Are you ready to use the Text Animator engine of After Effects in a whole new way? This guide shows you how to creatively and efficiently animate many objects procedurally. With the help of these techniques, you can playfully showcase texts and icons, bringing your animations to life. Let's dive right in and unlock the potential of the Text Animator engine.
Key Insights
- With the Text Animator engine of After Effects, you can effectively animate not only texts but also icons and graphics.
- Icons can be created from SVG files and then imported as a font.
- You will learn how to arrange and animate icons in a circle within After Effects.
Step-by-Step Guide
Understanding the Text Animator Engine
Start by opening your existing project in After Effects. You can focus on the Text Animator engine to create the animation effects. Explore the different possibilities that this engine offers and prepare to edit your existing text.

Adjusting Baseline Shift
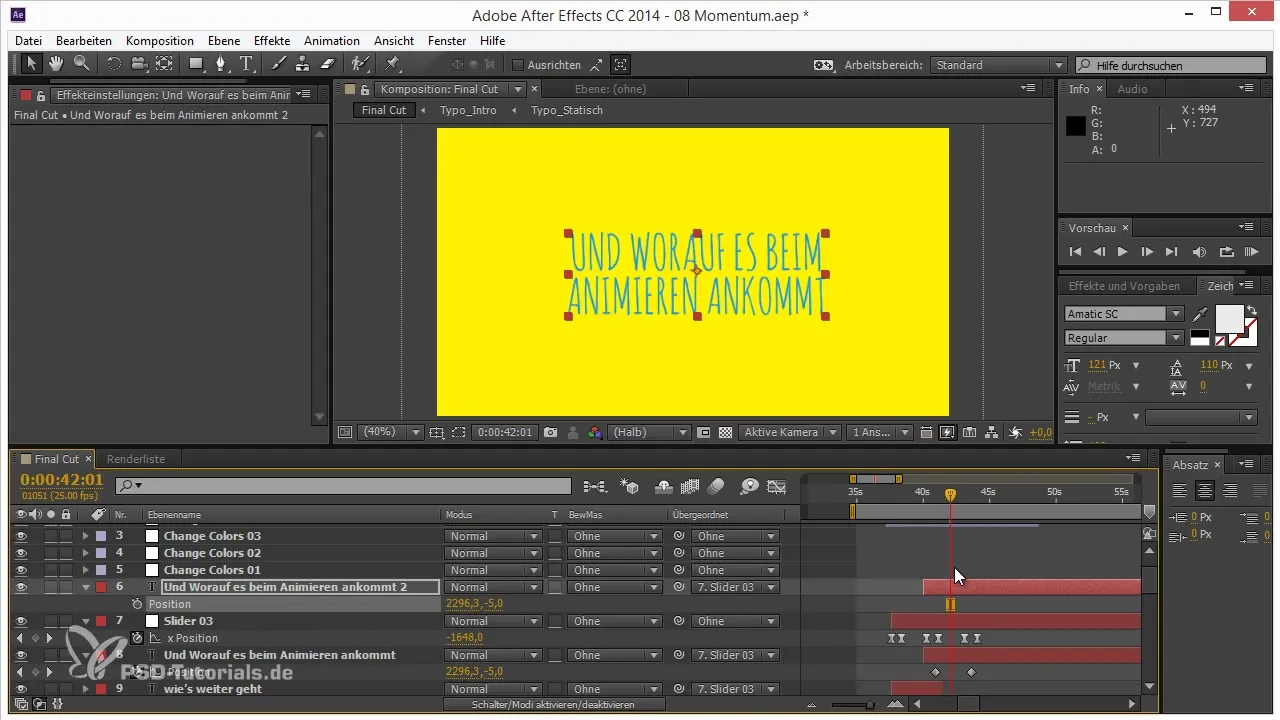
Select the text you want to animate and make sure to position the baseline of the font correctly. You can use the parameters for baseline shift to optimize the text representation. Experiment with these values to achieve a uniform appearance.
Selecting and Importing Icons
For this animation, we need icons. Use an icon generator to convert SVG files into a font. I recommend the Tello Icon Font Generator. There you can find your desired icons or upload and generate your own SVG files. You should carry out this step carefully, as the icons will play a central role in your animation later.

Installing the Font
After generating your icons as a font, download the.ttf file and install it on your computer. Go to the system settings of your operating system and install the font. These steps are important as they ensure that the icons are displayed correctly in After Effects.
Using the Text Tool
Now open After Effects and activate the text tool. Add the font you installed, and type the corresponding letters of the icons. Make sure to use lowercase letters since the icons are designed in this form.

Formatting Icons
Use the formatting options to customize your icons. Choose the desired stroke or fill to ensure that your icons are optimally visible. Experiment with outlines and colors until you are satisfied with the visual result.

Arranging in a Circle
To arrange your icons in a circle, create an ellipse while holding the shift key to make a perfect shape. Then bring the ellipse to the center so that the icons are evenly grouped around this center.

Adjusting Text Path Options
Activate the text path options to ensure that your icons are displayed correctly within the ellipse. Be sure to adjust the settings for the first and last edge so that the icons have a harmonious distance from each other.
Aligning the Icons
Now that the icons are arranged in a circle, you can disable the vertical alignment to position them straight. This often looks more aesthetic and makes visual perception easier.

Preparing Animation
Finally, you are ready to animate your icons. This will be covered in the next tutorial, where you will learn how to bring movement and dynamics to your already arranged icons.
Summary - Animation Made Easy: Text Animators Reimagined
In this guide, you learned how to use the Text Animator engine of After Effects to creatively animate texts and icons. The steps range from selecting and installing icons to arranging and preparing for animation. With these fundamental techniques, you are capable of creating impressive animations that will captivate your audience.
Frequently Asked Questions
How do I install the font?Download the.ttf file and install it in your computer's system settings.
How can I create my own icons?Use an icon generator to convert your SVG graphics into a font.
What do I do if the icons do not display?Make sure to use lowercase letters since the icons are saved in this way.


