If you want to create an attractive price list for your website, you've come to the right place. With Elementor, you can easily create a clear and visually appealing price list that showcases your products or services in the best light. Whether you run a restaurant or a pizzeria, using a price list is an effective way to clearly present your offers to your customers.
Main Insights
- The price list in Elementor is particularly suitable for restaurants and online shops.
- You can customize many existing elements and add images or links to products.
- With various style options, you can enhance the appearance of your price list.
Step-by-Step Guide to Creating a Price List
Start by opening Elementor and creating a new page or section to begin creating your price list.

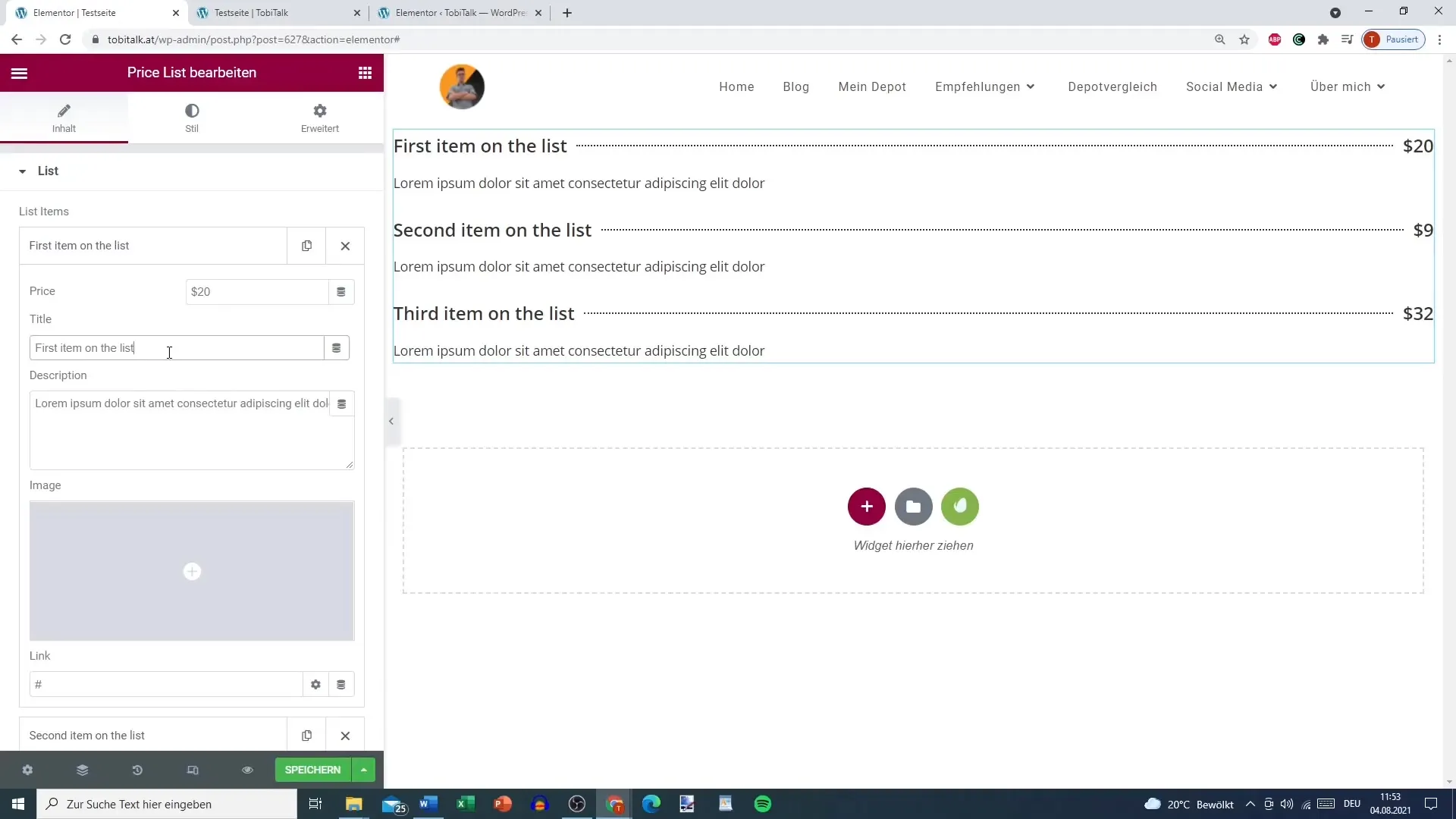
Selection of the Price List Widget
First, you need to select the right widget. Look for the Price List element or Price List widget in the Elementor library. This specific widget is ideal for displaying offers or dishes.

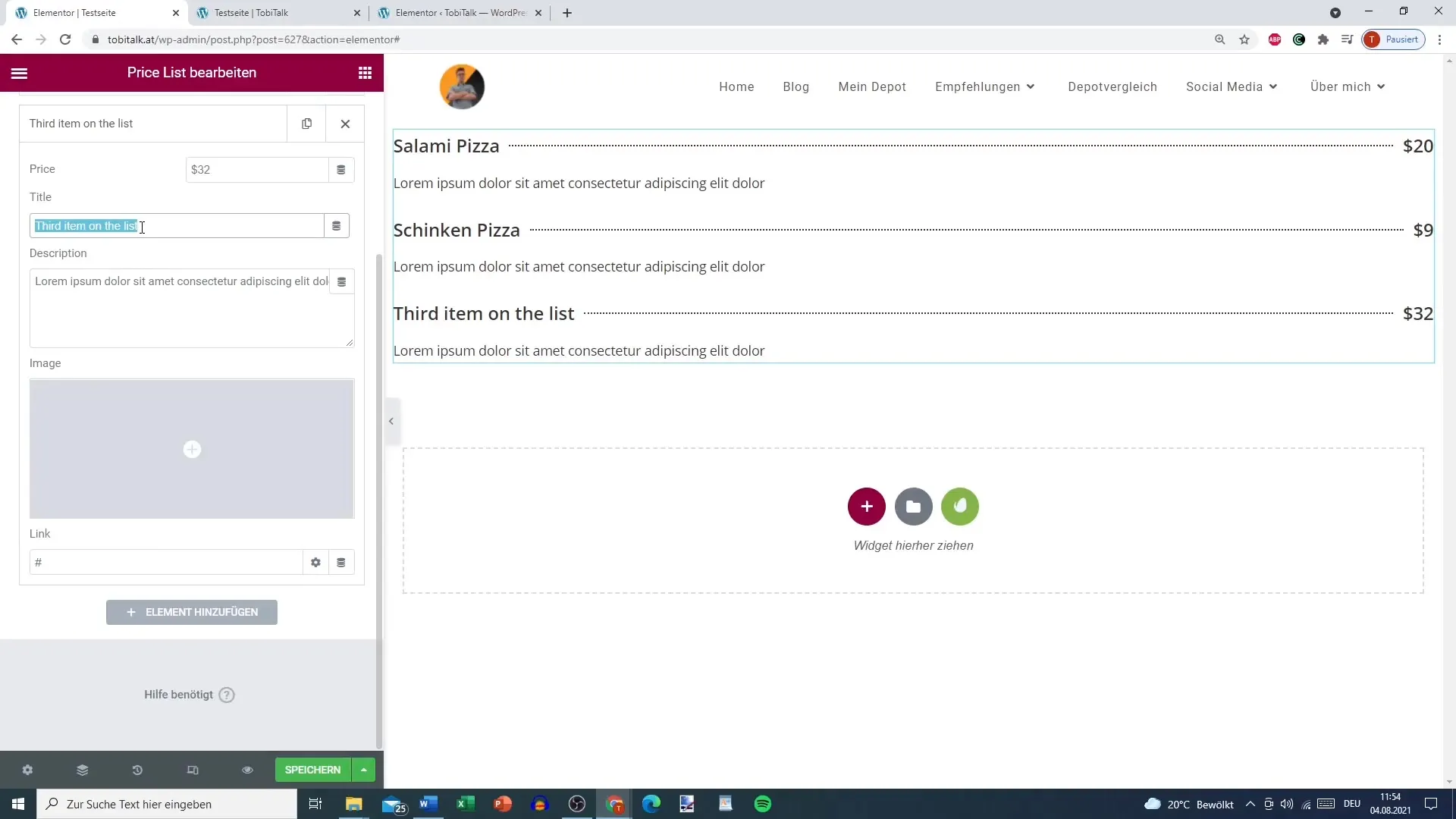
Adding List Items
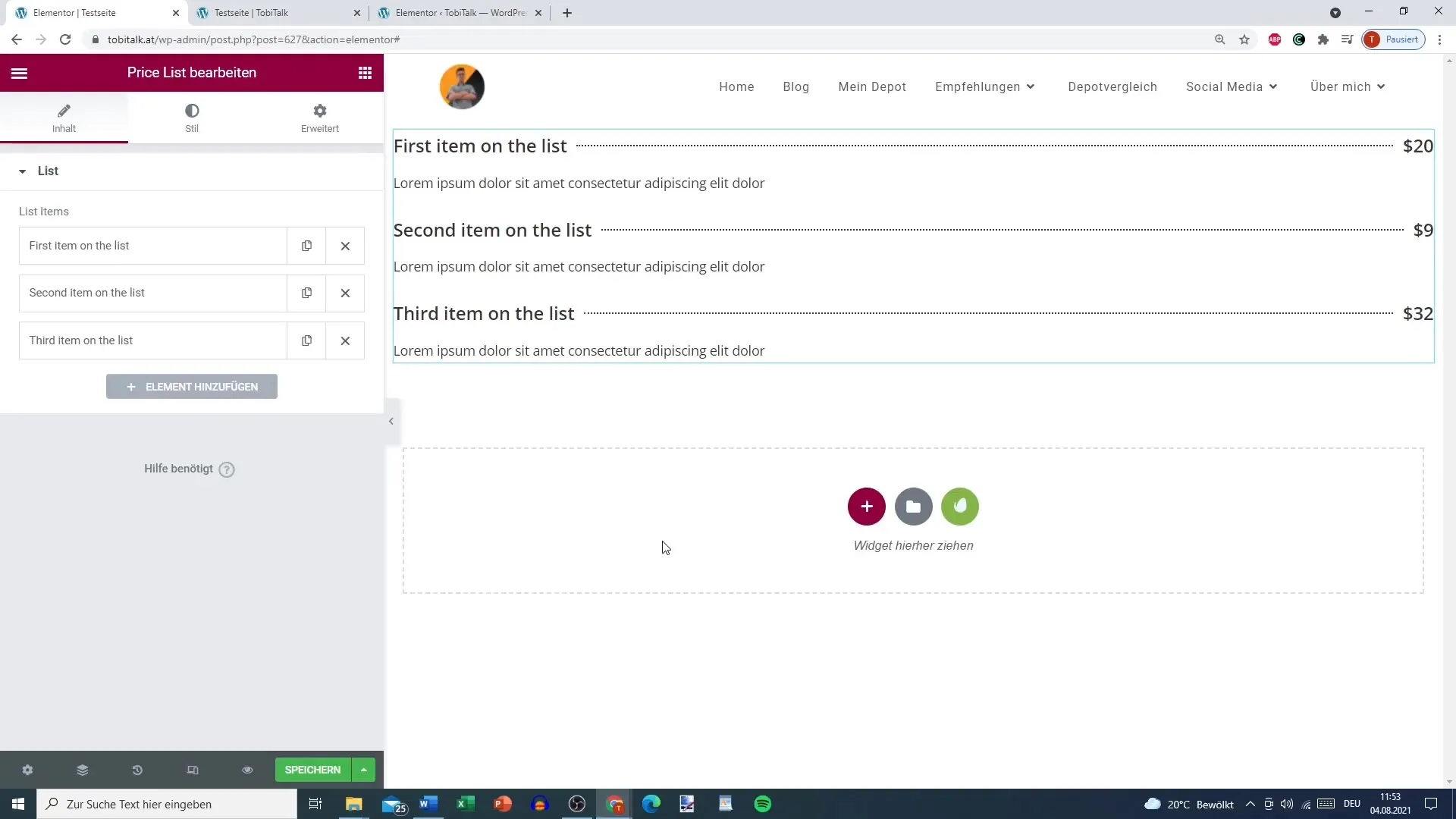
In the next step, you have the opportunity to create your list items. Click on the option to add titles, e.g., "Pizza" or "Salami Pizza". Here you can enter the title of each dish or service.
Setting Prices
Now it's time to set the prices for your listed items. Add the prices, e.g., "9 €" or simply "9" according to your preferences. Ensure that the price information is clear and easily readable.

Adding Additional Descriptions
You can add a brief description to each item, describing the key ingredients or special features, for example. Ensure that you design this information to appeal to the customers.
Inserting Images
A picture is worth a thousand words. Upload an appealing image for each dish or service to pique the interest of visitors. Make sure the images are the right size and quality. In our example, you could upload an appetizing image of a pizza.

Adding Links
If you wish, you can also add links to specific pages. This can be useful if you want to provide more detailed information on certain dishes or showcase images. Link specific pages to switch for "Pizza" for example.

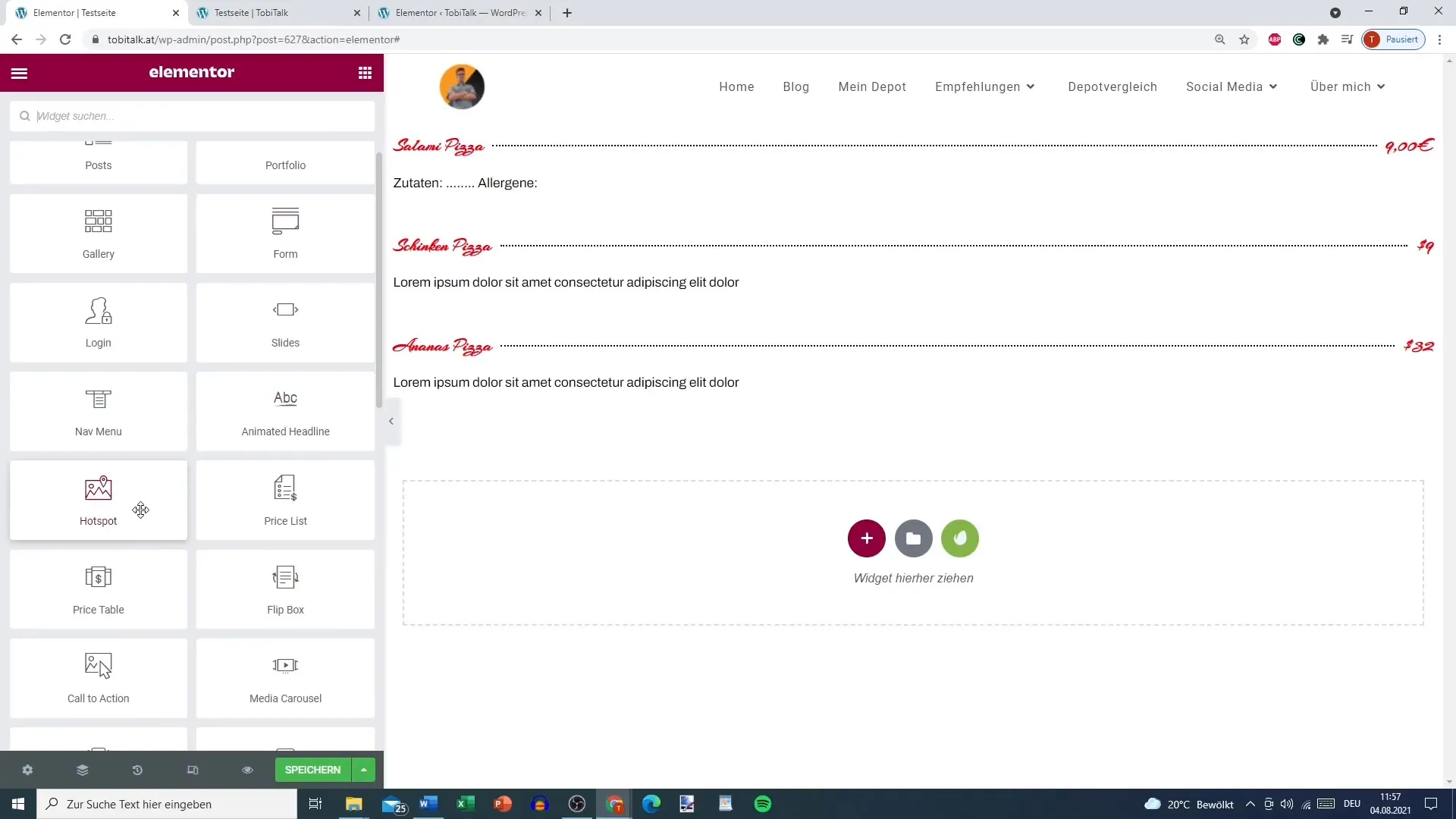
Customizing Style Elements
In the next step, you can customize the style elements of your price list. Choose colors for the title bar or typographic elements. You may want to select a certain color tone that aligns well with your branding to create a cohesive look.
Designing Separators
A separator can be helpful to clearly distinguish the list items from each other. You can choose between different separator styles, such as dotted, solid, or double. This step enhances the overall aesthetics of your price list.

Layout Adjustment
Now you can adjust the spacing between the individual elements. Experiment with the settings to ensure that the price list remains clear and provides substantial content without appearing cluttered.
Save and Publish
Once you are satisfied with your price list, don't forget to save your changes. Preview the price list and finally publish it on your website. Remember to make regular updates, especially for price changes.

Summary
In this tutorial, you learned how to create an attractive price list with Elementor for your WordPress website. You have learned how to add list items, set prices, and adjust the layout to enable a clear and appealing presentation.
Frequently Asked Questions
How can I customize the price list in Elementor?You can customize the colors, fonts, spacing, and layouts to create a custom price list.
Can I add images to the list items?Yes, you can add a relevant image to each list item to attract visitors' interest.
How can I regularly update the price list?Save the page in Elementor and update the prices or information whenever necessary. Publish the changes.
Are the price lists suitable for other types of services as well?Yes, the use of price lists is not limited to food. You can also use them for various services in different industries.


