In this guide, I will show you how to effectively utilize the JSON code for advanced setup in Facebook Messenger. This is particularly relevant when using chatbot tools like ManyChat. The JSON code allows you to personalize interactions with your followers and thus improve user experience.
Main Takeaways
Using JSON code in Facebook Messenger allows you to create personalized messages and content tailored to the needs of your users. It also facilitates process automation and enhances interaction with your followers.
Step-by-Step Guide
To start using JSON code, follow these simple steps.
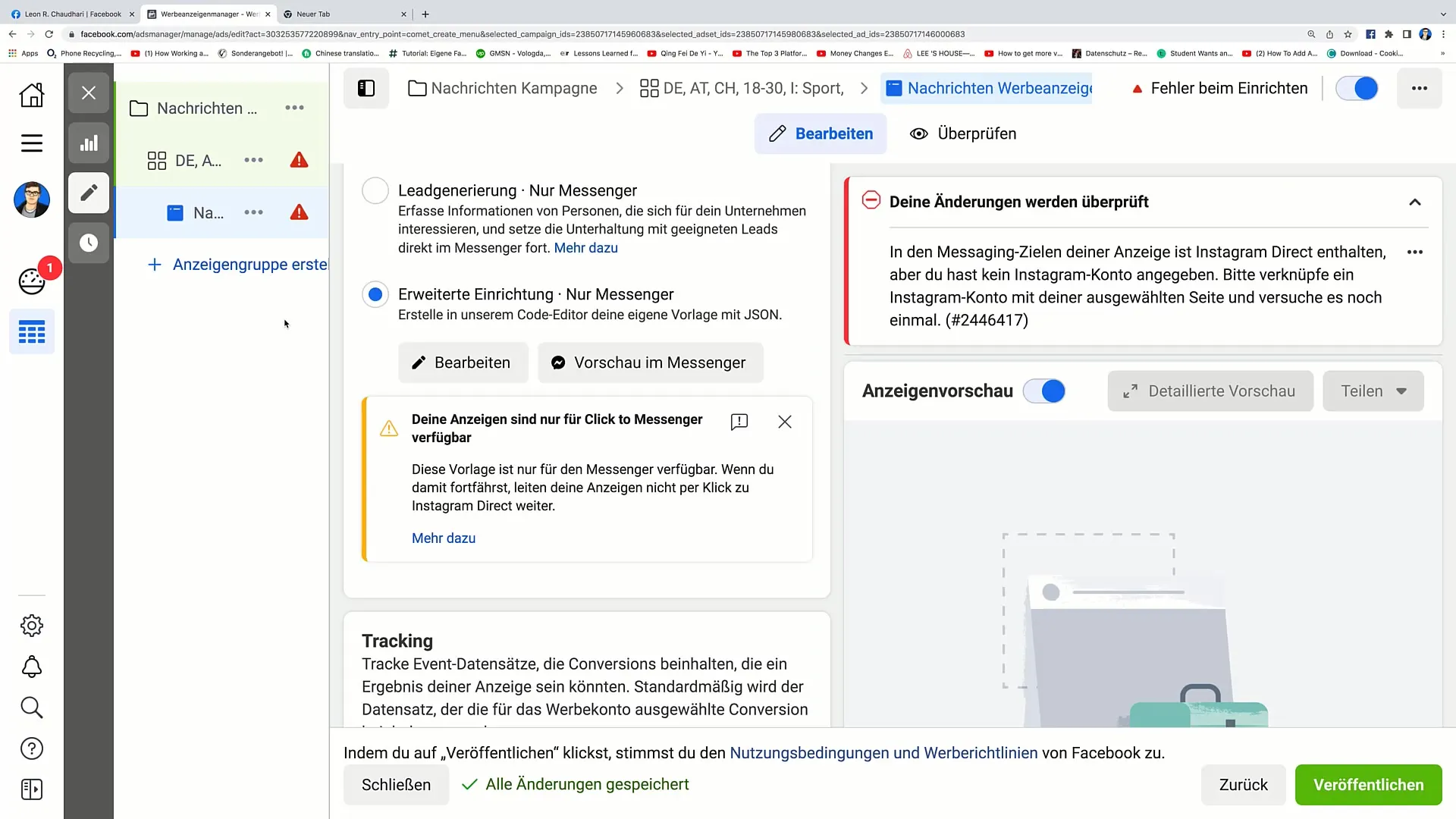
Step 1: Accessing Advanced Setup
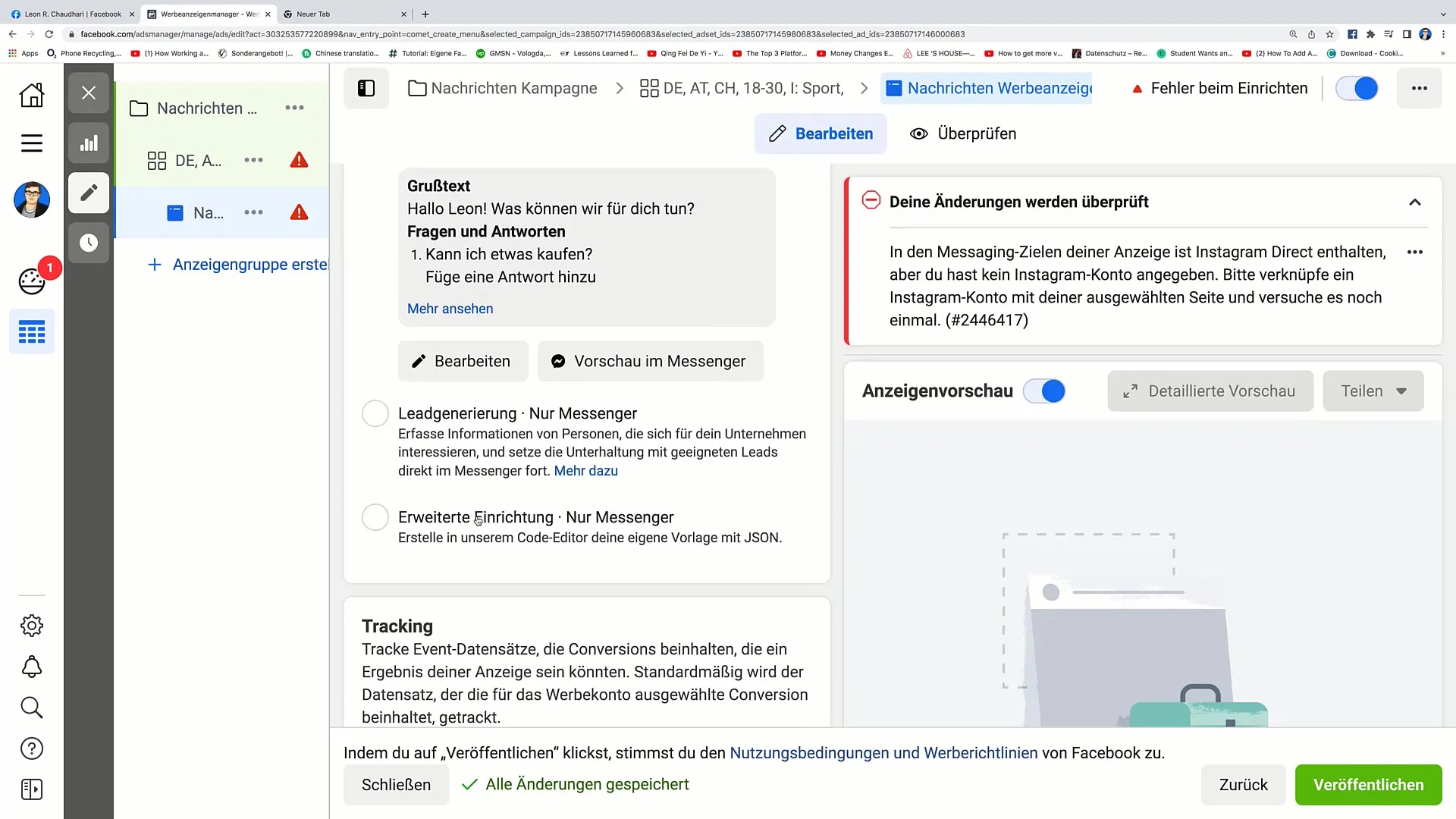
First, you need to access Messenger's advanced setup. Click on the third option associated with advanced setup.

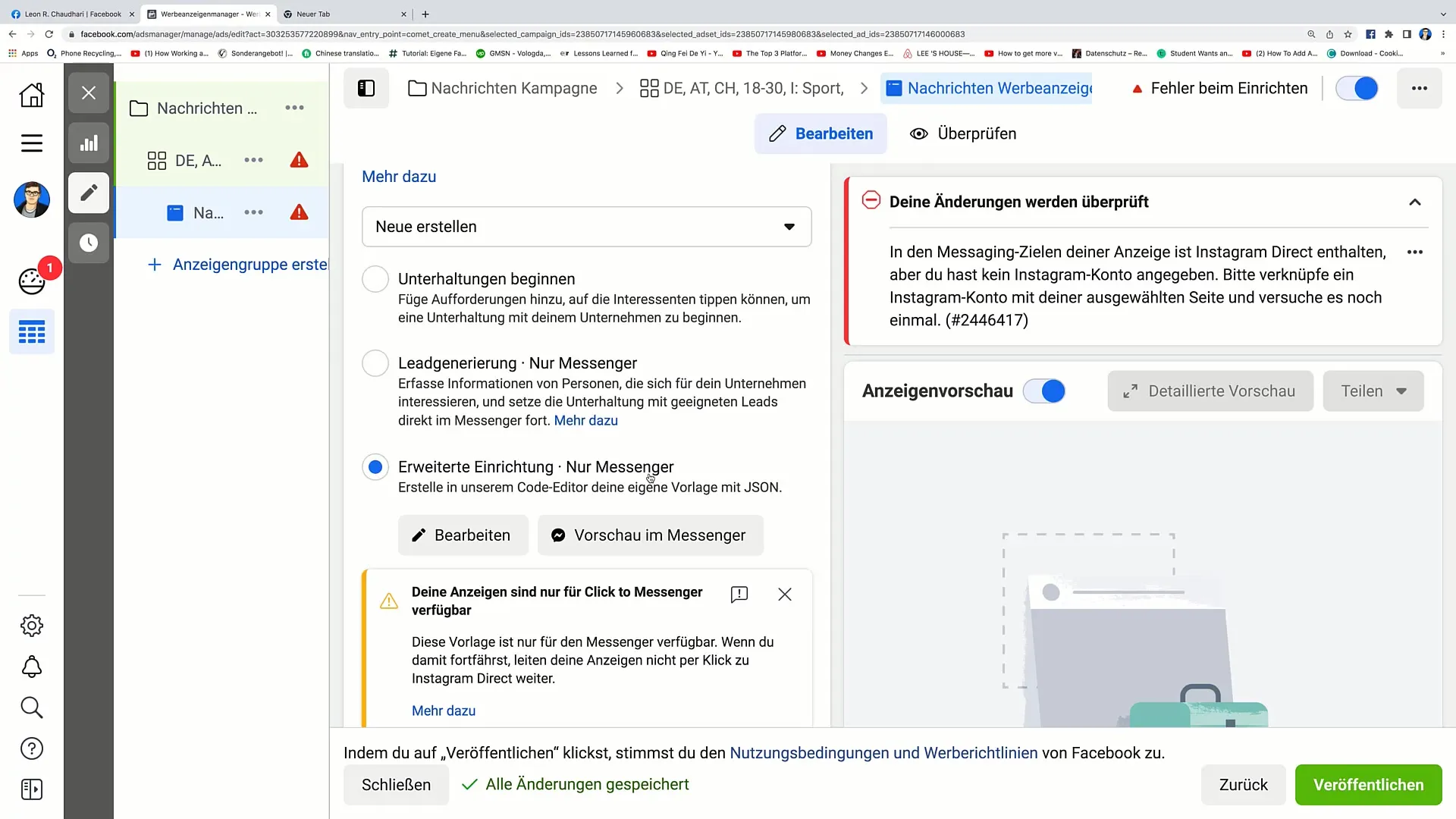
Step 2: Editing Messenger Settings
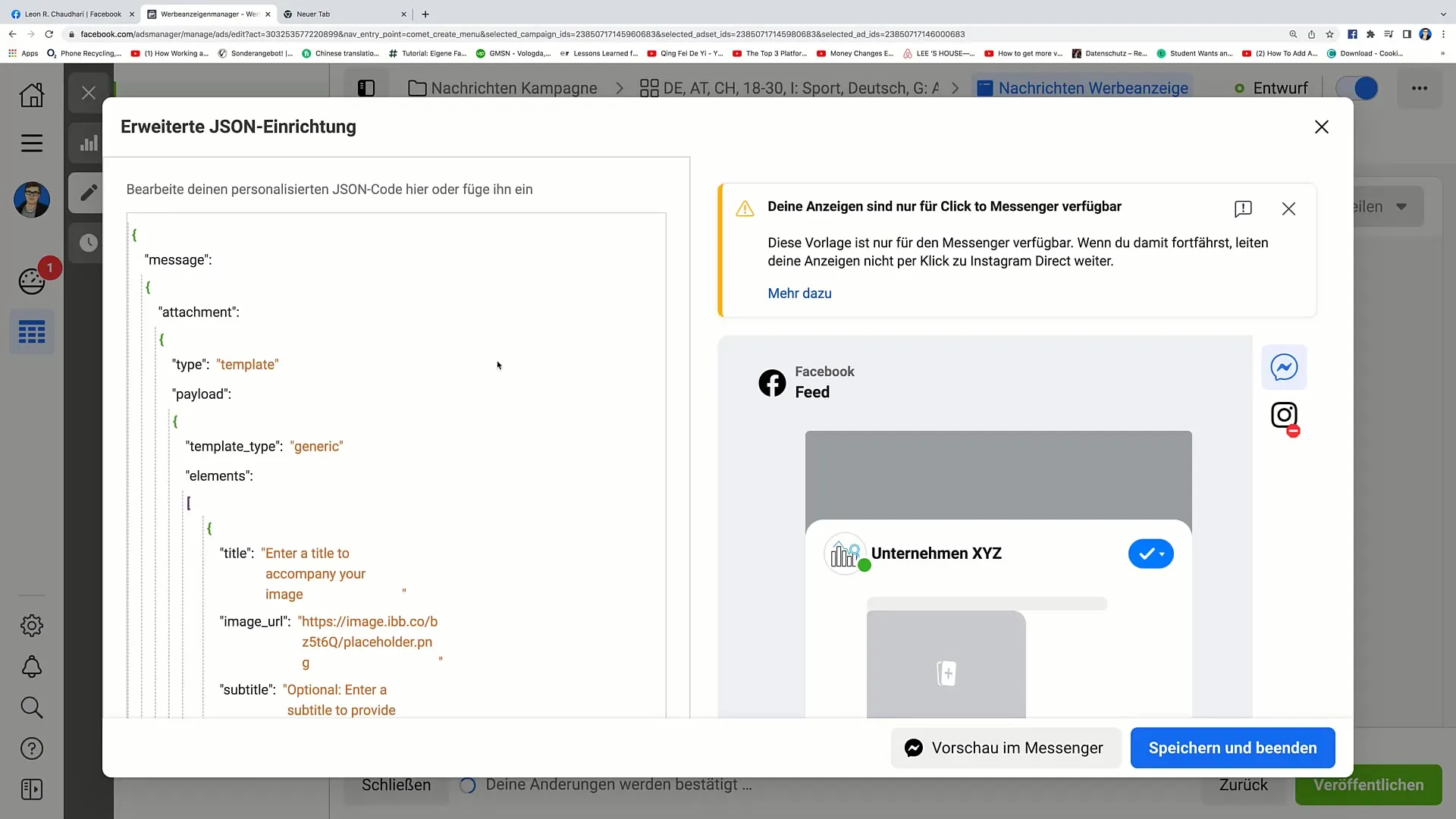
Once you have accessed advanced setup, click on the "Edit" button. Here, you have the option to modify the specific settings relevant to your Messenger.

Step 3: Understanding the JSON Code
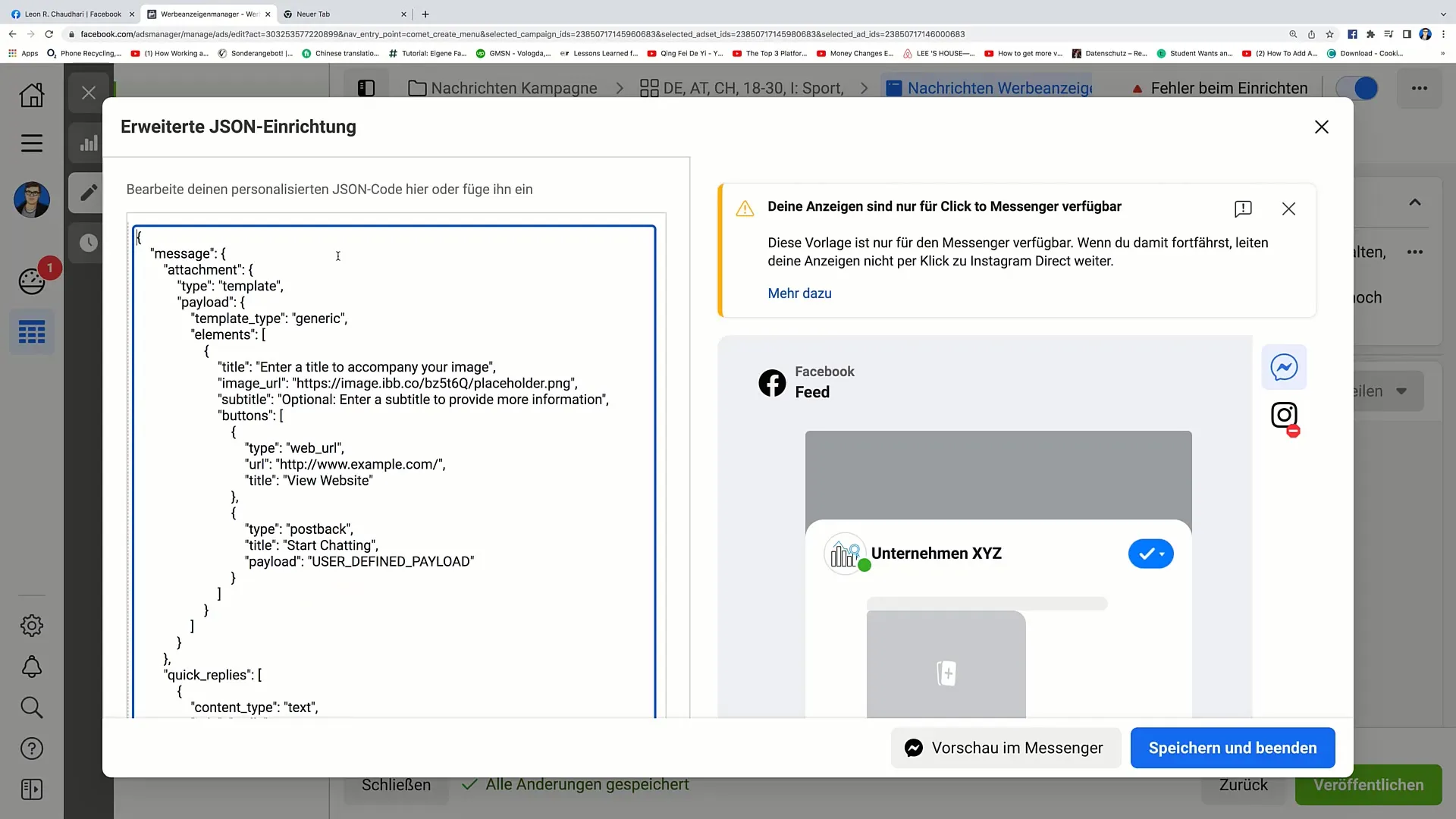
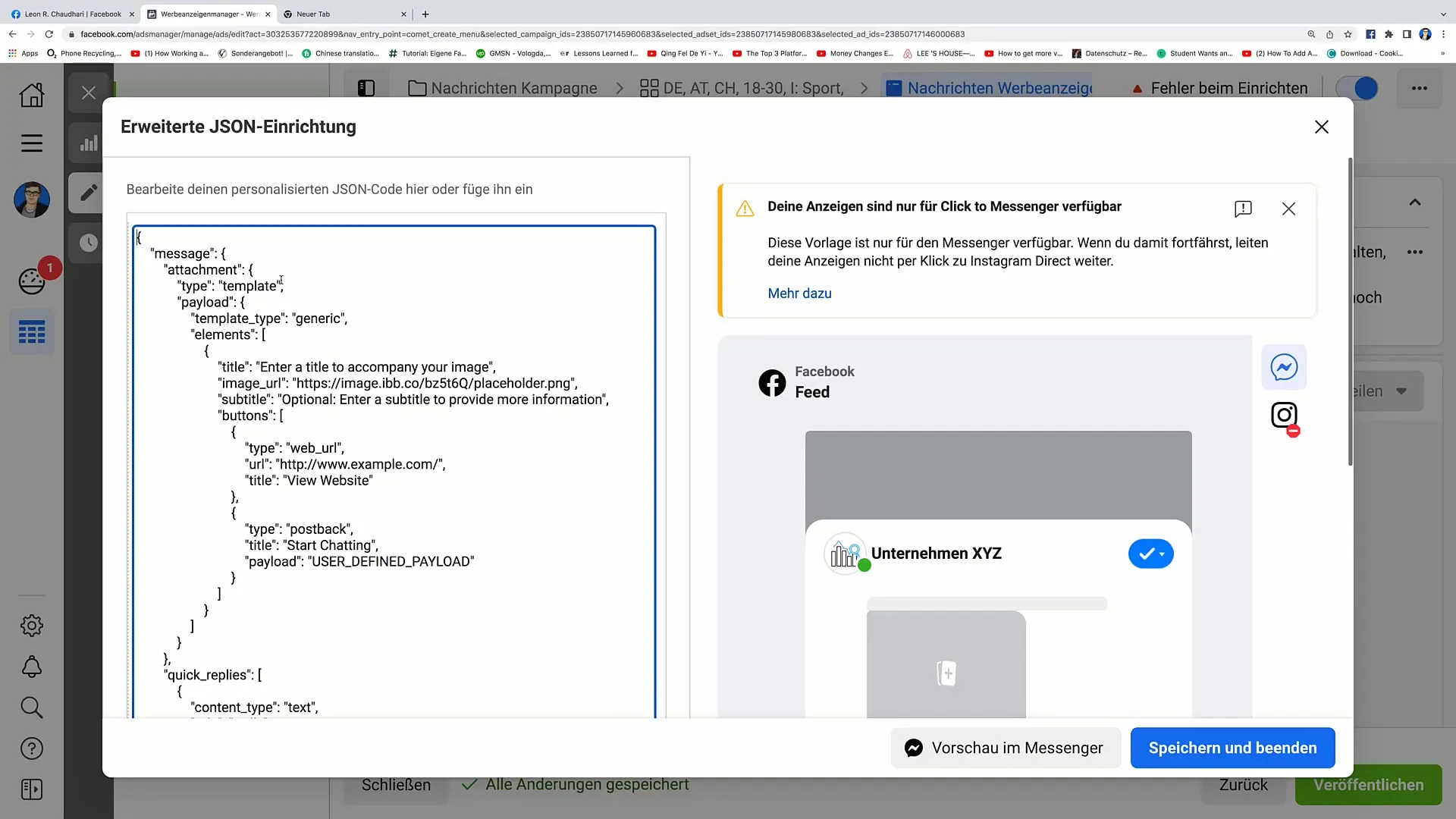
You will now see the JSON code available to you. This code is a tool to personalize your Messenger conversations. Although the code may initially appear complex, it is not as complicated as it seems.

Step 4: Creating a Welcome Message
Now you can create your own welcome message using the JSON code. For example, you can add TL titles to make your message visually appealing.

Step 5: Customizing Messages
You can make further customizations by adding additional information that may be useful to your target audience. This increases the relevance of your messages and ensures a better user experience.

Step 6: Automation and Personalization
The JSON code helps you send automated messages that are still personalized. Using this code correctly enables seamless interaction before users even interact with you.

Step 7: Checking the Integration
After making all the adjustments, make sure you have saved all changes and that the integration of the JSON code was successful. This ensures that your followers receive the personalized experience you want to provide them with.

Summary
This guide provides you with a clear and structured approach to using JSON code for Facebook Messenger. By implementing these steps, you can create personalized messages and interactions that will enhance user engagement.
Frequently Asked Questions
How does JSON code work in Facebook Messenger?JSON code allows you to personalize and automate Messenger messages.
Which tools can I use with JSON code?You can integrate JSON code with various chatbot tools like ManyChat.
How can I customize my welcome message?You can edit the JSON code to add TL titles and additional information.


