Using counters in Elementor can enhance your web design and immediately impress visitors. Counters are not only visually appealing, but they also provide important information at a glance, such as customer reviews, subscriber numbers, or sales figures. In this guide, I'll show you how to effectively use counters on your WordPress site.
Key Insights
- Counters are easy to apply and can be customized in various ways.
- You can individually set the starting number, prefix, suffix, and animation duration.
- Counter colors and styles are customizable to integrate with your design.
Step-by-Step Guide
Adding Counters
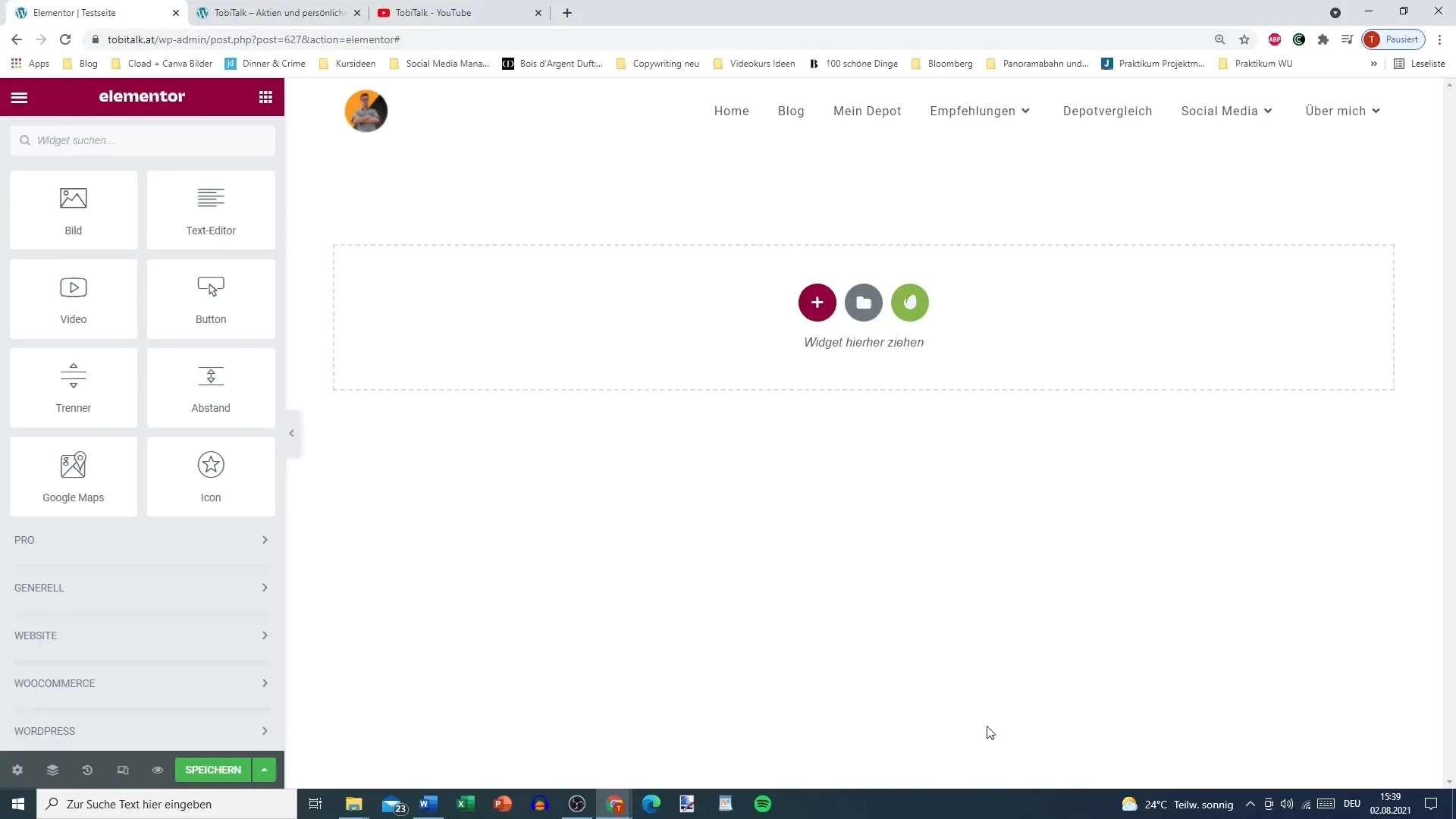
Start by finding the counter elements on your page in Elementor. First, go to the desired page or section where you want to place the counter.

Creating Counters
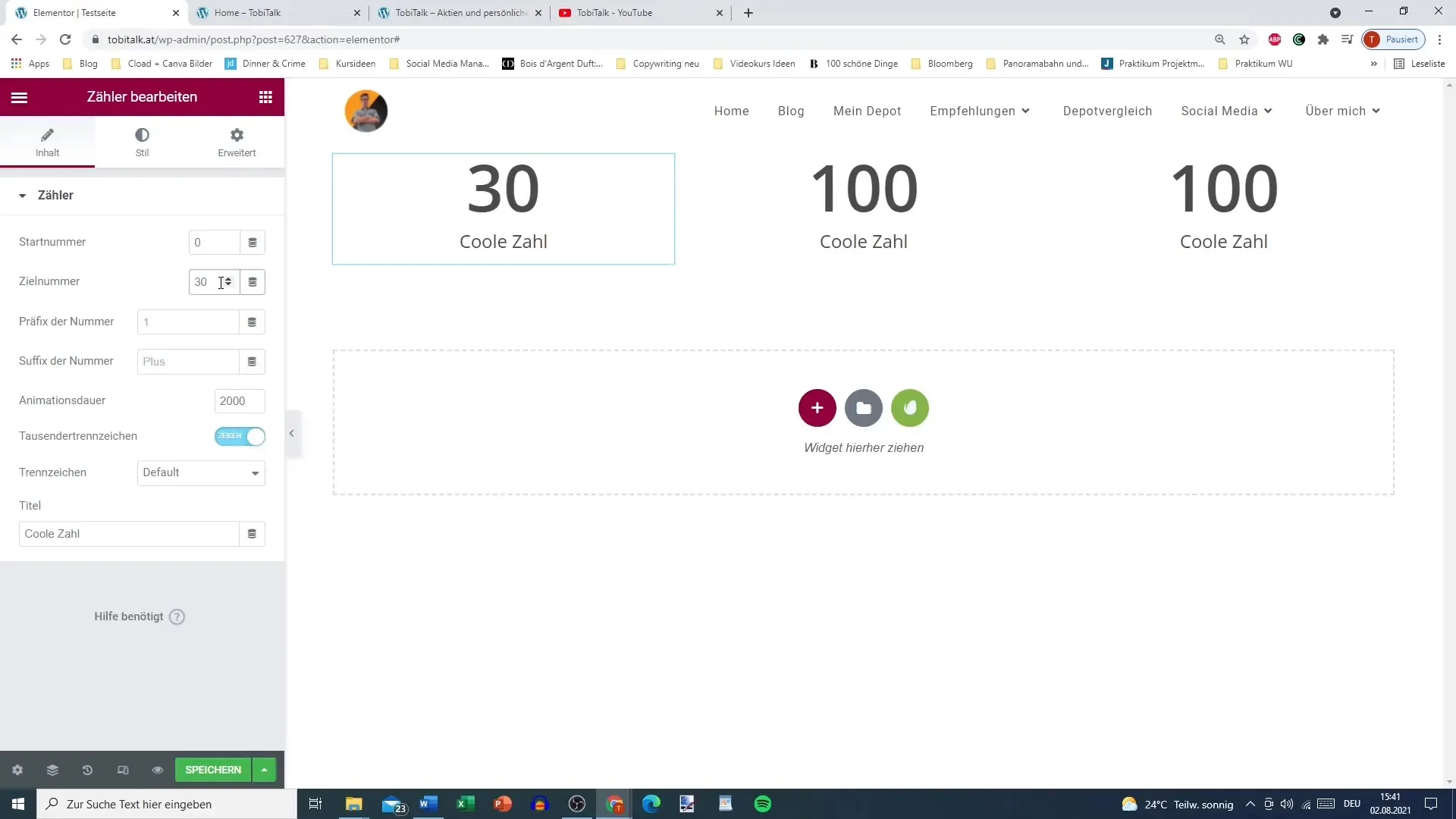
Add a new counter element. You will notice that a default number of 100 is already displayed. You can adjust this number as you like.
Duplicating Counters
If you have already created a counter and want to use it multiple times, you can duplicate it. Select the counter and click on the Duplicate button. This will create an identical counter that you can then customize.

Setting the Target Number
Now it's time to define the target number. You can enter the number directly to show what you have achieved, for example, 2400 satisfied customers.

Selecting Prefix and Suffix
You have the option to add a prefix and a suffix to your counter. If you want to add a plus sign or a euro sign, for example, you can set it here. In this example, we only need this for displaying the number.
Adding a Title
Include a title for your counter that clarifies the meaning of the number. A catchy title like "Satisfied Customers" makes the counter even more appealing.
Thousand Separator
Choose whether to use a thousand separator. You can choose between a period, a comma, or even none. This way, the number adapts to the desired readability.
Setting Animation Duration
Use the animation duration to set the speed at which the counter counts up. A duration of 5000 milliseconds makes the number appear relatively quickly, while a shorter time span leaves a fast impression.
Customizing Style and Colors
Next step: Choose the text color for your counter to ensure it harmonizes with the overall look of your website. You can simply select the colors with a click.
Adjusting Typography
You can also customize the typography to your liking. It's advisable to choose a font that is easy to read and stylish at the same time.
Save and Check
Once all settings have been made, save your changes and preview your page on the frontend. Check how the counter looks and if everything works as desired.
Interactive Counters
If desired, you can also specify that the counter only becomes active when it comes into view of a visitor. This adds an additional interactive component that enhances the user experience.

Summary
You have now learned how to effectively use counters in Elementor to visually display information on your website. With the right planning and implementation, you can impress your visitors and highlight important information.
Frequently Asked Questions
What is a counter in Elementor?A counter is an element in Elementor that displays a specific number and animates it upwards.
Can I customize the colors of the counters?Yes, you have the ability to customize the colors and styles of the counters.
How long does the counter animation last?The animation duration can be individually set in milliseconds to vary the speed of counting up.
Do the counters work on mobile devices?Yes, the counters are responsive and adapt to the screen size.
Can I duplicate counters?Yes, you can easily duplicate and customize counters in Elementor to create multiple counters with similar settings.


