The header is often the first impression visitors have of your website. Therefore, it is essential that it not only looks appealing but is also well-structured. In this guide, I will show you how you can effectively customize your website's header using Elementor to give it a professional look. Whether you want to add a logo, change the typography, or optimize the general settings - you will learn how to do this in a few simple steps.
Key Takeaways
- You can easily customize and upload the logo using the Customizer.
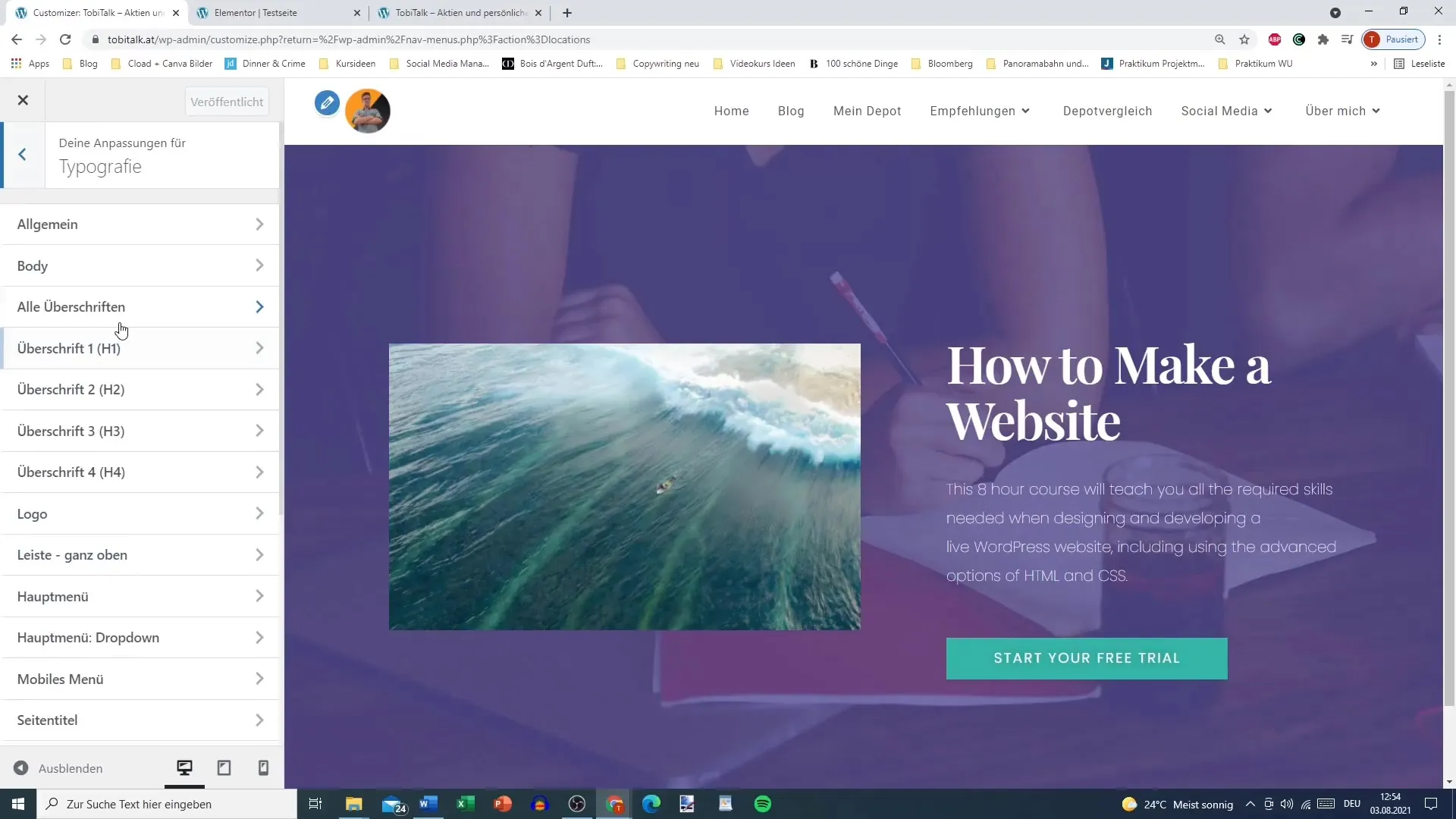
- Typography plays an essential role in the design of your header.
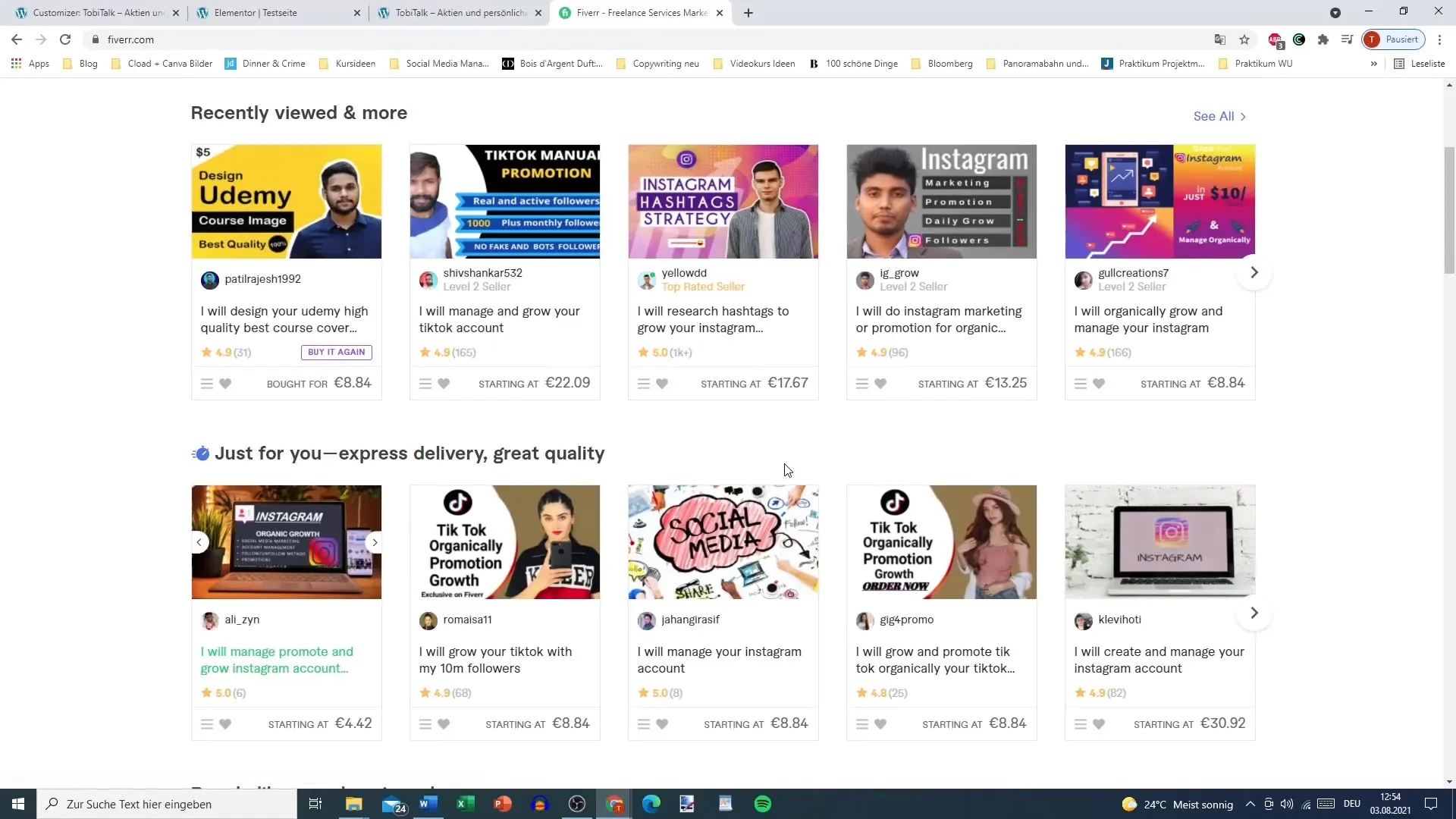
- It is possible to acquire logo design services inexpensively online.
- An attractive menu structure is as important as the design of the header.
Step-by-Step Guide
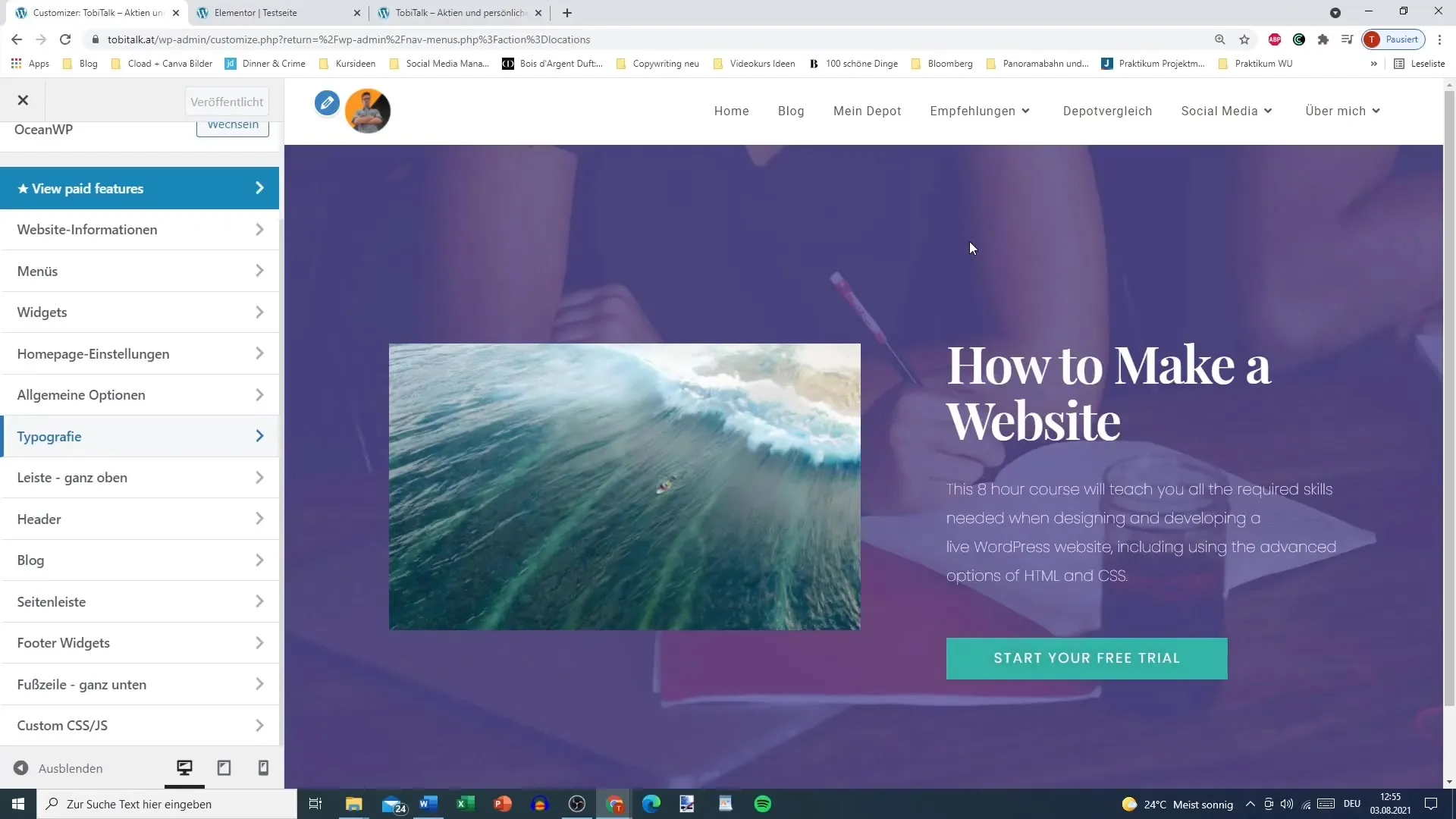
Firstly, it is important that you access the Customizer. To do this, log in to your WordPress backend and then go to "Design" > "Customizer". Here you will find all the necessary options to customize your header.

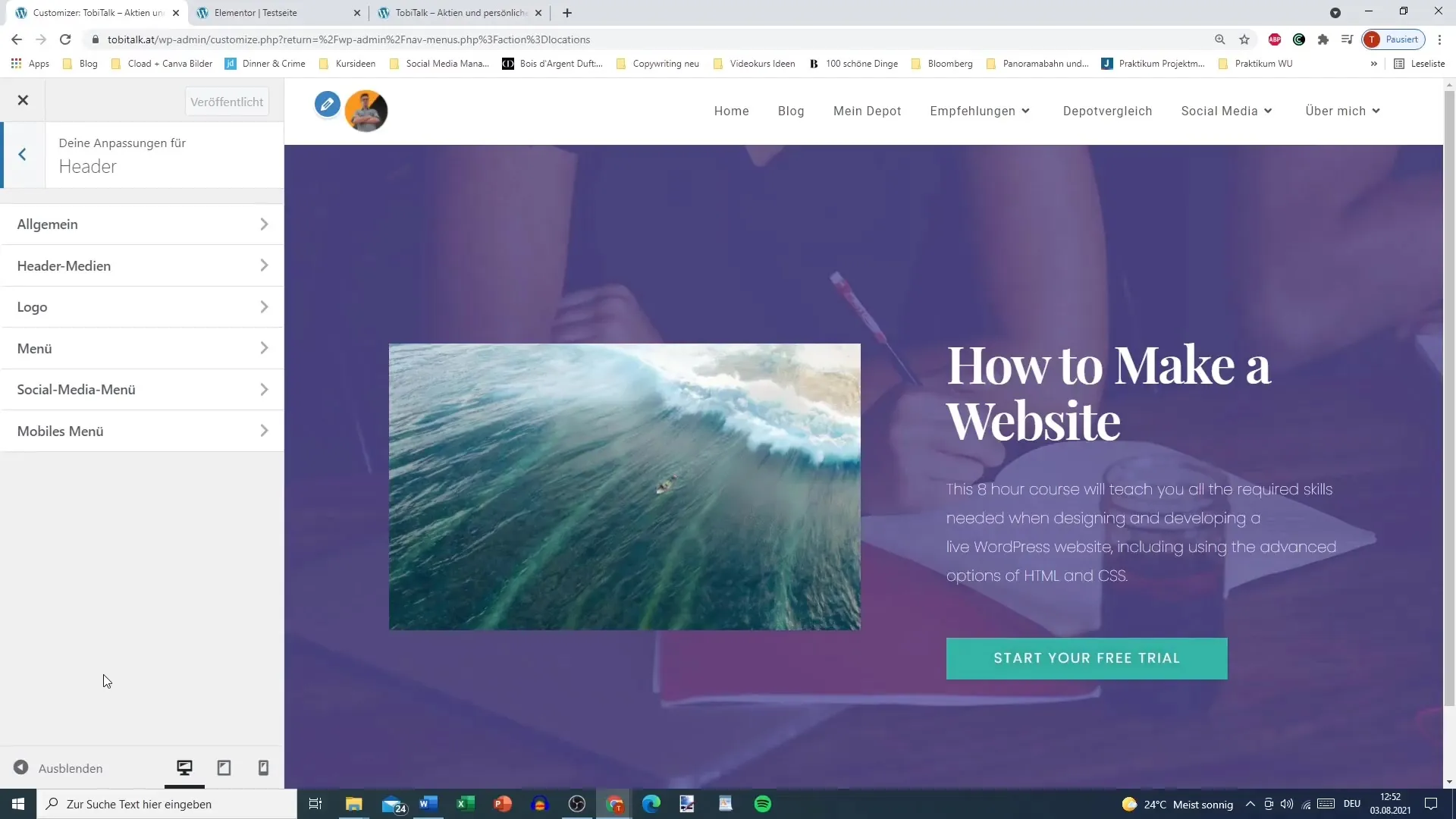
Once you are in the Customizer, you will see a clean user interface with various sub-points. Look for the "Header" or "Header Area" section. Under this point, you can manage the elements of your header, including your logo.

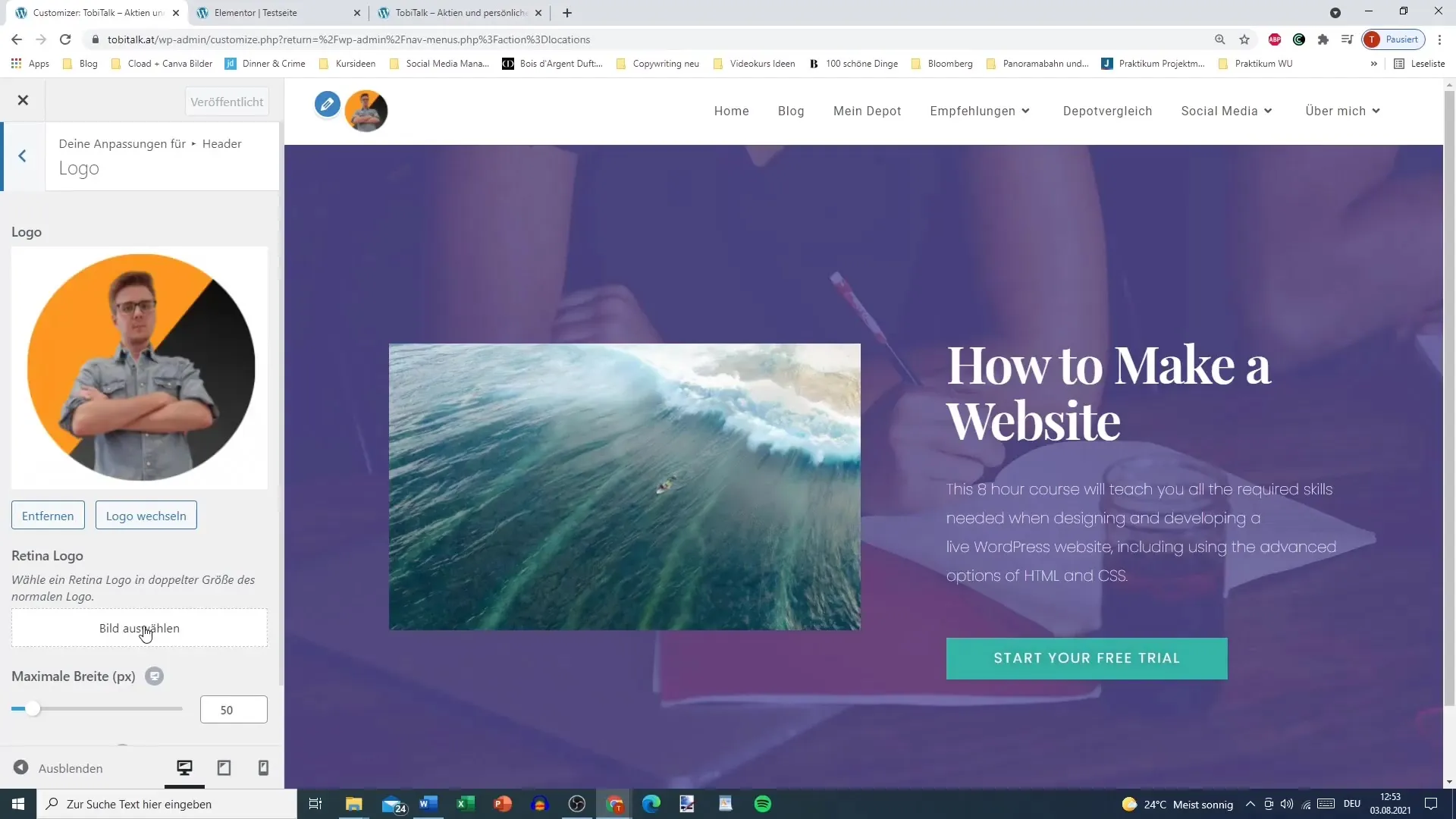
If you want to upload a logo, click on the respective option. You will find the opportunity to select your logo or upload a new one. It is important that the logo is in the correct size to ensure an optimal appearance.

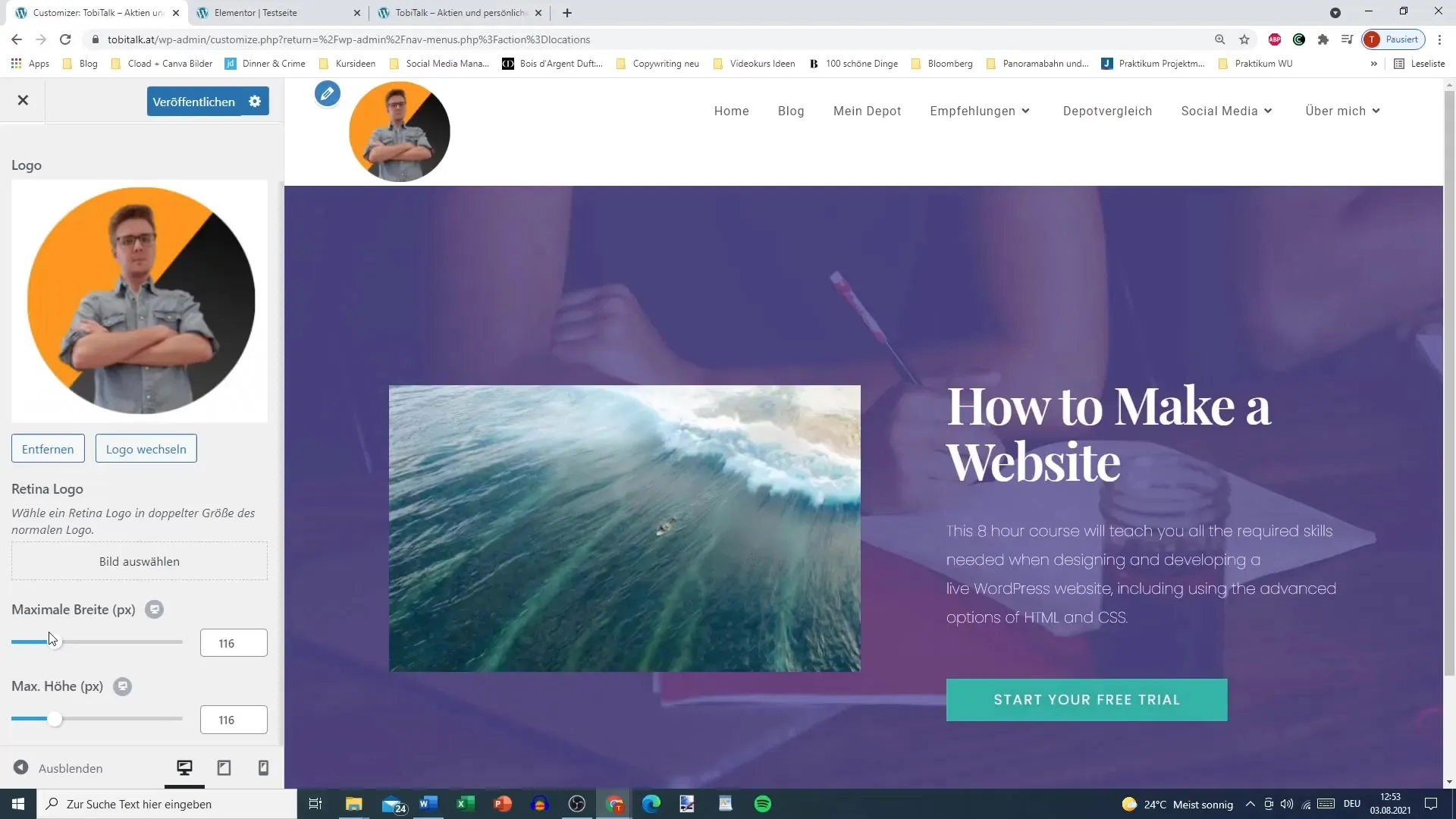
If you wish to remove your logo, you can also do so in the header section. If the logo appears too large or too small, you have the option to adjust the maximum height and width. Ensure that the logo remains proportional to the rest of the header layout.

To save changes, go back to the main section of the Customizer and click on "Publish". This ensures that all adjustments are immediately visible.
Another crucial step is to customize the typography. There is a separate section in the Customizer for this. Here, you can set fonts, sizes, and spacing that match the look of your header. Ensure that the fonts are easy to read and harmonize with the logo and other design elements.

If you do not yet have a logo or lack the necessary design skills, there are many platforms where you can have a logo created inexpensively. For example, you can find designers on various online marketplaces who have already created a suitable design for consumers. Here, you can easily find a provider within your budget.

Finally, make sure that your menu is well-structured as well. The next video will explain how you can customize the menu to give your header additional functionality. Ensure that the menu navigation is clear and user-friendly to effectively guide your visitors through your website.

Summary
You have now learned how to customize the header of your website with Elementor. From uploading a logo to fine-tuning the typography, you can personalize various aspects of your header. These changes ensure that your website appears both modern and inviting.
Frequently Asked Questions
How can I add my logo to the header?In the Customizer, go to "Header" and upload your logo under the logo option.
How do I change the fonts in the header?In the Customizer's typography settings, you can adjust the fonts and sizes.
Where can I get a cheap logo designed?Platforms like Fiverr offer affordable logo design services.
Why is typography important in the header?Typography contributes to the overall impression of your website and influences readability and user experience.


