Elementor Pro offers you a variety of options for designing attractive websites. In this guide, you will learn step by step how to create a fitness website. We will use pre-designed templates and customize them to your needs. The Pro version of Elementor gives you access to many useful features that help you effectively design your website.
Key Insights
- You can use the extensive templates of Elementor Pro to save time and effort.
- By making adjustments and adding unique design elements, you can make your website stand out.
- Elementor Pro allows for easy linking between different pages, enhancing user experience.
Step-by-Step Guide
Template Selection
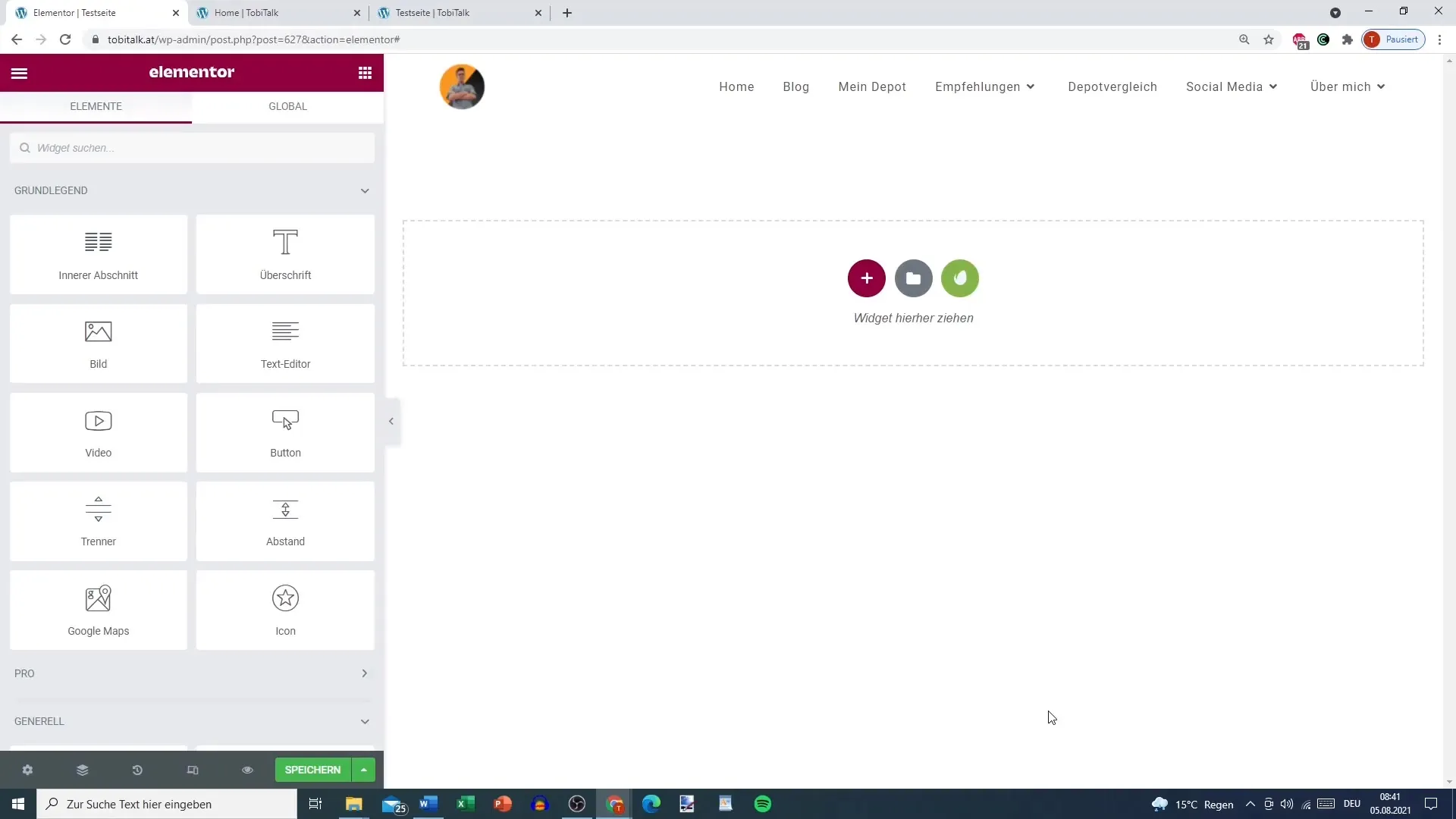
First, you will choose a suitable template for your fitness website. Go to the Elementor editor, select "Templates," and choose one that fits your needs. You have many options available specifically tailored for fitness sites. Once you've chosen the template, create your homepage.

Building Page Structure
After setting up the homepage, you can create additional pages, such as a pricing overview or a contact page. You have the option to link elements of the homepage together for easy navigation for users. In fact, you could add an action to a button to direct users to the pricing overview.

Customizing Page Content
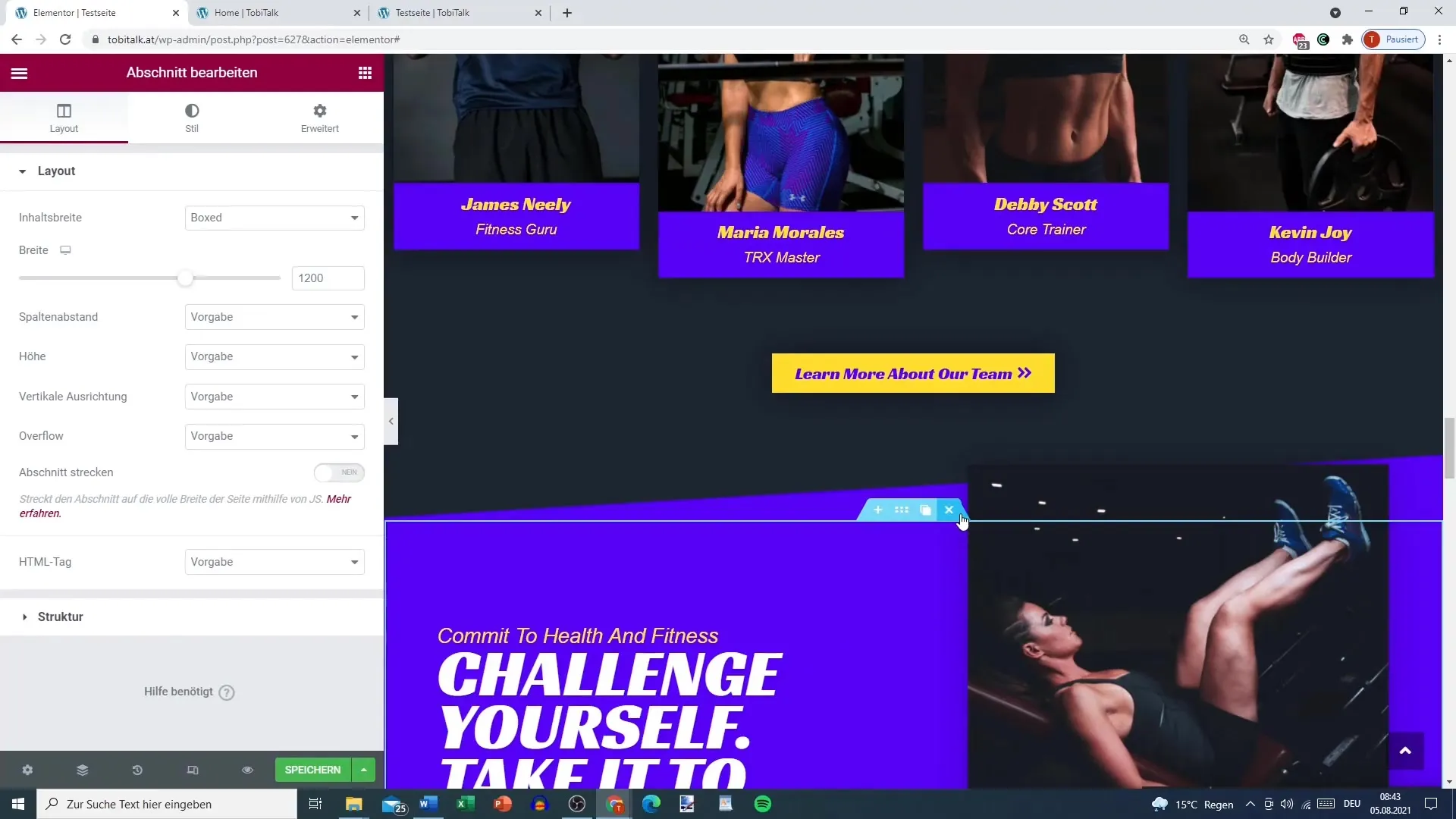
Now, review the content on your page. Some parts may need to be deleted or edited to optimize the design. Rearrange elements within the page structure to give it a fresh layout. Consider which information is essential for users and make appropriate adjustments.

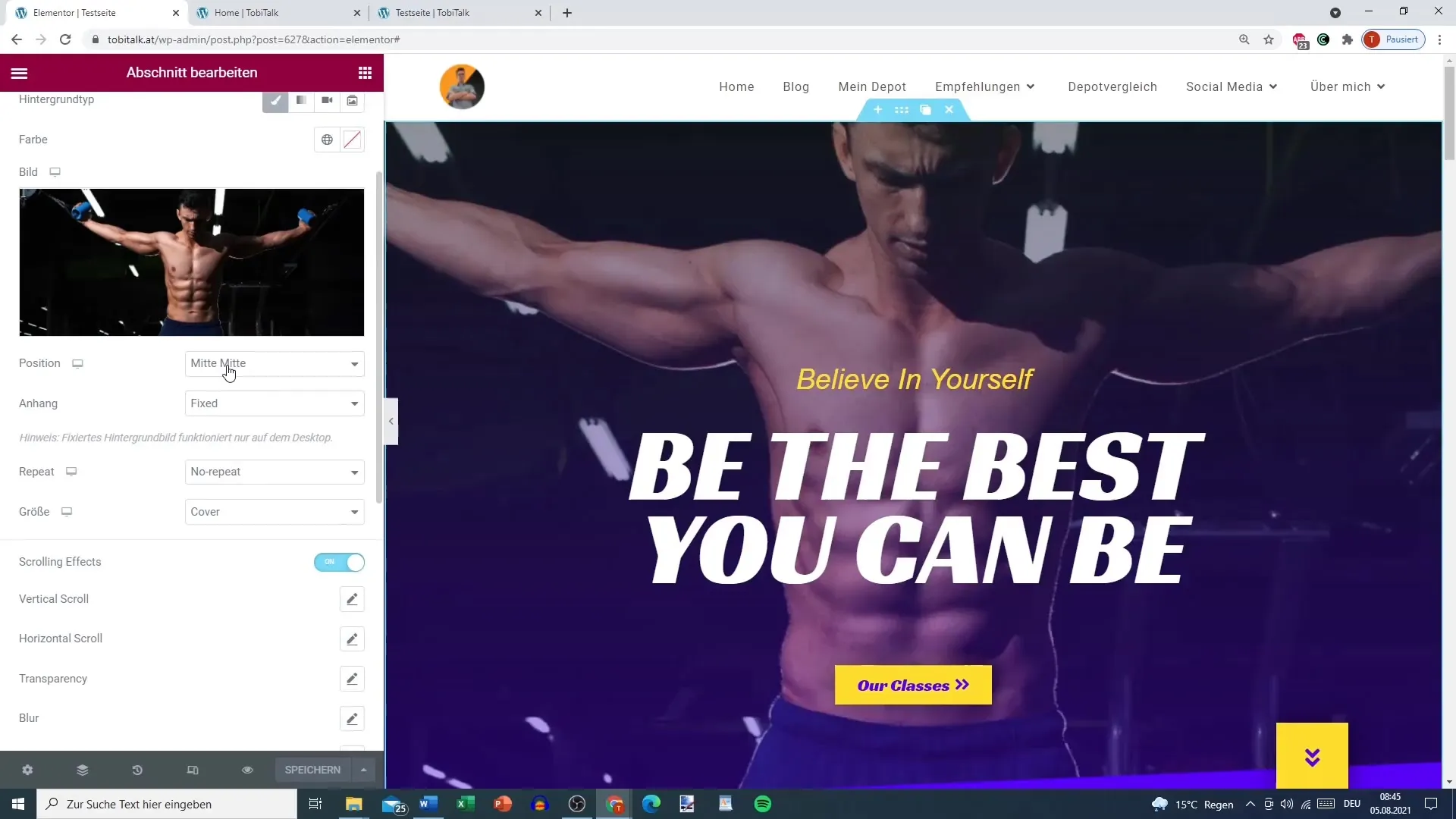
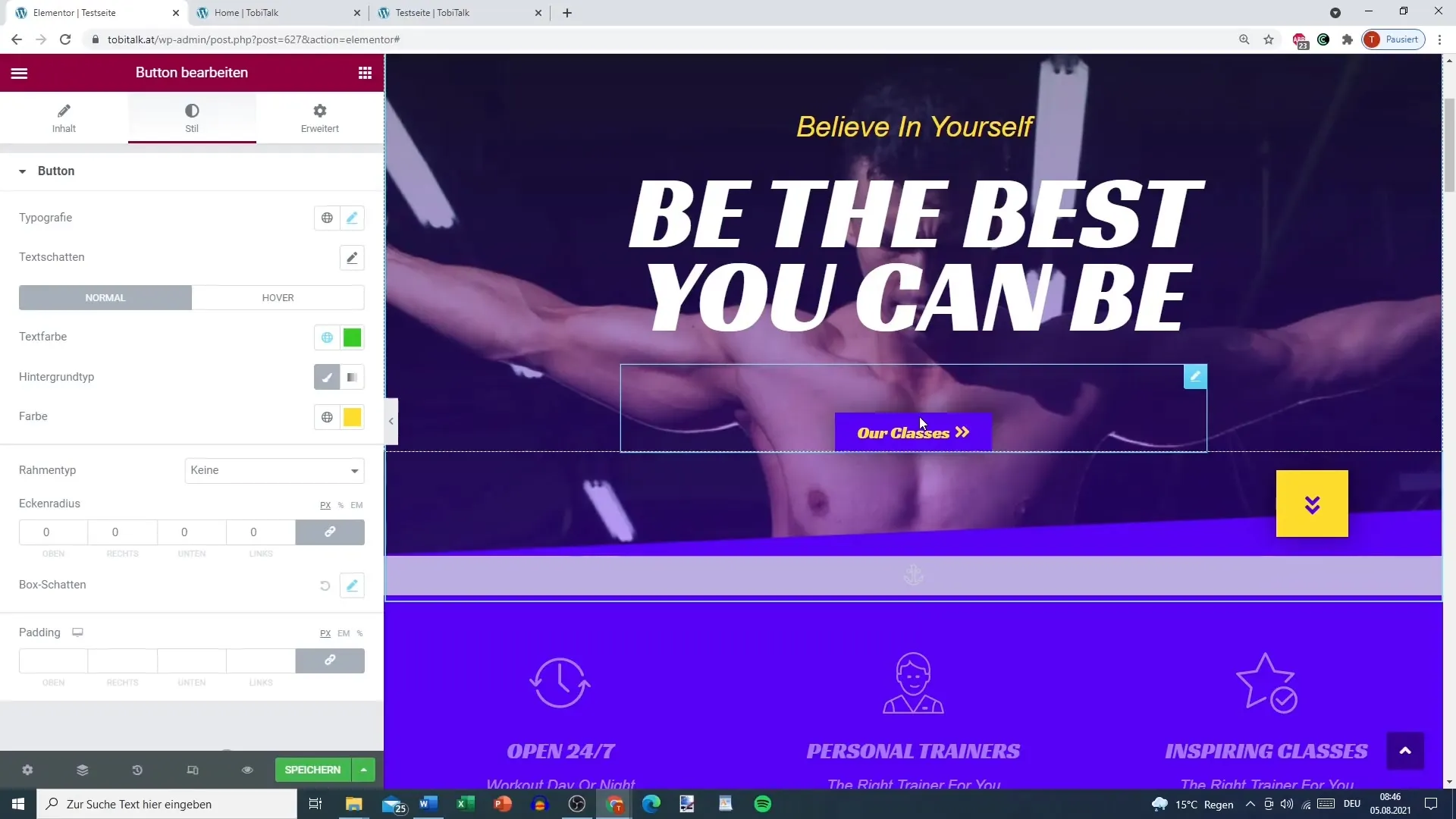
Styling Pages
Now is the time to enhance the appearance of the page. Select each element and customize colors, backgrounds, and styles. You can directly add a new background color or overlay in the editor. Ensure that all colors complement each other well, creating a harmonious overall look.

Utilizing Global Colors
One of the best features of Elementor Pro is the ability to define global colors. By setting colors for elements, you can easily change them later, updating the entire website automatically. Go to settings and choose the colors you want to define as global.

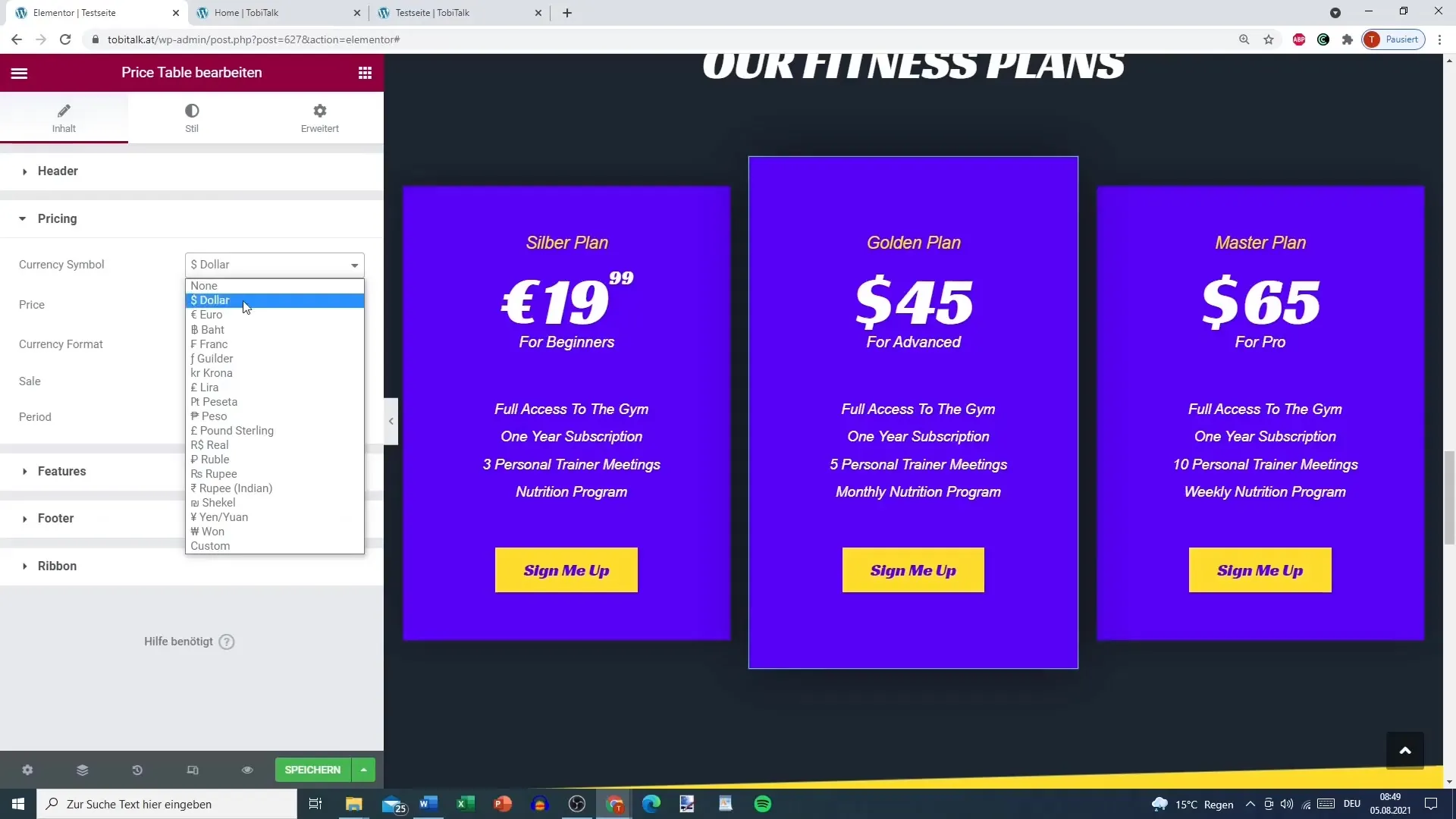
Creating Price Plans
Add a pricing overview to your website. You can create different price plans for your fitness offering, including special features, prices, and even discounts. Make sure to present the price plans clearly and understandably.

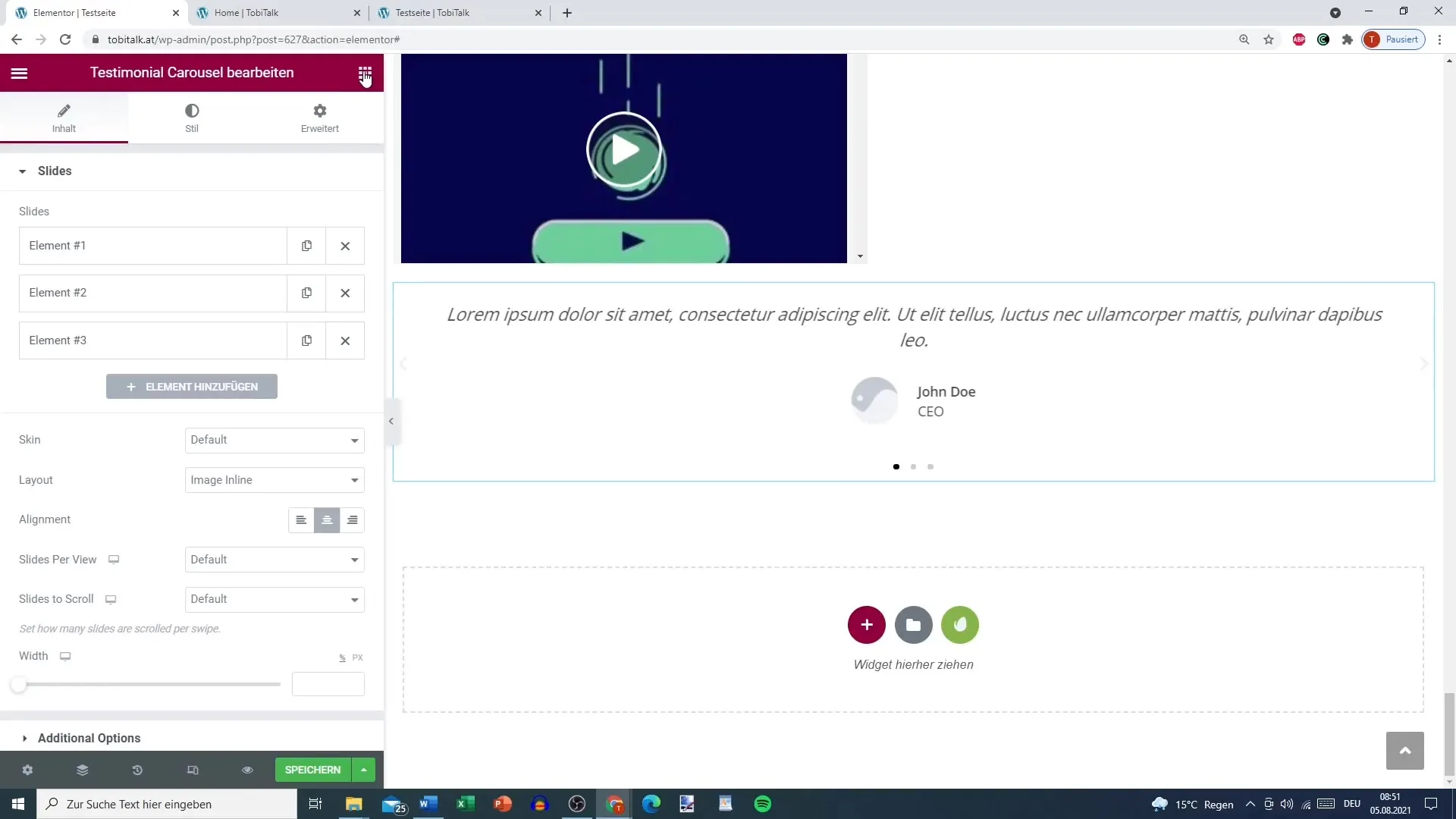
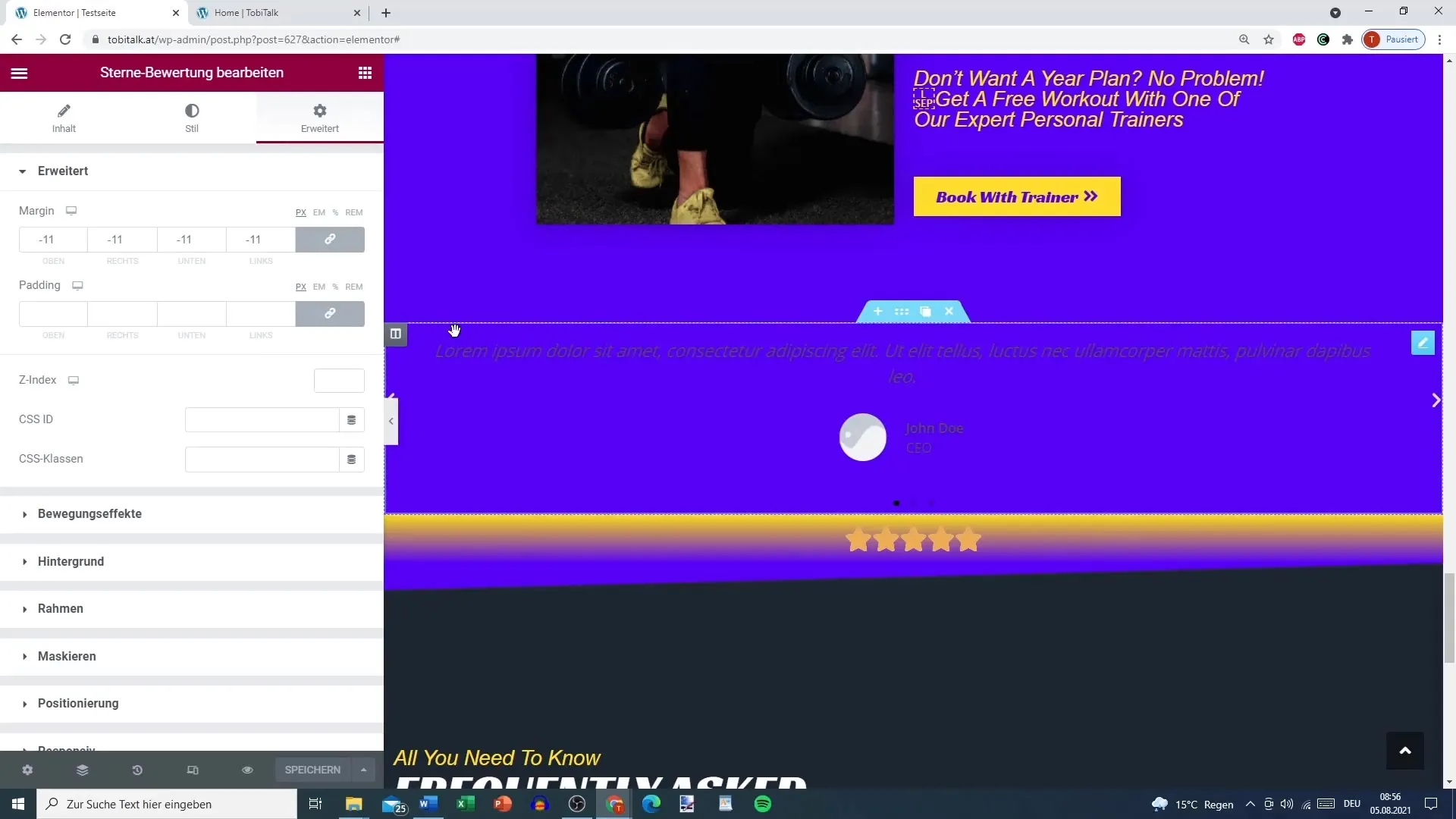
Adding Testimonials
To gain the trust of potential customers, it's important to integrate testimonials. With Elementor Pro, you have simple solutions for this. Add a testimonial carousel displaying statements from satisfied customers. Your future customers will appreciate reading positive experiences from other members.

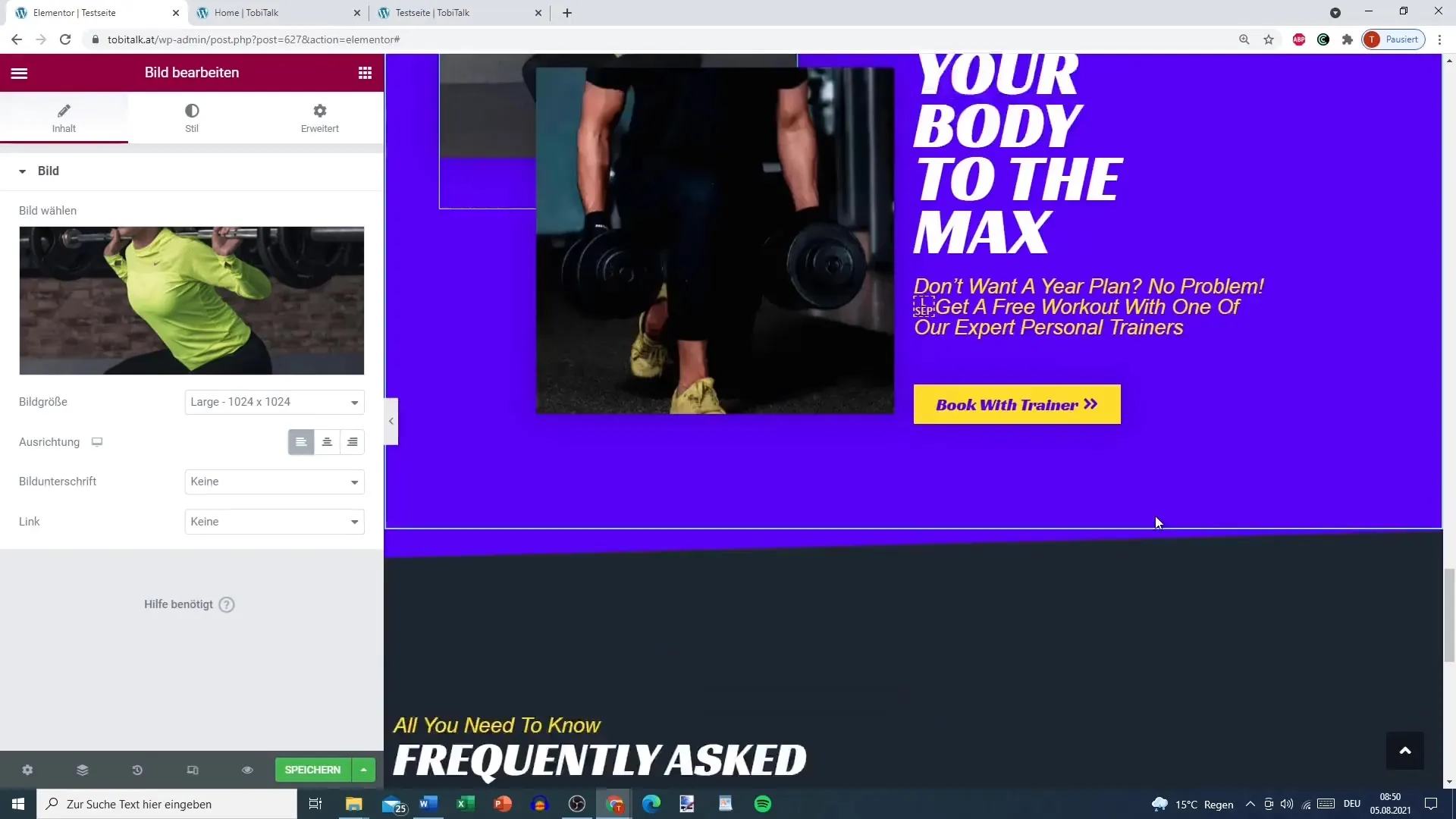
Editing Images and Icons
Images and icons are crucial for your website's design. You can use different images or customize icons to achieve a unique look. Experiment with various image sizes and positions to achieve the best results.

Optimizing the User Interface
Now that the content has been created, it is important to ensure that everything looks good and functions properly. Check the user interface by using built-in preview features. Test whether all links and buttons work as intended.

Saving and Testing Your Website
Once you are satisfied with the design and content, save your changes. Then, view the homepage to ensure everything is displayed correctly. Check each page on a mobile device or in another browser to ensure that the user experience is excellent everywhere.
Summary
In this tutorial, you have learned how to create a Functional Fitness website with Elementor Pro for WordPress. You have used templates, customized content, and designed the website for an optimal user experience. With Elementor Pro, you have numerous tools to unleash your creativity and achieve outstanding results.
Frequently Asked Questions
How do I create a new page in Elementor Pro?Go to "Pages" in the Elementor Editor and select "Add New."
Can I build my website without programming knowledge?Yes, Elementor Pro allows you to design a website without programming knowledge.
How do I save a template for my website?In the Elementor Editor, you can save the entire page as a template to reuse it later.


