In this tutorial, you will learn how to implement complex validations for your web forms using the HTML attributes required and pattern. These functions are particularly helpful in ensuring that user inputs match the desired format and no empty fields are submitted. You will be guided through the basic steps and see how you can effectively use these attributes in your forms.
Main Takeaways
- The required attribute ensures that a field is filled out.
- With the pattern attribute, you can define a regular expression validation for specific formats.
- User-friendly error messages are important for a positive user experience.
Step-by-Step Guide
Using the required attribute
To ensure that a field must be filled out, you can use the required attribute. Simply add the attribute to your tag. It is not necessary to provide a value; just setting the attribute is enough.

If the form is empty and you try to submit it, the browser will show you an error message stating that the field must be filled out. So, the required attribute ensures that the input is mandatory.

Combining required with other attributes
In addition to the required attribute, you can also define values for minlength and maxlength to limit the number of characters the user can input.

For example, if you specify that at least 10 characters must be entered, this also works in combination with the required attribute. If the user enters less than 10 characters, the validation will not pass.

Introduction to the pattern attribute
The pattern attribute allows you to specify a specific input validation using regular expressions. You provide a regular expression pattern as a string that should validate the entered text.

A simple example of a regex pattern would be that the user must enter any string followed by "ABC" at the end. This could look like: .*ABC$.
Error Messages for Invalid Inputs
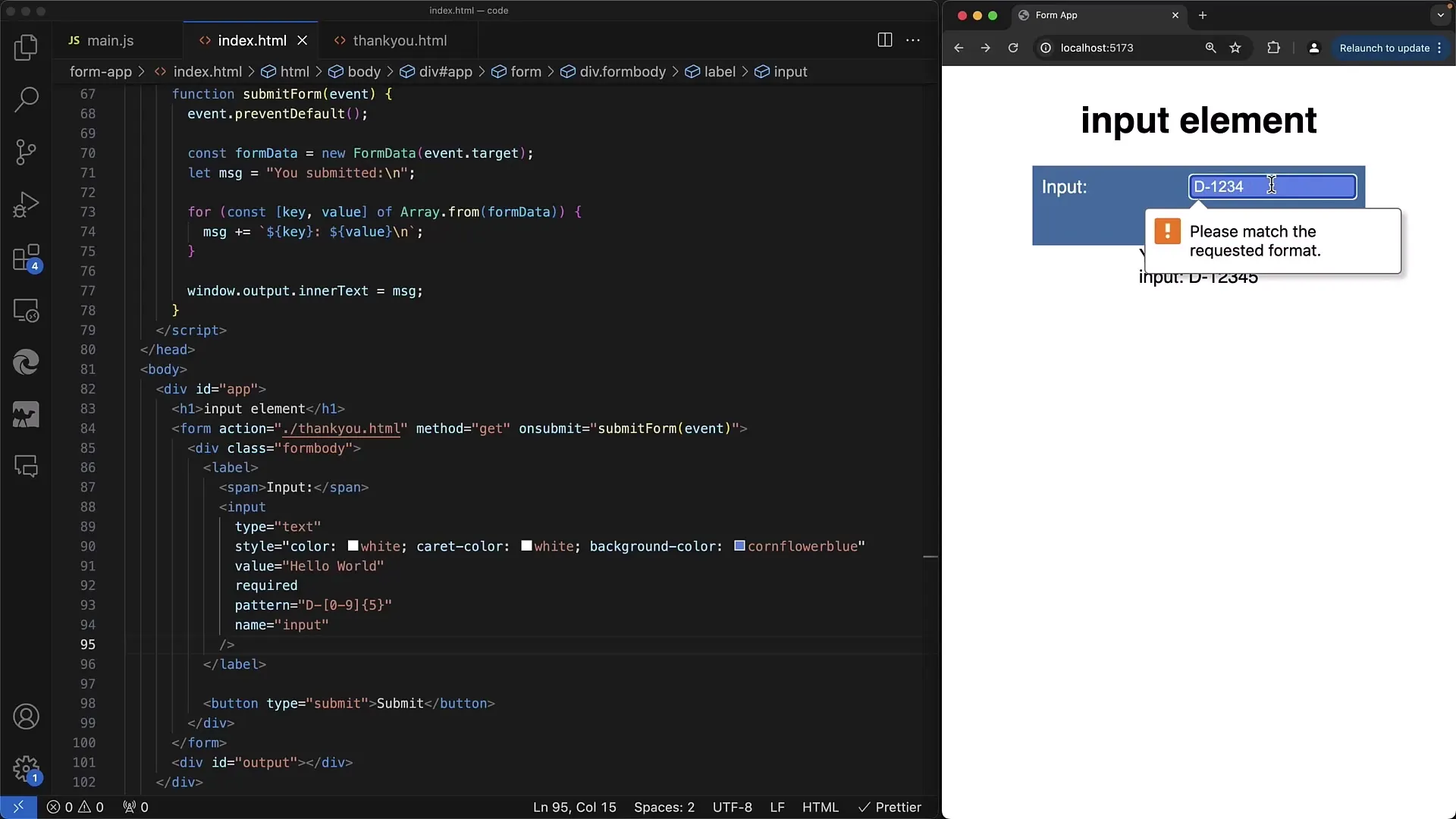
If the user makes an input that does not match the specified pattern, they will receive a generic error message such as "please match the requested format".

To assist users, it is important to provide a more meaningful error message. This can be achieved by using the title attribute. The title will be displayed to the user as a hint when they hover over the input field with their mouse.

Enhancing User Guidance with the title Attribute
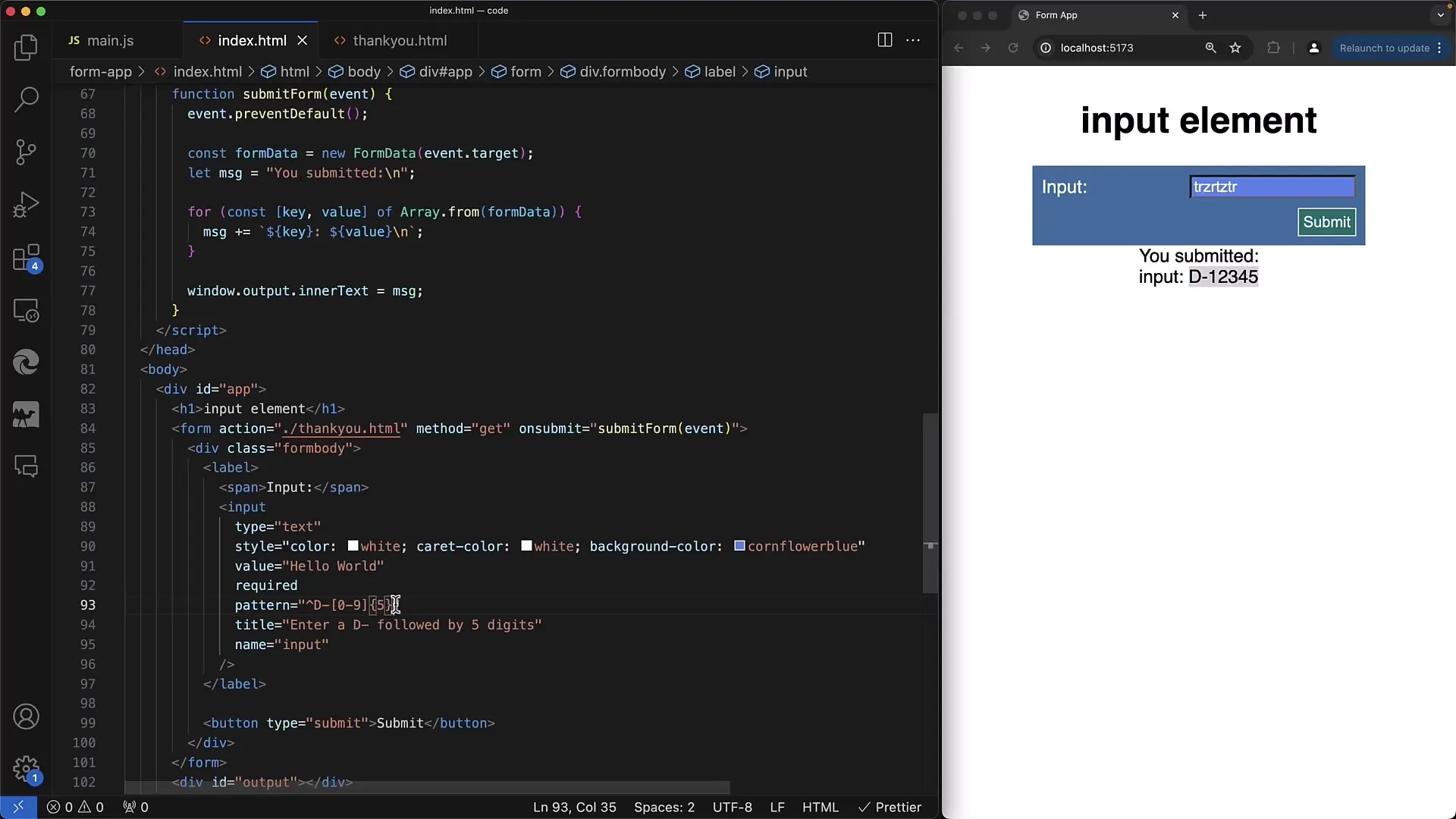
Using the title attribute, you can provide clear feedback on what is expected in the input field. For example, you could use the title "Enter ID minus followed by five digits" to clarify to the user what input format is expected.

Validating Specific Input Patterns
Another example is validating for a specific format that only accepts numbers. You can structure the regex pattern to start with a specific prefix and allow only five digits.

If the user, for example, enters too many or too few digits, or even letters, the validation will fail.

Conclusion on Validation
By combining required and pattern, you can create input fields that not only ensure the field is filled out, but also that the entries match the desired format. The ability to provide custom error messages also significantly improves the user experience.

Summary
In this tutorial, you have learned how to implement complex validations in web forms using the required and pattern attributes. These aspects ensure that user inputs meet specific requirements and that error messages can be tailored to user communication.
Frequently Asked Questions
What is the purpose of the required attribute?The required attribute ensures that an input field must be filled out before submitting the form.
How can I use the pattern attribute?The pattern attribute allows you to apply a regular expression pattern to ensure that the input follows a specific format.
How can I provide users with clearer guidance on what to enter?By using the title attribute, you can display helpful information about the expected inputs that appear in a tooltip when the user hovers over the input field.


