Do you want to customize and design the footer of your website? A visually appealing footer can significantly enhance the final impression of your site. With a well-structured footer, you can present important information, links, and social media icons in an engaging way. This guide will show you how to create an effective footer step by step using Elementor and Envato Elements.
Key Takeaways
- Using Elementor and Envato Elements to create a footer
- Selecting and customizing a footer block
- Integrating menus and social media links
Step-by-Step Guide
To create a footer, first open your Elementor editor. Here, you will work with the tools and templates available to you.

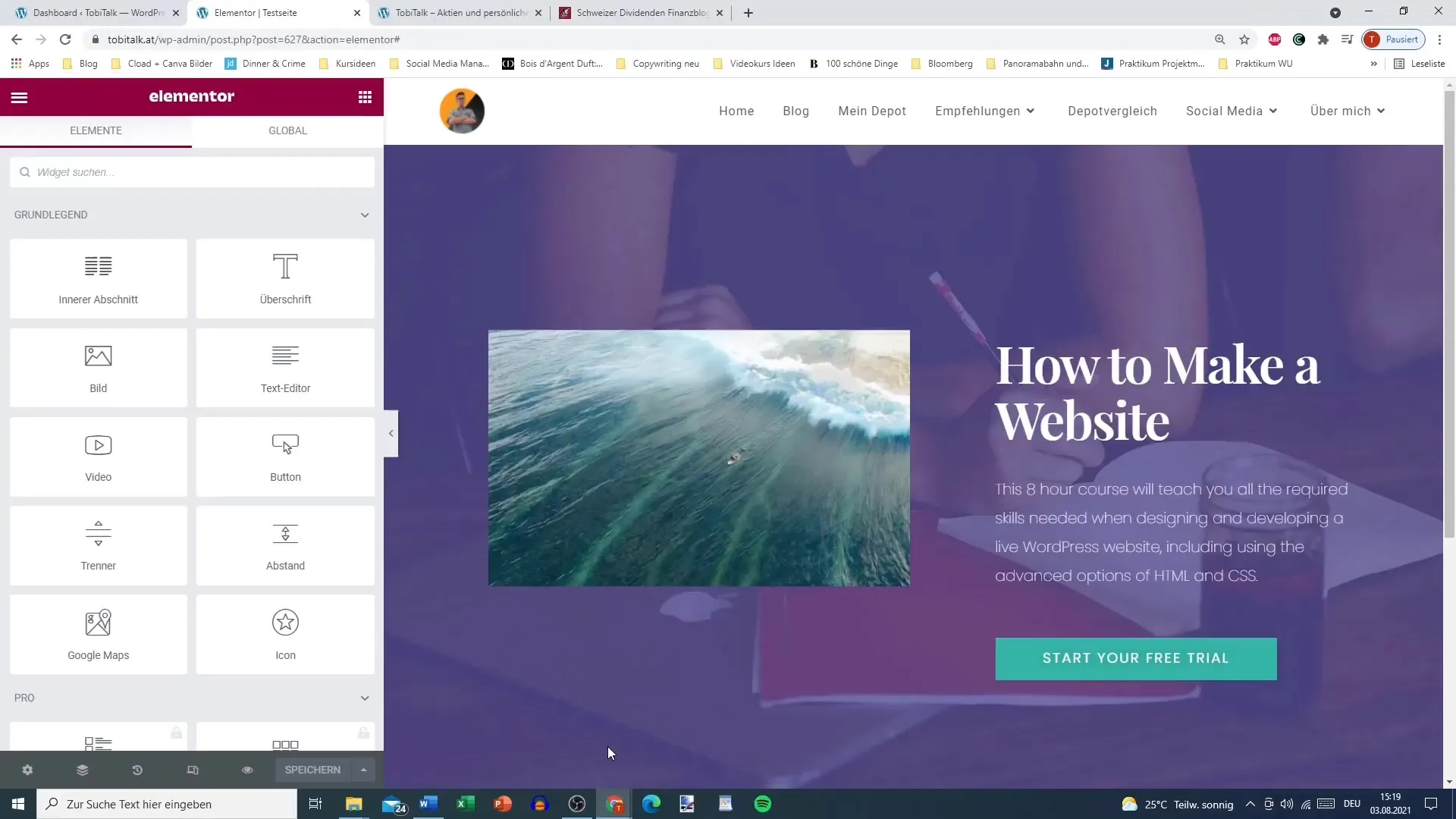
Go to the page editing of your Elementor website and look for areas where you want to add a footer. The footer is often the last section visitors see, so make sure it is informative and engaging.

Open Envato Elements within Elementor. There you will find many different options to customize your footer. Envato Elements offers a wide range of free blocks that will save you time and effort.

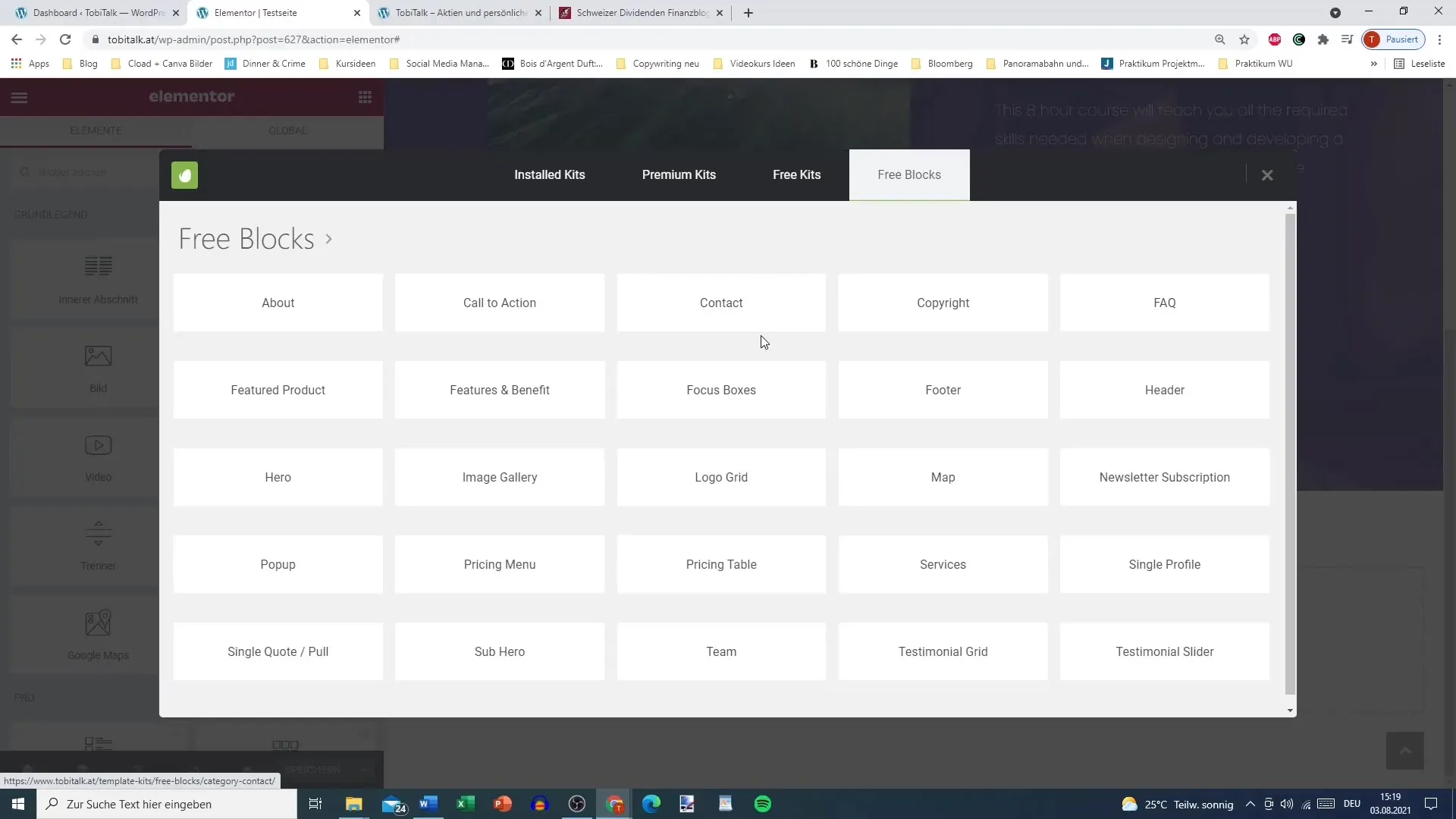
Navigate to the "Free Blocks" where you can browse various templates from different categories. Here you can select specific footer blocks that match your design and style.
From the displayed footer designs, choose a block that suits your taste. Make sure the chosen footer block matches the color scheme and graphics of your entire website.
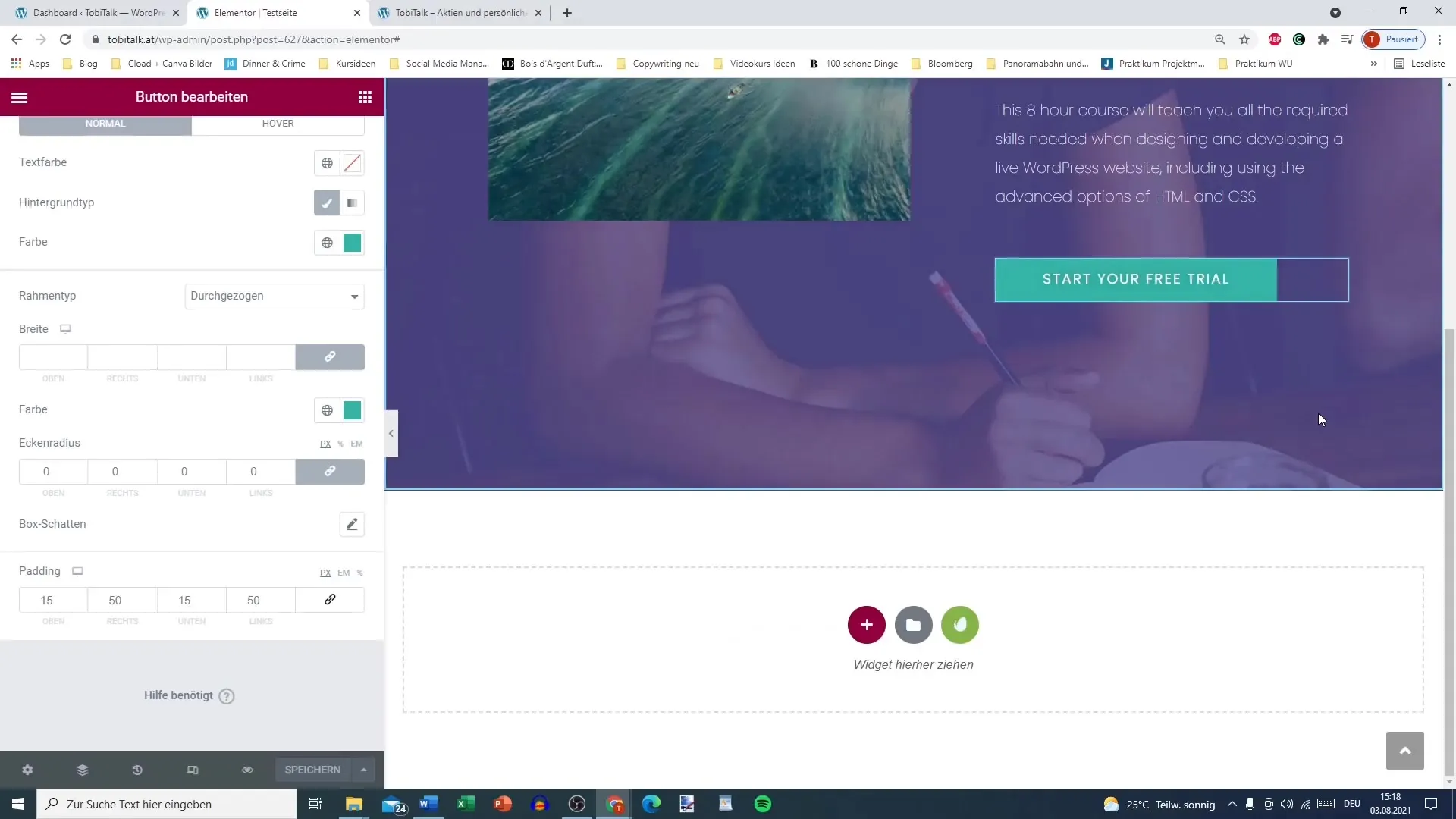
Once you have selected a footer block, click on "Insert". The selected footer will now be imported into your Elementor editor. This allows you to work with and customize this design.

Now you can edit the inserted footer block. Add links to your social media accounts and customize the menu items to link to the most important pages of your website.

The menu is crucial to enable users to navigate easily. You can also add a text block providing further information about your website or company.

Artfully, you can customize the footer by changing fonts, colors, and sizes that align with your brand. Experiment with different styles to find the best look.

Finally, check the footer settings in WordPress to ensure everything works as desired and is visually appealing.
You now have a professional and effective footer set up, providing visitors to your website with important information.
Summary
The footer of your website is a significant part of its overall design. With Elementor and Envato Elements, you now have the tools to create a professional footer that is both functional and visually appealing. Remember to integrate menus, social media links, and content that matches your branding.
Frequently Asked Questions
How do I add a footer in Elementor?You can add a footer by opening Envato Elements in the Elementor editor and choosing from the available footer templates.
Can I still customize the footer after adding it?Yes, you can adjust fonts, colors, and contents at any time.
Are the Envato Elements free?There are both free and paid elements in Envato Elements. Make sure to choose the free options if you do not want to incur costs.


