The ability to draw attention to relevant information or urgent topics is crucial in the digital space. Elementor, the popular Page Builder Plugin for WordPress, offers a Warning Widget that allows you to display important messages or reminders directly on your website. This tool may not be everyday, but if you know how to use it, it will become a valuable part of your web presence.
Key Insights
- The Warning Widget is great for alerting users to important information.
- It is customizable in terms of text color, background color, and frame.
- You can customize or hide the close button on the warning element to control interaction.
Step-by-Step Guide to Using the Warning Widget
Adding the Warning Widget
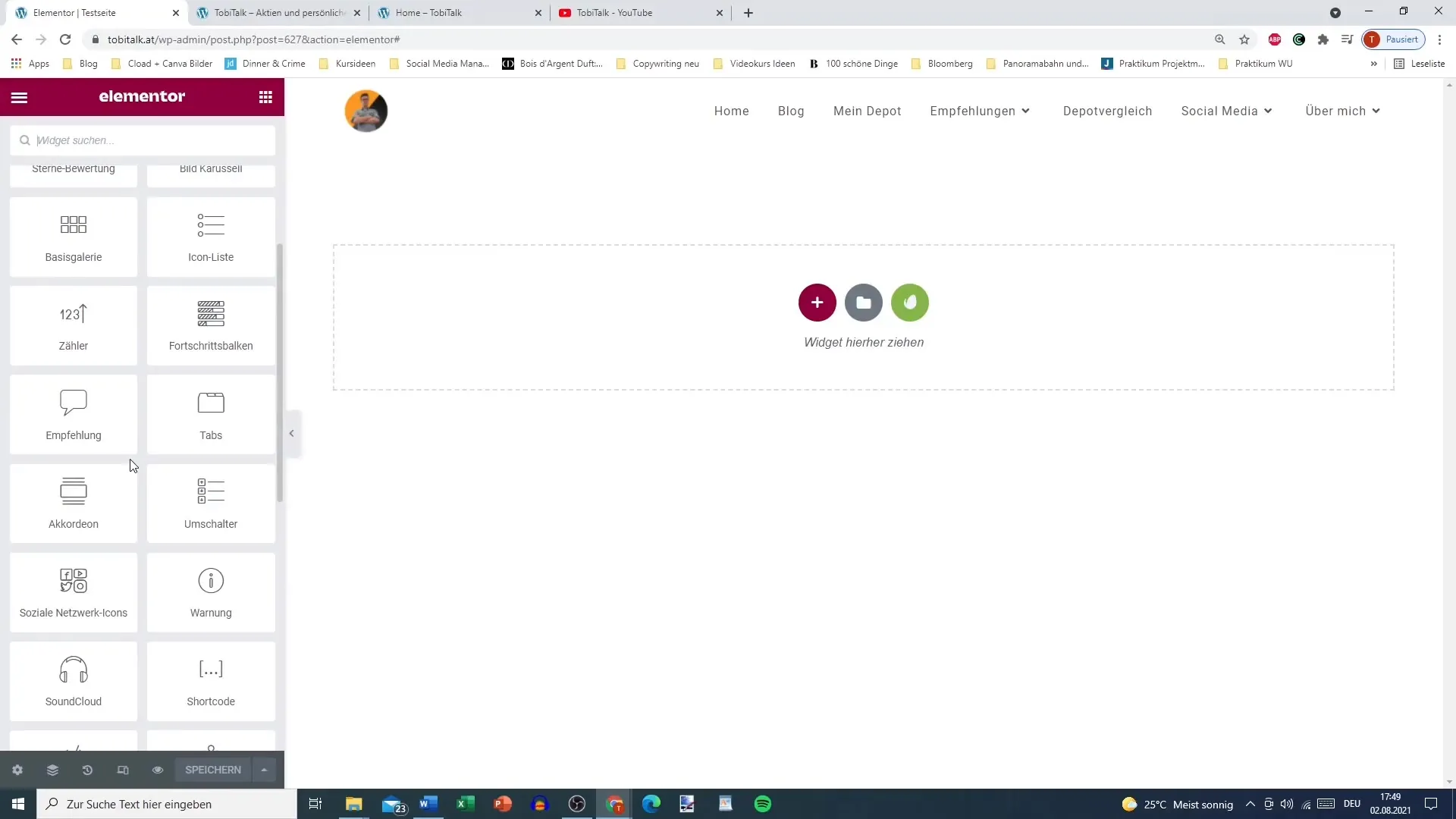
To add the Warning Widget to your Elementor page, follow these steps. Open the section where you want to use the warning and look for the Warning Widget in the Elementor sidebar. Drag the widget to the appropriate place on your page.

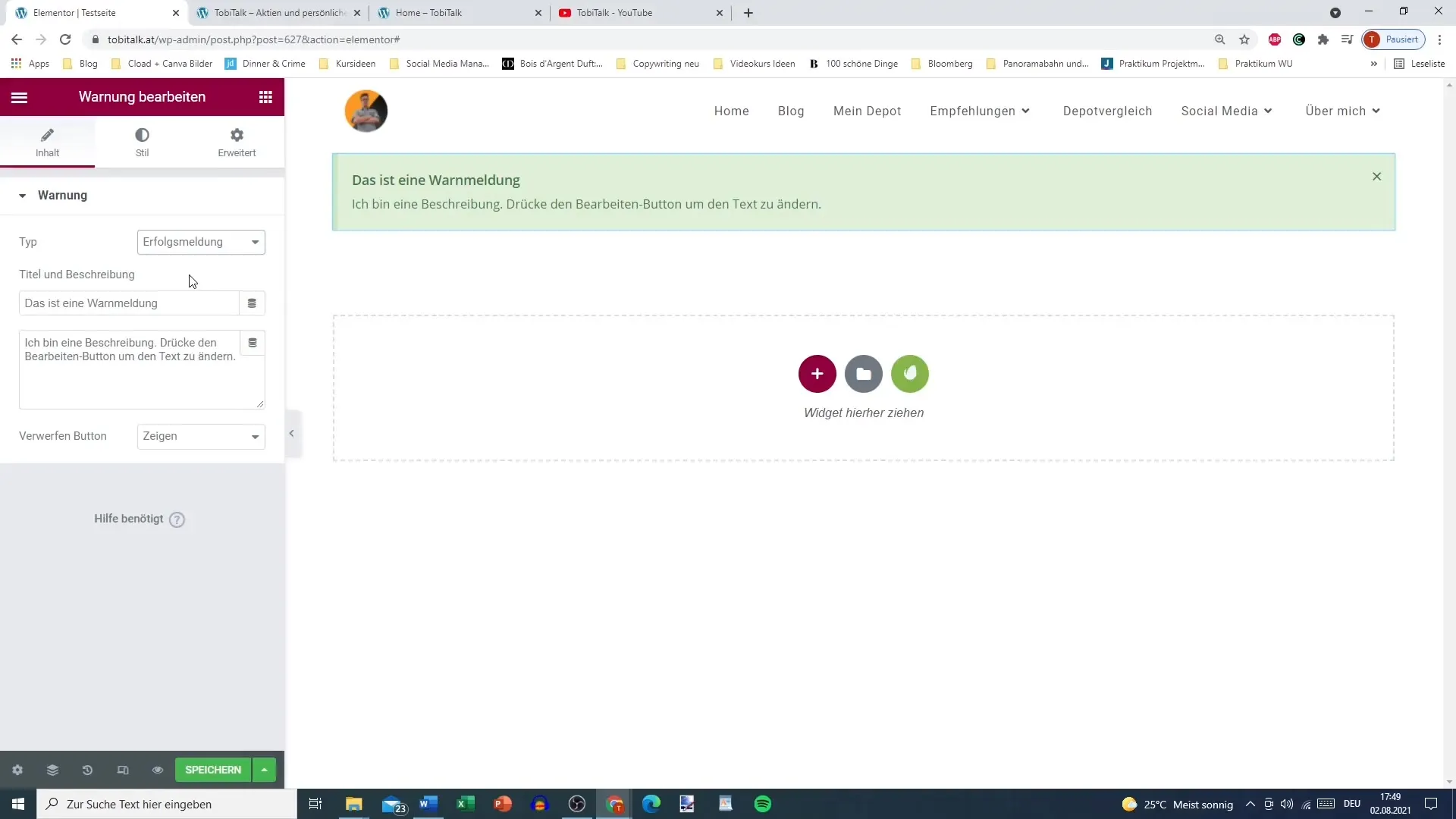
Setting the Warning Content
Start by defining the content of your warning. It is advisable to use concise and informative texts. An example of the text could be: "Daily reminder: You are amazing just the way you are!" Such positive statements can motivate users and uplift their mood.

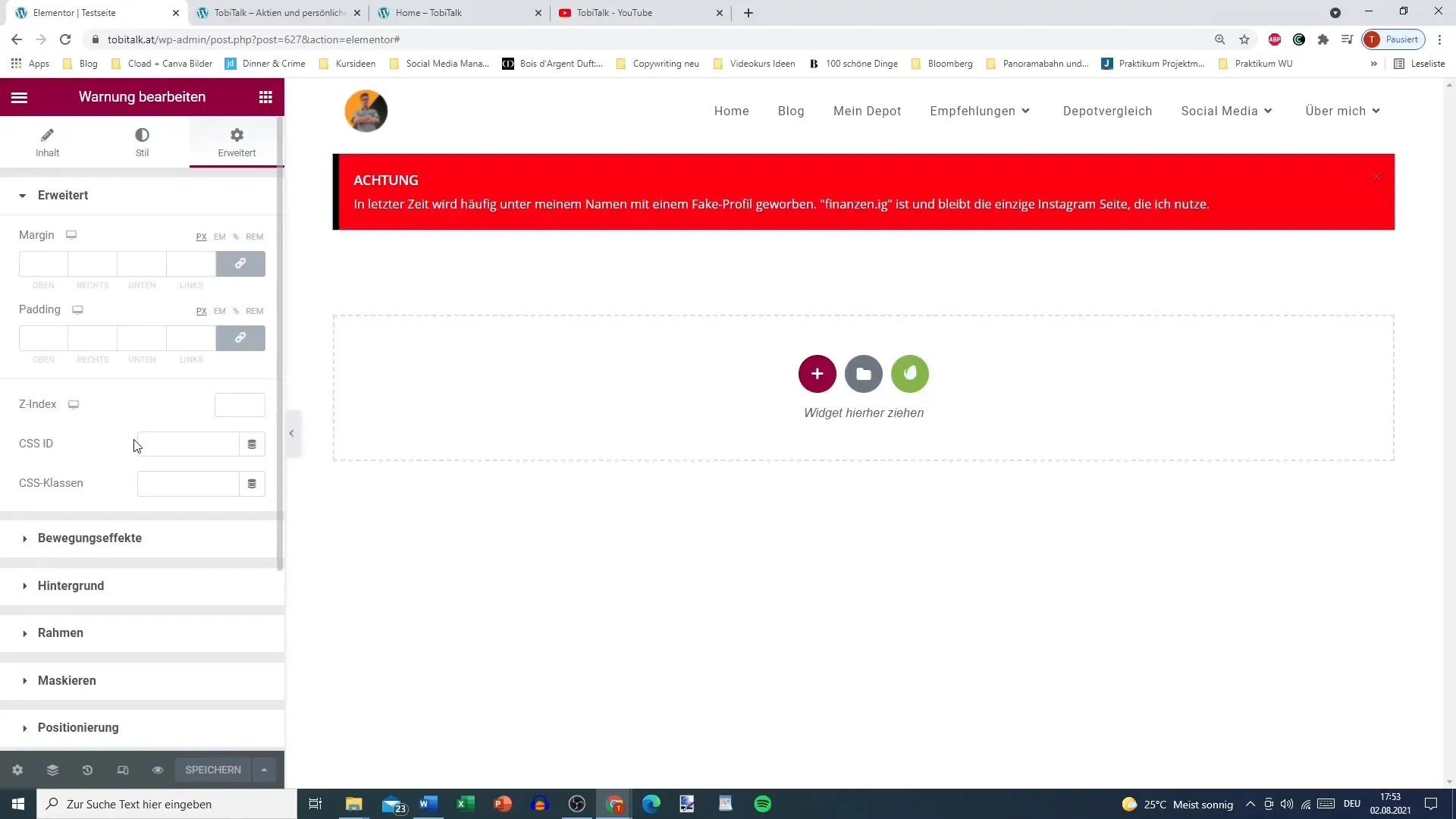
Customizing the Close Button
You have the option to customize the close button. The "X" button that is normally displayed can be removed if necessary. If you hide the button, the warning cannot be easily closed, which is particularly useful when it is important information that users should pay attention to.

Application in Critical Contexts
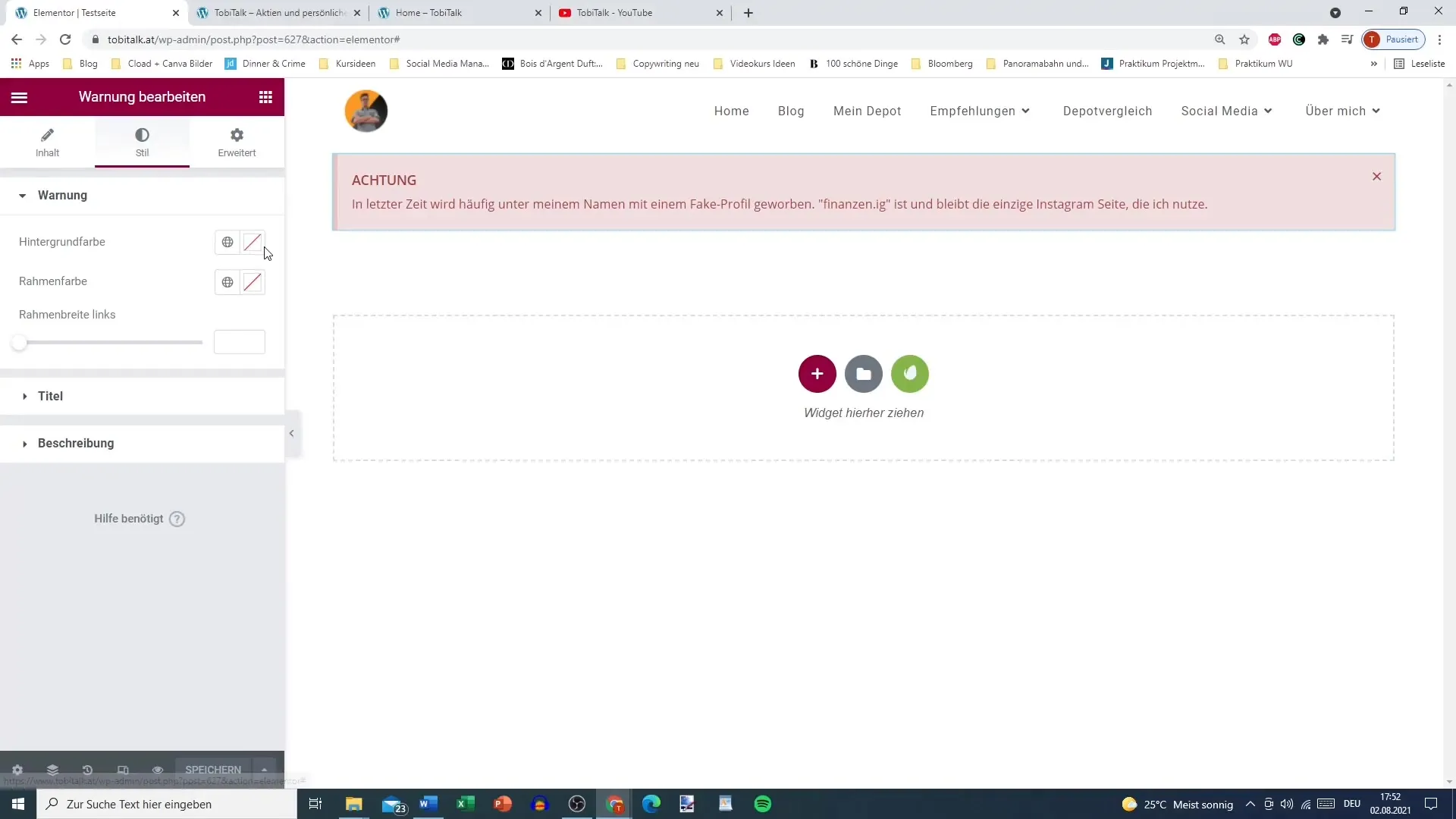
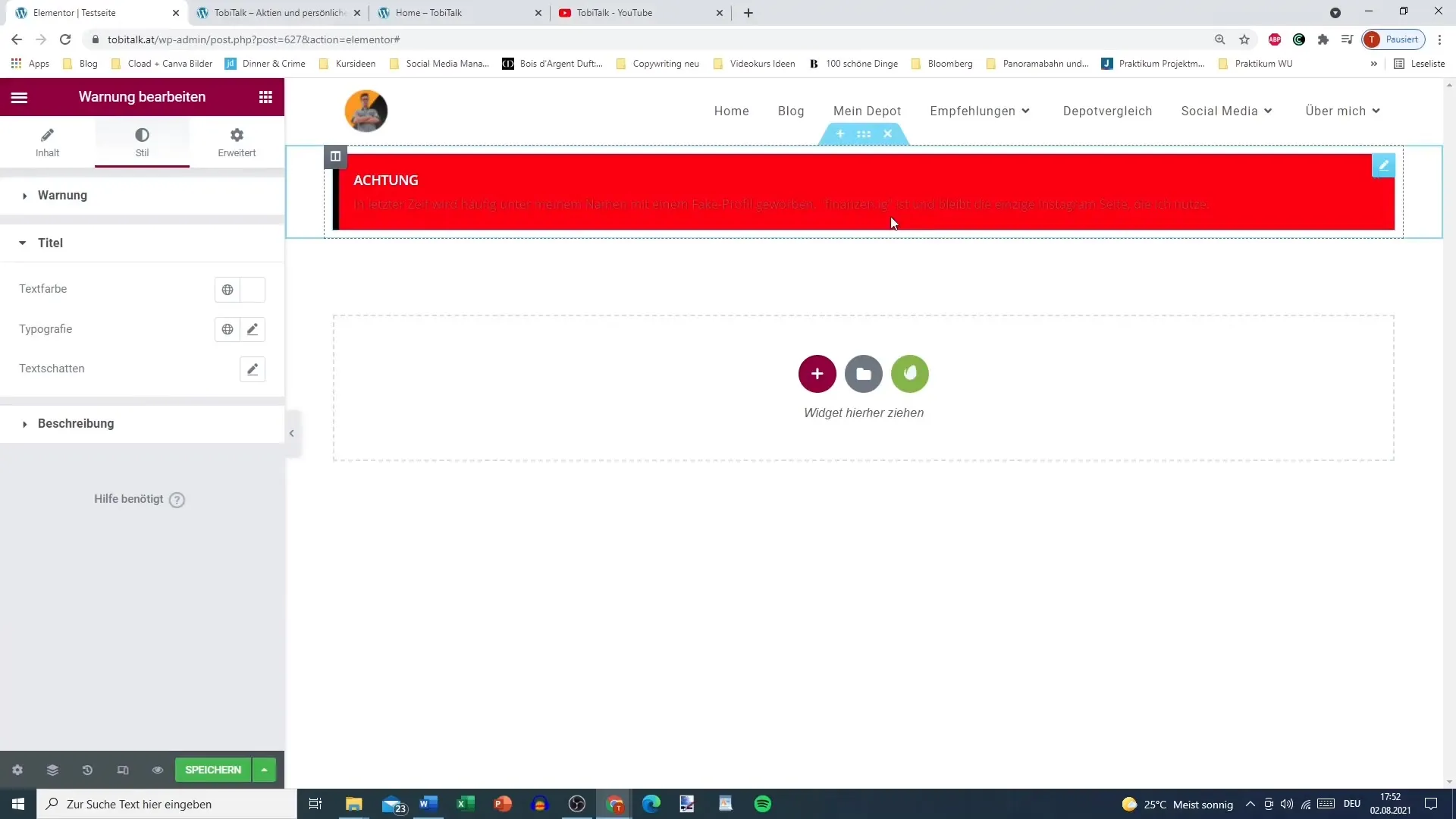
The Warning Widget can also be used to alert users to warnings or dangers. An example could be: "Caution: There are fake profiles advertising under my name." Such critical information should be presented clearly and prominently to raise awareness.
Customizing the Appearance
The design of the warning plays a crucial role in its effectiveness. You can choose the background color and adjust the font color. For example, you could use a bright red background to attract immediate attention. With these customizations, you can ensure that your warning is both eye-catching and informative.

Frame and Typography
Try out different frame and font sizes to make the warning visually appealing. You can present the title in a larger font and in white, while the description might be smaller and also in white. This creates a clear hierarchy in the information.

Limitations of the Warning Widget
Note that the "X" button cannot be colored, which is a limitation of the Widget. It is important to be mindful when using it to ensure that the user interface does not appear cluttered or confusing.
Final Checks
Before publishing the page, consider the placement and visibility of the warning widget. It should not only stand out but also be meaningfully integrated into the context of your page. Do not wait too long to publish in order to maintain the element of surprise!

Summary
Using the Warning Widget in Elementor offers you multiple ways to effectively communicate information. By using appealing design and precise content, you can capture the attention of your users and point them towards important aspects. Use this tool to make your website interactive and informative.
Frequently Asked Questions
How do I add the warning widget to my page?You can find the warning widget in the Elementor sidebar and drag it to the desired location on your page.
Can I customize the close button for the warning?Yes, you can hide the close button so that users cannot simply close the warning.
How do I customize the colors of the warning?The background color, text color, and border color can be customized in the widget settings.
Can the warning widget be used for critical information?Yes, you can use the widget to alert users to important text or warnings.
What can I do if the display of the warning does not look optimal?Experiment with different font sizes, colors, and borders to achieve an appealing design.


