In today's tutorial, you will learn how to edit Shopify banner images and buttons. Customizing these visual elements on your shop page is crucial to enhancing your customers' shopping experience and presenting your offerings attractively. In this tutorial, I will guide you through the individual steps and provide valuable tips on how to implement your customizations optimally.
Key Takeaways
- You can edit banner images and buttons in Shopify directly in the template.
- Text and size of the banner heading as well as text for the buttons can be customized individually.
- It is possible to customize the links of the buttons to lead to the desired pages.
Step-by-Step Guide
Opening the Dawn Template
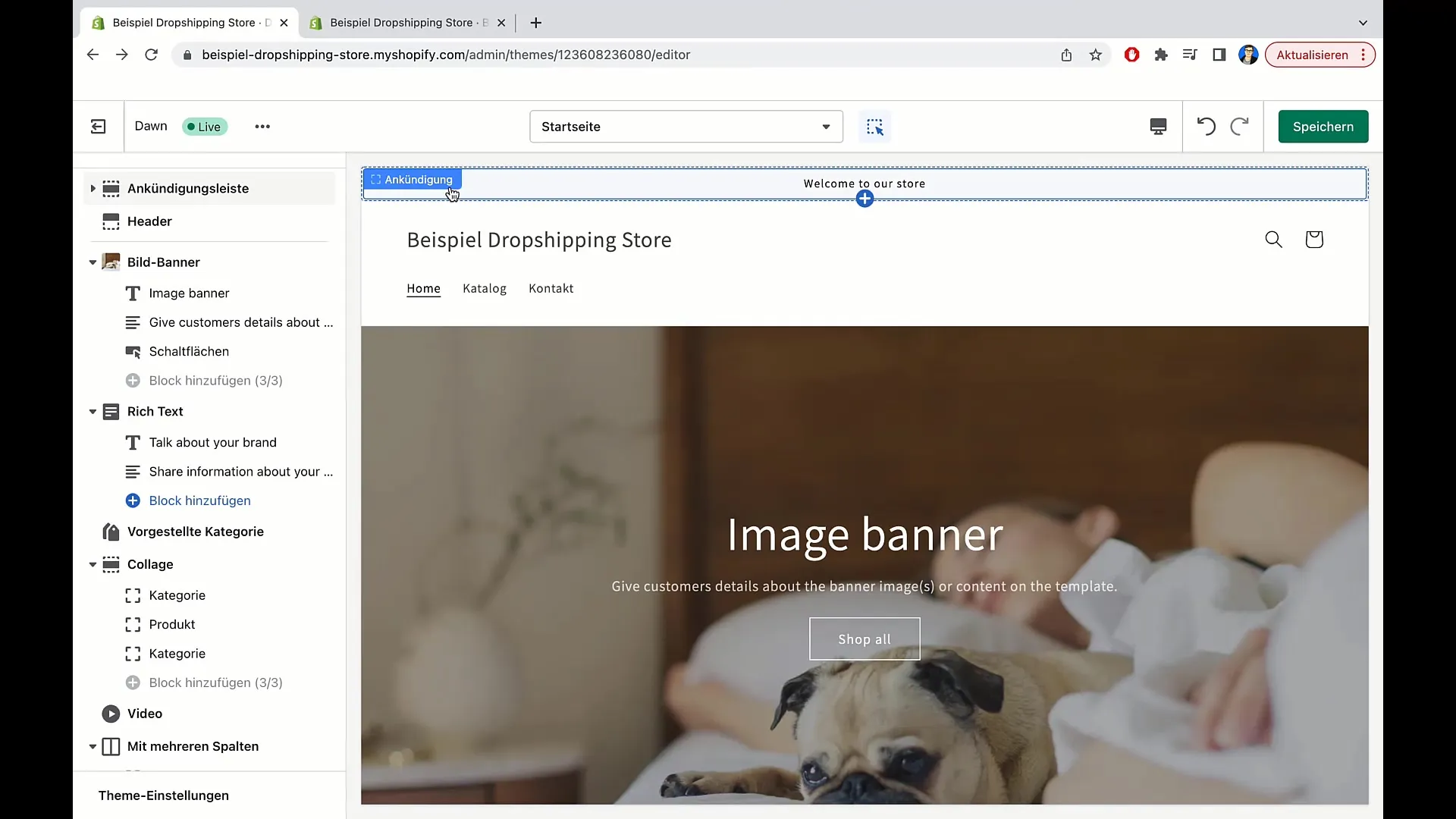
To start editing, you first need to open your Dawn template. Go to your Shopify admin page and select the Dawn template to work with.

Editing Banner Image
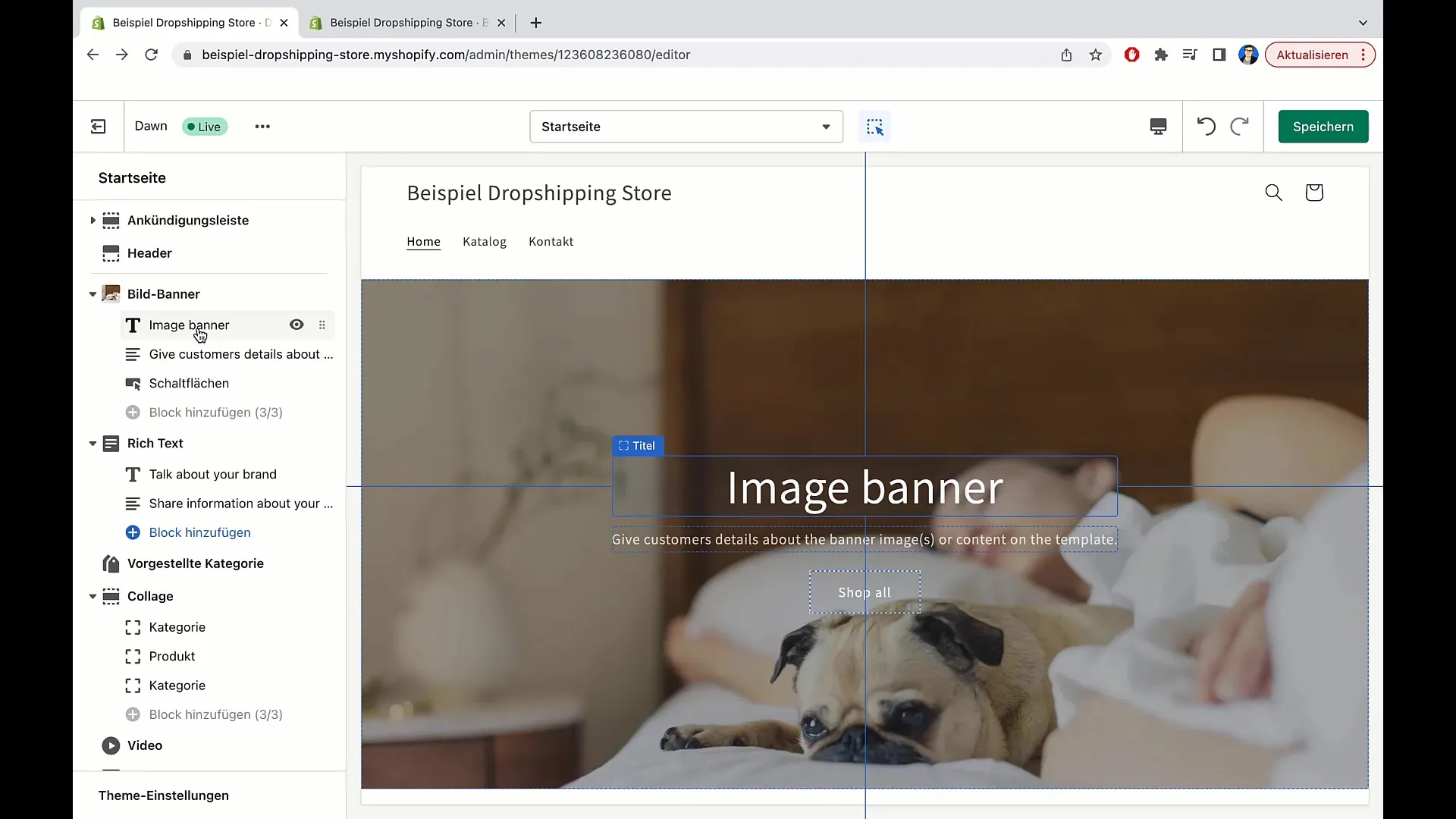
Once the template is opened, you can start editing the banner image. Simply click on the banner image area, and you will have the option to quickly change or edit the image.

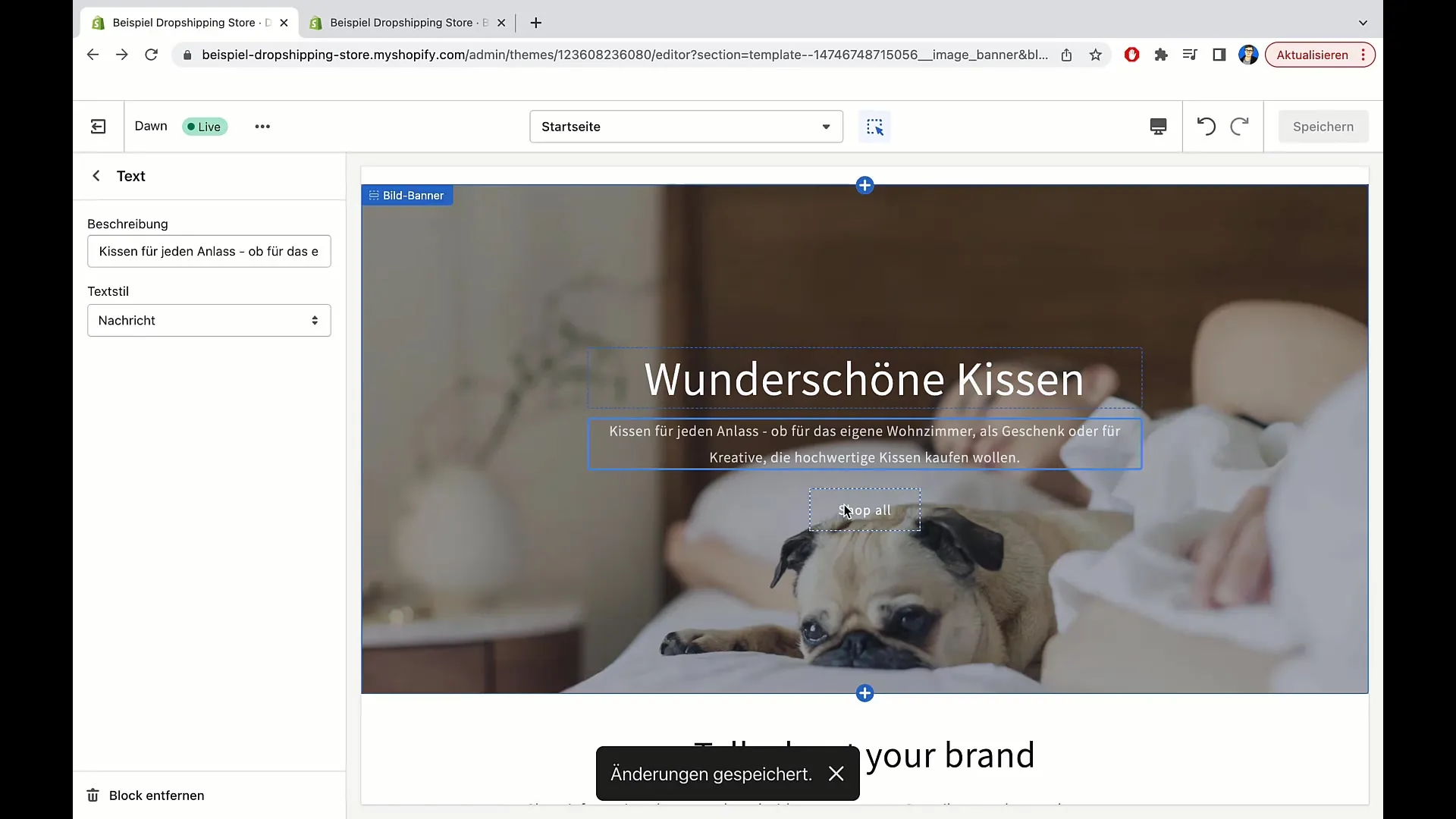
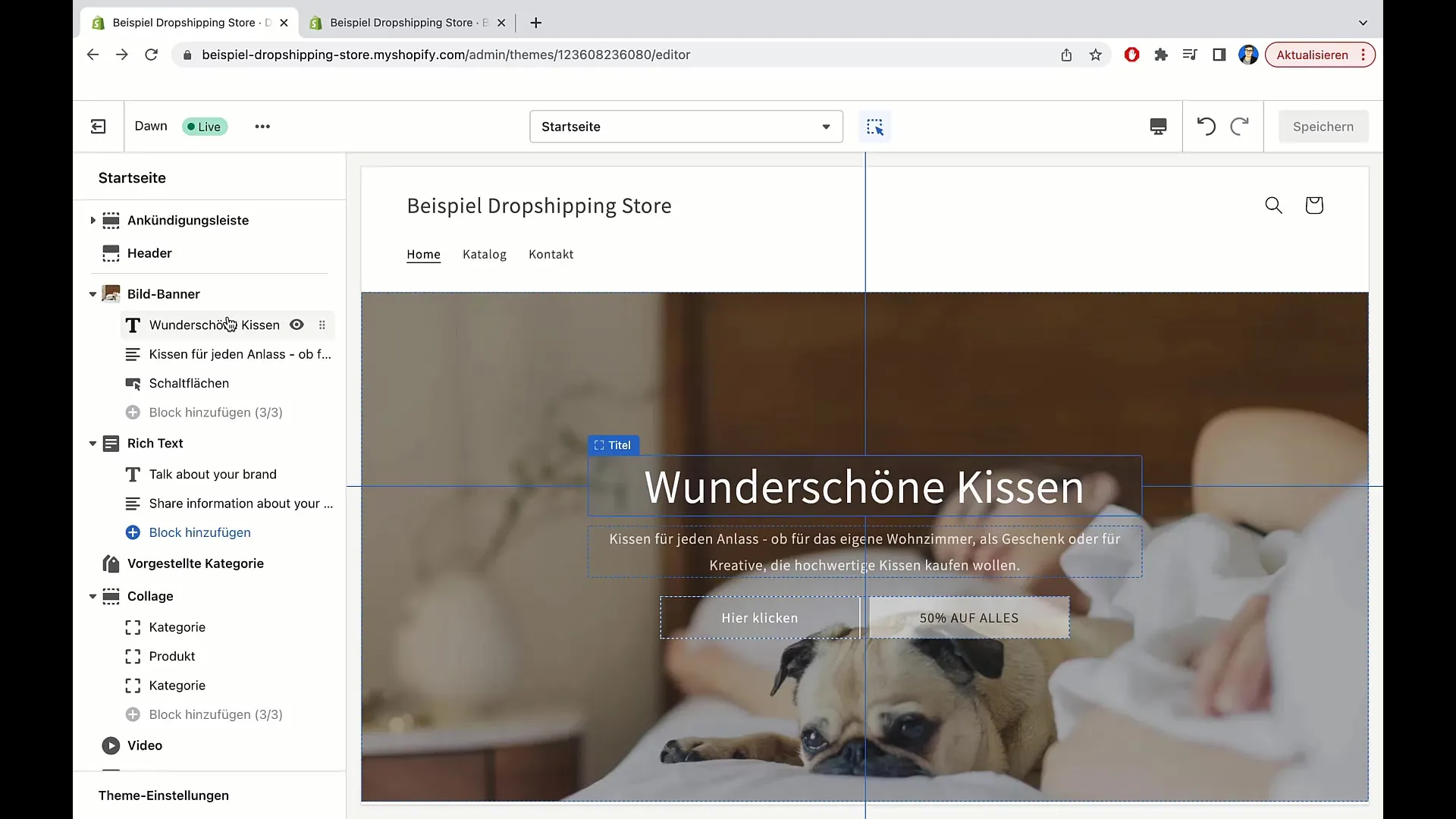
Customizing Banner Heading
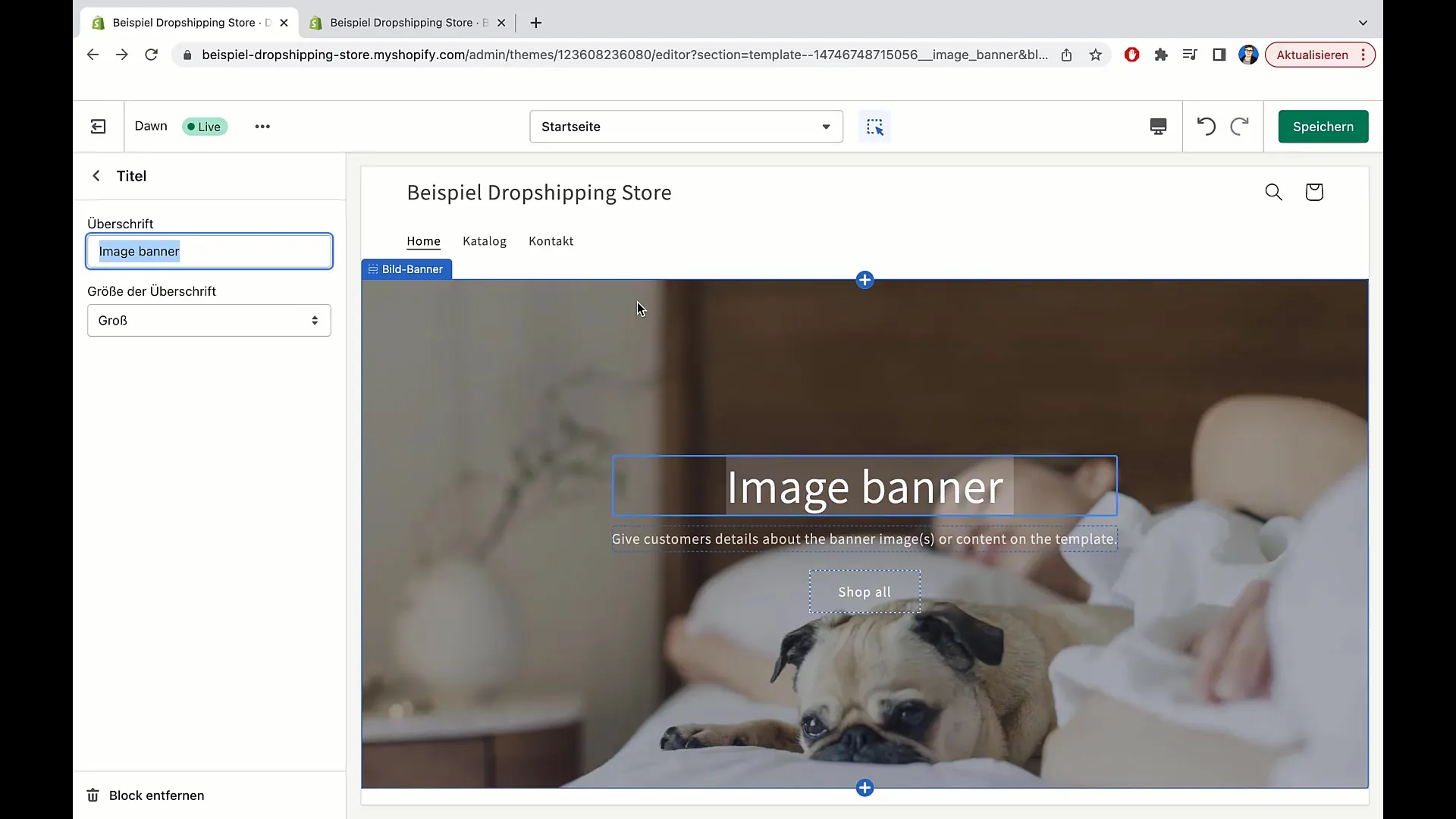
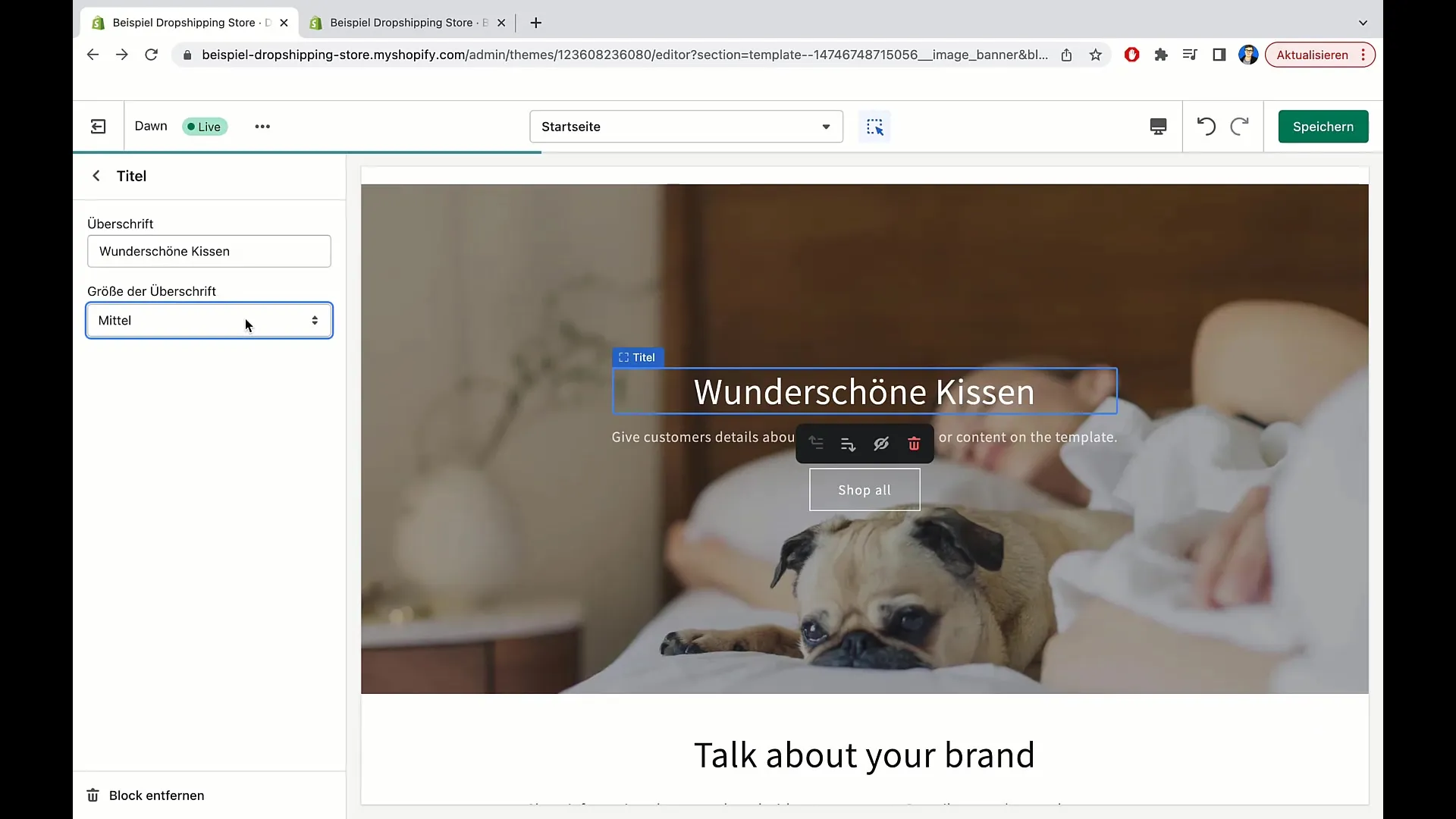
After editing the banner image, the next step is to customize the heading. Click directly on the current heading to edit the text. For example, you can enter "Beautiful Cushions" if your products are cushions.

Setting Font Size for the Heading
It is important to adjust the font size of the heading to make it stand out. You can choose whether the font should be medium, small, or large. A large font size can be very appealing to capture visitors' attention.

Adding Text Below the Heading
Now you can add text below the heading. Click in the text area and write a description that appeals to your products, e.g., "Cushions for Every Creative." Ensure the text is clear and inviting.
Saving the Changes
Once you are satisfied with customizing the text for the heading and description, don't forget to click "Save" to secure the changes made.

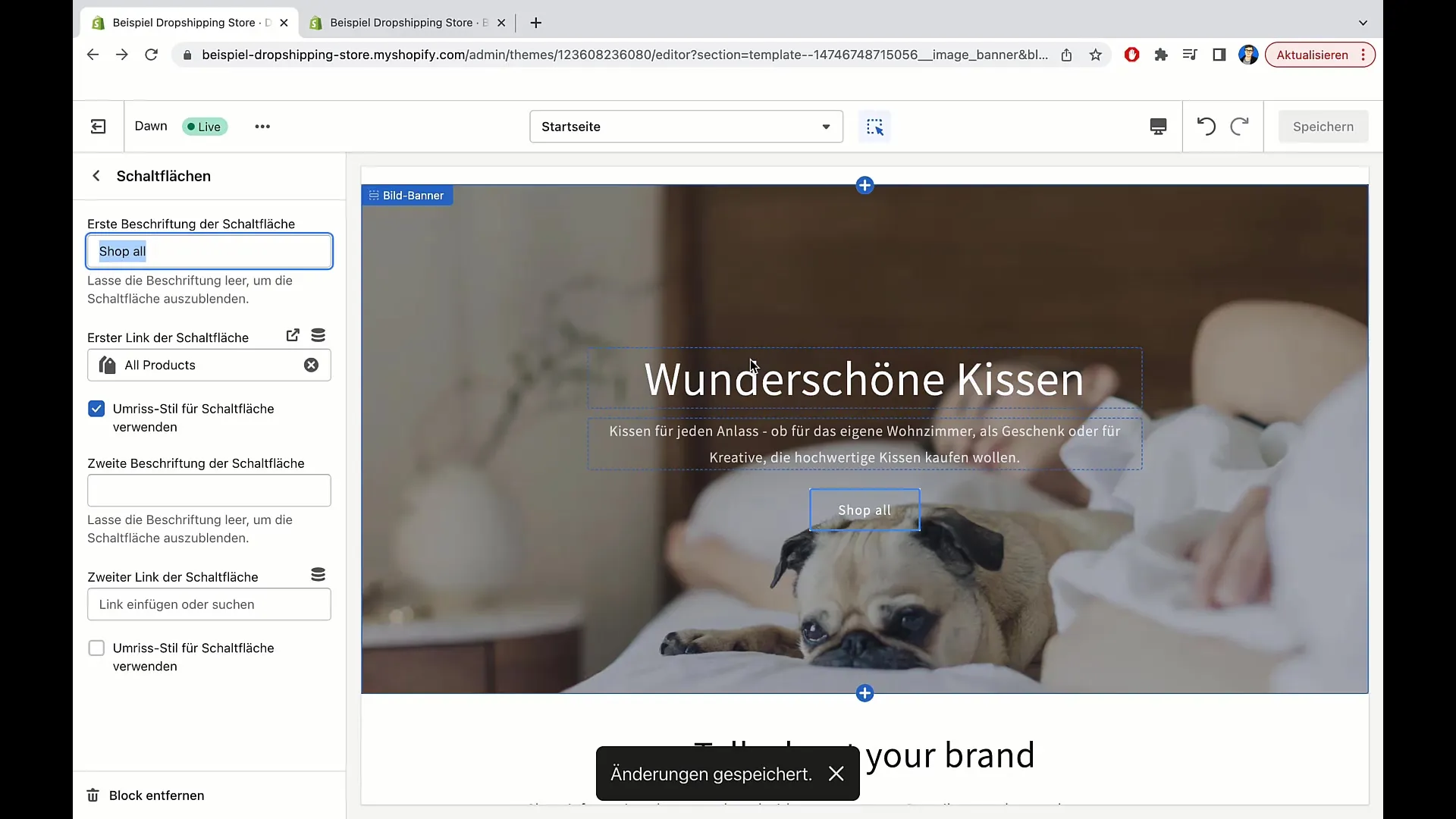
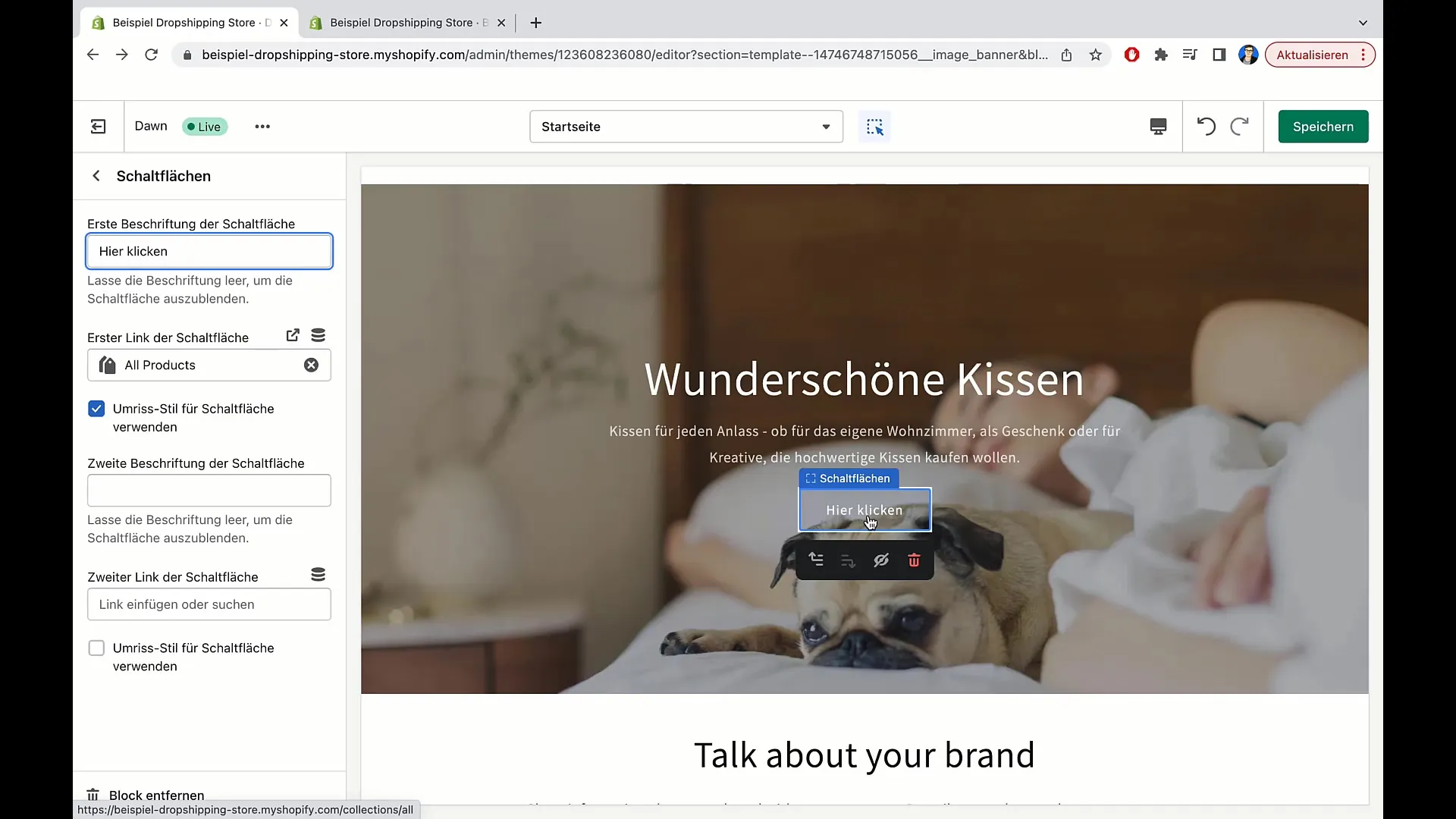
Customizing Button Label
The next step is to customize the button. Click on the button and change the label. For example, instead of "Shop all," simply use "Click Here."

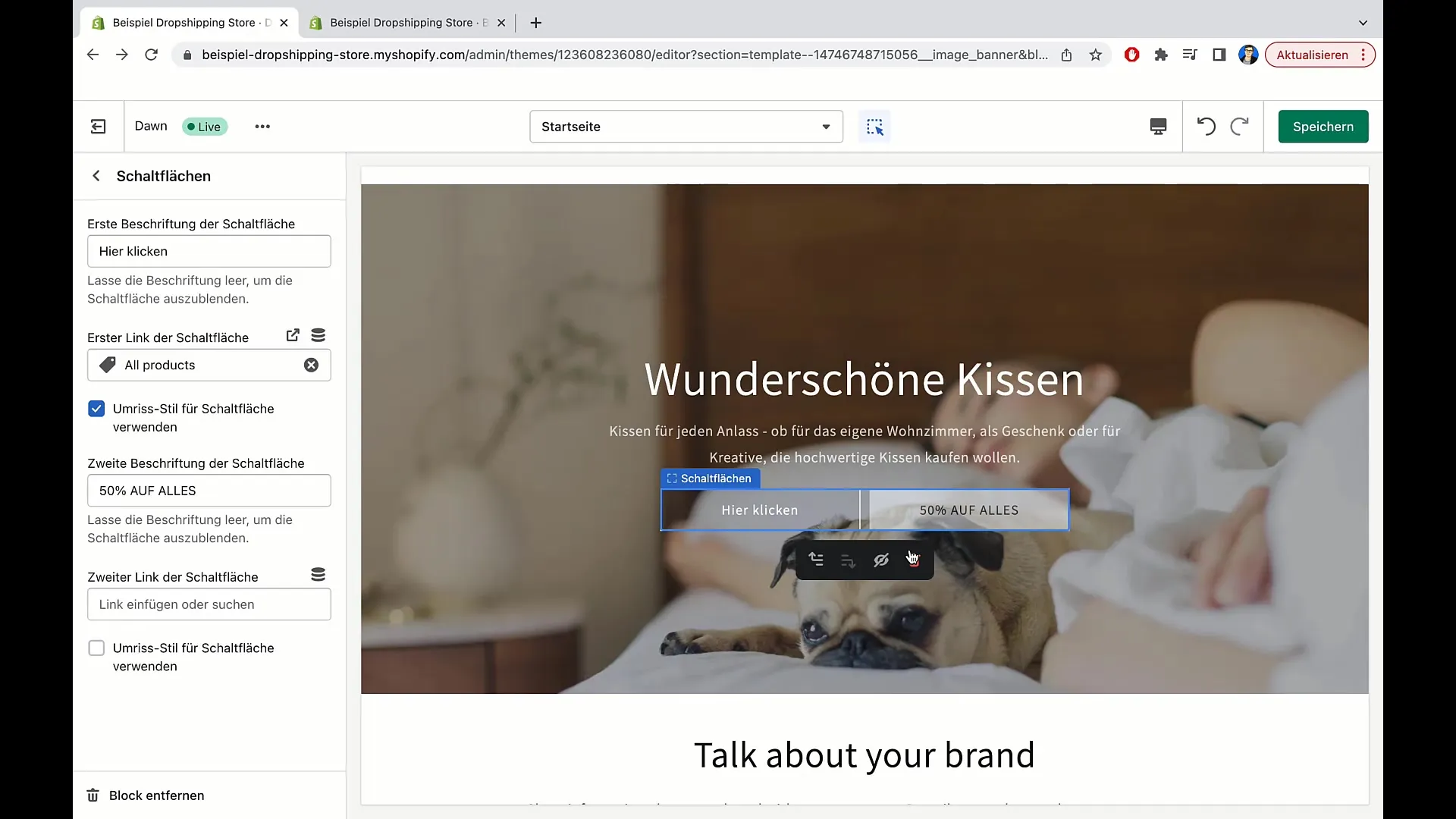
Setting Destination Link for the Button
Now it's time to set the redirect for the button. When customers click on the button, they should be redirected to an overview of all products. Click on the setting to determine the link. Here you can also insert other links, such as links to blog articles or collections.

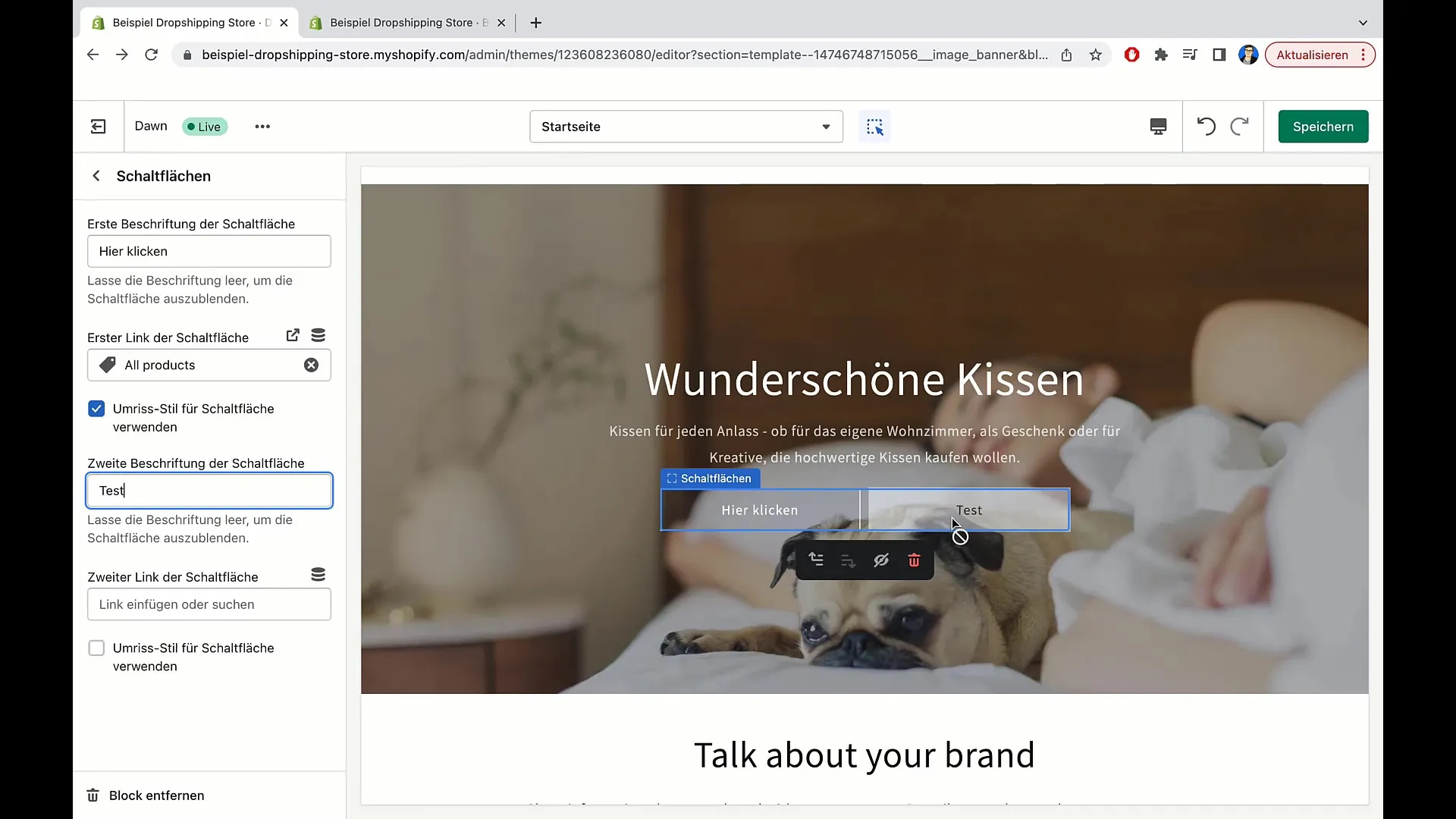
Adding More Buttons (optional)
You can also add more labels for additional buttons if needed. This could be useful for promoting special offers, such as "50% off everything."

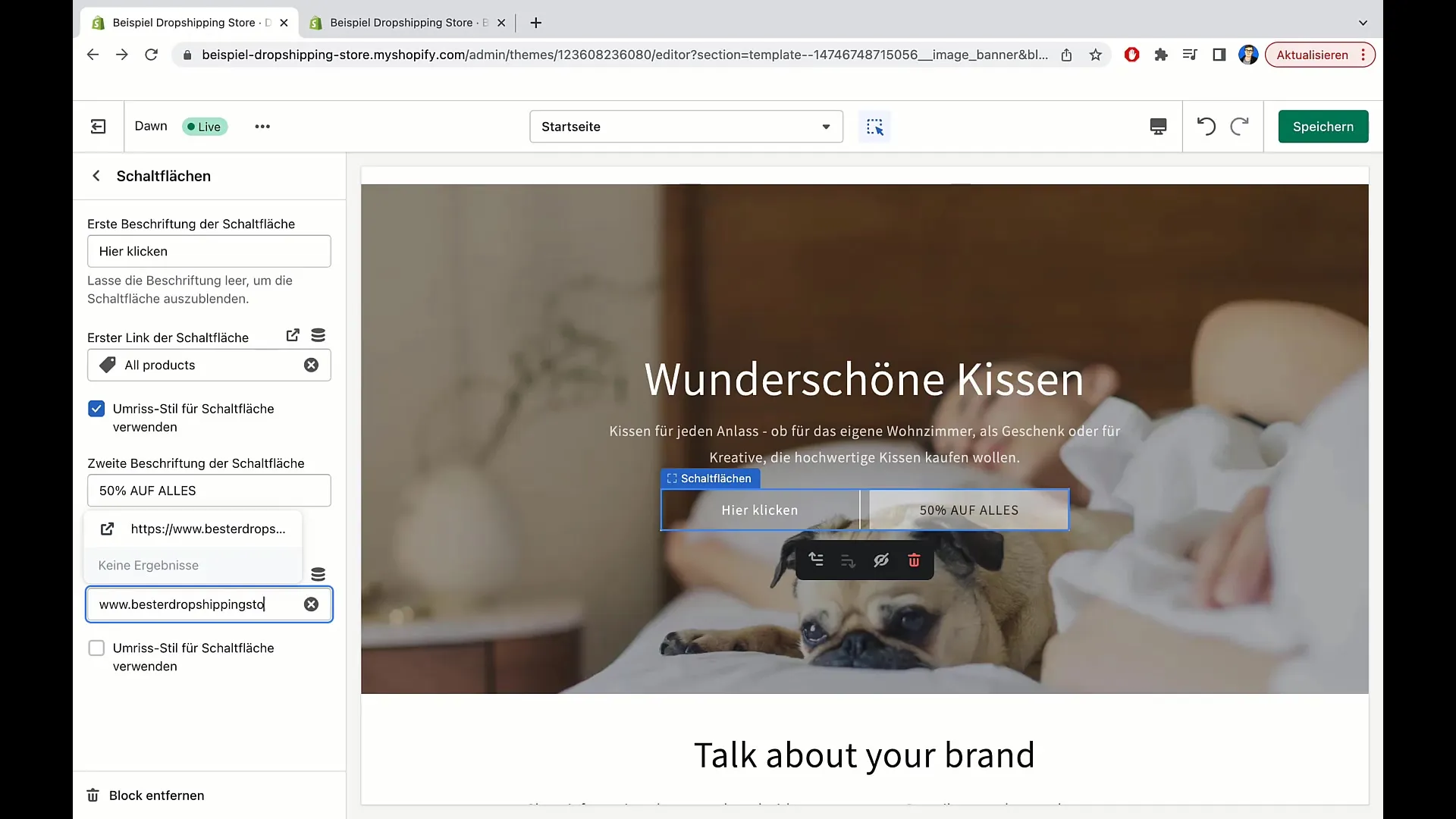
Direct link to the product page
There is also the option to add a direct link to a specific page or product. For this, you can enter the URL directly, for example, "www.bestdropshippingstore.com/products/50".

Adjustment of button style
Pay attention to how the button should look. You can choose between a standard background and an outline style that has a transparent effect. This affects the visibility of the button text.

Finishing the edits
After you have made all the changes, click on "Save" again. Check if everything looks correct and is functional to ensure that your visitors have an appealing experience.
Final review
After saving, go back to the area to ensure that you haven't missed anything. If all settings are to your satisfaction, you can close the area and make your shop visible to customers.

Summary
In this guide, you have learned how to customize the banner images and buttons in your Shopify store. The right settings and text can give your shop page a professional and inviting appearance.
Frequently Asked Questions
Which steps do I need to take to change my banner image in Shopify?You first need to open the template, then click on the banner image and edit or change it.
How can I change the font size of my heading?Click on the heading and select the desired font size from the options.
Can I add multiple buttons to my banner?Yes, you can add additional buttons and set individual labels and links for each button.
What should I do once I am done with the changes?Make sure to click "Save" to save all changes.
How can I link my button to an external website?Simply enter the URL directly into the link field when editing the button.


