In this tutorial, we explain how to create and use hidden input fields in web forms. Hidden fields are particularly helpful when you need to transmit information that the user should not see or modify, such as a user ID. Below, we show you how to implement these input fields in your form and ensure they function effectively without confusing or endangering the user.
Key Takeaways
- Hidden input fields (input elements of type hidden) are useful for transmitting additional information in forms without the user seeing or editing them.
- This information could be things like user IDs or other sensitive data needed in the background.
- The correct security protocol is crucial to prevent confidential data from being displayed in the URL.
Step-by-Step Guide
Step 1: Creating a Form
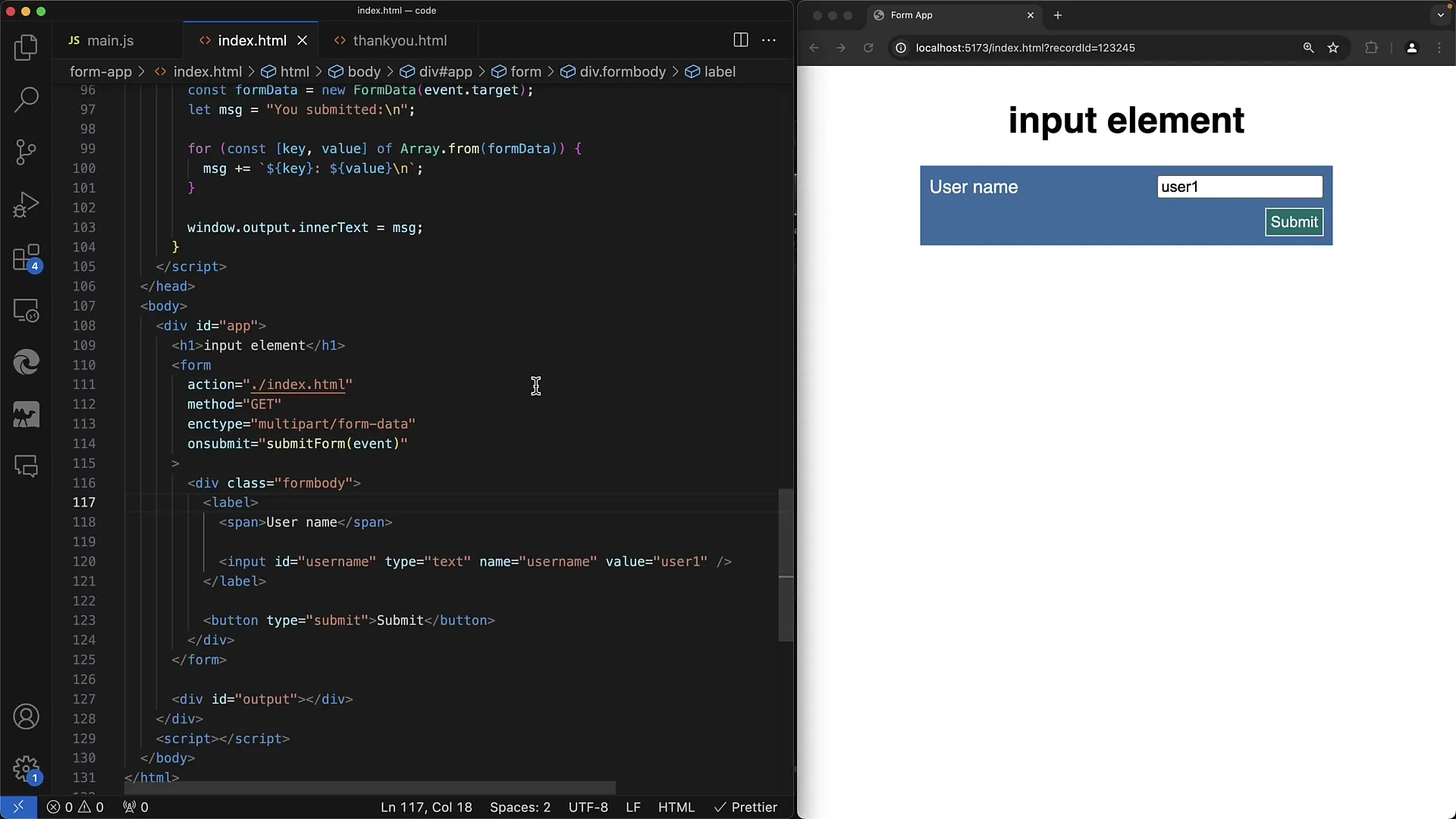
Start by creating a basic form that collects user data. You will need an input field for the username. To visualize how this looks, insert the following screenshot.

A username should be requested, pre-filled with the current username at the beginning. Choosing a clear and user-friendly design is important so that users know what is expected of them.
Step 2: Implementing the Hidden Input Field
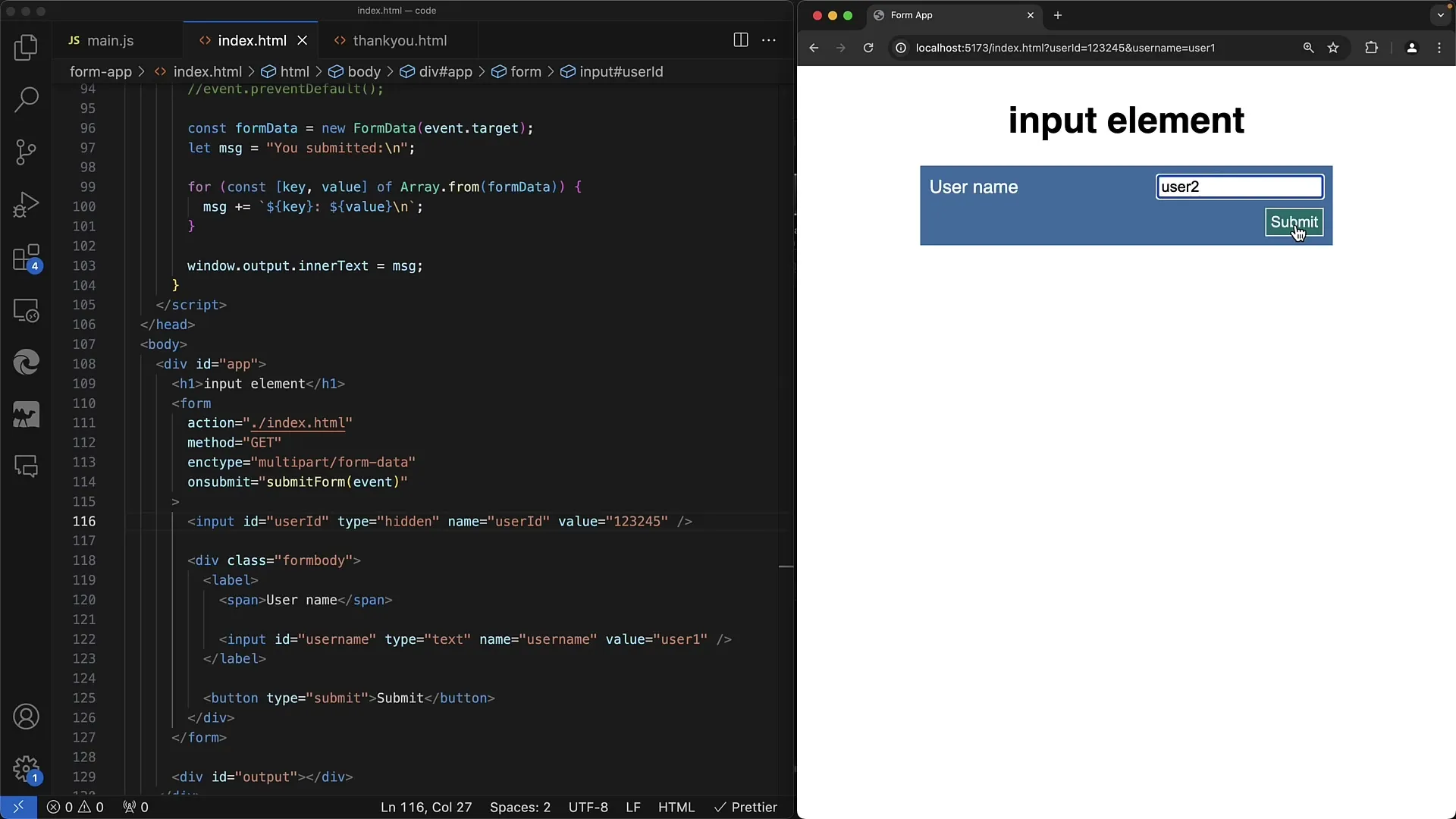
Now you add a hidden input field that will store the user ID. This is done by creating an input with type "hidden". Don't forget to add this field to the form. Here, you must insert the screenshot of the form.
The hidden input field will not be displayed, but its information will be transmitted when the form is submitted. This is particularly important to ensure that the user ID is processed in the backend without the user being able to see or adjust it.
Step 3: Ensuring the Correct Values
You must ensure that the hidden input fields are initialized with the correct values. For example, the hidden field should contain the user ID. You can see how this looks in the next screenshot.
In this step, it is important to note that the user is not aware of this, as the field is not visible. It is advisable to transmit sensitive data via the POST method to avoid showing them in the URL and thus protect them.
Step 4: Inserting Security Measures
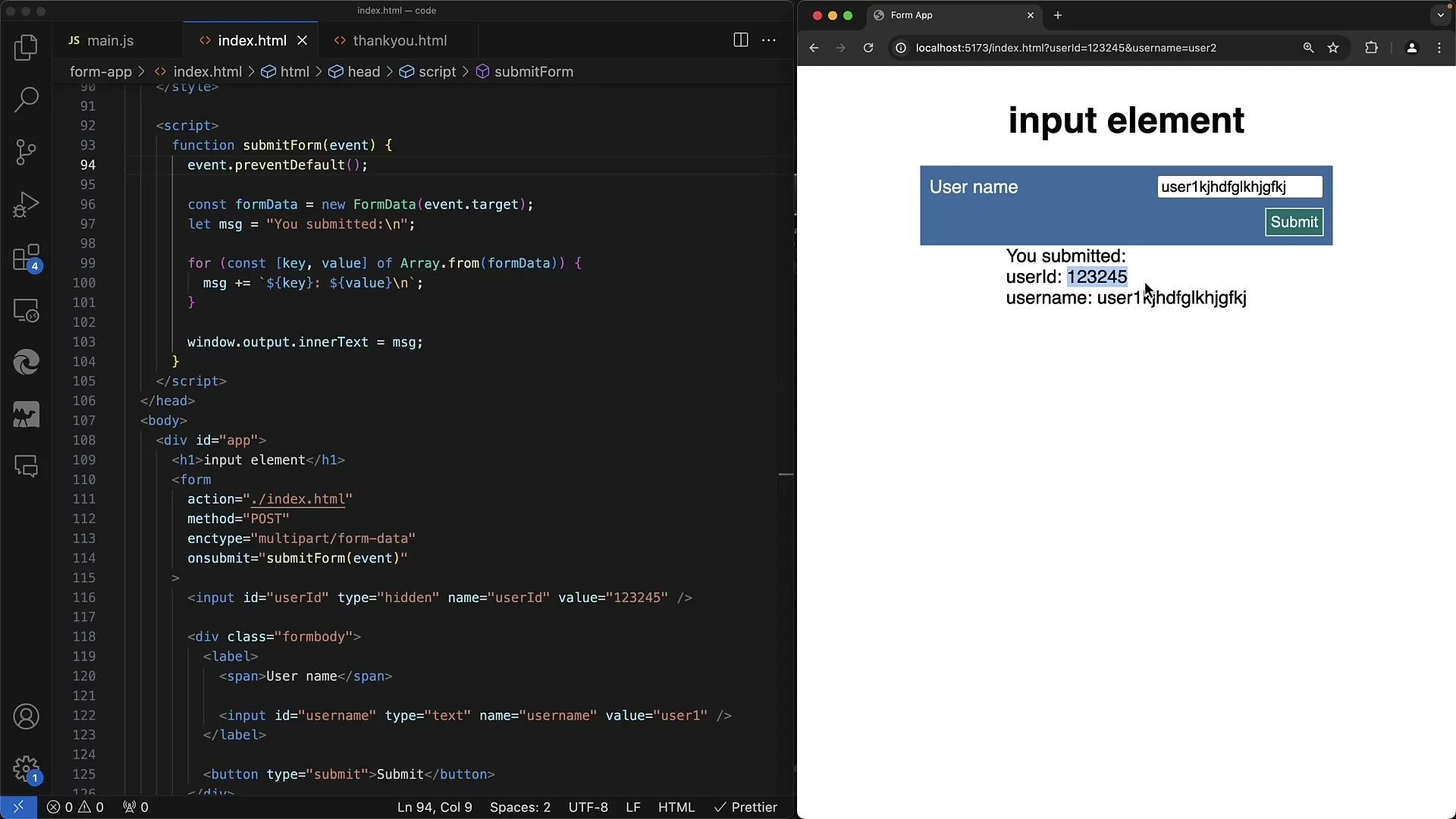
Ensure that sensitive information is securely transmitted. Avoid using the GET method when confidential data, such as user IDs, need to be transmitted. Here you insert the appropriate screenshot to demonstrate the correct methods.

By using the POST method, you ensure that the data is sent in the HTTP request body and therefore not visible in the URL. This security measure is essential to maintain the integrity of your application.
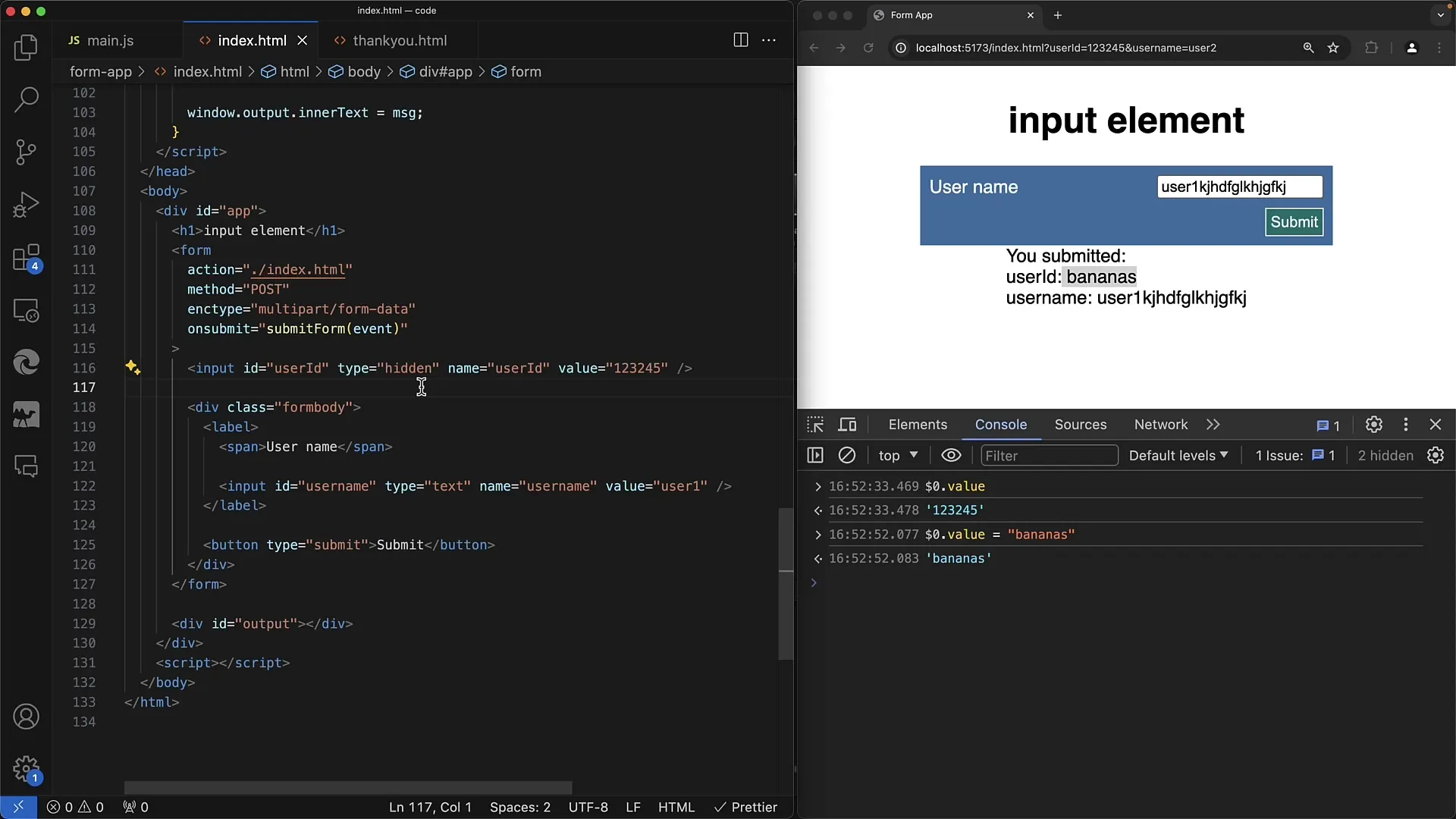
Step 5: Entering Information into the Script
The script connected to your form can also be used to handle information about the hidden field. It is important to ensure that the values are always up-to-date and correspond to the available data. The appropriate screenshot should be added here according to the shown content.

This functionality allows you to make dynamic changes without the user needing to know about the actual data. This ensures user-friendliness and security simultaneously.
Step 6: Submitting the Form
The final step of your guide is to submit the form. Ensure that the hidden fields are integrated correctly and no error messages occur. In this step, you insert the final screenshot showing a successful submit.

After submitting the form, the information should be correctly processed in the backend so that the user cannot see sensitive information. They only see the information available to them and that they can modify.
Summary
In this tutorial, you have learned how to effectively use hidden input fields in web forms. You have seen how important it is to securely transmit sensitive data and that using input types of type "hidden" can improve the user experience without having negative impacts on security. With the correct implementation, you will efficiently achieve the desired results.
Frequently Asked Questions
What are hidden input fields?Hidden input fields are input fields that are not visible on the user interface, but still transmit data.
How do I use the POST method for forms?The POST method sends the form data in the HTTP request body, preventing them from being displayed in the URL.
What are the advantages of hidden input fields?They allow for the transmission of sensitive information without the user being able to see or modify it.
Why is data security important?Security prevents confidential information such as user IDs or credit card data from falling into the wrong hands.


