Forms are an indispensable element of any website. They allow users to input information efficiently and send it to the servers. Particularly important is the input of numbers, whether for age information, measurements, or numerical IDs. In this tutorial, we will explore the different ways to capture numbers in web forms and how you can make the most of the benefits of HTML input elements of type "number".
Main Insights
- The HTML input element of type "number" allows numerical inputs with validation functions.
- It is possible to define min and max values as well as steps for input to prevent incorrect entries.
- Using datalists helps display suggestions for number inputs and assists users in making selections.
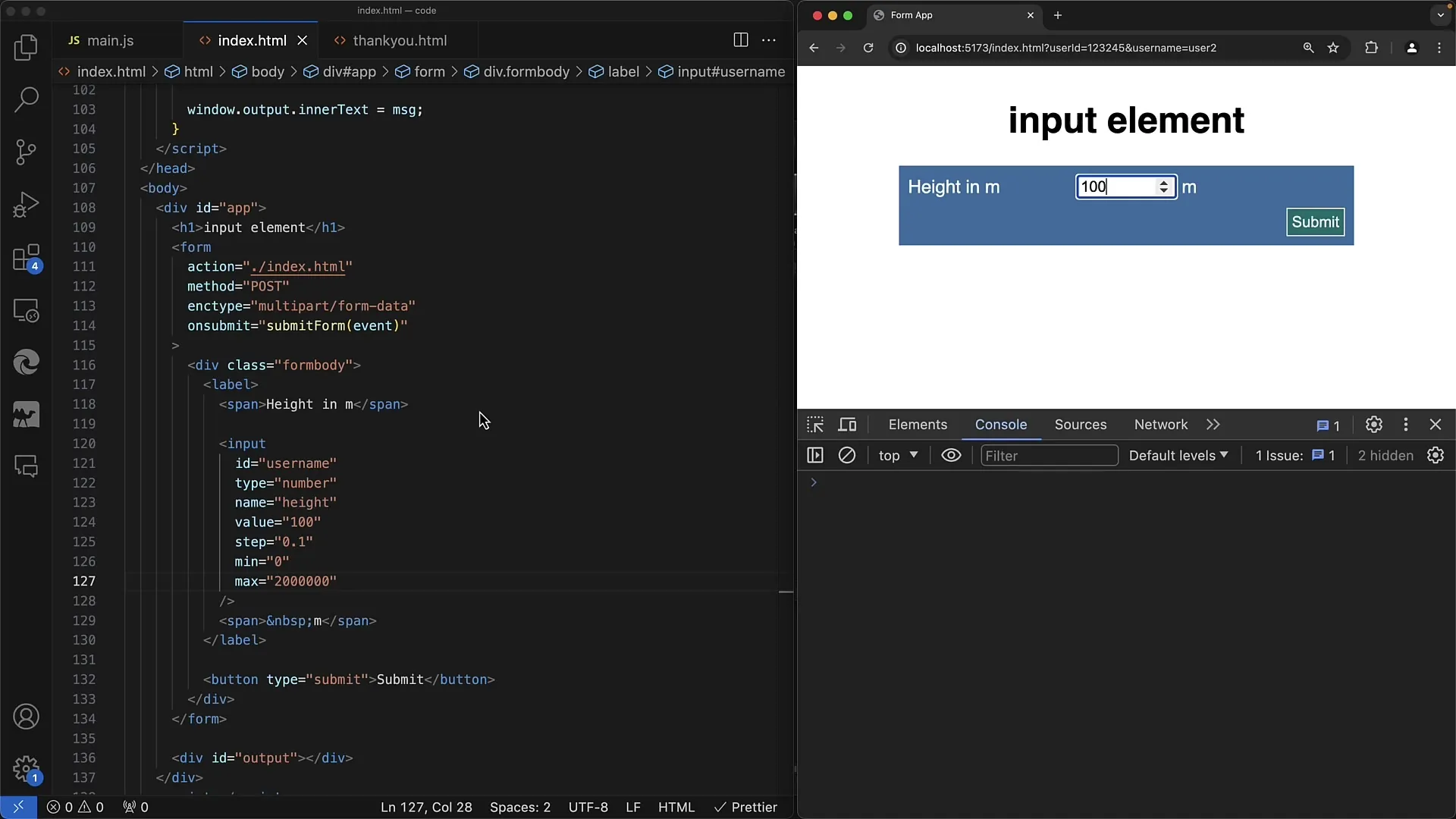
Number Input Elements
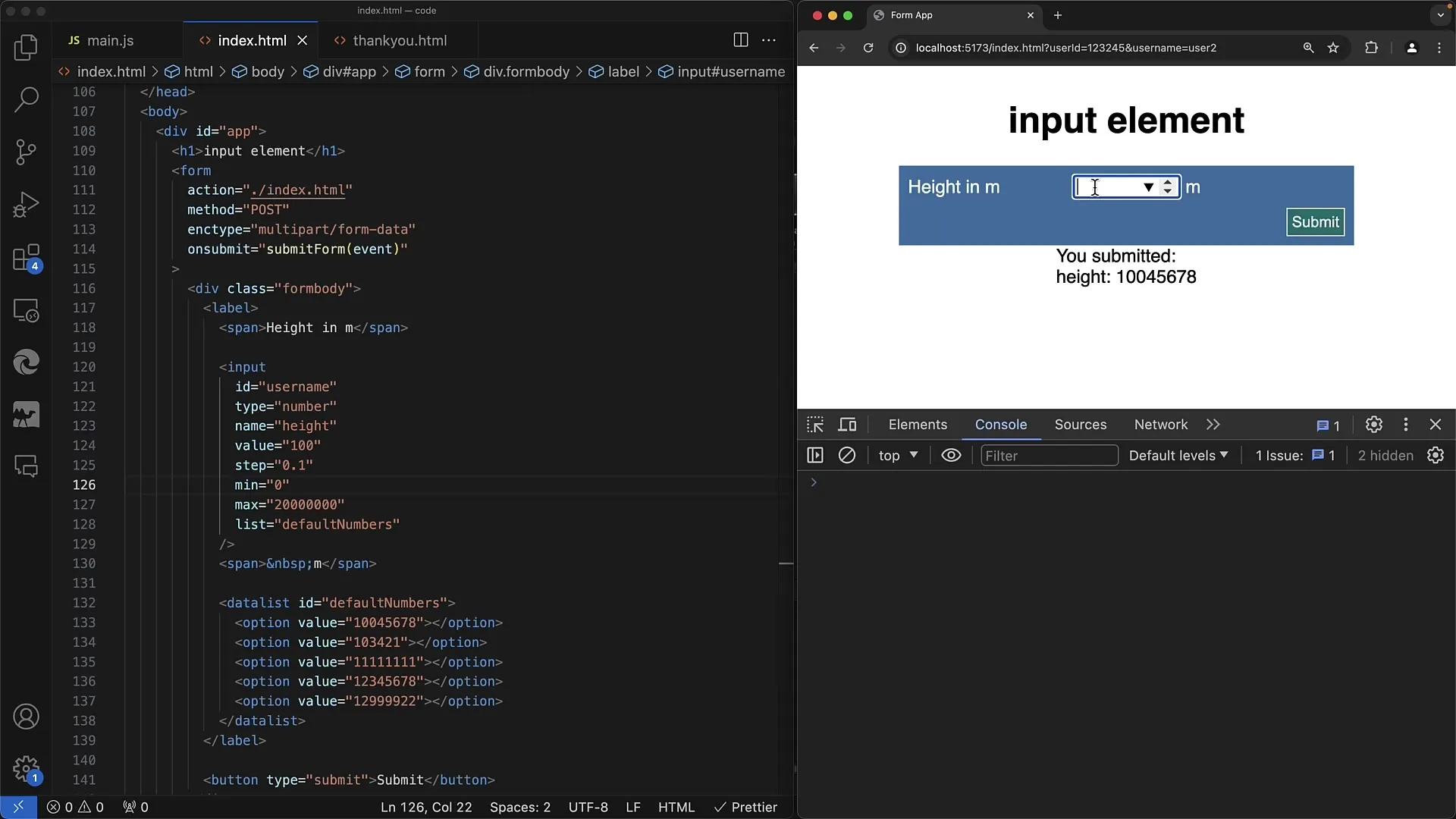
To create a range for number input, we use the input element with the type "number". This is particularly helpful when only a specific type of entries is accepted.

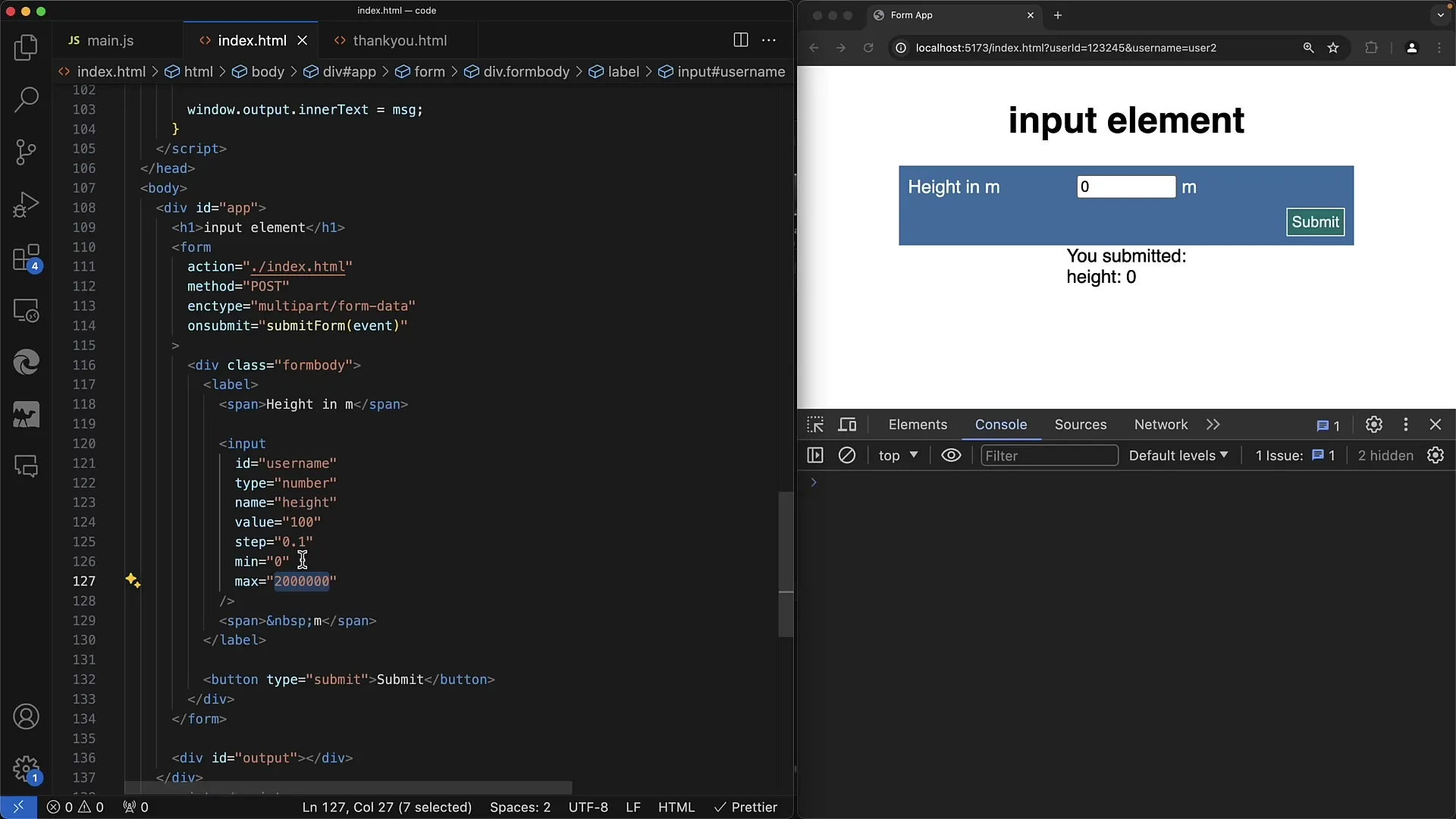
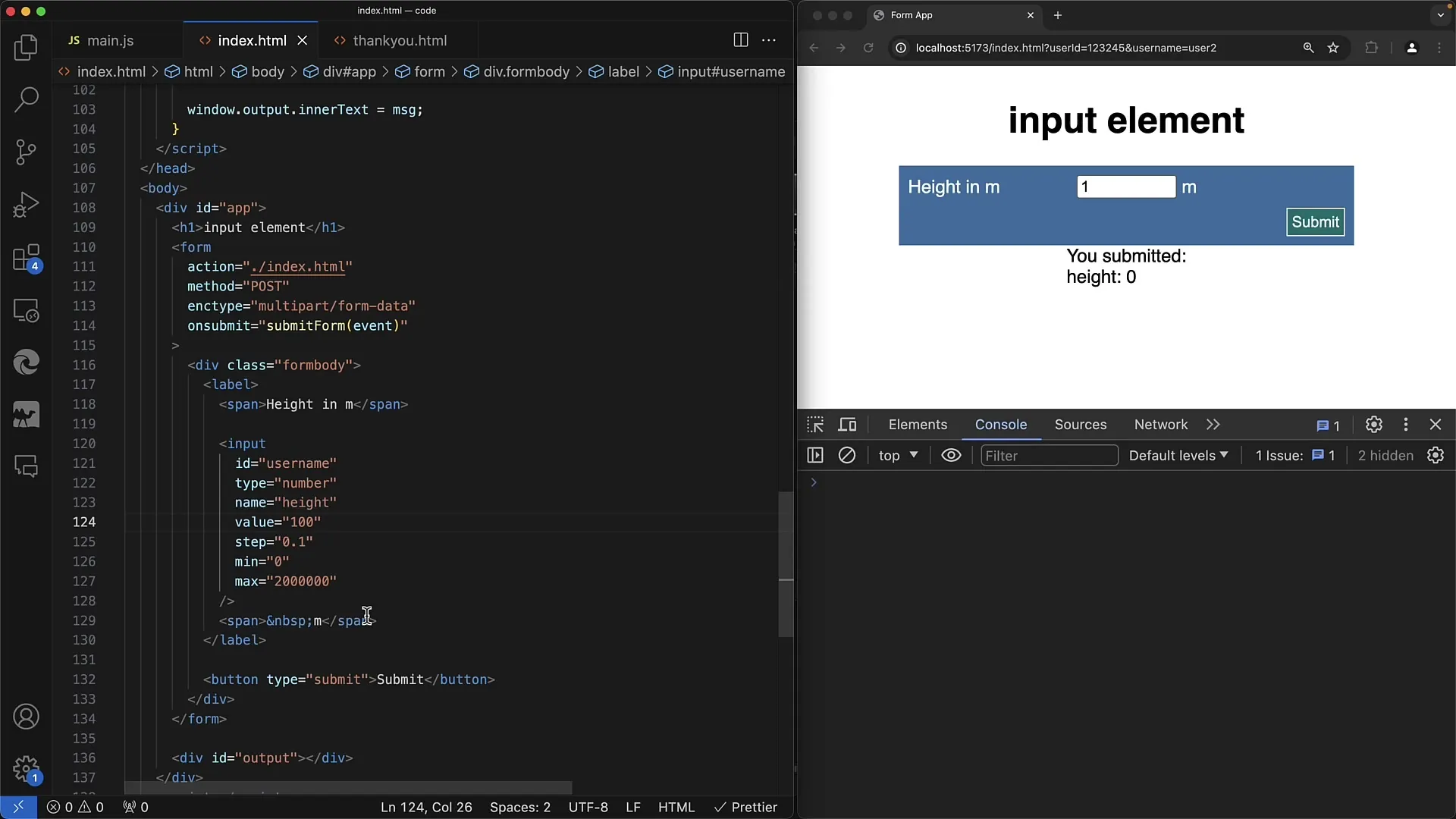
First, ensure that the attribute "type" is set to "number". The advantages of this element include the ability to set limits using the "min" and "max" attributes.
If you specify a minimum of "0" and the user tries to input a negative number or go below the minimum, a validation error will be displayed when submitting the form. This enhances the user experience as the user is immediately alerted to the issue.
The element also allows setting a step. This allows you to increase or decrease values in defined increments. For example, you could work with a step of "1", so that each increase is by "1".

For the input element, you can set a default value with "value" that will be displayed when the form is loaded.

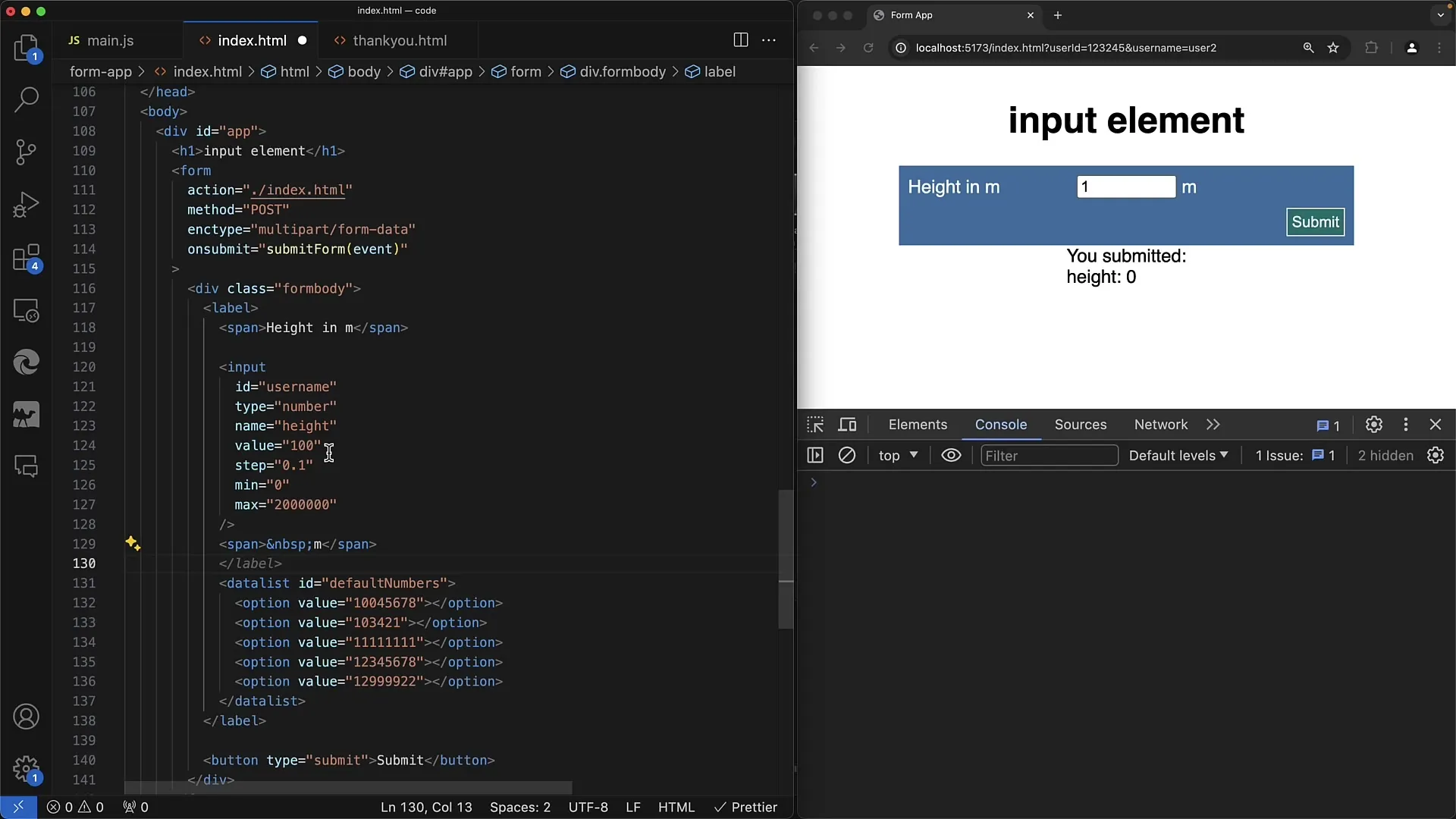
Using Datalists for Default Values
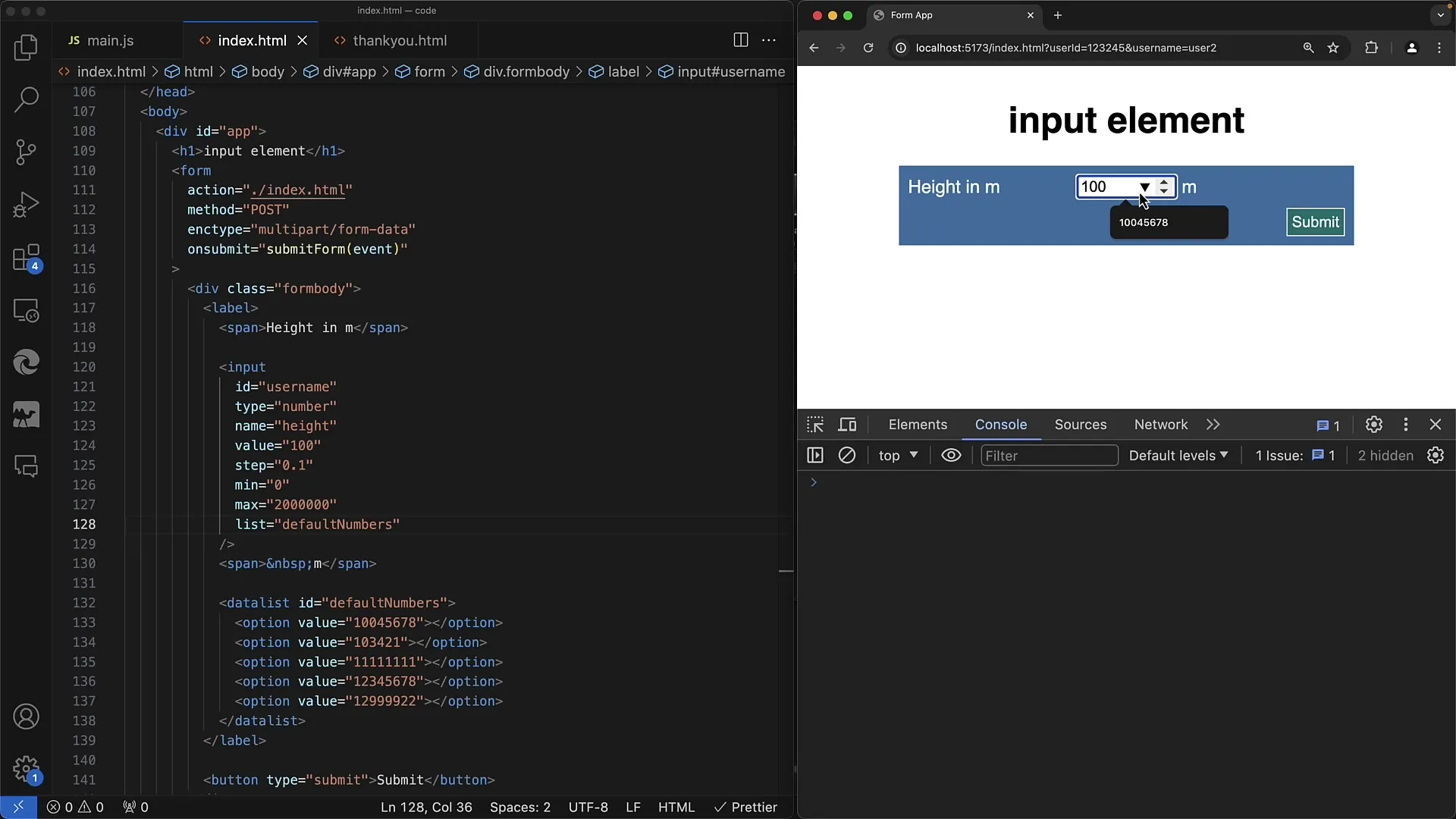
A useful feature for input elements is the use of datalists. This allows you to create a list of suggestions that the user can choose from when entering a value.
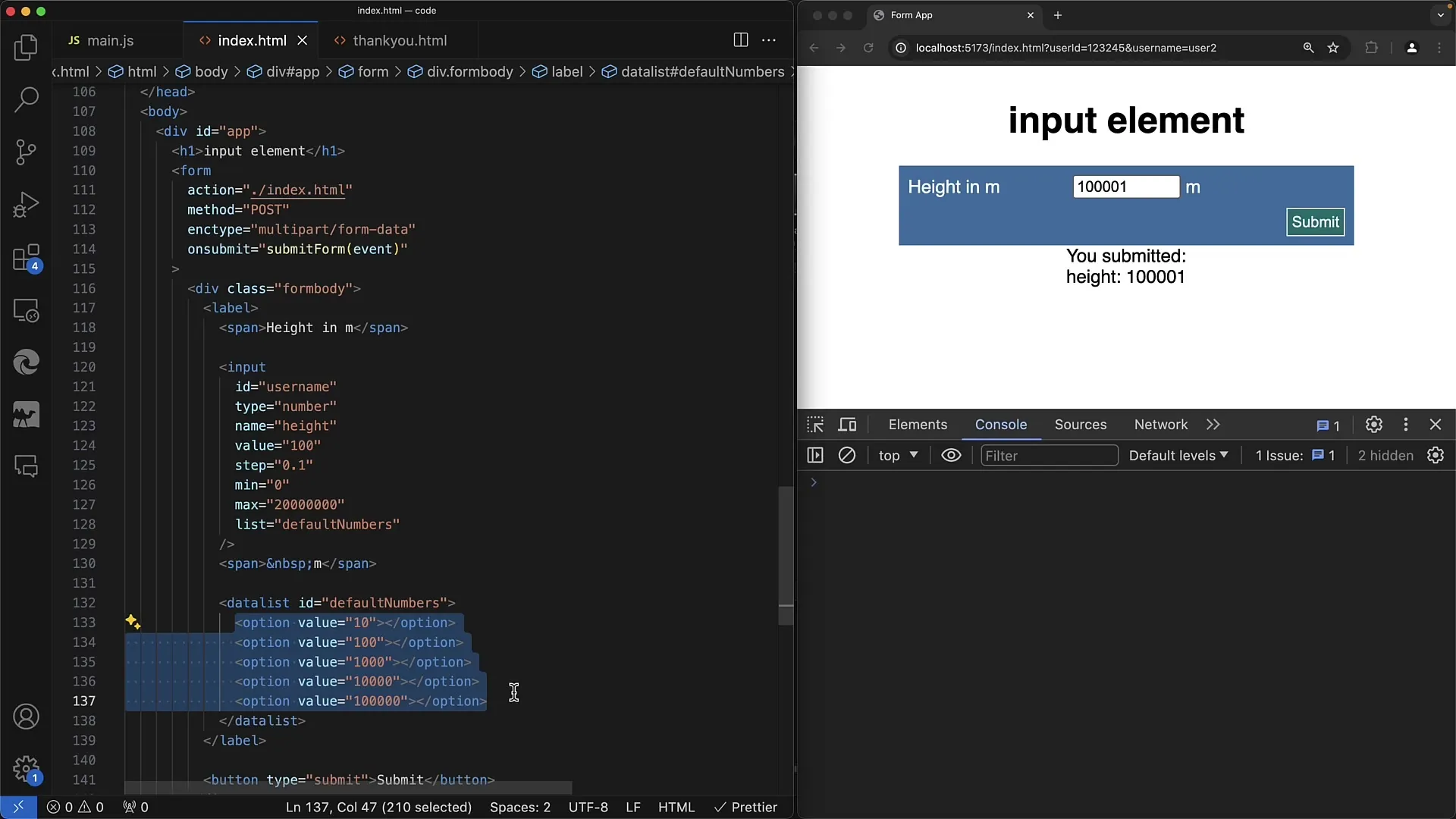
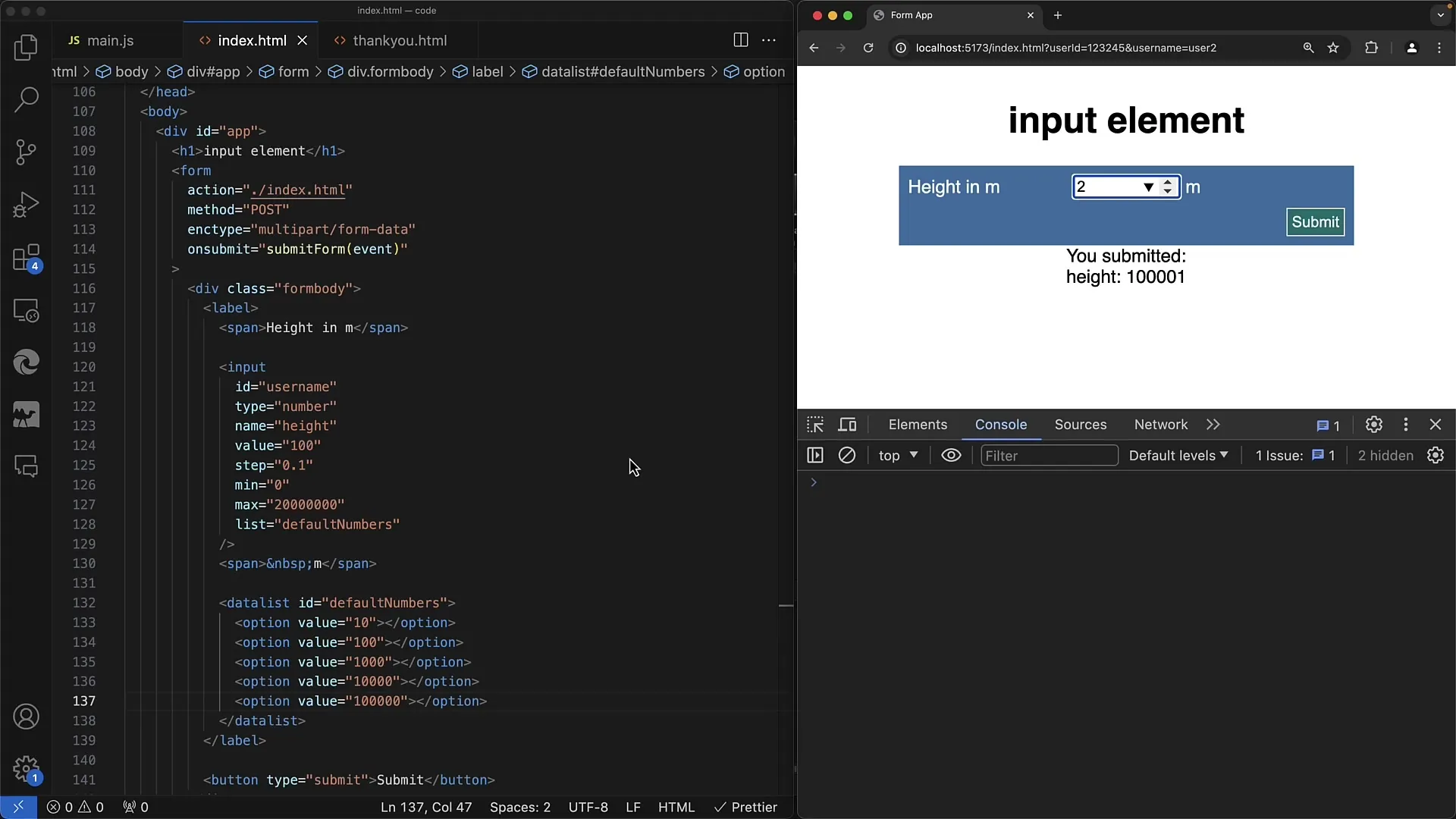
To achieve this, you create a datalist element and assign it an ID. Within the datalist, you can then add multiple "option" elements representing the possible values.
In the input field, you then add the "list" attribute and reference the ID of the datalist. This will display the suggestions listed in the datalist when the user clicks on the input field.

For example, if you have suggestions like "10", "100", and "1000" in the datalist, these will appear after the user starts inputting. This can help avoid typos and speed up the input process.

Filtering these suggestions is done dynamically based on the user's text input. As the user starts typing, the list is automatically adjusted to show only the relevant options.

This is especially useful when you want to ensure that the user enters only valid values.

Steps for Implementation
- First, integrate the input element with the type "number" into your HTML form.
- Add the attributes "min", "max", and "step" to define the input.
- Create a datalist with an ID and add multiple "option" elements.
- Assign the "list" attribute to your input field and link it to the ID of the datalist.

Conclusion
By using the functions mentioned above, you can create a user-friendly form that not only requests correctly entered data, but also helps users choose the right values.
Summary
In this tutorial, you learned how to validate numerical inputs in web forms and utilize the functionality of datalists for input fields.
Frequently Asked Questions
What is the difference between the "text" type and the "number" type?The "number" type allows specific validation for numerical inputs, while the "text" type accepts any characters.
How can I filter values in the datalist?When the user types in the input field, the list of suggestions is automatically filtered based on the entered characters.
Can I enter negative numbers as well?Yes, you can accept negative numbers by adjusting the minimum accordingly.
Can I use datalists with text input fields as well?Yes, datalists can be used with input fields of both the "number" and "text" types.
What happens with invalid inputs?For invalid inputs, the browser displays a validation error and prompts the user to correct the input.


