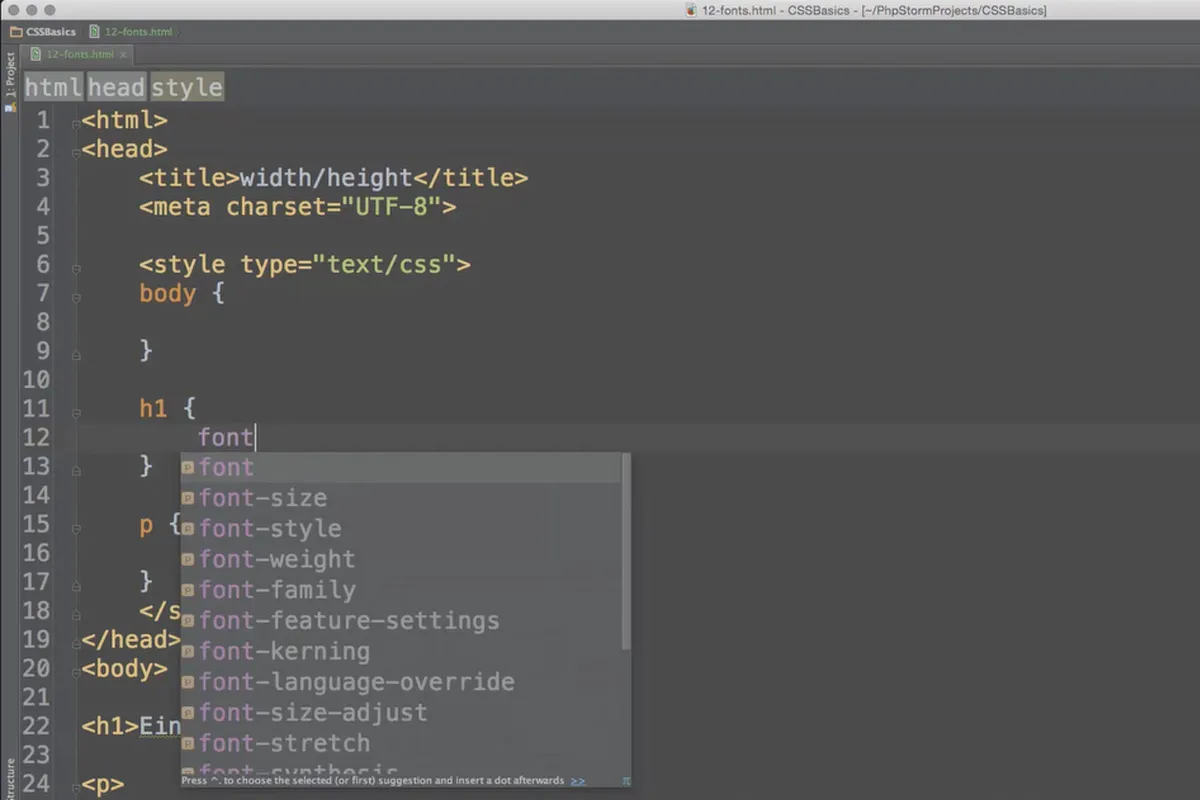
CSS - the formatting for your pages
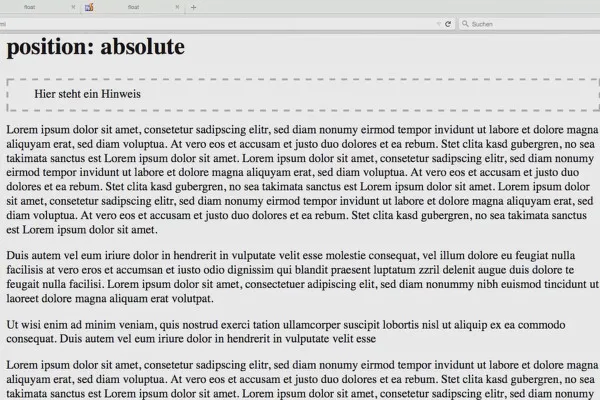
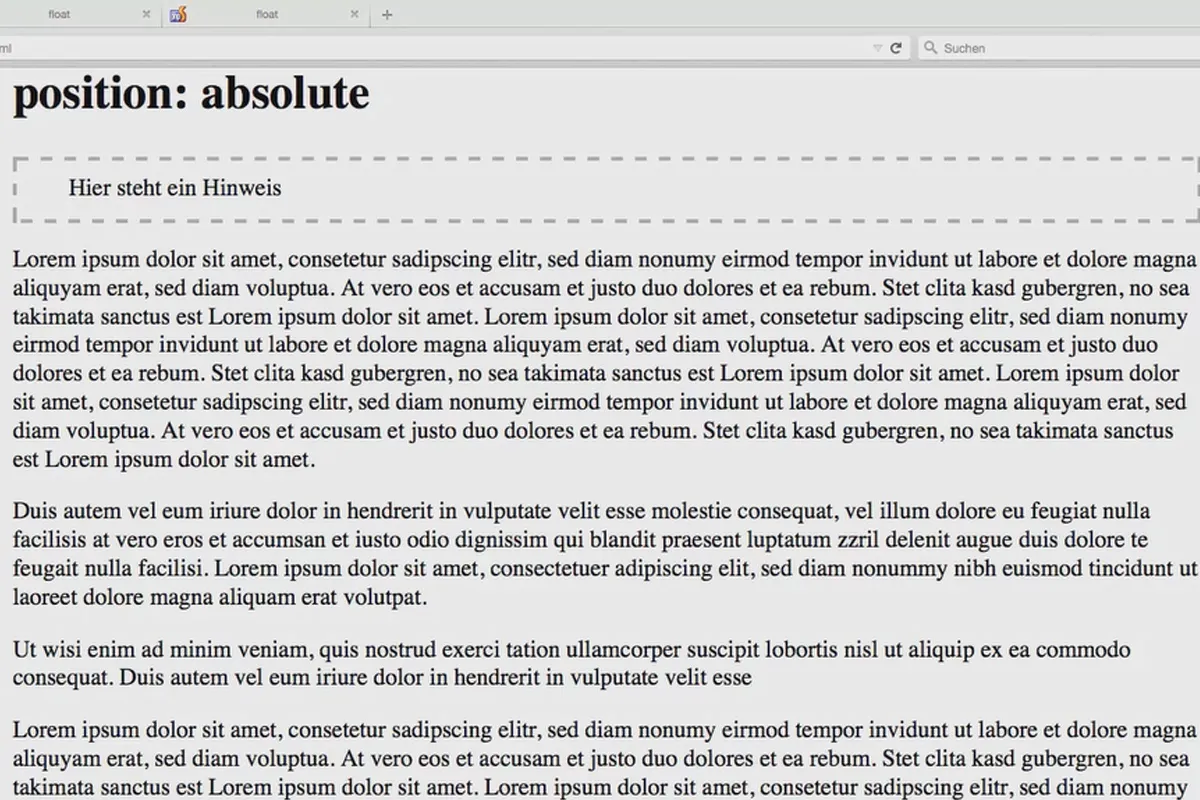
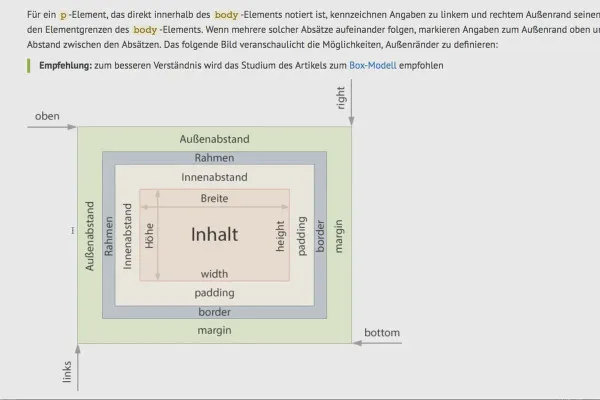
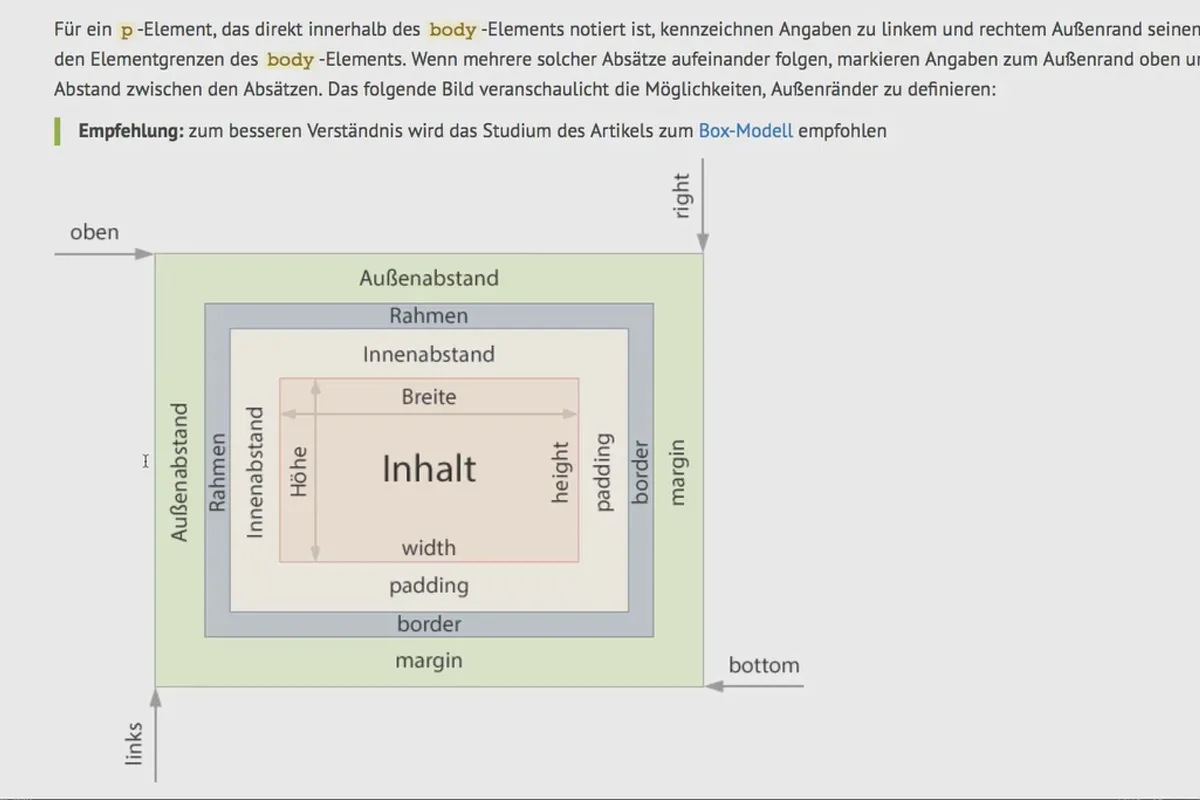
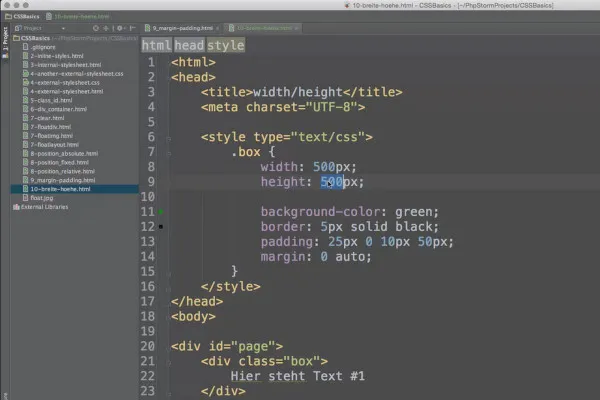
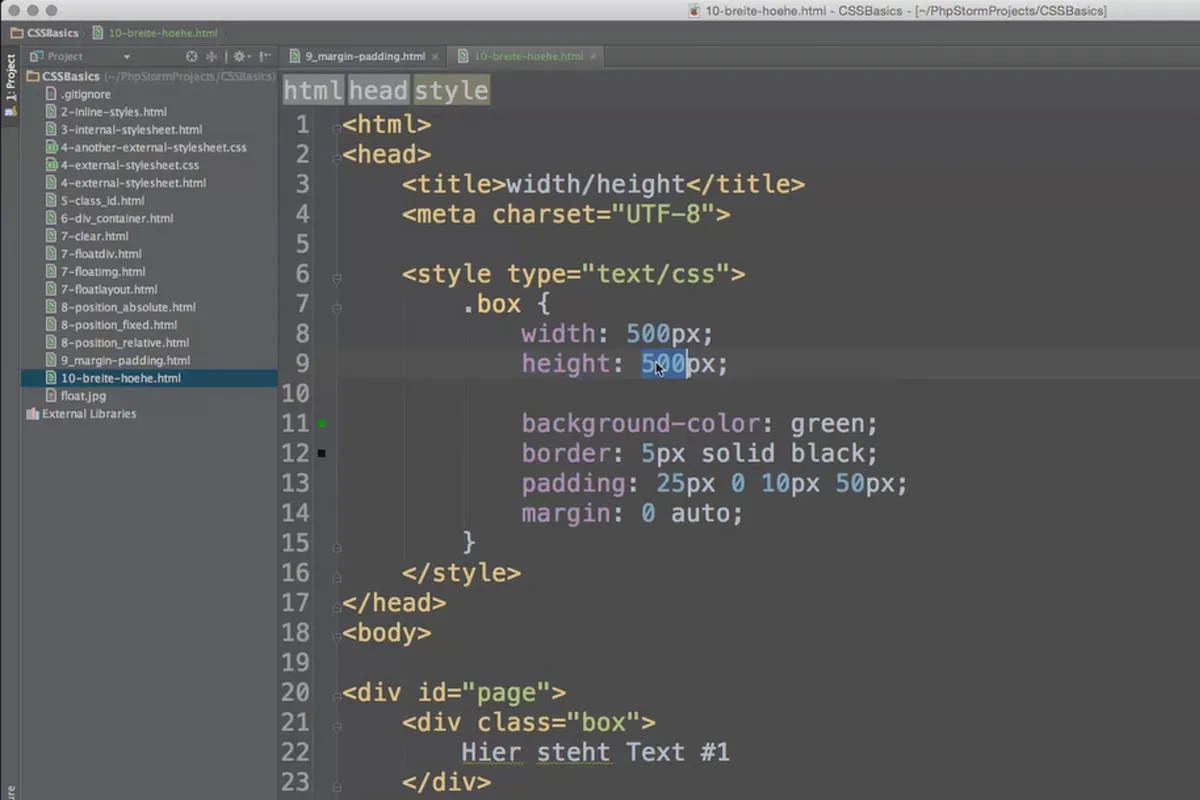
The CSS learning block provides your websites with structure, overview and format. Once you know what the function of cascading style sheets is, you will be able to position elements, define spacing, set font sizes and families and use numerous other formatting options in subsequent lessons.
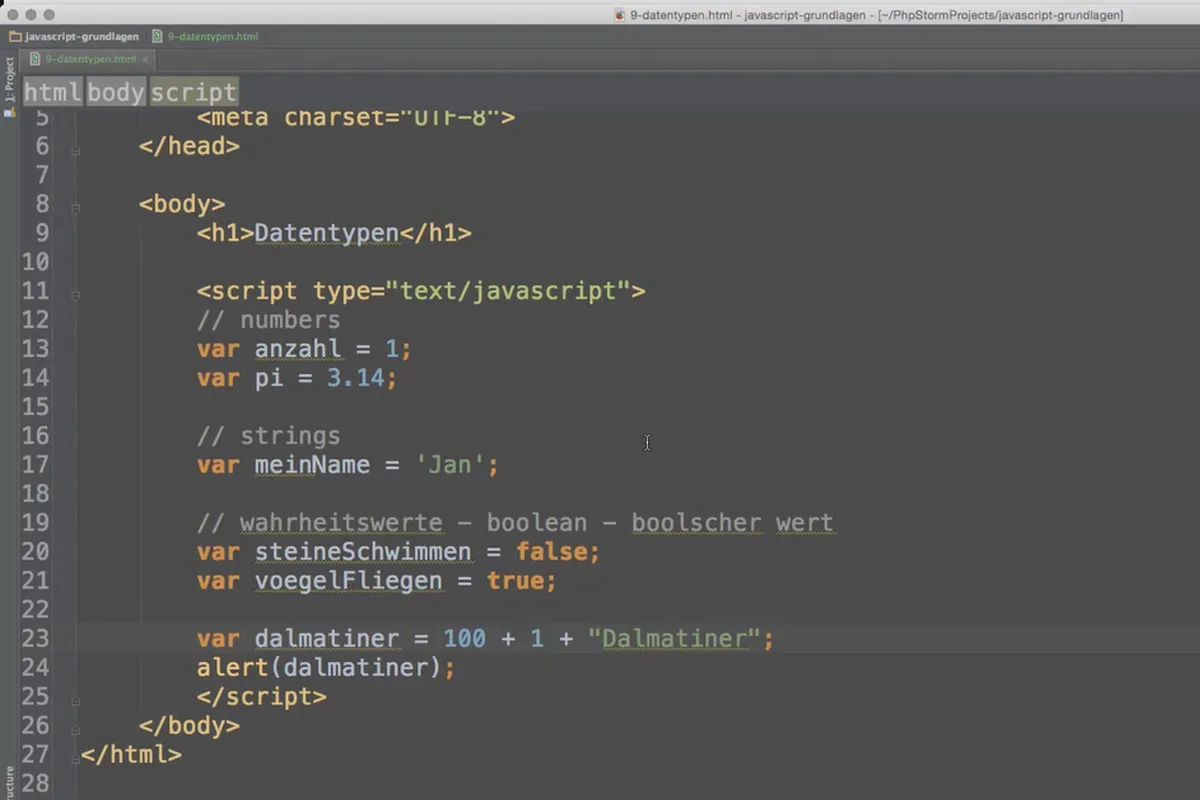
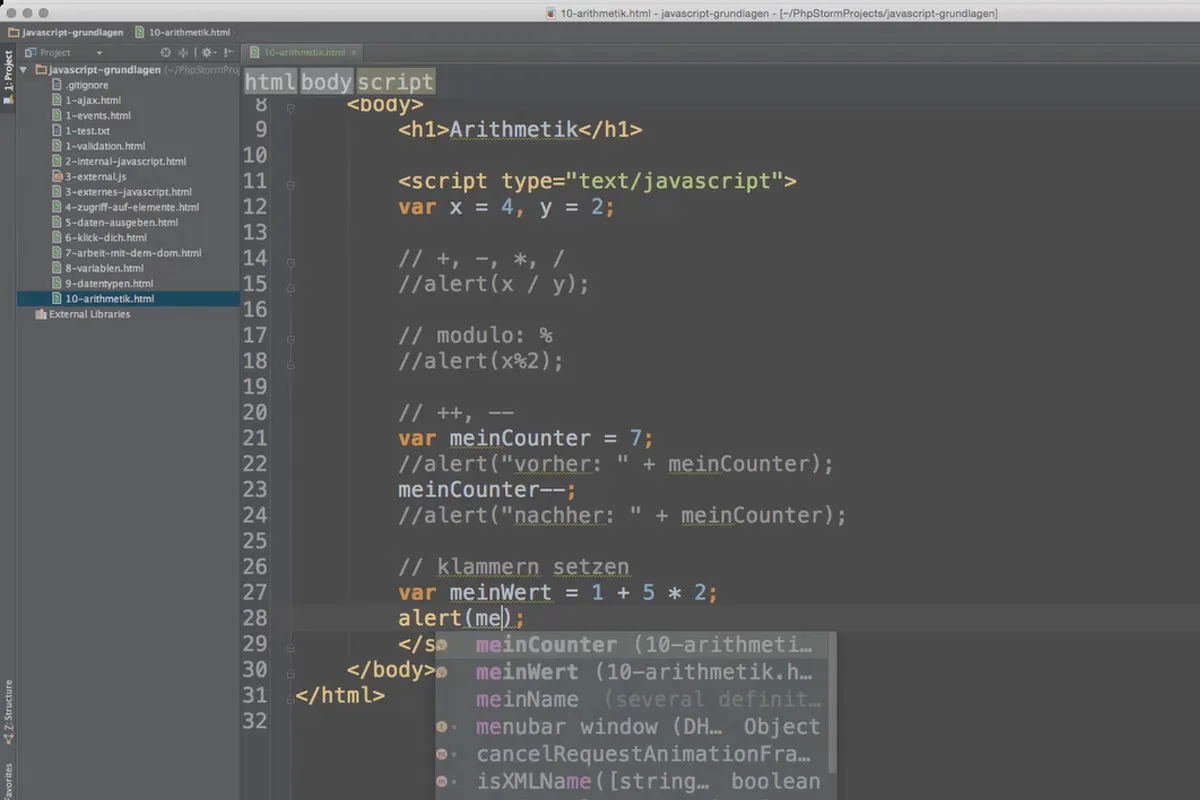
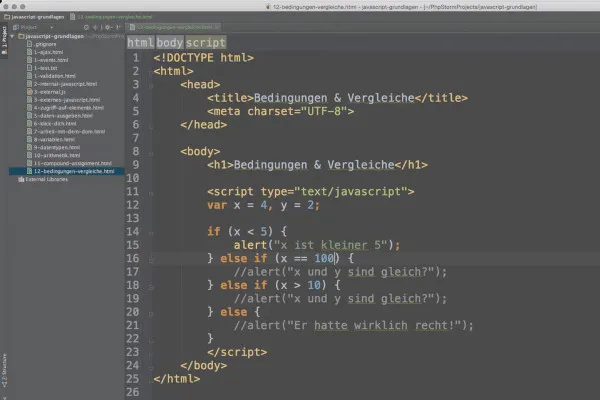
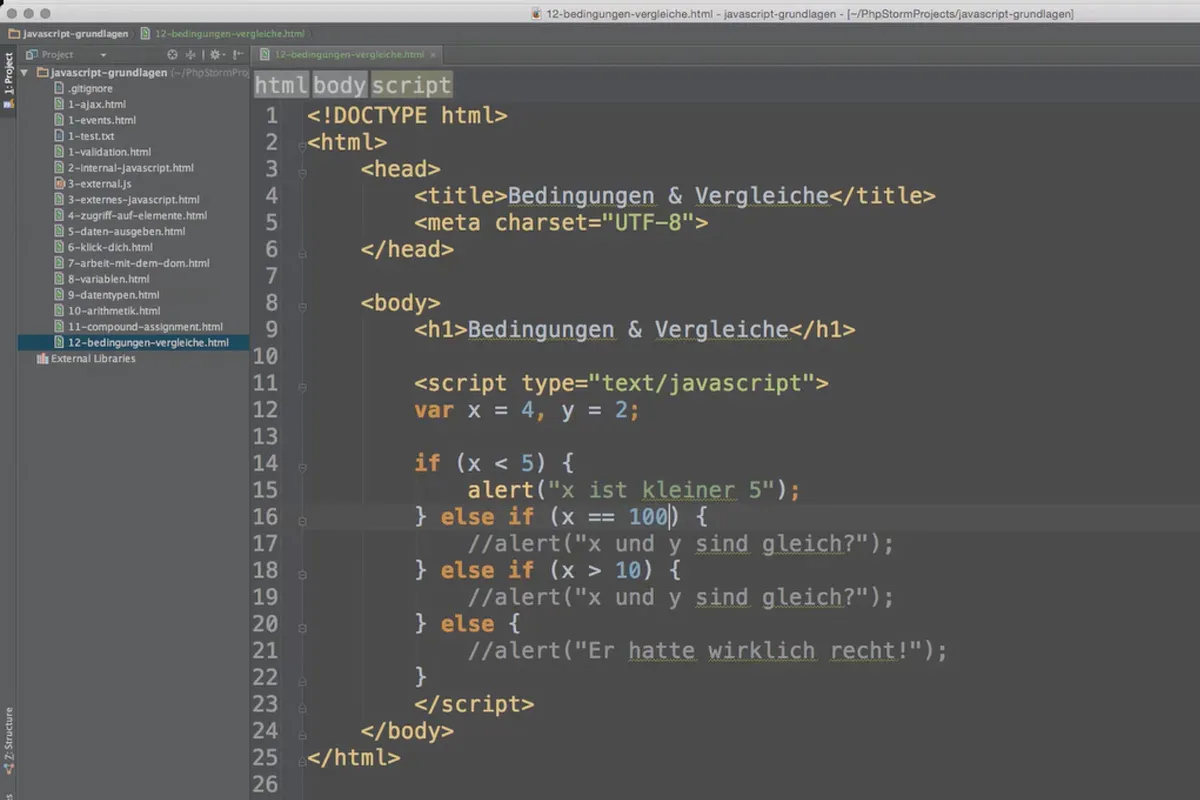
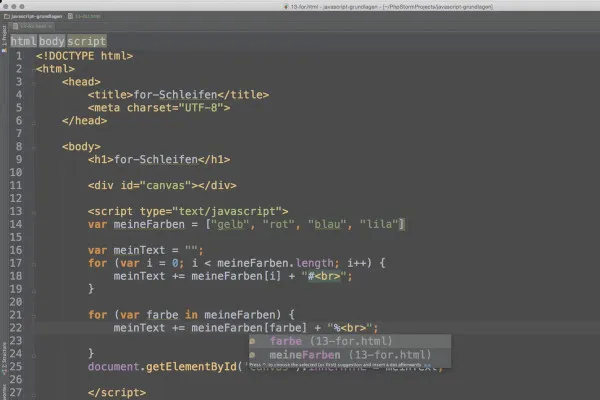
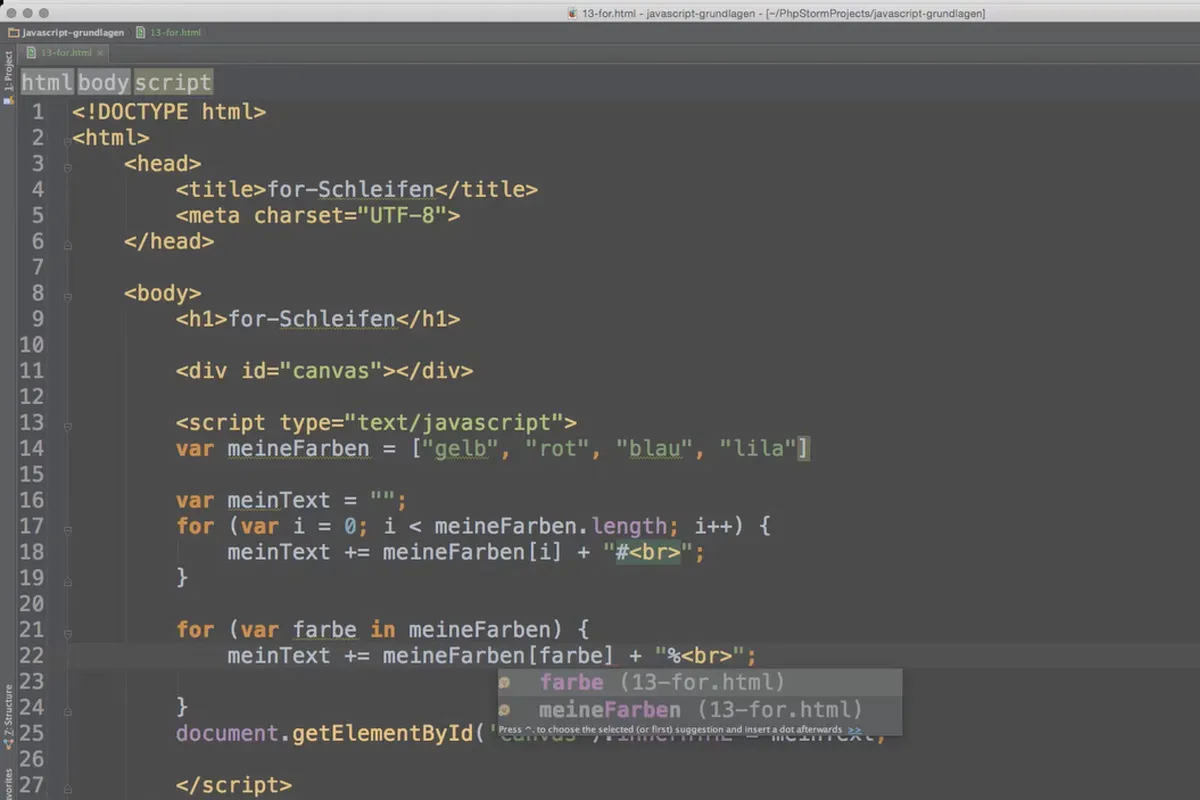
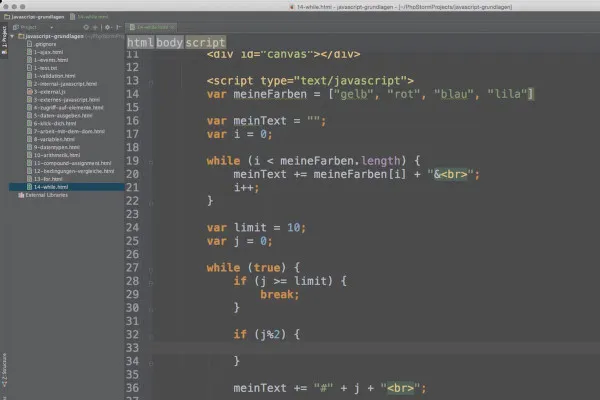
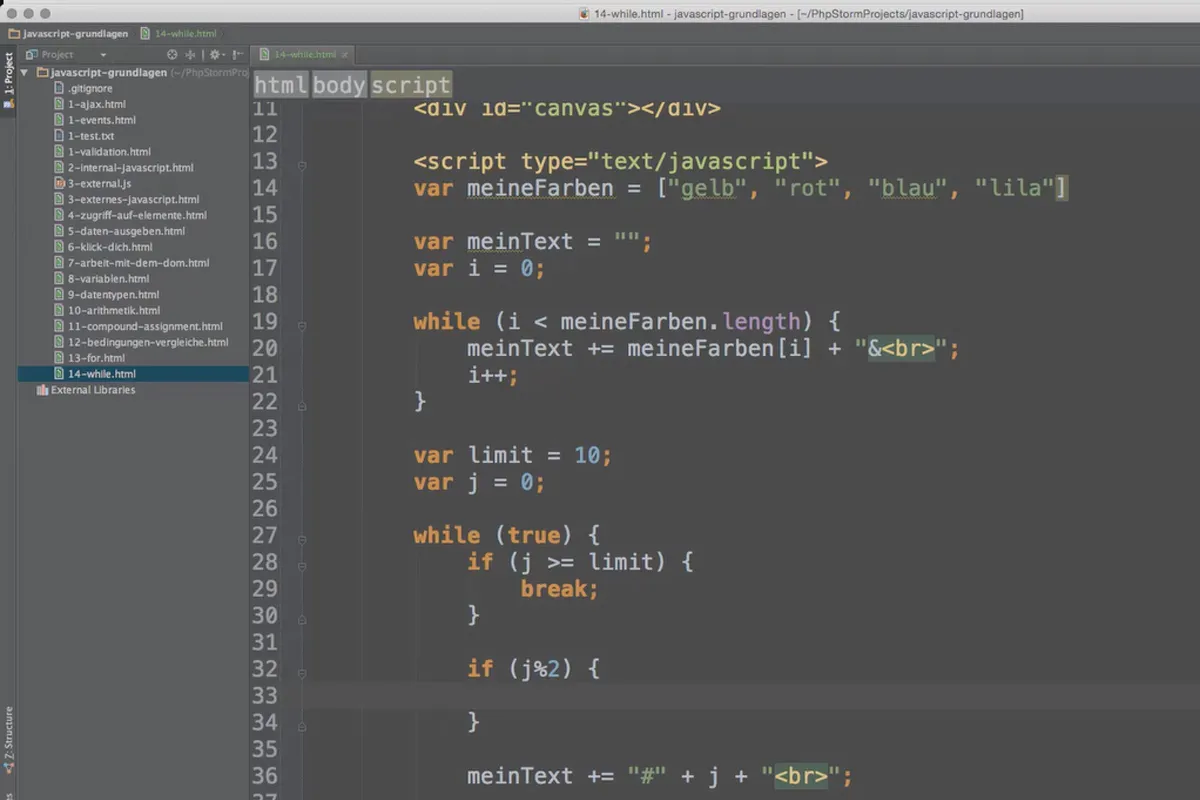
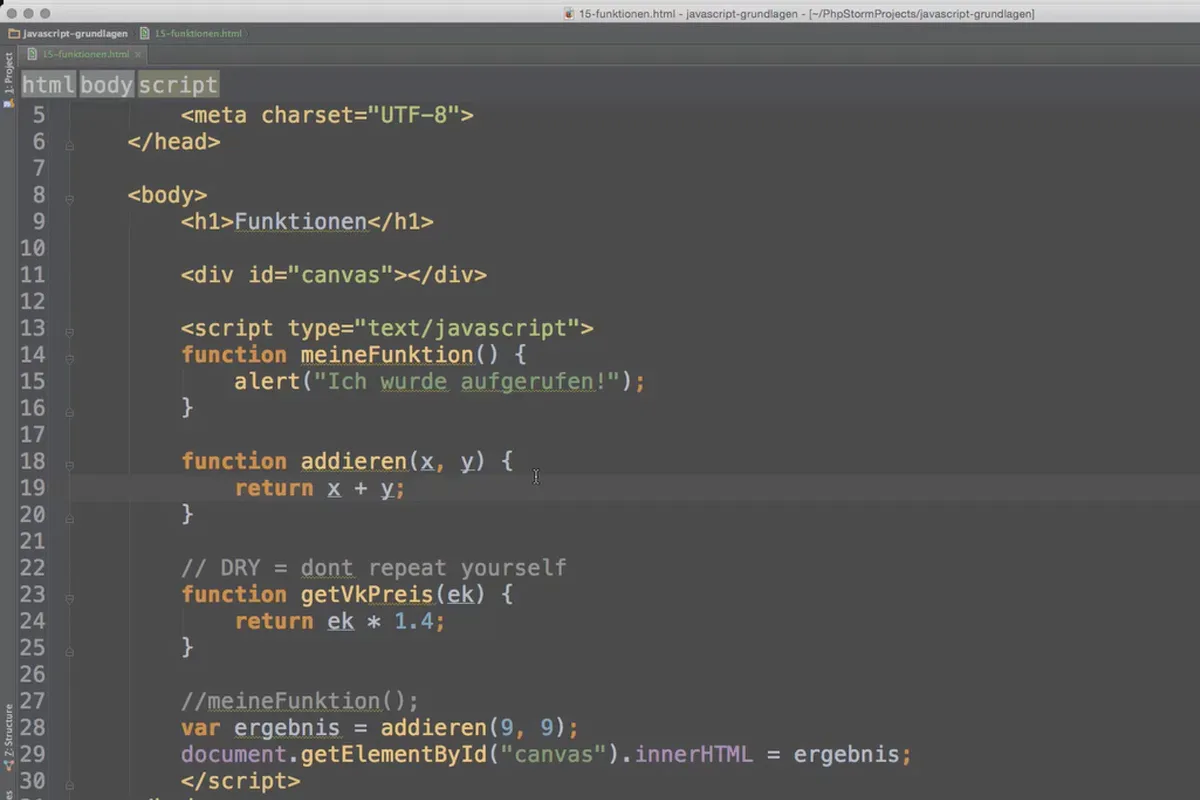
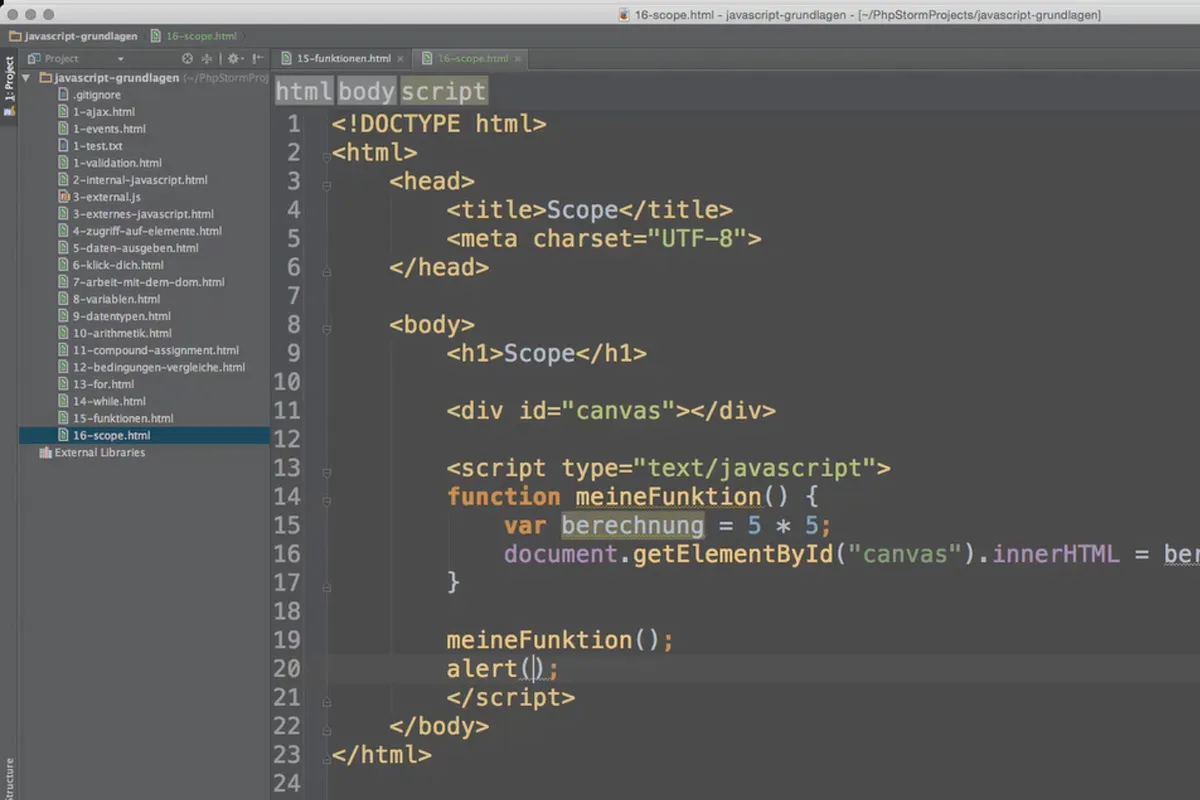
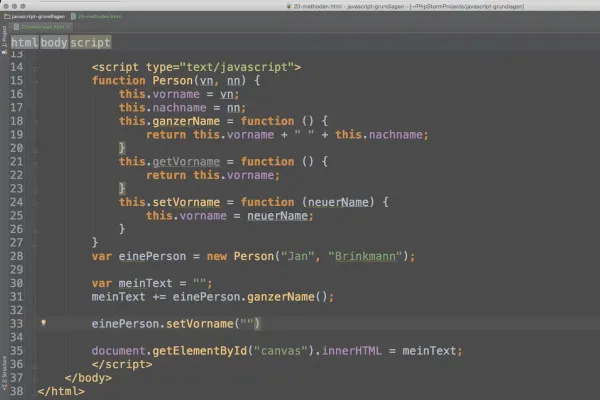
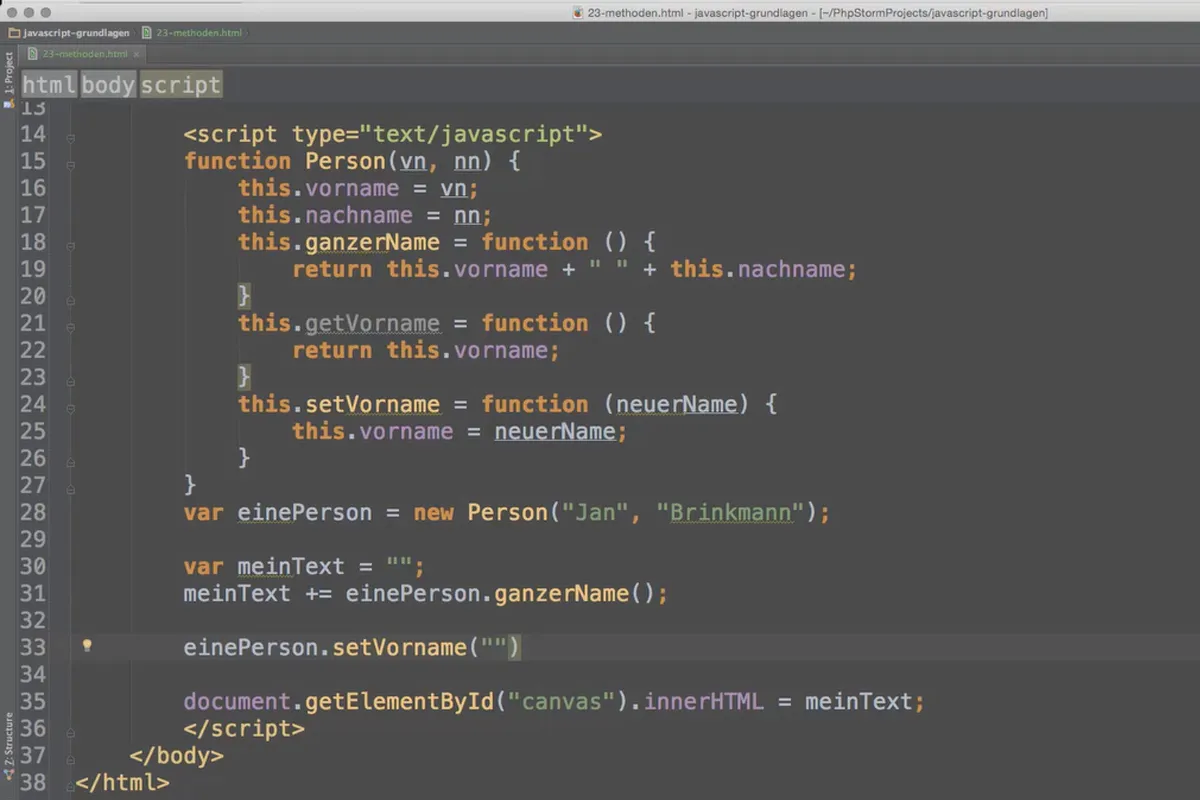
JavaScript - Dynamics for your web projects
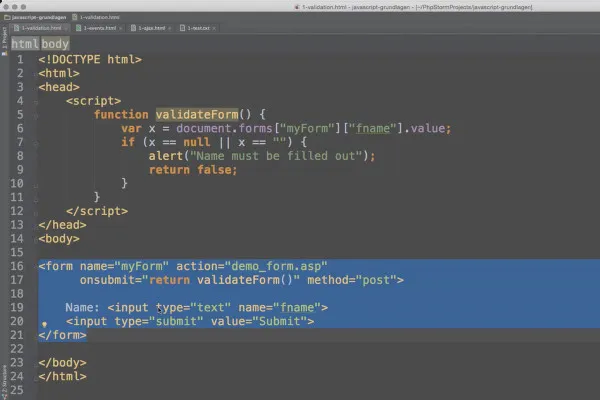
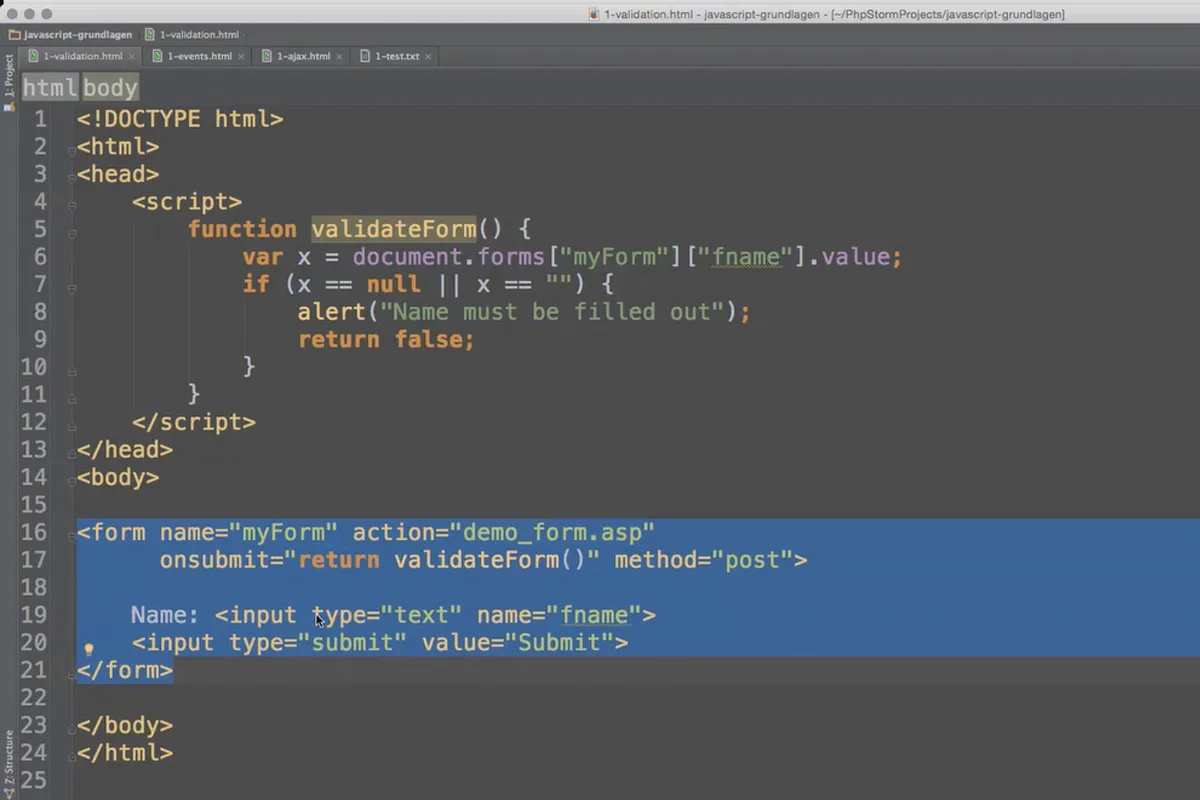
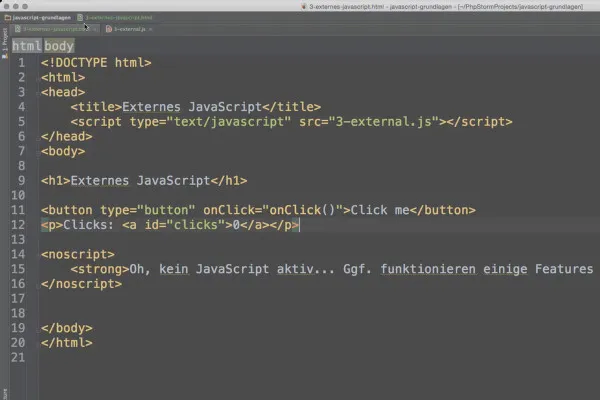
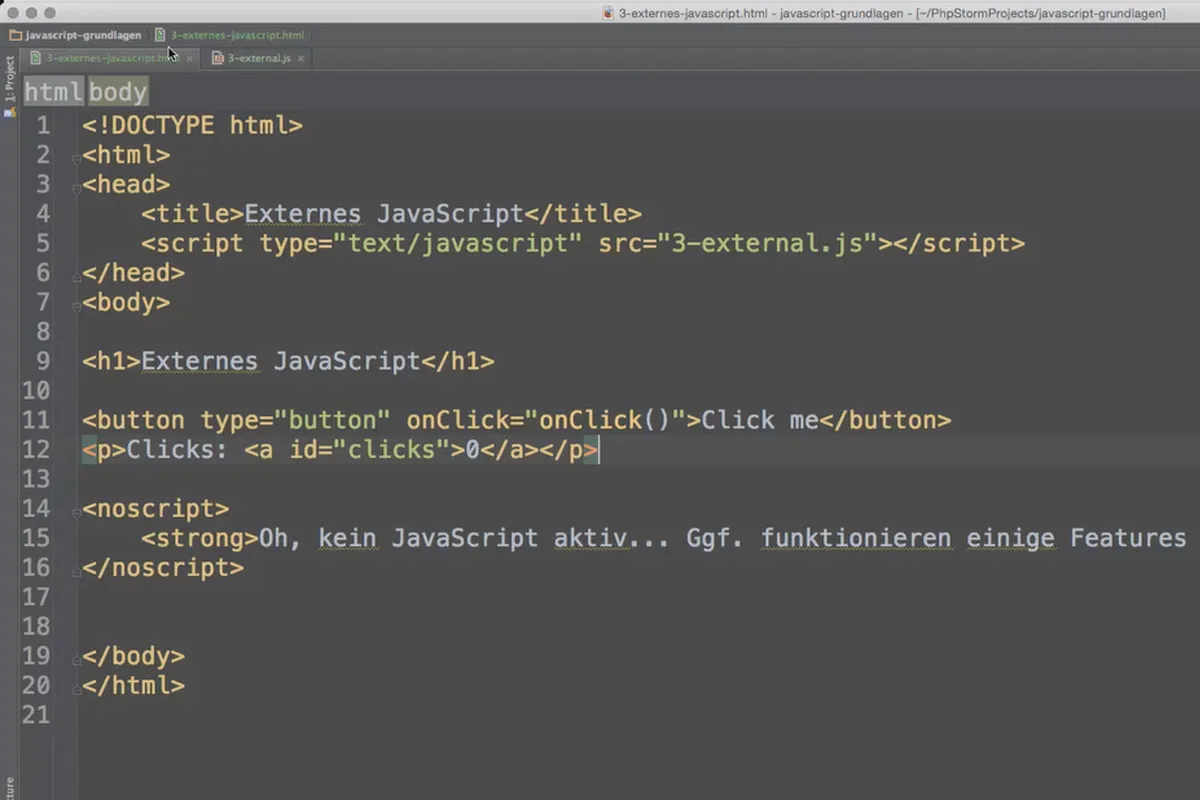
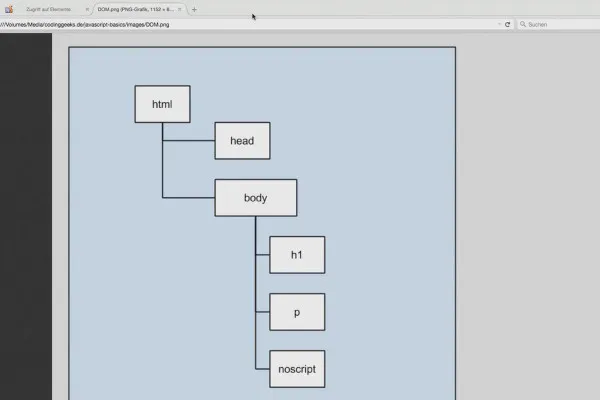
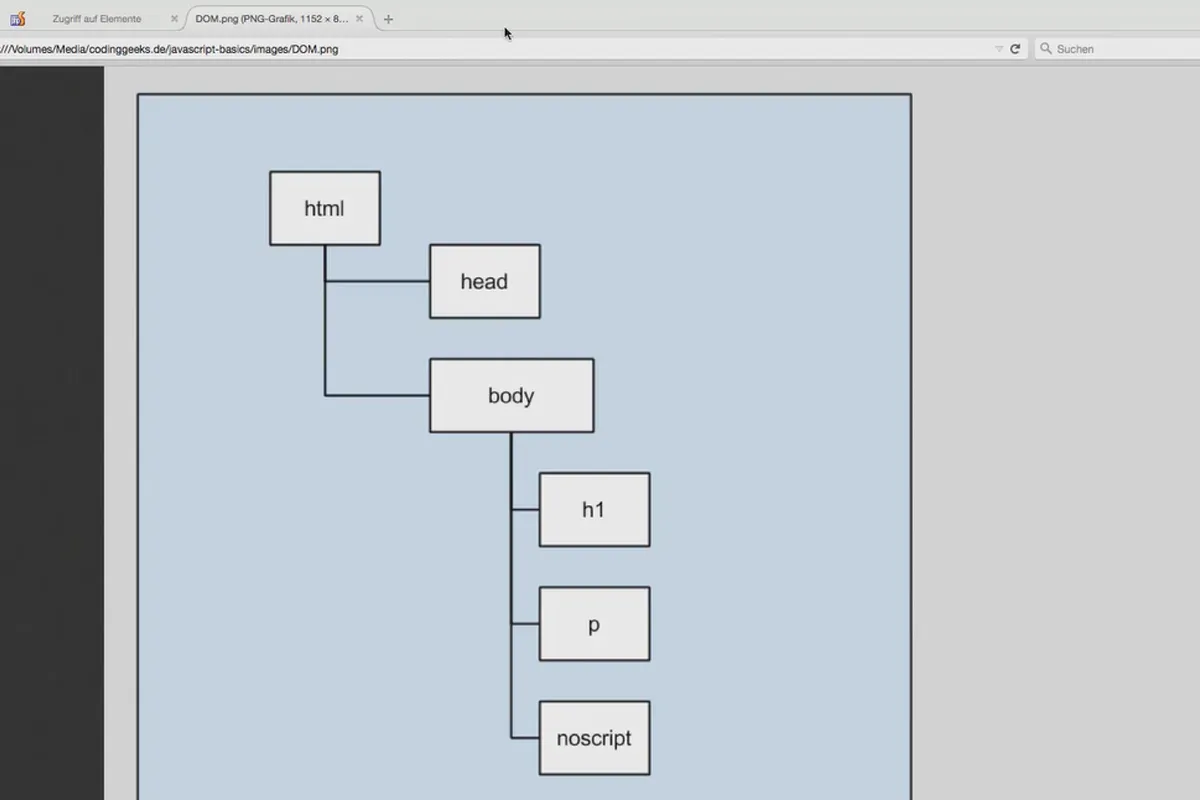
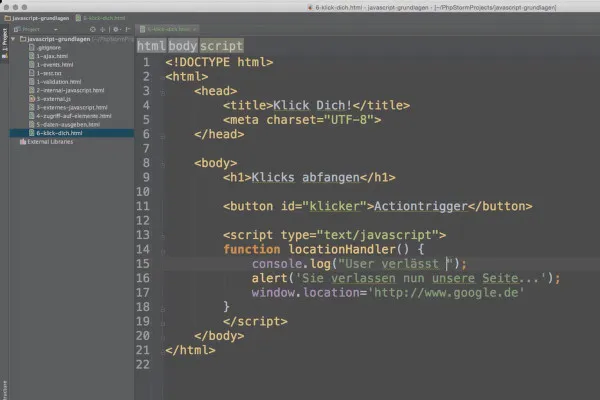
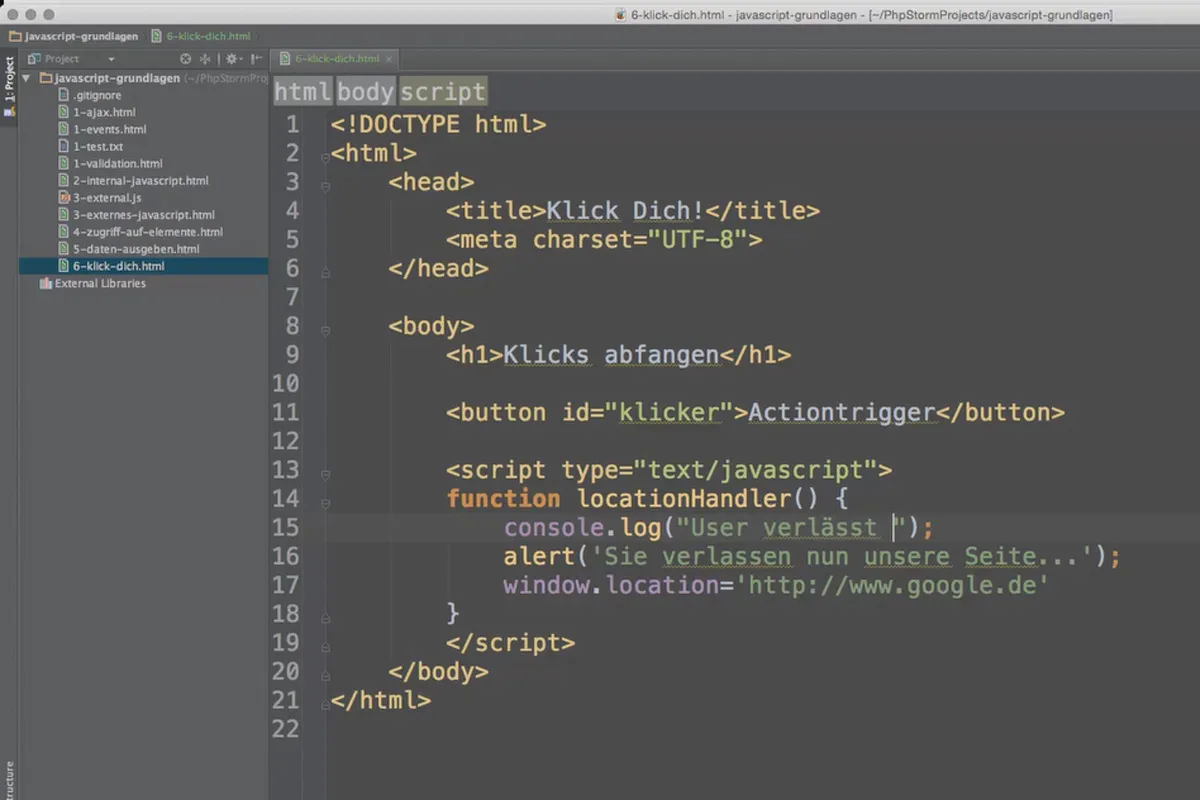
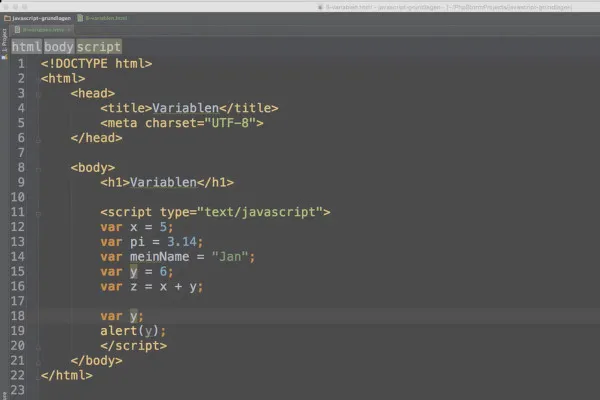
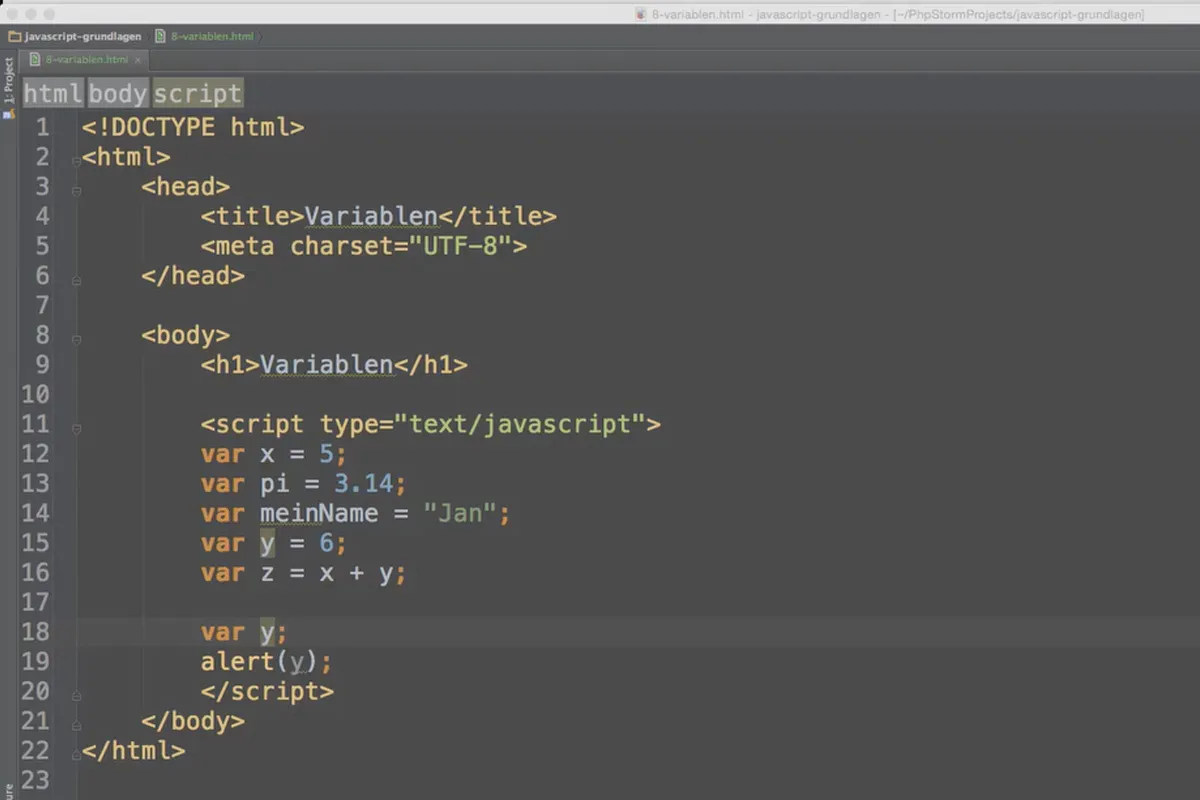
Finally, JavaScript allows you to dynamize your static HTML documents. You will learn more about the integration of JavaScript elements and cover topics such as the Document Object Model and advanced concepts such as strings, events and arrays.
What you will learn in the HTML, CSS and JavaScript basics tutorial
On the one hand, you will understand the basic functioning of the web, and on the other hand, after the video training you will be able to create HTML documents yourself in a clearly readable program structure, design websites with CSS and incorporate more dynamics with JavaScript. This will give you skills that you can apply and use again and again in your day-to-day work or for private projects. Your web journey could then continue with PHP or CSS and Sass, for example.
Other users are also interested

Step by step to your own functional forms

Write your own lines!
For error-free, fast websites with optimized layouts

How your websites & apps speak like ChatGPT

All important modules explained!

Develop websites and apps yourself

All relevant features explained in detail

For modern websites & apps