Creating an appealing greeting card can be a creative way to congratulate someone on their birthday. In this tutorial, I will show you step by step how to create an impressive lettering for a “Happy Birthday” greeting card create. By the end of this process, you will not only learn the graphic basics but also how to easily edit the letters later on.
Key Insights
- You will learn to create a new document in Illustrator.
- You will design a rectangle with rounded corners.
- You will learn how to add a gradient.
- In the end, you will have an appealing design that you can customize.
Step-by-Step Guide
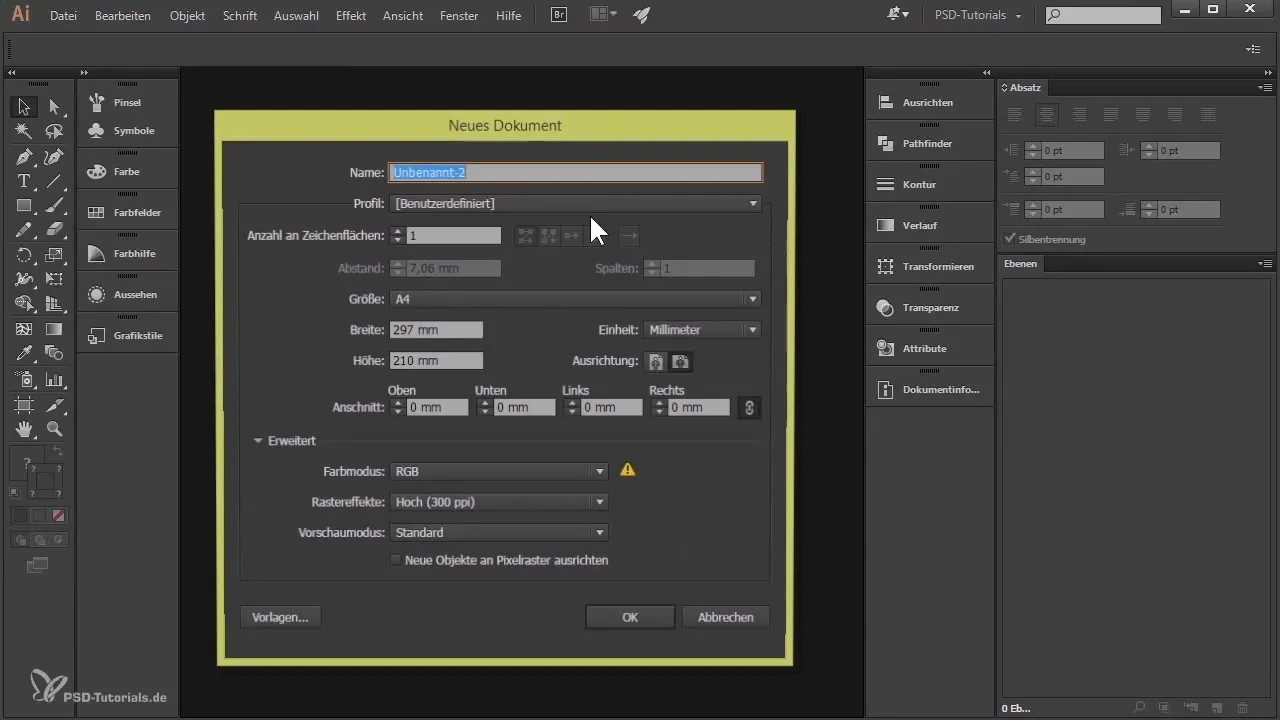
First, you need to create a new document to begin designing your lettering. To do this, select "File" in Illustrator and then "New". Name the document directly as “Happy Birthday” and set the size of the artboard.

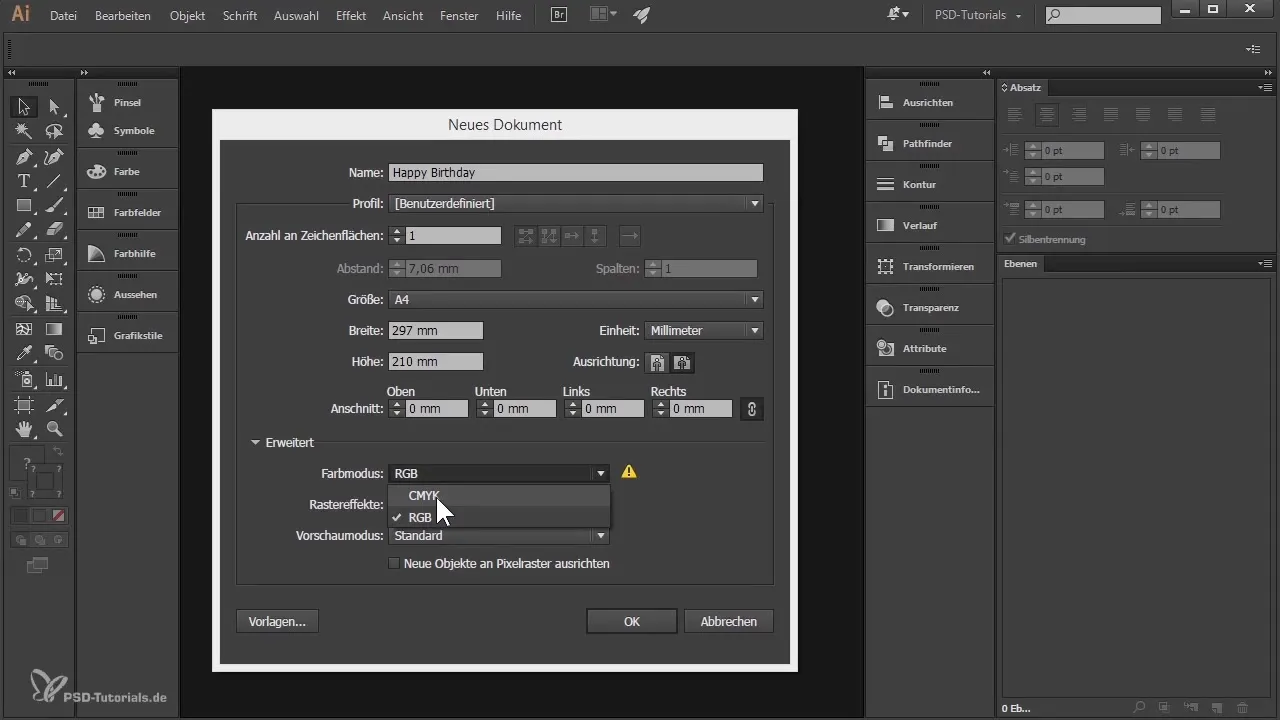
I recommend using A4 in landscape orientation because this is a common size for greeting cards. Make sure to select RGB for digital displays or CMYK for printing in the color mode. For a greeting card, CMYK is usually sensible.

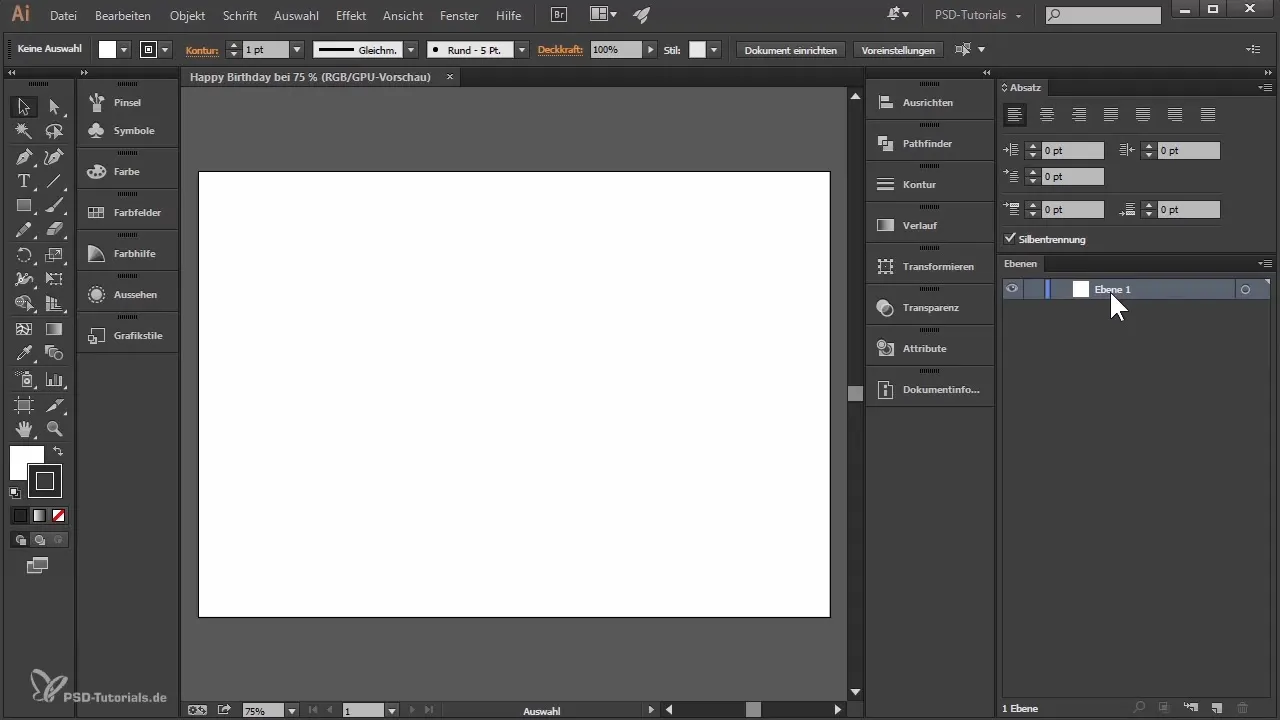
After you have created the document, a first layer will be generated in the layers panel. You can access this panel via "Window" > "Layers" if it is not displayed. Rename the layer to “Background” for clarity.

To create the background, select the rectangle tool. Draw a rectangle and make sure it has roughly the dimensions you had in mind for the greeting card. You can adjust the size later by calling the transform function and entering the width and height. I recommend about 166 mm in width and 102 mm in height.
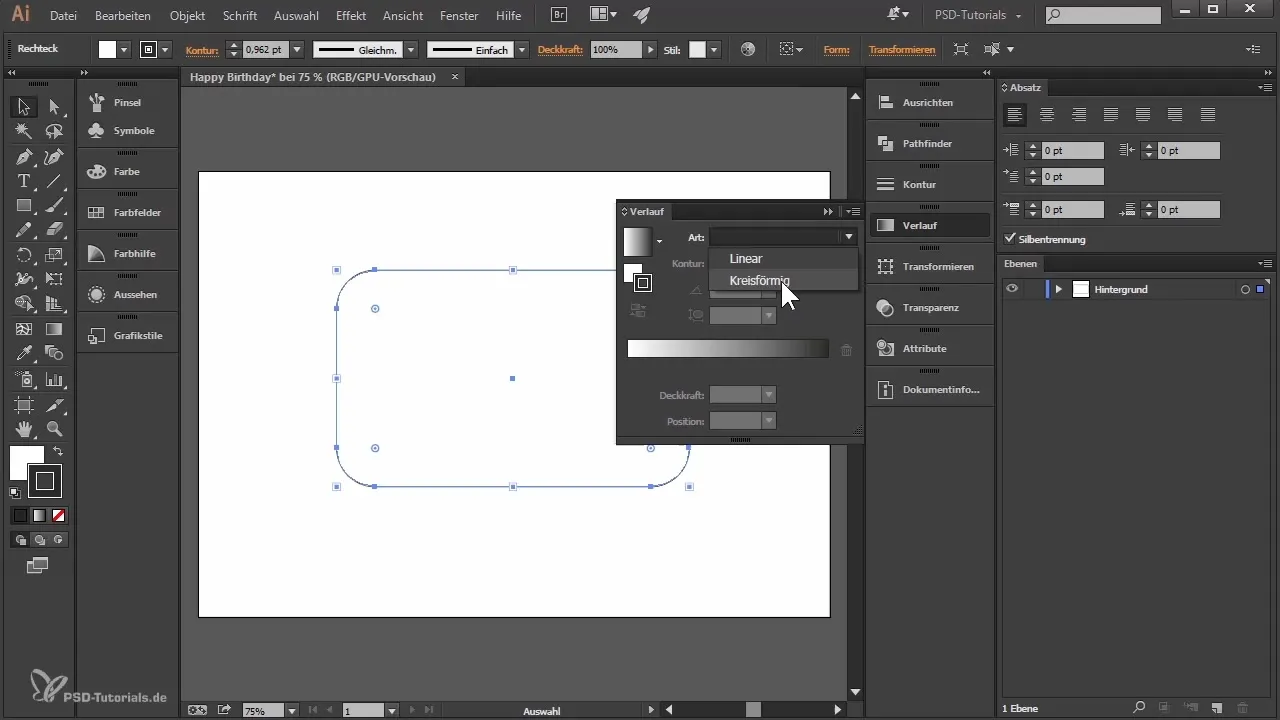
The rectangle currently has sharp corners. To change this, drag the small round circles of the corners to round them. The degree of rounding can be adjusted as desired.
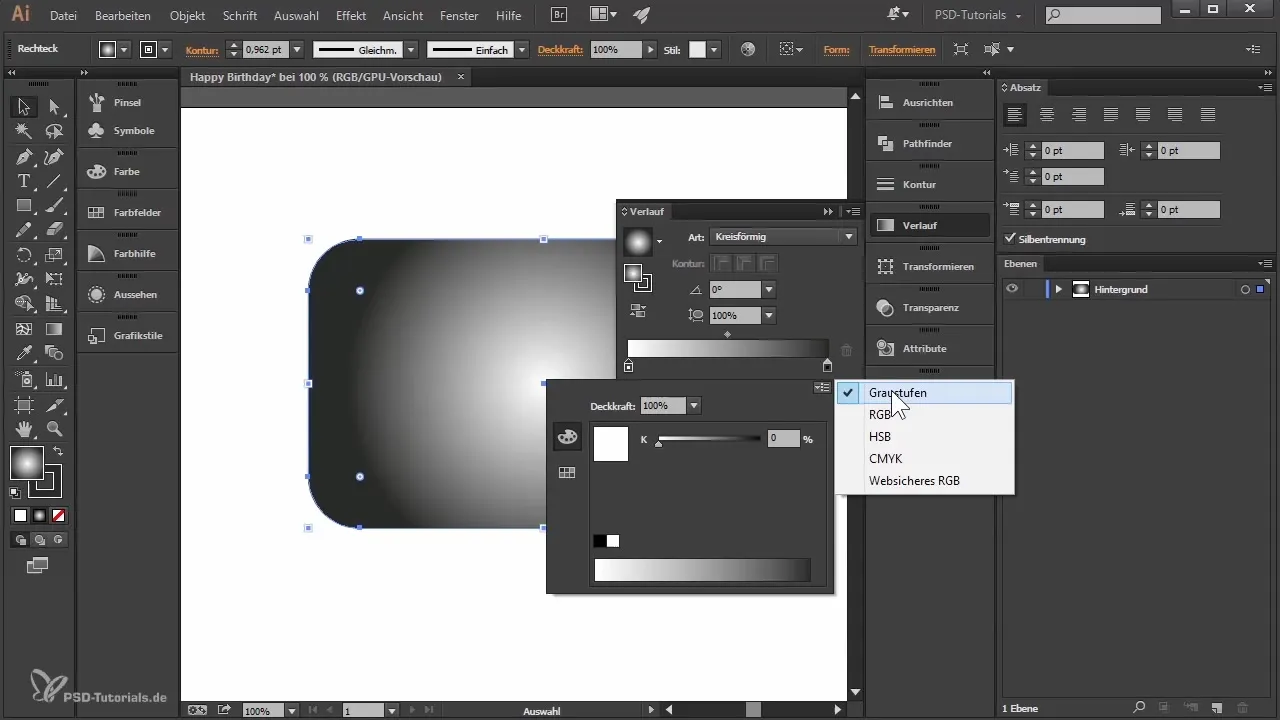
Now we want to give the background a nice gradient. To do this, select the rectangle and open the gradient panel via "Window" > "Gradient". Make sure to edit the fill of the object and not the stroke. Choose a radial gradient.

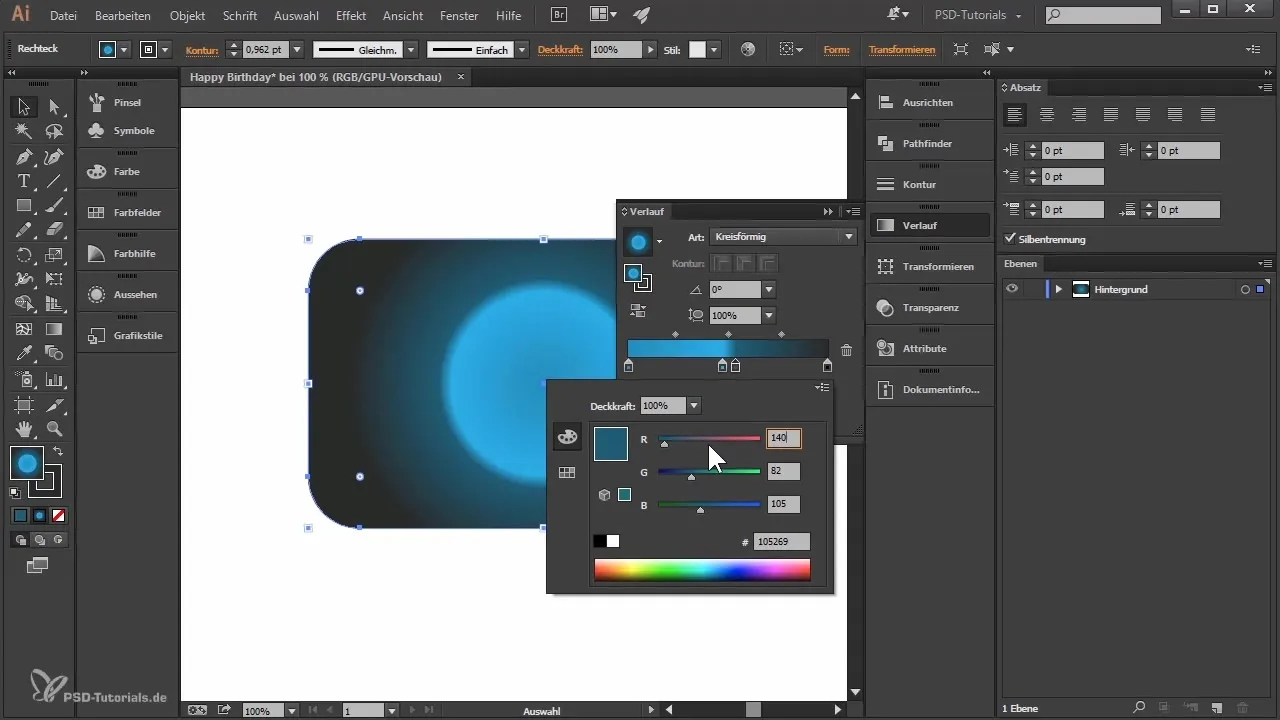
To insert the gradient, click on the color points in the palette. Add different colors by setting handles for the gradient. For example, you can use Red 0, Green 133, and Blue 131 for the left handle to create a nice blue tone.

For the other handles, you can adjust the values to obtain different shades of blue and turquoise. It is important that the gradient looks harmonious and fits well with the greeting card.

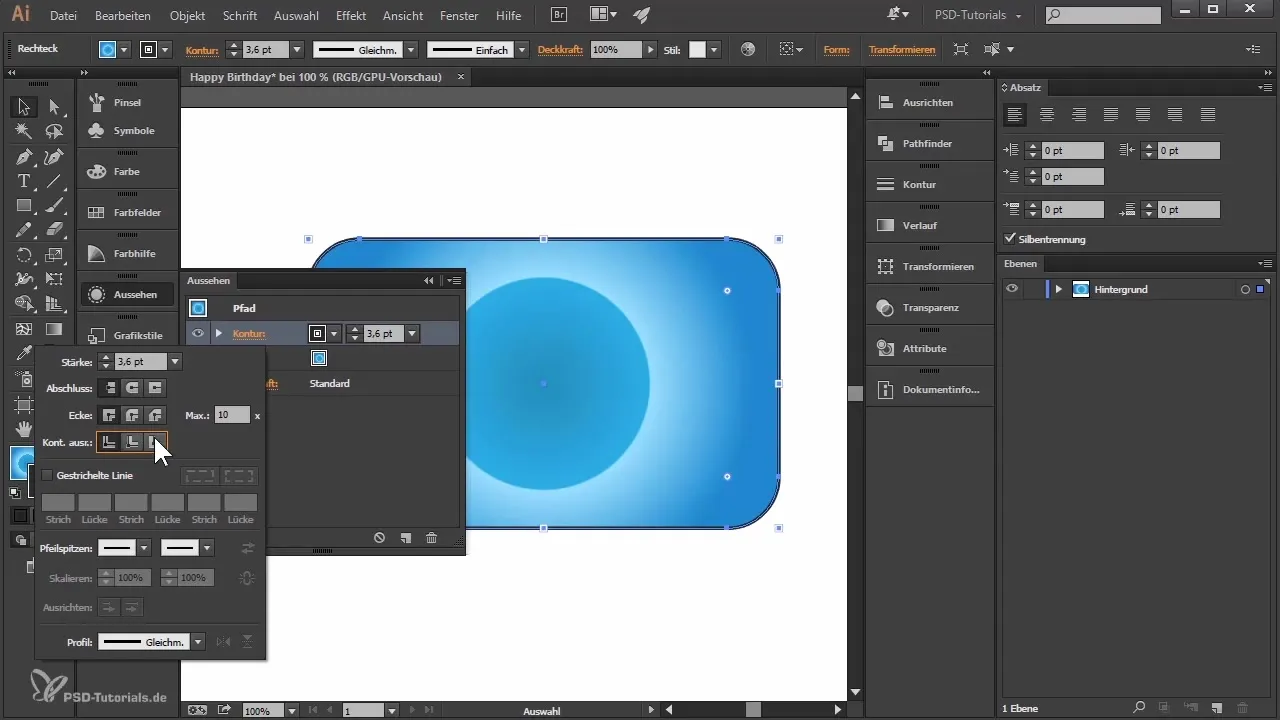
After the gradient has been applied, check the stroke lines. Select the stroke of the rectangle and set the stroke weight to 3.6 points. Make sure the stroke is aligned to the outside so that it is clearly visible. You can also set the stroke cap to beveled for a nicer effect.

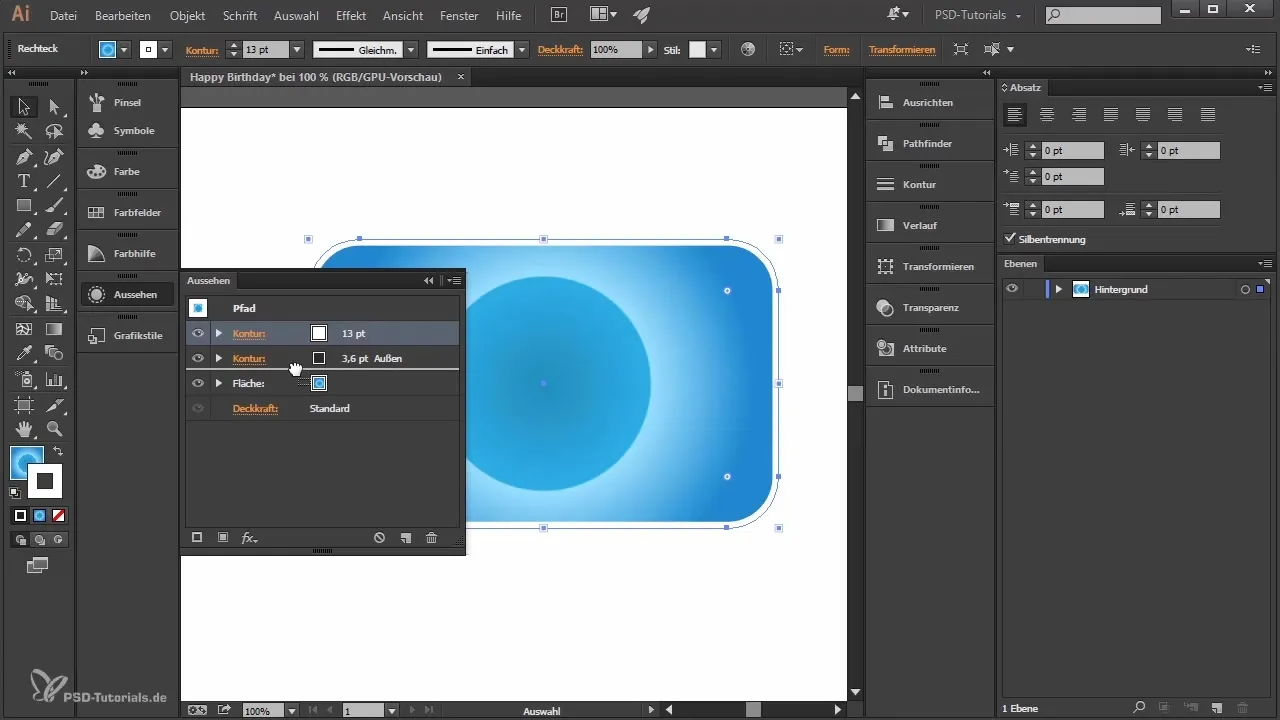
To add another style, choose the option to add a new stroke. Set this stroke to about 13 points in white so that it stands out against the blue background. Position the white stroke underneath the black one so that the thin stroke is visible above the thicker one.

The background is ready! You have just created an appealing background for your “Happy Birthday” lettering. In the next step, we will focus on the font and ensure that the text becomes a real eye-catcher.
Summary
In this tutorial, you have learned how to create a new document in Illustrator, design a rectangle with rounded corners, and give it an appealing gradient. With the right settings, you can create a great template for your Happy-Birthday lettering.
Frequently Asked Questions
How do I start a new project in Illustrator?Open Illustrator and select "File" > "New". Name your project and choose the desired size and color mode.
What size is ideal for a birthday card?A4 size in landscape orientation is recommended, but you can also choose other formats.
How do I create a gradient?Select your object, open the gradient panel, and add handles to set different colors.
What stroke weight should I use?A stroke weight of 3.6 points for black strokes is a good start to make them visible.
Can I change the letters later?Yes, you can edit the letters at any time as long as you keep them as text objects.

