In this guide, you will learn how to make the chat history of your application more appealing using the OpenAI API. The original chat history can often appear cluttered and unattractive. I will show you how to make the chat more attractive and user-friendly with simple CSS changes and JavaScript functions. You will also learn how to improve user interaction by implementing an enter key for message transmission.
Key Takeaways
- By using CSS, you can customize the layout and colors of the chat history.
- With JavaScript functions, you can enhance user-friendliness by implementing additional interaction options such as pressing the enter key.
Step-by-Step Guide
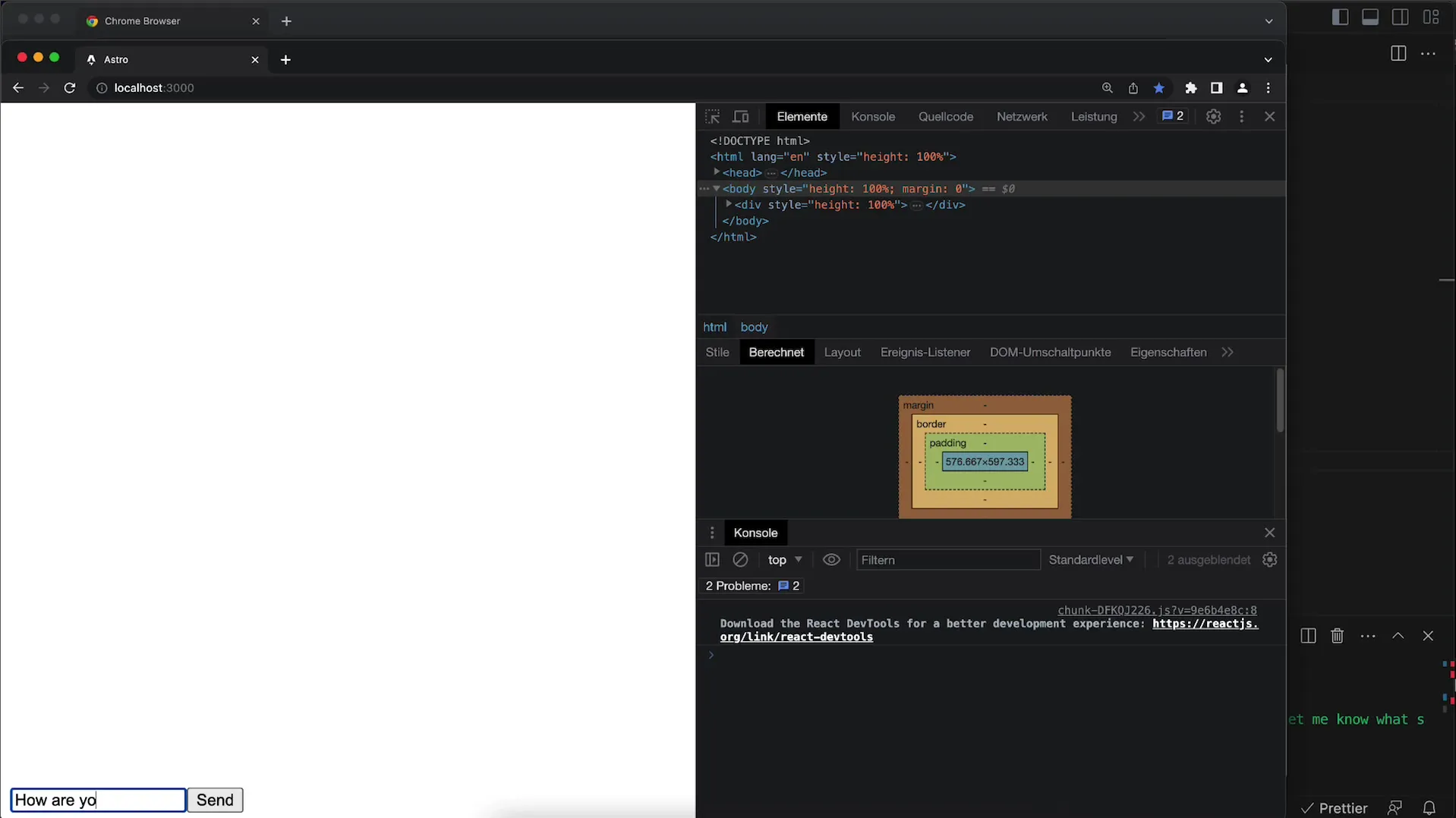
1. Initial Chat History Viewing
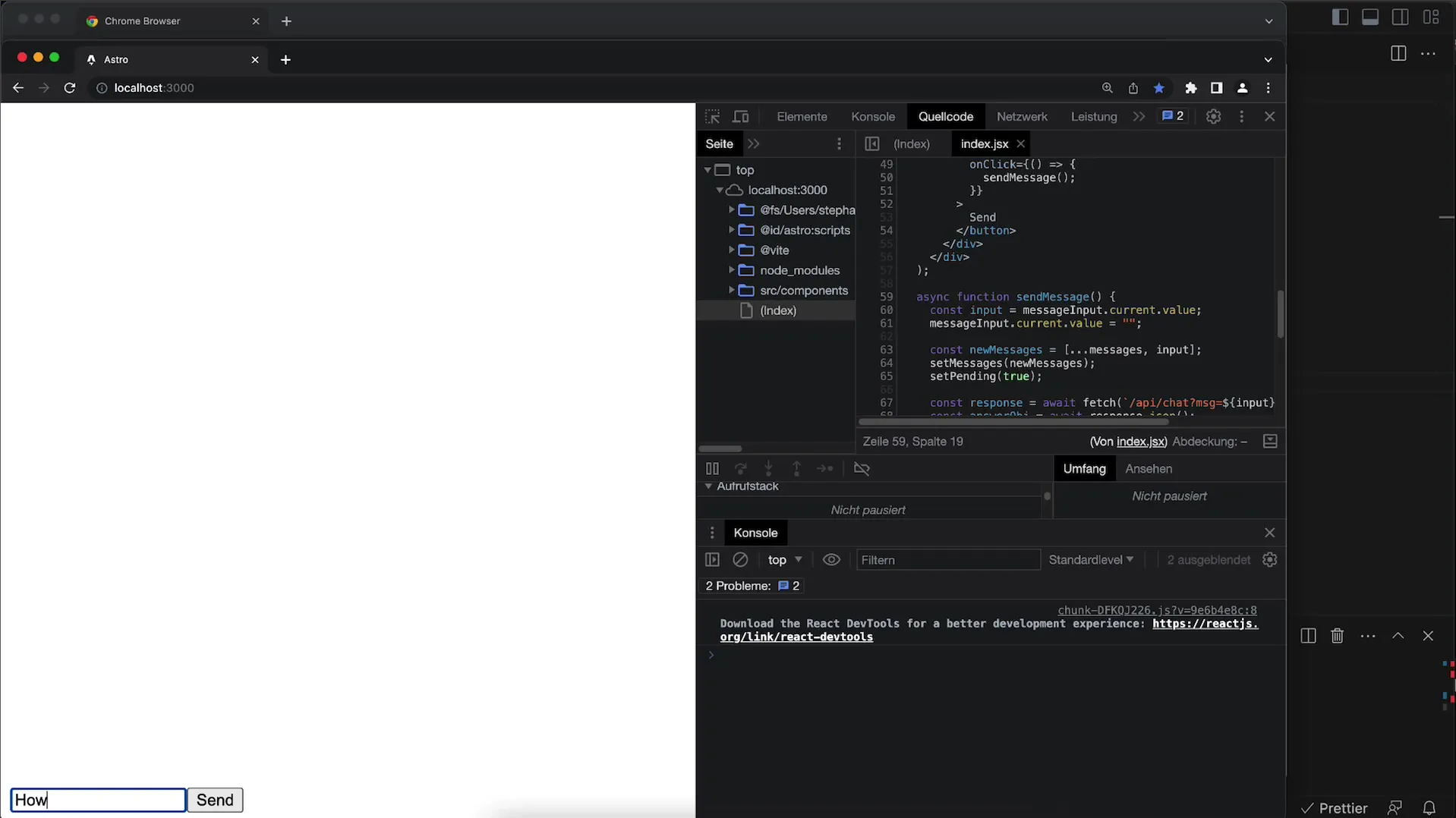
To understand the current state of your chat history, you should first review the existing implementations. You may notice that incoming messages and replies are displayed in colors that are not very appealing.

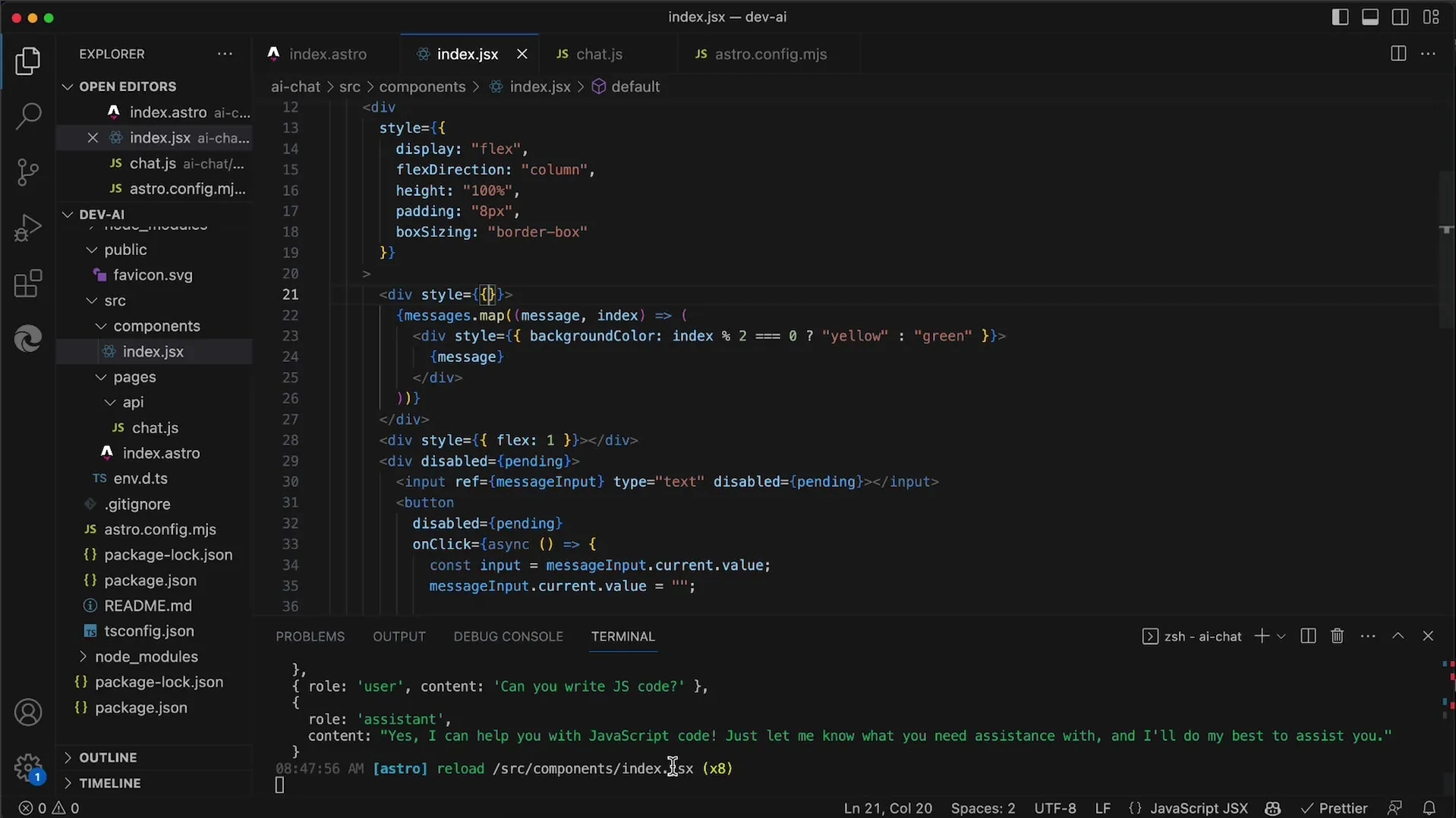
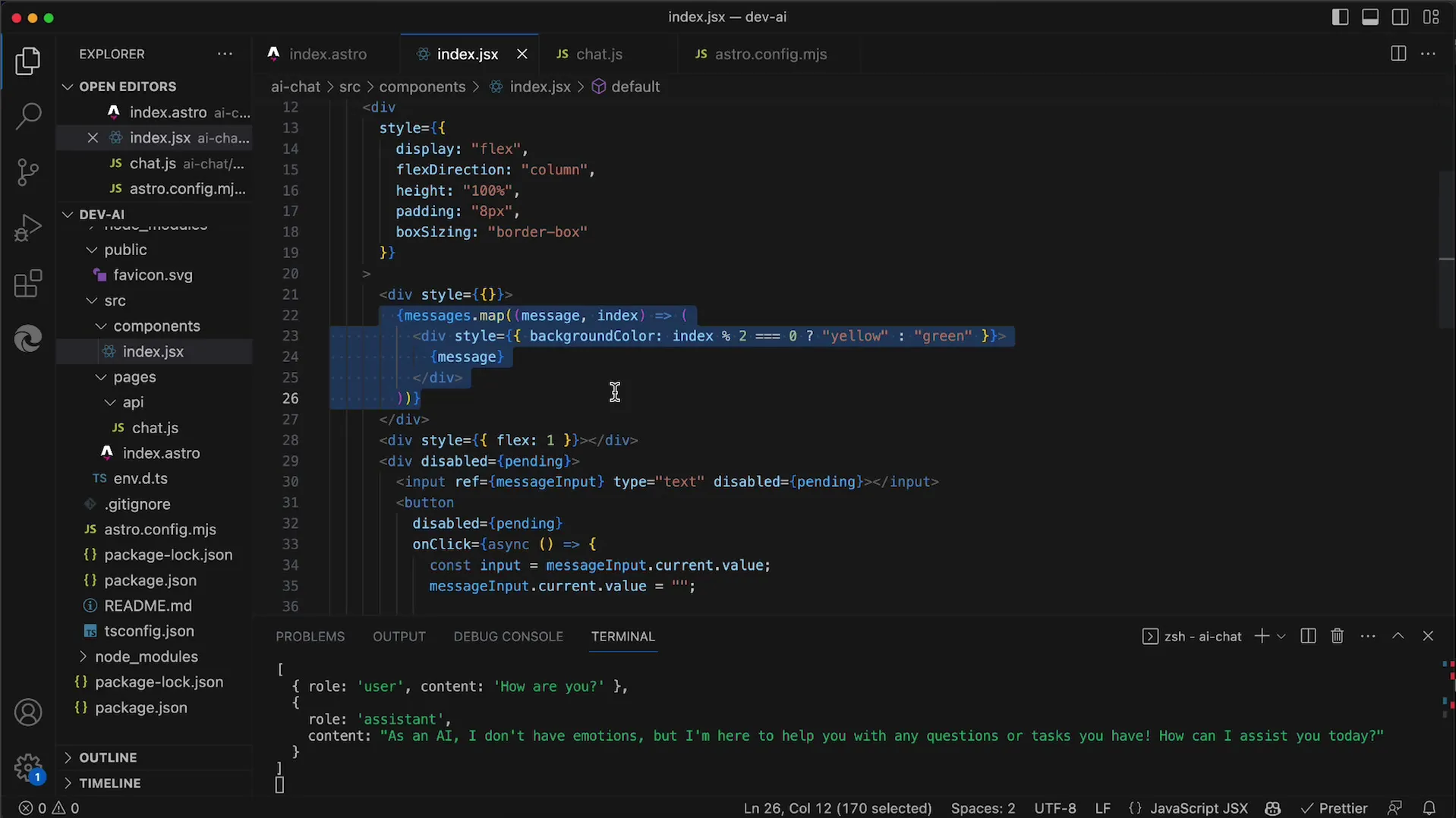
2. Adjust Message Color Design
In this step, we will change the colors of user and AI messages. First, we check whether the message index is even or odd to assign colors accordingly. The user question will be displayed in yellow and the AI response in green. However, for a better visual experience, the colors should be refined.

3. Create Spacing Between Messages
To make the chat history more organized, you can insert spacing between messages. This can be achieved by using the CSS 'gap' attribute. Add a flexible layout to the message container and set a spacing of 8 pixels.
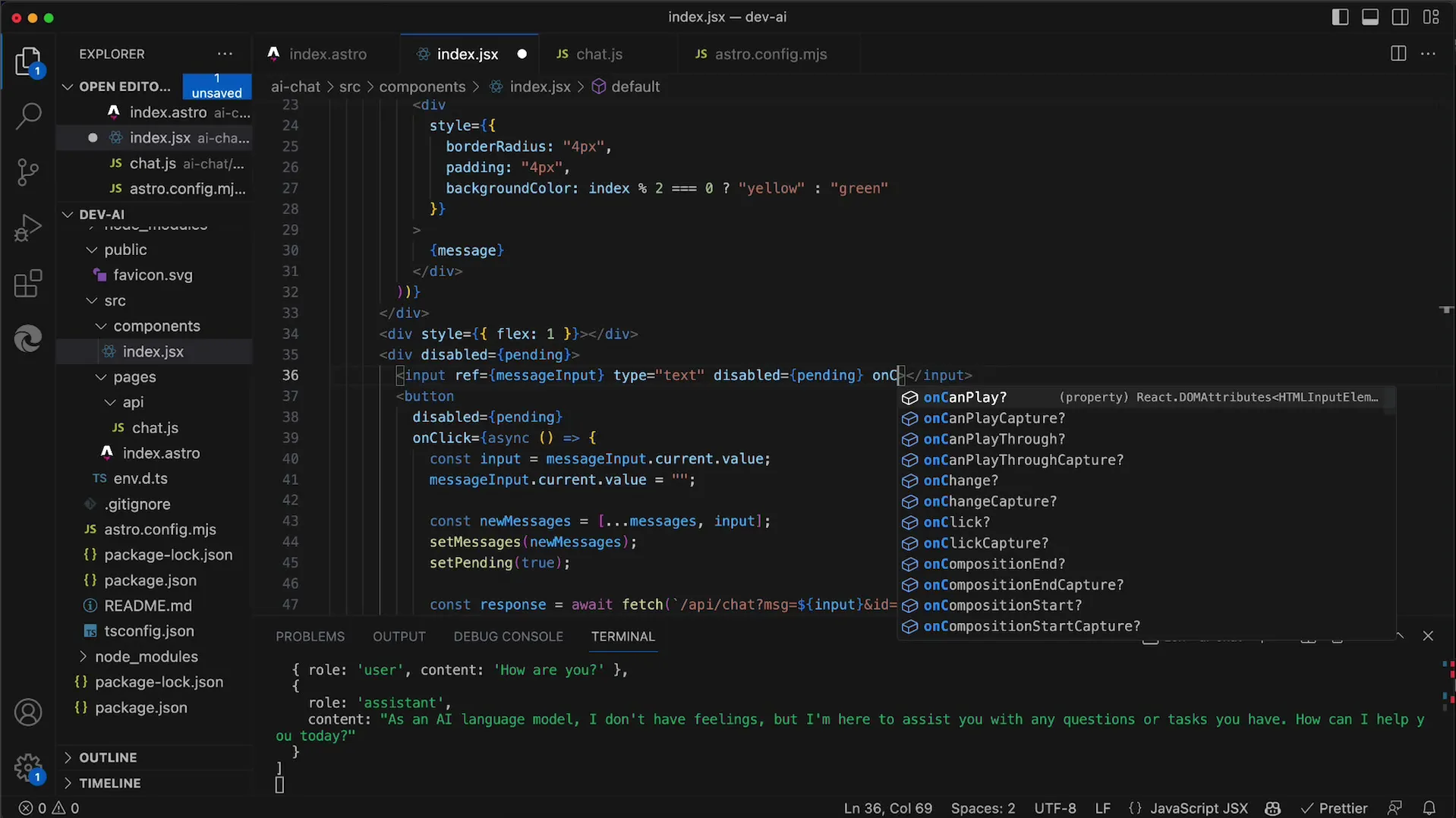
4. Round the Corners of Messages
A nice visual adjustment is rounding the corners of the messages. This small change can do a lot for the overall appearance of the chat. Experiment with different values to achieve the best visual impression.

5. Add Padding to Text Within Messages
To ensure that the text in the messages is not displayed too close to the edge, you should add padding. A value of 8 pixels is usually sufficient to create a comfortable distance and improve readability.
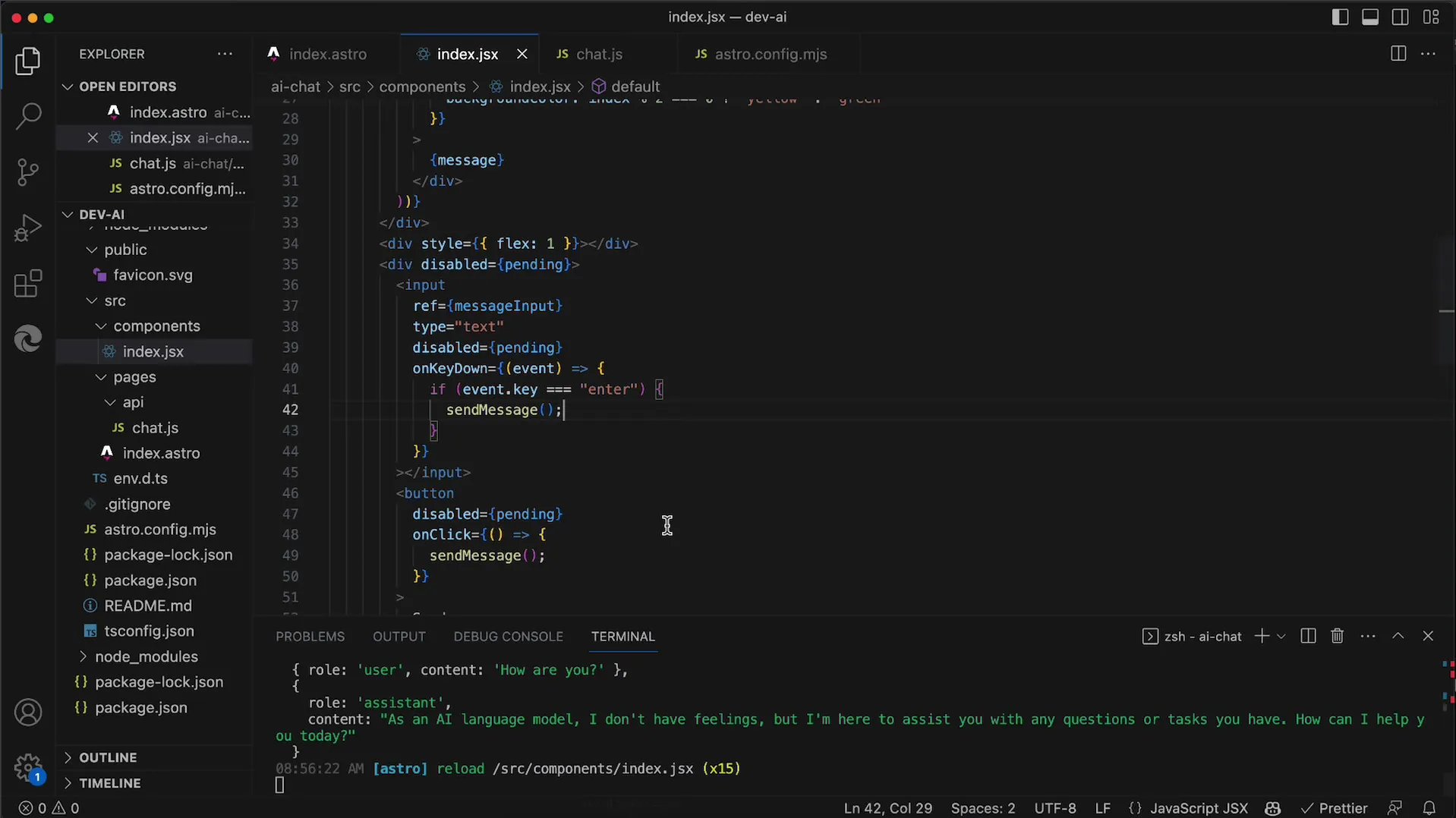
6. Enhance User-Friendliness with Enter Key
To optimize the user experience, you implement the ability to send messages by pressing the Enter key. You need to write an on key down event handler for the input field. Make sure that only pressing the Enter key triggers the message sending.

7. Troubleshoot Event Handling
If pressing the Enter key does not have the expected function, check the code. A simple typo like the wrong associated event could cause a loss of productivity. Pay special attention to the capitalization of event names.

8. Resolve Warnings Regarding Key Attributes
To avoid warnings when dynamically creating elements, you should assign a key to each of your message 'divs'. Use the index in the map function as the key to reliably eliminate the warning.

9. Final Review of Changes
After implementation, you should test all changes to ensure they are functioning as intended. Check both the visual design and the functionality of the messaging system. Users should now be able to send messages by a simple click or pressing the Enter key.

Summary
In this guide, you have learned how to enhance the chat history of applications using the OpenAI API. You have observed the importance of color schemes, spacing, and user-friendly interaction. With these adjustments, the chat will not only be more appealing but also more intuitive for users.
FAQ
Which colors are best suited for chat history?Bright, friendly colors are usually more appealing. Experiment with different color shades to find the best look.
How can I adjust the corners of the messages?Use the CSS property border-radius to round the corners of your message elements.
Can I implement other keyboard shortcuts?Yes, you can detect and act on any desired keystroke by adjusting the event handler.


