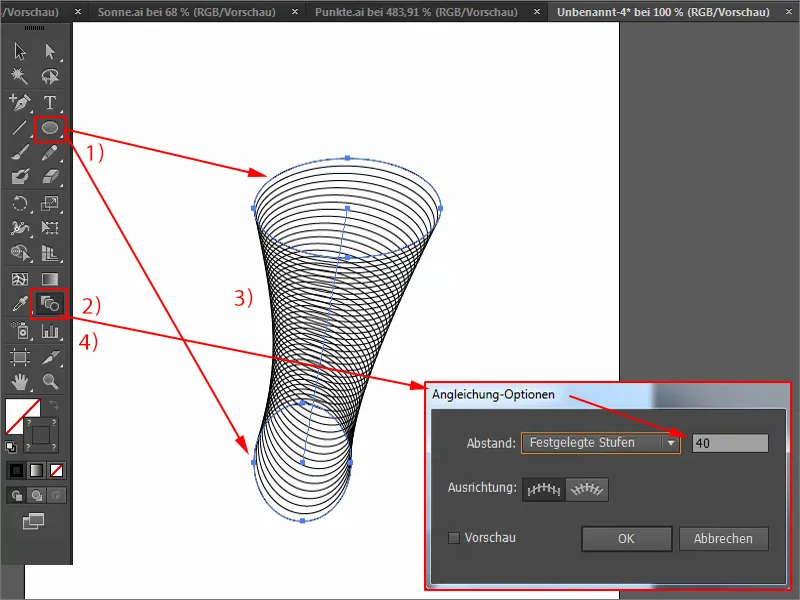
Let me create two ellipses (1). Now I use the blend tool(2). Then I click once on one shape and then on the other. This will create new shapes from this shape to this one (3). Exactly 40, what I see here when I double-click on it (4).
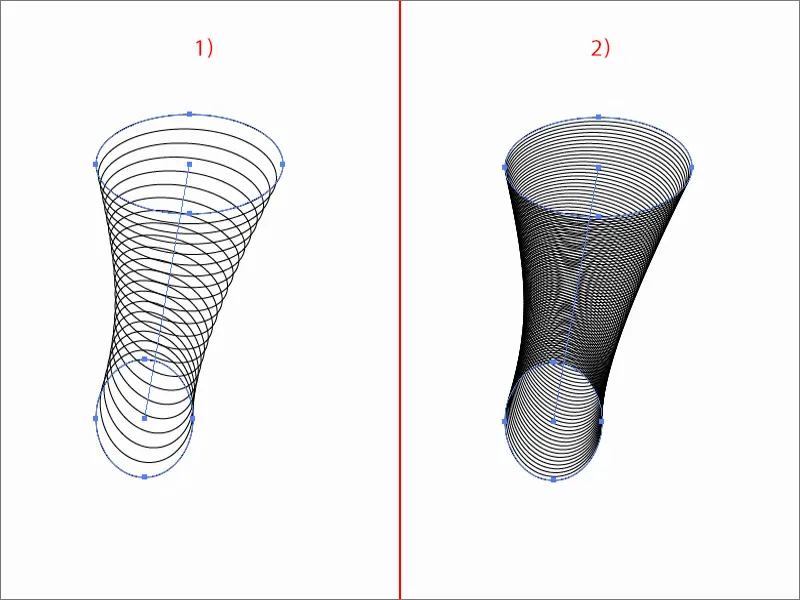
I can change that. This is what the whole thing looks like if I only want 20 (1) or 80 (2).

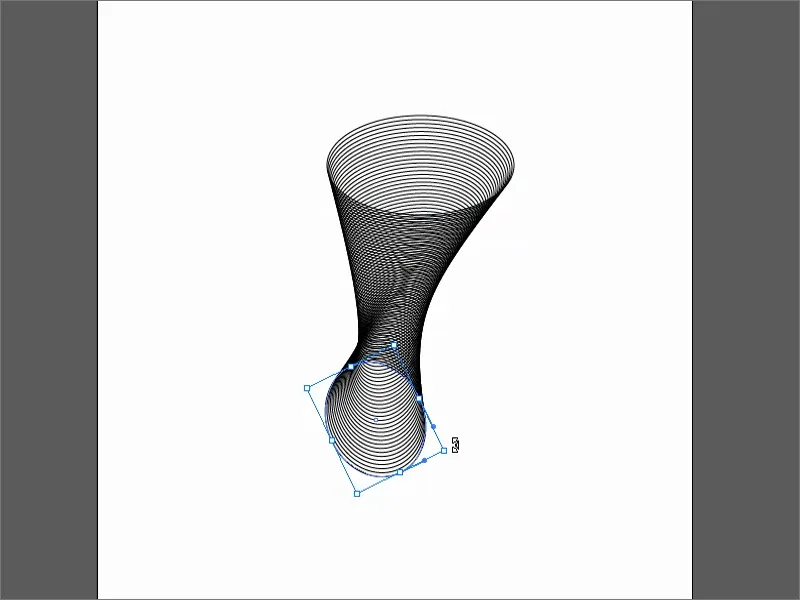
The cool thing is: I can change this at any time. If I change the object shape, everything else changes too. Even if I rotate it ...
But that's not all I want to show here, otherwise you might say: "Yeah, great, basics, that's not a trick." Okay, you're right.
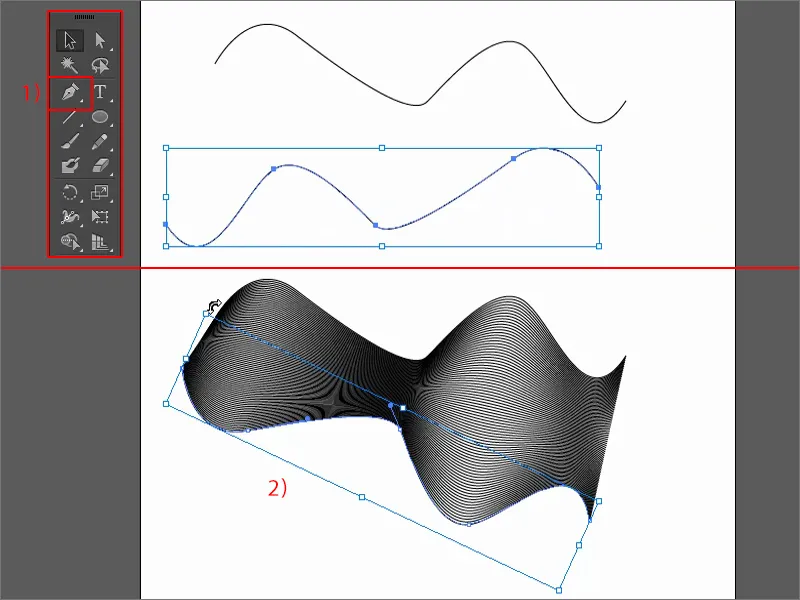
So let's continue: I'll just create a crooked line with the pen tool(1). I duplicate that. I turn it completely around and use the blend toolagain. That's it. If I move it around, I get the coolest shapes (2) ...
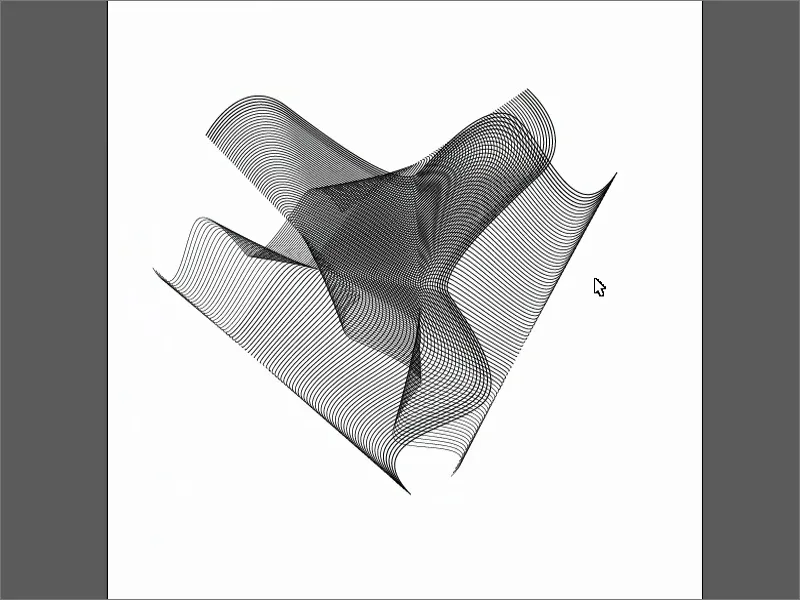
If I duplicate it with the Alt keypressed and rotate it a little, I can also create something like this, for example.
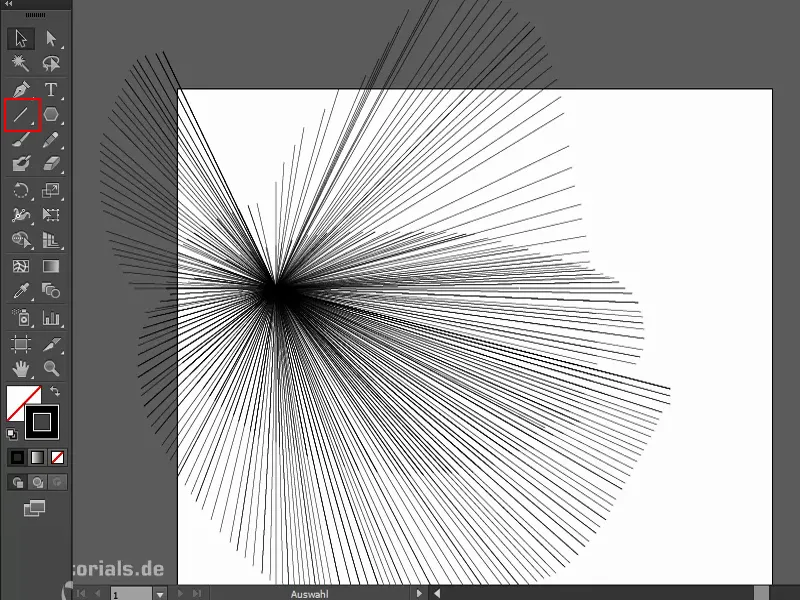
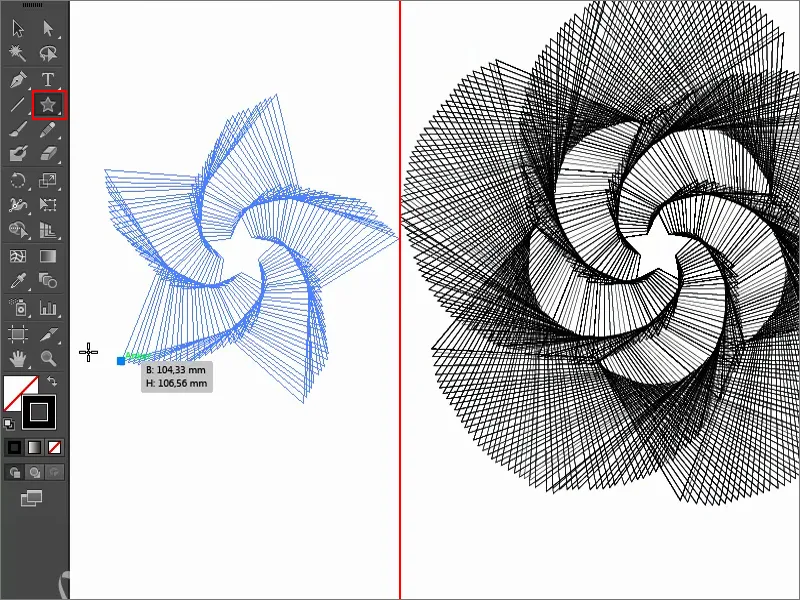
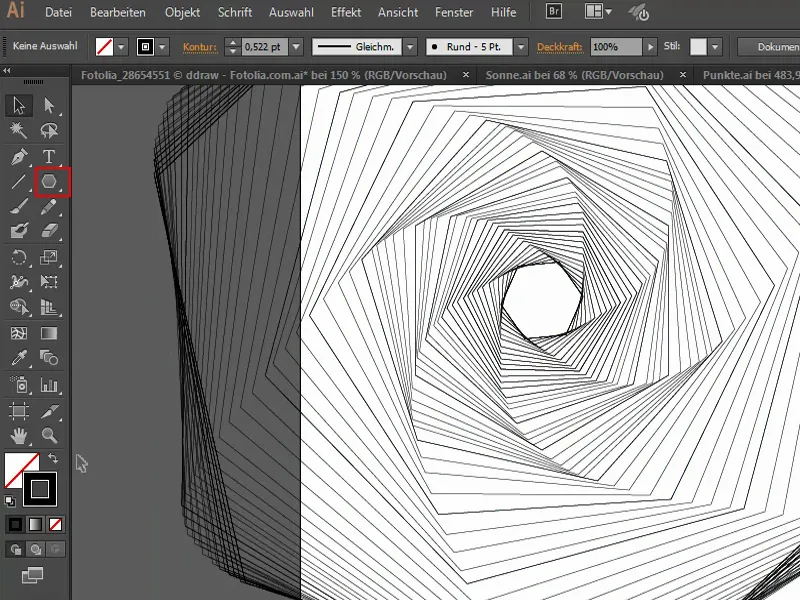
But now for the ultimate trick: I take a star and draw it. If you press and hold the Ö key, nothing changes ... Or does it? If I now drag and turn while holding down the mouse and Ö button, look what happens: a cool shape, isn't it?
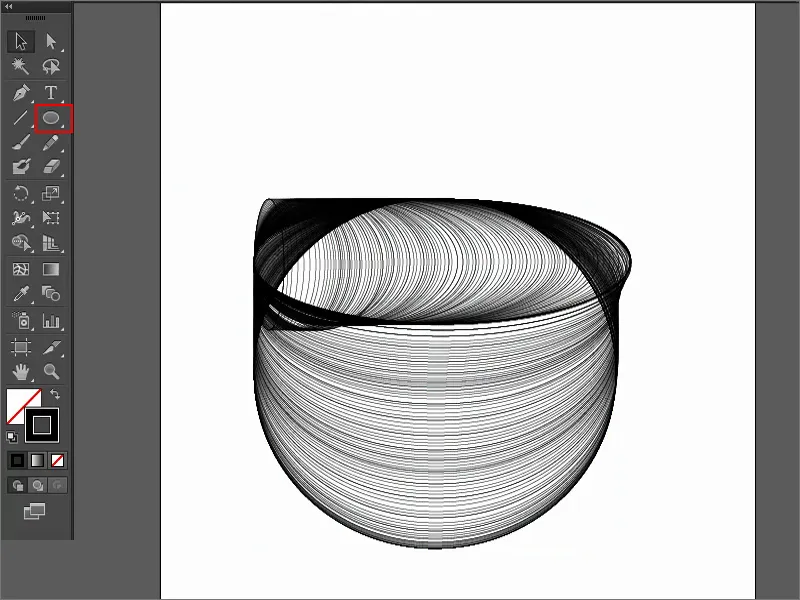
Now you can play with it again. It also works with the ellipse: drag up, to the side, go down ...
Or: polygon ...
Of course, it also works with lines ... Cool, isn't it? So that's my trick: use the Ö keywhen dragging objects to create really ingenious power effects.