Creating text with a long shadow in Adobe Illustrator is easy to implement when you know your techniques and tools. In this guide, I will show you how to make the final adjustments to your 3D text. You will learn how to integrate light, shadow, and various color effects into your designs to achieve the desired look.
Key takeaways
- You can adjust the brightness of the text to highlight it.
- Shading and the transparency of the shadow can be optimized.
- With new layers, ellipses, and gradient effects, you can create interesting light highlights.
- Color changes give your design more depth and warmth.
Step-by-Step Guide
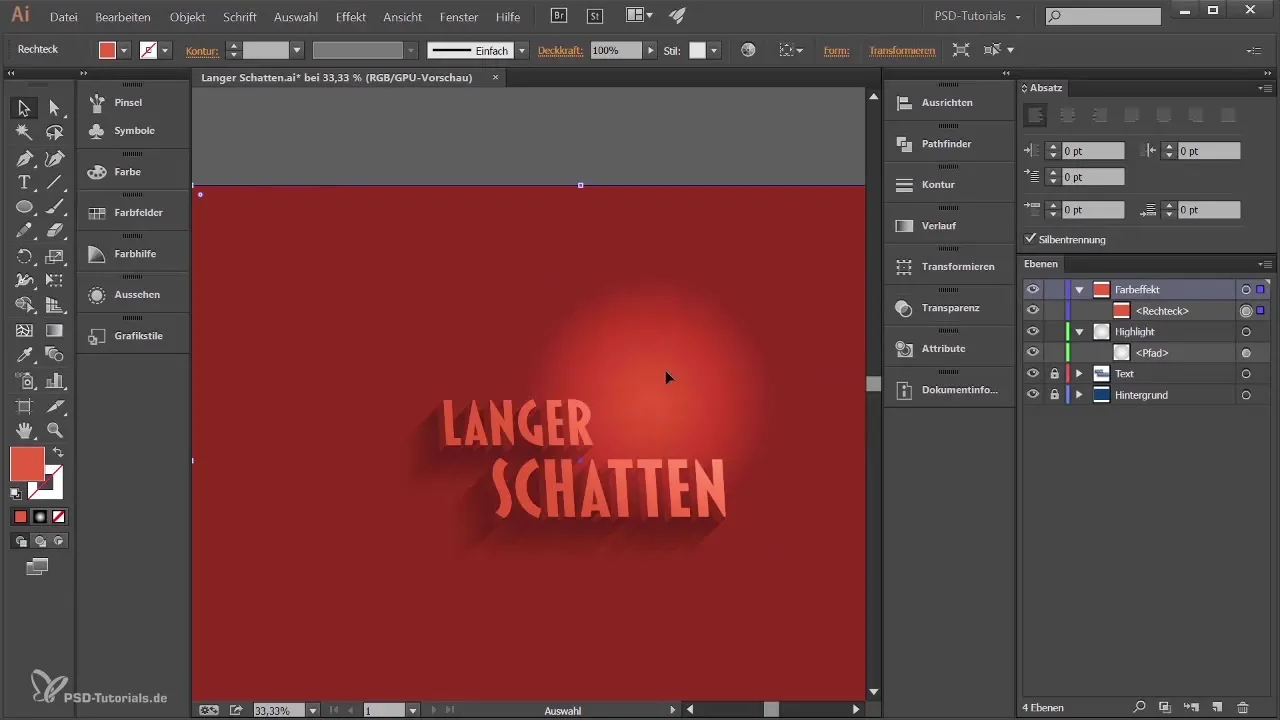
At the beginning, you should select your text and adjust the gradient to achieve a brighter appearance. You do this by using the HSB color slider. Slide the brightness up until you like the result.

Once you have made good progress with the text, you can also adjust the shadow of the 3D text. To improve the shadow appearance, go to the Appearance panel after selecting your 3D text. Enable shadow preview and play with the light sources to optimize the shadow details. Make sure that the underside of the text does not appear too bright to create a realistic shadow.

If you want to make the shadow more effective, you can reduce the transparency of the shadow. A value of 80% can help reduce the brightness while still keeping an visible shadow. Take your time to experiment with different transparency values until you are satisfied with the result.

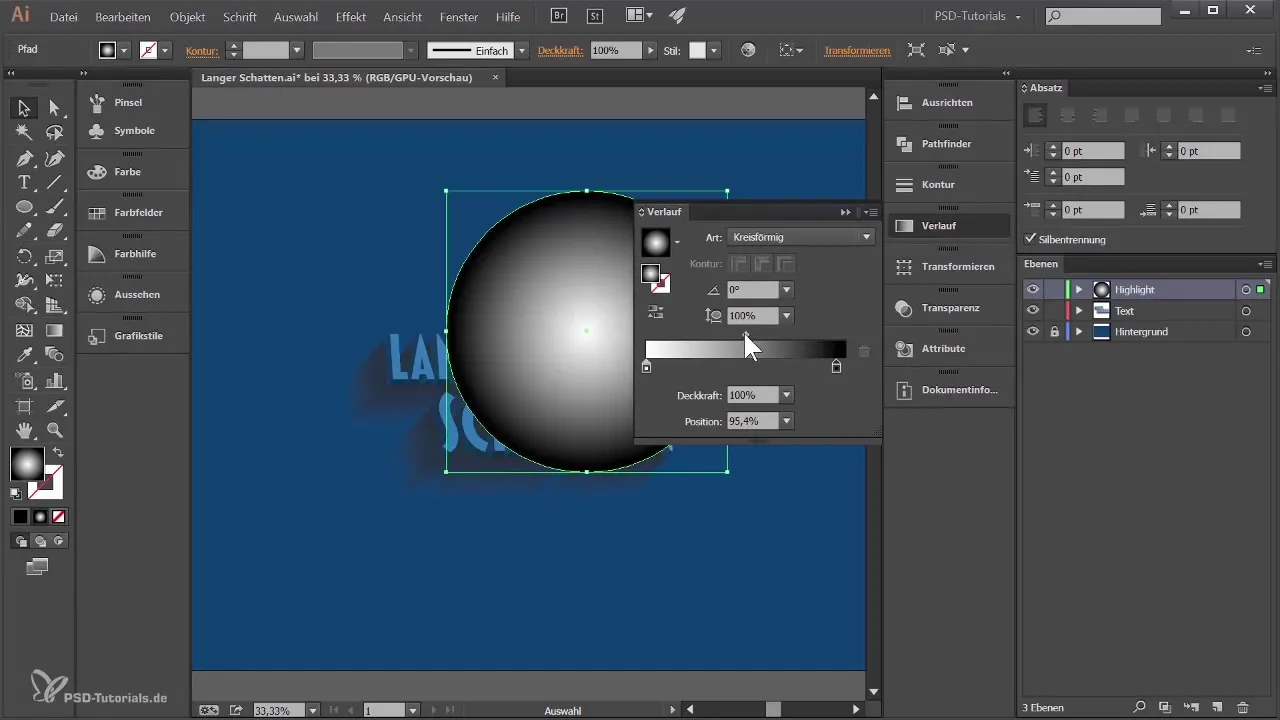
The next element in your composition is a light spot that adds more dimension to the text. Create a new layer and name it “Highlights.” Select the Ellipse tool to create an ellipse that represents the light spot. Hold the Shift key while dragging the ellipse to keep it proportional. Position it on your text so that it stands out.

Now that the ellipse has been created, you can apply a radial gradient. Set the gradient from white to black. Ensure that the black is deep and pure to create a clear contrast. Move the center of the gradient to find the best look.

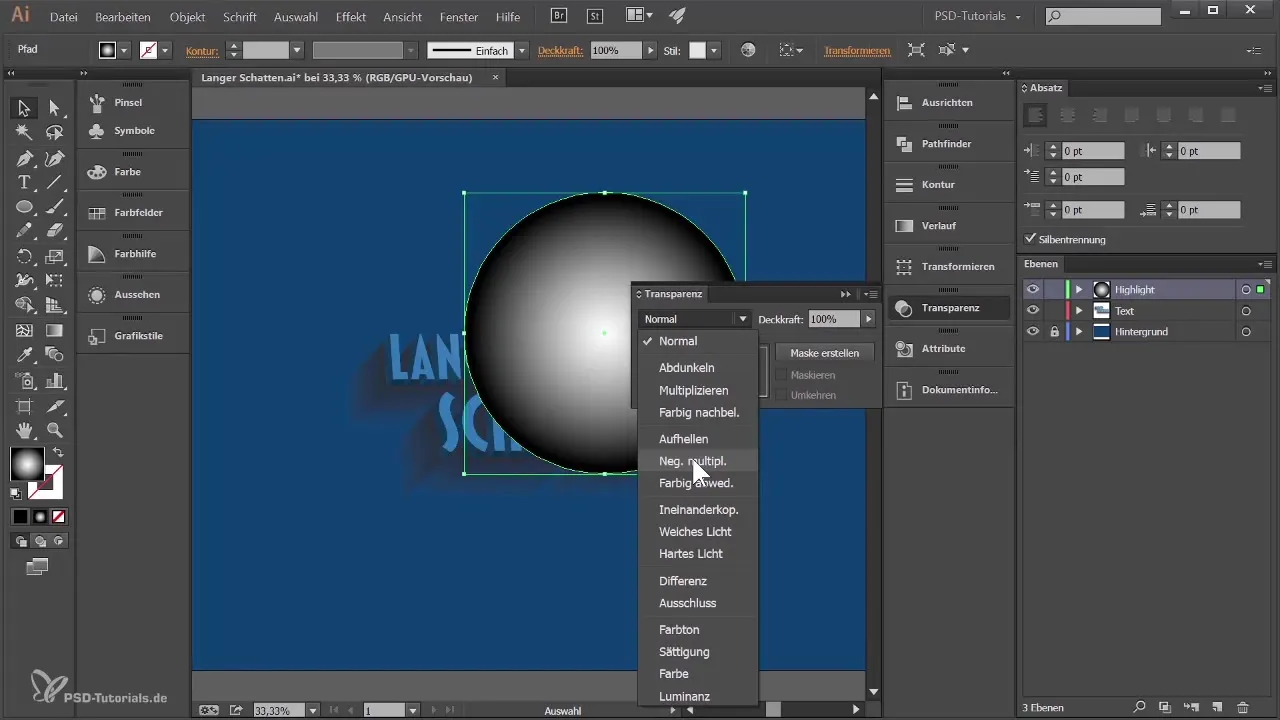
To achieve the light flare effect, go to the Transparency panel and change the mode to “Multiply.” This will make everything that is colored black transparent. Adjust the opacity and experiment with values from 30% to 40% to create the ideal shine on your text.

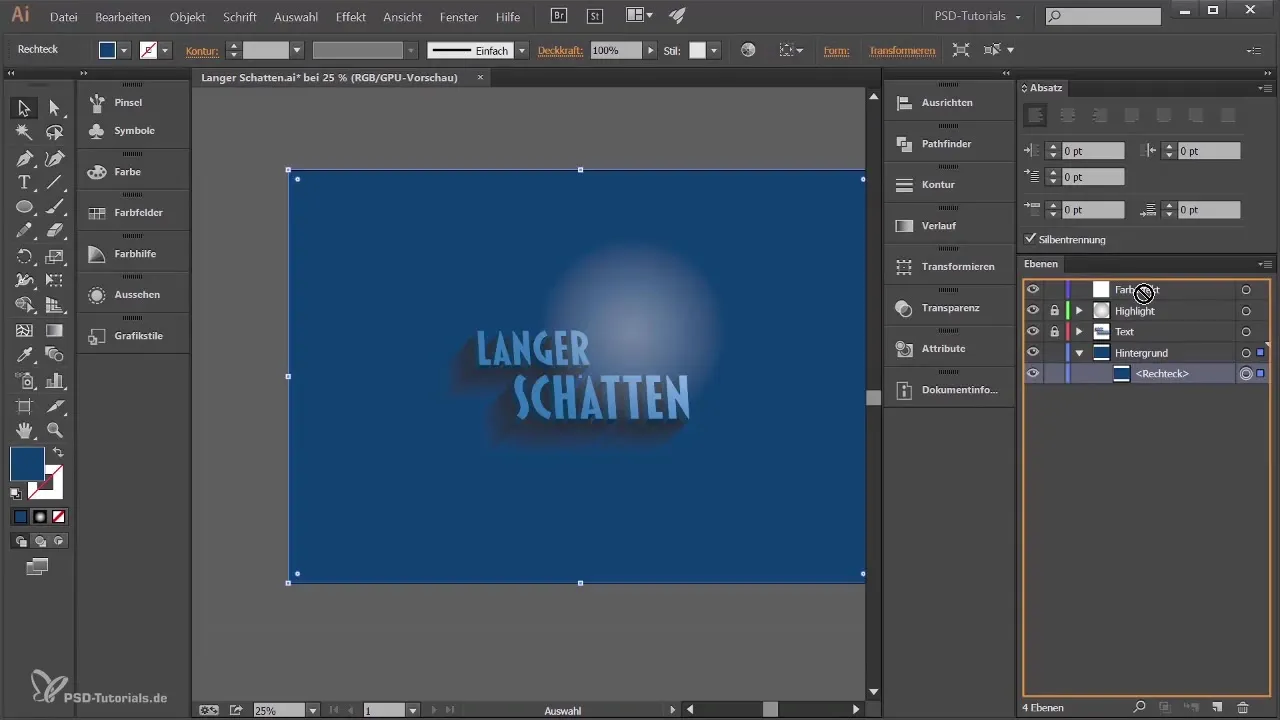
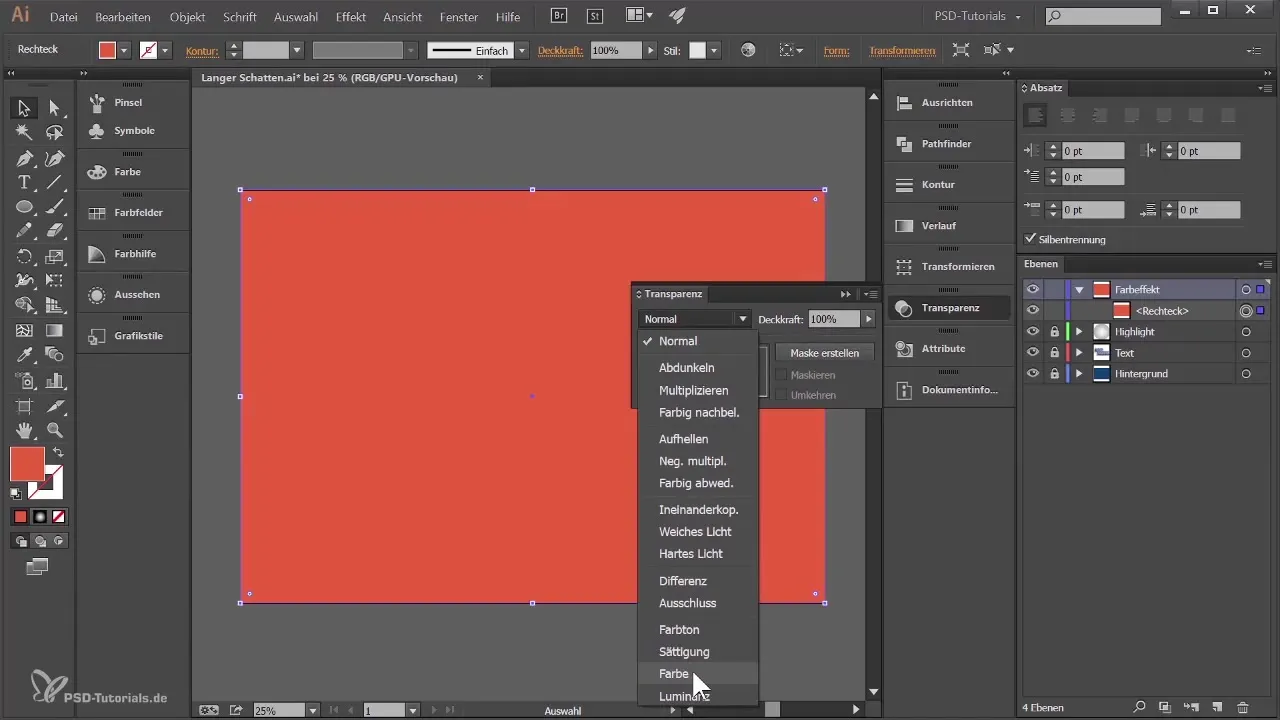
If you want to create a warmer atmosphere, make a new layer named “Color Effect.” Duplicate the background and color it in a warm tone. Hold the Alt key while duplicating the area easily. You can add a red and green tone here to create a warming color tone.

Once you have set the color, go back into the transparency settings and set the mode to “Color.” This gives your image a harmonious color change that enhances the entire design.

If the highlights seem too bright, you can still adjust them by reducing the transparency or changing the size. This not only gives your design more depth but also allows you to achieve a creative, rounded effect.

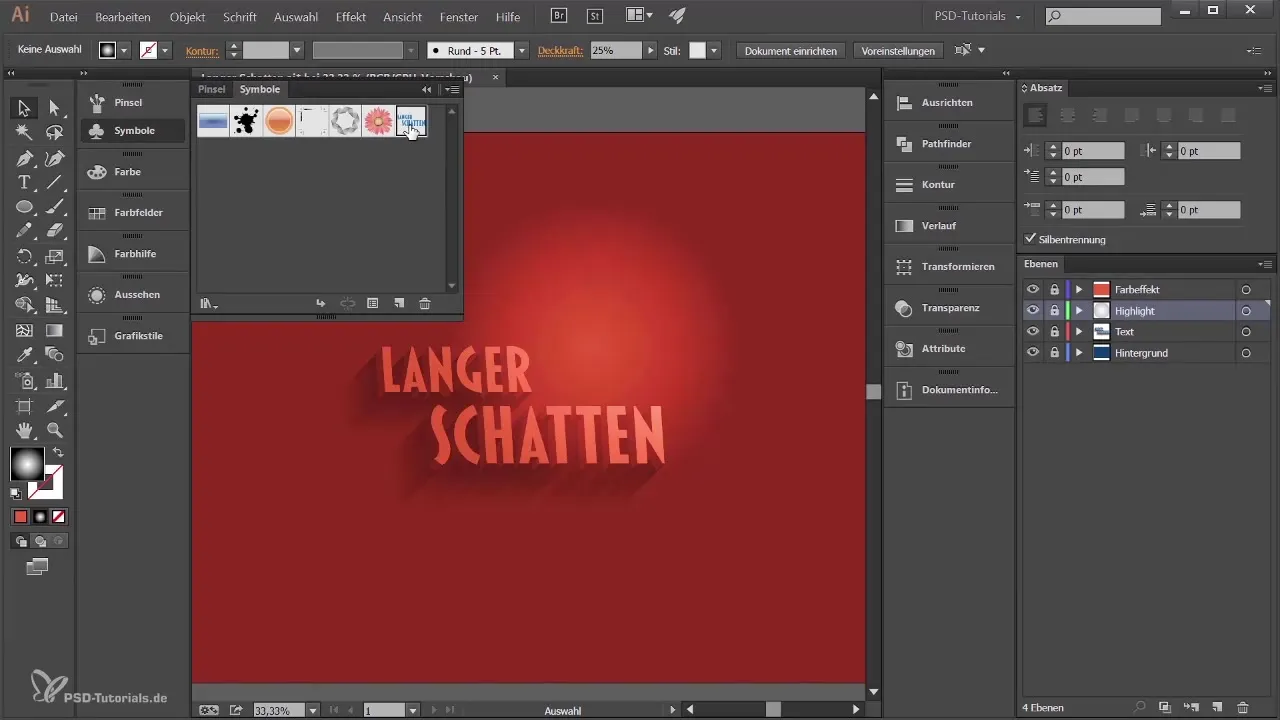
Once you have completed the text design, you can always adjust the text itself. Double-click on the text objects in the Symbols panel to change the text as needed. This keeps your design flexible and adaptable.

Summary
In this guide, you learned how to create text with long shadows using Adobe Illustrator and enhance it with light and color effects. With the practical tools and techniques, impressive effects can be achieved.
Frequently Asked Questions
How do I adjust the brightness of my text in Adobe Illustrator?You can increase the brightness of your text using the HSB color slider by moving the brightness slider up.
How do I reduce the transparency of the shadow?Go to the Appearance panel and adjust the transparency value of the shadow to make it appear weaker.
How do I create an ellipse for the light spot?Select the Ellipse tool and hold the Shift key while dragging your ellipse to get a proportional shape.
How can I apply a radial gradient to my ellipse?After creating the ellipse, go to the gradient panel and select a radial gradient that goes from white to black.
How can I adjust my text after creation?Double-click on the text in the Symbols panel to edit and change the text at any time.


