In this guide, I will show you how to insert text into a shape in Adobe Illustrator. This technique is especially useful when designing creative layouts with lettering that fits into specific shapes or contours. You will learn how to create a shape, divide it, and then adjust and insert your text.
Key Takeaways
- Creating and adjusting shapes with the Pen tool.
- Dividing shapes to place text.
- Using the Text tool to input and adjust your text.
- Applying the Envelope Distort tool to integrate text into the shape.
Step-by-Step Guide
To insert text into a shape, simply follow these steps:
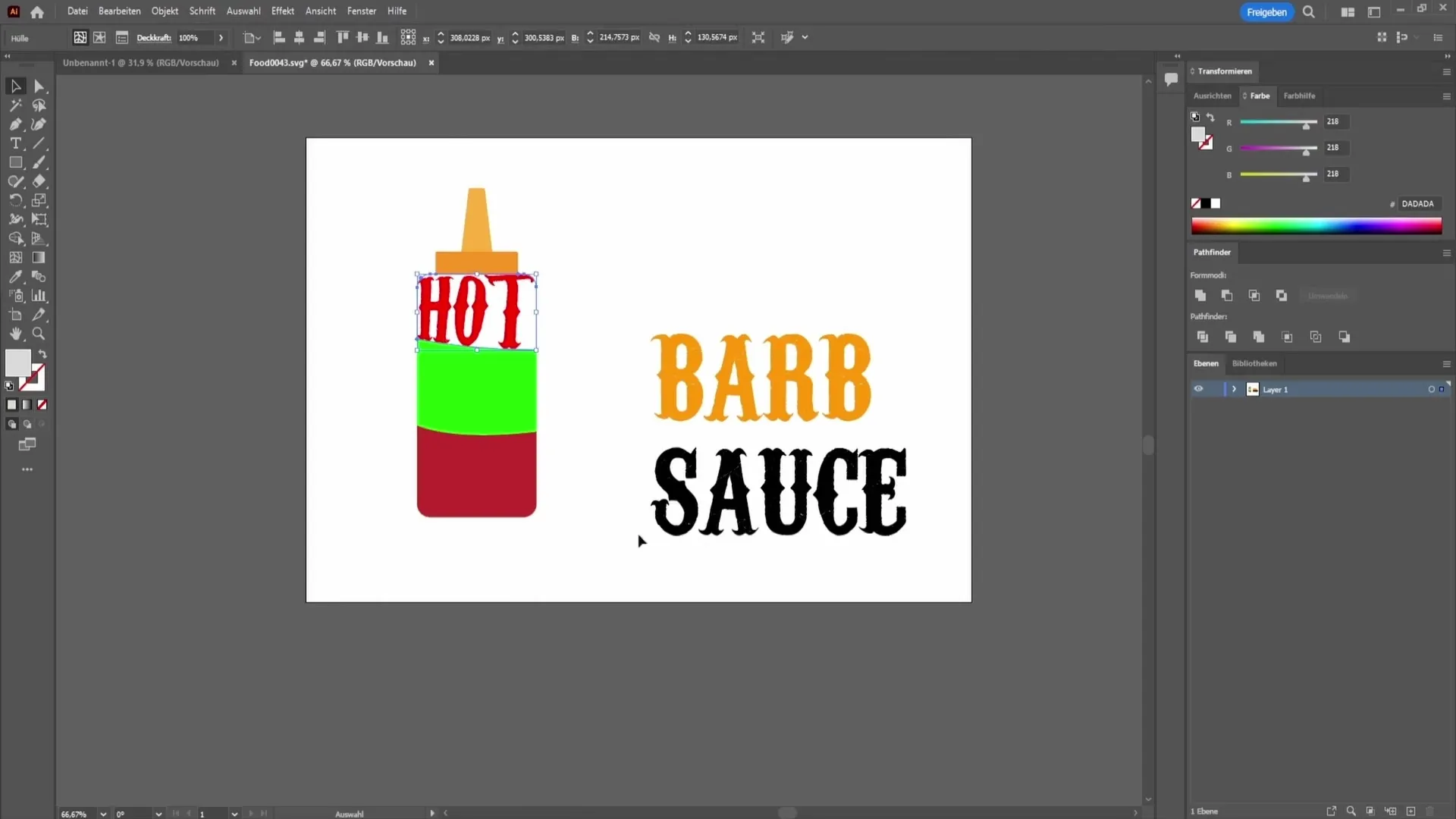
First, open Adobe Illustrator and prepare the project. In this example, we are using a sauce bottle as the shape. You can choose any shape you like. Start by sketching the bottle or importing an existing vector graphic.

To properly design the shape, you must first divide it. Consider where exactly the text should be placed. In this example, you will use the lower part of the bottle. It's important to design the contours in a way that the text is legible and matches the shape.

Now, select the Pen tool and draw a shape that follows the path of the text. The color of the shape doesn't matter initially; what's important is to start designing the area.

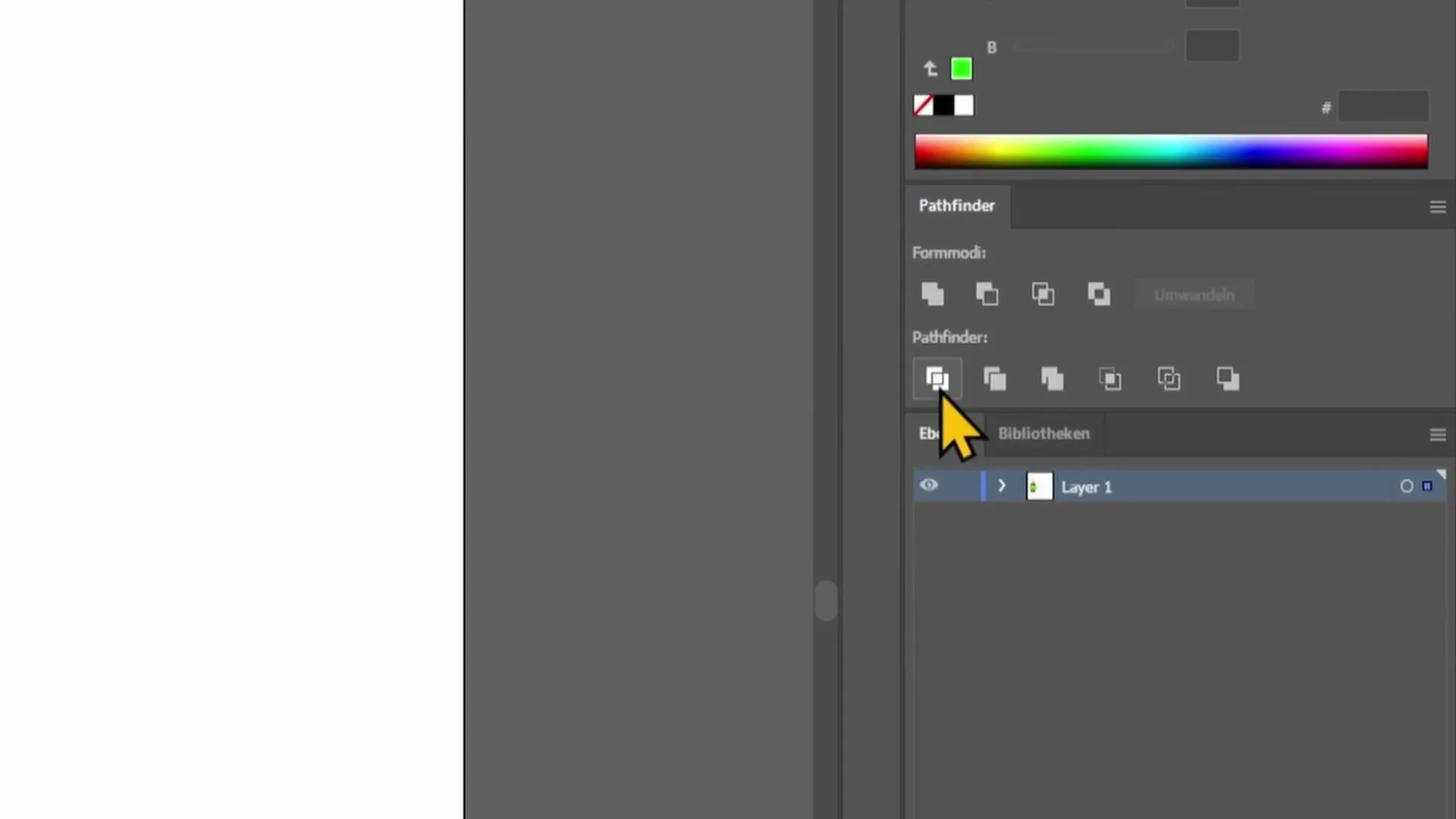
After creating the shape, select it. To divide the areas, open the Pathfinder window. There, you can choose various options to further edit your shape.

Next, click on the "Release Compound Path" option to select the individual parts. This allows you to delete the excess parts, ensuring that only the areas where the text will be inserted remain.

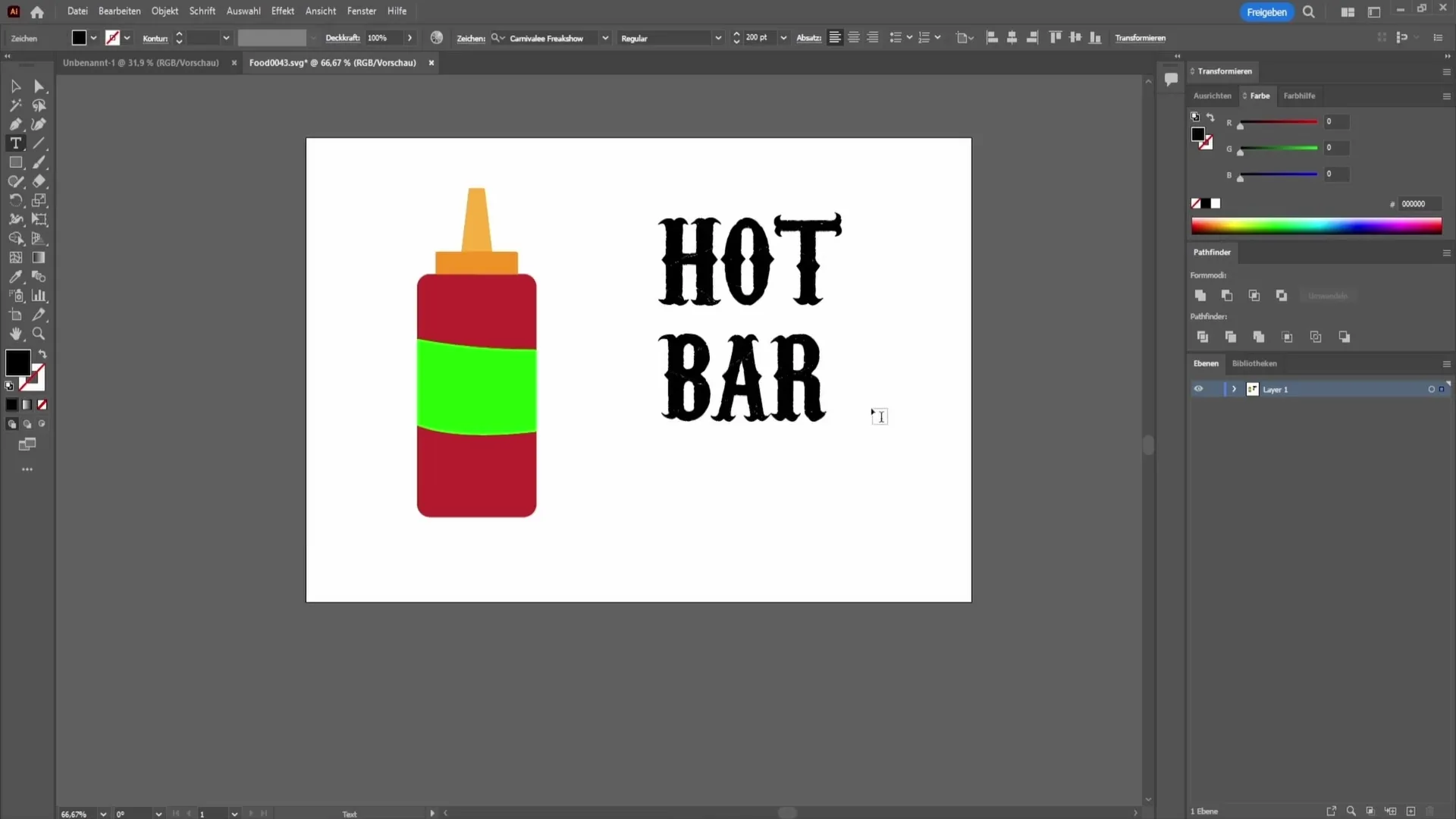
Now you have the perfect foundation to insert your text. Select the Text tool and start typing your text. In our example, it could simply be "Hot." You can adjust the font size and style as desired to achieve the look you want.

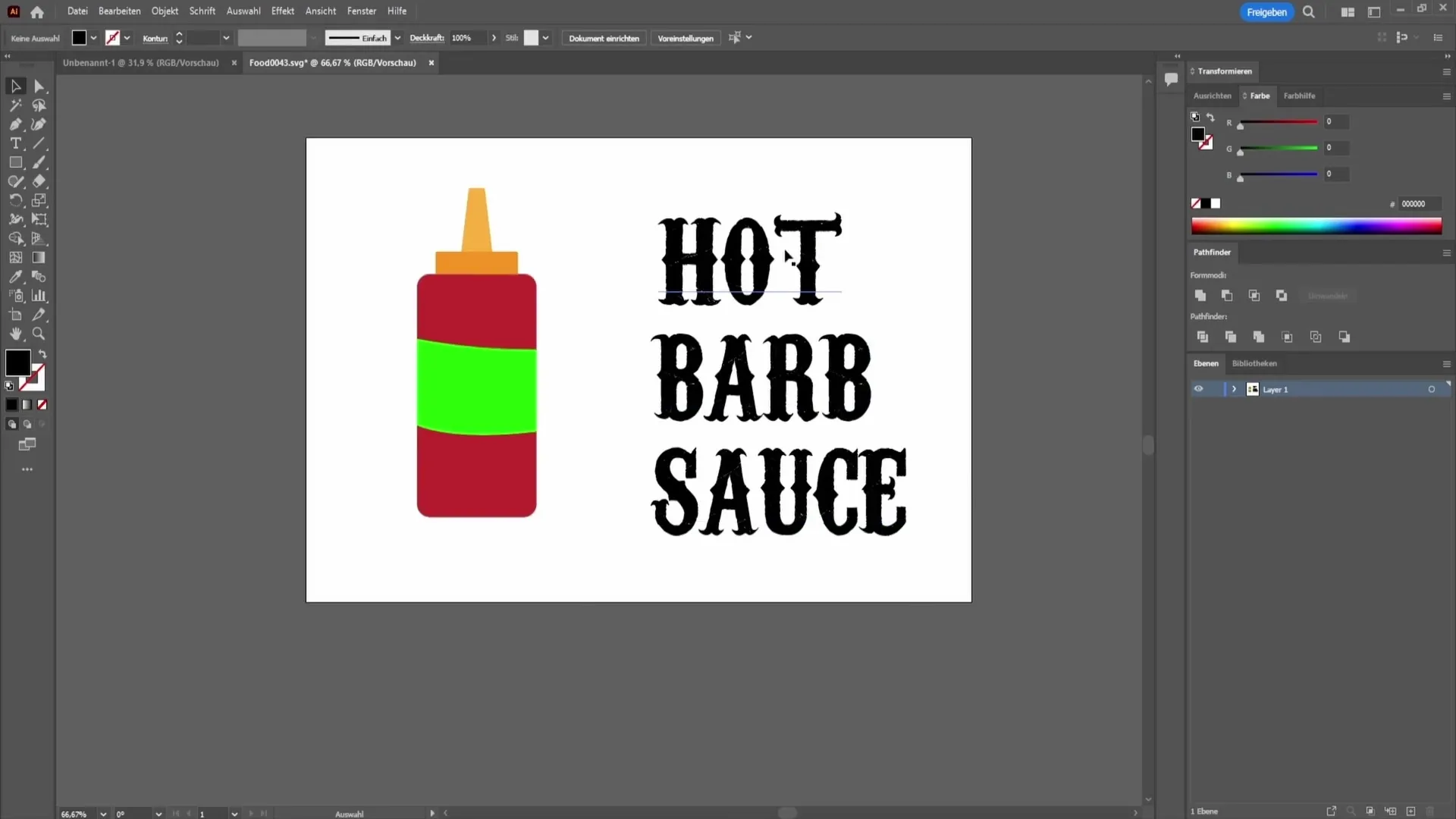
Create a copy of the inserted text by holding the Alt key and dragging with the Selection tool. You can adjust the new text – perhaps you want to write "BB" and underneath "Sauce" for more clarity.

After adjusting your text, it's time to change the text colors. It should appear that the text is overlaying the shape and the shape is no longer visible. Click on the text color and choose a new one to ensure it complements the shape well.

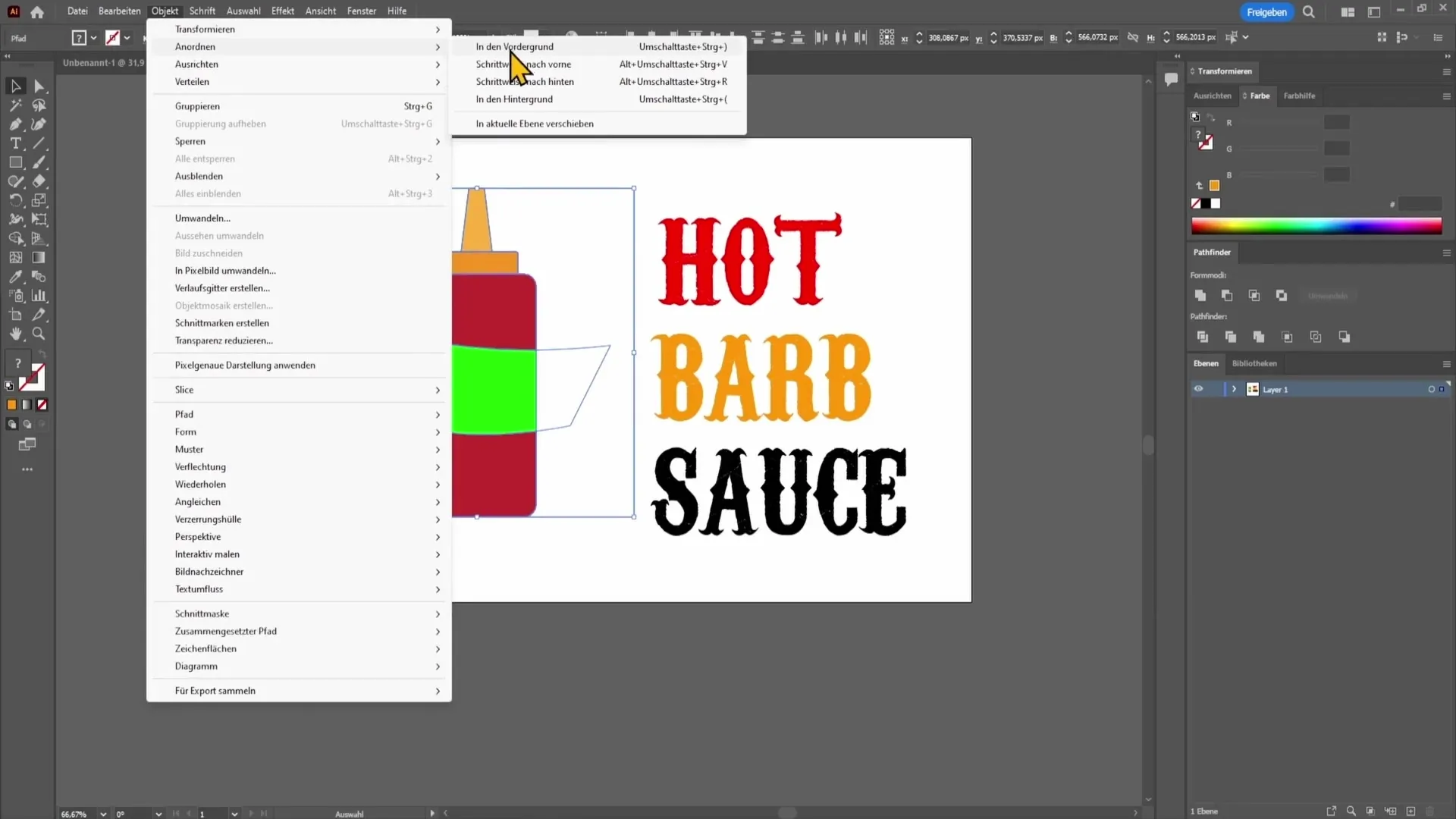
The next step is to bring the object to the front. You do this by clicking on Object in the menu, then Arrange, and finally "Bring to Front." This ensures that your text is visible.

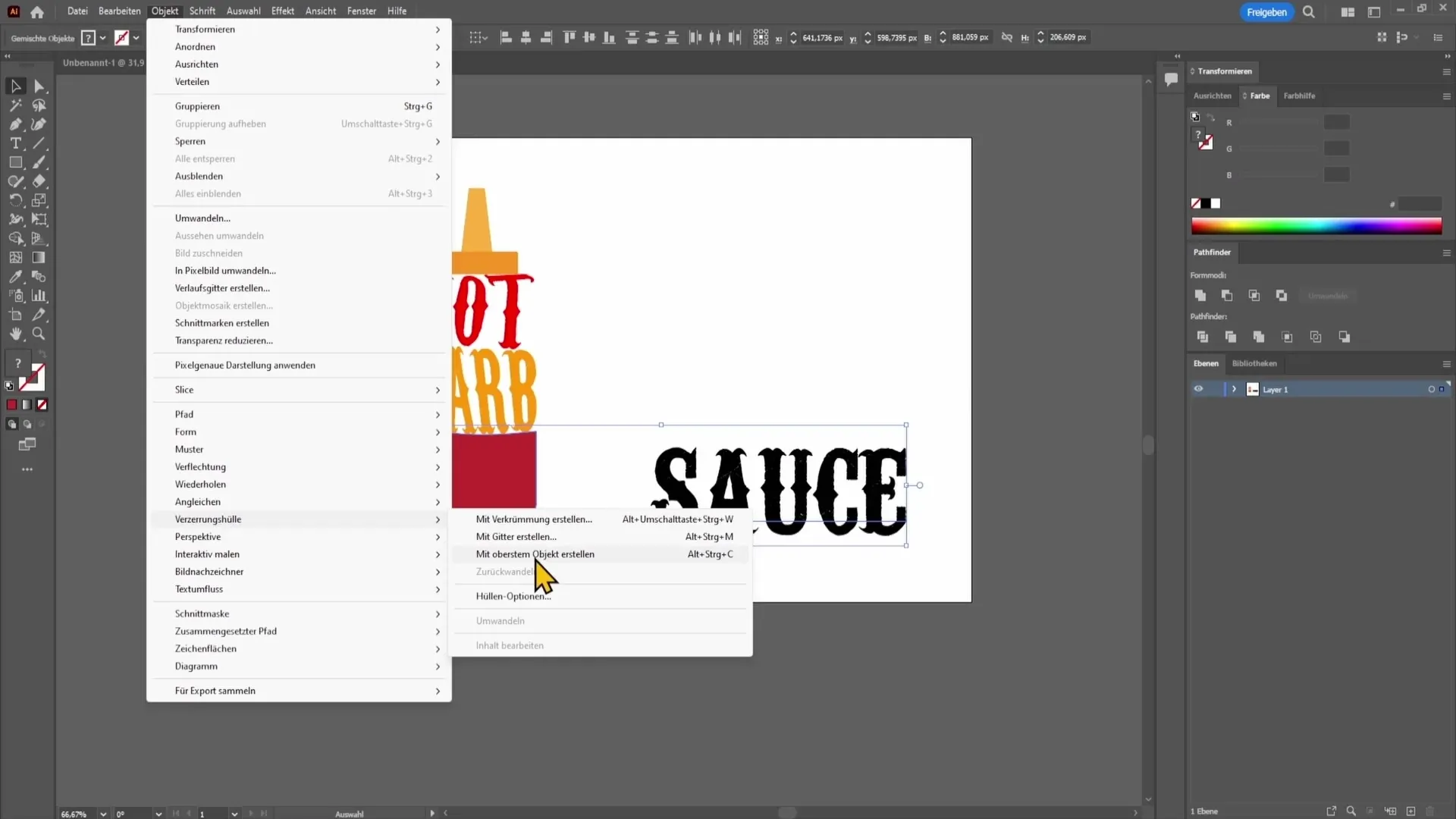
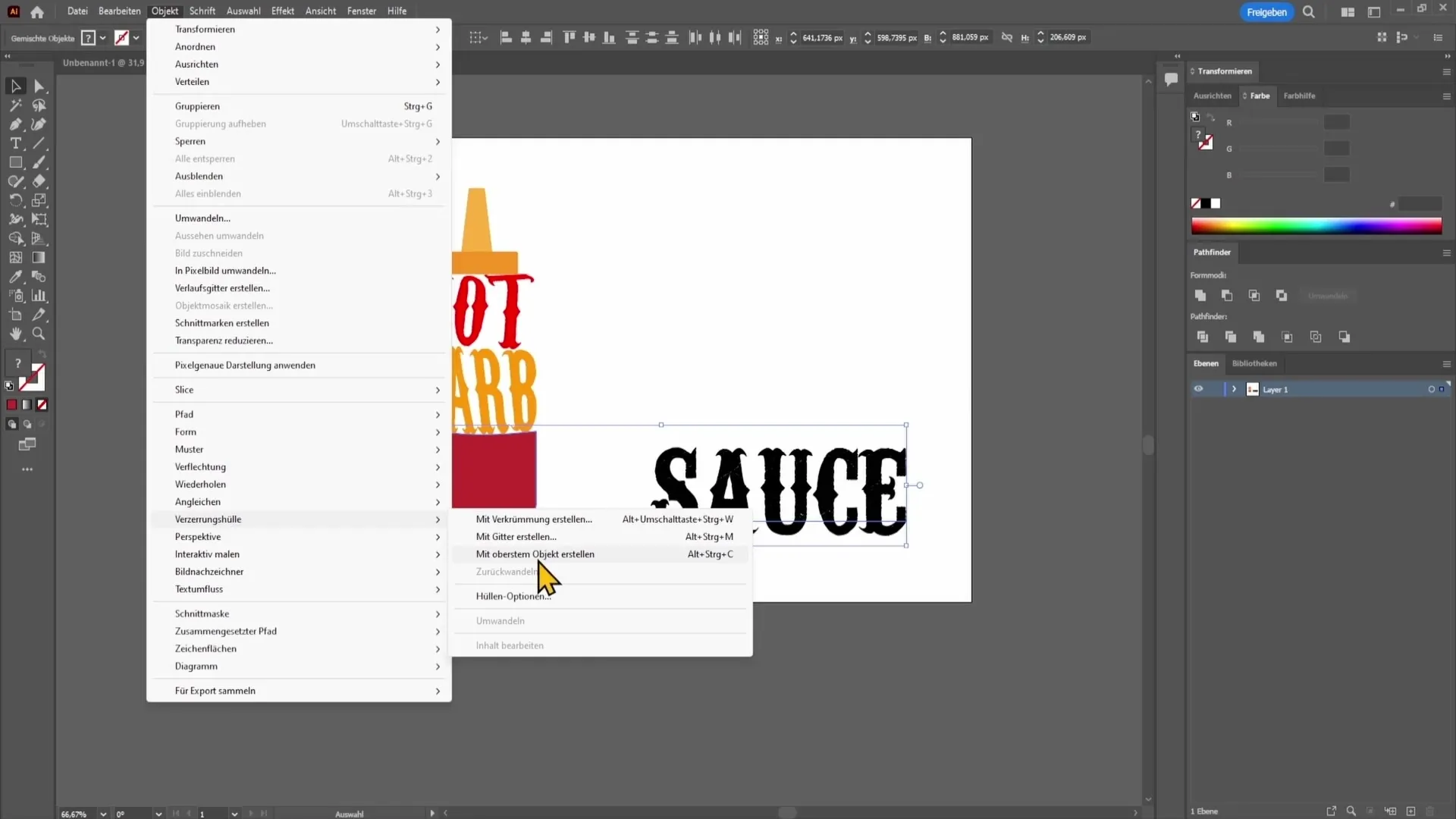
Now, it's important to select the upper part of the shape. Hold down the Shift key and then select the corresponding text you want to blend. Go back to "Object," then select the "Envelope Distort" option and click on "Make with Top Object."

Repeat this step now for the lower parts of the shape. Also here, keep the Shift key pressed to connect the text. Click again on "Make Envelope" and "Make with Top Object".

If you do this for all parts of your shape, you will see how the text perfectly adapts to the contours of the shape.

Once all steps are completed, your design is complete, and you have successfully inserted text into a shape in Adobe Illustrator!
Summary
In this tutorial, you have learned how to insert text into a shape in Adobe Illustrator. We have gone through the steps to create a shape, divide it, and adjust the text so that it fits into the desired shape.
Frequently Asked Questions
How do I insert text into an existing shape?You can insert text into an existing shape by selecting the shape and using the text tool to enter your text.
Can I change the font size after inserting the text?Yes, you can adjust the font size at any time after the text has been inserted into the shape.
What should I do if the text does not fit well into the shape?If the text does not fit well, you can adjust the font size or the text content. Alternatively, you can also edit the shape to fit your needs.


