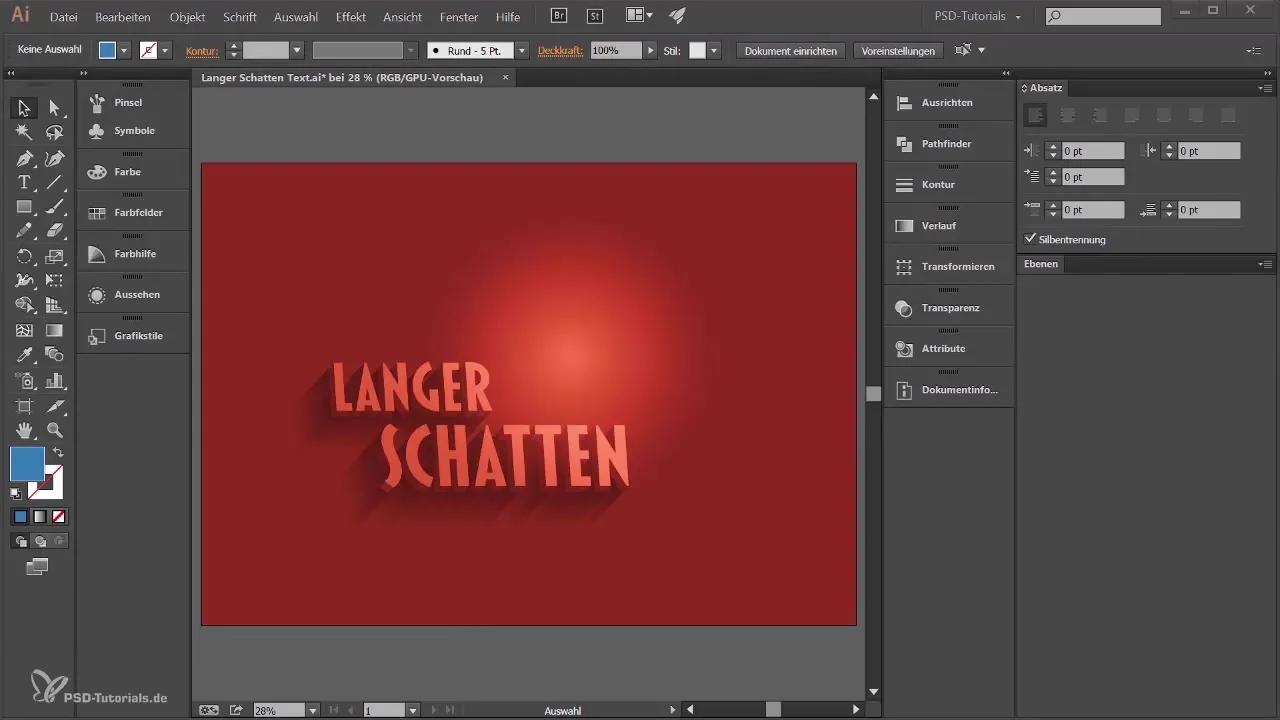
If you want to create text effects that catch everyone's attention, you're in the right place! In this tutorial, I will show you how to create text with long shadow and 3D effects in Adobe Illustrator. The process is straightforward and non-destructive, which means you can adjust your text edits at any time. Let's get started!
Main insights
- You need a new document in the correct size to optimally create the effects.
- A background serves as the base for your text and its shadow.
- By creating symbols, your text remains editable and easily adjustable.
- You can design the shadow to create the desired 3D effect.
Step-by-Step Guide
First, open Adobe Illustrator and start a new document. Go to File and click on New to create the document. You might name it "Long Shadow," but you're free to choose your own name. I recommend creating the document in pixel mode for better representation of the effects. Set the width to 3508 and the height to 2480.

Now that you have your new document, you can open the layers palette located under Window > Layers. You will see that a new layer has been created - name this layer "Background". To create a background, go to the Rectangle tool and draw a rectangle that fills the entire workspace.
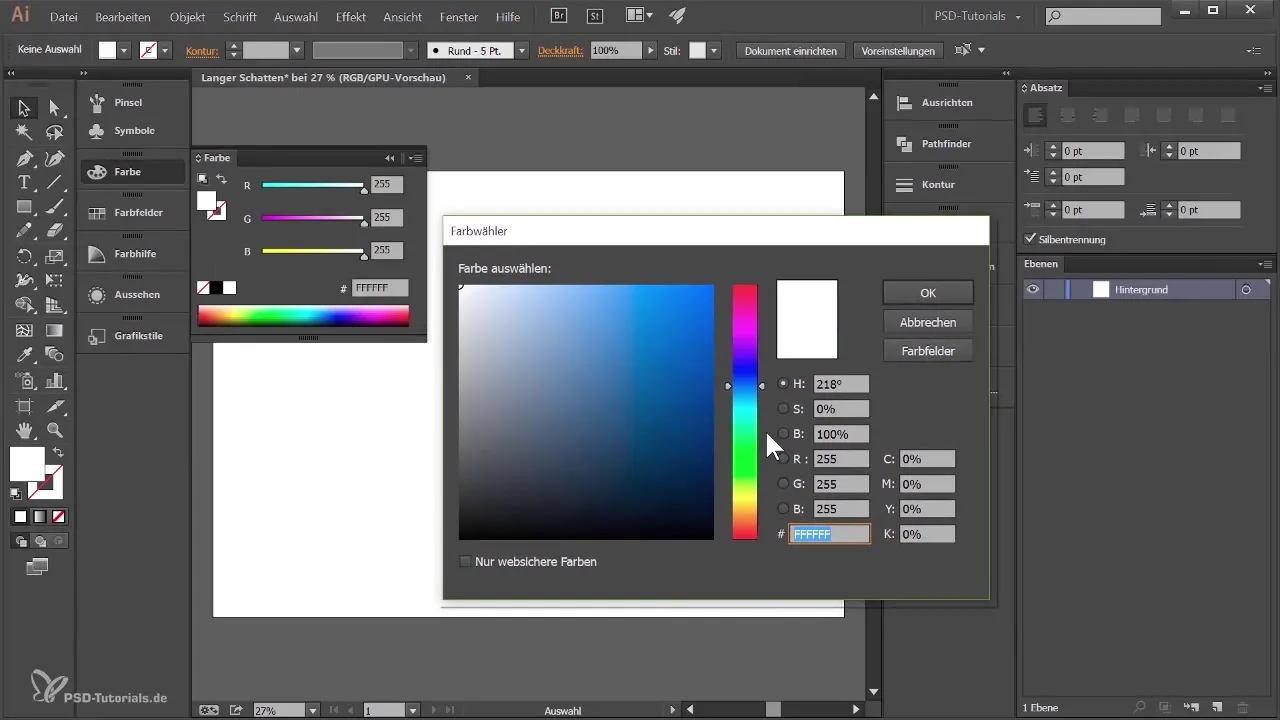
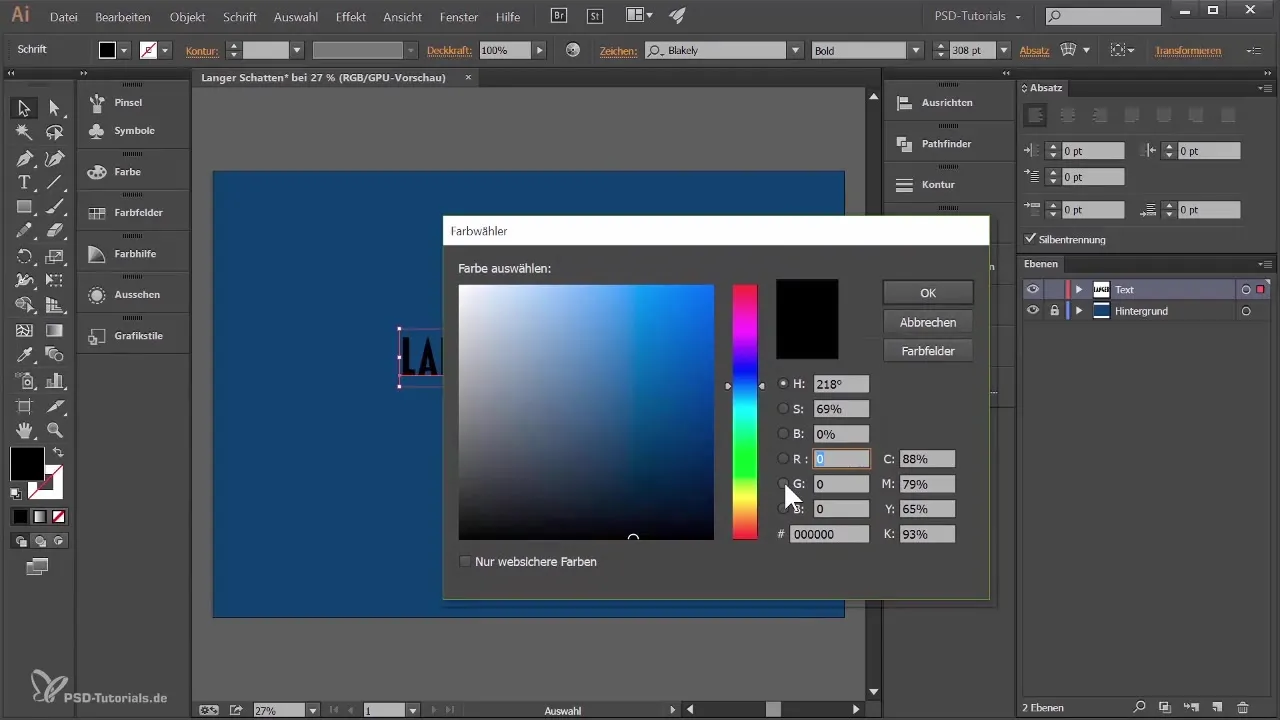
Make sure the stroke color is set to "None" by clicking on the corresponding icon in the toolbar. Then, select an appropriate background color by double-clicking on the color box. I recommend a dark blue shade, e.g., RGB [31, 56, 102] for an appealing contrast.

To adjust the size of the rectangle, you can enable the smart guides. These can be found under View > Smart Guides. This way, you can perfectly align your rectangle to the edges of the document and finally lock it to prevent shifts.

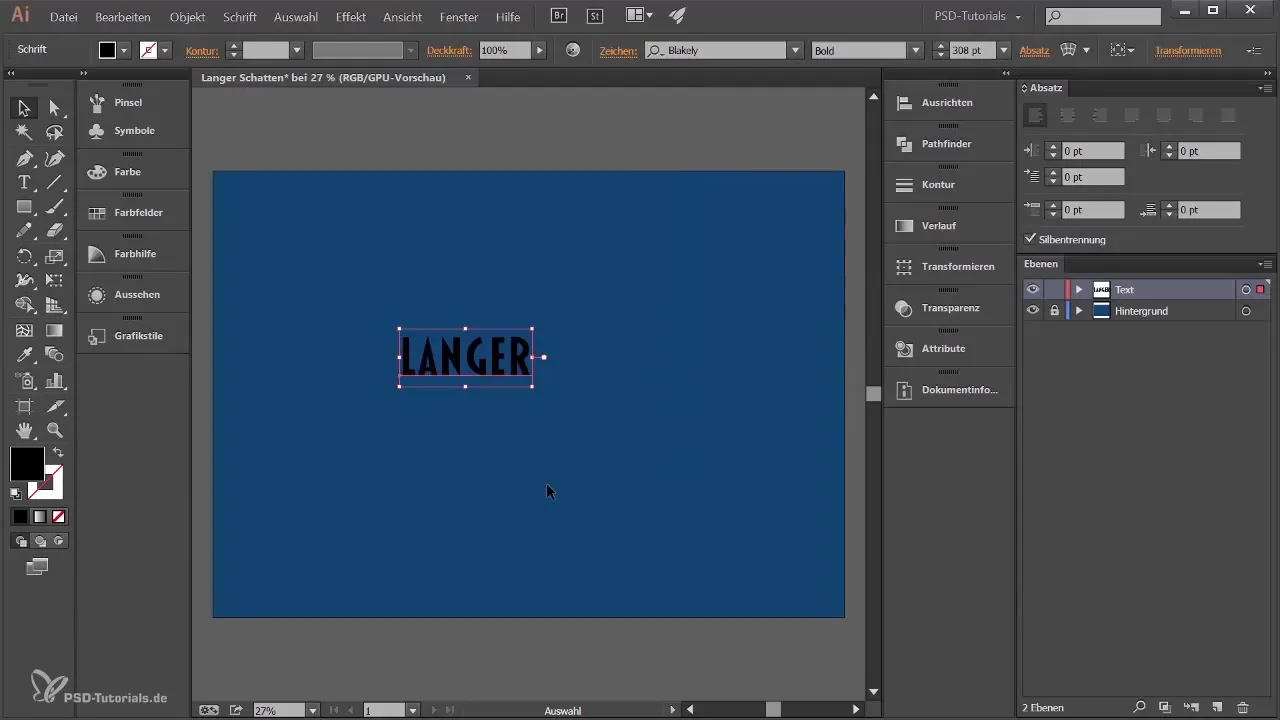
Now, create a new layer and name it "Text". Select the Text tool (or press T) and click in the document to enter your text. Start with the word "Long". To change the font size, select the Selection tool and input "308" at the top. I recommend choosing a bold thick font like "Blackly" to achieve the desired effect.

The next steps are to make your text visually appealing. Set the tracking in the settings to "Optical". This will make your text look much more appealing. Set the font color to a lighter blue shade with RGB [67, 112, 180].

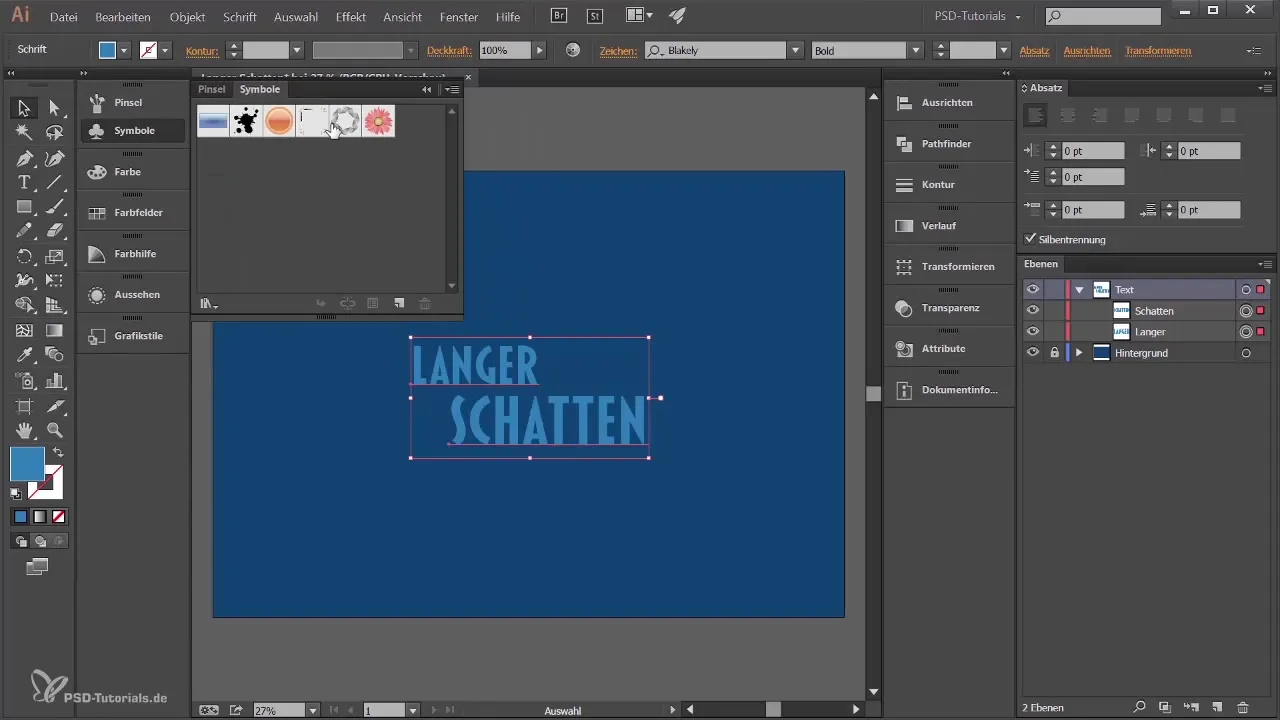
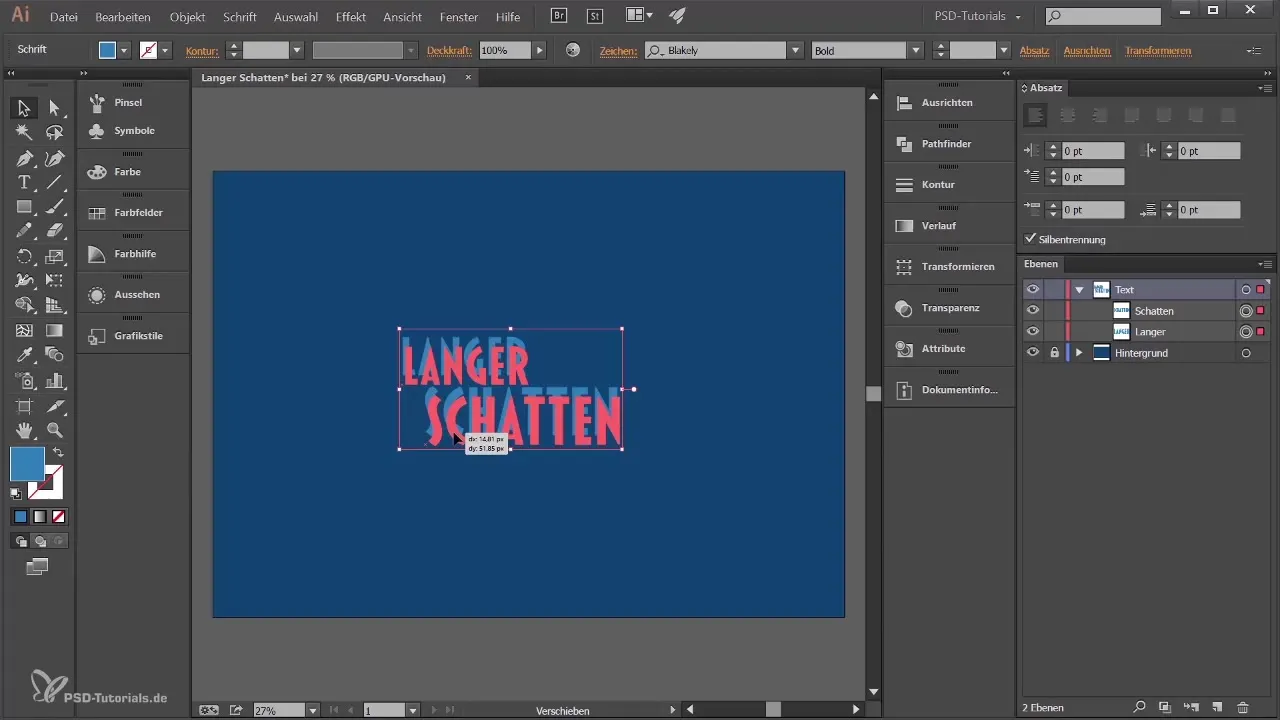
To create the shadow effect, duplicate the text by holding down the Alt key and dragging the text beneath itself. Rename the new text to "Shadow". You can then set this to font size "390". Place the shadow as desired. The arrow keys will help you position it precisely.
To keep your text editable, we will now create a symbol. Select both text layers, open the Symbols palette via Window > Symbols, and drag your text into this palette. Simply name the new symbol "Text".

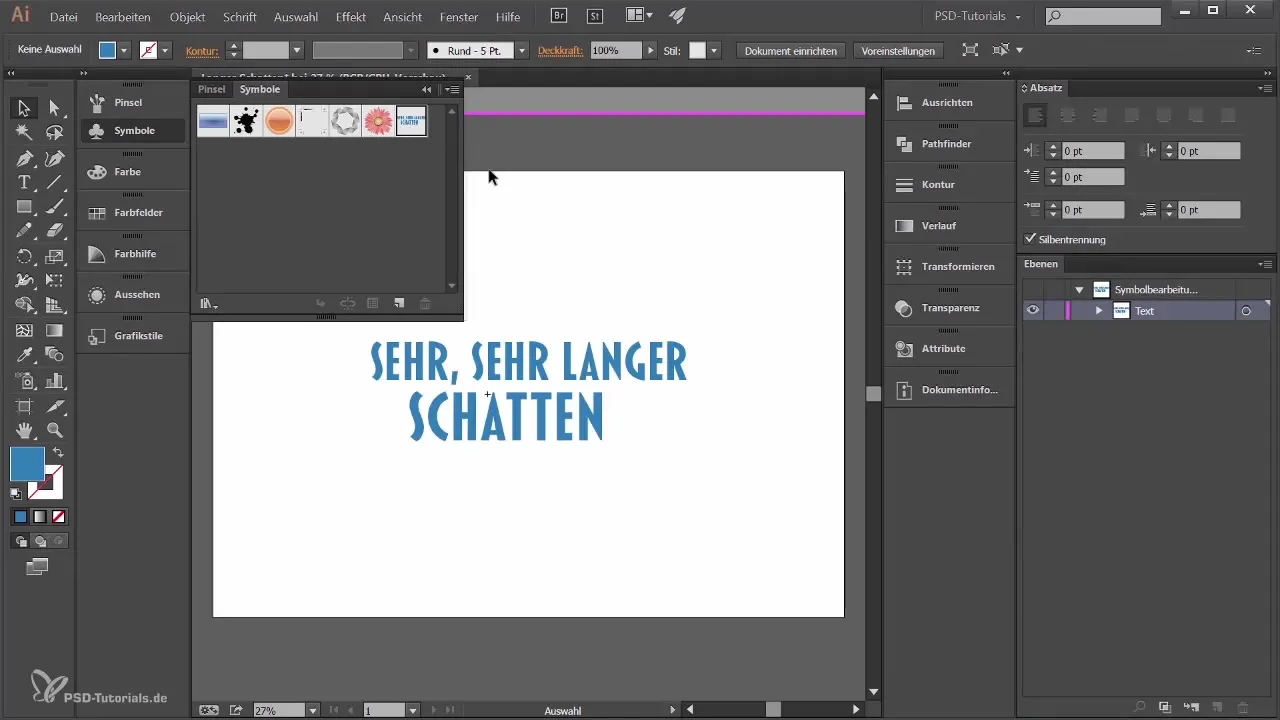
Now you can dive into your symbol at any time to edit the text. Double-click on the symbol in the palette and change the text to "Very Long Shadow". All instantiated texts will update accordingly.

If you want to make changes to one of the text instances without affecting all, you can break the link to the symbol. To do this, select the respective text instance, go to the Symbols palette, and choose "Break Link to Symbol". After that, you can edit the text independently without affecting the other instances.

Summary
You have now learned the basics of creating text with long shadows in Adobe Illustrator. This technique is not only effective but also customizable and flexible. With these steps, you can develop your own creative style and achieve impressive text effects!
Frequently Asked Questions
How do I turn off the background layer?You can turn off the background layer in the layers palette by clicking the eye icon.
How can I change the font?Select the text and choose a new font from the top menu bar.
Can I change the shadow later?Yes, by editing the symbol or breaking the link, you can adjust the shadow at any time.
What happens to my text changes?If you change the symbol, every instance of the symbol is automatically updated as long as the link remains intact.
Will my effects be preserved when duplicating the text?Yes, all applied effects will also be preserved when duplicating the text.


