Sketch tutorial - become a UI and UX designer
Sketch is an effective and intuitive tool that you can use to create prototypes of web projects. You can use the UI and UX software to create dynamic user interfaces for websites and apps. A key advantage: as the designs are based on web design rules, you hand over a directly implementable result to development. Get to know Sketch in this five-hour tutorial by Luca Kiedrowski, which takes you from concept to prototype to a fully designed web interface.
- Become a UI and UX designer: create user interfaces for websites and apps with Sketch
- For a quick start: learn the basics of Sketch, UI and UX design
- For your progress: Learn advanced design techniques such as Boolean operators
- Practical tutorial: Create a modern user interface using an app as an example
- Better team play with developers: Provide them directly with developable prototypes
- Understand the concept of UI and UX in 5 hours: trainer Luca Kiedrowski shows best practice examples
- How to remember what you've learned: Including work materials to join in with
Google and Apple also rely on Sketch - do it like the big boys and learn now how to create simply beautiful, user-friendly and, on top of that, development-ready UI designs.
- Usable with:
- content:
5 h Video training
- Licence: private and commercial Rights of use
- Bonus: including working material
Examples of use


Introduction
Design basics
Create prototypes
Screen Design
Provide designs
Provide important information
Professional design
Innovations in Sketch
Details of the content
Understand mobile UI and UX design and implement it with Sketch
Whether it's an app, website or blog - bring your UI and UX concept to life with Sketch. In this over five-hour video tutorial by trainer Luca Kiedrowski, you will quickly learn all the basics of using the program and then work intensively on an interactive app design sample project .
Why you should watch the Sketch tutorial
You can rely directly on a professional tool for UI and UX design, as Sketch is also used by well-known companies such as Google, Facebook and Apple. Thanks to its intuitive operation, you can quickly learn how to use the program and achieve presentable results in no time at all.
Whether you arrive with or without a design background: The Sketch tutorial is generally ideal for getting started in the field of UI and UX design and specifically for implementing your own app design ideas with Sketch. Basics and application in one!
If you already create designs for web and print (for example with Photoshop or Illustrator): Acquire the ability to transfer your designs and individual elements such as icons or symbols into dynamic and development-ready UI designs. With your expertise in web design, you will add a much (and increasingly) sought-after asset to your CV.
Improve collaboration with web developers: By using Sketch, you prepare user interfaces that are already based on web design rules. As a result, you hand over designs to development that can be implemented directly. In this way, you shorten the path from concept and design to the developed web application enormously.
UI and UX design with Sketch from A to Z
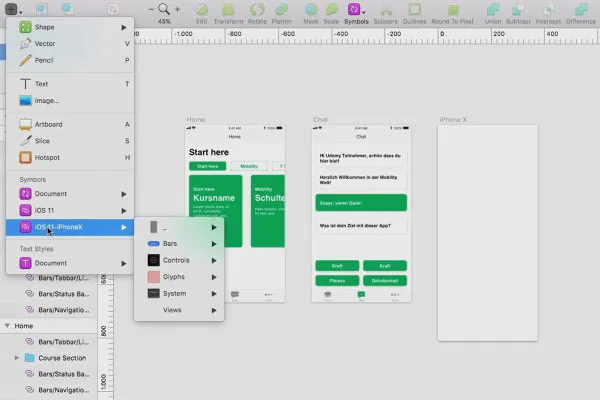
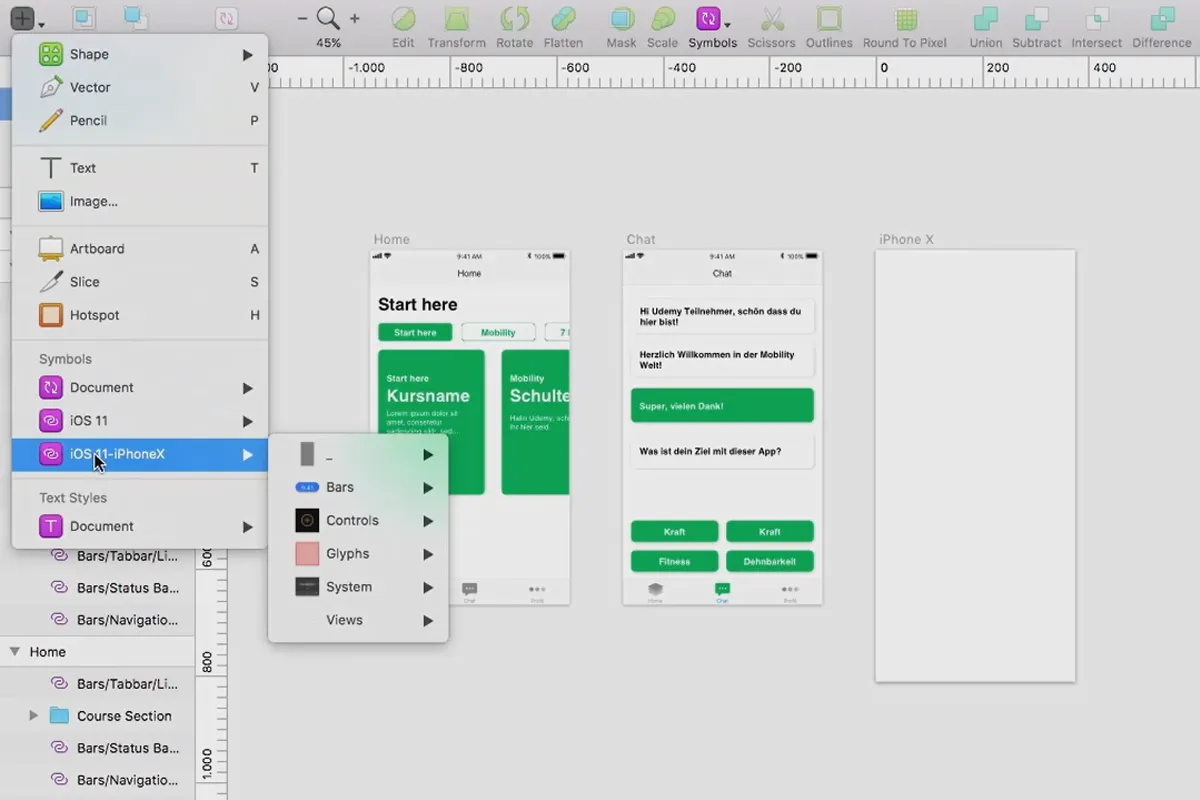
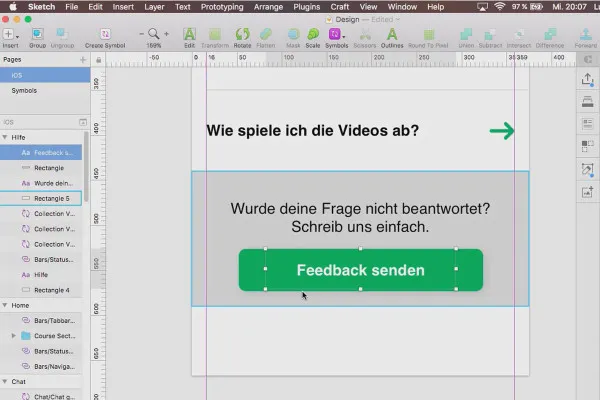
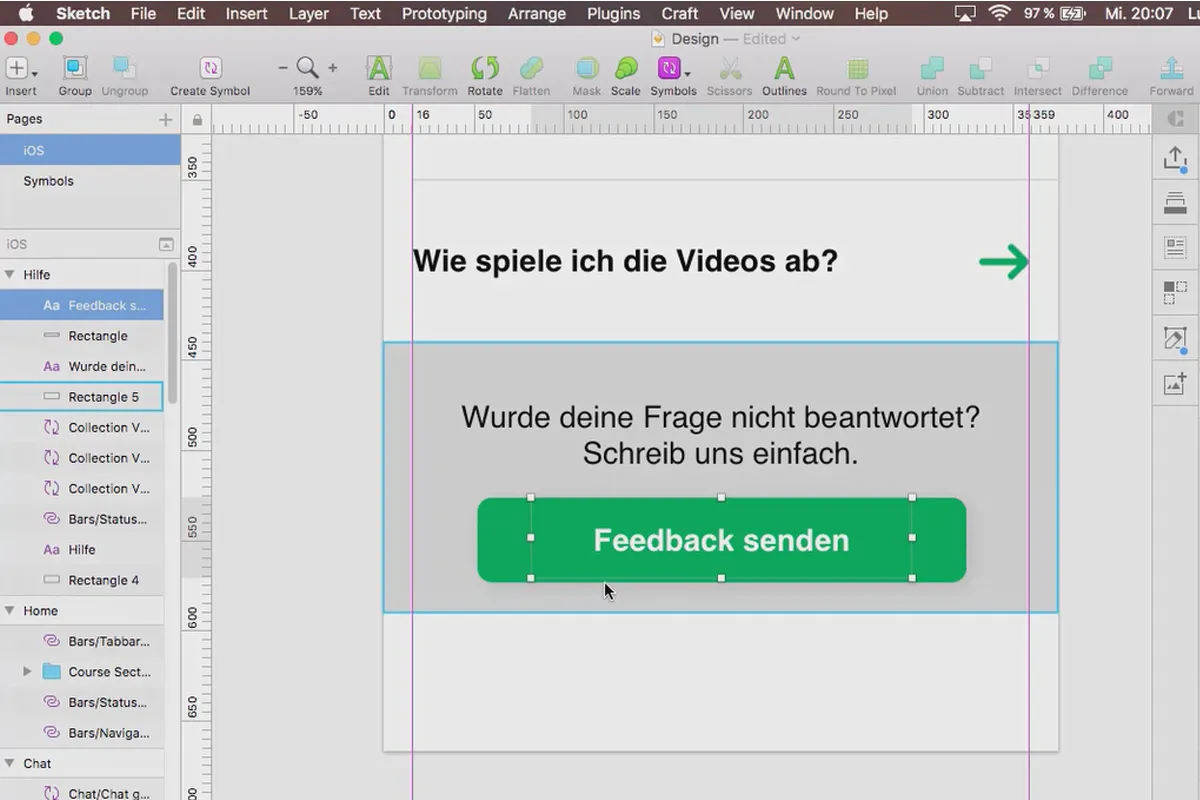
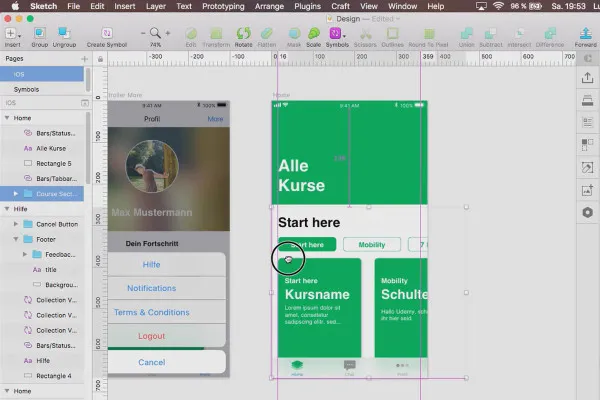
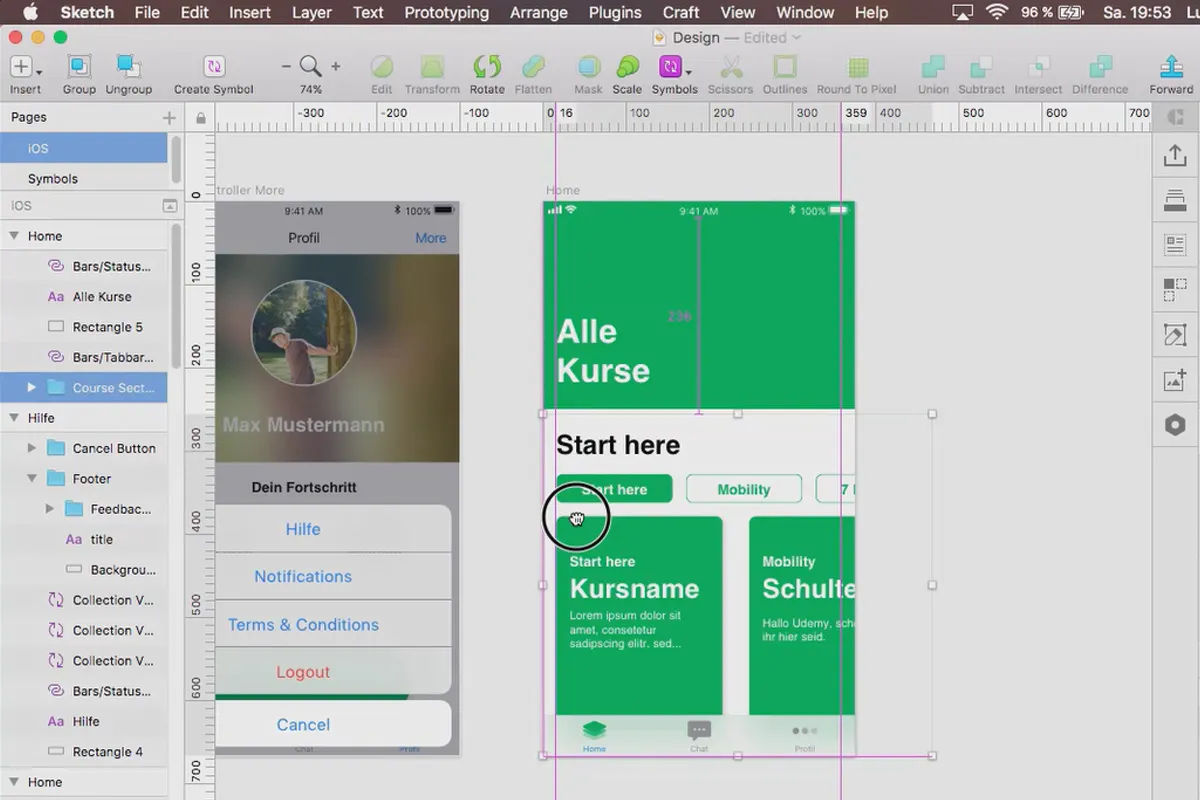
The main focus of the Sketch tutorial is on the practical application of the program, which is available from the provider in a free trial version. Using the example of an app design, your trainer will take you step by step through all the phases, from creating a sketch to the finished UI design. Working materials are included with the tutorial so that you can get stuck in straight away:
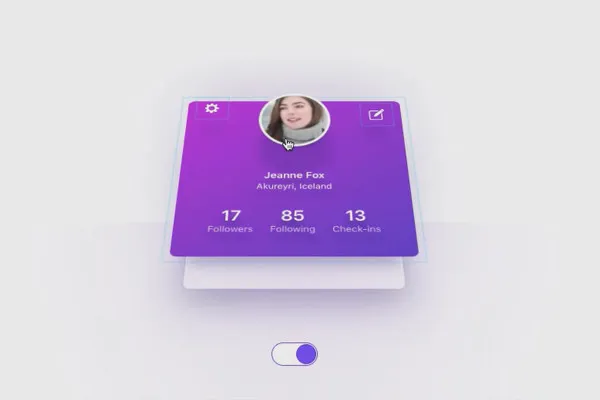
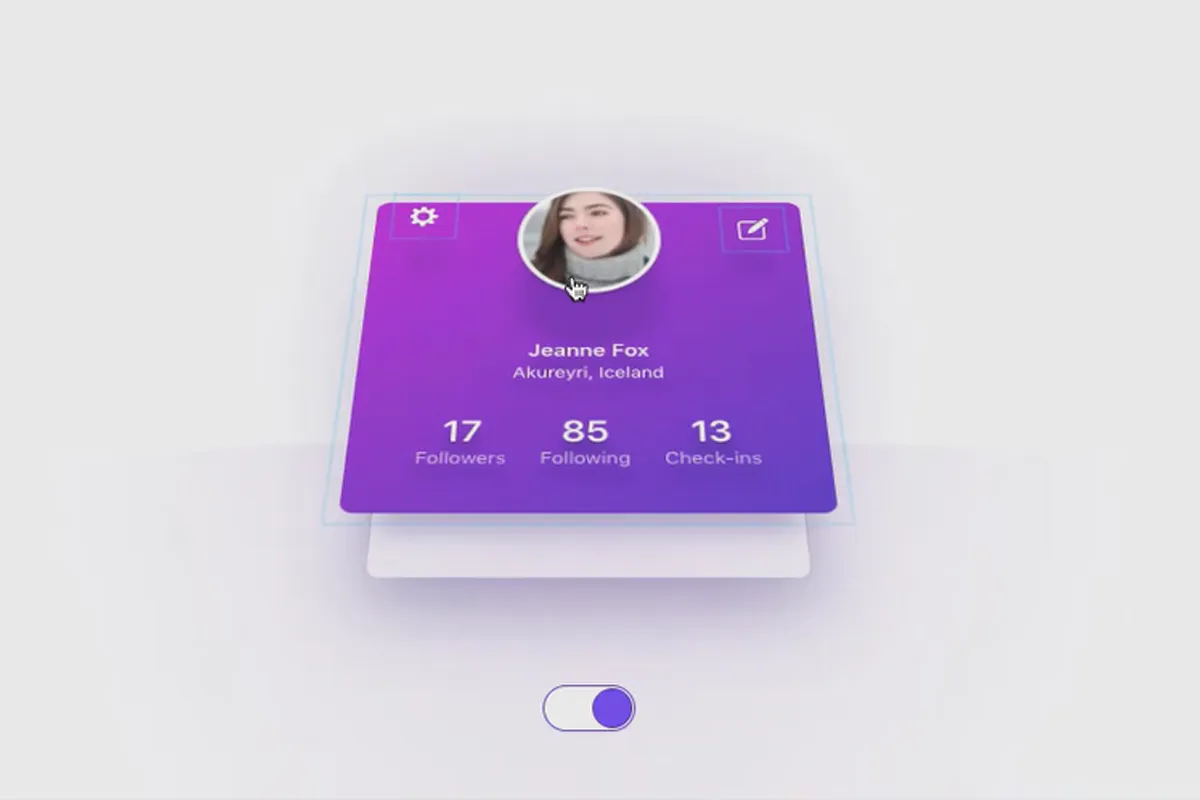
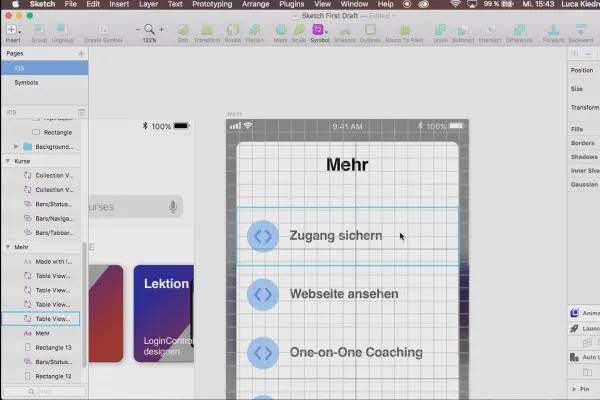
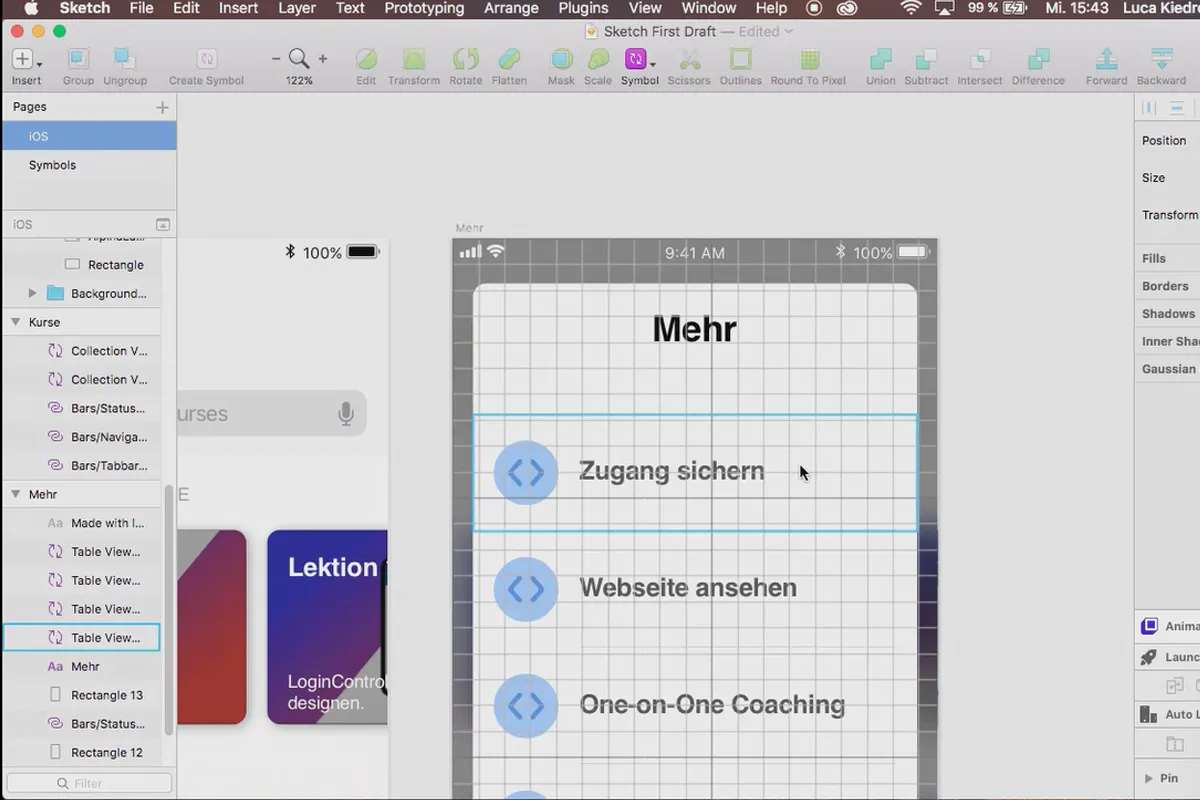
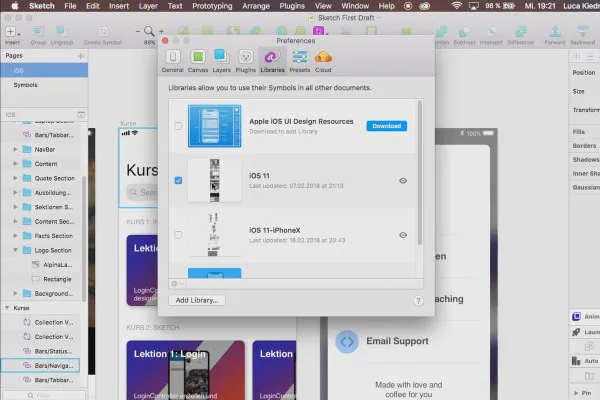
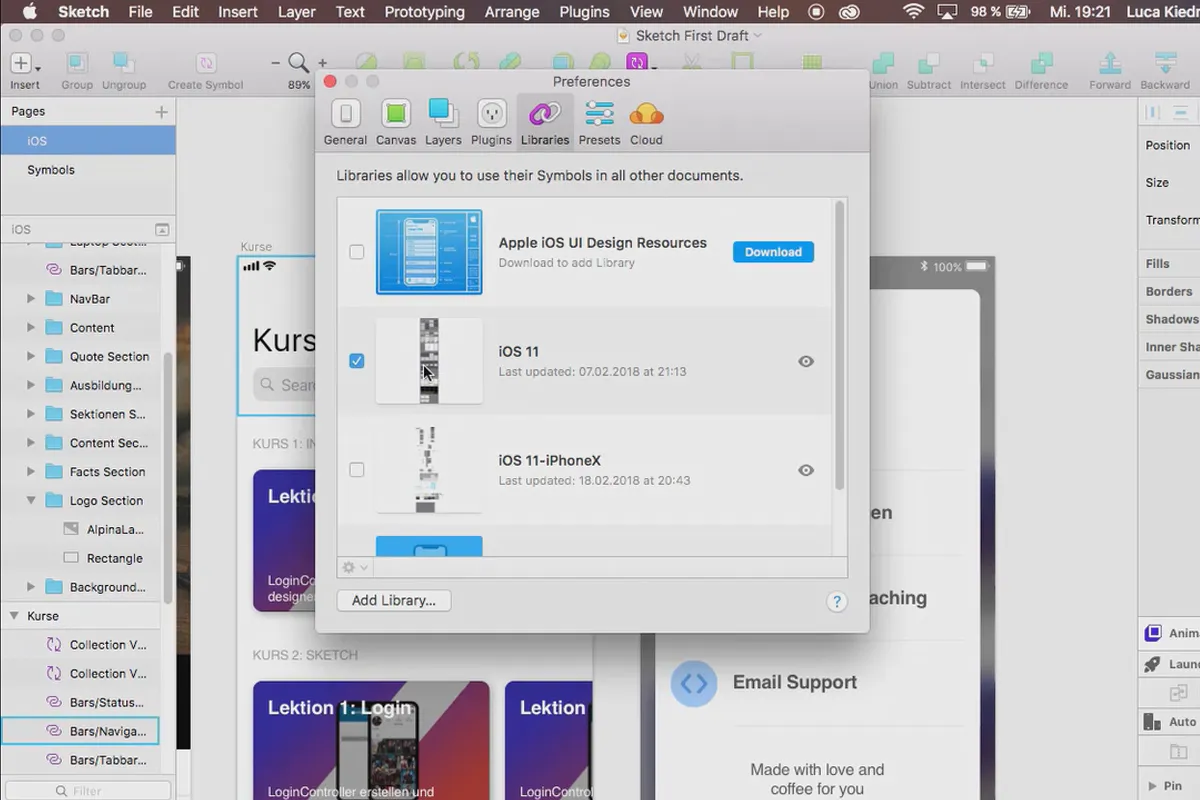
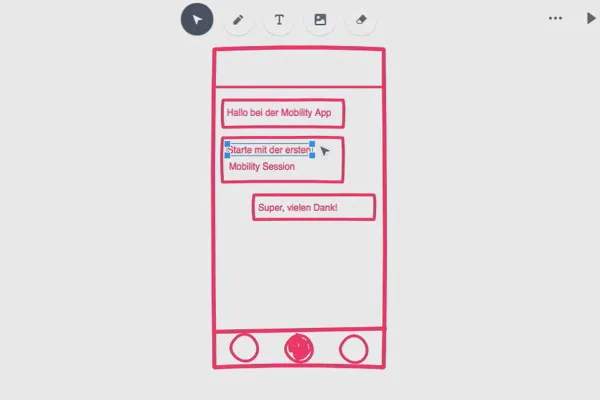
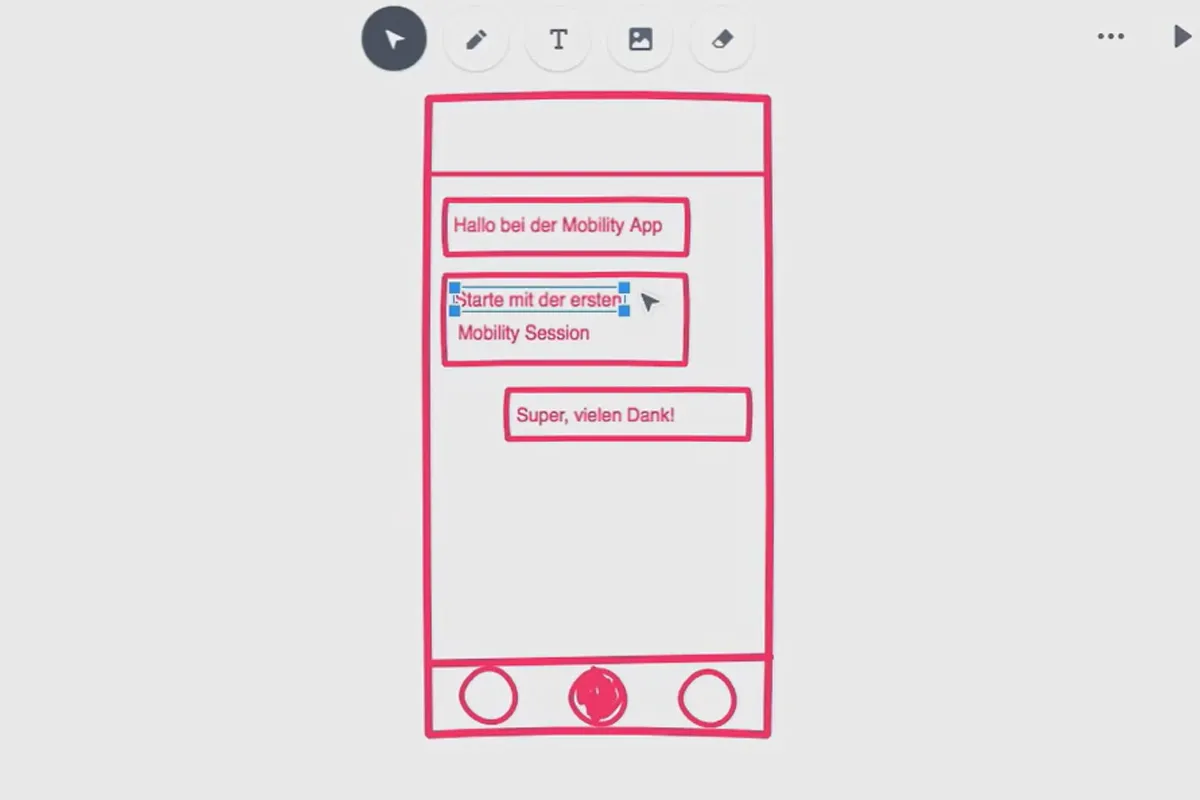
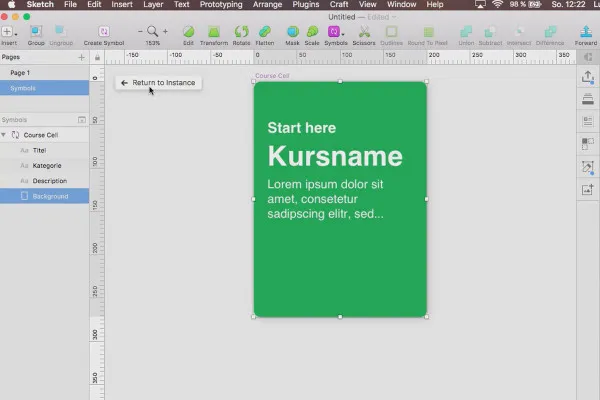
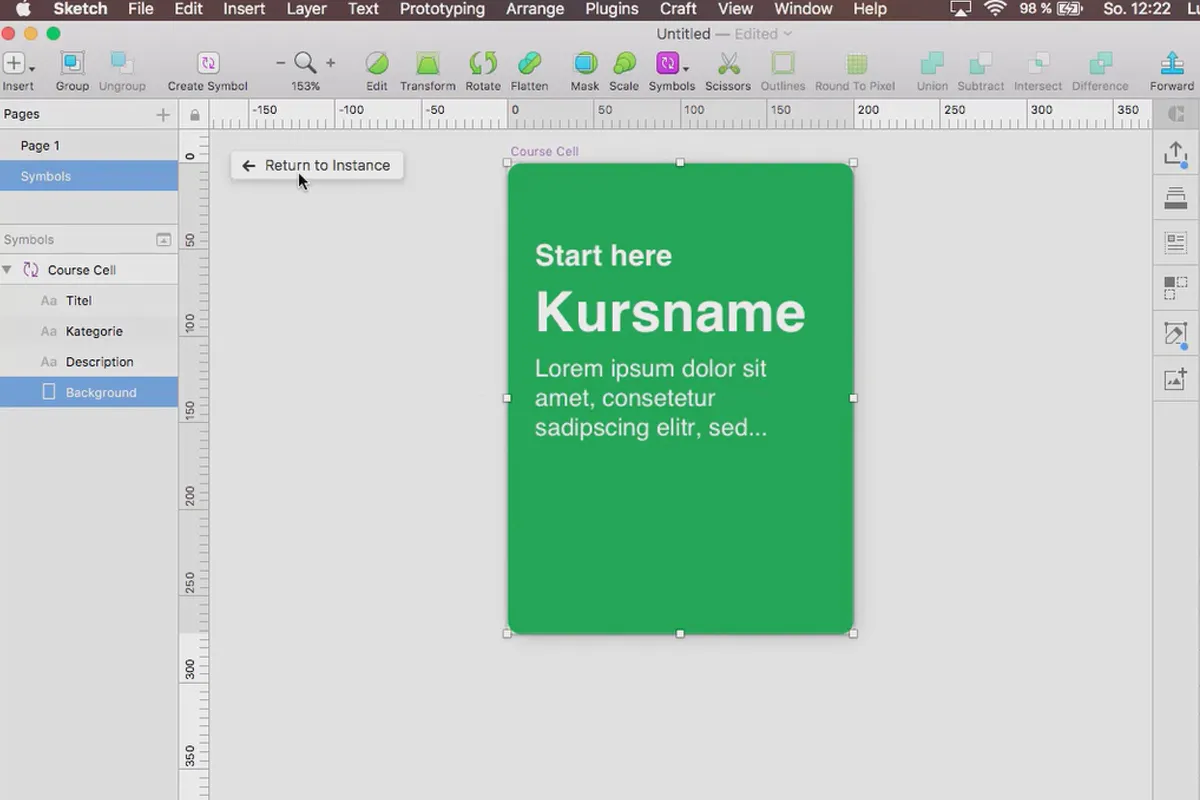
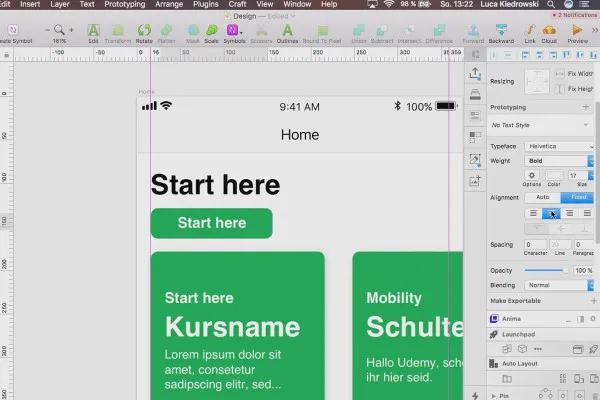
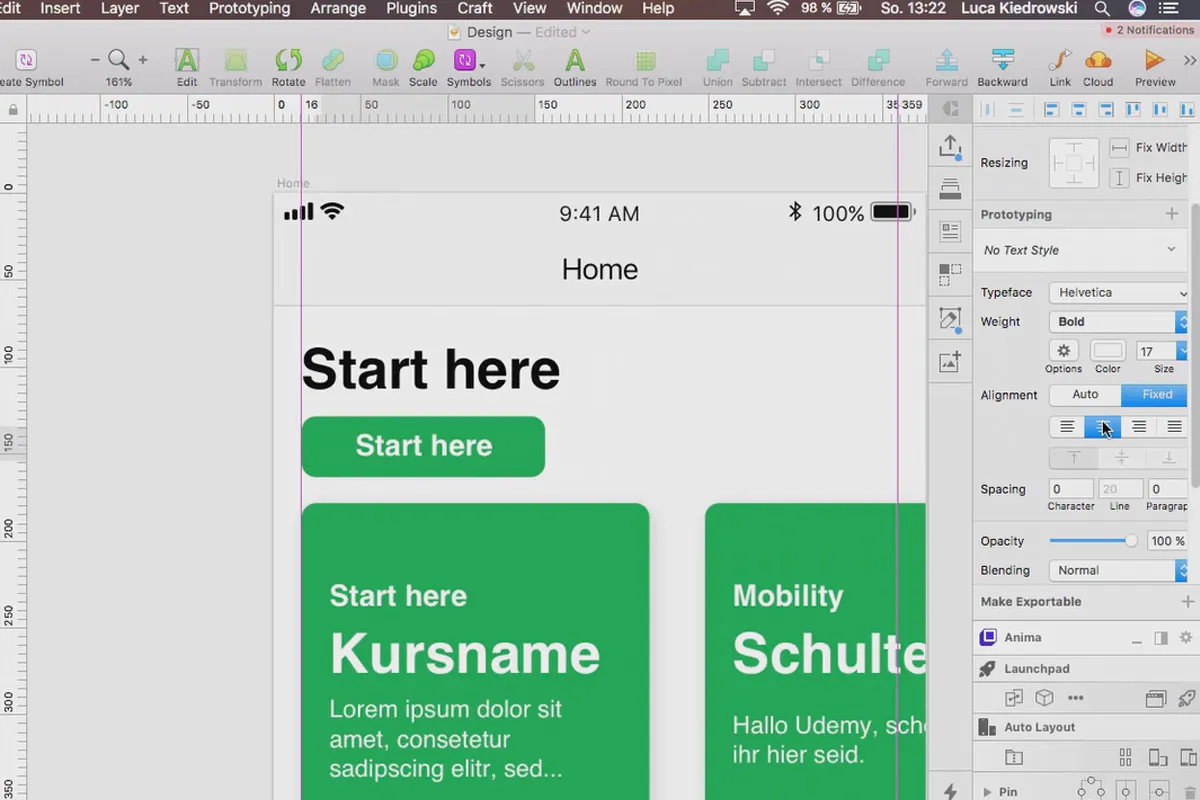
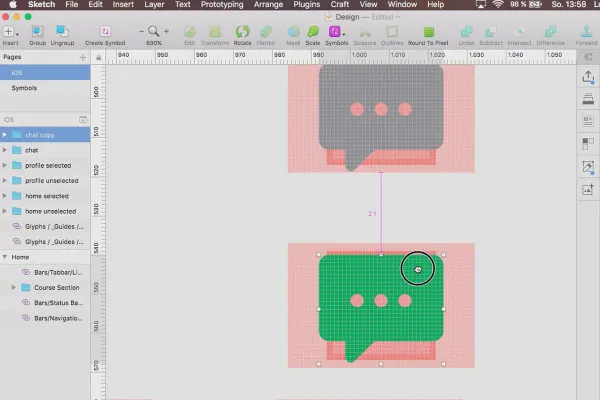
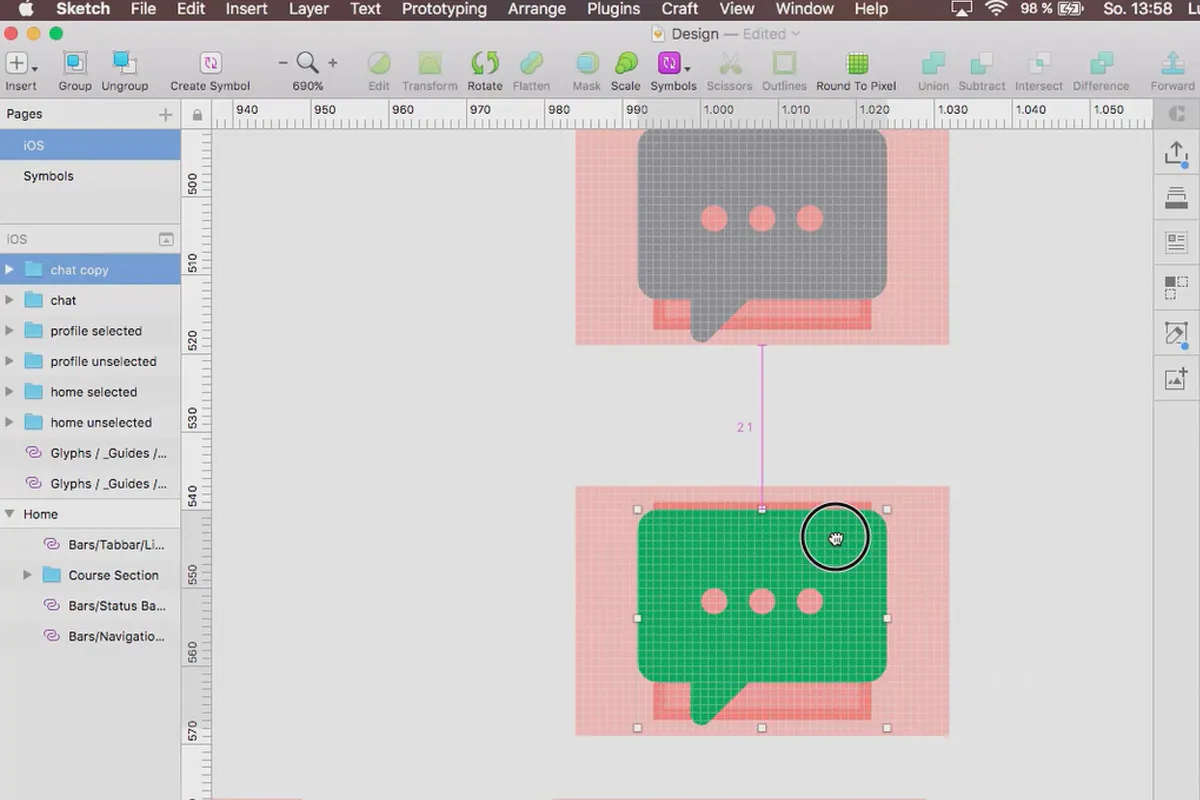
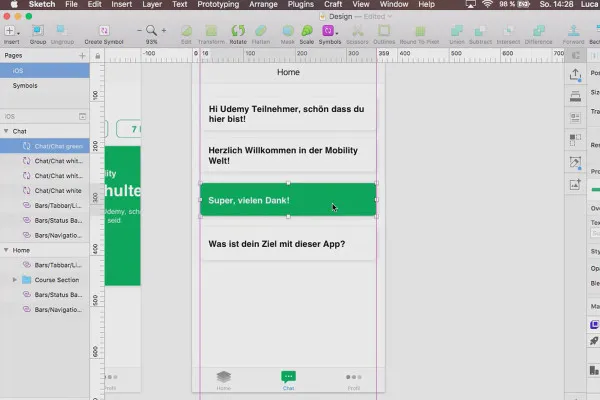
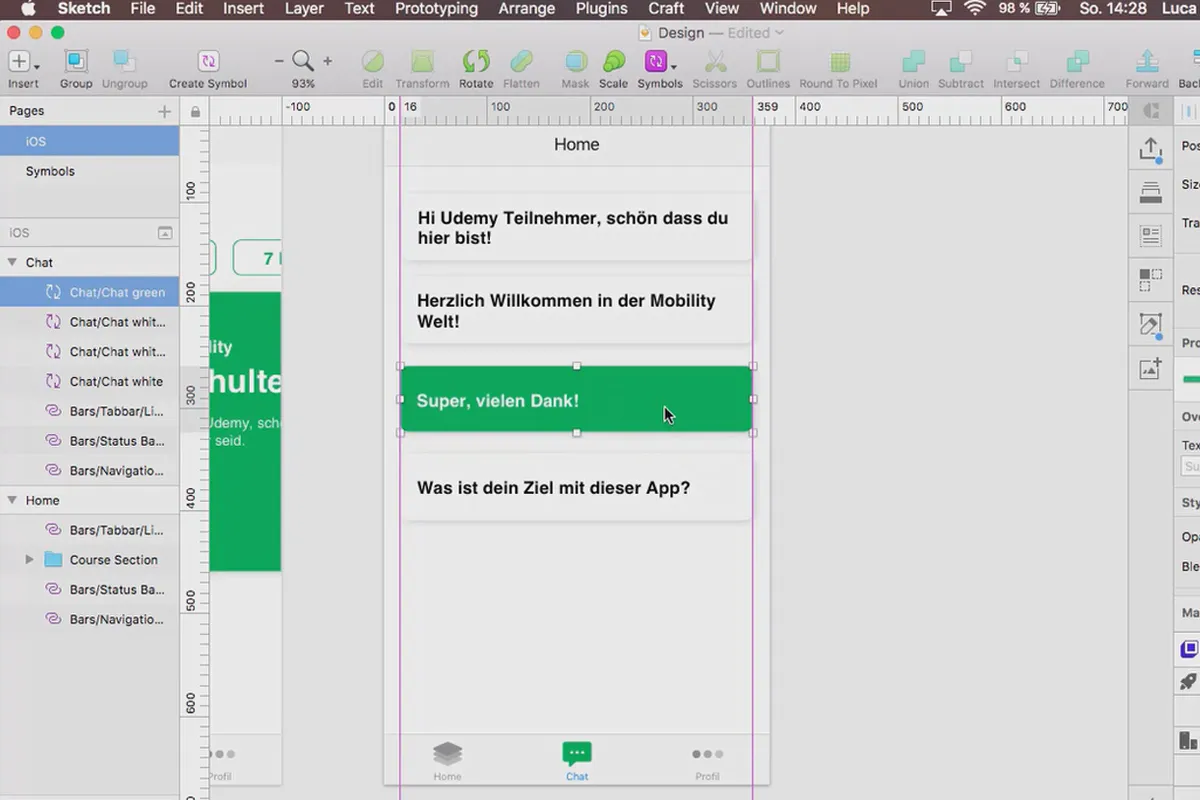
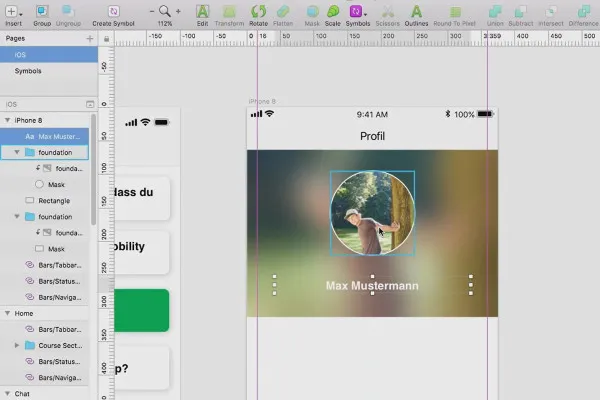
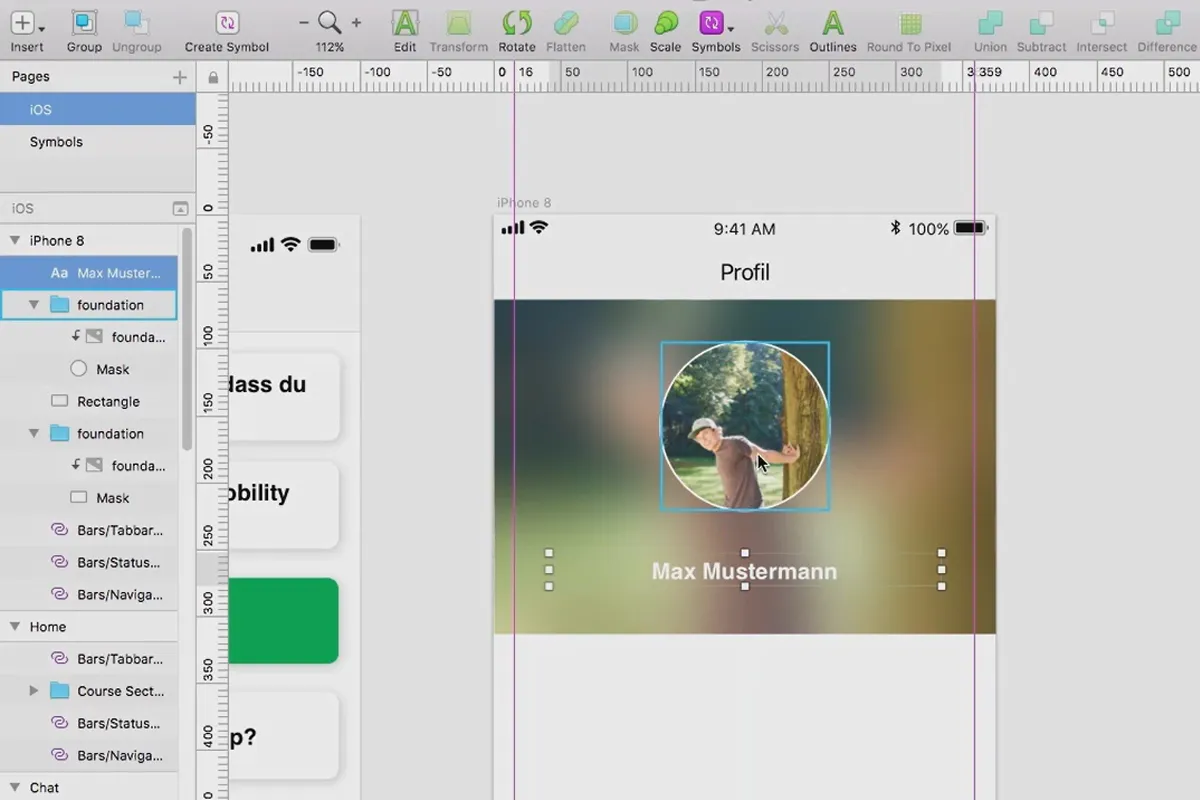
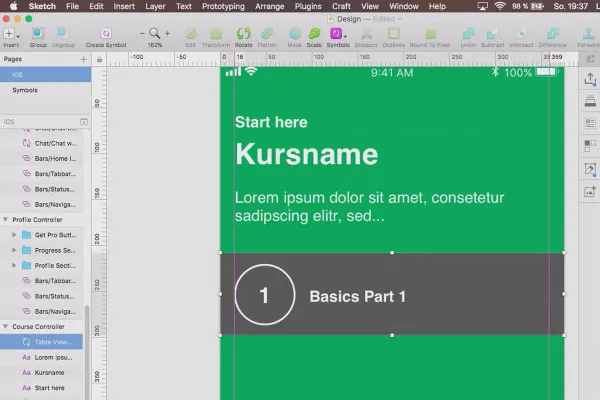
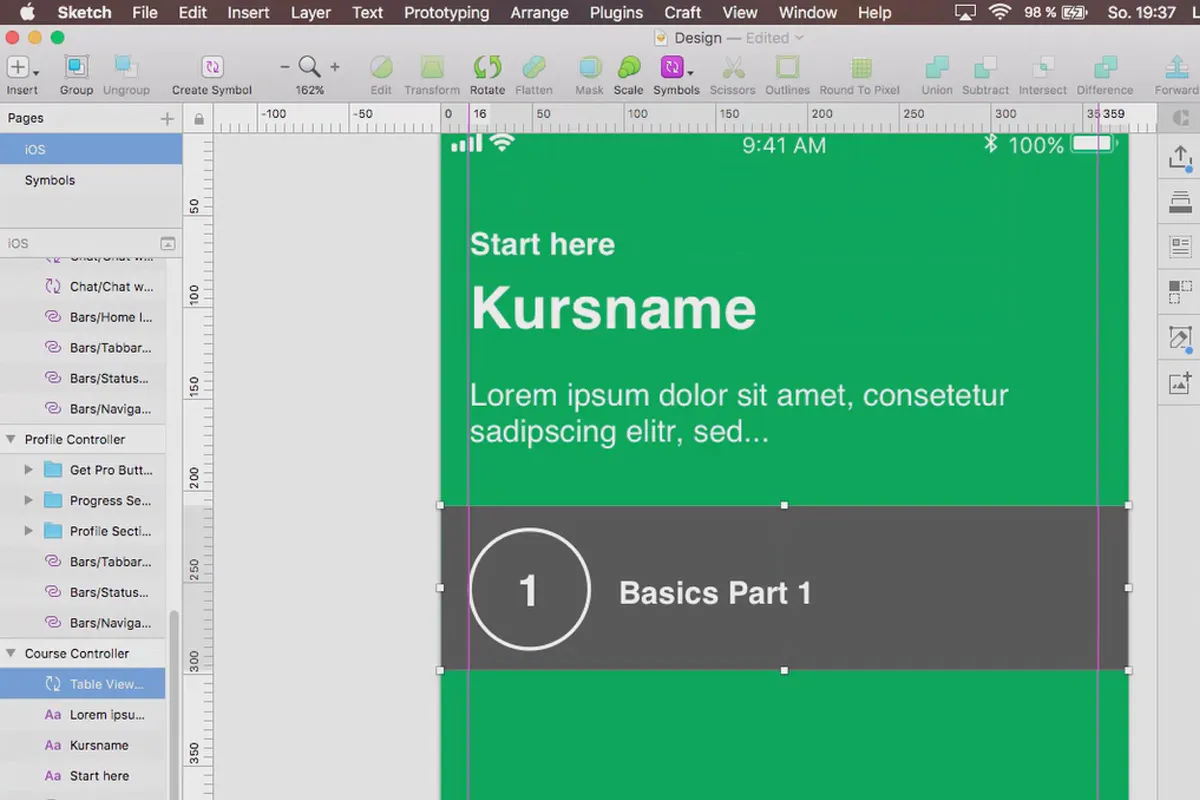
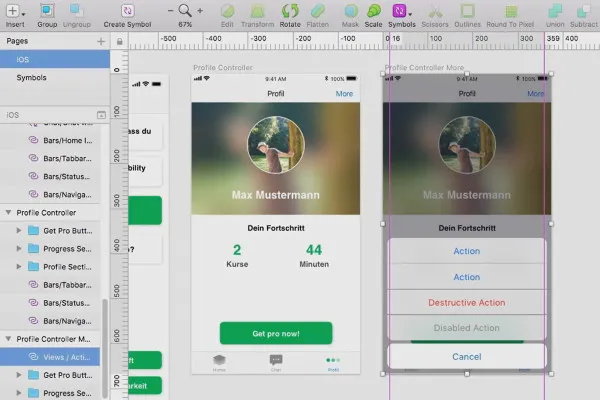
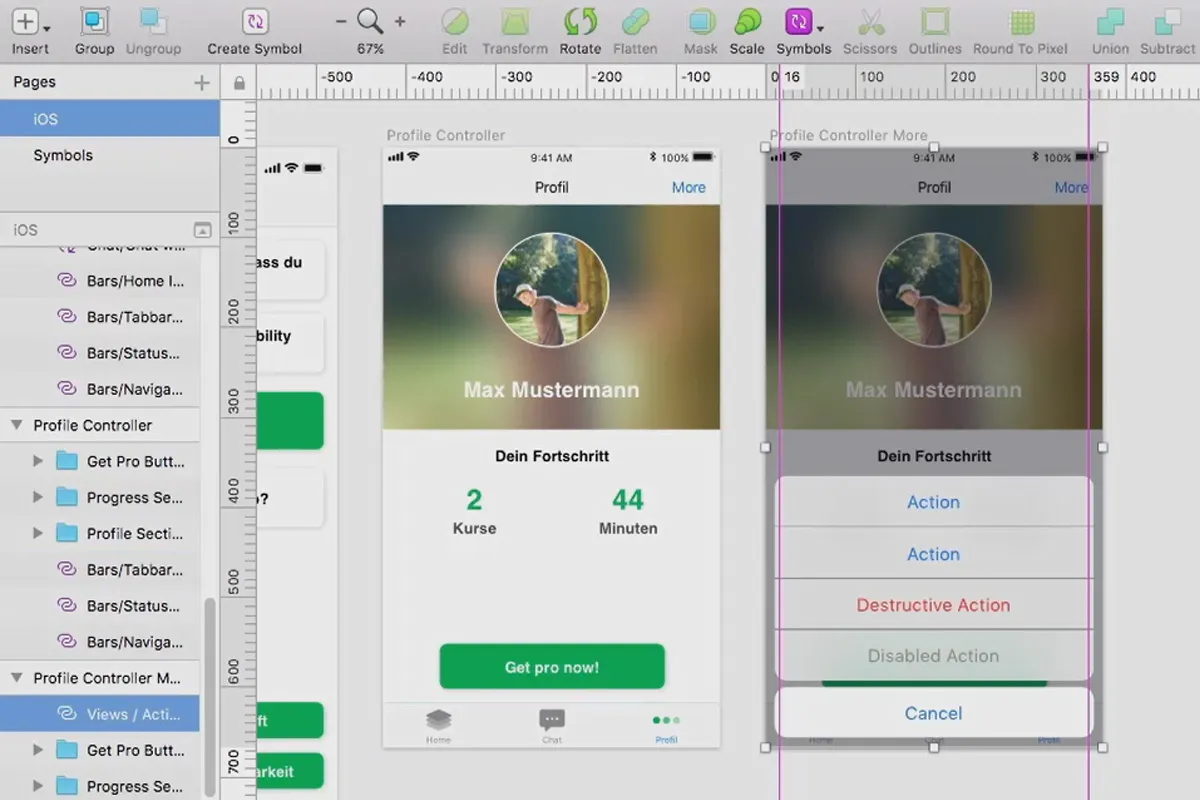
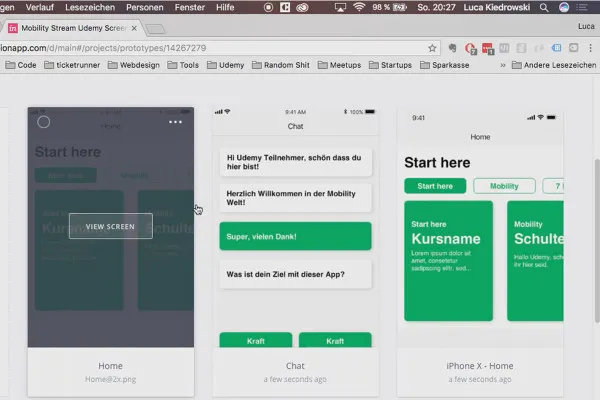
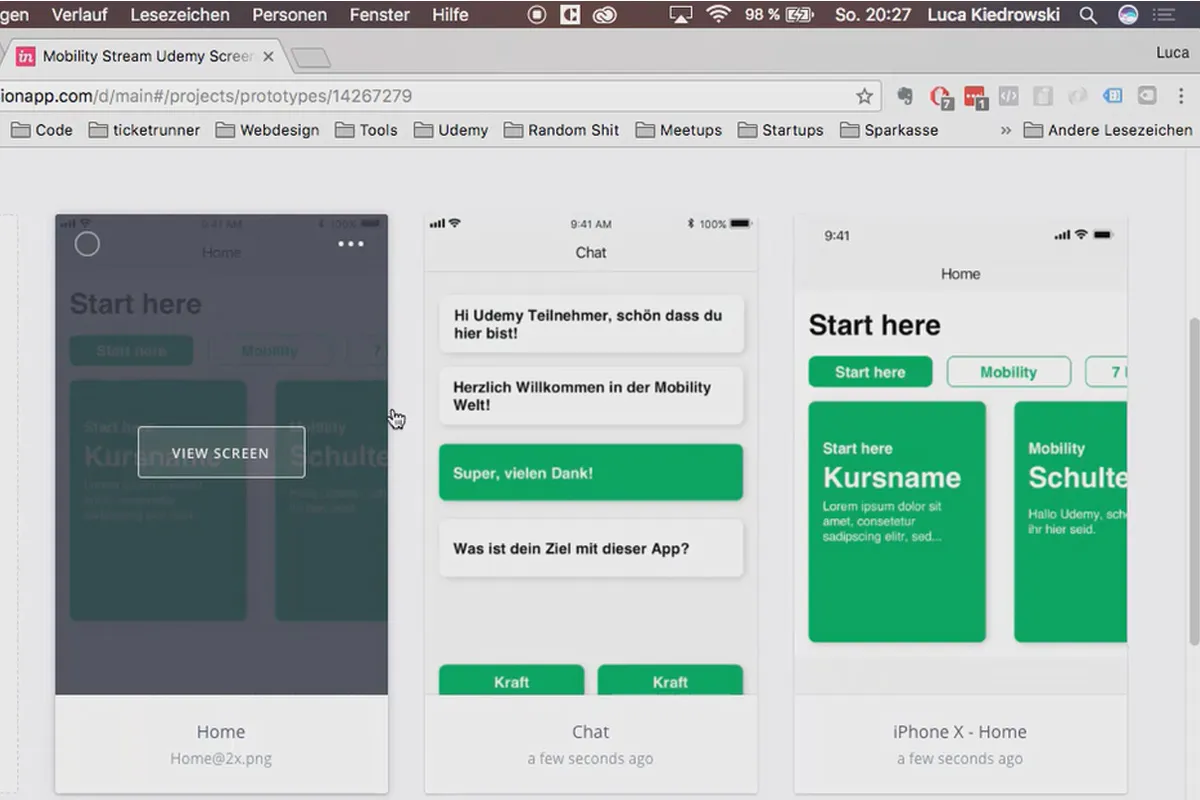
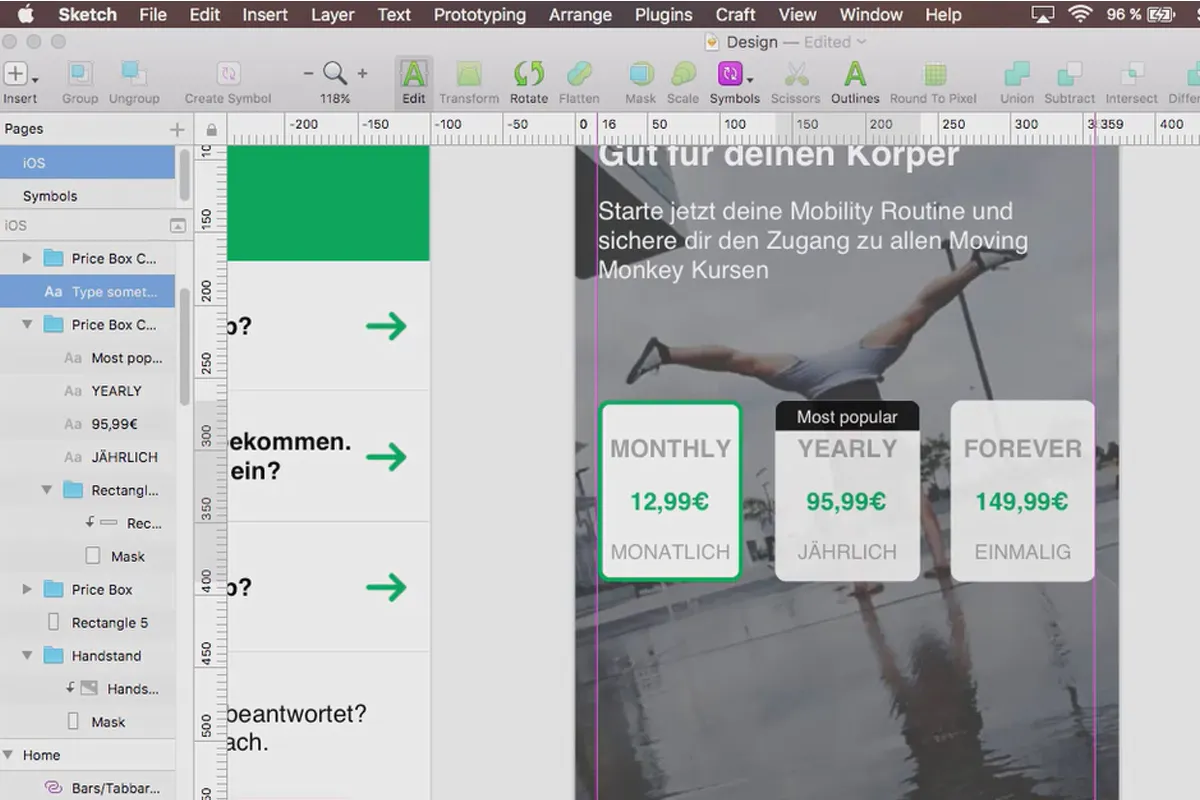
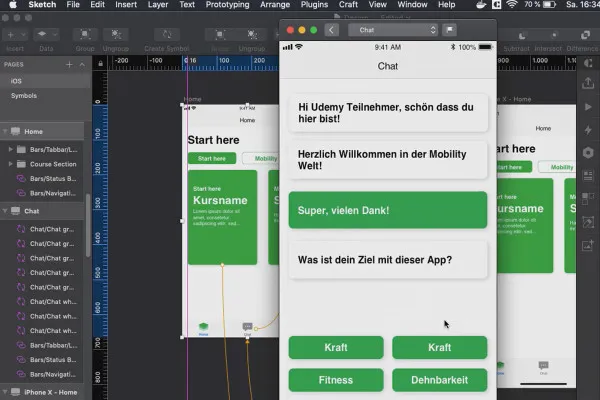
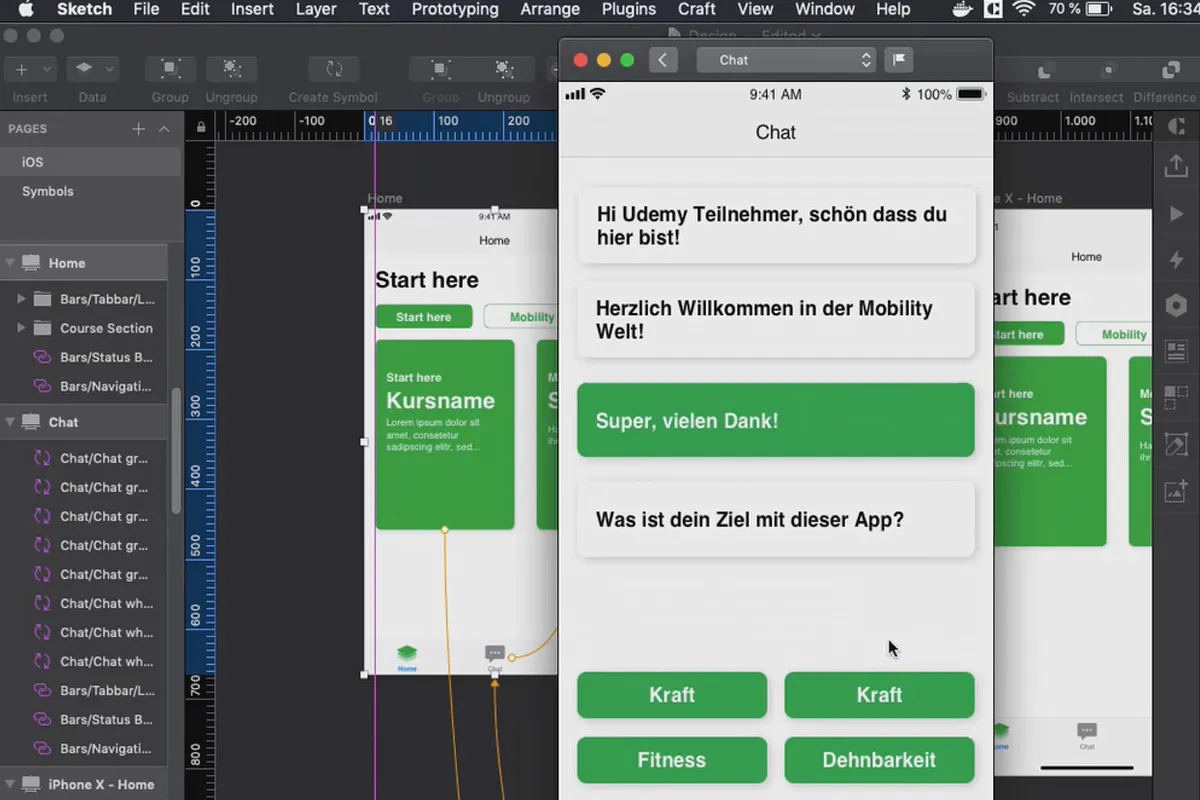
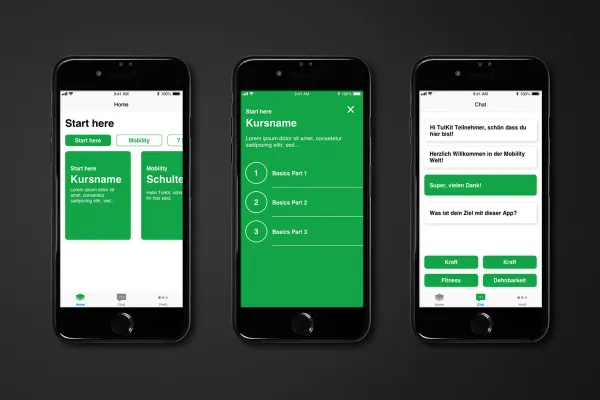
First, you roughly sketch out what the user interface of the app should look like later on. Then you work directly on the design. You create the start screen, work with groups, layers and text styles and select suitable icons. You design a chat, help and a user profile, and you learn how to work with libraries, action sheets and effects. At the end, you will have a complete UI design from which you can even create a prototype in the current version 52 of Sketch.
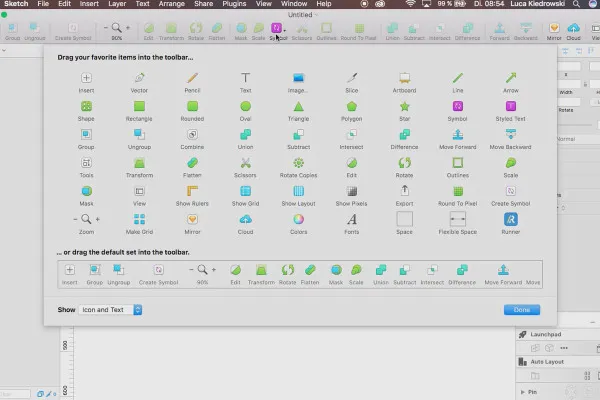
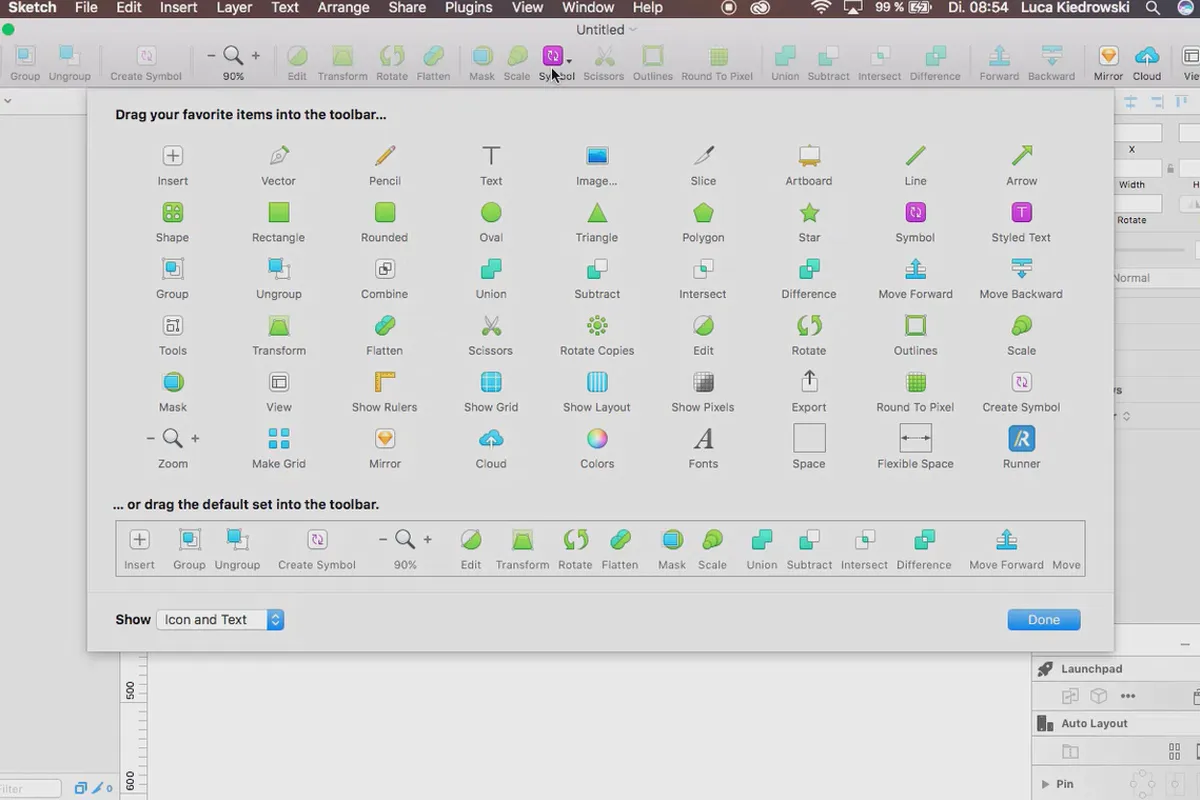
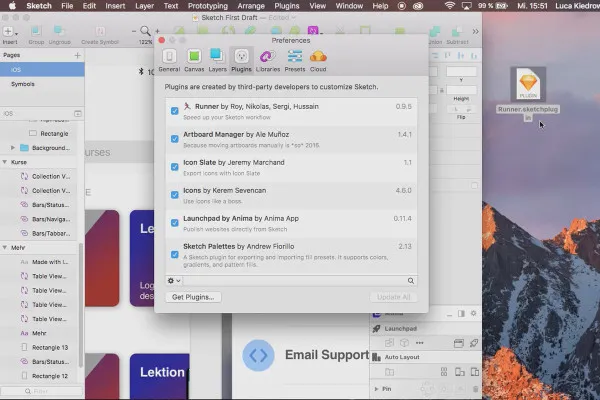
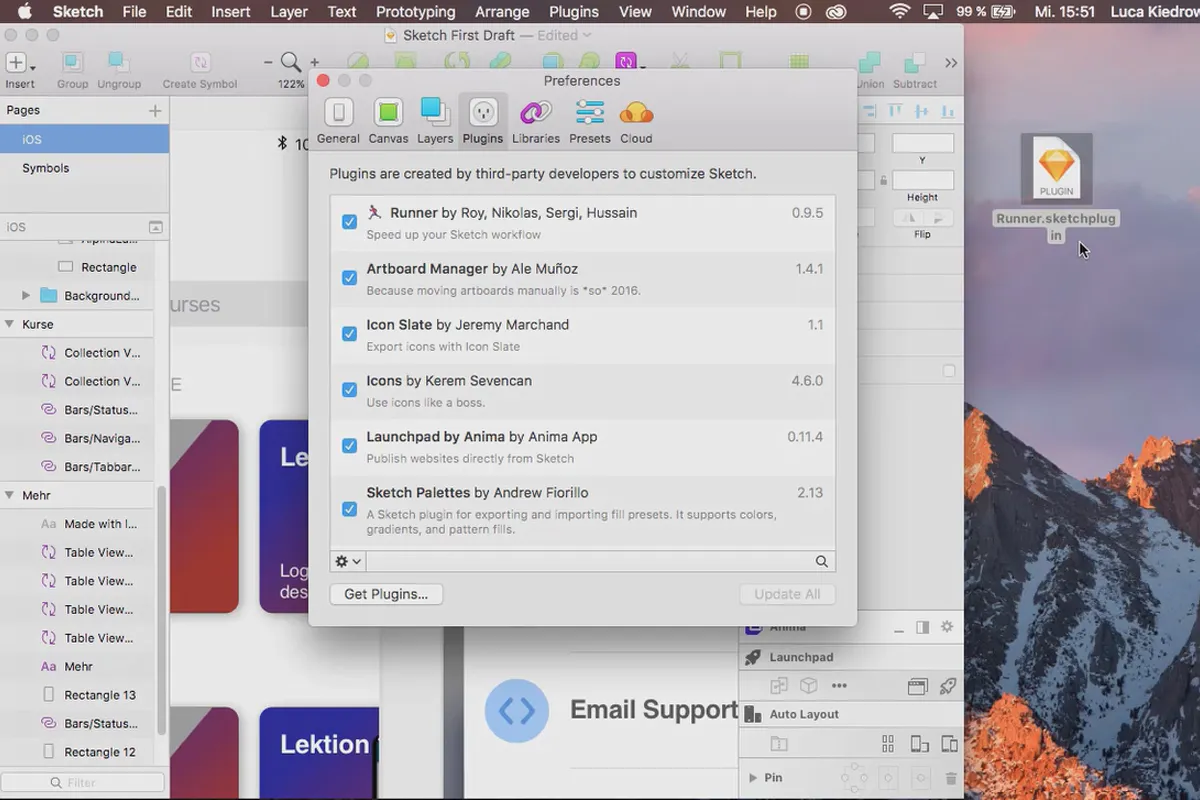
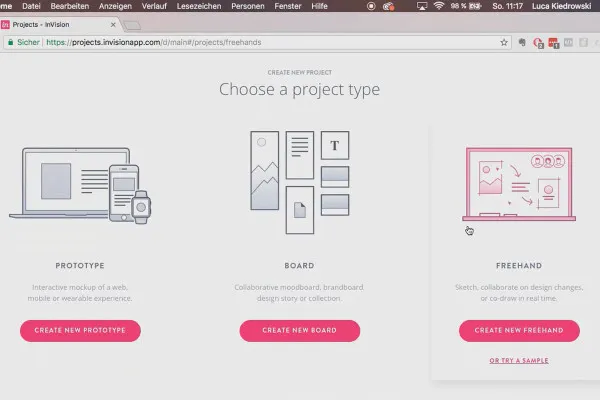
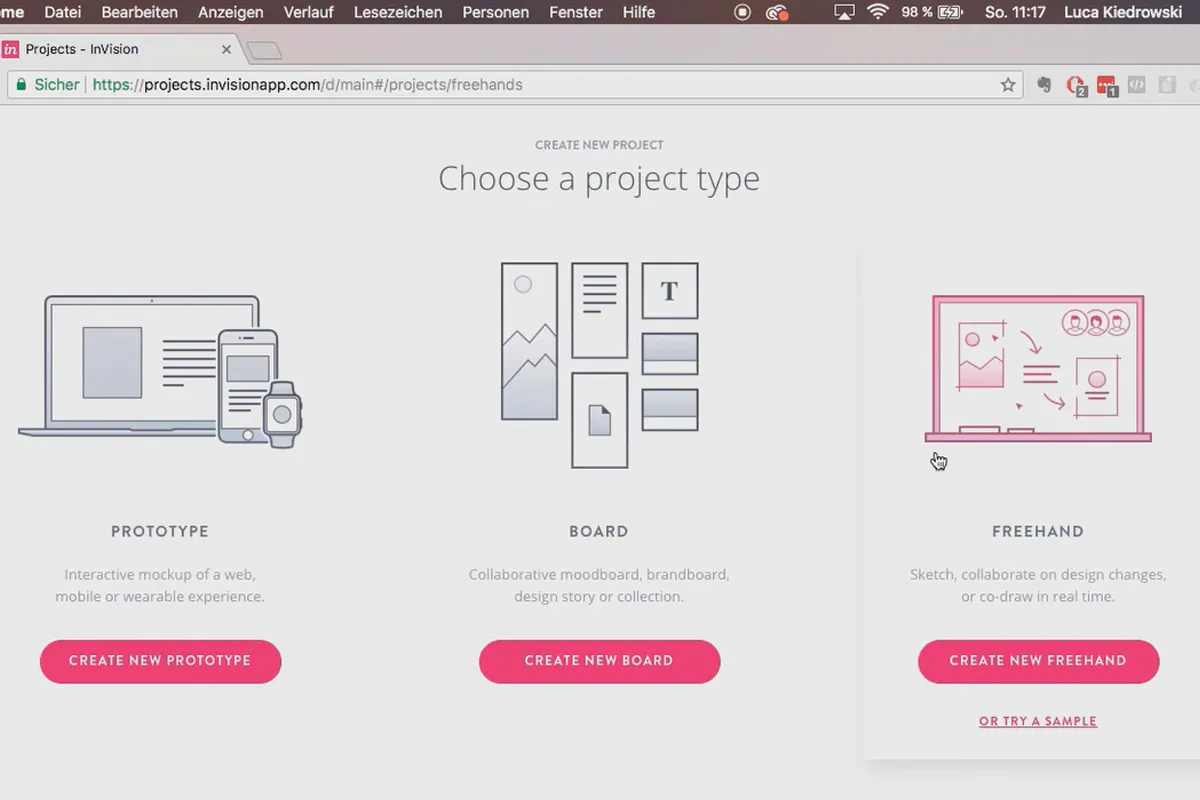
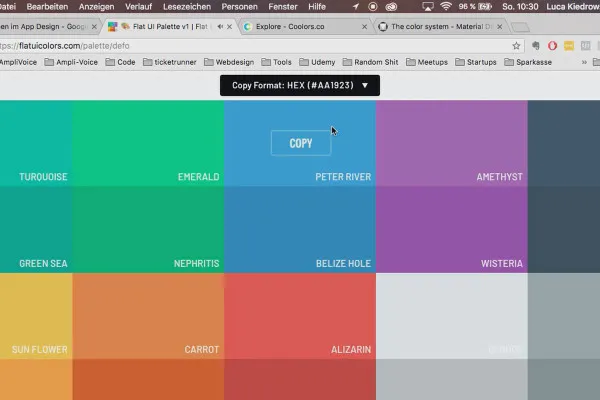
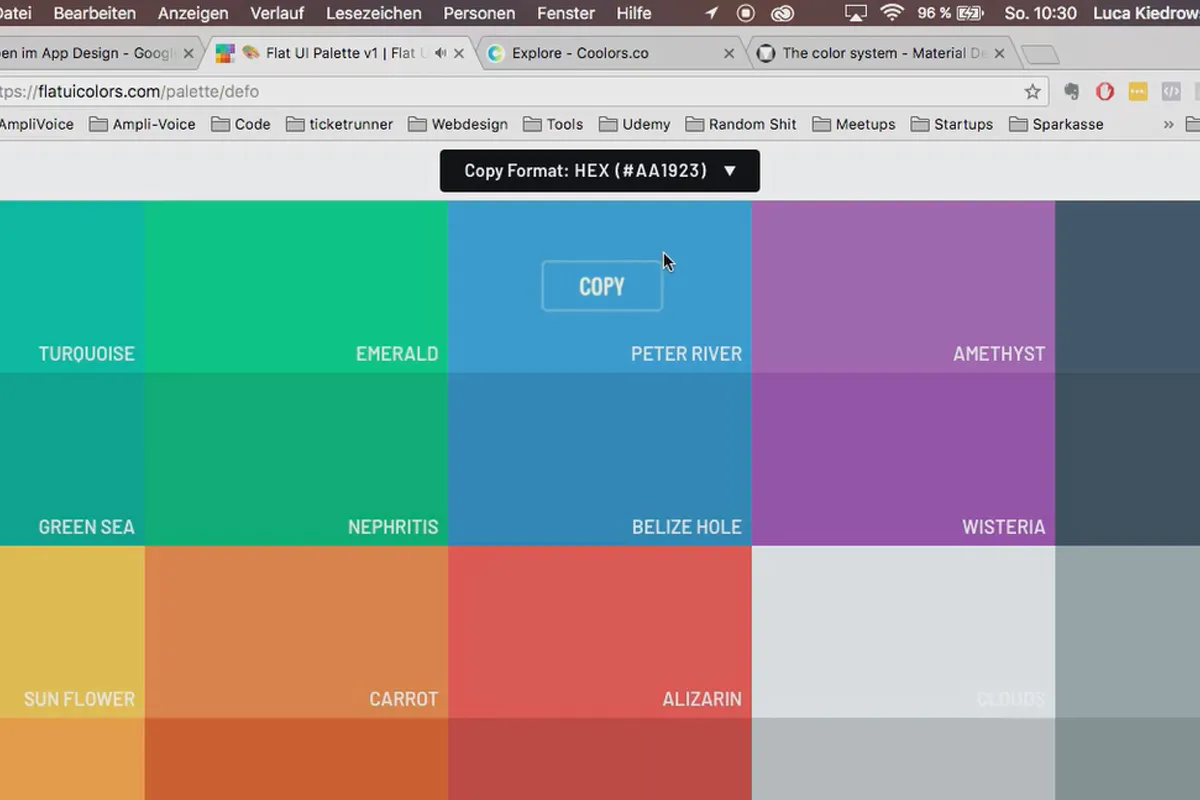
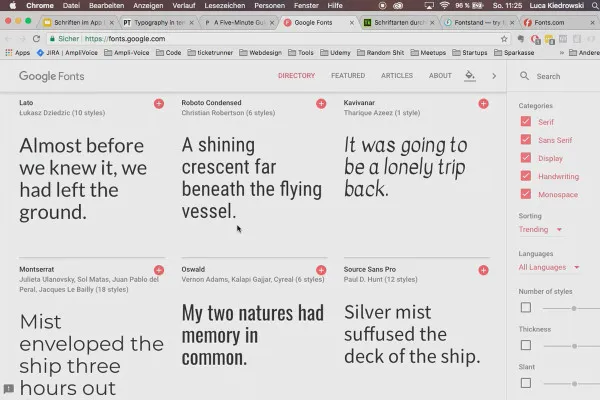
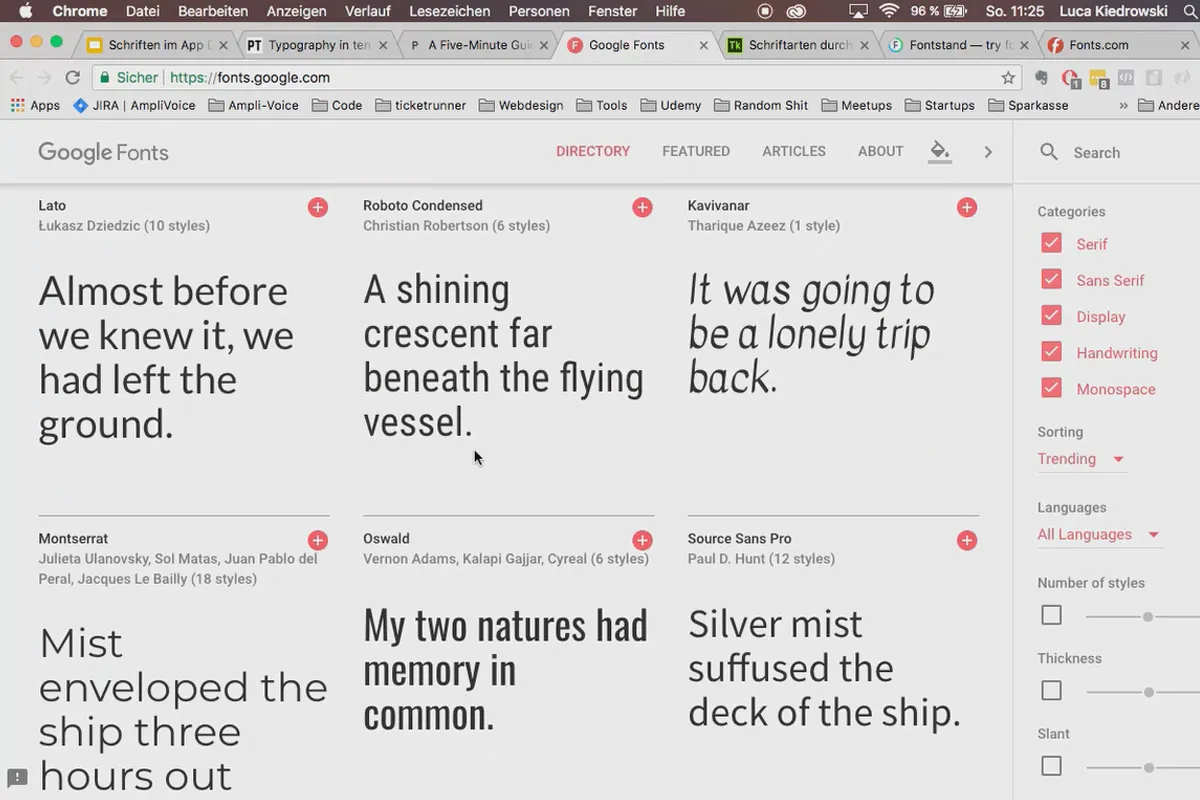
Beforehand, you will learn the most important basics of Sketch and UI design . You will quickly find your way around the user interface, know the most important plugins and tools and know how to use fonts and colors in a targeted manner. Your trainer will also show you when it makes sense to combine Sketch with InVision, for example in the wireframing phase.
Other users are also interested

Live your layout now!
Save time with artificial intelligence

Create stunning designs in seconds

More style, more power, more templates!
Understand & apply effectively

Full power, more inspirations, maximum WOW effect!

Artificial intelligence in practice

Master the vectors