It's becoming increasingly important to use text effects to enhance visual projects. With Adobe Firefly, you have a powerful tool at your disposal that allows you to easily generate creative and appealing text effects. In this step-by-step guide, I will explain how you can create impressive text effects with Adobe Firefly.
Key Takeaways
- Adobe Firefly provides a user-friendly interface and a variety of customization options.
- You can choose different fonts, colors, and effects to make your text unique.
- Make sure not to use abbreviations in your prompts to achieve optimal results.
Step-by-Step Guide
1. Open Settings and Enter Text
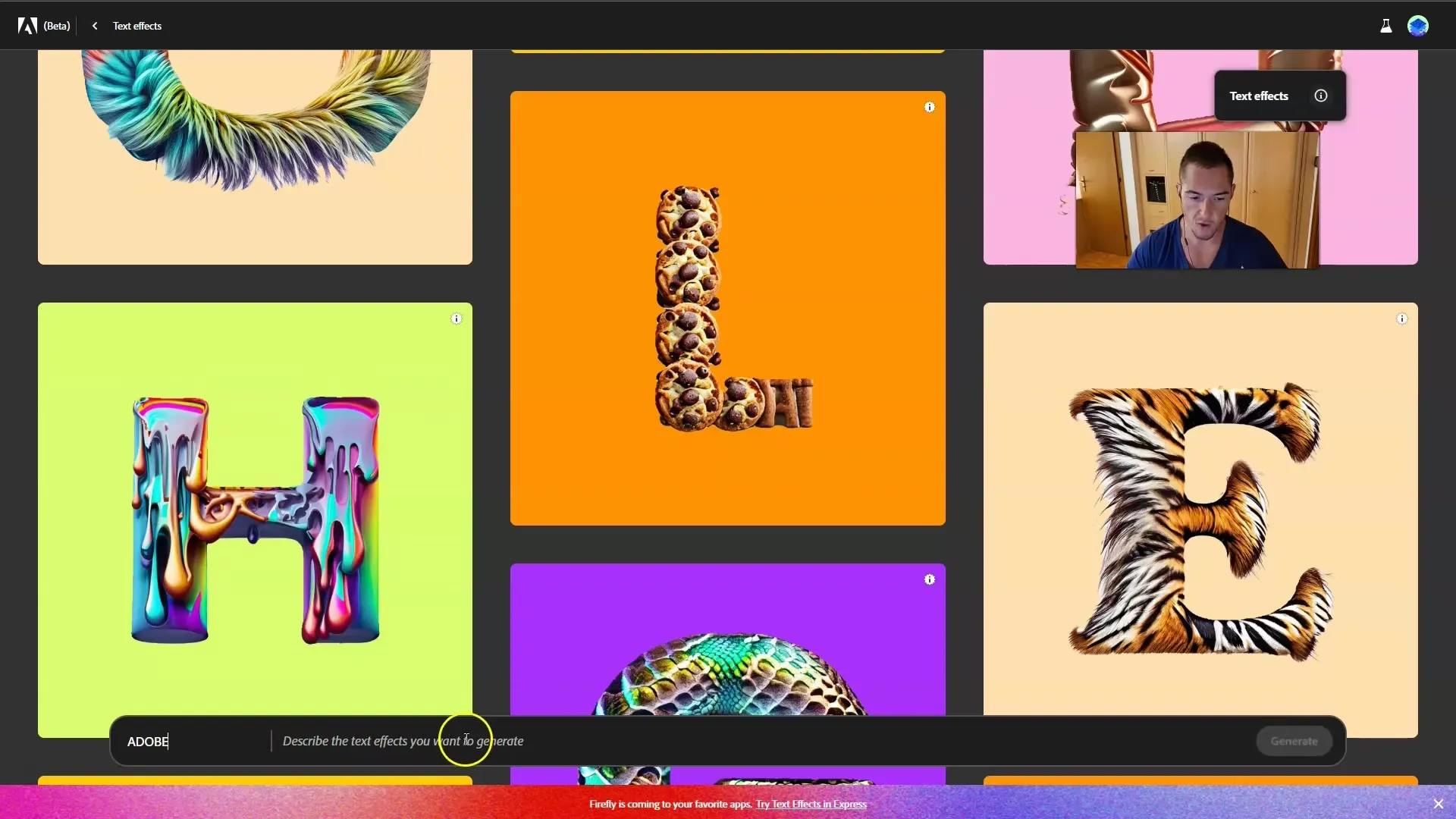
To start with Adobe Firefly, open the application and look for the section for text effects. There, you can enter a text in the input area on the left that you want to style. For our example, I enter the text "ADOBE" in uppercase.
2. Add Text Description
Next to the input field, you will find the option "Describe the text effects you want to generate." Here, you can enter a detailed description of the desired effects. I simply choose the term "Cookie" because I want to see how this text will look in an appealing cookie style.

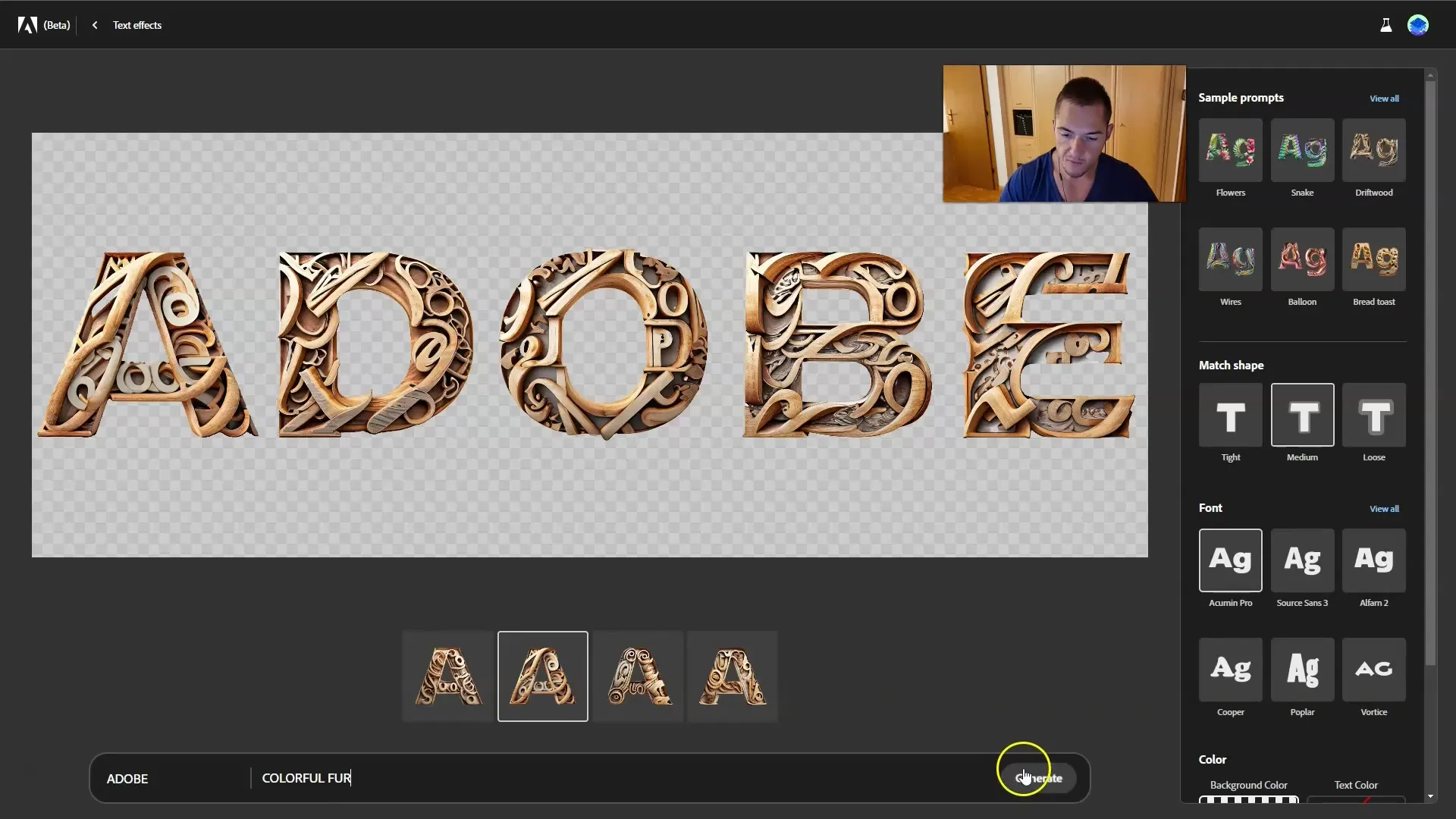
3. Get Results
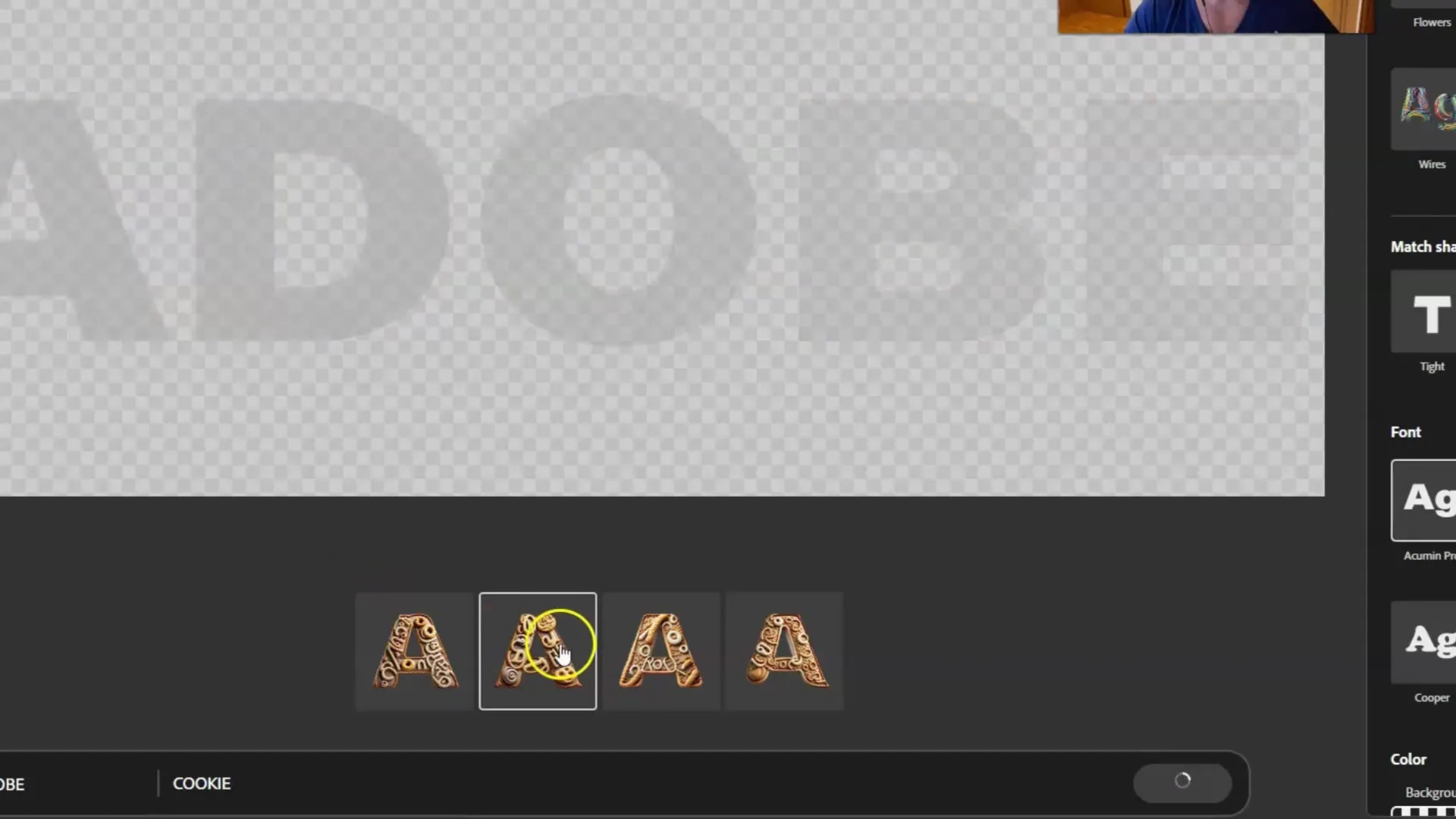
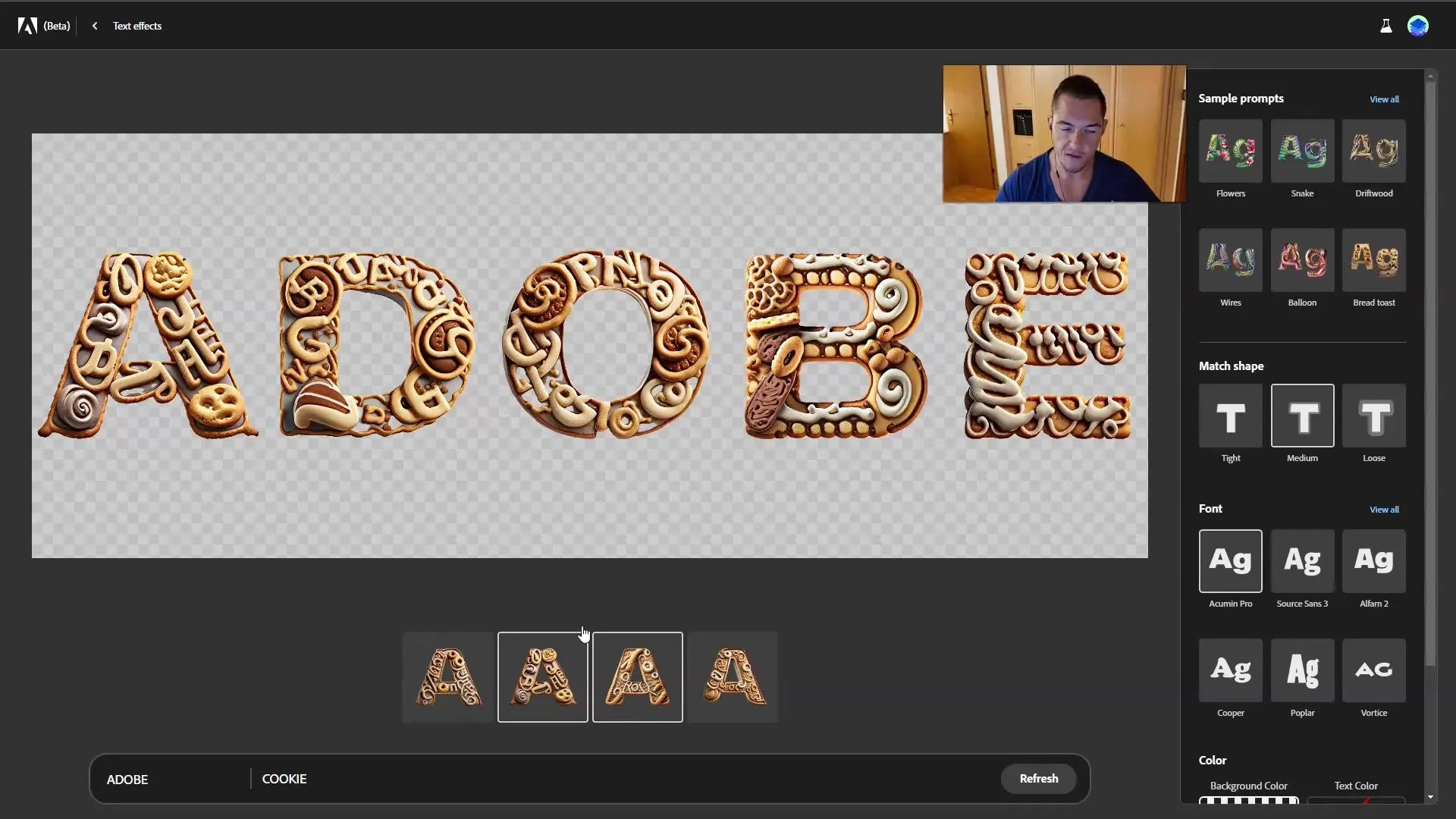
After entering your text and description, click on "Generate." Adobe Firefly will then show you various outputs for your text. In my case, the cookie effect has already worked well, and I am curious to see what options will be presented to me.

4. Select and Customize
You can go through the different generated text effects one by one and decide which one you like best. The various suggestions offer you the opportunity to optimize the design. Make sure not to hold back creatively and tailor the suggestions to your taste.

5. Try Out More Designs
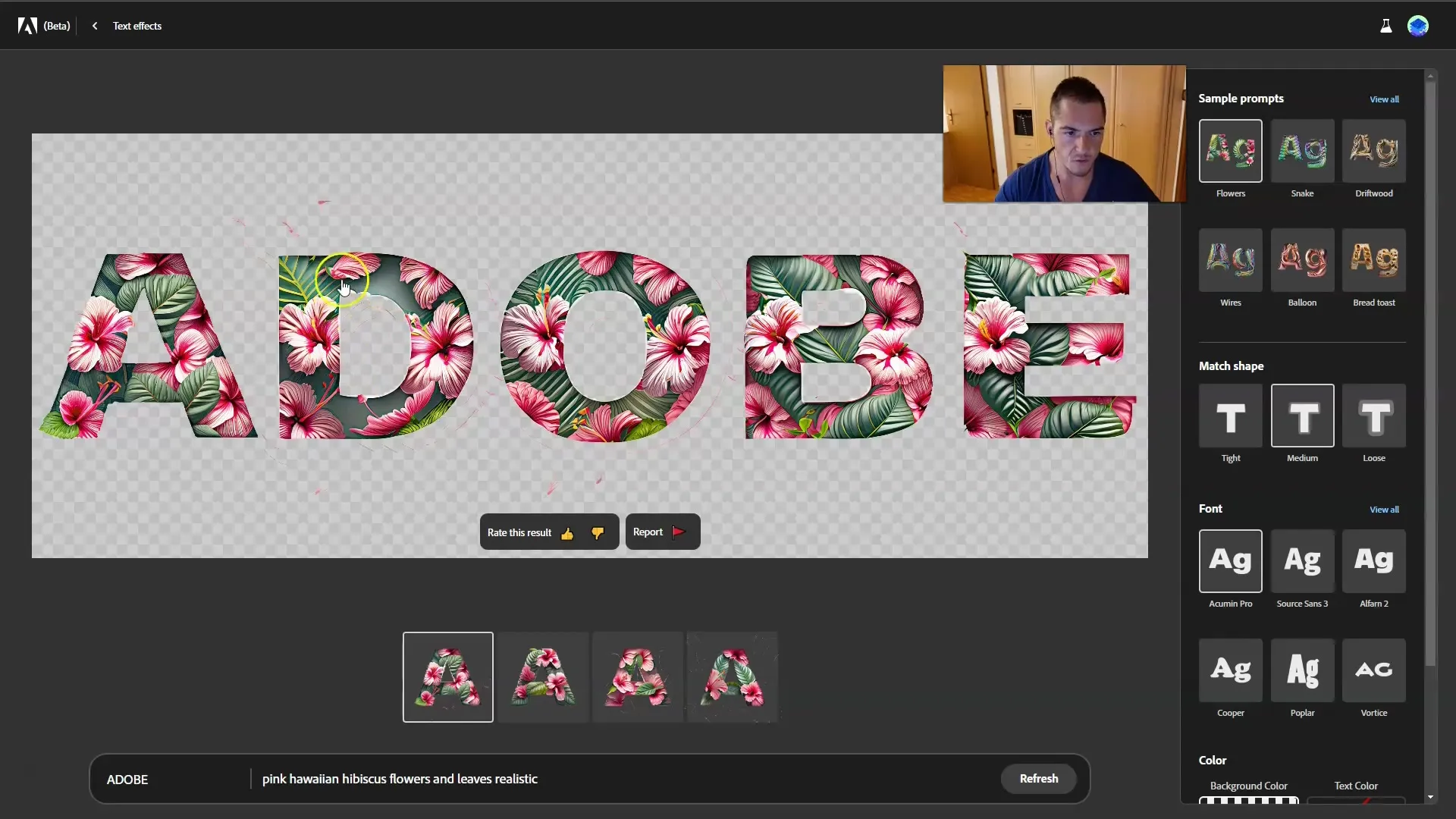
You can further refine the results by trying out other materials. For example, I enter "flowers" to see how flowers would look as an effect for the text. Note that when describing text effects, it should be concise and specific to achieve optimal results.

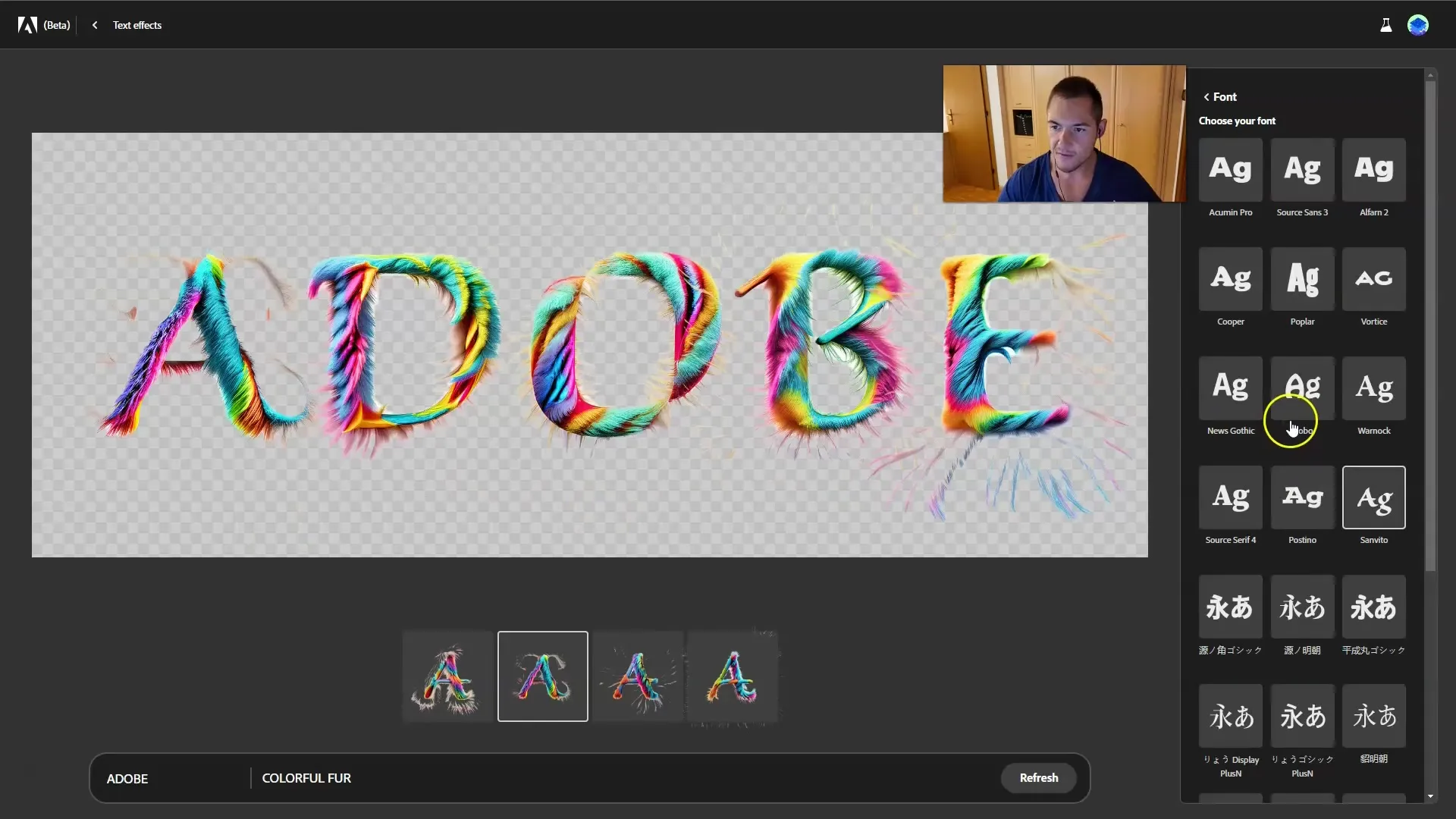
6. Using Fonts and Styles
To change the font, simply go to the "Font" section and click on "View All." There you will find a variety of fonts. Choose a font that you like and that fits your design. I temporarily choose "Sanvito" to see how my text looks with it.

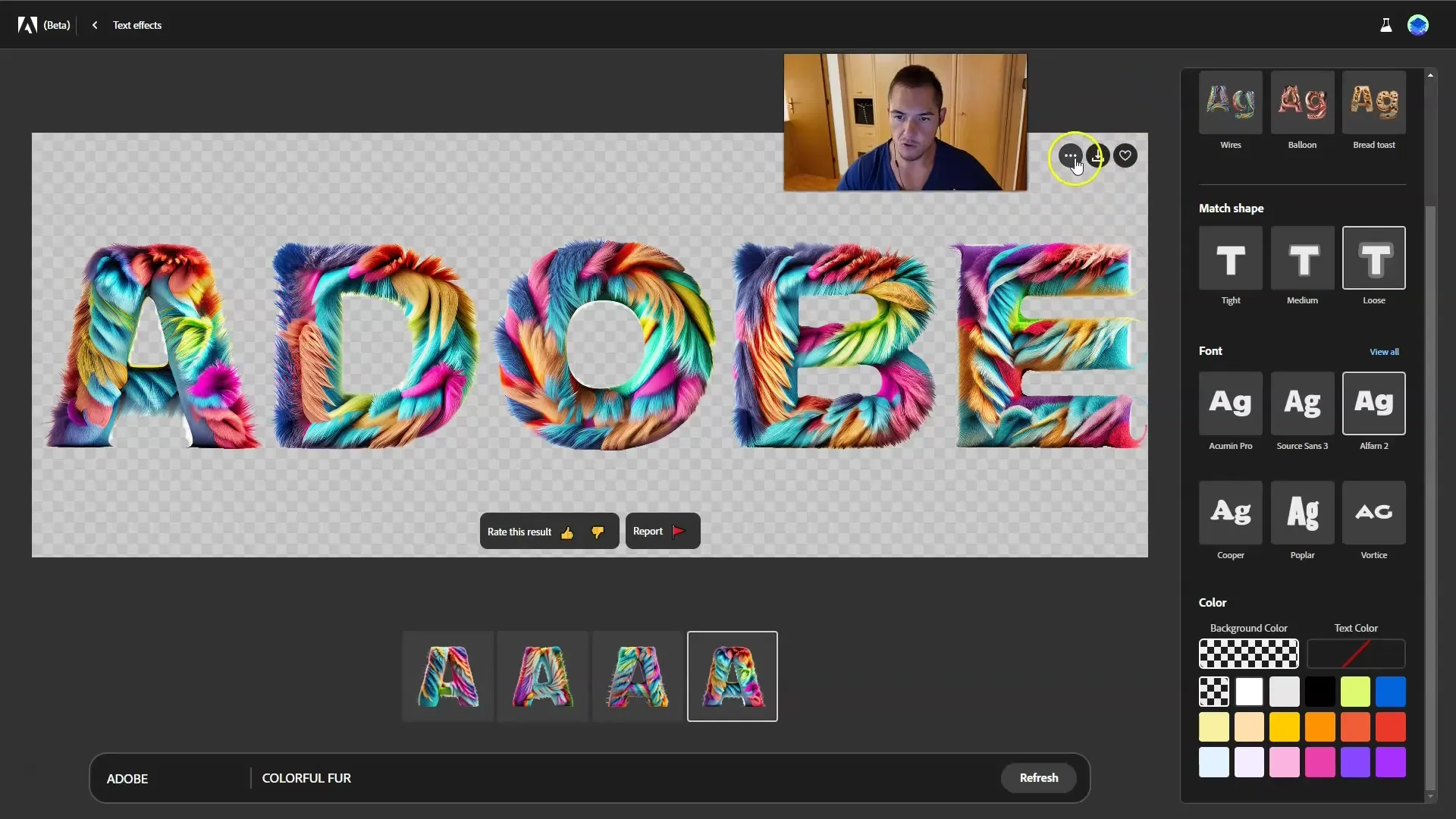
7. Adjust Background and Text Color
Now you can also adjust the colors of your design. You will find options for the background color as well as the text color. It is often recommended to work without a background to ensure flexible use, especially for thumbnails. Here, I test different colors and initially use a lighter shade for the background.
8. Download Text
Once you are satisfied with your design, you can easily download the final text. Click on the download option available in the application. This feature allows you to use the text for various projects.

9. Try Out Additional Effects
Another highlight in Adobe Firefly is the ability to test various effects. For example, I tried out the versatile "Colorful F" effect. This style makes your text look more vibrant and stand out from the crowd.

10. Making Personal Adjustments
Since Adobe Firefly is in beta phase, there is always room for improvements. You are welcome to experiment with different colors and materials to create your own text effects. Being creative and having a lot of experience is key here, so don't hesitate to try out new things.
Summary
In this tutorial, you have learned how to create impressive text effects with Adobe Firefly. From entering the text to choosing the effects to downloading the final design, the steps are simple and user-friendly. Use the various customization options to add the finishing touch to your creative projects. This tool is perfect for creative minds looking to visually enhance their texts.
Frequently Asked Questions
What is Adobe Firefly?Adobe Firefly is an AI-driven tool by Adobe that allows users to generate creative text effects.
How can I customize the text in Adobe Firefly?You can input the text, add a description for the desired effects, and choose different fonts and colors.
Can I work without a background?Yes, it is recommended to work without a background, especially if you intend to use the text for thumbnails.
Does Adobe Firefly work in the beta phase?Yes, the tool is in the beta phase, which means it is continuously updated and improved.
What should I consider when generating text effects?Make sure not to use abbreviations in your text inputs to achieve the best results.


