Vectorizing in
Inkscape (Tutorial)

Language: German
Vectorize in Inkscape: Convert pixel images (PNG, JPG) into vector graphics
This training saves you the graphic designer and agency job again and again: Learn to easily vectorize pixel images yourself in the free graphics program Inkscape. Marco Kolditz shows you how to proceed in 80 minutes. You will apply your newly acquired knowledge to PNG and JPG images, monochrome and multicolored images, logos, icons and photographed drawings.
- Step by step: How to convert pixel images (e.g. JPG and PNG) into vector graphics
- Get there quickly: All the functions for vectorizing in the free graphics program Inkscape explained
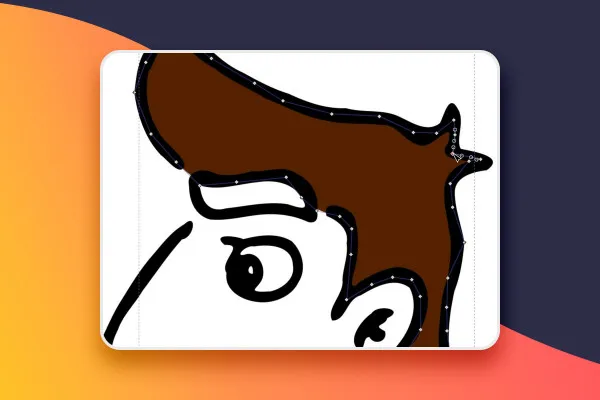
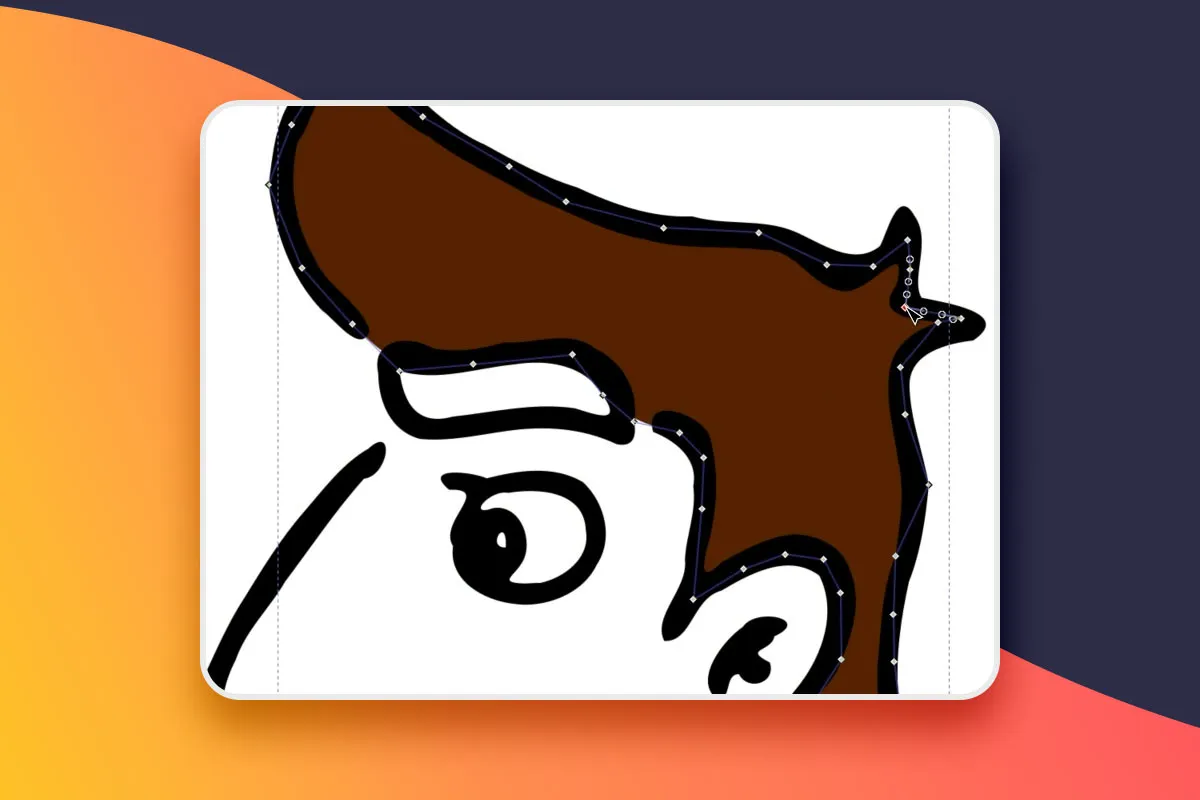
- Reliable in every pixel layer: What is important when vectorizing monochrome and multicoloured images
- Refining expertise: How to further customize and optimize converted vector graphics in Inkscape
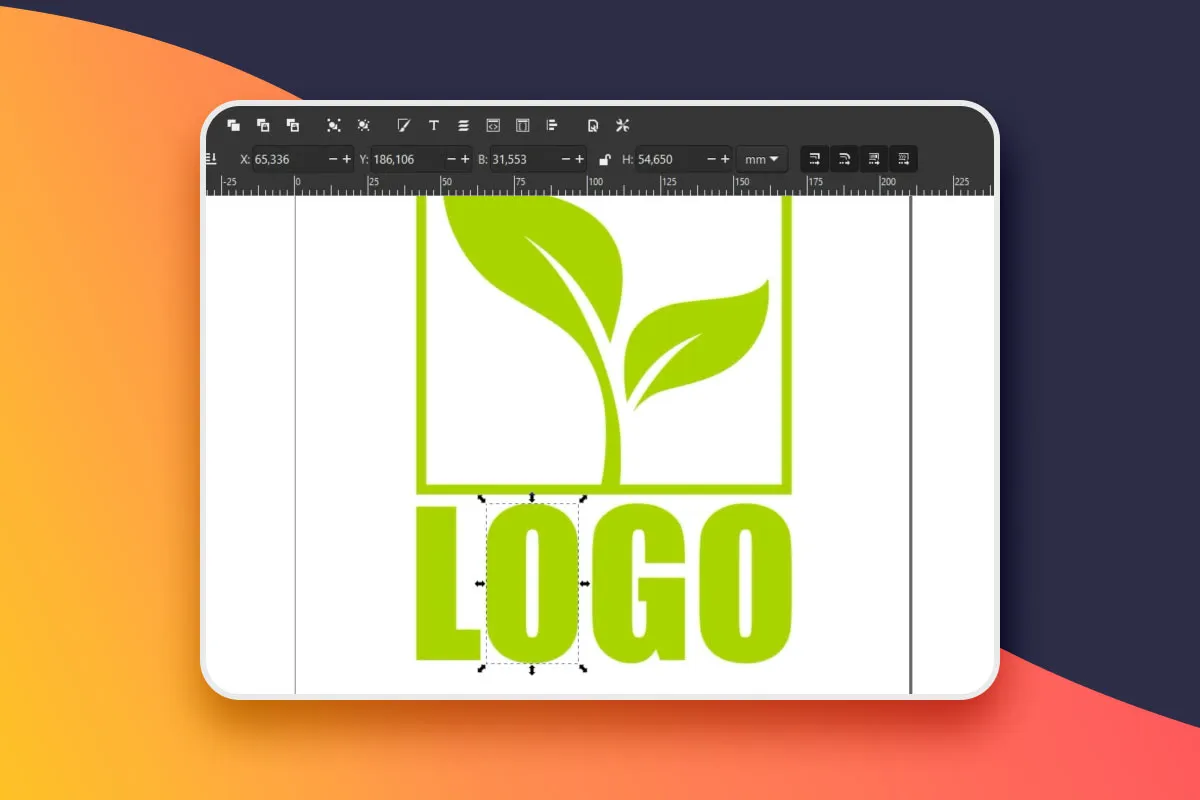
- Perfectly prepared for the print shop: How to convert your texts into paths
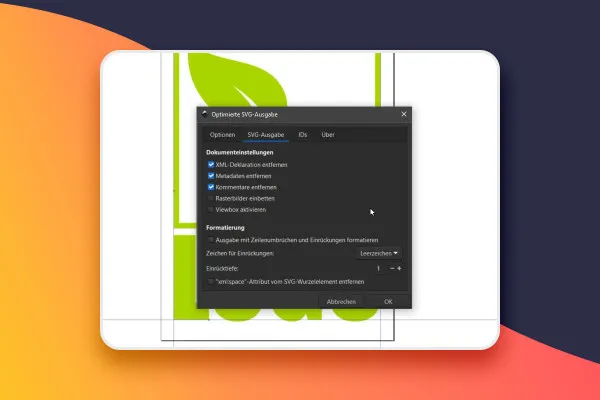
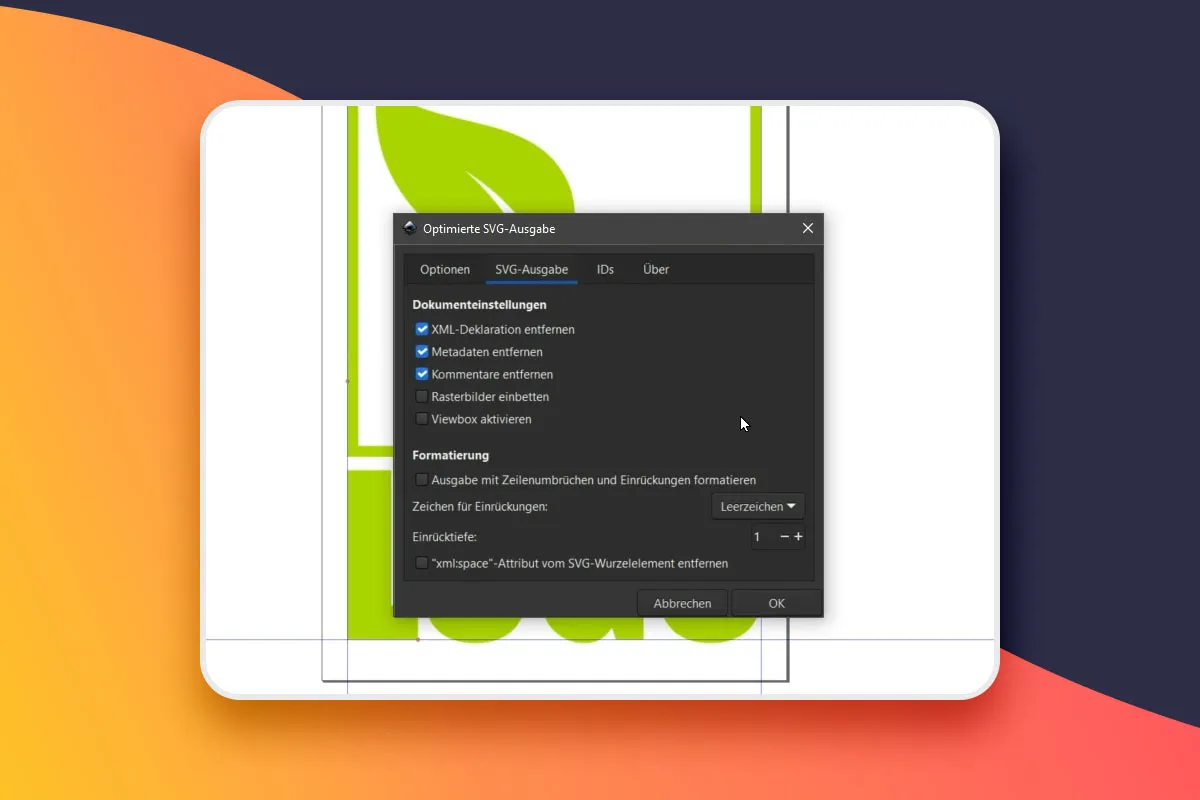
- Optimized for the web: How to save your vector graphics in scalable SVG format
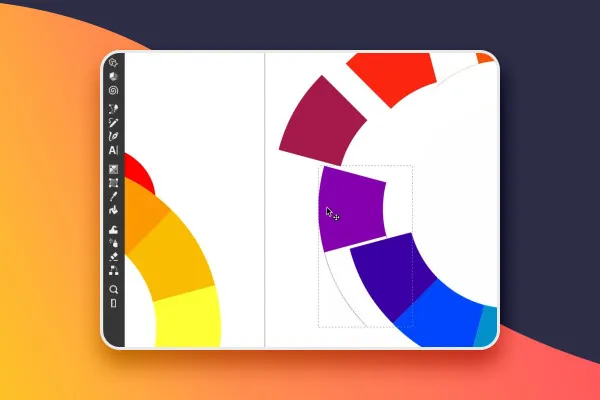
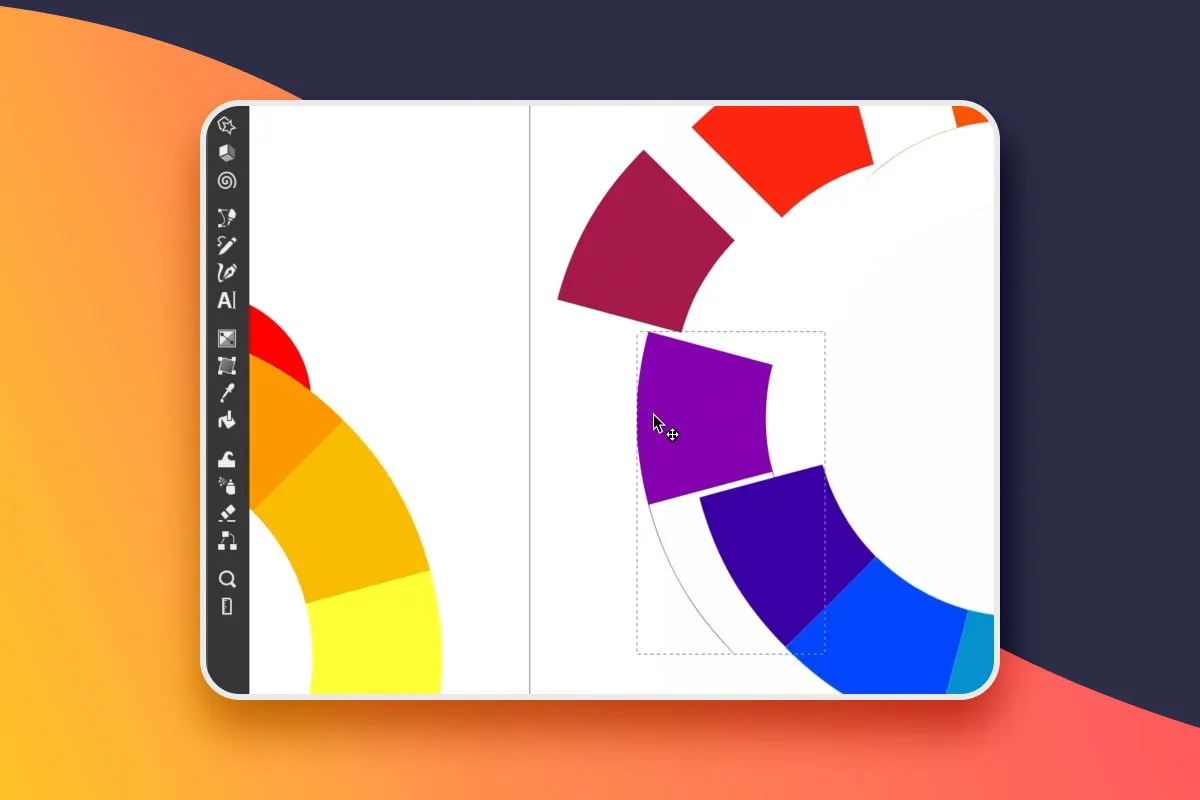
- Learn what you can easily vectorize yourself: for example logos, icons, photographed drawings
- 80 minutes. Video trainer Marco Kolditz. Specific examples.
The task: Convert pixels into vectors. The solution: you! With this training, you will acquire a skill that you can offer and will need again and again: Vectorizing!