Elementor is a popular Page Builder for WordPress that gives you the ability to easily create attractive websites. The variety of terms can initially seem a bit overwhelming. In this tutorial, we will clarify the most important basic terms that you should know in order to effectively use Elementor. You will gain a comprehensive overview of the structure of Elementor and its components, which will help you in your future projects.
Main Takeaways
- The basic structure of Elementor consists of Sections, Columns, and Widgets.
- You can easily drag and drop elements into your workspace with Elementor.
- Templates and Kits make website design easier by providing pre-optimized layouts.
- The user interface of Elementor is well-organized, making navigation easier.
Step-by-step Guide
To take advantage of Elementor's benefits, you should first understand how the user interface is structured and what elements are available to you.
Begin by logging into your WordPress dashboard. Choose the area you want to edit with Elementor. In our case, we select the page "Book" that we have already created and that you can see in your dashboard.
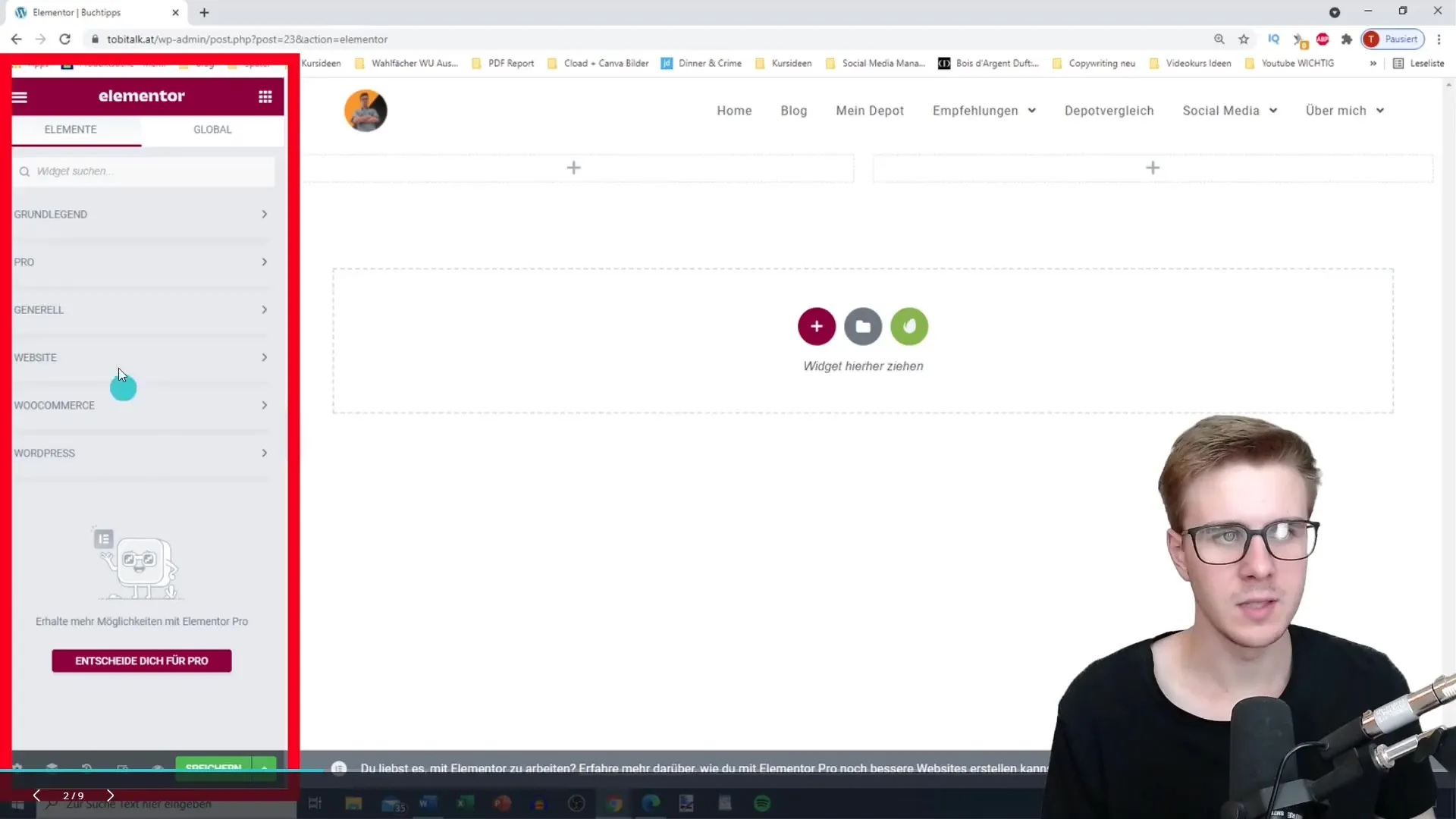
Once you have opened the page, you will see the Elementor user interface. On the left side, you will find the elements you can use, as well as global settings. Your workspace is located on the right side, where you can arrange the elements.

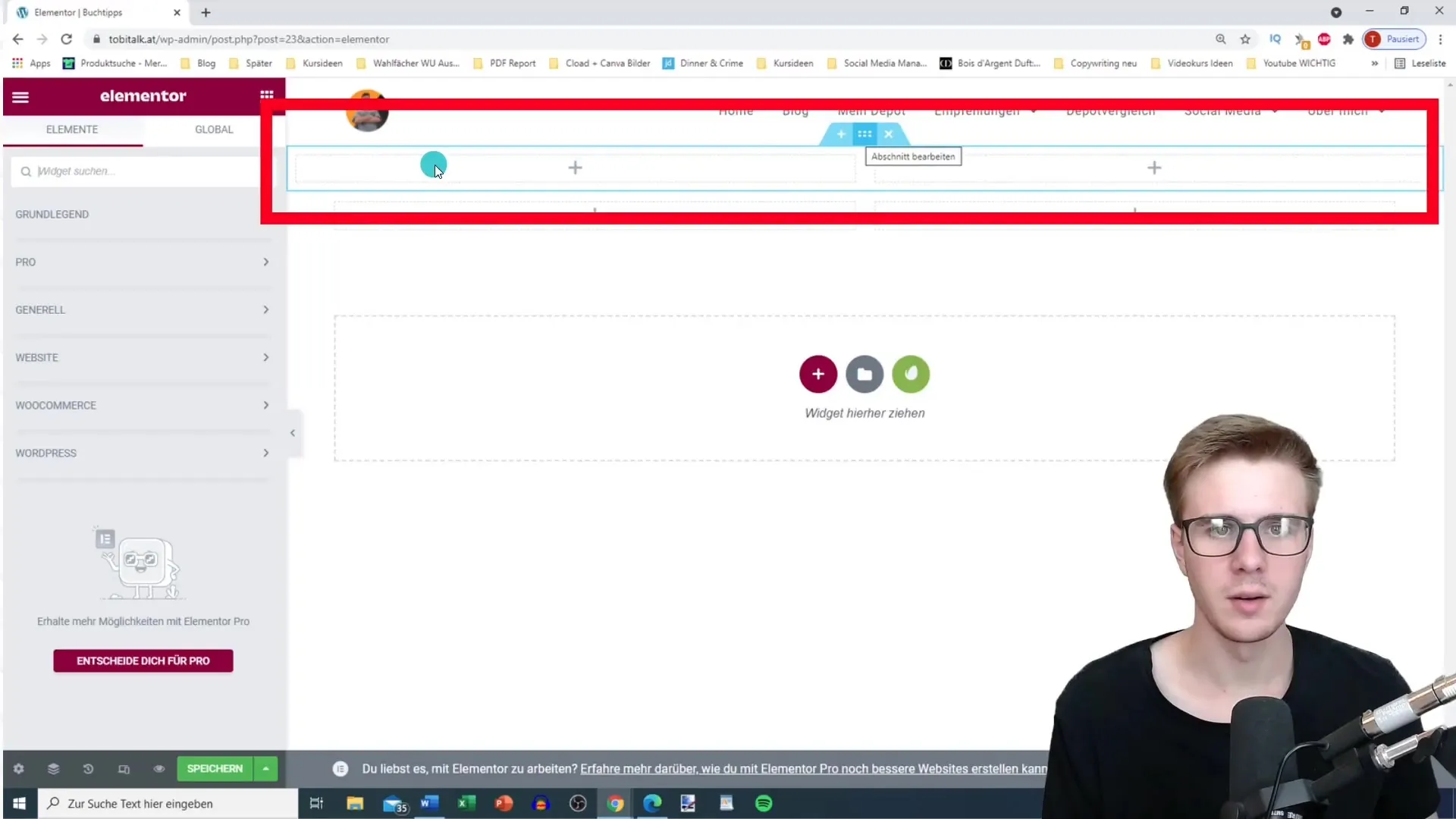
The main structure consists of sections where you can organize different contents. You can further divide these sections into columns to optimize the arrangement of your content. Click on the option that allows you to add a new section or split an existing section.

If you want to add a new section, you can either use the "Plus" button or drag and drop the desired elements into the workspace. Here, you have the flexibility to choose different arrangements – whether a single layout or multiple columns.
To remove a section, simply click on the "X" symbol that appears in the top corner of the section. This will delete the entire section, and the surrounding sections will be merged together.
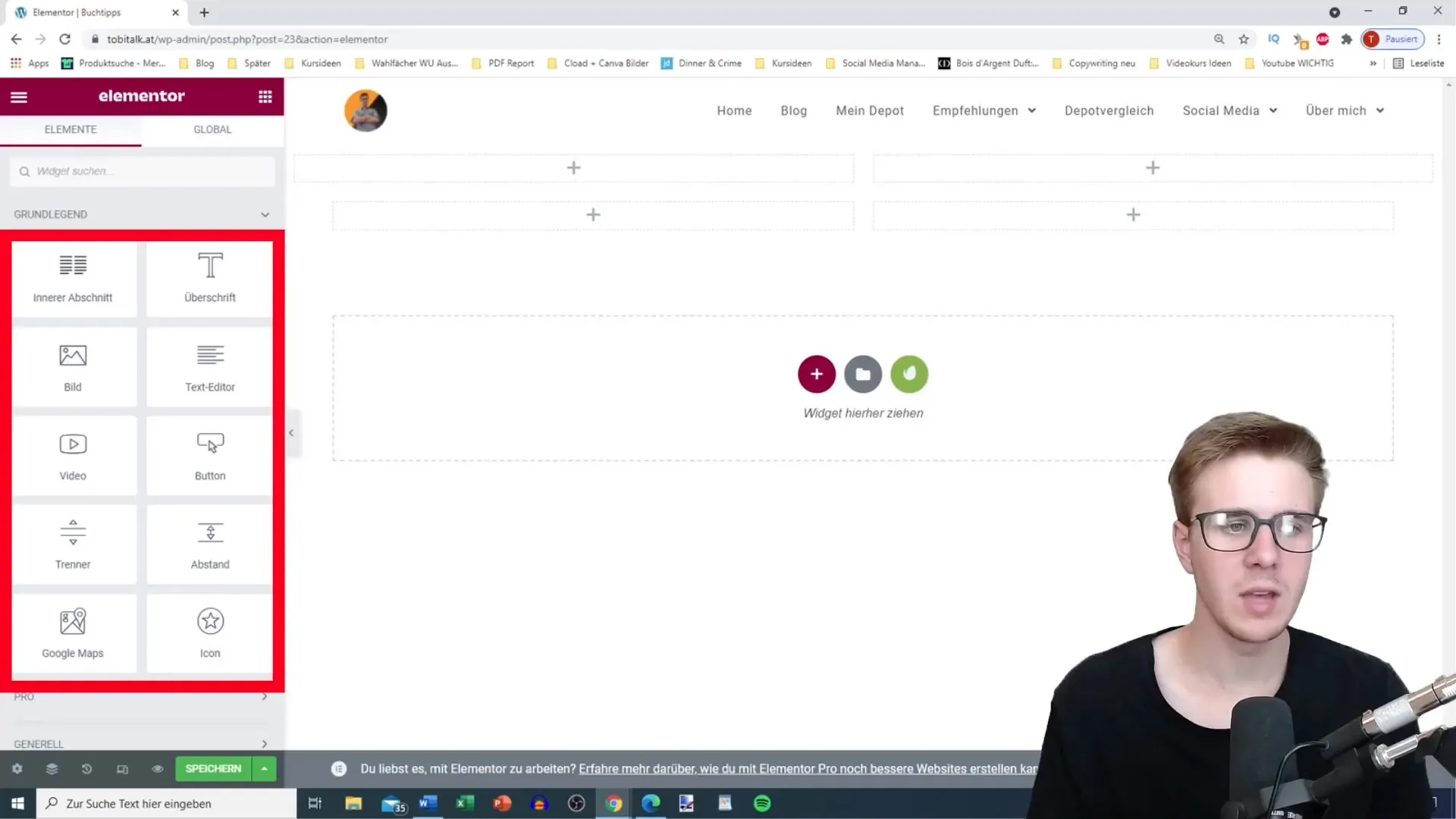
As you design, you will use various elements such as text editors, headings, images, and buttons. Each of these elements has specific functions to help you customize your page.

If you need artistic freedom, you can also use an inner section to create sub-sections within a main section. This allows you to further refine the presentation within the larger framework.
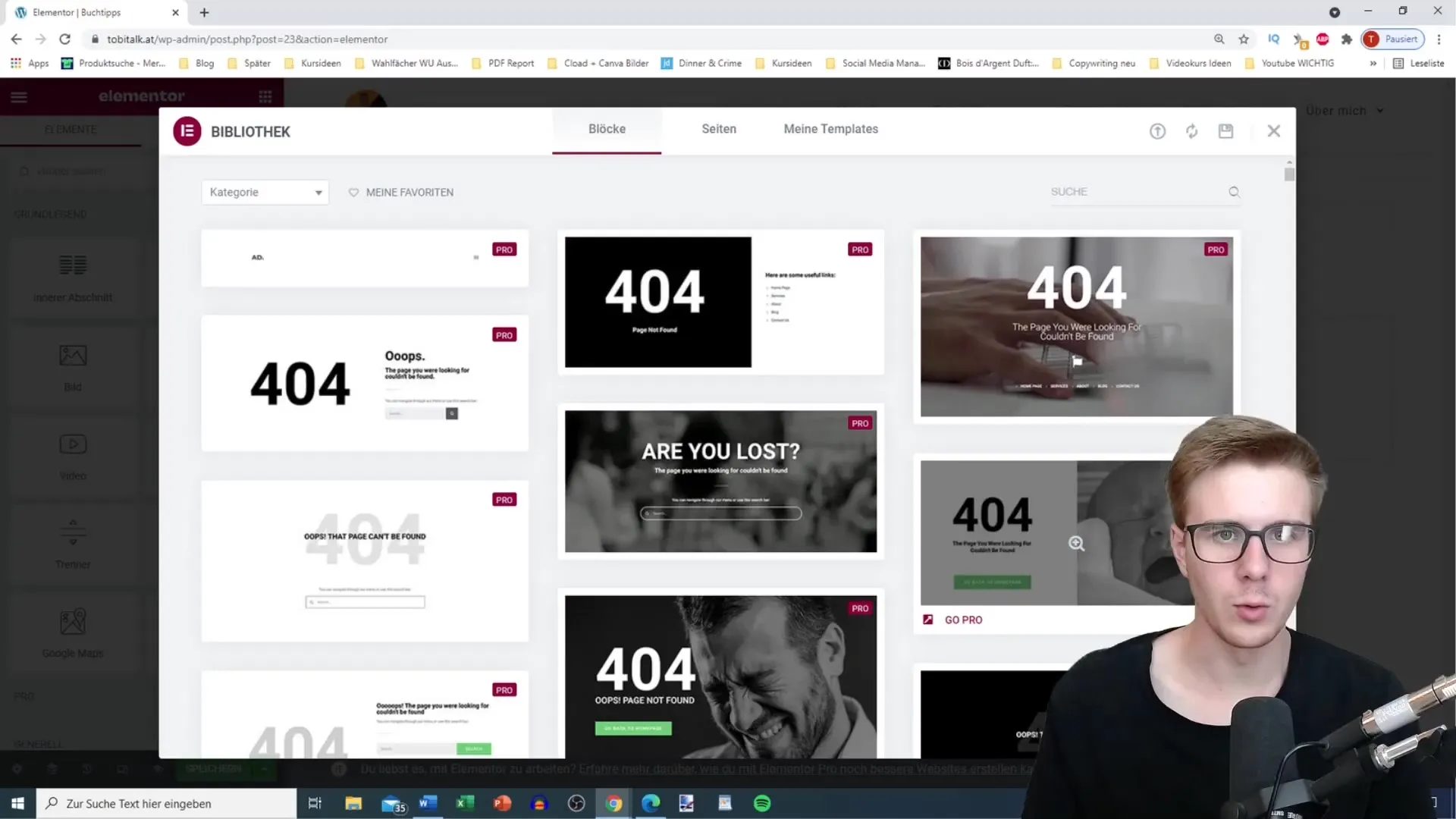
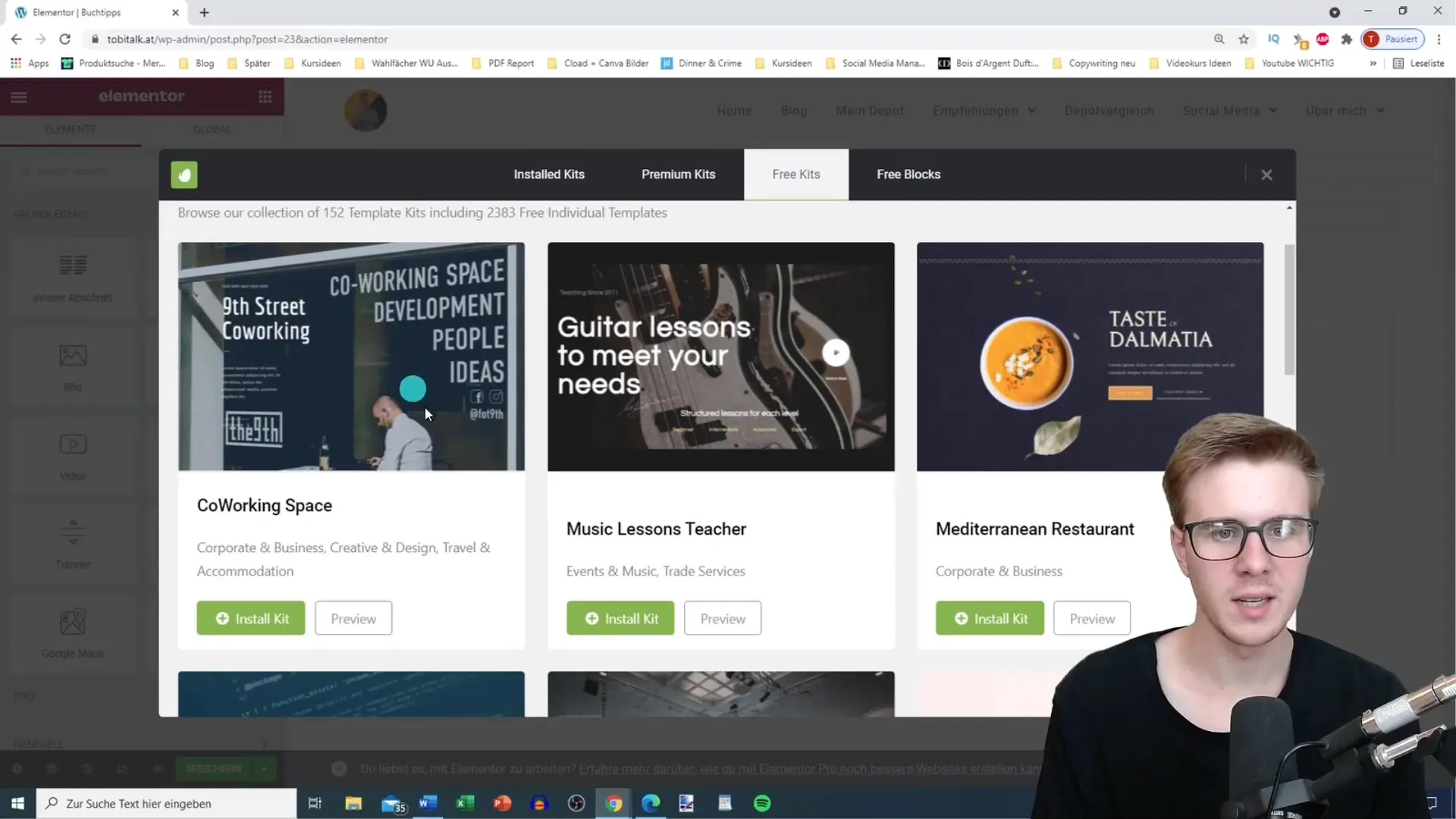
In addition, Elementor offers a wide range of templates that you can use to save time. You can select these templates from the Elementor library. They are available either as whole pages or as individual blocks.

Various templates are marked with Pro labels. This means they are part of the paid Elementor version. However, there are numerous free templates that you can also use.
Another practical aspect is Kits, which you can download and integrate into your project. These kits contain multiple pre-designed layouts to help you achieve a cohesive design for your website.

There is no need to reinvent the wheel, as many kits are well-optimized. After installing a kit, you have the option to fully customize the layout.
In conclusion, Elementor has numerous terms and concepts that can help you create attractive websites. The most important ones are Sections, Columns, Widgets, Templates, and Kits.

Lets now dive deeper and experience some of these terms together in practice. I will show you how you can optimize and design your website using these fundamentals.
Summary
In this tutorial, you have learned the basic terms and elements of Elementor. From the user interface to sections, columns, templates, and kits - all these elements are crucial to effectively design your web pages.
Frequently Asked Questions
How do I add a new section in Elementor?Click on the "Plus" button to create a new section.
Can I remove sections and columns?Yes, simply click on the "X" symbol to delete a section or column.
What are the key elements that I can use in Elementor?You can use text editors, headings, images, buttons, and many other widgets.
What are Elementor Kits?Kits are pre-designed layouts that help you build your website faster and easier.
Are templates in Elementor free?There are both free and paid templates that you can use.


