Your website needs transparency! Especially important are imprint and data protection for user-friendliness and legal protection. If you use Elementor, you can easily integrate this important information into your menu. In this guide, you will learn how to include your privacy policy and imprint in WordPress and thereby provide your visitors with the necessary information.
Main Insights
- Imprint and privacy policy are essential components of any website.
- With Elementor, you can quickly and easily integrate these pages into the main menu.
- A clear footer ensures that your visitors can easily find the information.
Step-by-Step Guide to Integrating Imprint and Data Protection
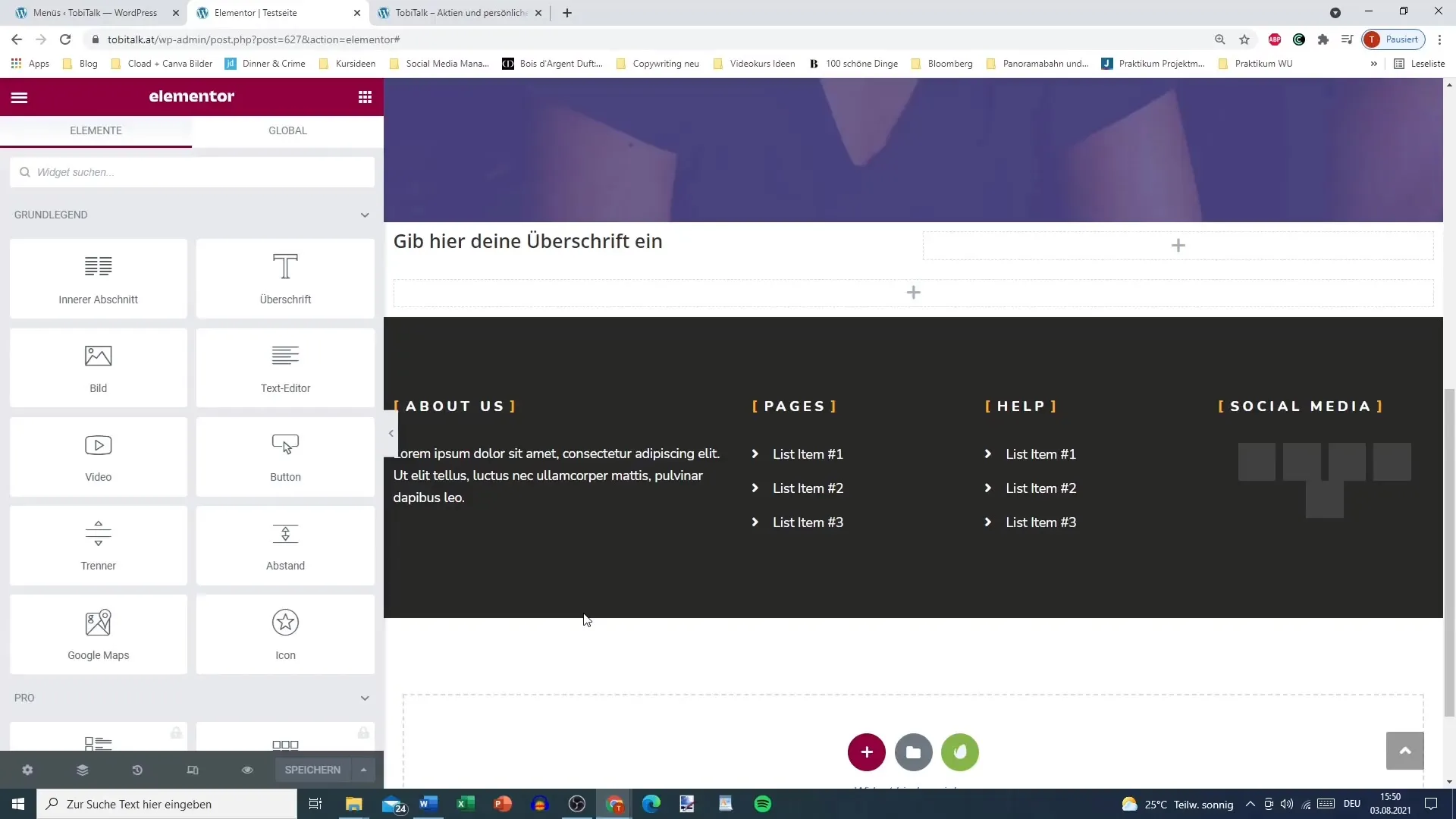
First, you will customize the footer of your website. This allows you to make important links such as the privacy policy and imprint easily accessible.
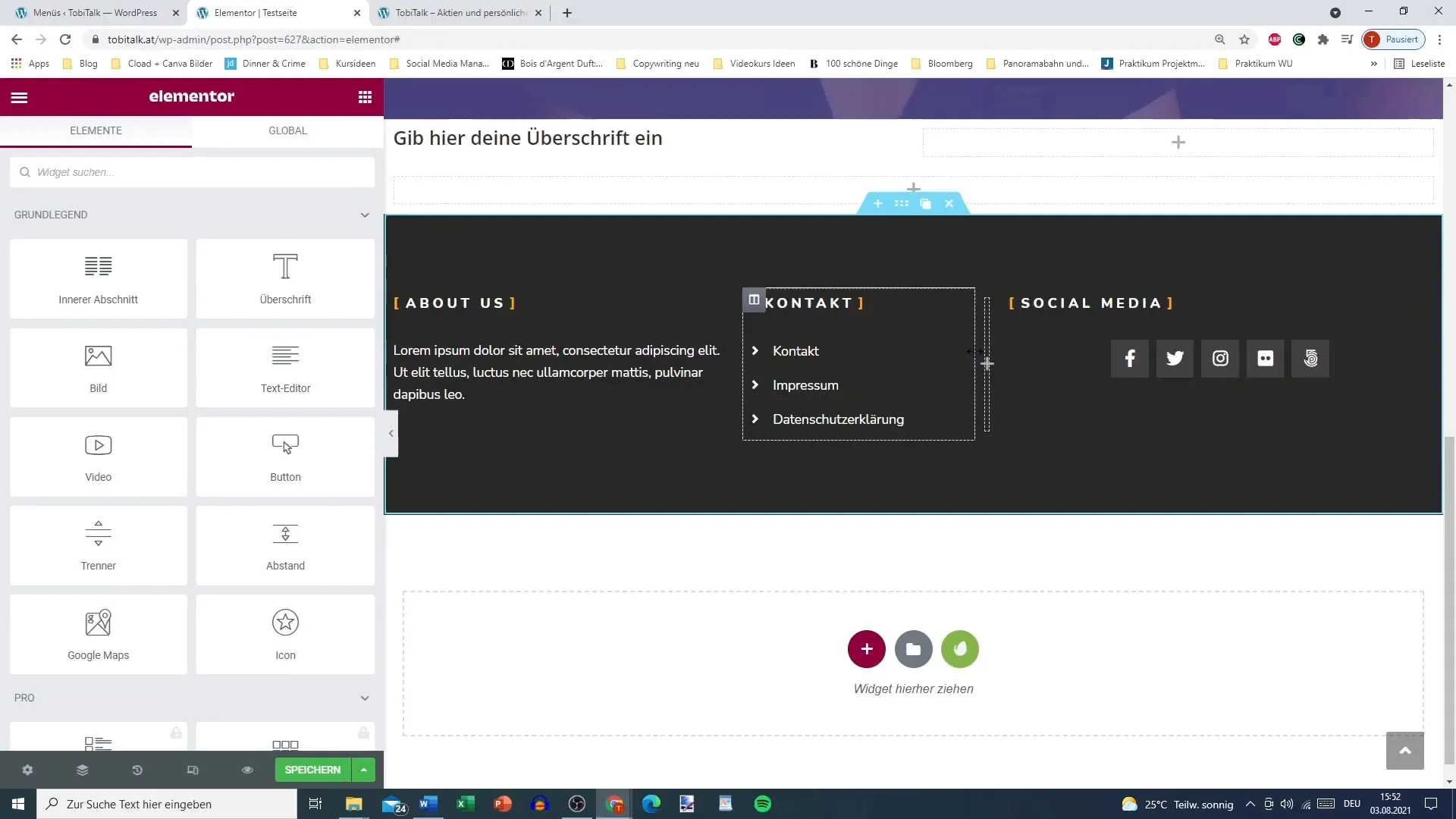
To get started, open the Elementor editor view of your WordPress page.

Now you can select the footer you'd like to edit. You have the option to use a new footer or customize an existing one. In this example, a free footer from Vato Elements was selected.
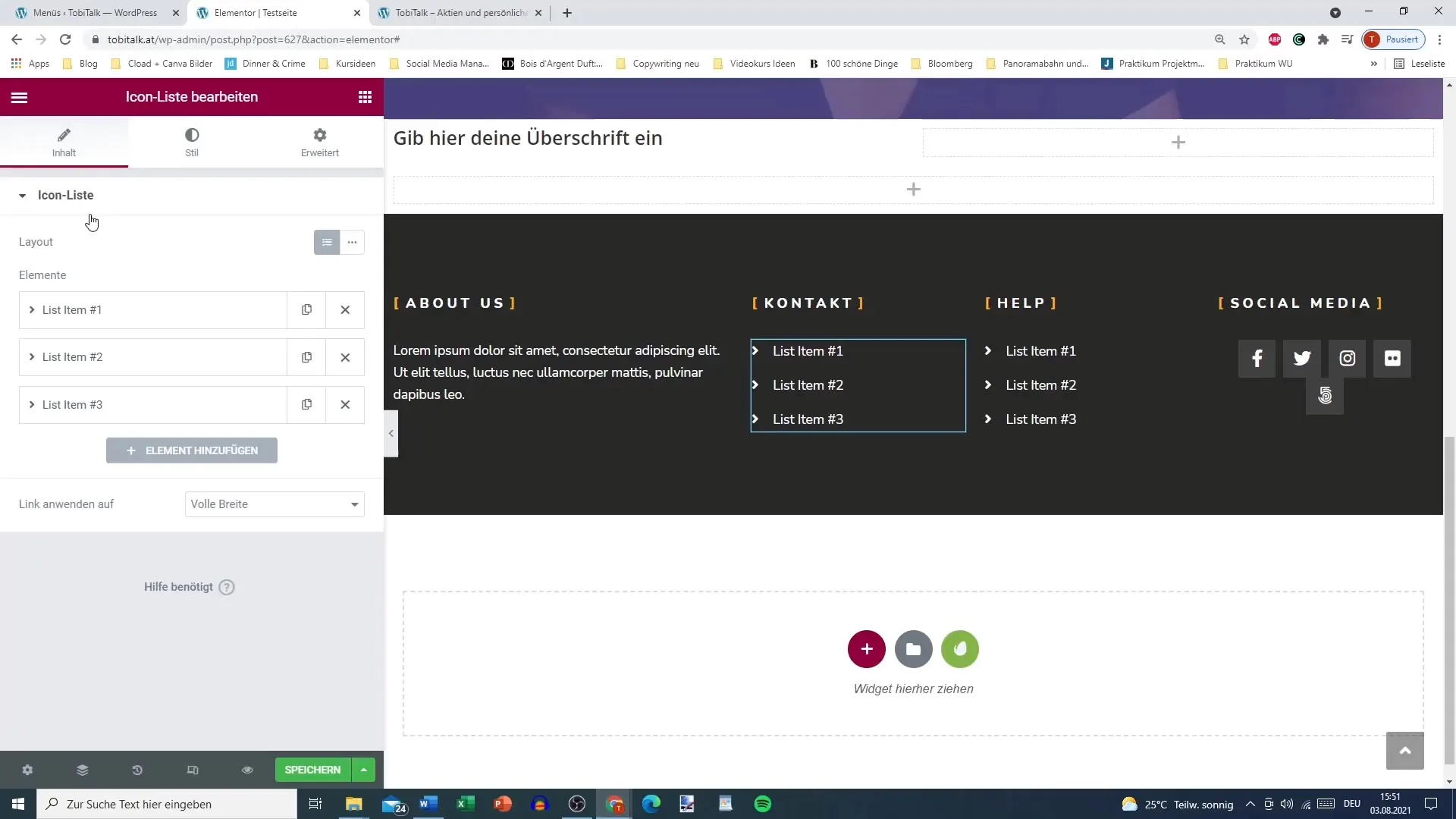
Once you're in the footer, you can customize your page links. I recommend changing the heading accordingly. You can choose "Important Pages" or "Contact," for example, to make it meaningful and appealing to the user.

Now it's time to create your list items. At this point, select the icon list. This list will work flawlessly and look professional. You can add custom icons or use simple text links.

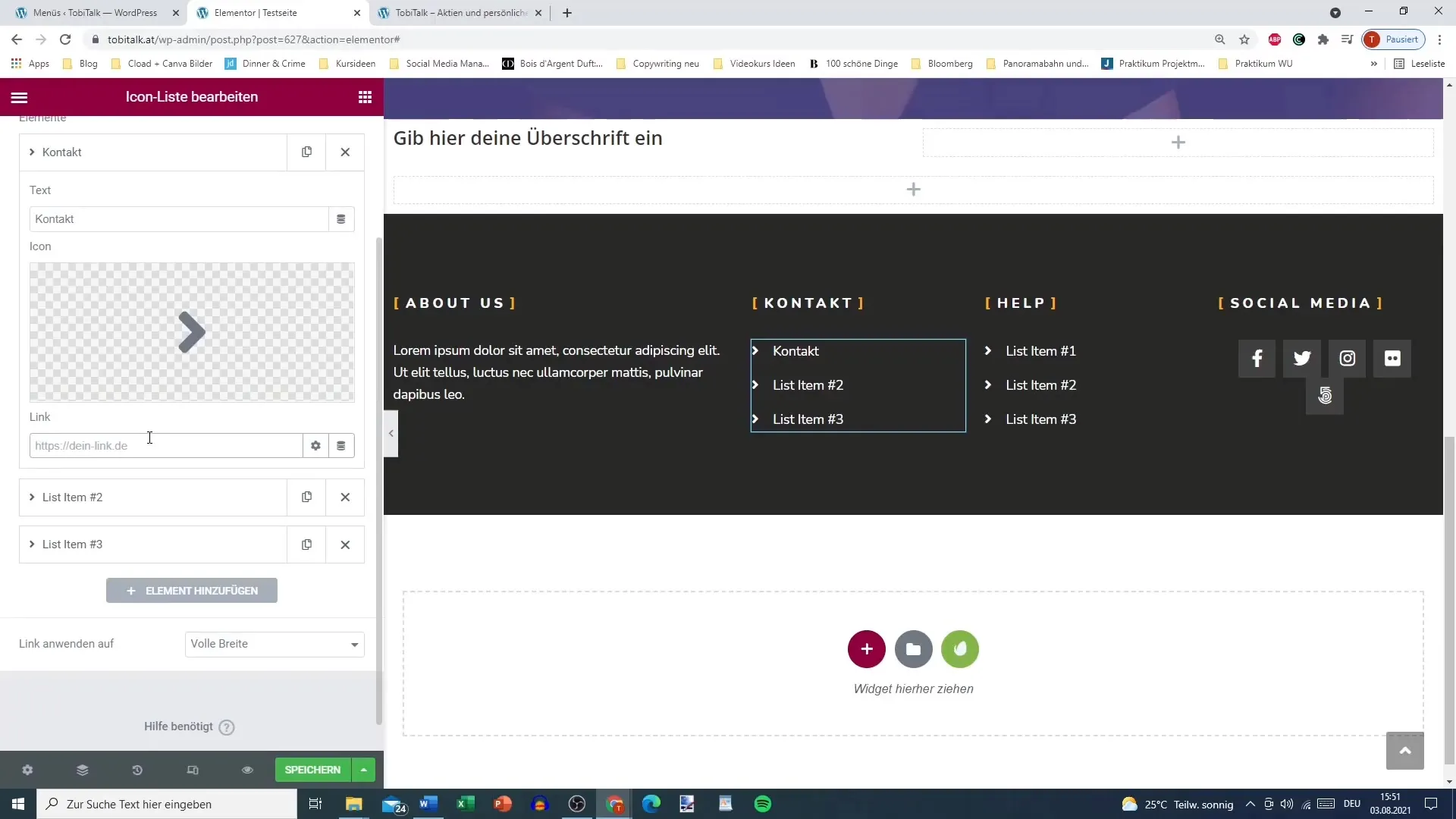
Let's move on to the first item on your list: Here you should leave "Contact" and link to the contact page accordingly. This way, visitors can easily go directly to your contact form.

Next, add the second item: "Imprint". This is a mandatory information for every website, so make sure this item is not missing. You can link to the imprint page here.
Then, add the "Privacy Policy" as the third item. This page must also be accessible to users at all times. Link it accordingly so that visitors know their data will be protected.

Now you have all the important information in your list. You should save the pages. Each element on the list contributes to making your website compliant with the law.
If you don't need some sections in the footer, you can simply delete them. If necessary, you can adjust the order of the elements to promote clarity.

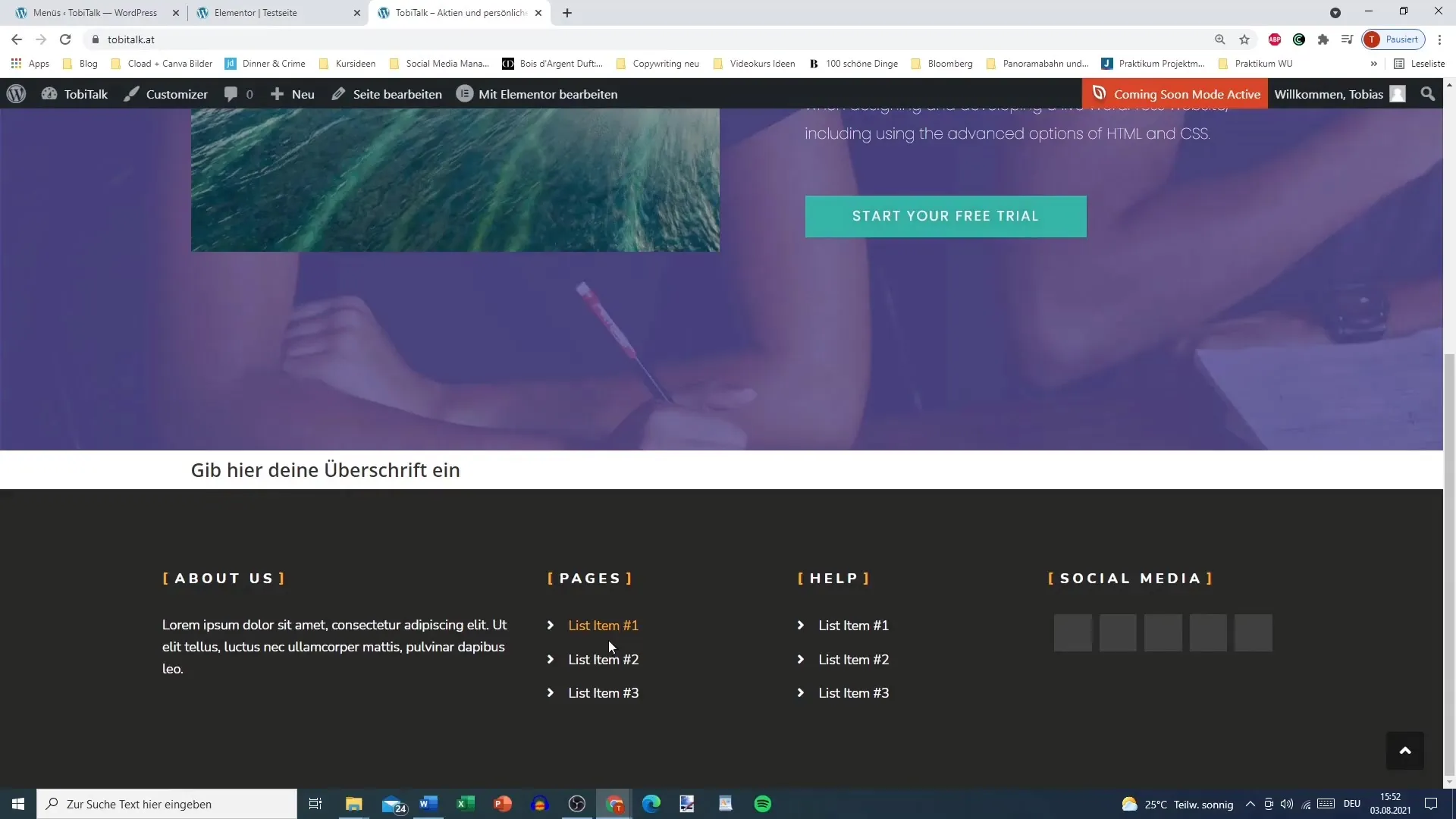
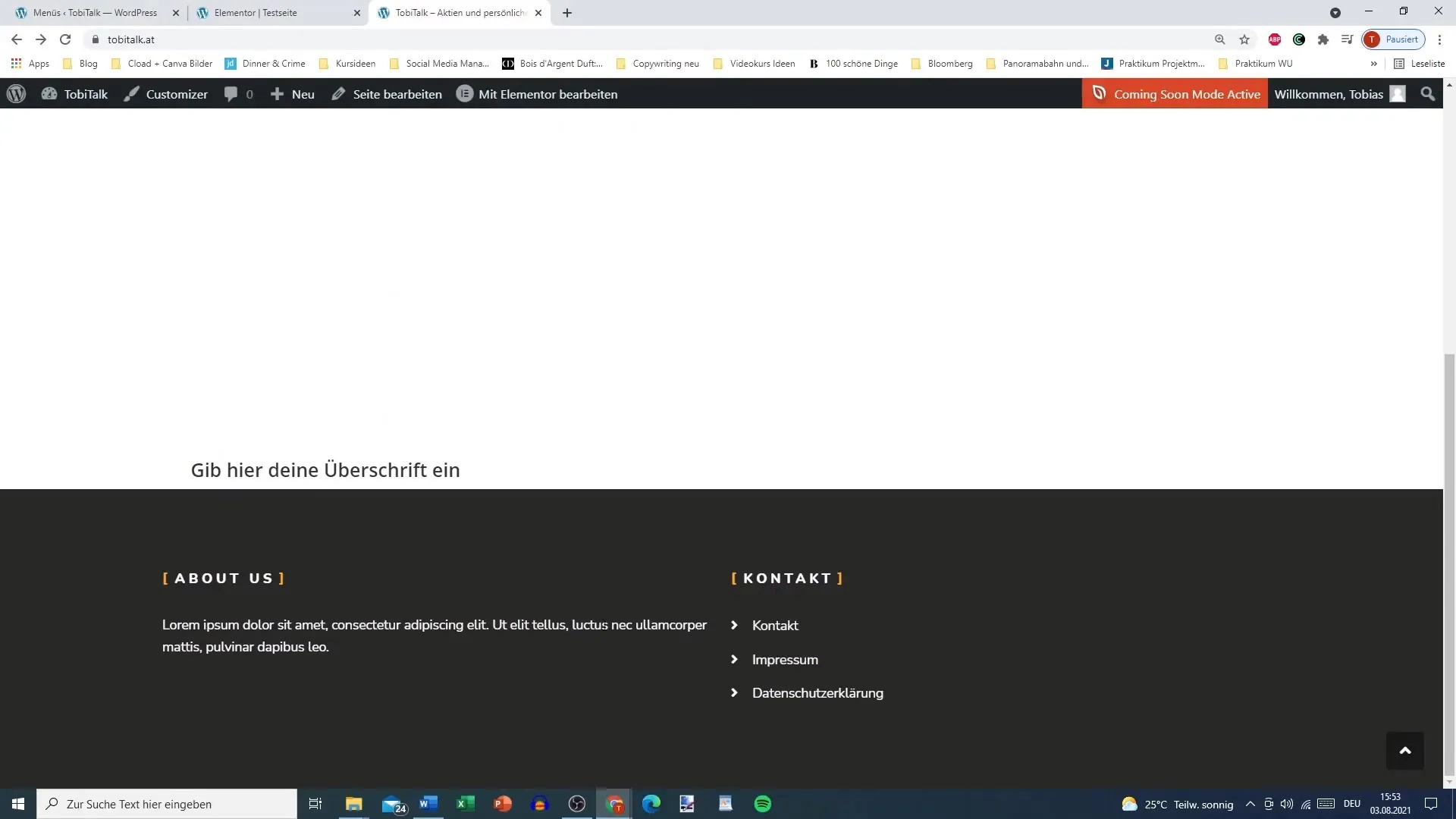
Once you're done editing, each of your steps will save the updated footer. Return to the live view of your website to review the changes.
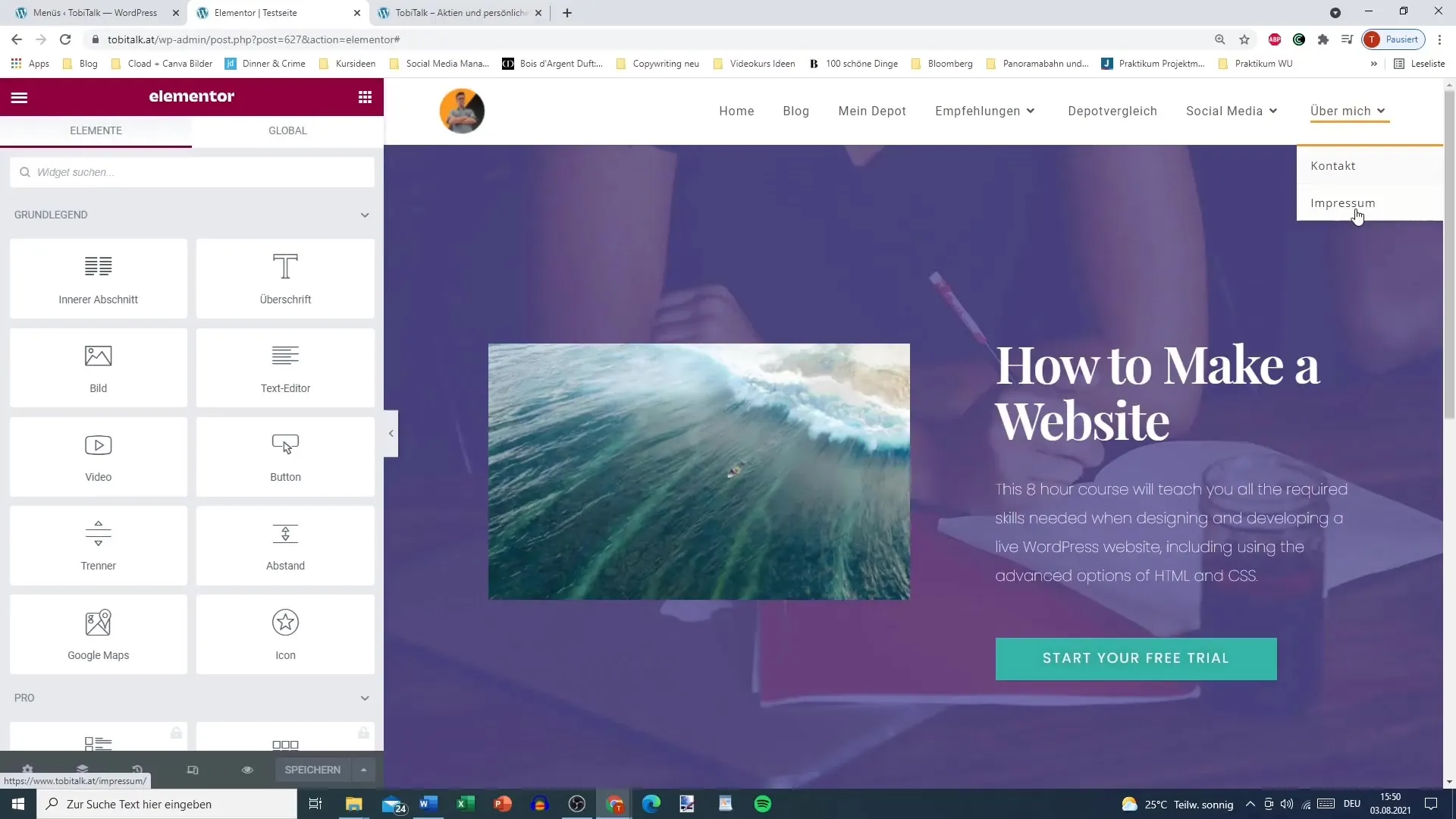
Here you can see the new list items you've added. However, they are not yet active because the links have not been saved. For example, if you click on "Imprint," you should be directed to the page.

Great! Your imprint and privacy policy are now correctly linked. This gives your visitors the necessary security and trust when navigating your website.

Summary
In this guide, you have learned how to easily and efficiently integrate your imprint and privacy policy on your WordPress page with Elementor. By simply adding list elements to the footer, you achieve user-friendly navigation and meet important legal requirements.
Frequently Asked Questions
How often should I update my privacy policy?It is advisable to regularly review and update the privacy policy, especially when making changes to your website or data processing.
Must the imprint be visible on every subpage?The imprint should be easily accessible, but it is not necessary to display it on every subpage. A link in the footer is sufficient.
Are the information in the imprint the same as in the privacy policy?No, the imprint contains legal information about the website itself, while the privacy policy explains how personal data is handled.


