In this tutorial, I will show you how to create an animated text with various effects in Adobe After Effects. Additionally, we will create an appealing gradient in the background. You will learn how to add a color gradient and light effects to a text, as well as integrate a mask into the background to give your project more depth and character.
Key Takeaways
- Using color gradients in text
- Applying a light effect
- Creating a masked background layer with gradient
Step-by-Step Guide
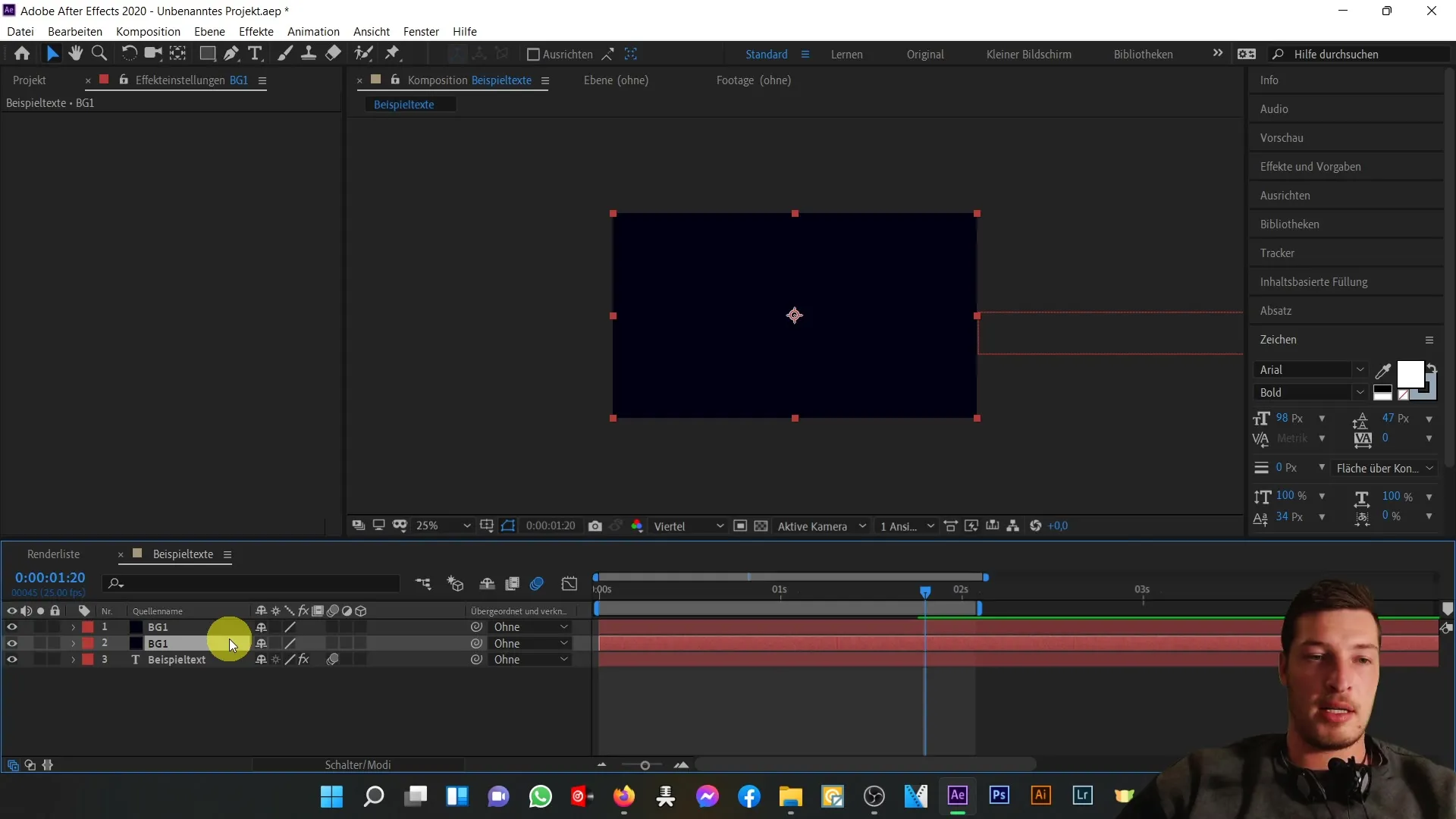
First, open your After Effects project and position the text to which you want to apply the effects.

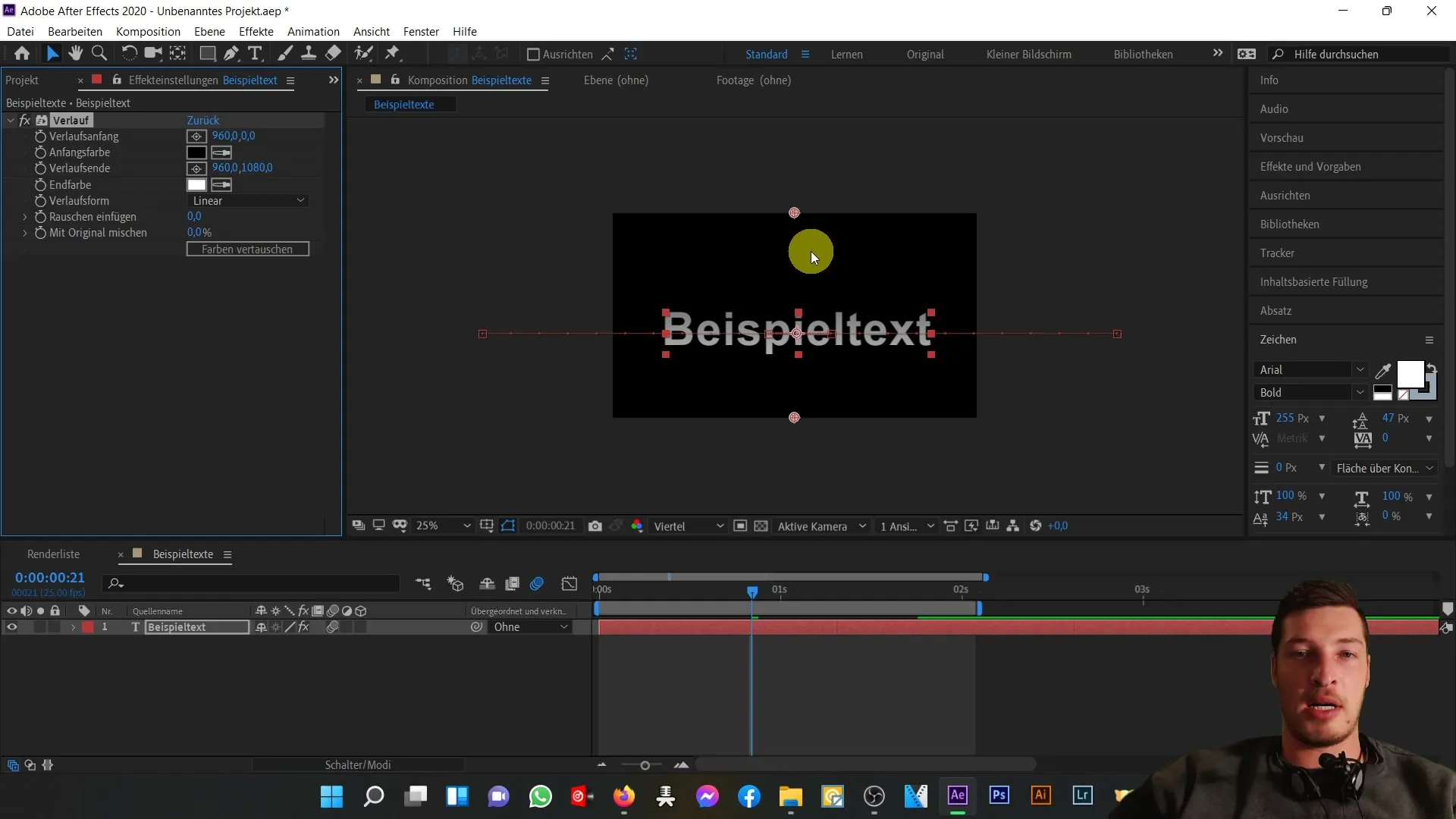
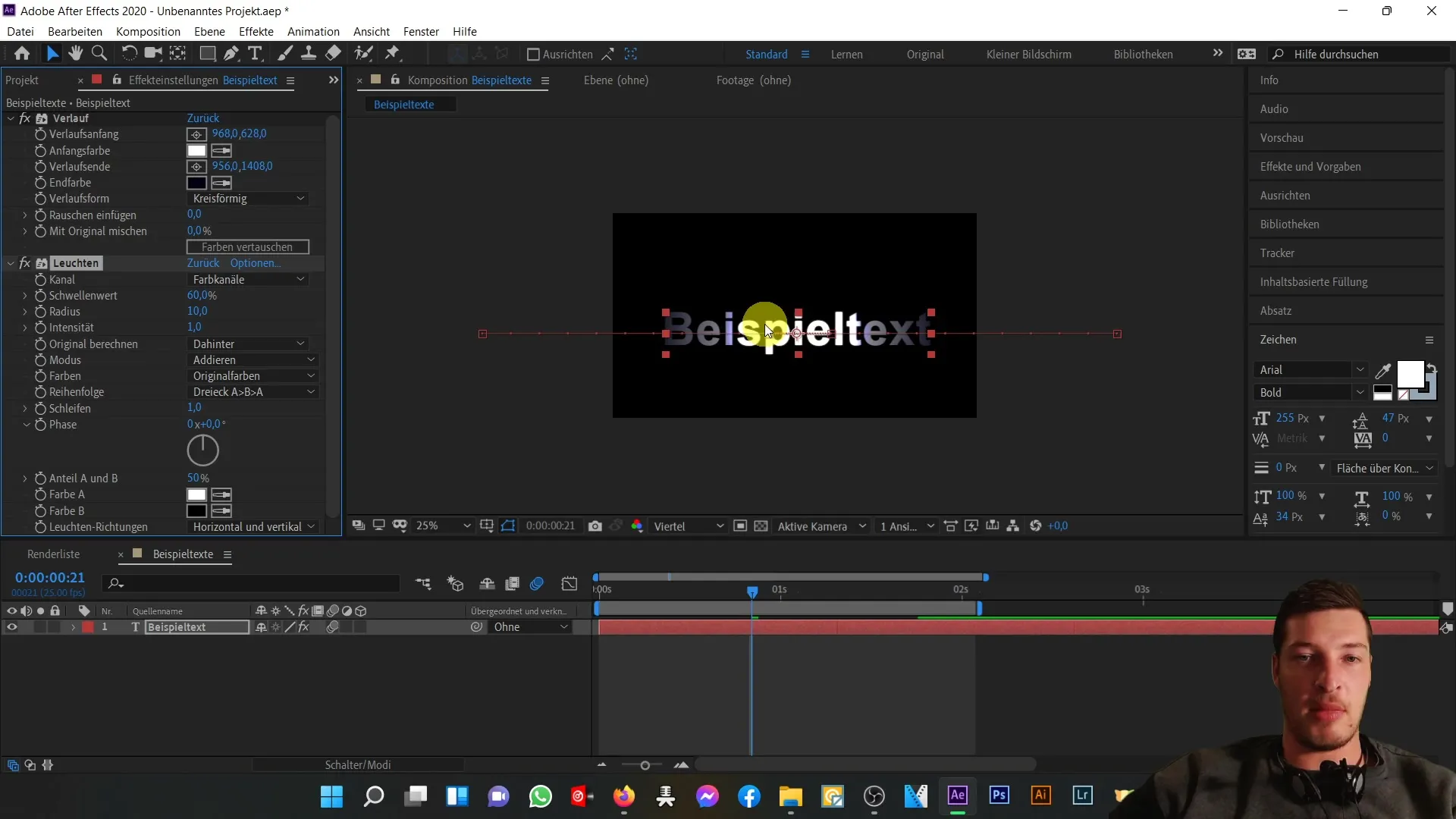
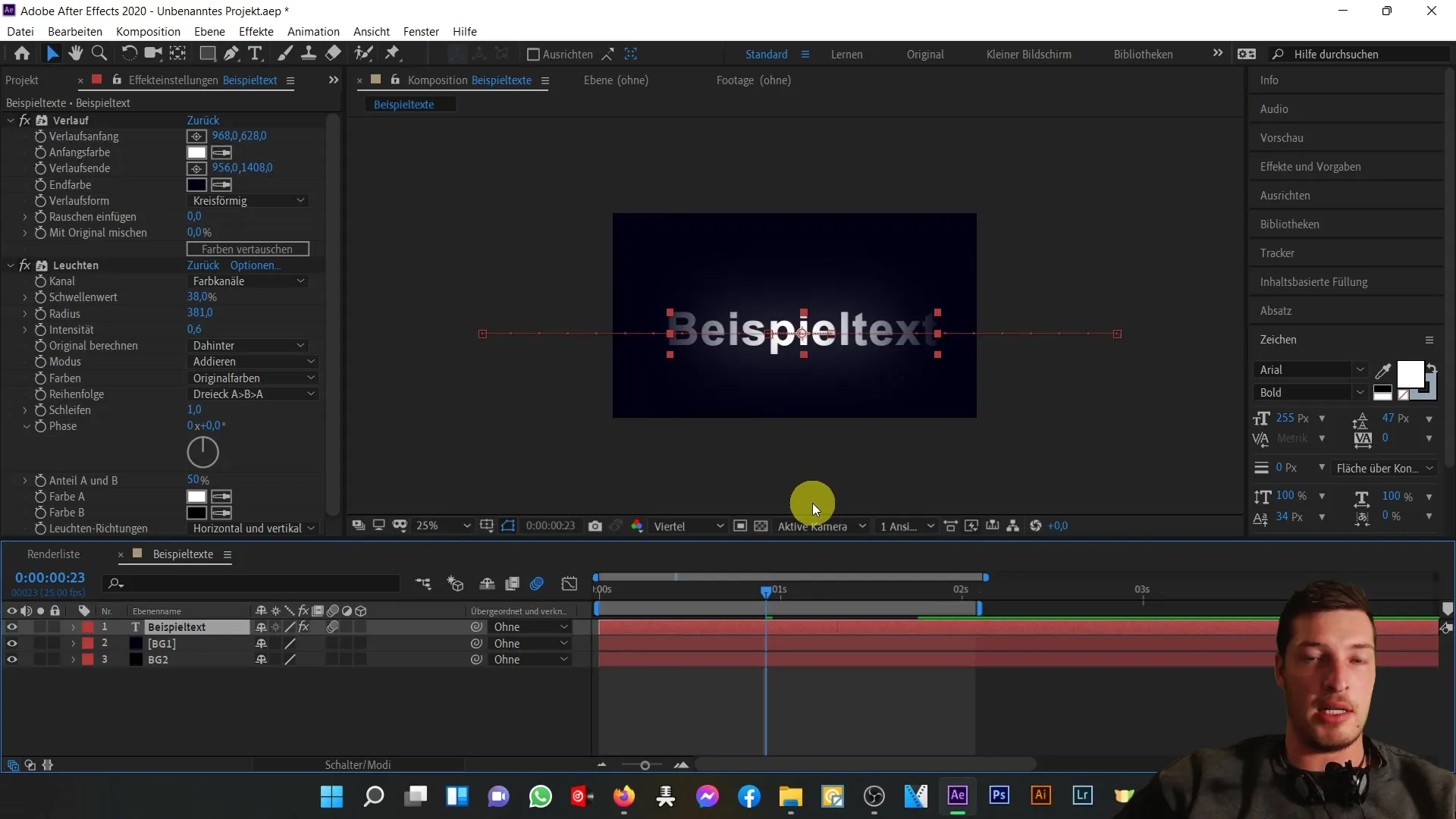
To give the text more color, select the highlighted text and go to the menu "Effects". There, choose the option "Generate" and then "Gradient". You will immediately see a gradient in your text, ranging from black to white.

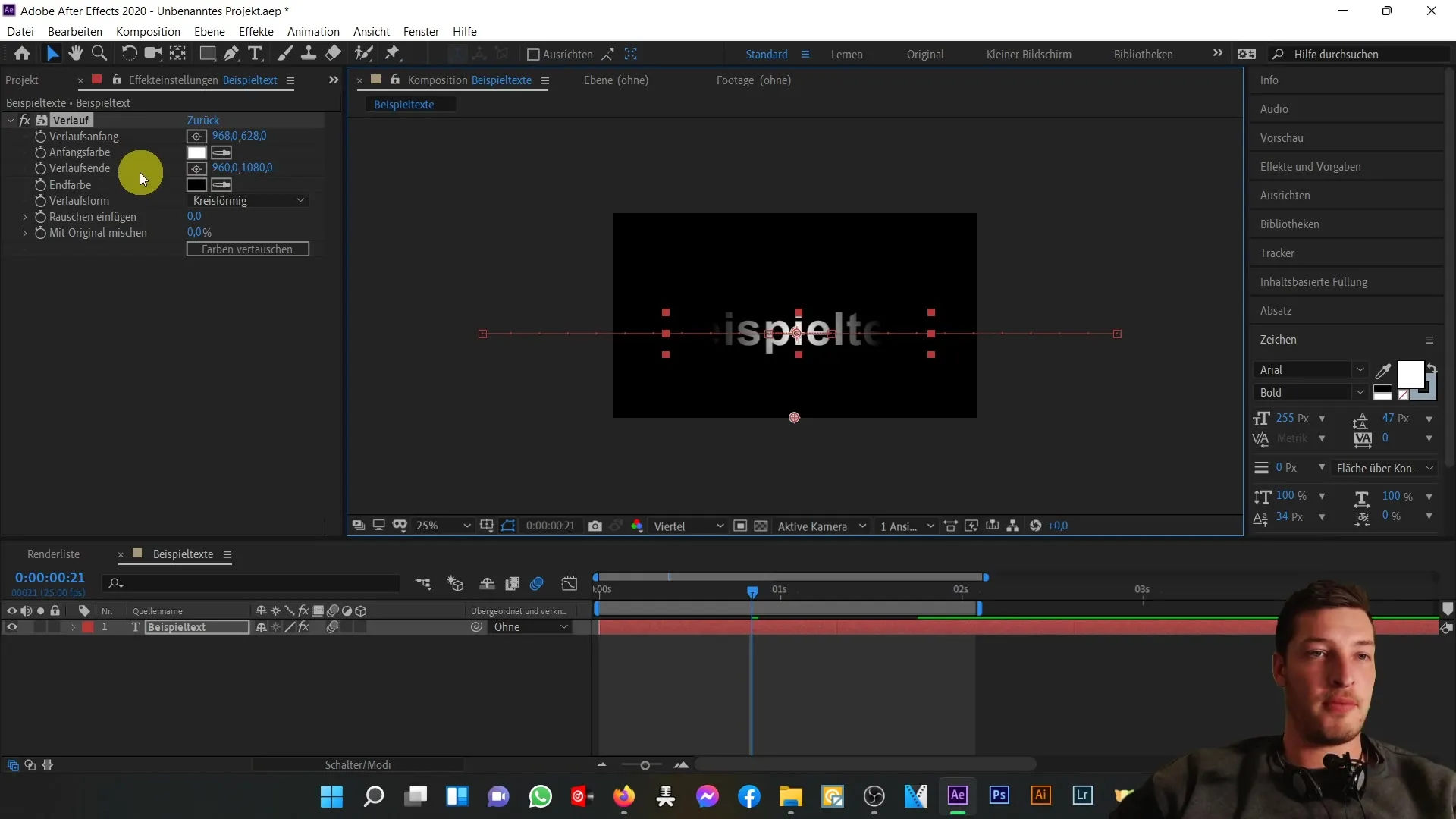
The origin of the gradient is displayed at the top of the text, while the light color appears at the bottom. You can now customize the gradient shape. Instead of a linear gradient, choose a circular gradient. This can be done by adjusting the layout settings for the gradient.
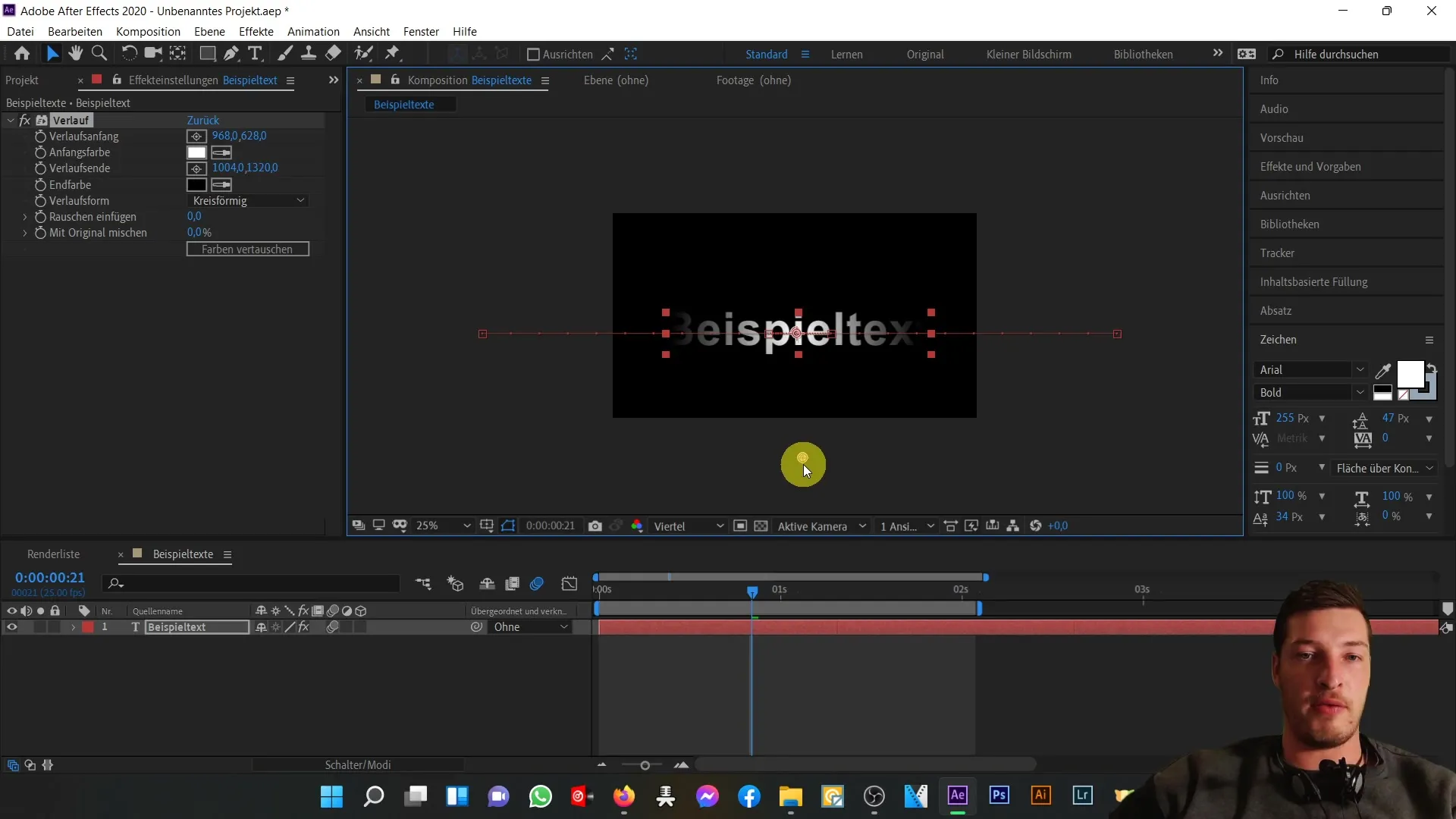
Next, you should swap the colors. To do this, click on the cross on the gradient and position the origin of the white color in the center of your text. You can adjust the end color by choosing a dark blue tone.

The closer you bring the end color to the visible area, the stronger the dark color tone will be in the outer areas of the text. I recommend experimenting a bit to achieve the best visual result.

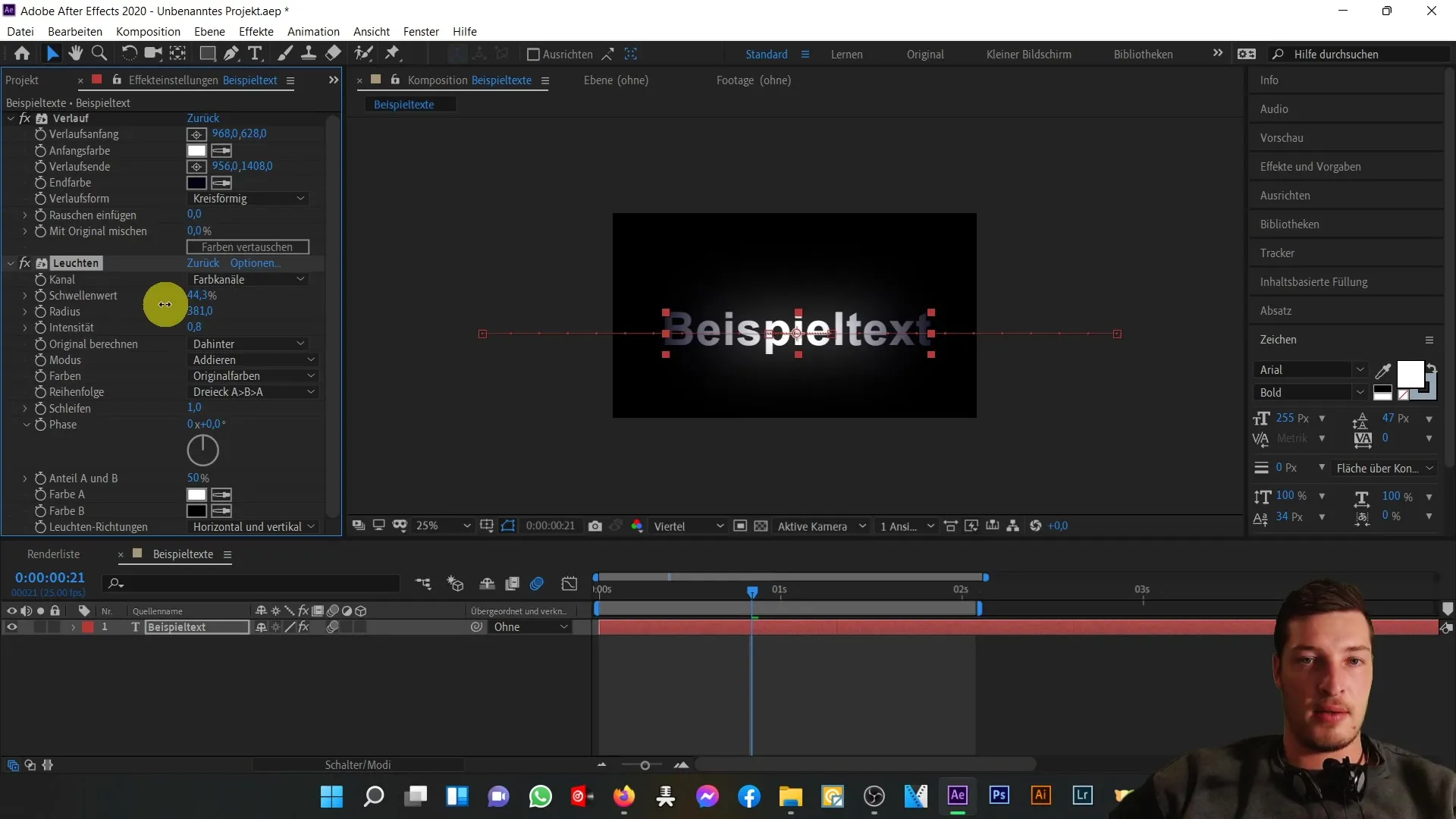
To further enhance the text, we will add a light effect. To do this, go to the menu and select "Effect", then "Stylize" and "Glow". By increasing the radius, you will see how the glow effect covers more areas of the text.

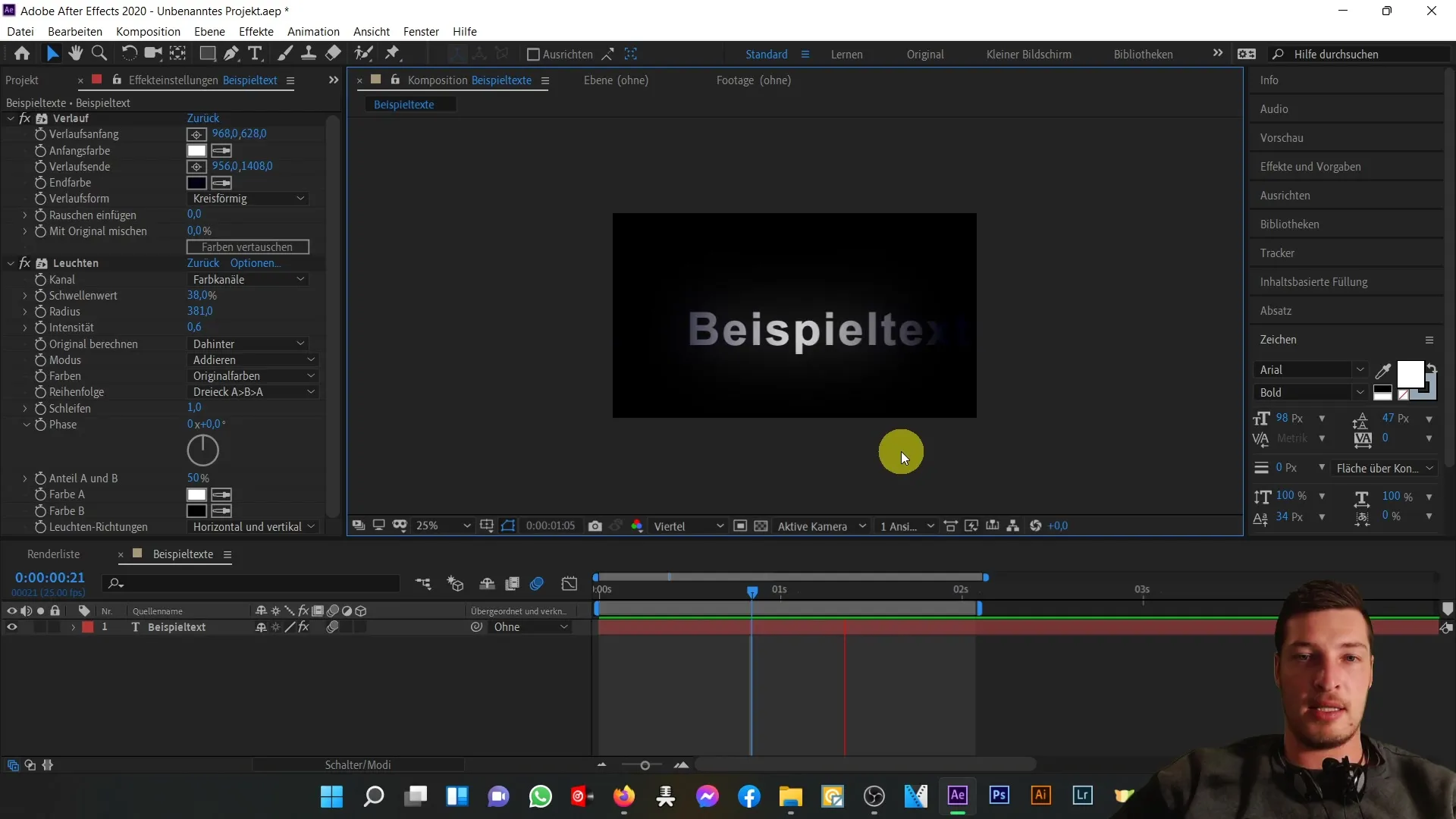
You can also adjust the intensity and threshold of the glow effect to achieve better contrast and a more pleasant view. Reduce the intensity slightly to get a softer look.

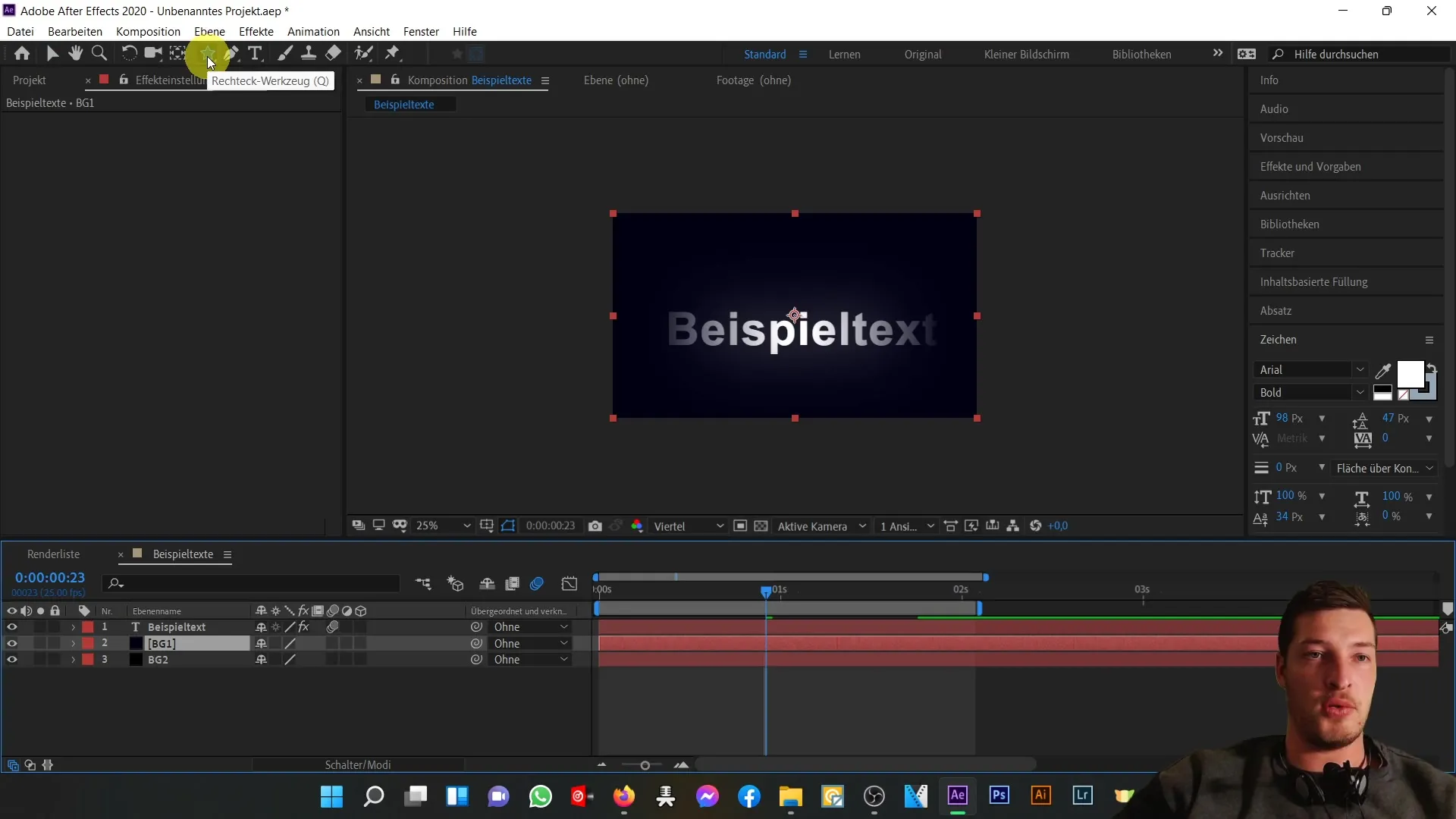
To see the animations in the preview, press the space bar. You should now see all the animations and the new effects applied to your texts.

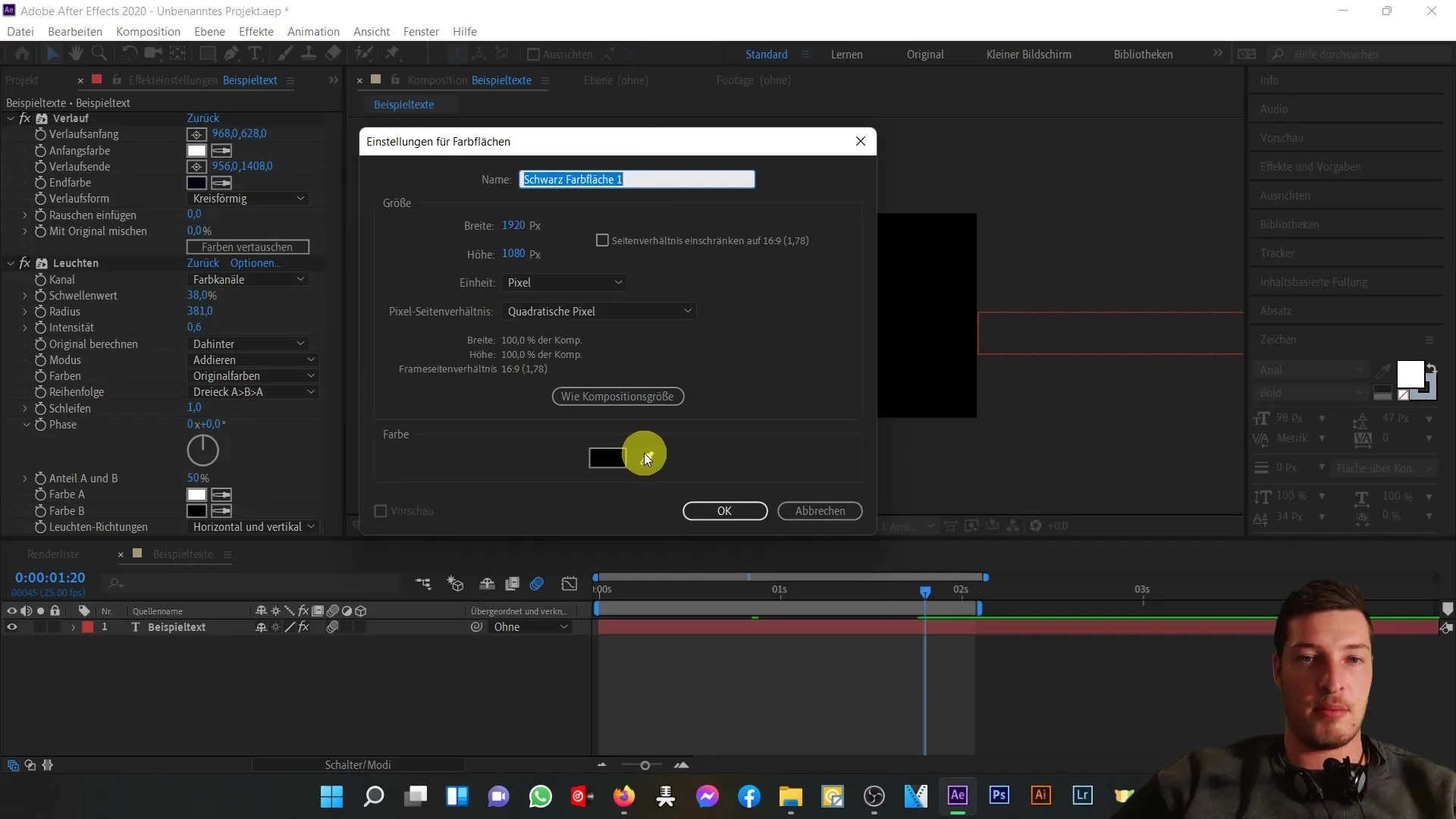
Now that the text is ready, let's focus on the background. You want to create a second color area to add a smooth gradient in the background. Go to "Layer" and select "New" and then "Solid". Choose the color of the gradient with the Color Picker.

Name this layer "background 1". You can now duplicate this layer by selecting the layer and then pressing control + D. This will copy the exact same color area into the new layer "background 2".

Change the color of the second layer to black. It should be visible that the blue color now sits on top of the black color. Drag the text to the front position so that it remains visible above both background layers.

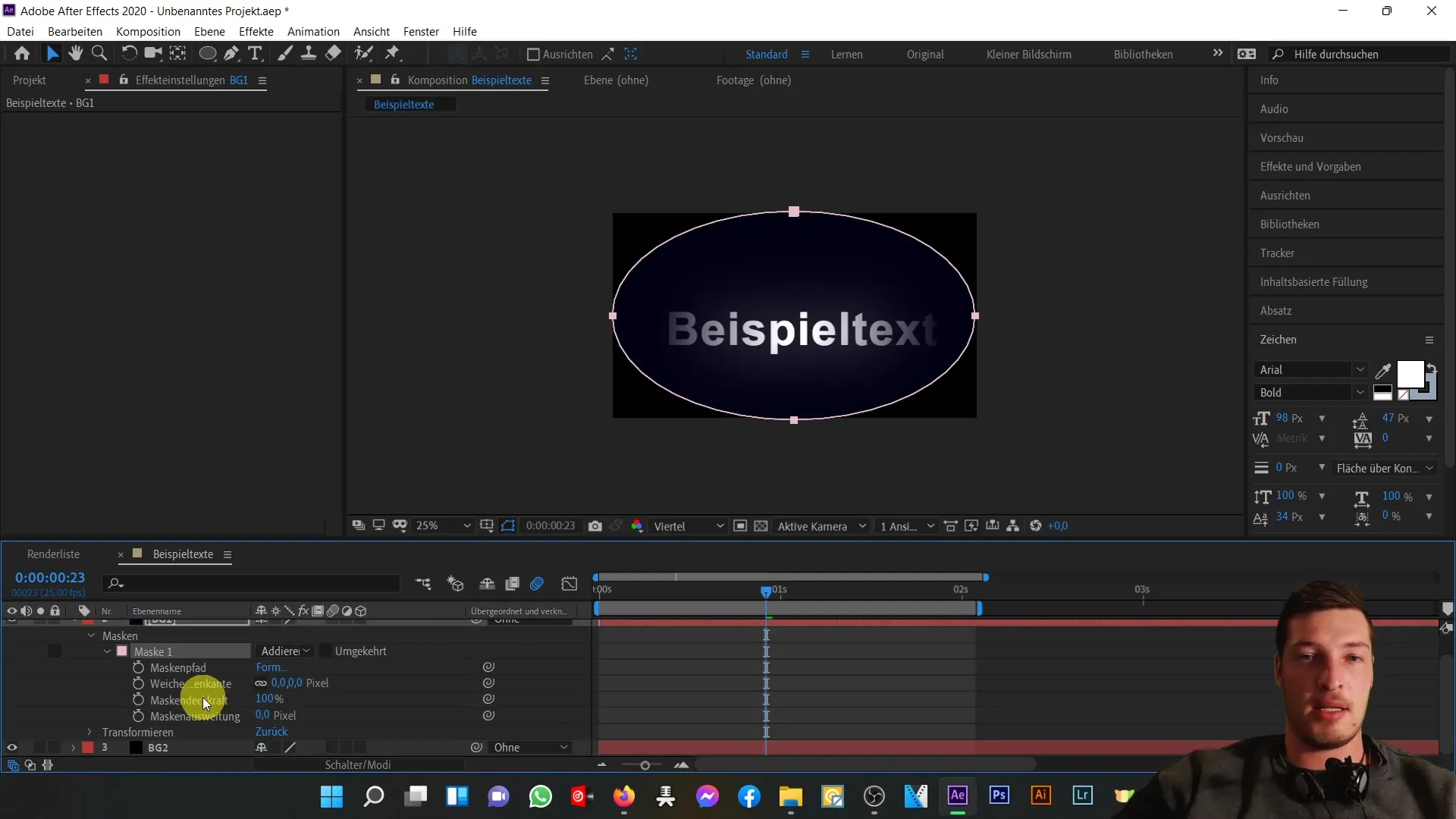
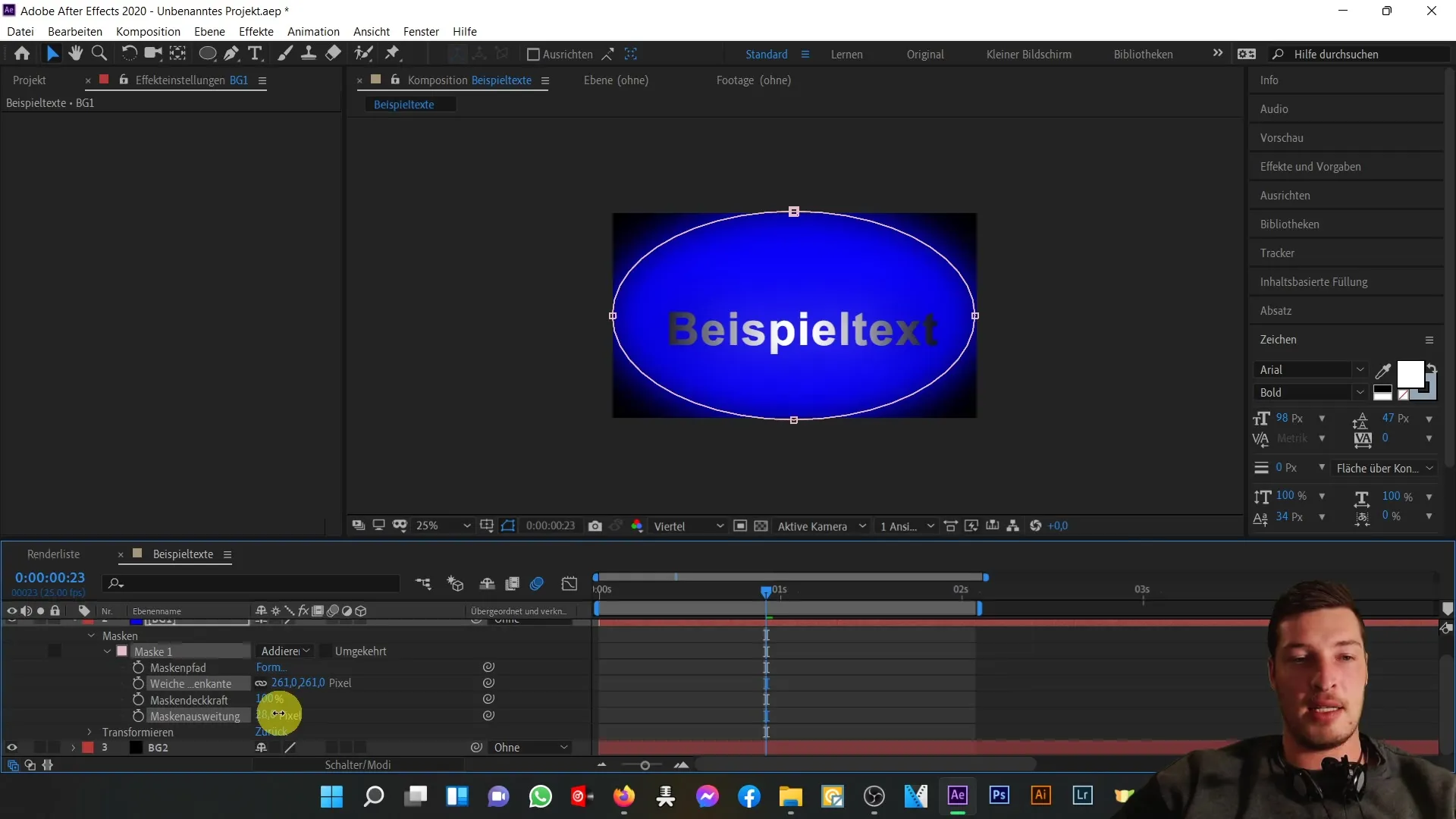
To smoothly blend the blue color area with the underlying black color area, you need to use the masking tools. Select the top layer and go to the rectangle tool. Hold down the mouse button and draw an ellipse limiting the top layer.

You can now adjust the ellipse to create a smooth transition between the blue and black areas. To soften the edges of the mask, click on the arrow next to the mask and adjust the "Mask Edge."

The goal is to make the edge of the mask so soft that there is a seamless transition from blue to black. You can also adjust the mask slightly by changing the "Mask Expansion" to increase the visibility of the lower layer.

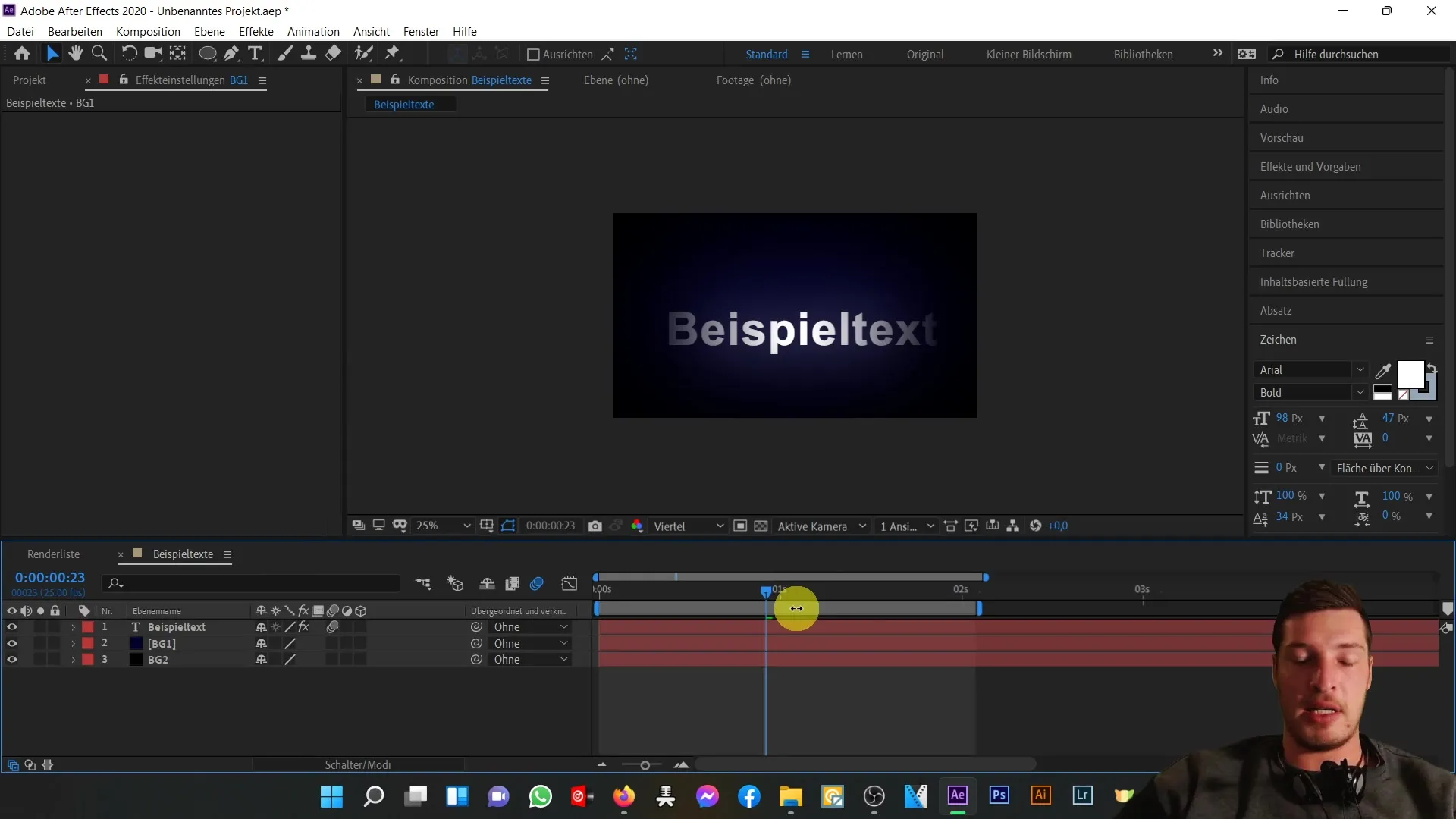
After you have made the mask adjustments, play the preview again to see how the background looks. You should now see a harmonious gradient in the background and efficient transitions between the different color areas.

Summary
In this tutorial, you have learned how to animate text in After Effects using various effects, including color gradients and glow effects. You have also learned how to integrate a beautiful background gradient using a mask.
Frequently Asked Questions
How do I add a color gradient to the text?Select your text, go to "Effects," then "Generate," and choose "Gradient."
Can I change the colors of the gradient?Yes, you can adjust the start and end colors according to your requirements.
How do I create a smooth background gradient?Add two color areas and use masking tools to create soft transitions.
Why should I use the glow effect?The glow effect highlights bright areas and makes your text visually appealing.
Is there a way to see the animations in real-time?Yes, you can press the space bar to preview your animations.


