In this tutorial, you will learn how to create your first project with AstroJS. We will use the tool npm create astro to generate a server application that can interact with the OpenAI API. You will explore the structure of the generated project and get a brief overview of how to get it up and running. Let's get started!
Key Findings:
- Creating a new project in AstroJS is easy and supported by an interactive wizard.
- Project creation involves configuring dependencies (NPM modules) and setting the project name.
- The integrated Hot-Reload feature of AstroJS allows you to see changes in real-time without manually refreshing the page.
Step-by-Step Guide
To set up your AstroJS project, follow these steps:
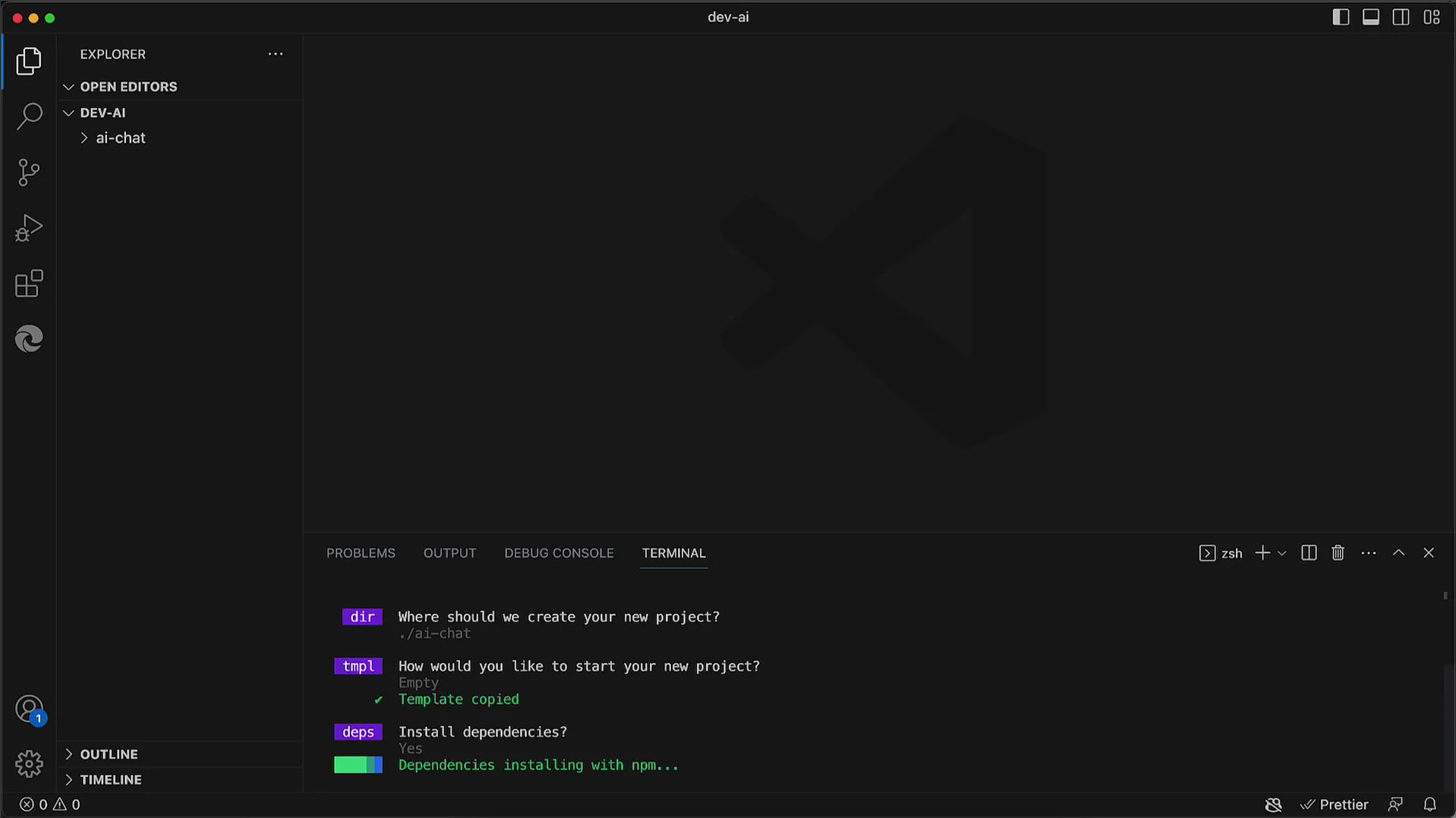
First, open your terminal. Make sure you can run commands. The first step is to enter the command npm create astro. This command initiates a wizard to help you create the new project.

When the wizard starts, you may be asked to confirm the installation of a specific npm package. If prompted, confirm the installation.
Next, you will be asked to provide a name for your new project. In our case, I will simply name the project ai-chat. Enter the desired name and press the Enter key.
Then, the wizard will ask if you want to install sample files. Since we don't need that, choose n for "no" and proceed.

The next step is to install the necessary dependencies. You will be asked if you want to install the corresponding npm modules directly. It is recommended to confirm this to automate the installation process.

Once the dependencies are installed, the wizard will ask if you want to use TypeScript. It's recommended to decline the use of TypeScript as it can increase complexity. You can always add TypeScript later if needed.

Another step is deciding whether to use an initial repository. Typically, this is not necessary at the beginning, so also choose n for "no" here.

Once all questions are answered, you will receive a nice completion message from the wizard. With this confirmation, the basic part of the project is now completed.

Now let's take a look at the structure of the generated project. Change to the project directory with cd ai-chat to explore the created structure.

You can view the structure of the project using the tree command. This will give you an overview of which files and folders were created.

In your project directory, under src, you will find the actual Astro source codes. Here is the file index.astro, which serves as your homepage, and we will address it shortly.

To run your Astro project locally, you need to invoke a script. Use the command npm run dev. This command starts a development server that serves the application.
Once the development server is up, you will be shown an address, usually localhost:3000. You can open this address in your web browser to view the application.

You can copy the address and paste it into the browser. Alternatively, you can right-click (or Command-click on Mac) on the address in the terminal to open it directly in the browser.

If everything is set up correctly, you should see your Astro site, indicating that the server is running successfully.
To demonstrate how easy it is to make changes, you can edit the text inside index.astro. Let's change the text to ai Chatbot and check in the browser if the change is visible.

After you save the changes, the page in the browser will automatically refresh, without the need for manual reload. This is one of the great features of AstroJS!

This hot reload function allows you to see changes in real-time, significantly speeding up the development process.

Your first Astro project is now ready to run, and you can make further customizations or build on it. The index.astro file will be converted into an HTML page and delivered to the browser. You can now start developing and adding new features.

Until next time, when we explore the next steps in this exciting project!
Summary
In this tutorial, you learned how to create a new AstroJS project using npm create astro. From installing the dependencies to using hot reloads, you have gone through all the basic steps to get your first Astro site up and running.
Frequently Asked Questions
What is AstroJS?AstroJS is a modern framework for creating fast, dynamic websites.
How do I install AstroJS?You can install AstroJS by running the command npm create astro in your terminal.
Can I use TypeScript in my Astro project?Yes, you can use TypeScript by enabling it later in your project.
How can I see changes on my Astro site?Through the integrated Hot-Reload function, changes are automatically displayed in the browser without the need to manually reload the page.
Does AstroJS work without npm?AstroJS relies on npm to manage packages and dependencies; therefore, it is necessary to use npm.


