Adobe Illustrator is a powerful tool for graphic design that offers you countless possibilities to create impressive graphics. In this tutorial, I will show you how to design an appealing fire effect design using pre-created flames with the help of masking and gradients. You will understand how to apply effective clipping masks and creatively combine your colors to create dynamic and vibrant graphics.
Key insights
- Use clipping masks for effective shape design.
- Gradients create dimension and depth.
- Illustrator allows you to edit designs non-destructively.
Step-by-step guide
First, we want to mask the flames to achieve a precise shape. You begin by creating a rectangle for the clipping mask.

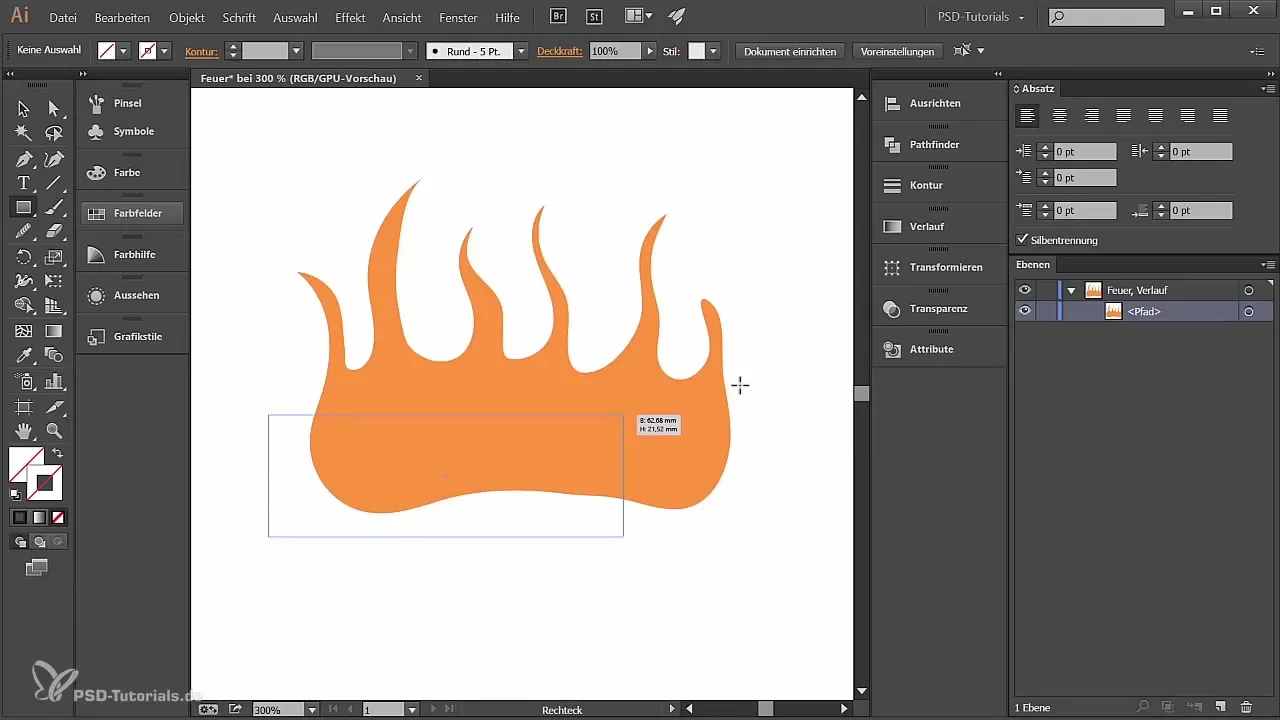
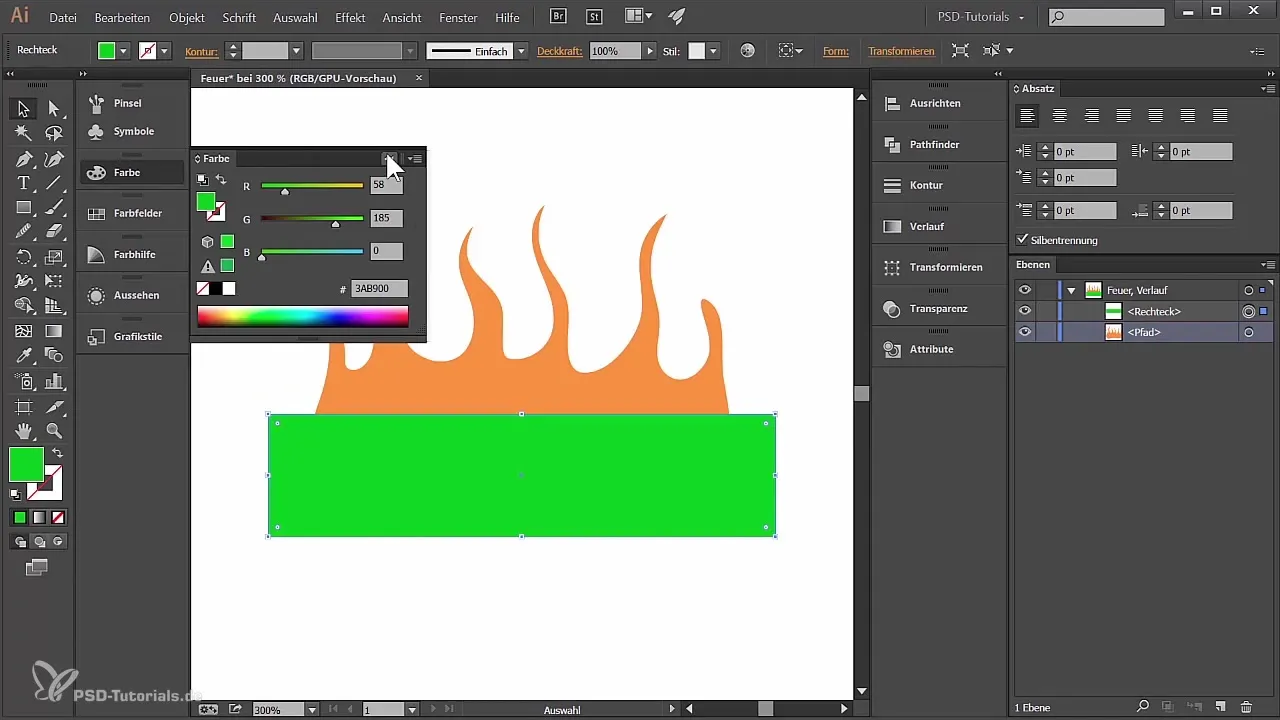
Now draw a rectangle where you want to mask the flames. Make sure this rectangle has a fill. For example, color the rectangle green.
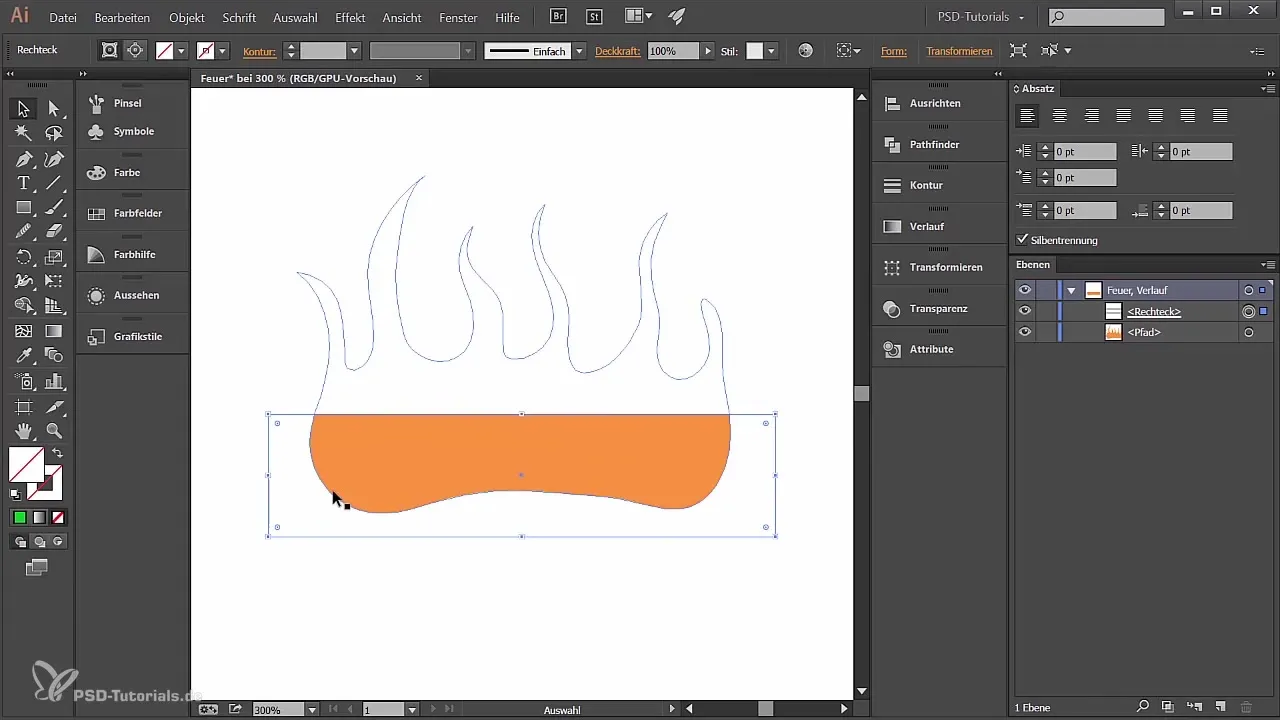
Once the rectangle is ready, select both the rectangle and the layer of your flame in the layers palette. Then click on the “Create Clipping Mask” icon, which restricts the visibility of the flames within the rectangle.
If you do not want to adjust the visibility accordingly, you can undo the process. But in this case, we want to achieve the effect that only the flames are visible in the rectangle.
To move the flame and the mask independently, you can unlink the mask, so the mask always stays in place.
Now we want to bring a few colors into the picture. For more dimensions, select the first flame and open the Appearance panel. Here you can specifically adjust the colors of the flame.

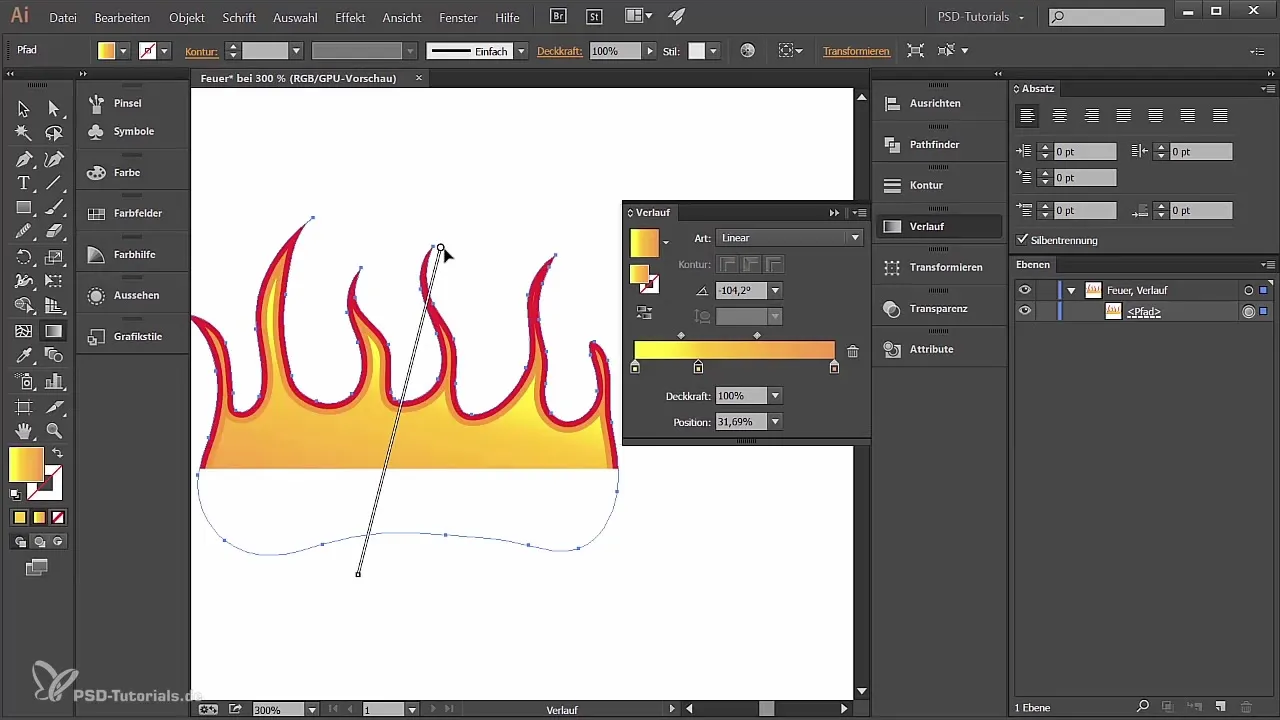
To create gradients, select the respective area and go to the Gradient panel. Choose a linear gradient. The angle should be at -90°, so the gradient goes from top to bottom.

For color design, drag the gradient sliders to adjust colors according to your idea. For example, you can choose a shade of yellow to intensify the effect of the flames while varying the color combination.
You should also experiment with additional sliders to create different colors that make your fire look vibrant. Here, by choosing shades of red and orange, you will achieve the desired results.

When you are satisfied with the colors and gradient of the first area, create the second area and repeat the process to change the colors and gradient so that they harmonize with your first flame.
To maximize the effect, move the areas using the effect function “Move Path”. Make sure that the edges are rounded so the transitions appear soft and organic.
Next, add a color to the third area and go through the same process. It is important that the flames have different color intensities to create a realistic fire.
Once the mask and colors are set, you can make adjustments at any time. Illustrator allows you to edit shapes and colors non-destructively, which means you can always go back and make changes.

With all these techniques, you now have designed an appealing fire that looks vibrant and dynamic. Continue experimenting with the colors and gradients to make further enhancements and optimize your creation.
Summary - Creating fire in Adobe Illustrator: Masterclass for creative designers
This tutorial has shown you how to design fire in Adobe Illustrator by first applying masks and then creating gradients that bring the design to life. You have learned how to creatively work with colors and use the non-destructive editing method to create impressive graphics to design.
Frequently Asked Questions
How do I create a clipping mask in Illustrator?Select the shapes and click “Create Clipping Mask” in the layers palette.
Can I change the colors afterwards?Yes, all colors and shapes can be adjusted at any time without destroying the entire design.
What is the advantage of gradients?Gradients create dimension and make the graphic look more vibrant and engaging.


