With a simple link, you can directly lead readers to specific pages in a PDF file and also utilize additional influence options. This functionality is not only practical but can also be extremely effective in making important information more accessible. In this guide, you will learn how to attach parameters to your PDF documents using URLs. You will find out what options are available to you and how to implement and jump to specific pages in practice.
Key Findings
- Using URL parameters in PDF documents allows for precise jumping to specific pages.
- Additional parameters like zoom levels significantly enhance the user experience.
- Various browsers support this function, although the implementation may vary.
Step-by-Step Guide
To navigate directly to a specific page within a PDF, you can adjust the URL accordingly. It's quite simple, here are the steps to achieve it:
Step 1: Understand Basic Parameters
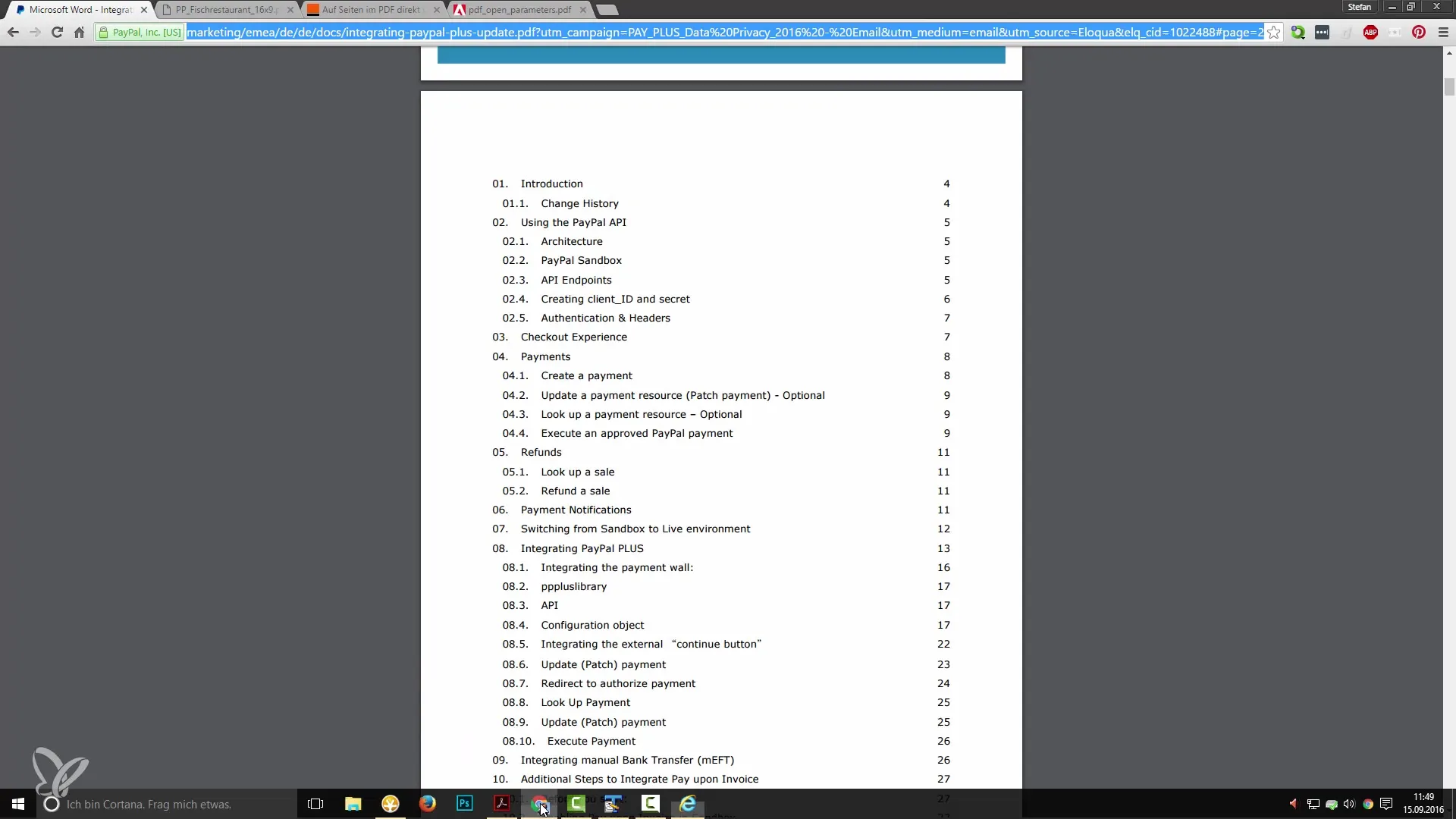
To navigate to a specific page, you need to insert the parameter page in the URL. For example, you can use page=8 to jump to page 8. People often report that the page works not only in Acrobat Reader but also in other browsers like Chrome.

Step 2: Adjust Parameters in the URL
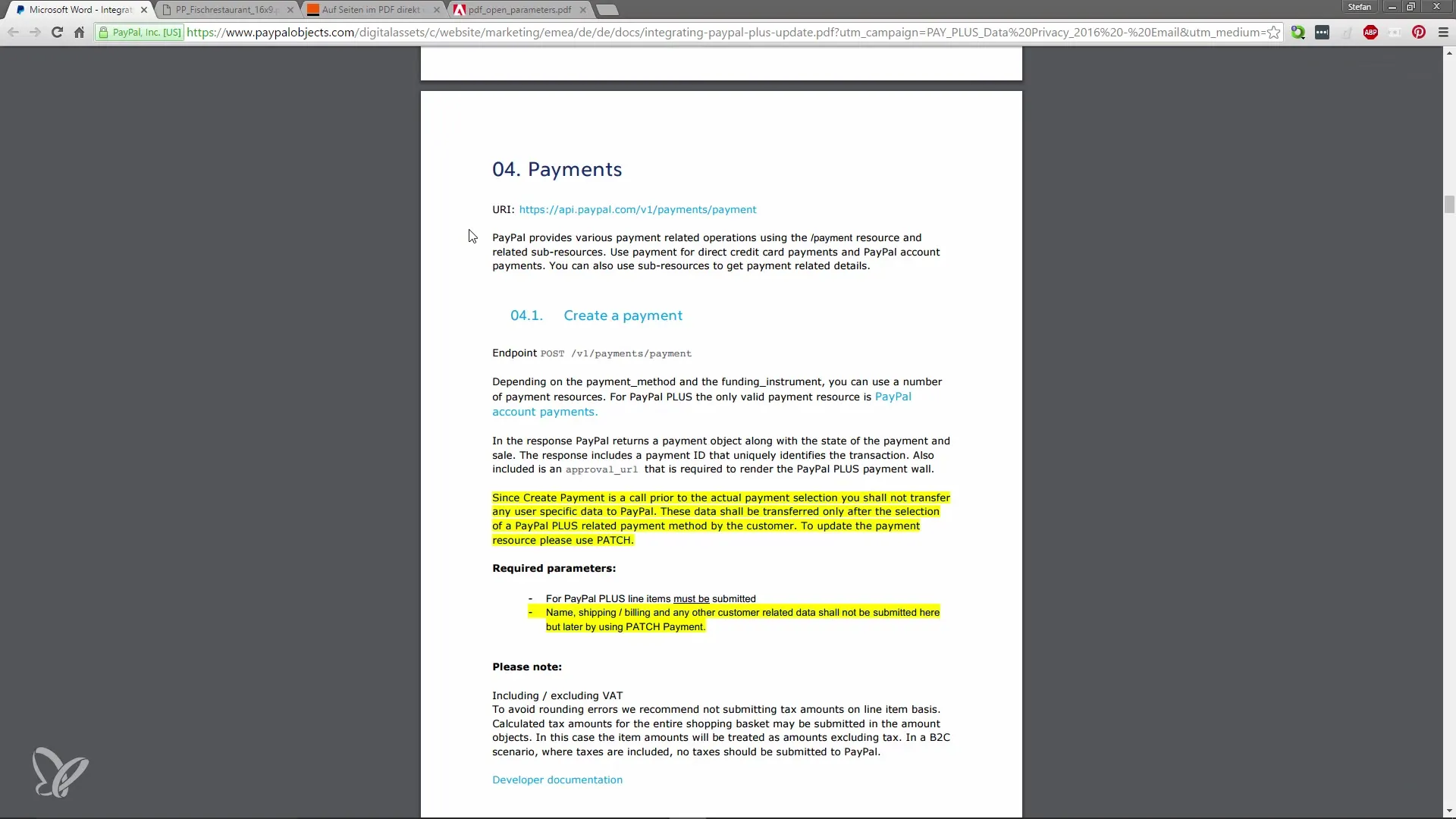
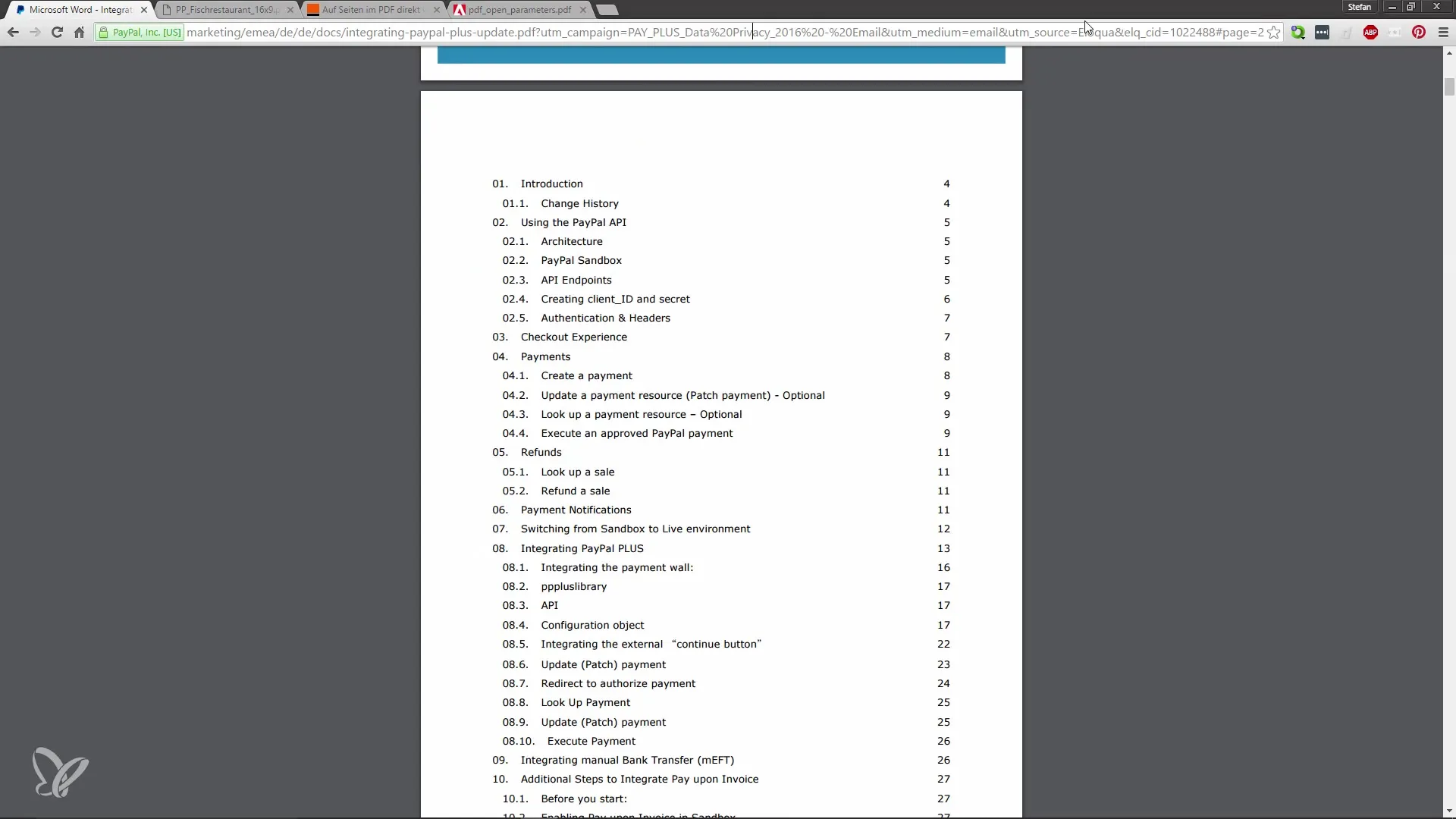
If you have a link to the PDF file, you can easily create the page jump by appending the parameter at the end of the URL. For example, to jump to page 2, the URL will look like this: https://yourlinktopdf.pdf?page=2. To ensure the change works, simply press the F5 key to refresh the page.
Step 3: Add Additional Parameters
In addition to page, you can add other parameters to further customize the display. A popular parameter is zoom, which allows you to set the view of the PDF. For example, by adding &zoom=300, the PDF will open with a zoom level of 300%. You can combine parameters as follows: https://yourlinktopdf.pdf?page=2&zoom=300.

Step 4: Experiment with Multiple Parameters
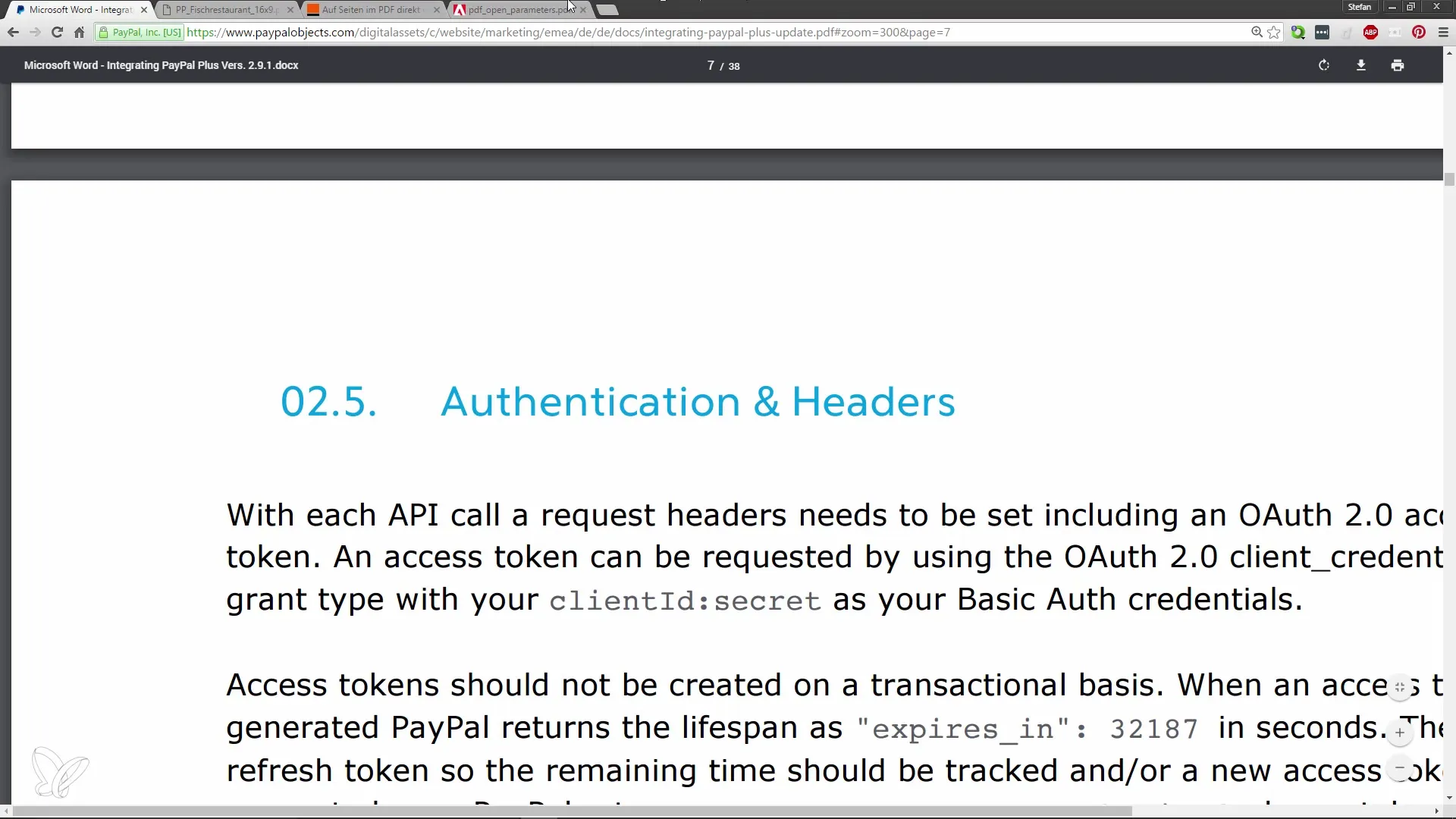
You can combine multiple parameters in a URL. For example, you could set page=7 with zoom=300 to navigate directly to page 7 at 300% zoom. It would look something like this: https://yourlinktopdf.pdf?page=7&zoom=300.

Step 5: Utilize Additional Resources
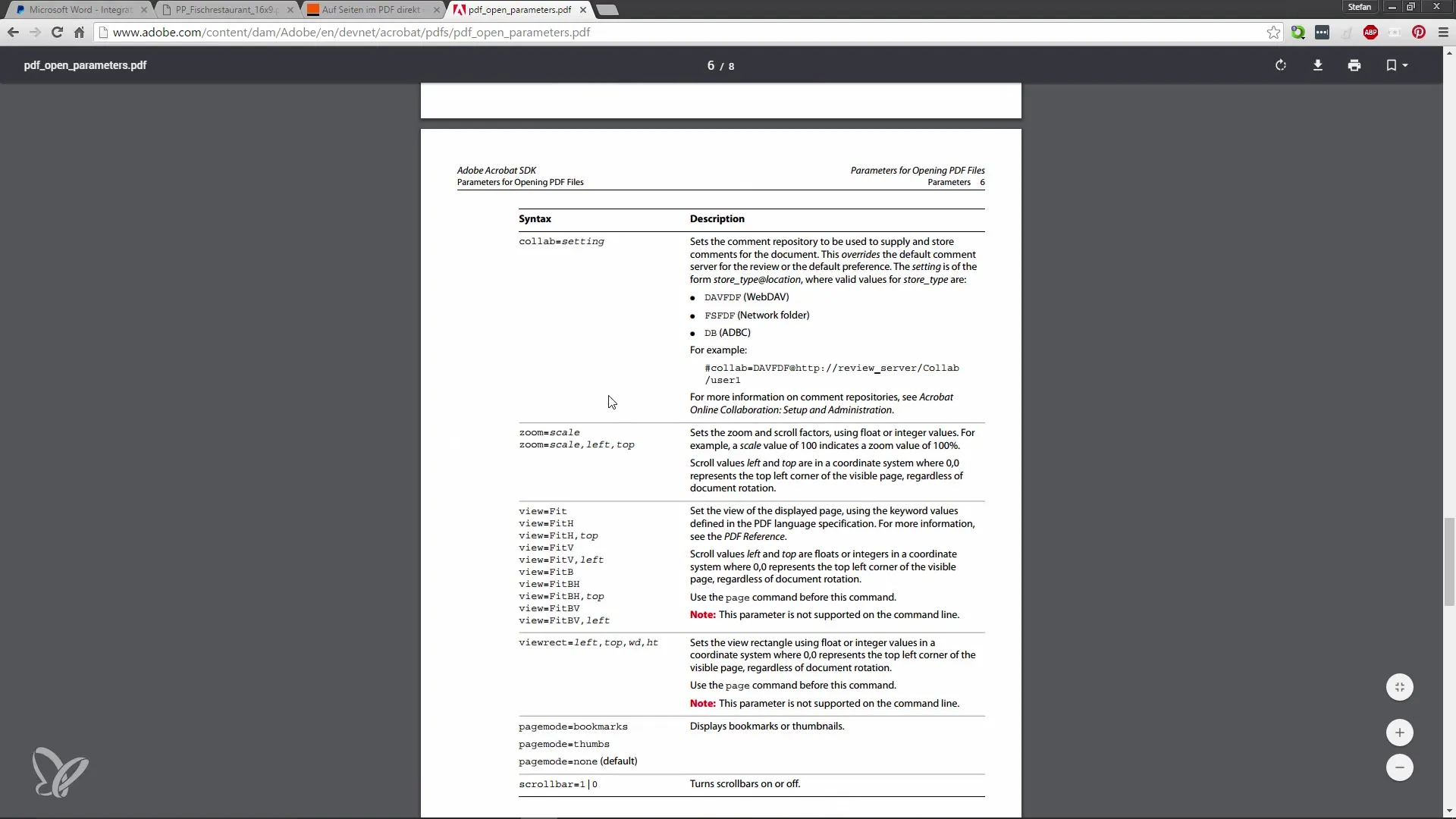
To get a comprehensive list of all possible parameters, I recommend visiting the SAP website. There you will find extensive information about various options that can significantly enhance the user experience in PDFs. Adobe itself has also published documentation to help you harness the full potential of the features. The main parameters and their usage are listed there.

Step 6: Implementation and Testing
Testing is key. You should regularly check your links and ensure they function as expected. Make sure all parameters used are supported in all major browsers to provide the best experience for your audience.

Summary
You have now learned how to use URL parameters for direct page views in PDFs. The ability to jump directly to information and customize the display through zoom will help you use your files more effectively. Experiment with different parameters to find out which ones are best suited to your needs!
Frequently Asked Questions
How does the page parameter work?The page parameter in the URL allows you to open a specific page in a PDF.
Can I use multiple parameters simultaneously?Yes, you can combine multiple parameters like page and zoom in a single URL.
Which browser supports these parameters?Most modern browsers, including Chrome and Firefox, support the use of these parameters in PDFs.
Why should I adjust the zoom level?Adjusting the zoom level enhances the user experience, especially with larger documents.
How can I find a complete list of available parameters?You can visit the official Adobe documentation or specialized websites like backsash.ch for this purpose.


