In this guide, I will show you how to implement the two input fields search and tel in your web forms. These input types are specifically designed for search queries and phone numbers and offer some useful features that can make your and your users' lives easier. You will learn how to use these inputs correctly and what advantages they bring.
Key Takeaways
- The input fields search and tel offer simple ways to implement search-specific and phone-based inputs in forms.
- The search functionality is supported in many browsers and has some user-friendly features, while tel is specifically suitable for entering phone numbers.
- Both do not have specific validation functions, but can be complemented by regular expressions.
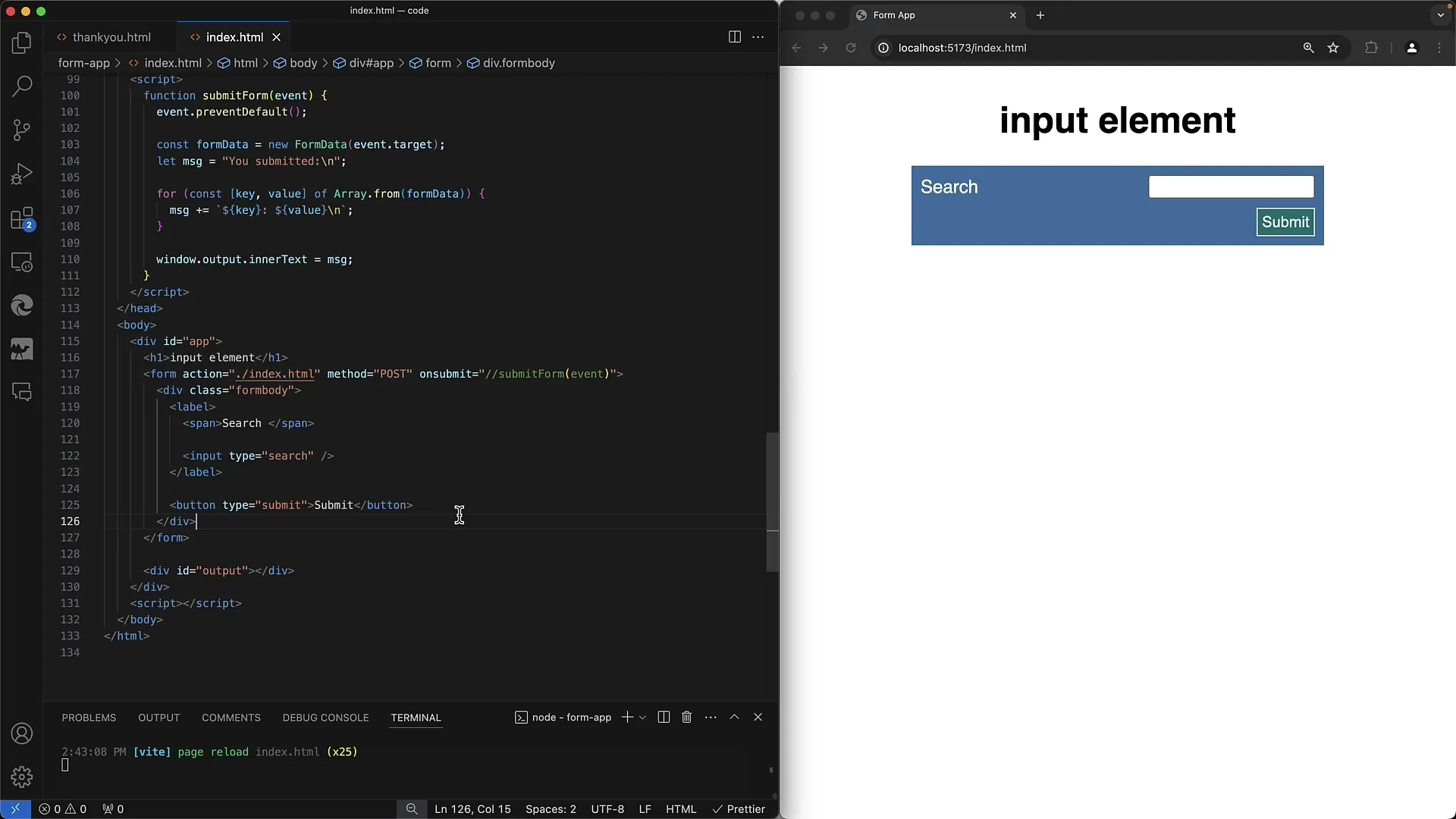
Input Field Type "search"
First, let's look at the input field for search. It resembles a normal text input field, but with specific adjustments in its functionality.

The input field is typically represented by a simple text input field, with Chrome, for example, showing an "X" to clear the input. This feature is practical as it allows users to quickly delete a search query and start a new input.
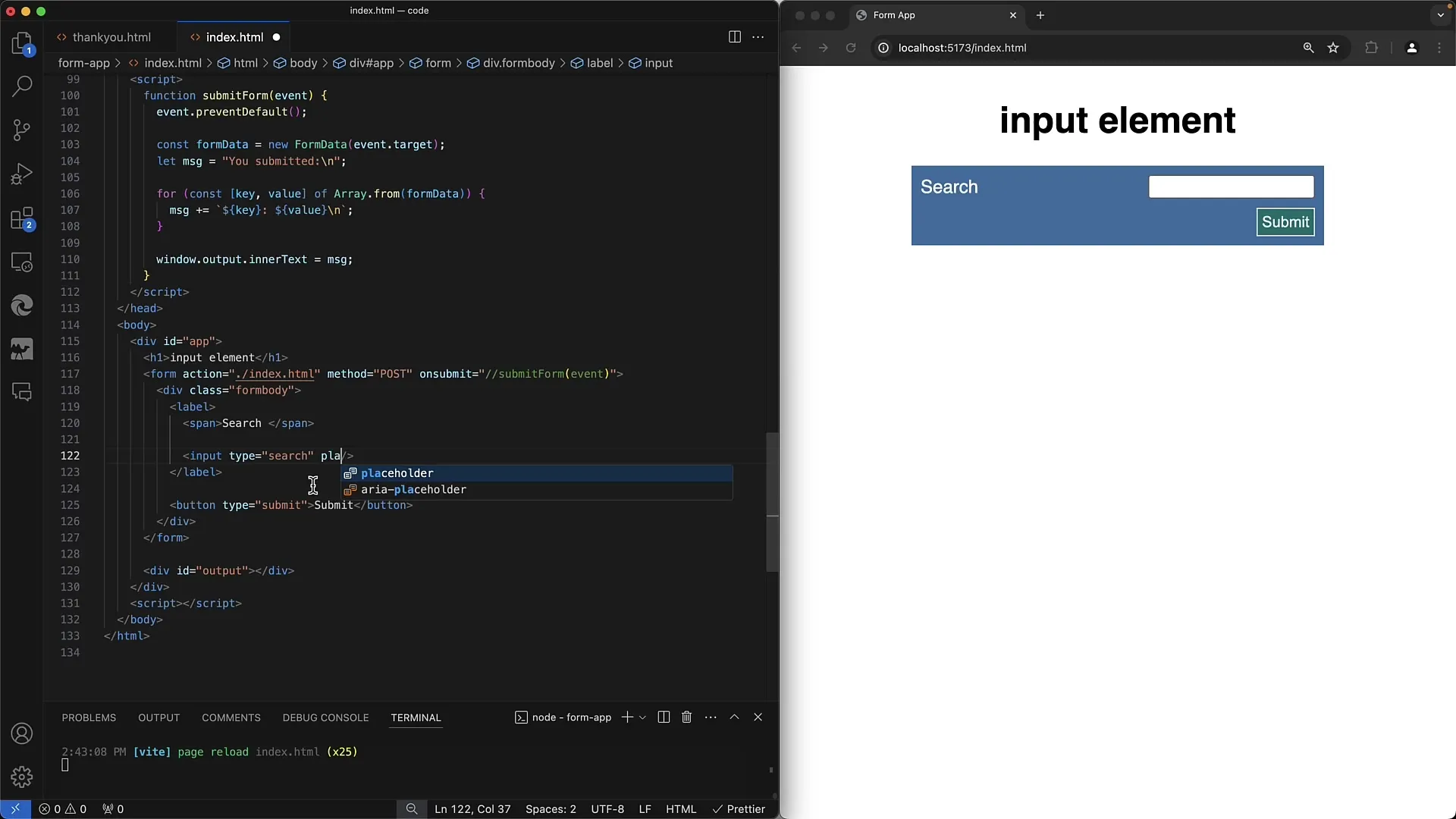
You can also set a placeholder that tells users what should be entered in this field. For example, adding "Search term" as a hint will automatically hide this text as you type. This results in clear user guidance.

Validation is not predefined for input field types like these. However, you can use a regular expression (RegEx) if you have specific requirements for the inputs.
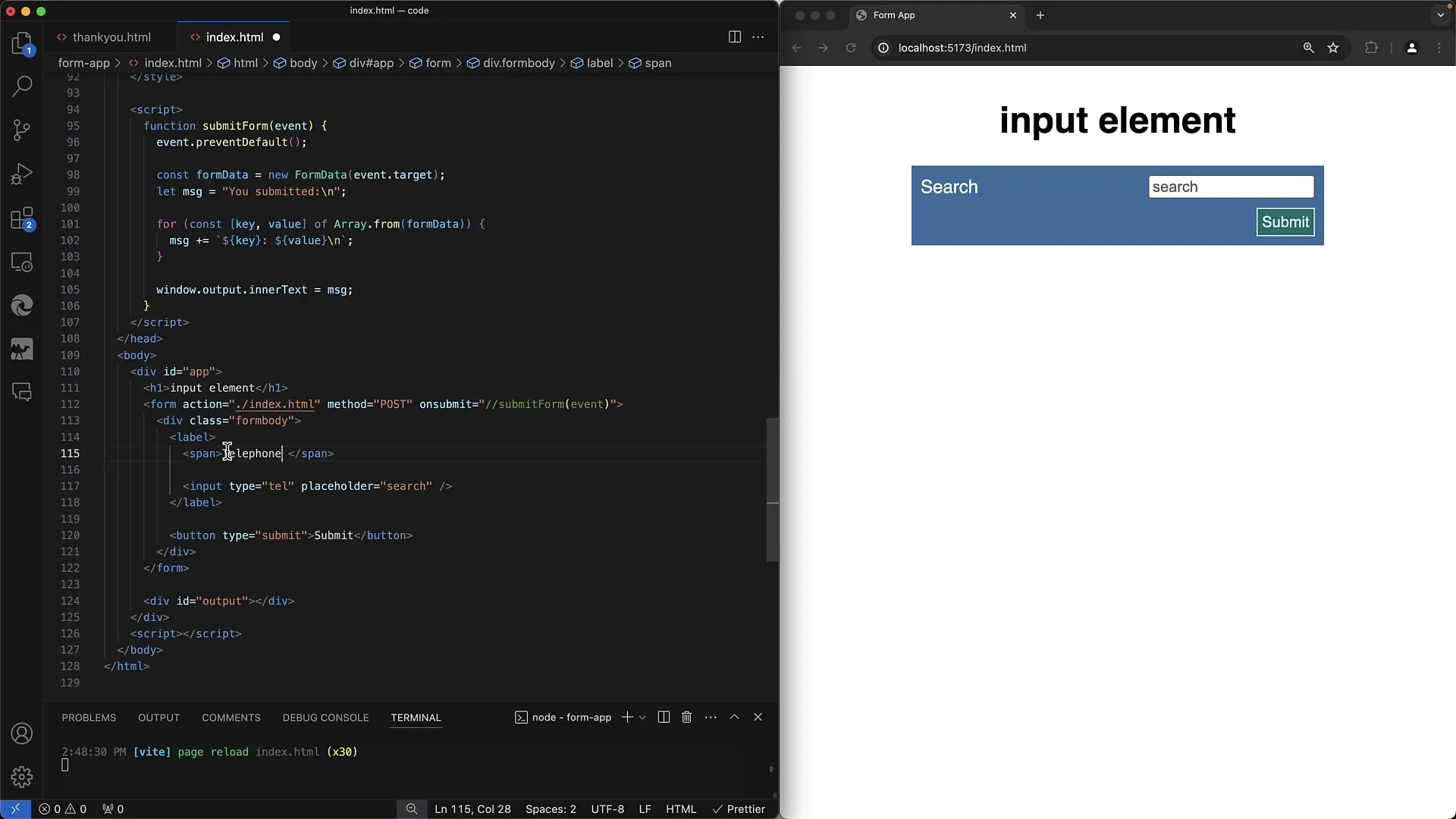
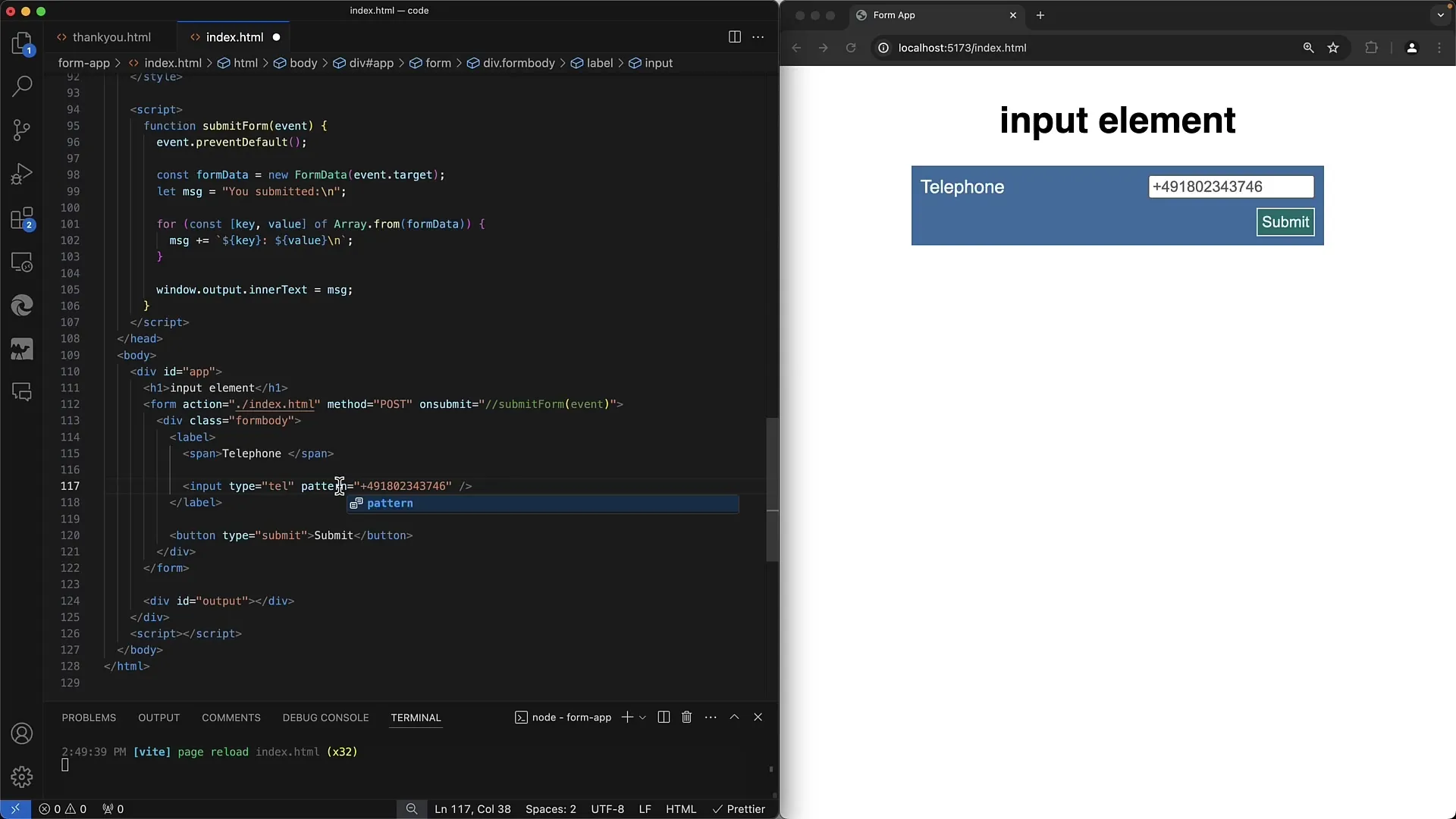
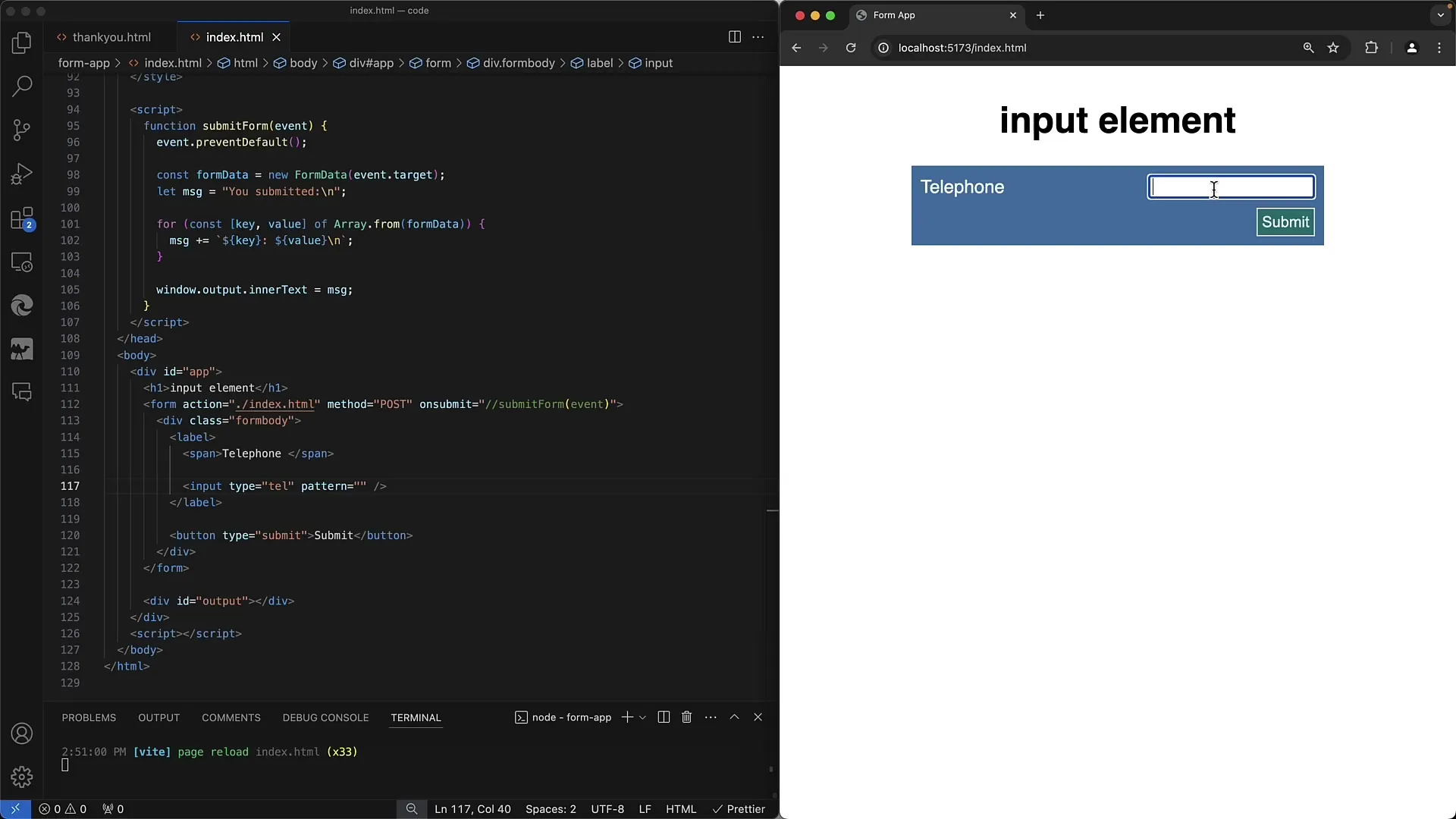
Input Field Type "tel"
Next, we look at the input field for phone numbers, namely tel. The HTML structure is similar, but the intention is different.

With the type tel, the browser knows that the user should enter a phone number. On mobile devices, only the numerical keyboard is often displayed, significantly simplifying input.

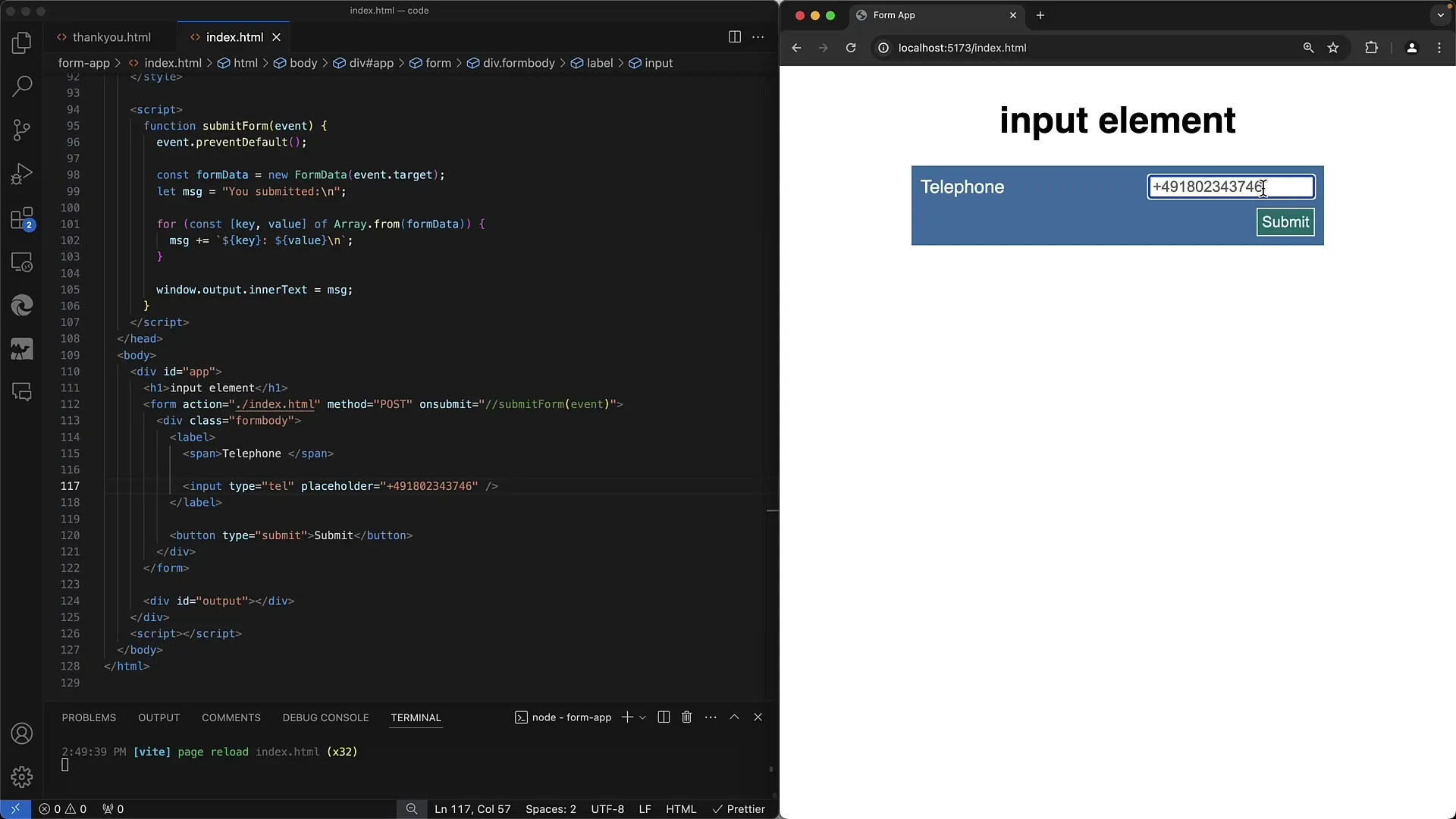
There is no major difference from a normal text field. Here too, you could use a placeholder to provide hints or indicate special formats, such as the country code format if necessary.

Another advantage is that screen readers understand the semantics of the input fields. You give the browser and especially people with disabilities clear instructions that a phone number should be entered in this field. This can significantly improve the accessibility of your web application.
Validation for Phone Numbers
If you want to ensure that users enter a correct phone number, it is recommended to use a RegEx for input. You can easily make adjustments depending on whether you want to support national or international phone numbers.

A RegEx for German phone numbers would be a good starting point. For international numbers, it gets more complicated as different countries have different formats for phone numbers. A good strategy could be to first select the country and then apply specific validation for the chosen country.
Summary
In summary, the types search and tel in web forms are relatively easy to implement. They may not offer comprehensive functions, but they impress with their semantics and user-friendliness. By implementing these types, you can significantly enhance the user experience of your website.
Frequently Asked Questions
What are the main differences between search and tel?The main difference lies in the semantics: search is intended for search terms, while tel is used for phone numbers.
Do the types search and tel offer special validation functions?No, both types do not offer special validation functions but can be supplemented by regular expressions.
How do I add a placeholder to an input field?You can easily do this by adding the placeholder attribute to your input in HTML.
What are the advantages of these types in terms of user experience?They improve user-friendliness by displaying appropriate input keyboards on mobile devices and providing users with immediate visual cues.
What should I consider if I want to support international phone numbers?You should create a country selection field and then validate the phone number based on the specifications of that country.


