Integrating social media on your website can make a big difference in user interaction and reach. With Elementor Pro, you can easily insert various Facebook elements to promote interaction with your visitors. In this guide, I will show you how to integrate Facebook buttons, comments, embedded videos, and pages into your WordPress site.
Key Insights
- To use Facebook elements in Elementor, you need a Facebook App ID.
- When using Facebook elements, it is important to comply with the General Data Protection Regulation (GDPR).
- You can customize the design of buttons and embedded content.
Step-by-Step Guide to Facebook Integration with Elementor
To integrate Facebook elements in Elementor Pro, follow this step-by-step guide:
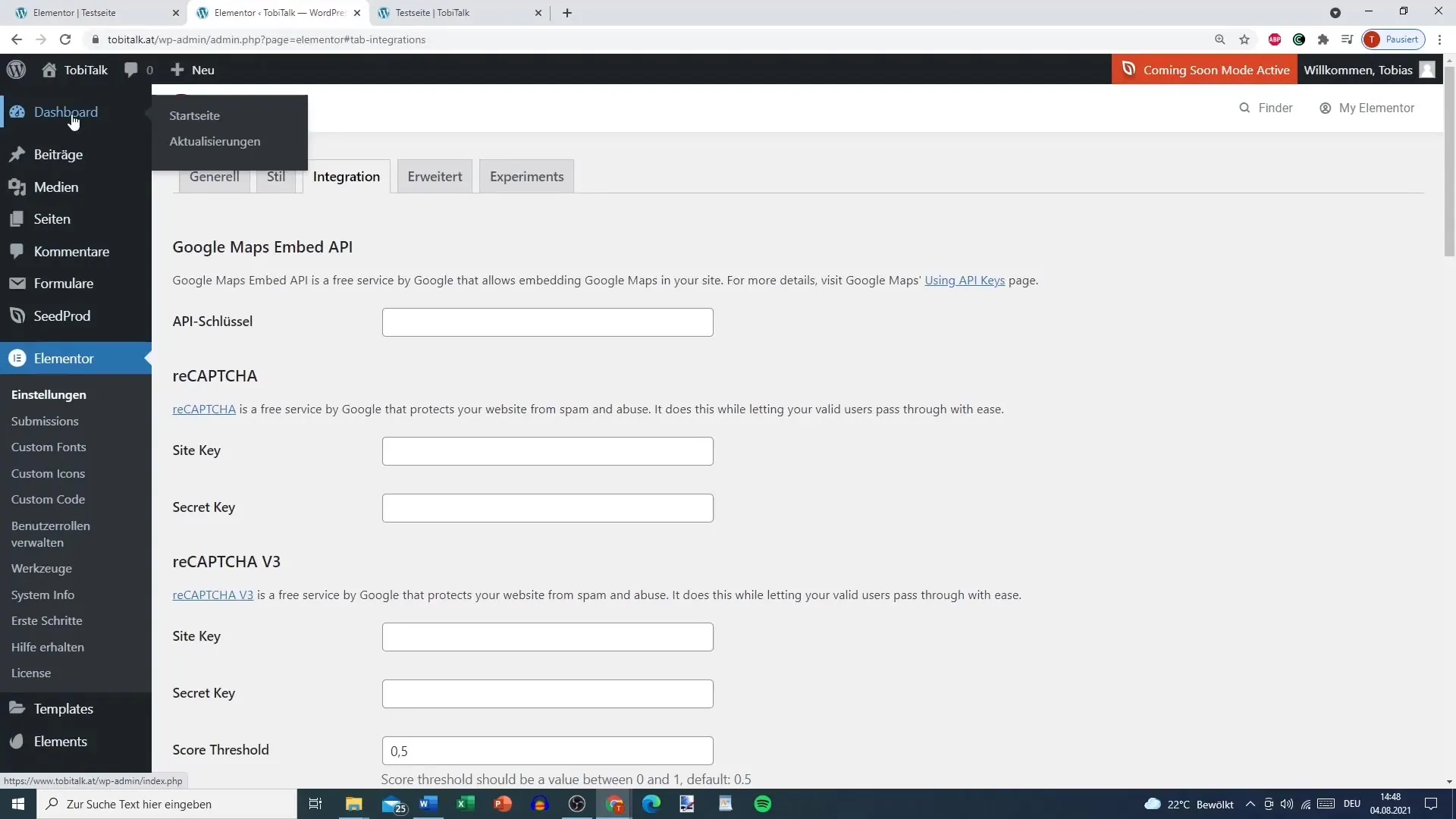
1. Insert Facebook App ID
First, ensure that your Facebook App ID is correctly set in the Elementor settings. Go to Elementor settings, select "Integration," and insert your Facebook App ID. Without this ID, you will have difficulty effectively utilizing Facebook elements.

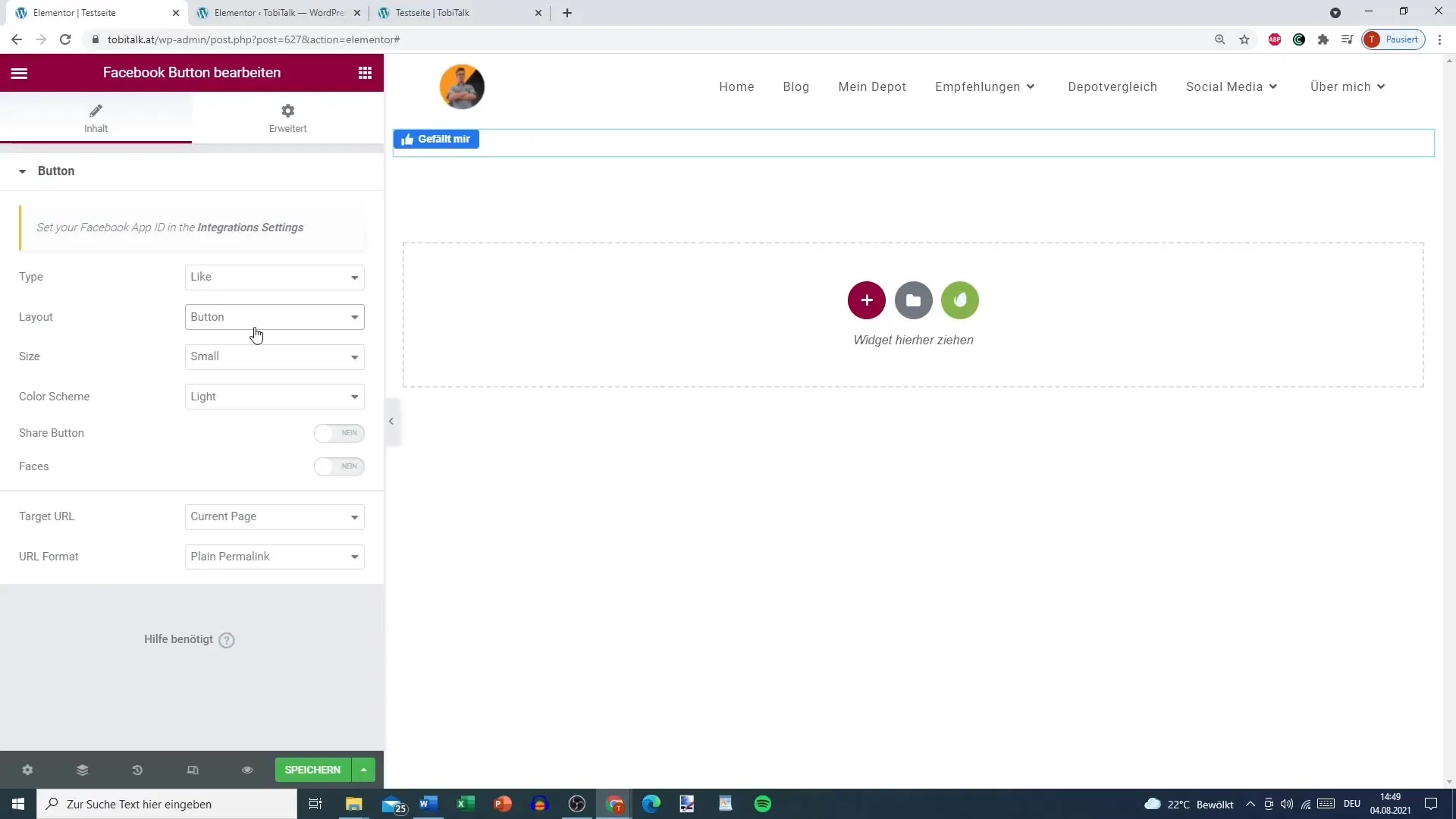
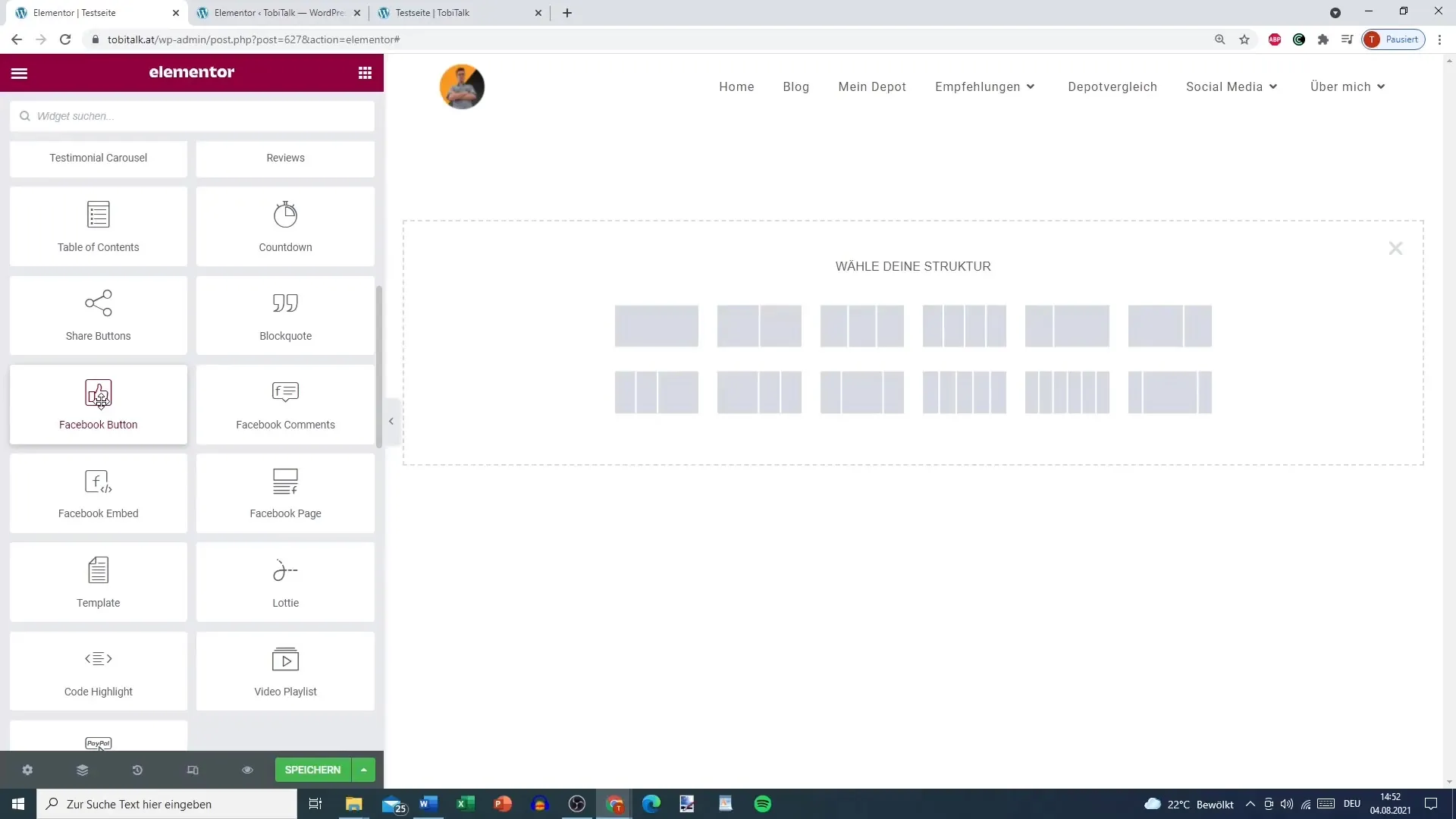
2. Add Facebook Like Button
To add the Facebook Like Button, drag the corresponding widget into your layout area. You have the option to display the button in various formats: as a simple button, with comment count, or as a button box. You can customize the size and color scheme of the button to ensure it matches your design.

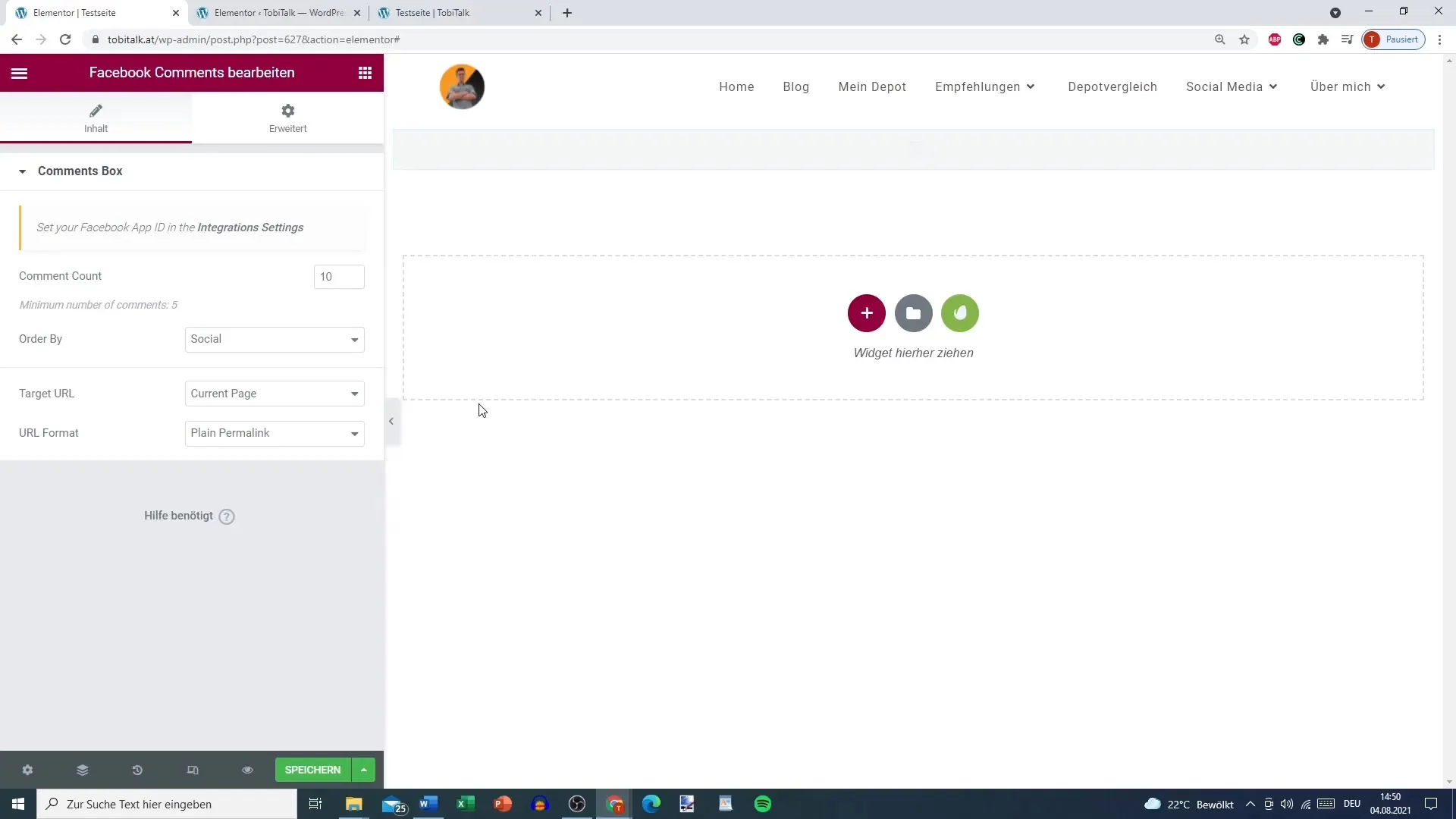
3. Integrate Facebook Comments
Adding Facebook comments is a good way to promote interactions. Drag the comment widget into your area. Make sure you have entered the Facebook App ID again to ensure the linkage. Here, you can also customize how the comments should be sorted – by time or reverse.

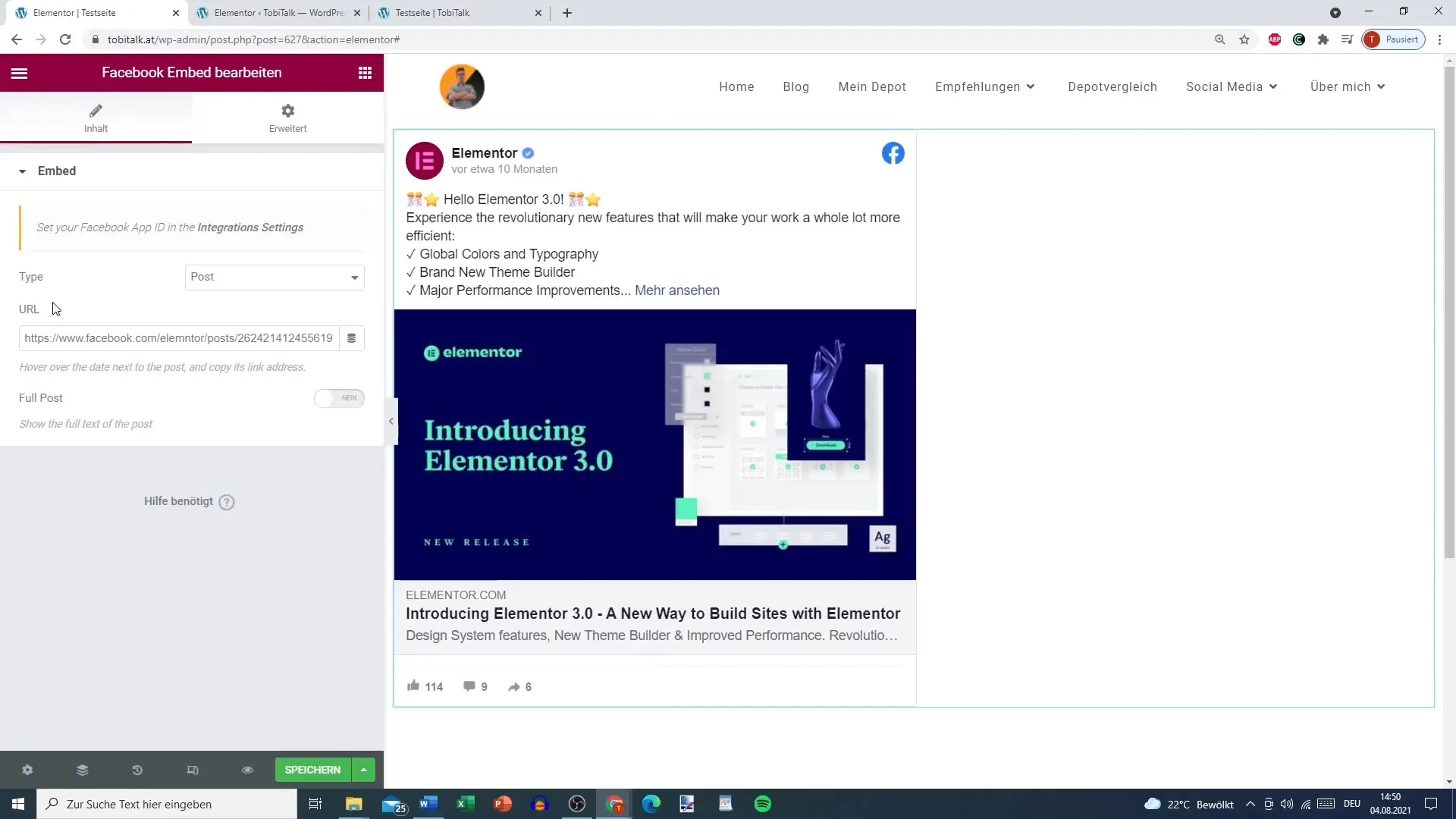
4. Embed Facebook Posts or Videos
To insert a Facebook post, video, or comment, go to the Facebook page you want to embed and copy the URL of the specific content. Then paste this URL into the embed widget in Elementor. You can choose whether to display the entire post or just the video. Make sure to set the option for autoplay if desired.

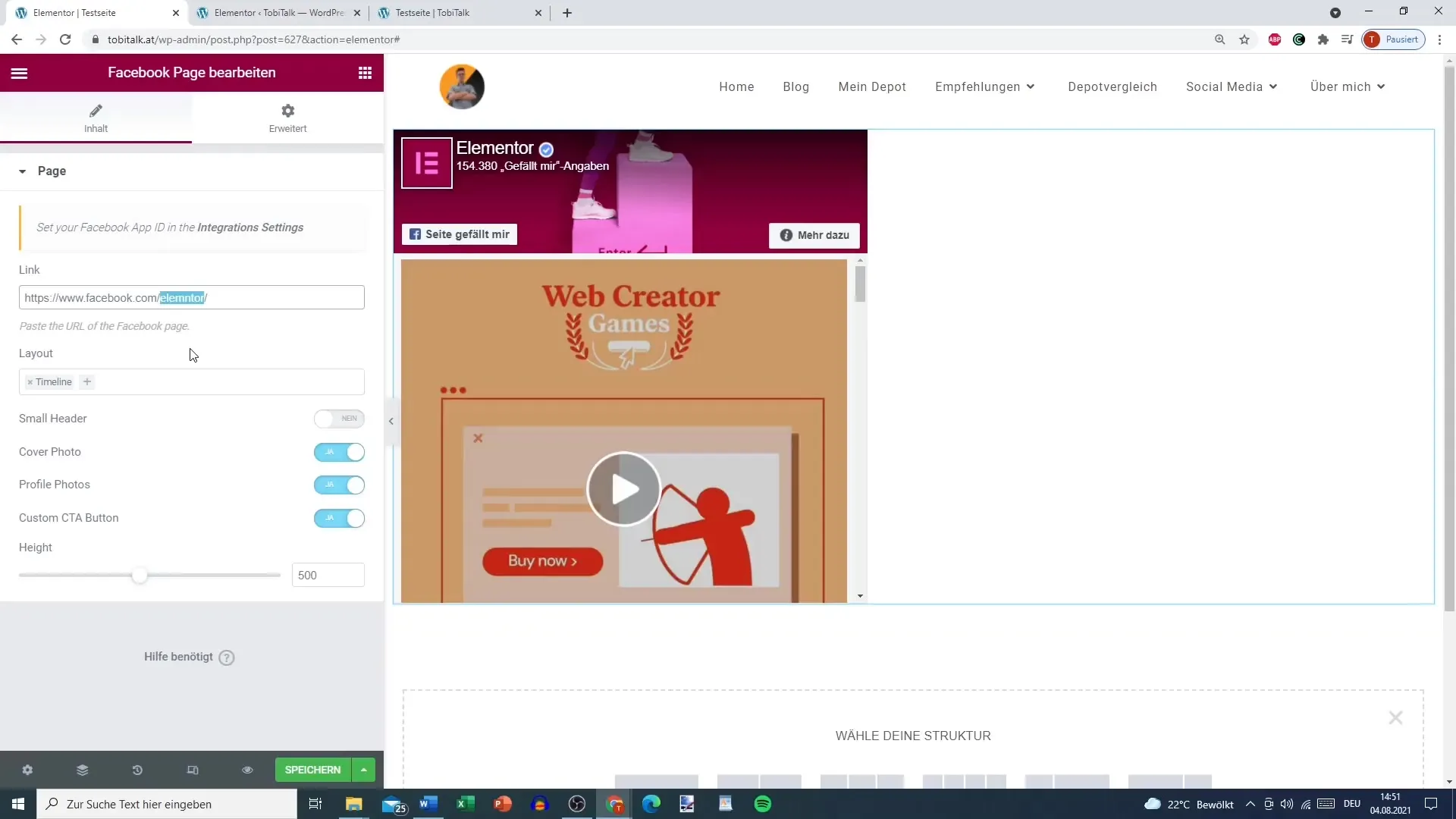
5. Insert Facebook Page
To embed an entire Facebook page, select the corresponding widget in Elementor. Enter the URL of your Facebook page and customize the display options. For example, you can hide the cover photo or profile picture and set the height of the widget. Make sure that the timeline events are turned on so visitors can see the activities on your page.

6. Compliance with GDPR
It is crucial to comply with data protection regulations, especially when embedding Facebook elements into your website. Use a consent manager to ensure that you obtain users' consent for data processing before they interact with the Facebook elements. I recommend displaying the Like Button and other Facebook elements only when visually granted by the user.

Summary
This guide takes you through the steps to insert Facebook elements into your WordPress site with Elementor Pro. Using Facebook buttons, comments, embedded content, and pages enhances the interactivity of your site. However, always ensure to follow GDPR guidelines.


