In this tutorial , you will learn how to develop the basics of an Adventure Game where interactions with AI characters are the focus. Based on a chat application, we will design the game mechanics that allow you to navigate through different rooms and solve quests. We will focus on the user interface, the game states, and the basic logics necessary for navigation and communication with the characters.
Key Takeaways
In this tutorial, we will focus on how to:
- Create a simple Adventure Game based on text interactions.
- Design the user interface for navigating between different rooms.
- Interact with AI characters to shape the gameplay.
- Implement simple state management with React.
Step-by-Step Guide
Step 1: Define the basics of the game
First and foremost, it's important to think about the basic structure of the game. Our idea is to create an Adventure Game that allows you to interact with AI characters. These interactions are key to solving quests and progressing in the game.
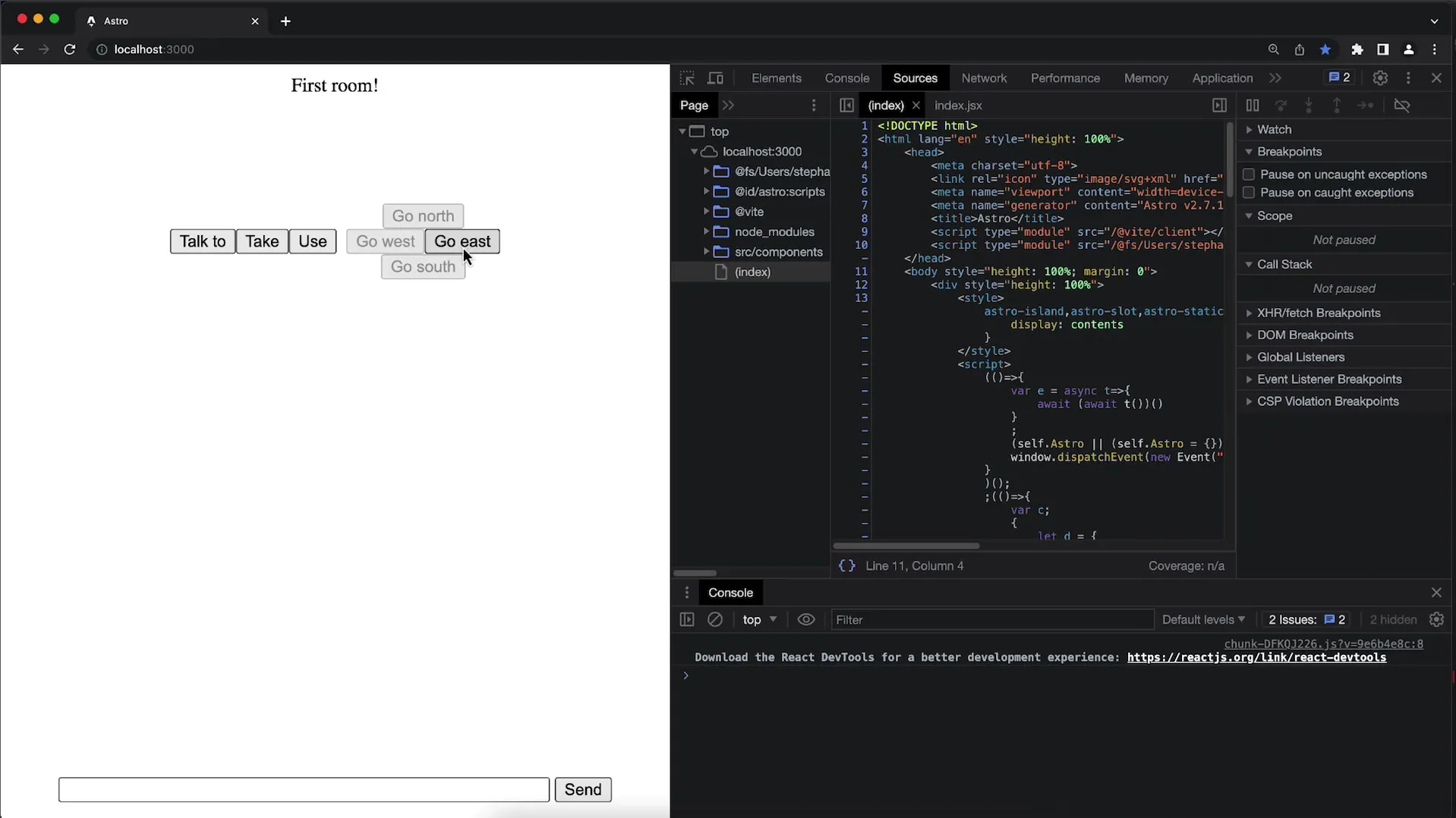
Step 2: Customize the user interface
To tailor the user interface to your idea, you should clean up and optimize the existing chat component. This is the starting point from which you will further develop your game mechanics. The UI should be intuitive and support the player's experience by providing clear instructions and options.

Step 3: Implement game mechanics
In this step, we will define the basic game mechanics. The game will not have complex inventory or collection mechanics. Instead, the focus will be on communicating with AI characters. You will use simple commands like "go North" or "talk to [character]" to progress in the game.
Step 4: Enable navigation through the game
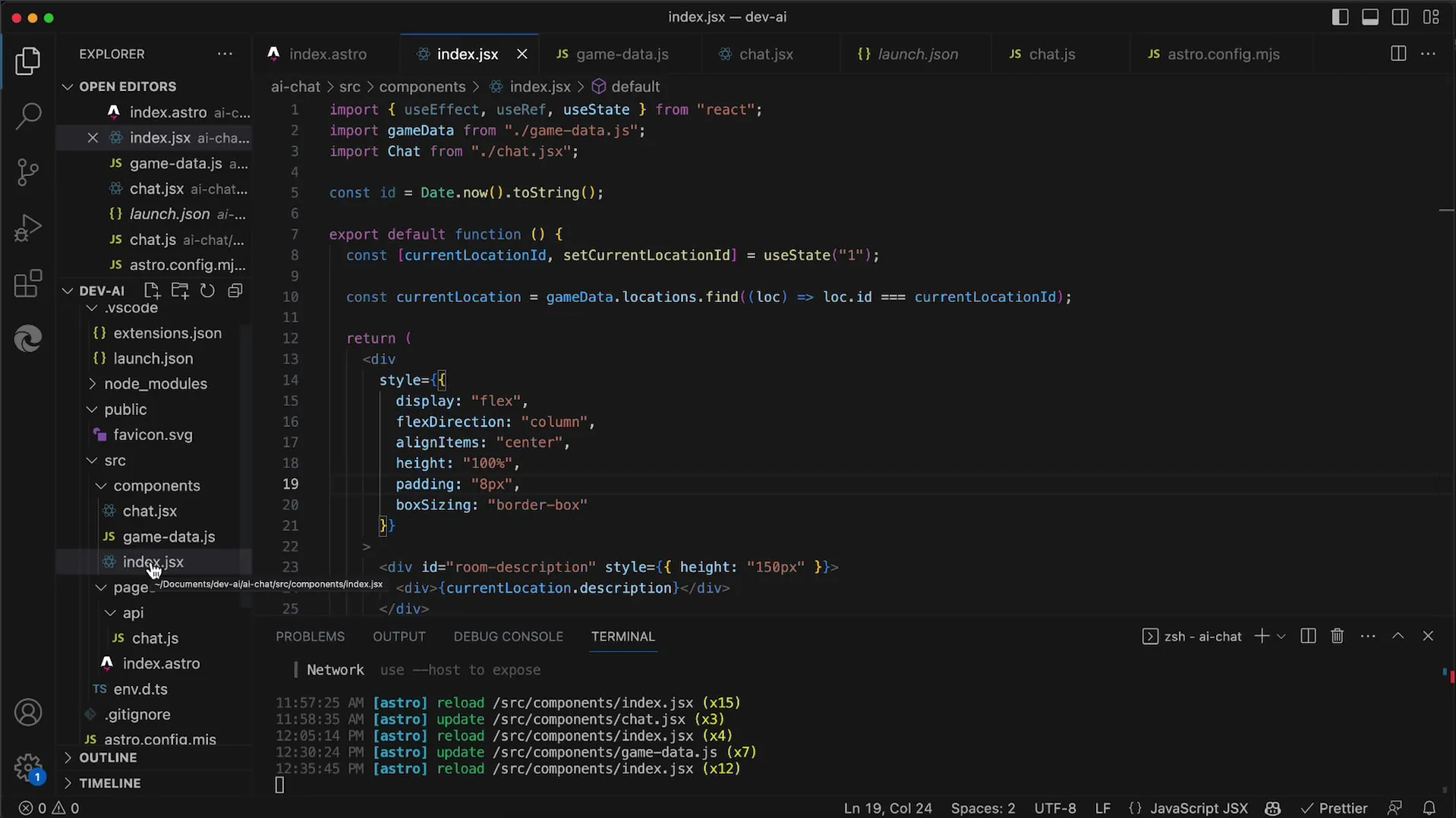
To implement navigation, you must ensure that players can move through different rooms and locations. This will be facilitated by simple buttons that support commands like "go East" or "go North." The current locations and their descriptions should be retrieved from a central data structure.

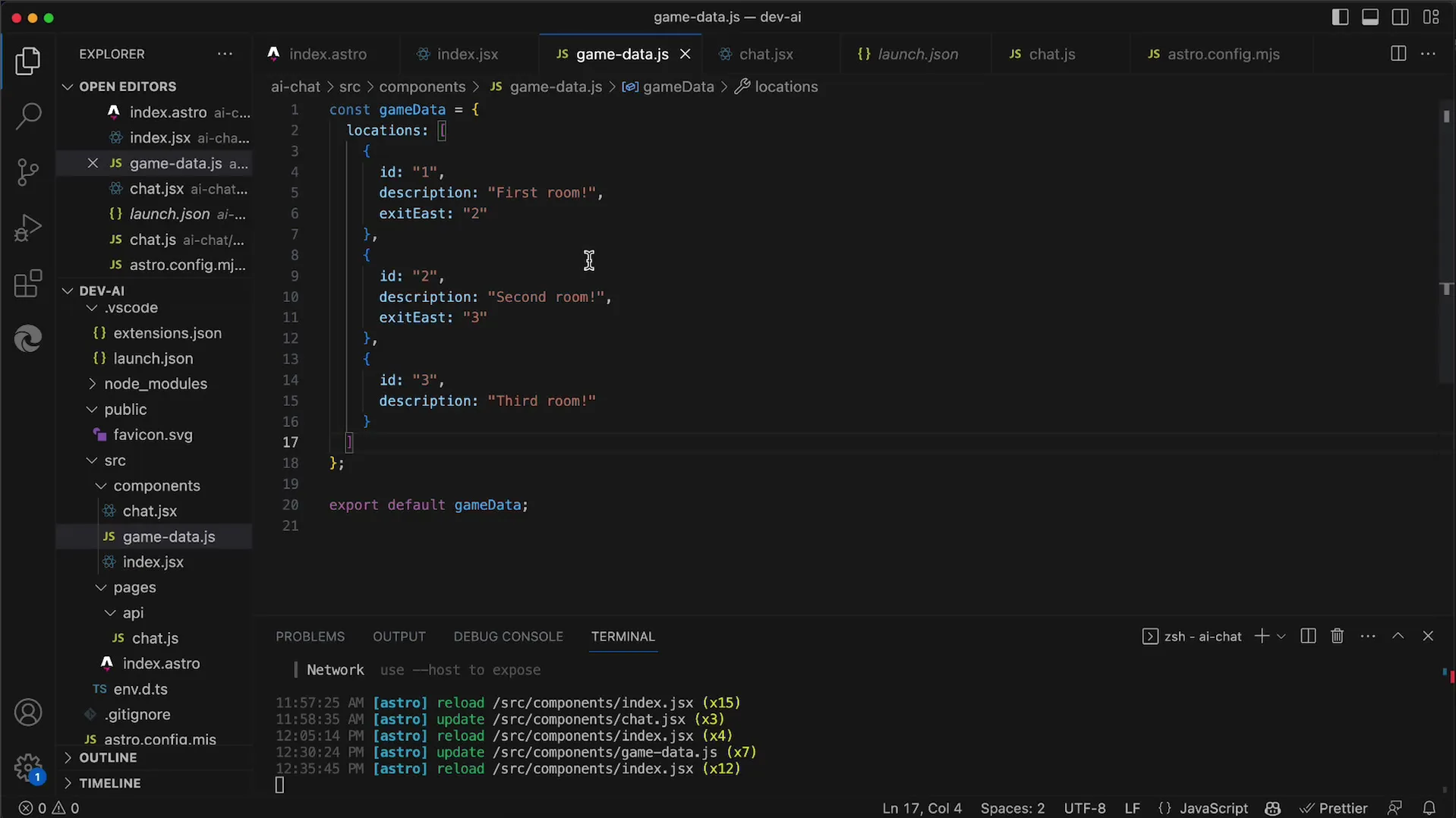
Step 5: Structure room data
Here, you will structure your room data. You should ensure each room has a unique ID, a description, and possible exits. It is important that only the exits that are actually available are active, while the others remain inactive.

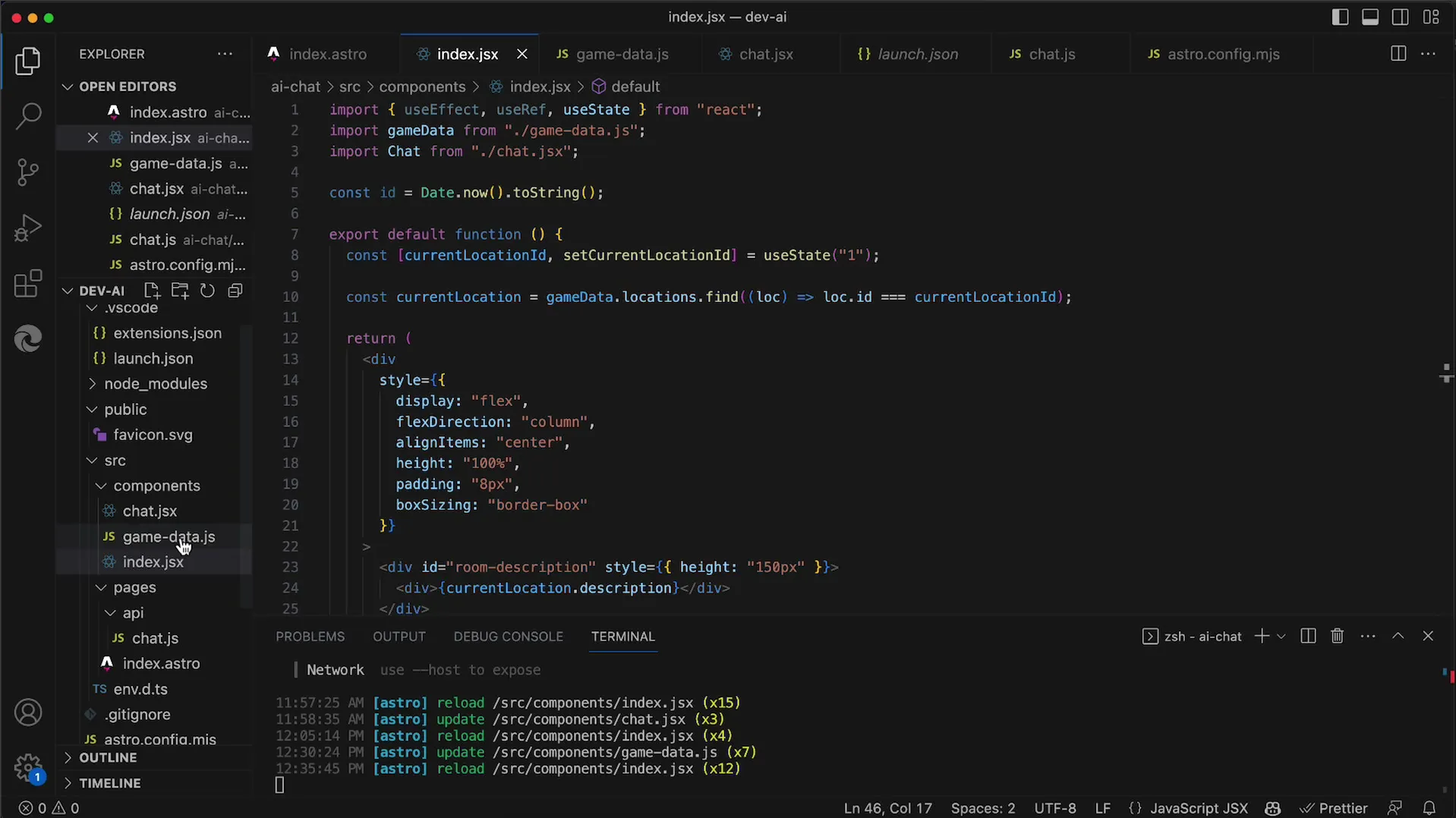
Step 6: Utilize state management with React
For managing the current game position, you use State in React. This State stores the current room number and updates the user's view accordingly when the player's position changes. Implementing state management is crucial to ensure smooth gameplay.

Step 7: Enable interactions with AI characters
A central feature of our game will be the interaction with AI characters. These characters must be programmed according to their roles within the game. Players must be able to interact with the characters through targeted conversation controls to complete their quests.
Summary
In this tutorial, you have learned how to build the structure of an Adventure Game that focuses on text interactions with AI characters. We have adapted the user interface to the game mechanics, implemented simple navigation between different rooms, and laid the groundwork for communicating with the characters integrated into the game. The next steps will focus on equipping the AI characters with appropriate skills and expanding the gameplay further.
Frequently Asked Questions
How long does it take to develop the game?Development time can vary depending on the scope and complexity, but simple prototypes should be possible within a few weeks.
Can I expand the game later?Yes, you can adjust and expand the game anytime to add new mechanics or stories.
Which programming language is used?In this tutorial, we use React for the user interface and JavaScript for the logic and data management.
-->


