One of the most difficult things about animation is the timing. Timing everything exactly so that it looks good. Spacing is not easy either, but especially with something like the bouncing ball, the timing decides whether the animation is credible and good or not.
Step 1
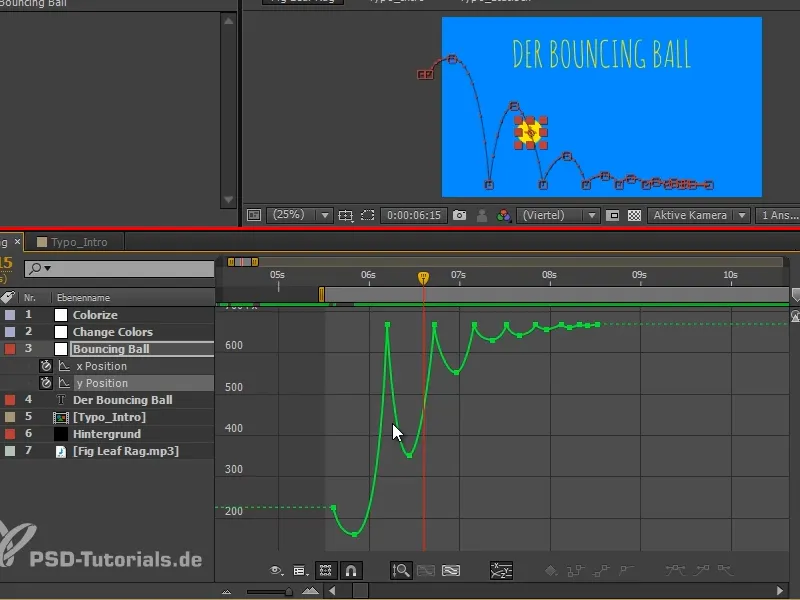
First we see that the decrease of the jumps is not yet correct. Actually, the whole thing is exponential. We have to imagine a curve (*) that shows the decrease. The whole thing tends towards zero, so to speak, but never reaches zero.
I correct the points a little and then it tends towards zero.
.webp?tutkfid=67049)
Step 2
The intervals between the jumps also need to be adjusted a little. I just do this by feel.
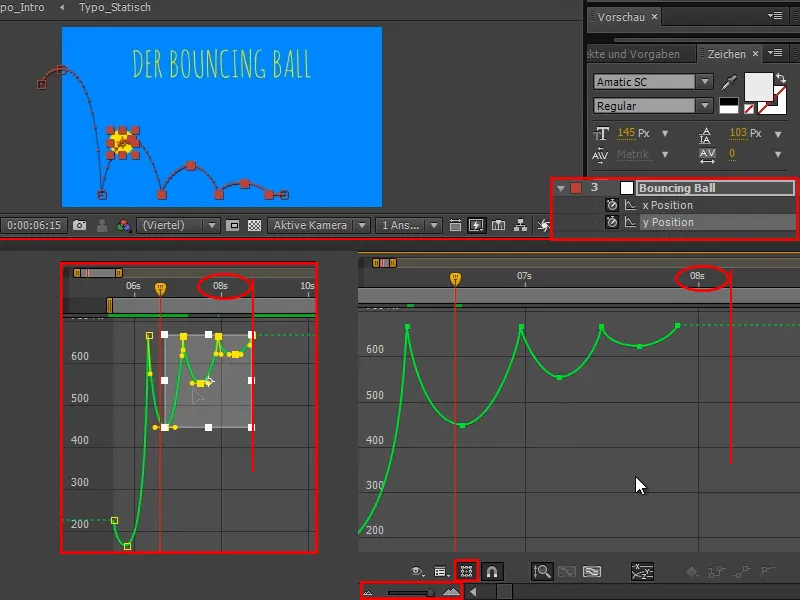
Sometimes the transform box bothers me, but you can also simply switch it off by clicking on the symbol at the bottom. Then I can simply grab and move the individual values.
I zoom in a little closer, select the sections and move them where I need them.
Then I do a little fine-tuning on the curves.
Step 3
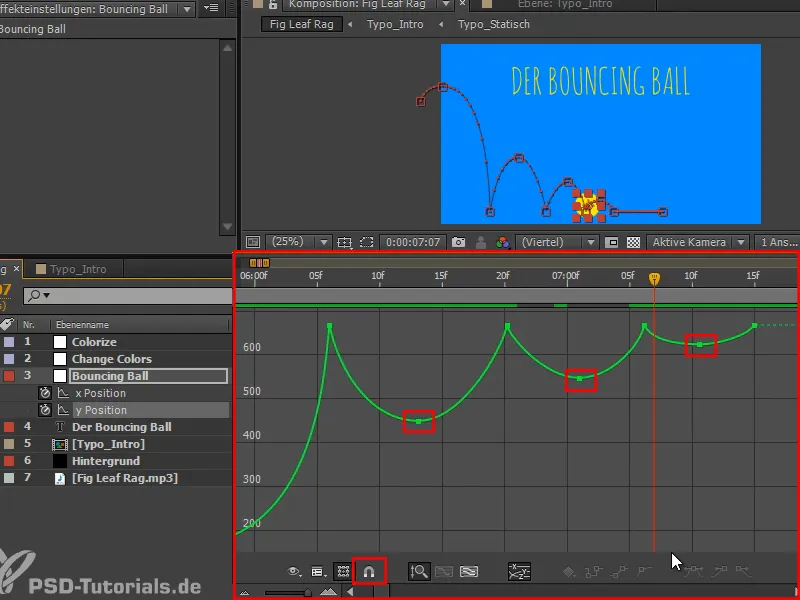
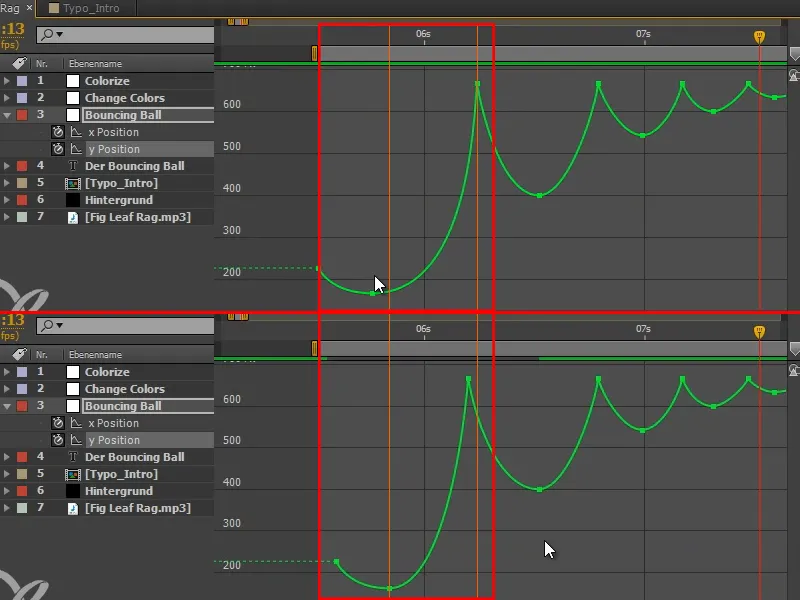
I let the part run and then we see a problem: the ball doesn't really seem to hit the ground.
On the second jump in particular, you get the feeling that it doesn't really touch the ground. But the curve is down - how can that be?
It could be if you haven't set the points exactly on one frame. If we zoom in a little closer, we can see the grid with the frames and the point (1) in between. It is very important that the dots remain on frames, as this is the only way to get the feeling of a bouncing ball.
So we move every bouncing point - i.e. every collision point with the ground - to exactly one frame (2)..webp?tutkfid=67051)
Step 4
I let it run again. The first part is a little too slow, so I speed it up a little and move the other part after it. Of course, I make sure that the dots are positioned on the frames. These settings can take quite a long time to get it just the way you want it.
The fact that everyone has a different idea of a ball is also very exciting. What kind of ball are we showing? How light or heavy is it? This ball is defined by the bounces, the height and the drop. I enjoy this exercise most when I do several versions of it. And in different weight classes, right up to the cannonball.
This ball is already relatively quick to lose weight in terms of speed. But of course we can also change the x-position, then the jumps all get a bit wider again.
It's quite a long development process until the whole thing looks the way you want it to.
Step 5
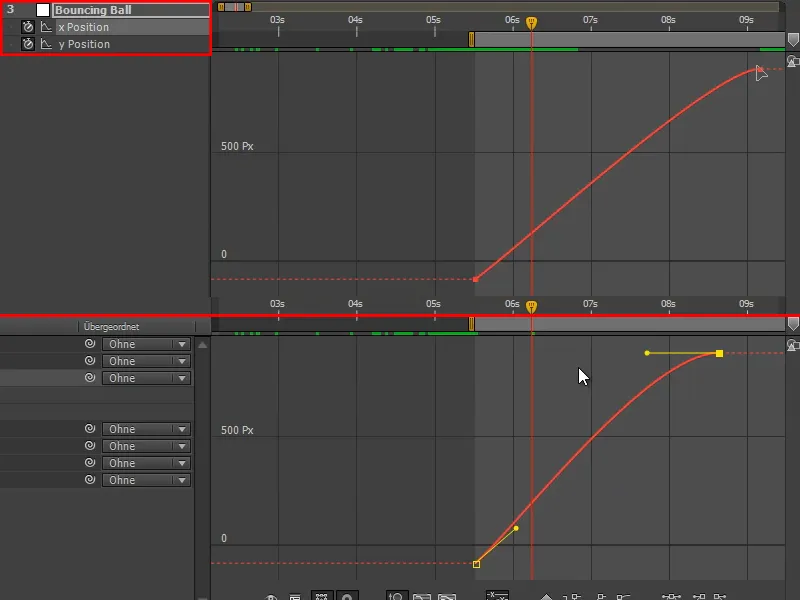
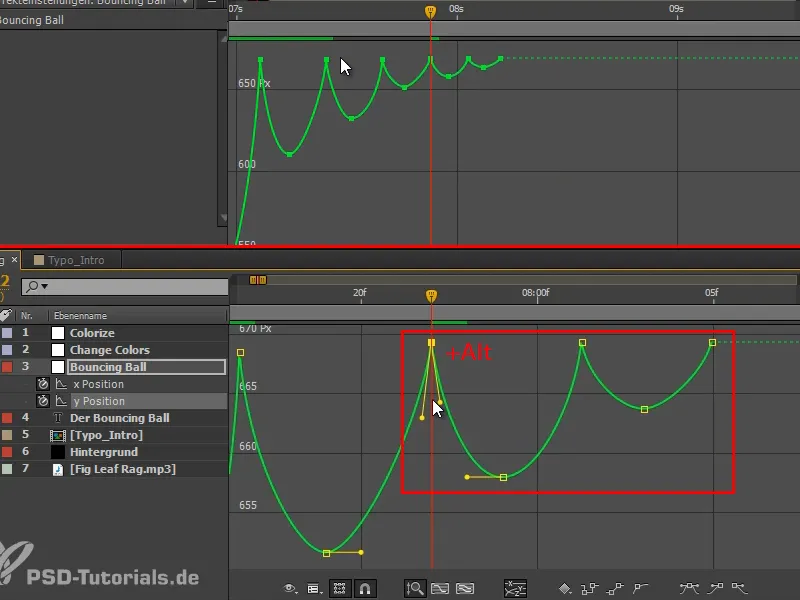
The lower points don't matter, we can move them completely freely, and we switch off the snapping.
Normally we move on a frame basis, which is good. However, if we work with the Scale functionor drag the last keyframe with Alt, we can often create keyframes that are not exactly on a frame.
Step 6
I adjust again, it all takes a bit of time and you have to run and adjust it again and again. It's a bit of a gimmick.
But I definitely recommend that you do a few bouncing balls, as this will help you develop an eye for the curves. Steep or not steep? Timing and spacing etc..webp?tutkfid=67054)
Step 7
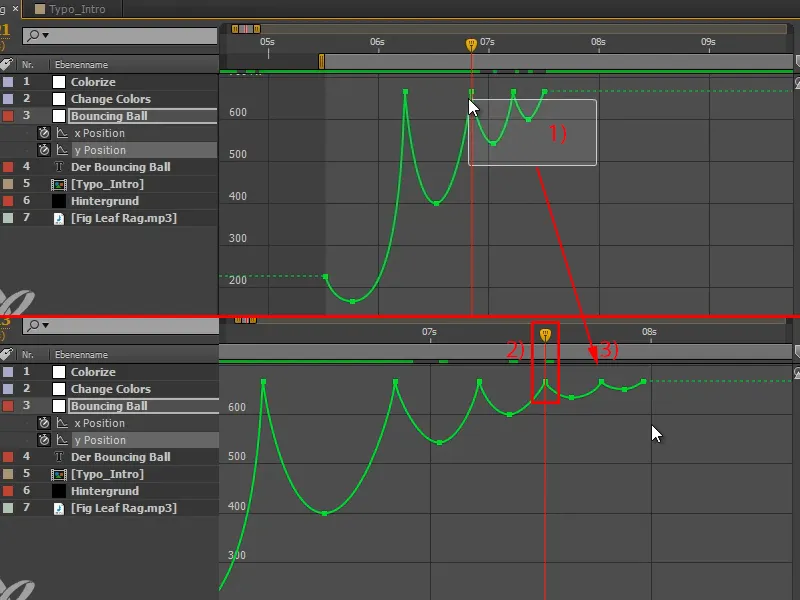
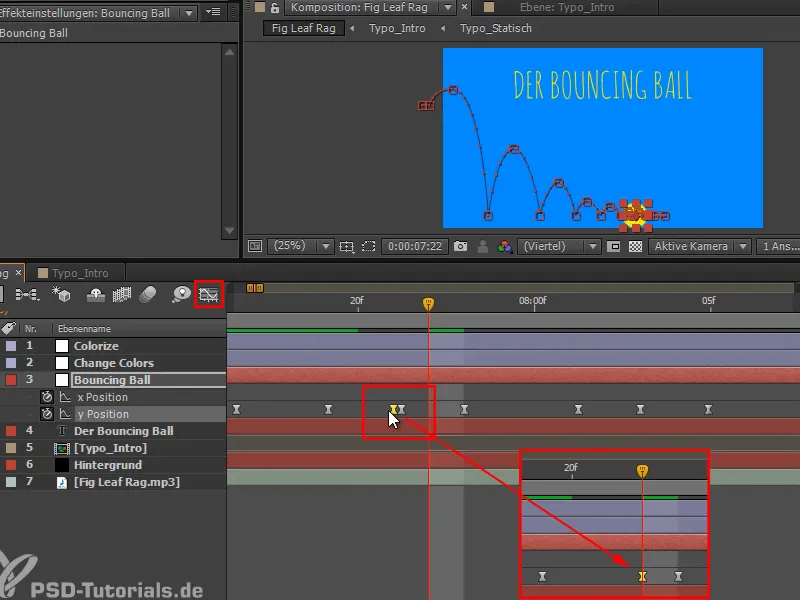
At the end, there are definitely some jumps missing.
We copy the part (1), go to the last keyframe (2), insert it and scale it down again (3).
This way we can save ourselves some work, as we don't have to set all the poses from the start, but can also copy keyframes.
Step 8
Something still looks a bit forced, so I continue to make adjustments. The first crash is still too slow and then takes a bit longer when jumping up.
These are the little things, you have to try them out. A lot of it is guesswork and feeling and it's only when I try it out that I can see whether it's really the solution to the problem.
Step 9
I copy in two more jumps at the end and make them smaller and shorter.
The transition doesn't fit yet, we've generated a double keyframe. I simply move the two frames on top of each other - it's good if snapping is active.
Step 10
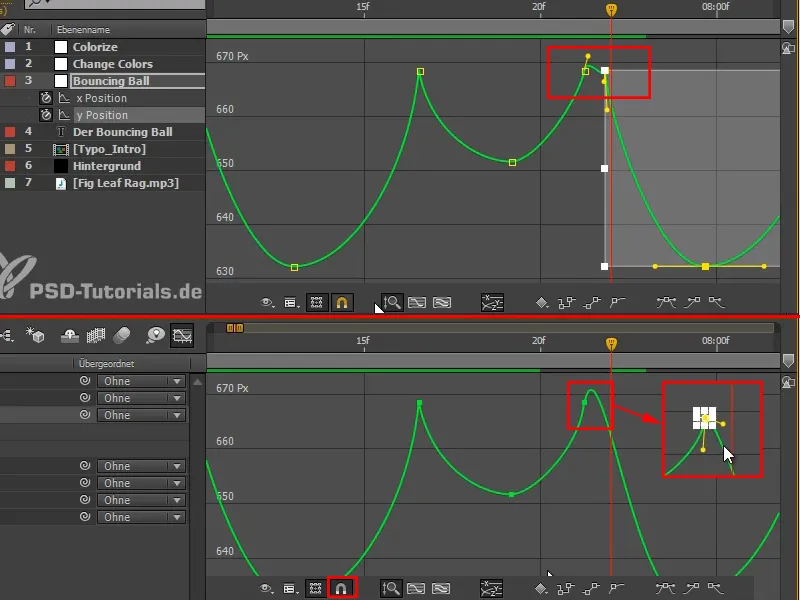
The curves must of course be smaller and shorter than the previous ones.
I want to adjust the curves, but realize that it's obviously still not right and there are still two keyframes. I take a closer look and see that the problem is that they are not on the frame.
Step 11
Now it's one frame and I separate its tangents again with the Alt key.
The same applies here: "Beautiful curves result in a beautiful animation". So always make sure that the curves are beautiful.
Refining can sometimes take an hour. If you are really practicing and have never had any experience of what is important.
Step 12
This looks pretty good.
We keep checking that all the keyframes are really on one frame, because that's always a danger.
By and large, that's it. I'm going to work on it a bit more, but I'm not completely satisfied. But in the next part you'll see how it all looks.
You've already seen a lot of the process and now you know that it can be a long back and forth until it really fits. I would recommend that you invest time, train your eye and adjust the curves bit by bit.
Really take your time, because it will help you a lot afterwards if you do this exercise in detail. It's not about the ball in particular, but about animation in principle and getting a feel for movement, speed, weight, etc. This can only be developed with practice. You can only develop this with practice. So try it out a bit and we'll see you in the next part of the "Squash & Stretch" tutorial.


