In this tutorial, you will be informed about the latest version of the OpenAI API. This includes some changes that you need to consider to ensure that your implementations work smoothly. It is an essential update that aims to simplify the handling of the API. Additionally, we will show you how to deal with a new version of AstroJS, which also requires some adjustments. Get ready, because in this guide you will learn everything you need to successfully implement the latest updates.
Key Insights
- The OpenAI API has simplified its handling by removing the need for a separate configuration object.
- There are also changes in creating chat completions.
- When using AstroJS, you now need to pay attention to capitalizing the methods.
Step-by-Step Guide
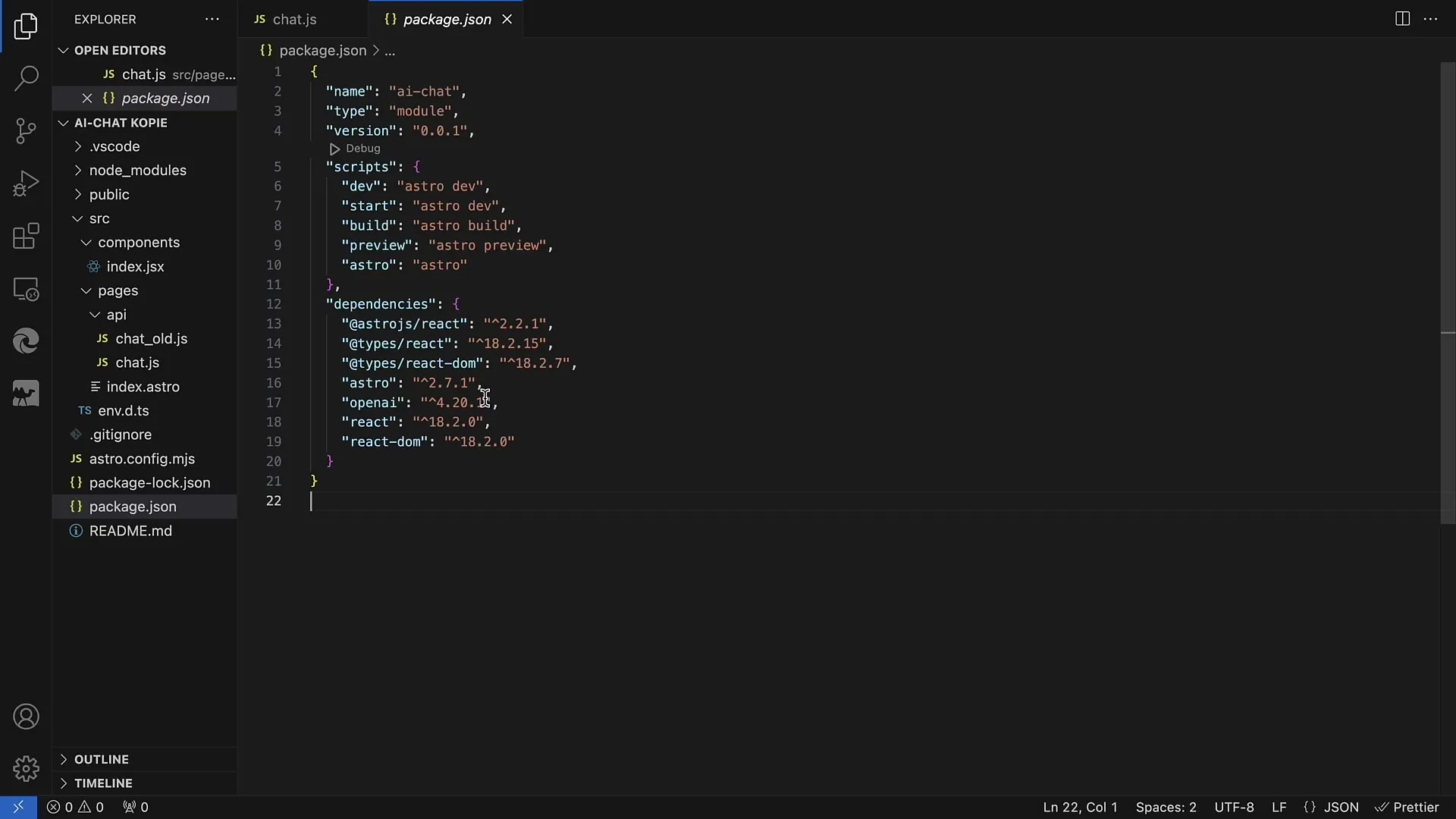
Let's start with the first step, which is installing the OpenAI API.
Here, you will use the command npm install openai to include the latest version of the OpenAI API in your project.

Once the installation is complete, you should take note of the changes in the API version control. The new version has some adjustments that you need to make.
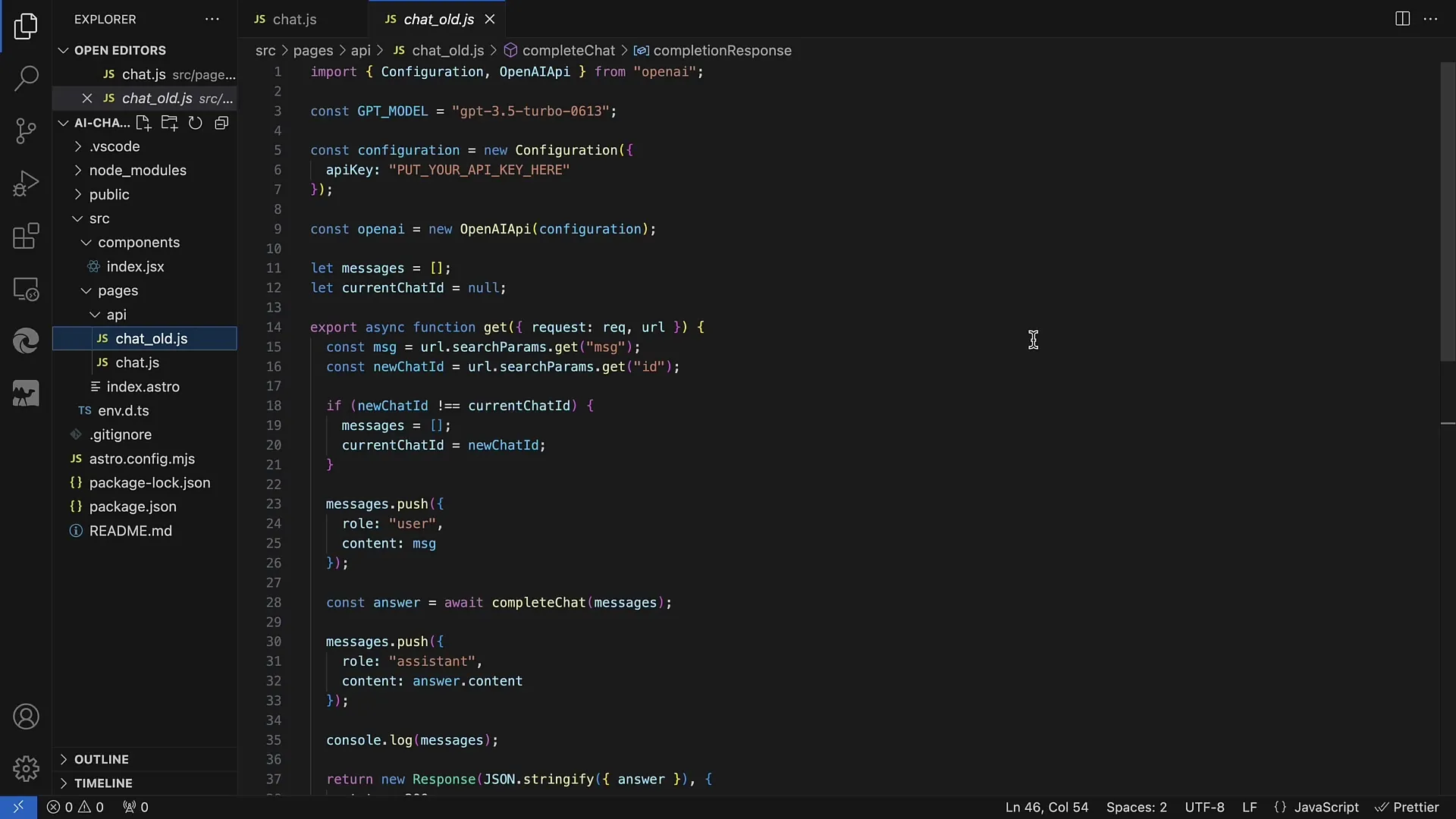
In the old version, you had to create a configuration with new Configuration. This involves importing the configuration and the OpenAI API.
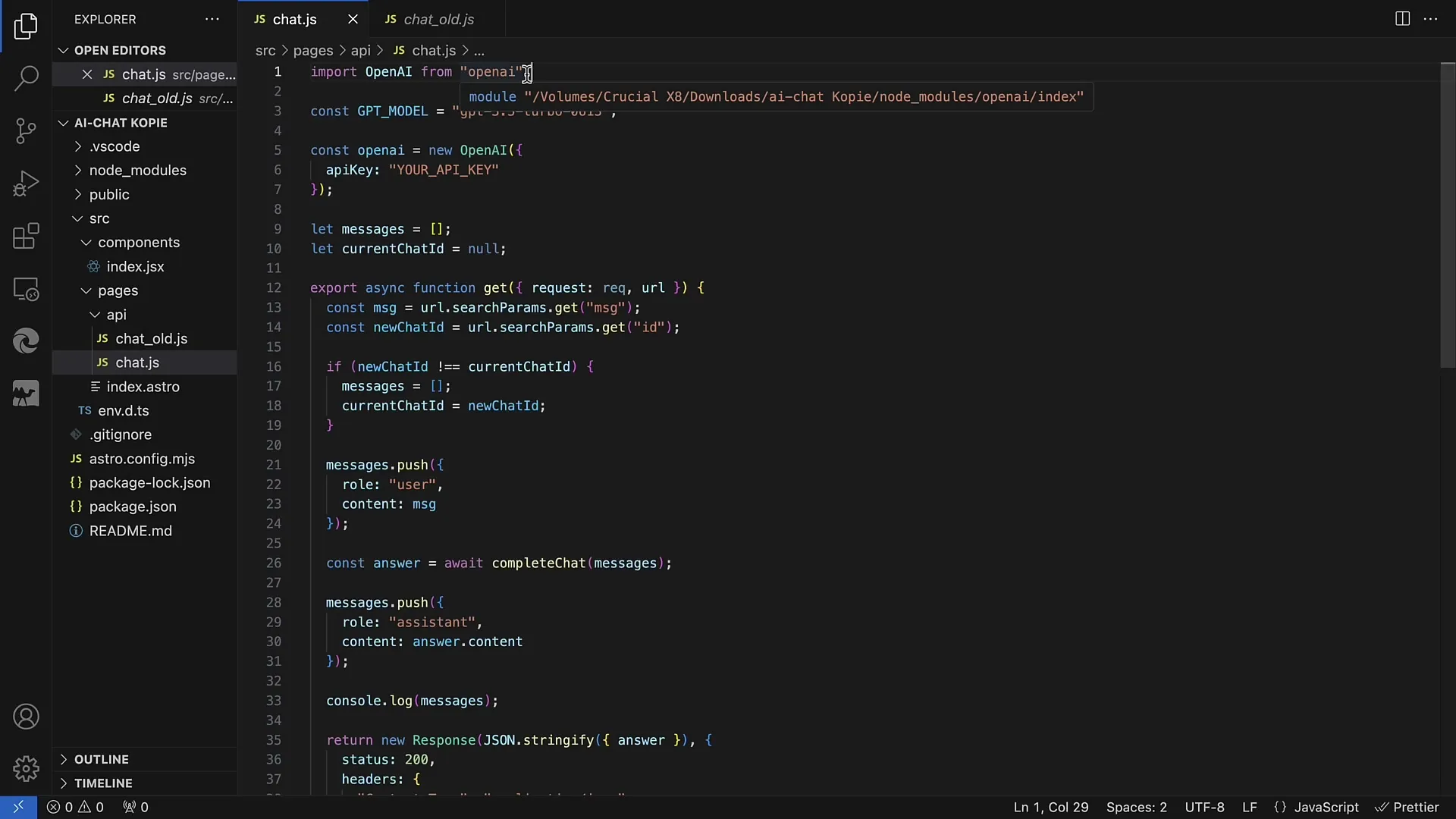
Now, with the new API, you have it much easier. You can import the OpenAI API as a default import. This means that you simply import openai without needing to create a separate configuration. Just use the OpenAI constructor directly and pass the API key in the constructor.

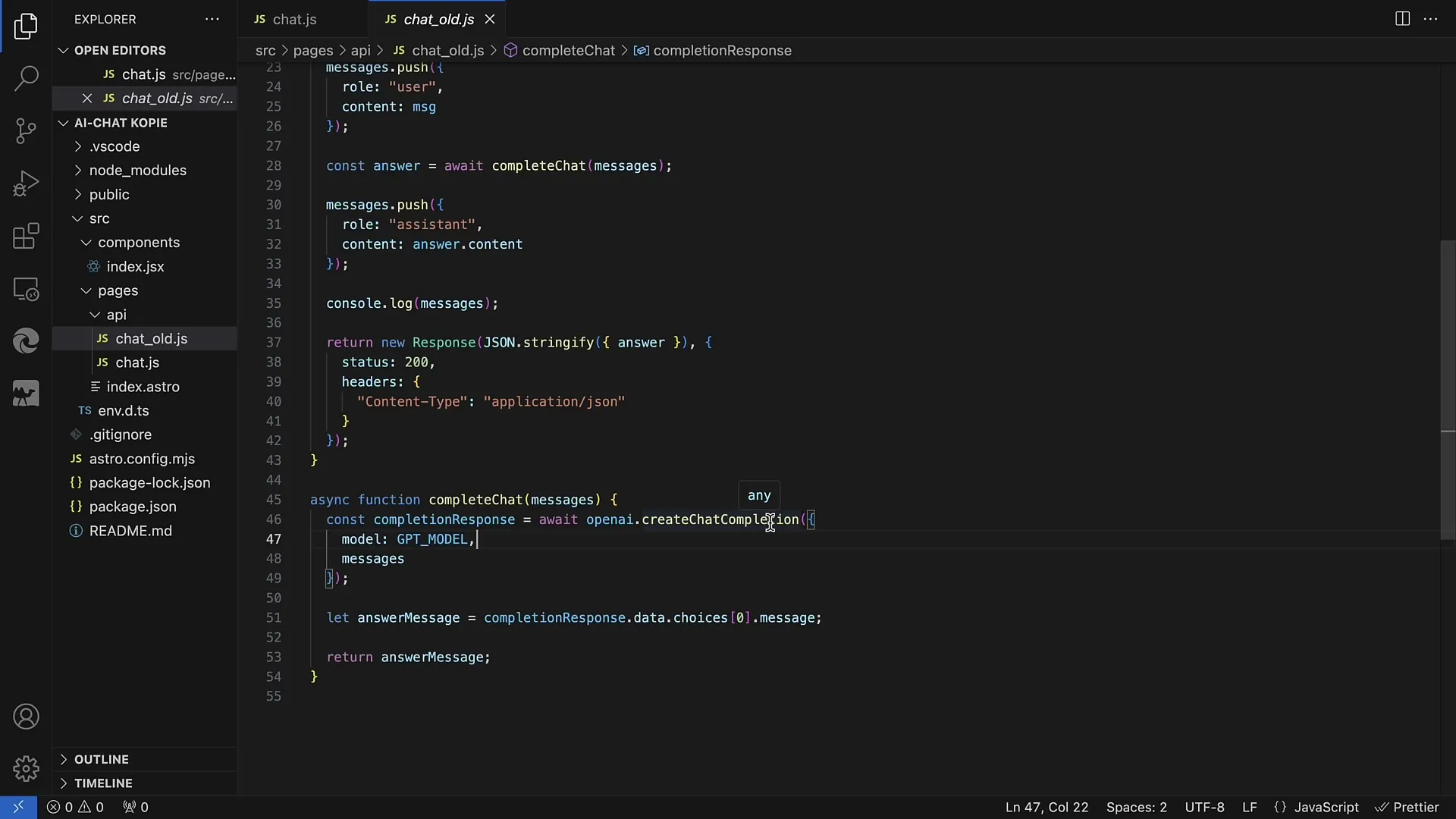
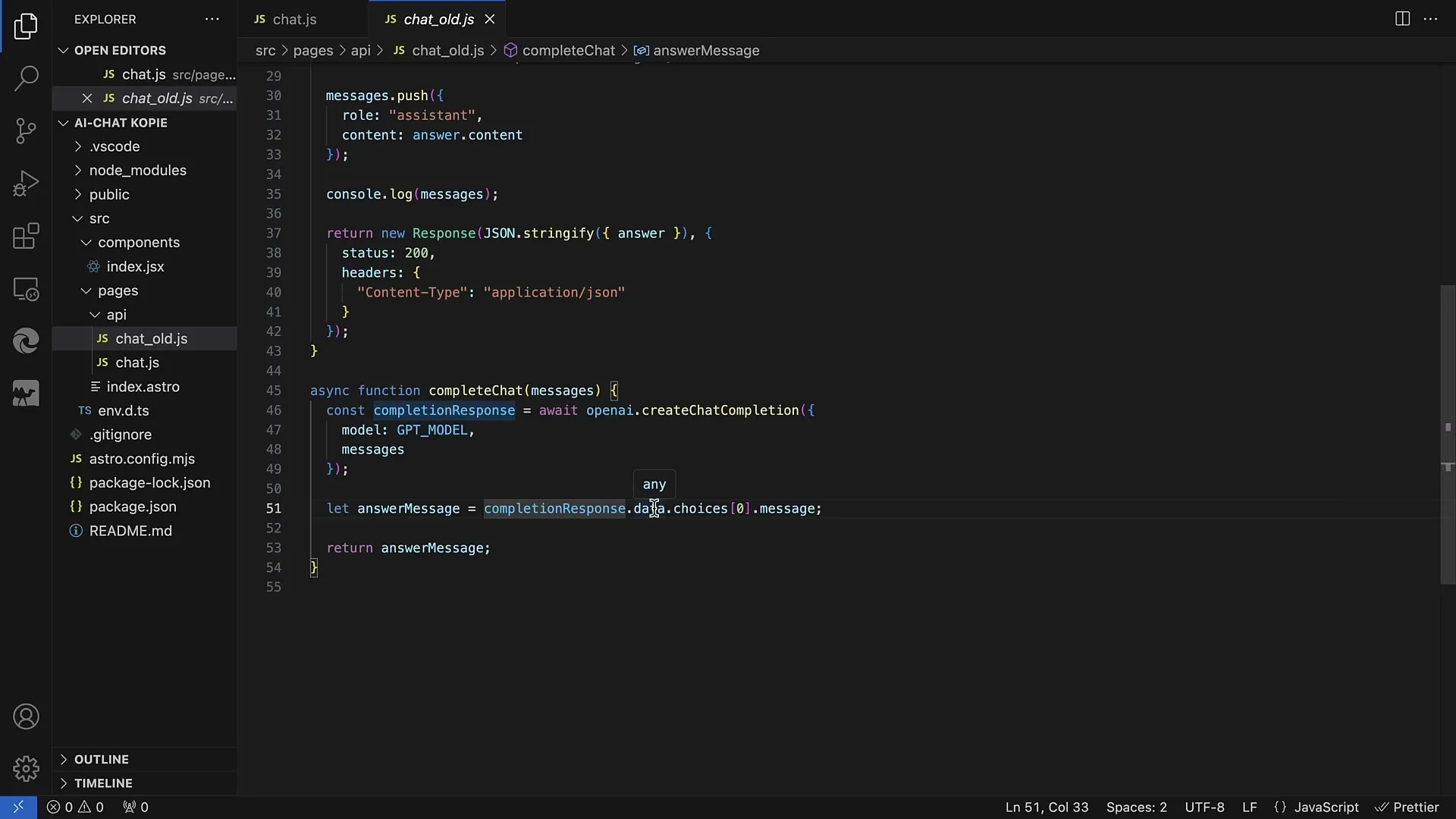
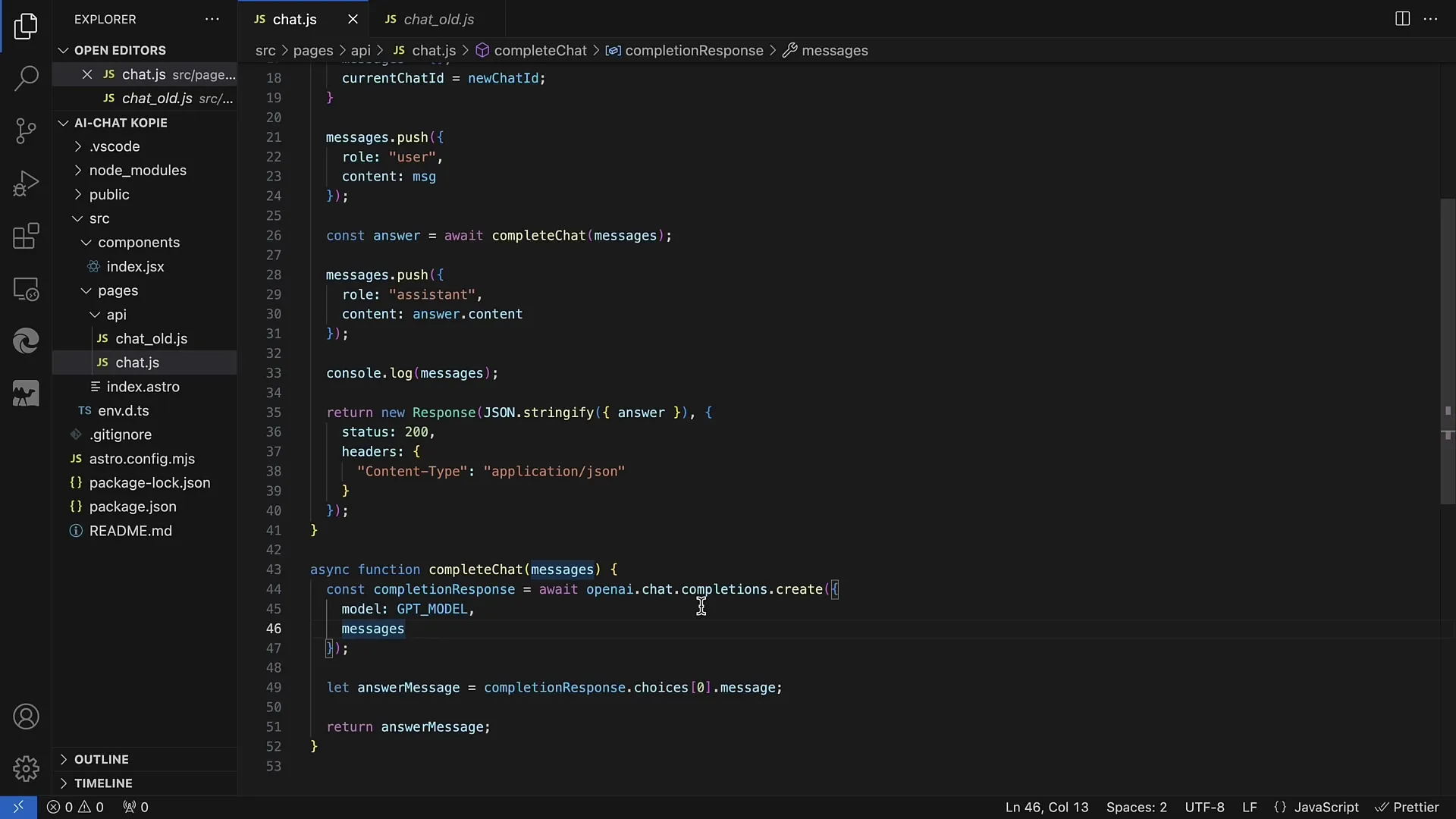
For using the OpenAI object you now have, you need to ensure you call your API methods correctly. Creating the method is also slightly different in the new version. In the old API, you used openai.createChatCompletion to create chat completions.

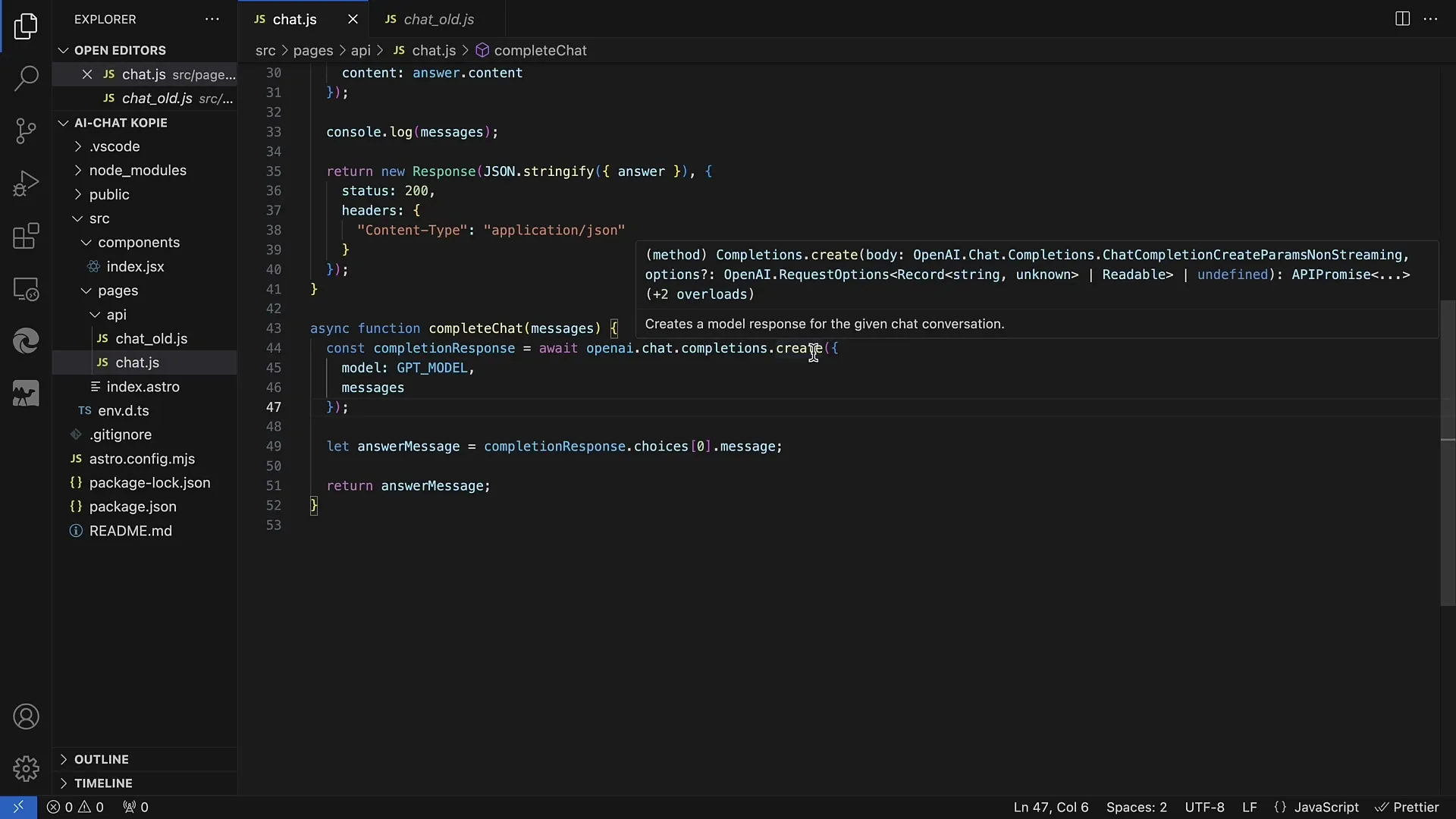
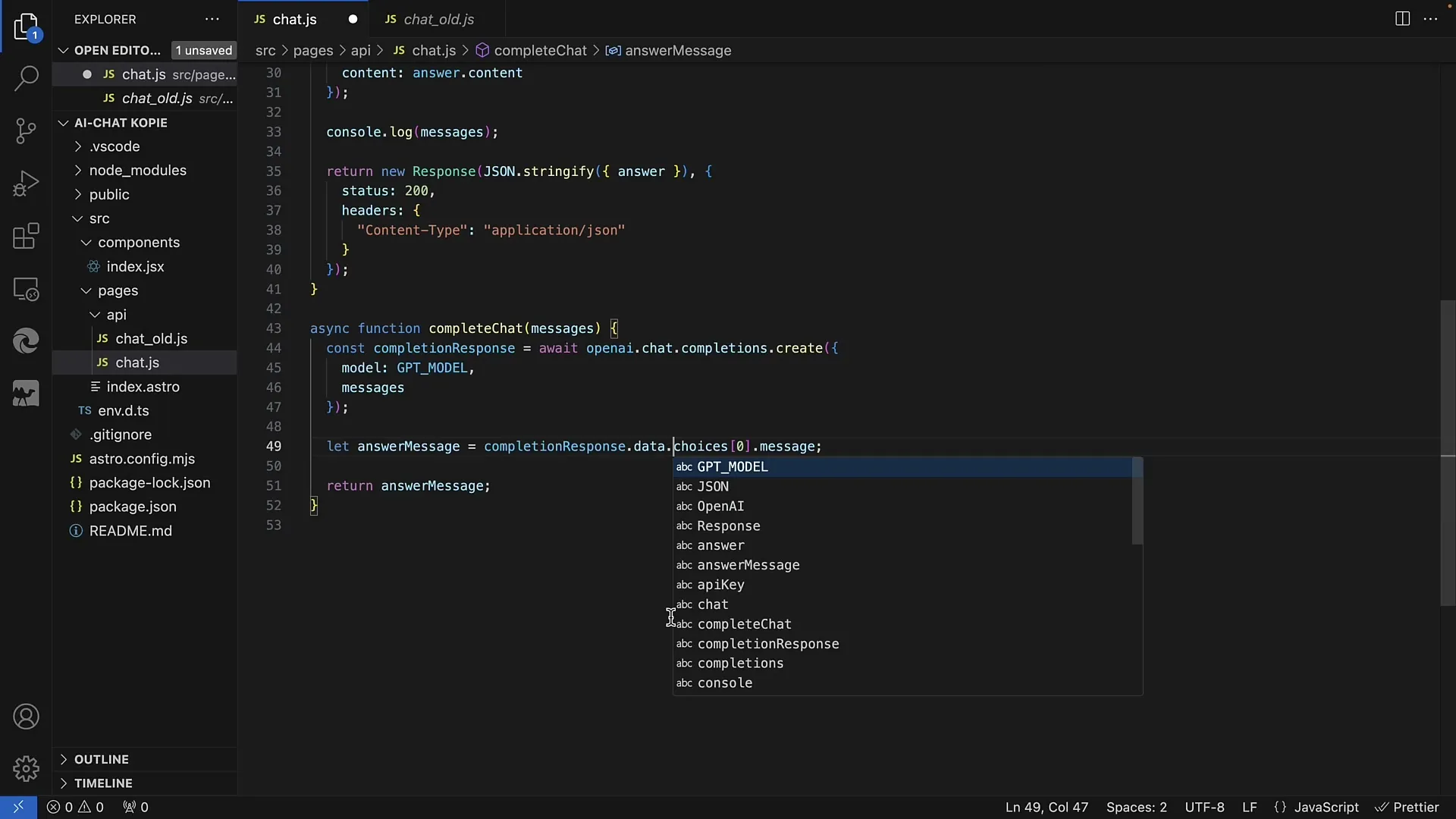
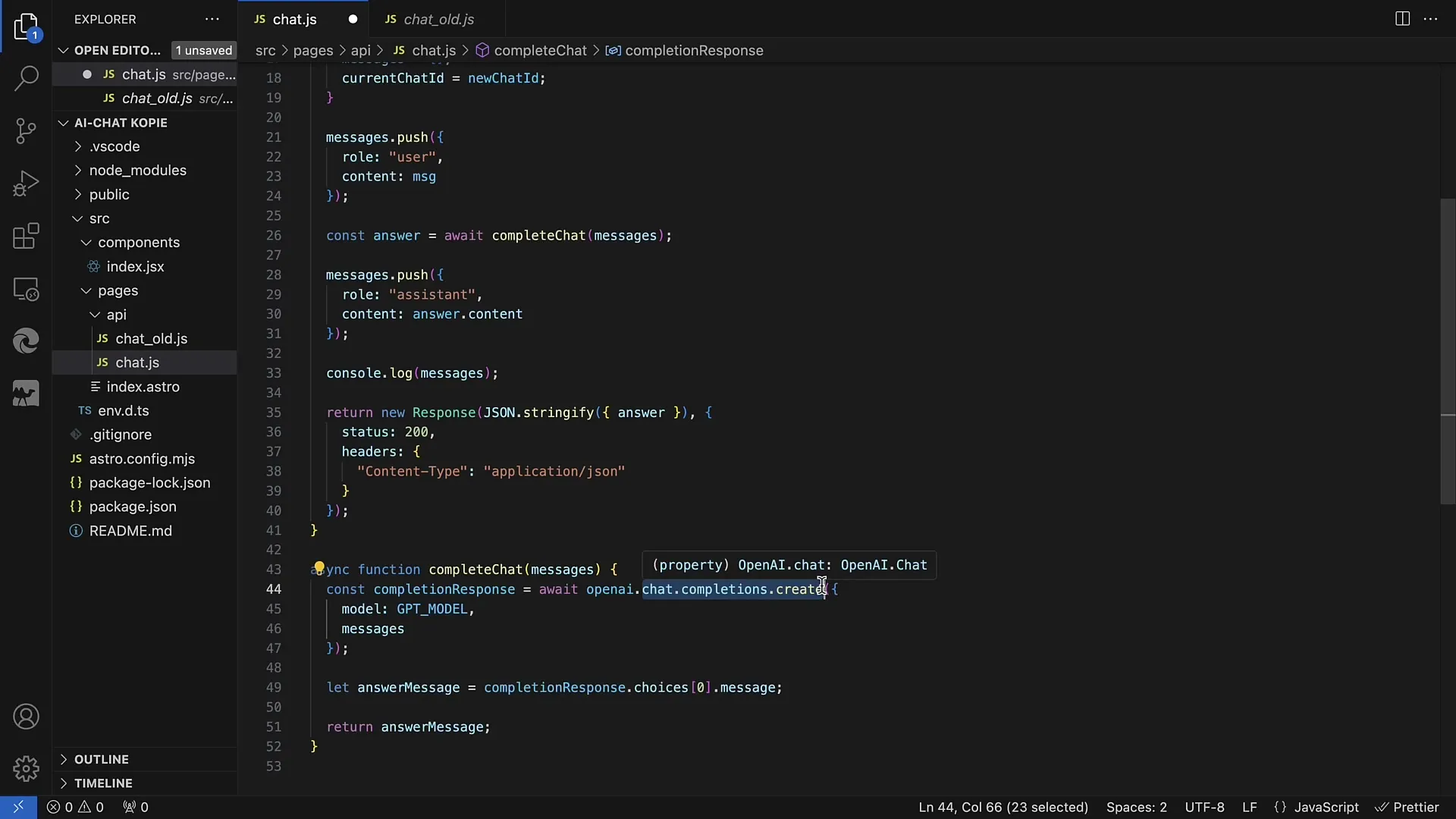
However, in the new version, you need to use openai.chat.completions.create. So, method usage here has become a bit more complex as you now need to use deeper nested calls.

You're probably wondering how to handle the response you receive now. In the old version, it was necessary to access data.choices to get the first choice.

In the new API, you just need to access completionResponse.choices without the data point in between. This means you have simplified access to the response.

These are the two main changes in handling the OpenAI API that you should consider. It's important to be careful when creating objects and calling methods, as the principle remains the same but the syntax has changed.
Now let's move on to the changes in AstroJS. Here, there is a new version that you should be aware of when working with Astro. The latest version I see is 409. So, if you create a new project with npm create astro, make sure you keep the methods such as get and post capitalized.

This means that if you previously wrote get and post in lowercase, now ensure that you write them correctly with capital letters, as well as other HTTP methods, of course. Otherwise, you may encounter issues that can affect the functionality of your application.

In conclusion, I urge you to make all changes carefully. They are really minimal but crucial for your future work with the OpenAI API and AstroJS. The principle remains the same overall, so you should find it easy to adapt to the new rules.

Summary
In this tutorial, you have learned the necessary steps to understand the latest changes in the OpenAI API and how to deal with the new version of AstroJS. You were able to see how the API can now be used more easily and what specific adjustments are necessary in handling it. Remember to implement the changes in a timely and correct manner to ensure smooth operation with your projects.
Frequently Asked Questions
What is the main goal of the latest OpenAI API version?The main goal is to simplify handling and reduce the necessary steps for API access.
What changes do I need to consider with AstroJS?With AstroJS, you need to ensure that all HTTP methods such as get and post are written in uppercase.
Where can I find more information about the changes in the OpenAI API?In the accompanying text document summarizing the specific changes.
How do I deal with the new chat completion feature?You need to use openai.chat.completions.create to create new chats instead of openai.createChatCompletion.
What happens if I forget to submit the API key?Without the API key, no connection can be made to the OpenAI database, and the functions cannot be called.


