You want to use the Blockquote element from Elementor effectively for WordPress? In this guide, you will learn everything you need to know to integrate the Blockquote element optimally into your website. Blockquotes are a creative way to emphasize statements and give your content a special touch. Let's dive right in!
Key Takeaways
- The Blockquote element allows you to visually highlight quotes or special statements.
- You can add the author and a Tweet button directly to the Blockquote.
- There are various customization options, including skins, colors, and typography.
Step-by-Step Guide
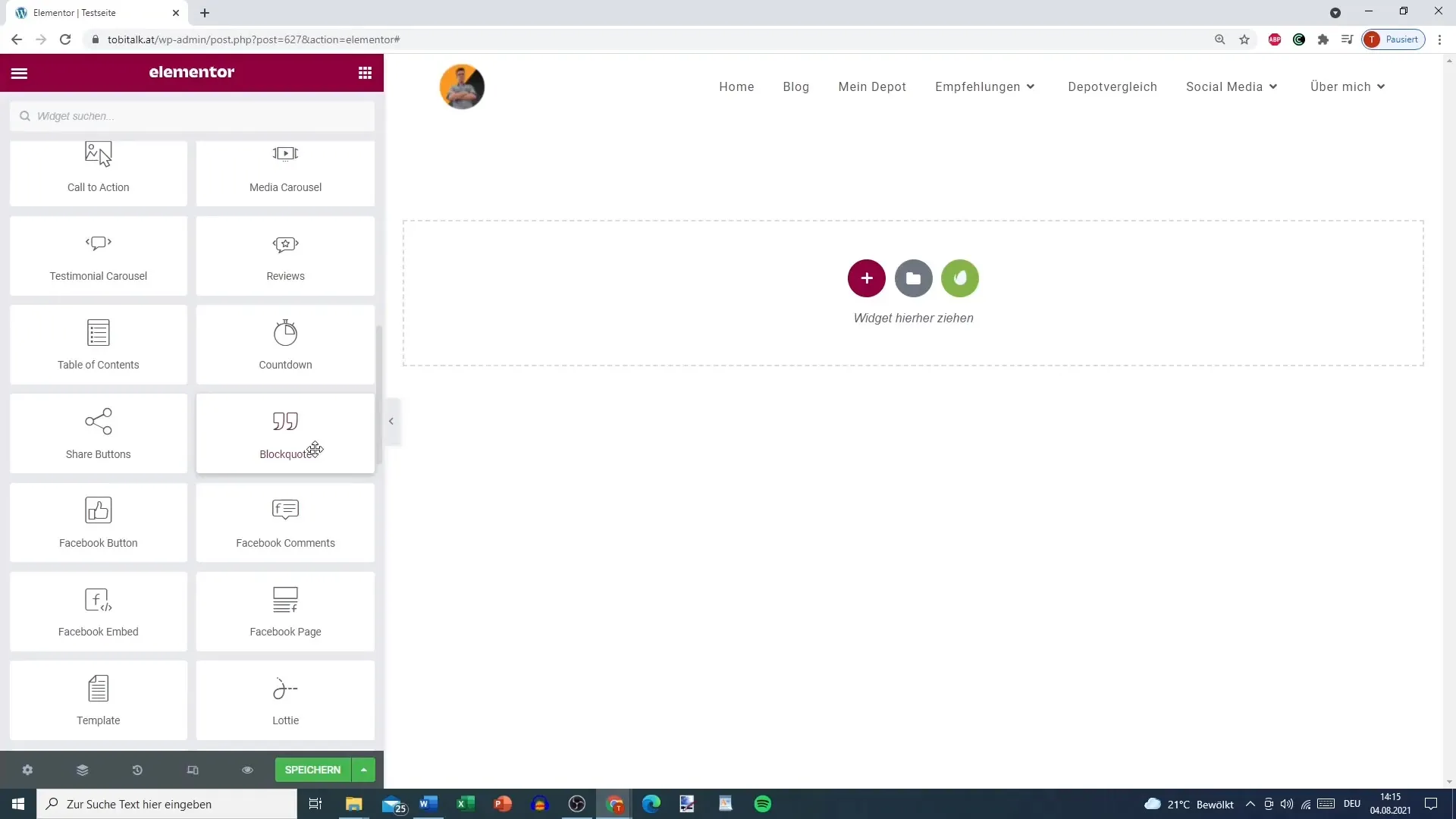
Step 1: Add Blockquote Element
To add the Blockquote element to your page, open the Elementor Editor first. Look for the Blockquote element in the widget list and drag it to the desired area of your page.

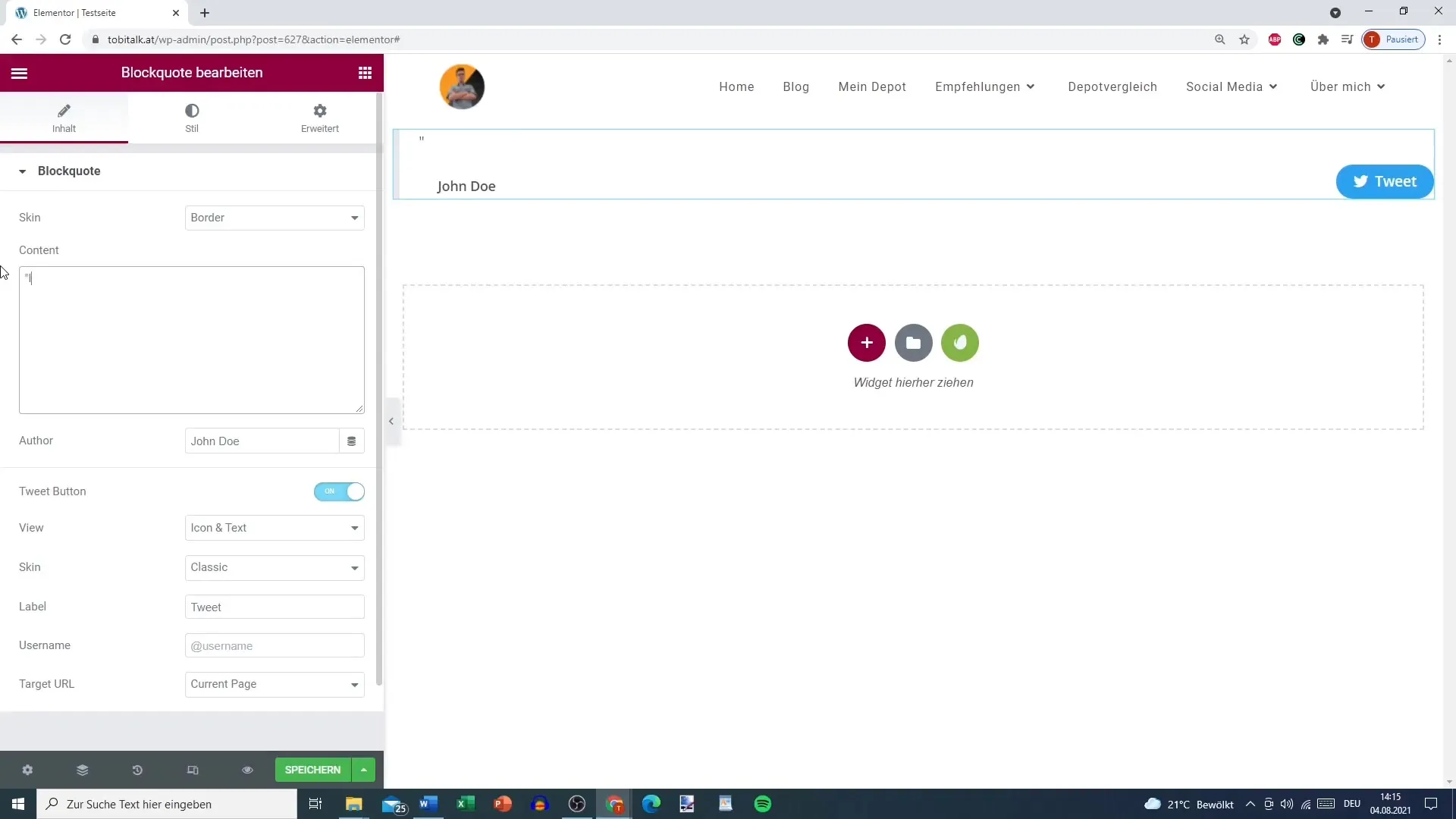
Step 2: Enter Content
Now you can enter the content of your Blockquote. Enter your desired quote or statement in the text field. It can be any statement you want to highlight.

Step 3: Specify Author
To enhance the credibility of your quote, you can also add the author's name. Simply insert the corresponding text into the designated field. For example, "Tobias".
Step 4: Add Tweet Button
A useful feature of the Blockquote element is the ability to add a Tweet button. This allows visitors to tweet directly from your Blockquote. Activate the function and adjust the text shown when tweeting if needed.
Step 5: Customize Tweet Button
The Tweet button can also be customized. Decide whether you want to display only the text, an icon, or both. Choose between different styles (e.g., Bubble or Link).
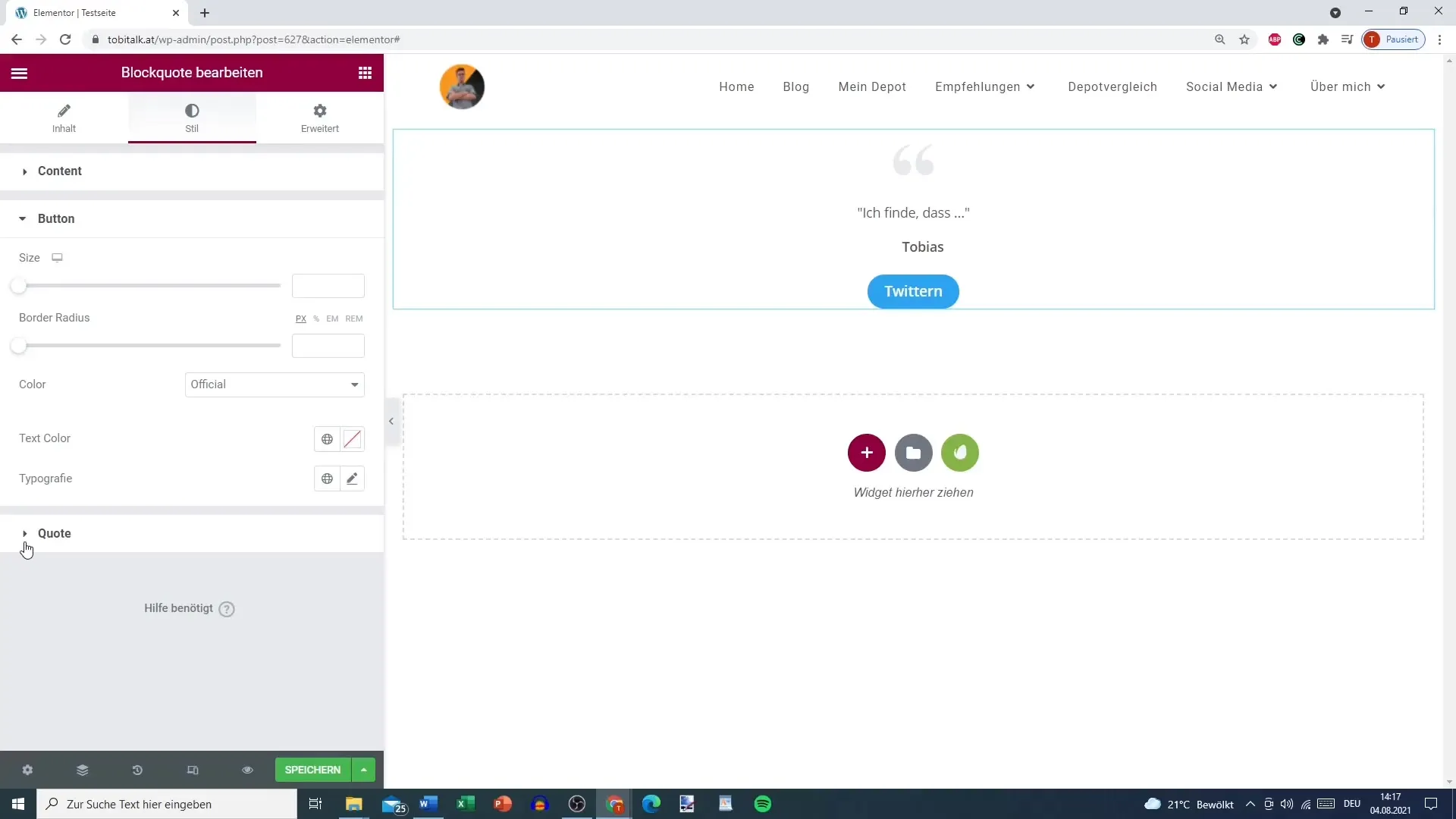
Step 6: Adjust Design
The Blockquote element offers you many design options. You can choose the element's skin, such as "border" or "quotation", as well as adjust the spacing and colors.
Step 7: Set Typography
In this step, you will go to the typography settings of the Blockquote element. Here you can adjust the font, size, and style to ensure that the text is easy to read and matches your site's design.

Step 8: Button Adjustment
If you have integrated a button in the Blockquote, you can adjust its size and border radius. This ensures that the button fits well into your overall design.
Step 9: Make Overall Adjustments
You have the option to optimize the entire layout of your Blockquote. Play with the spacing of the elements and the overall presentation to achieve an appealing design.
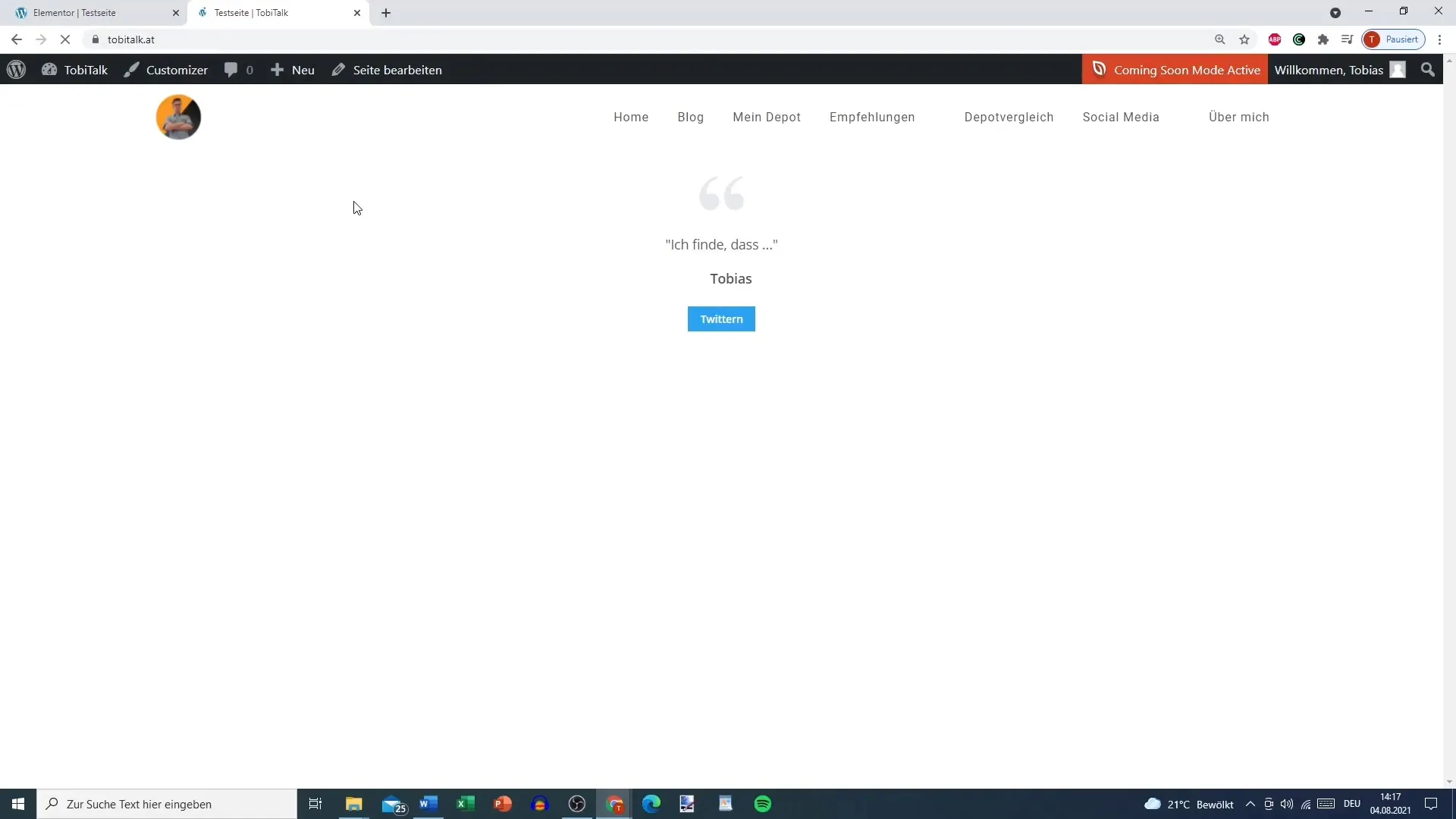
Step 10: Using the Blockquote Element
While the Blockquote element is not a special tool, it can still create interesting visual accents. It is particularly useful when promoting important statements or products and you want to present them in an appealing way.

Summary
The Blockquote element from Elementor is a simple but efficient way to integrate quotes and important statements into your website. You can specify not only the text and author but also set visual accents that catch the visitors' attention. Utilize the customization options to optimally insert the Blockquote element into your existing design and get creative!
Frequently Asked Questions
How do I add the Blockquote element to my Elementor page?You search for the Blockquote element in the widget list and drag it to the desired area of your page.
Can I specify the author of the quote?Yes, you can enter the author's name directly in the Blockquote element.
How can I customize the Tweet button?You activate the Tweet button function and can customize the displayed text and layout.
What design customizations does the Blockquote element offer?You can customize the skin, colors, typography, spacing, and button size.
Is the Blockquote element complicated to use?No, the Blockquote element is easy to use and offers numerous customization options.


