The placeholder frame tools in Adobe InDesign are ideal helpers to prepare layouts with provisional frames for images or texts. With rectangular, elliptical, or polygonal placeholders, you can structure your design and later insert content flexibly. These tools facilitate the planning of projects such as magazines, brochures, or websites. In this guide, I show you step by step how to use placeholder frames to create efficient and clear layouts. Let's get started and explore the benefits of these tools!
1. The Rectangle Frame Tool
With the Rectangle Frame Tool (Shortcut F), you can draw rectangular or square placeholder frames where images or graphics should be placed later.

So, click on the tool and drag a frame to the desired size while holding down the mouse button. By simultaneously holding down the Shift key, you create a square.
In the Control Palette, you can then precisely adjust the desired size and position.
In the placeholder frame you just created, an image can now be placed. You can do this either through the File > Place command (Shortcut Ctl+D), where you browse local or network directories for the desired image file or graphic, and finally select and place it with a double click. Or you can use the integrated MiniBridge in InDesign. First, display it via Window > MiniBridge, …
… select the desired folder in the Navigation panel, and then simply drag the corresponding image into the placeholder frame while holding down the mouse button.
By clicking on the icons for frame fitting options in the Control Palette, you can then fit the image to the frame size and align it within the frame.
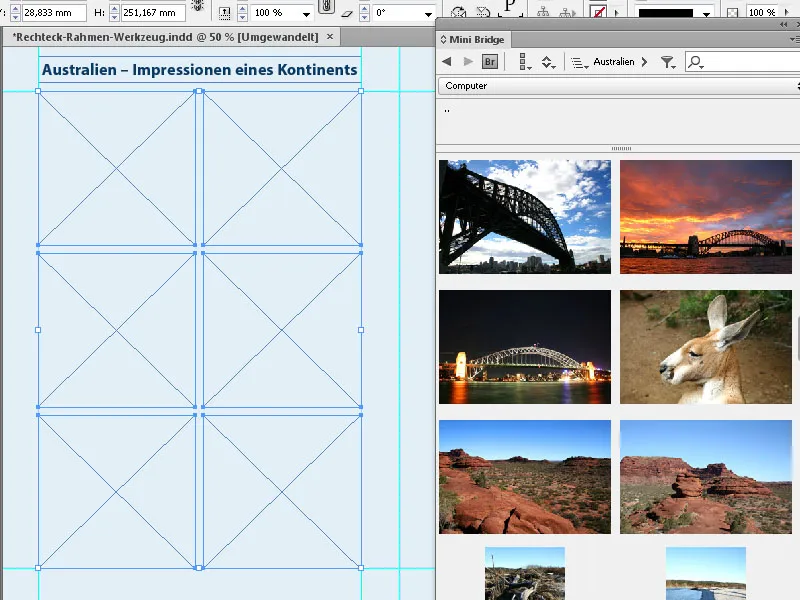
InDesign also offers an interesting and time-saving way to create multiple equally sized placeholder frames on a page.
To do this, drag with the frame tool over the area where the images are to be placed while holding down the mouse button, and then continue to hold down the mouse button. Now, using the arrow keys, you can divide this area horizontally and vertically into equally sized placeholder frames.
The Right Arrow key creates an additional frame each on the X-axis, dividing the available space evenly with the existing frame(s), and the Up Arrow key does the same on the Y-axis.
This way, you can quickly create perfectly aligned image frame grids.
2. The Ellipse Frame Tool
With the Ellipse Frame Tool, you can create placeholder frames in the shape of ellipses or circles. Click on the Frame Tool in the Tools palette and choose the Ellipse Frame Tool from the flyout menu. Then drag across the page while holding down the mouse button to create an ellipse of the desired size. An image or graphic can now be placed in the same way as described above.
If you want to create an exact circle, you must hold down the Shift key while dragging the frame. The frame drawn in this way can then be adjusted to the exact dimensions in the Control Palette.
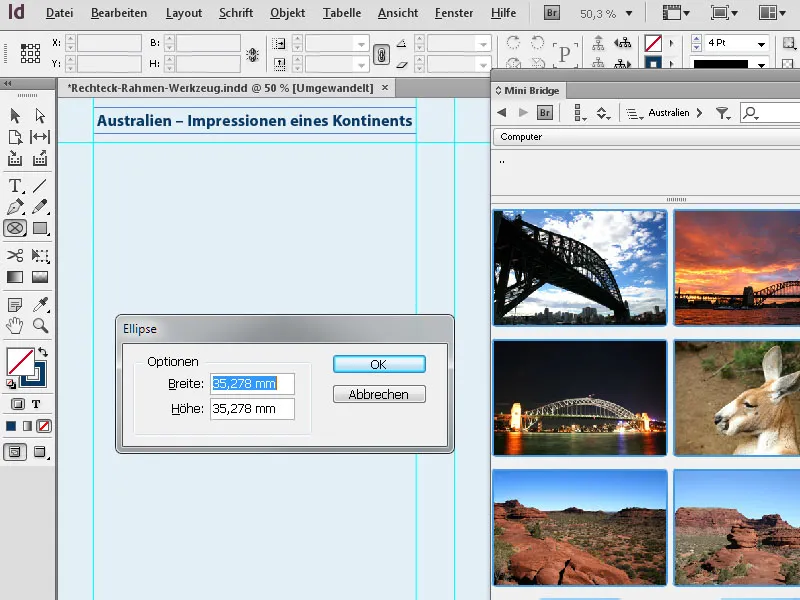
But you can also set the dimensions before dragging by double-clicking on the tool and entering them in the dialog box that appears. However, this only works with a double-click on the tool in the expanded flyout menu.
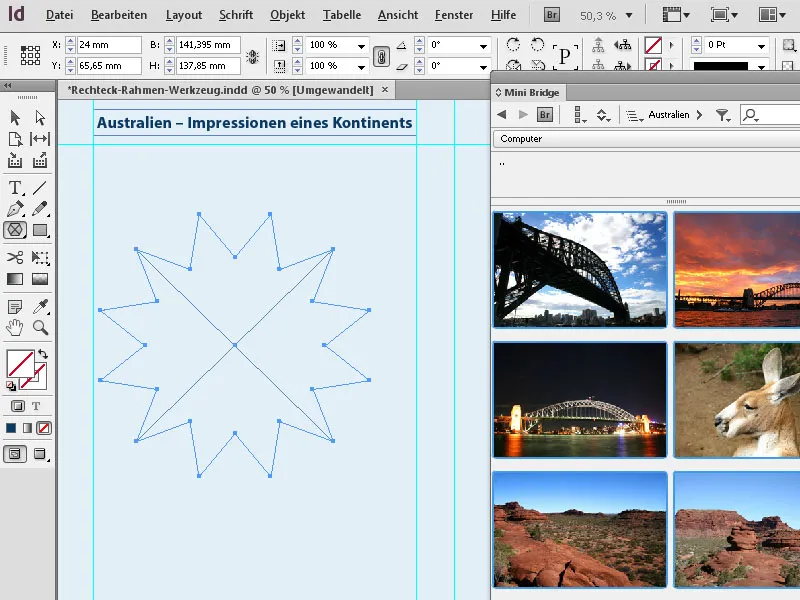
3. The Polygon Frame Tool
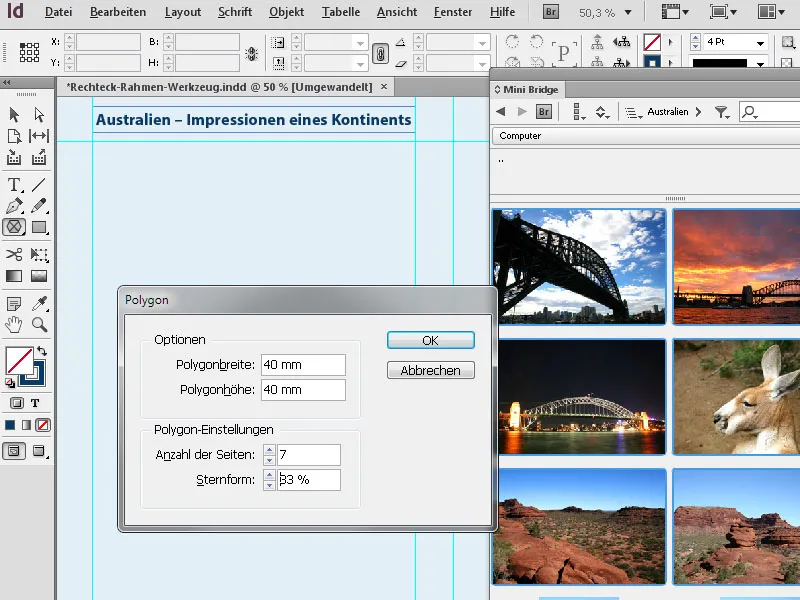
With the Polygon Frame Tool, you can create frames with 3 to 100 sides. To have control over the expected shape, it is advisable to first call up the options of the tool with a double-click on it and make the desired settings there.
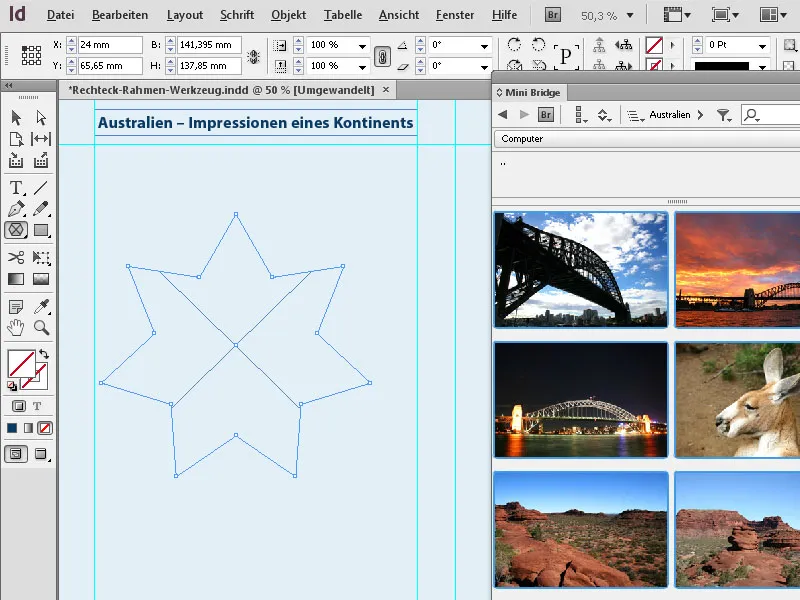
Then you can draw the desired shape. To scale the horizontal and vertical dimensions of the shape proportionally while dragging, you must simultaneously hold down the Shift key.
If you want to modify the shape you just created, simply double-click on the tool in the Tools palette (while the frame is still selected) and edit the settings. After clicking OK, the result will be presented.
In addition to the Shift key, the Alt key is also interesting when drawing frames. If you hold it down additionally, the shape is drawn from its center. With the Shift key also pressed, this is done again with the values proportional horizontally and vertically.


