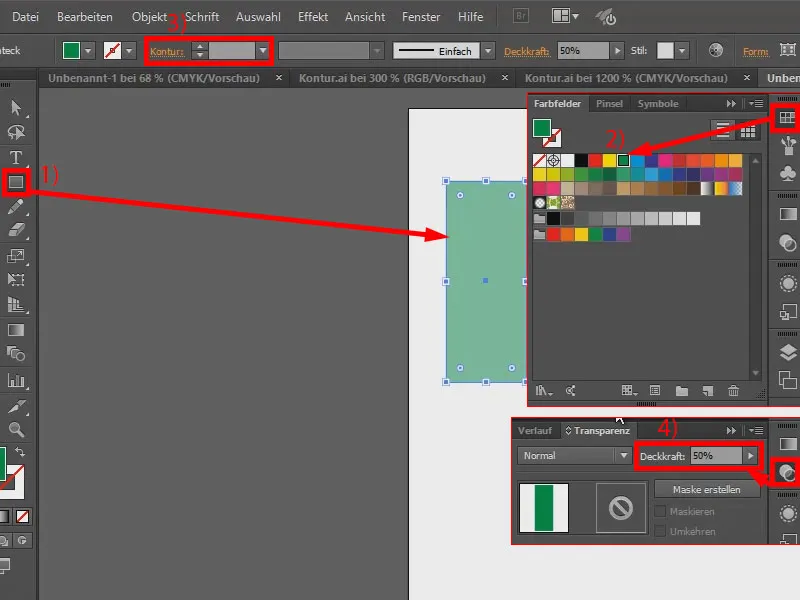
In this tutorial, I would like to give you a few tips on how to work with transparencies. I'll create a rectangle (1), fill it with green (2), set the outline to 0 pt (3) and reduce the opacity to 50 % (4).
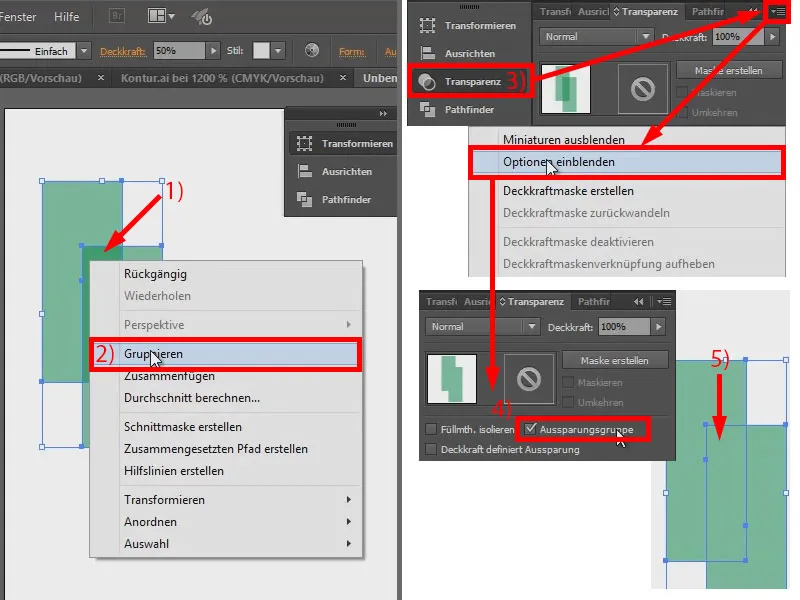
I copy this again by holding down the Alt key. You can see that: If I overlay this, the opacity of the overlapping area becomes higher (1).
However, if I want to prevent this, there is a nice option: I select both rectangles and group them using the right mouse button (2). In the transparency panel, I show the options (3). If I now click on Recess group (4), the opacity in the overlapping area does not change (5).

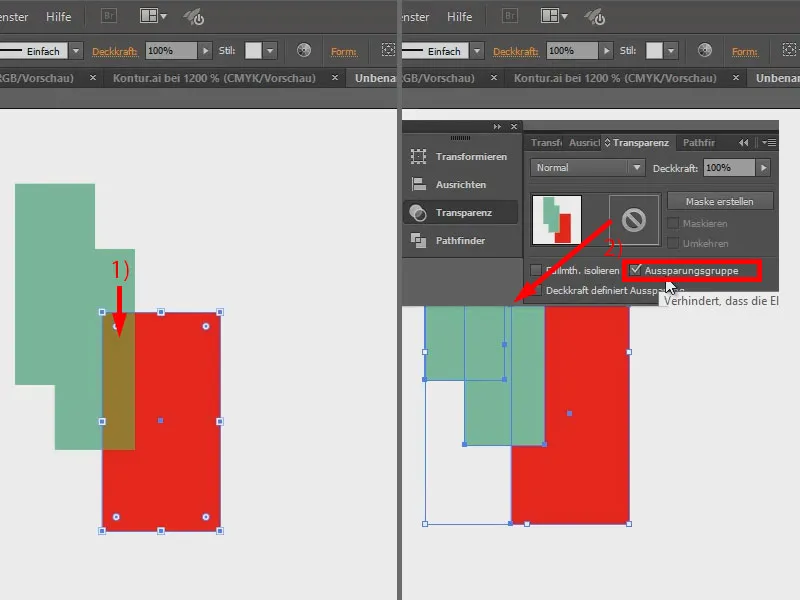
I'll create another red rectangle and place it in the background. When overlapping, the color changes accordingly (1).
If I don't want the color to change when overlapping, then I also have to group this and activate the cut-out group under the transparencies (2). So - if you ever have problems, now you know: Group and then activate the cut-out group.