Elementor is a powerful tool for designing websites in WordPress. Have you ever designed your entire website and want to save it to make changes later or use it on a different page? In this guide, you will discover how to effectively save a complete website in Elementor. This not only makes your work easier but also allows you to try out different designs without risking your current layout. Let's dive right in.
Key Takeaways
- You can save an entire page in Elementor and reuse it later.
- Saving is done through the options in the Elementor editor.
- A saved website can be easily inserted into other pages.
Step-by-Step Guide
To save a complete page in Elementor, follow these steps.
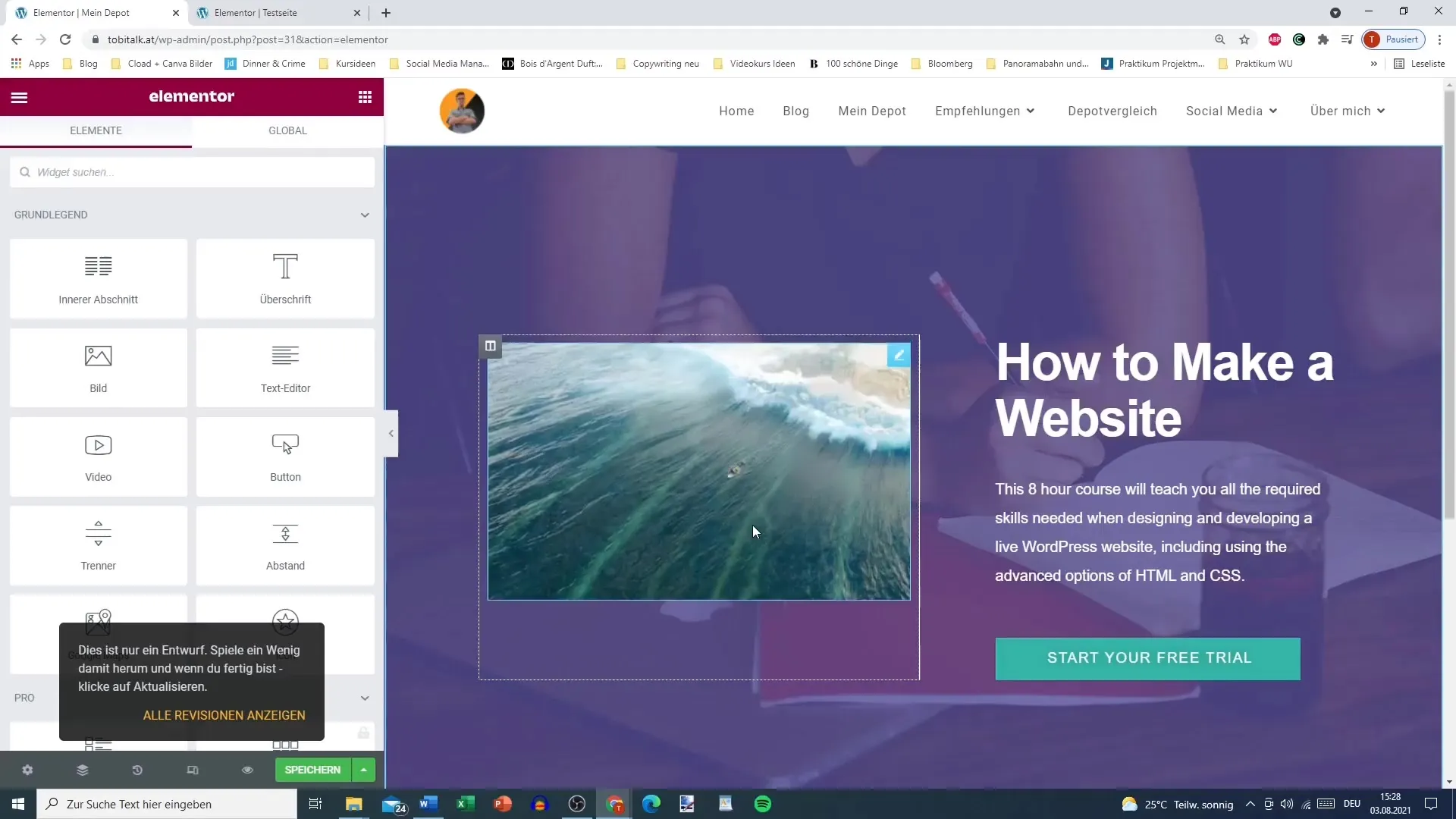
First, you want to open your editor. If you have created a website that you like and want to save, open your page in the Elementor editor.

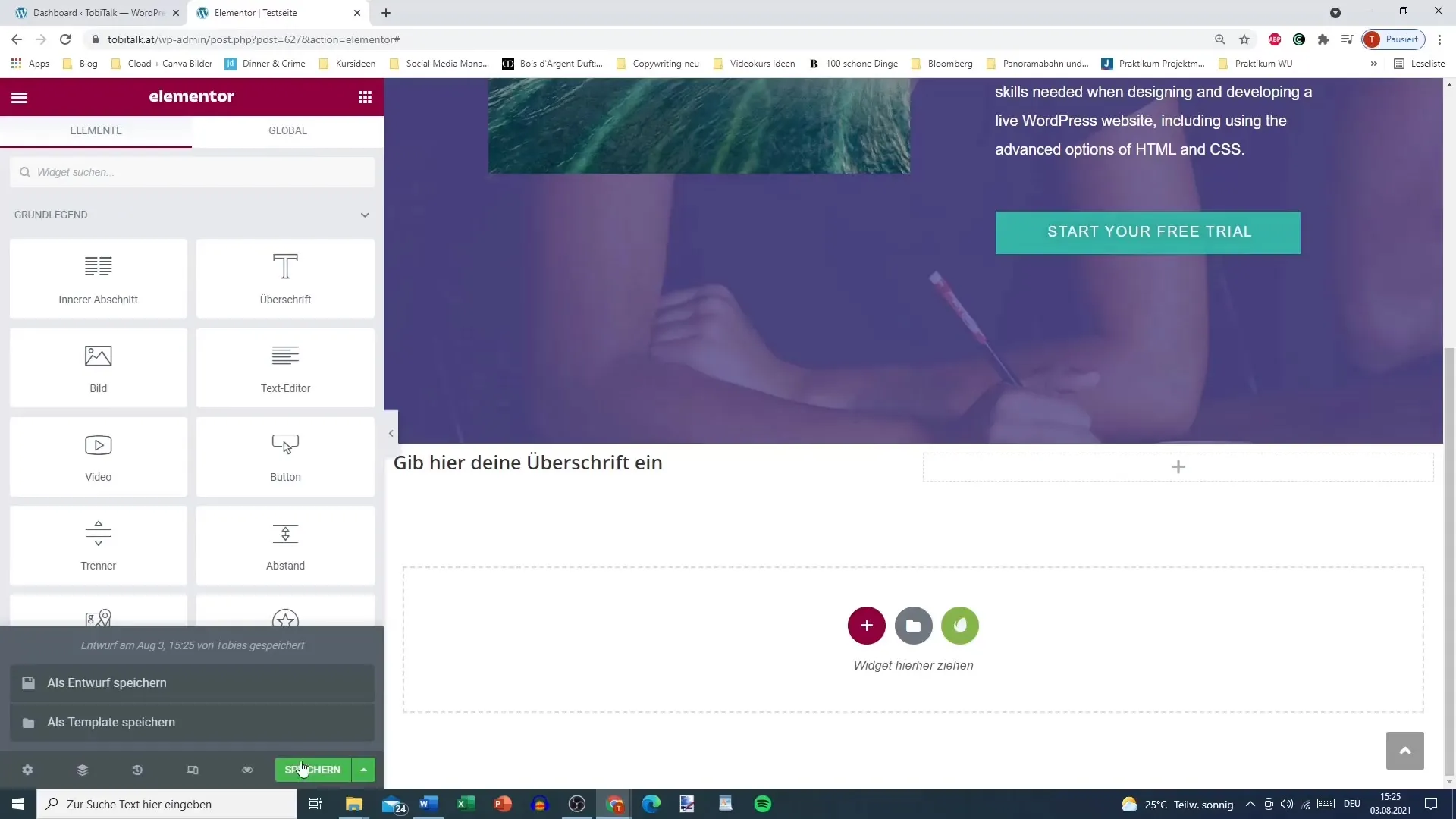
What is important here is to save the entire page. You may have already saved sections or individual elements, but now we want to store the entire page in the library. To do this, click on the options at the bottom left.

In the menu that opens, you will find the option to save the page. There are various options available. You can choose whether to save the status as a draft or save the entire page as a template. It makes sense to save the page as a template so you can easily reuse it later.

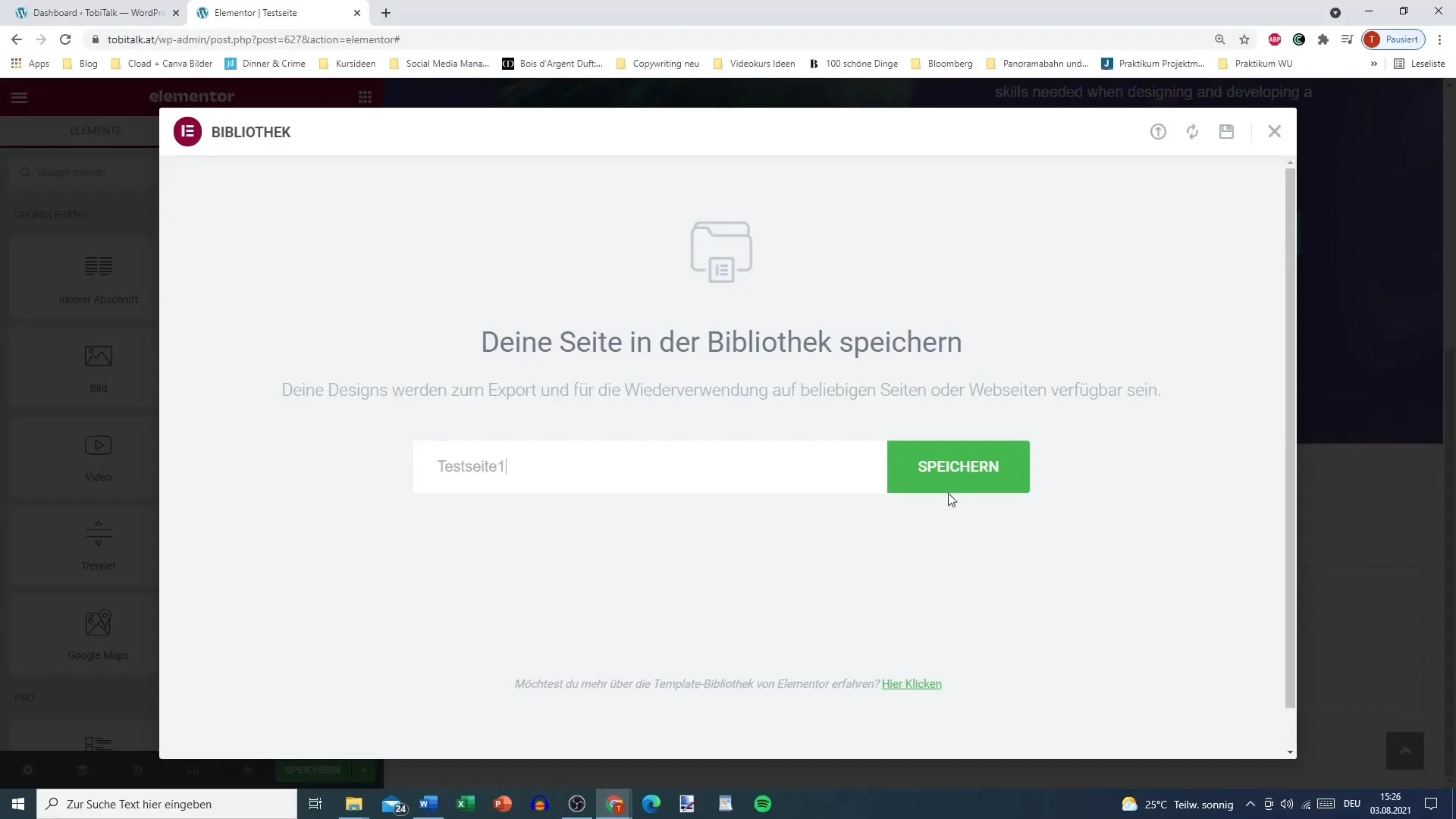
Once you have selected "Save as Template," a field will appear where you can enter a name for your saved page. Give the page a concise name that will help you find it later. For example, "Test Page 1".

Then click on "Save," and Elementor will store the entire page in your library. If you check your Template Library now, your new page should be listed there. Make sure that under the page type, it says "Page".

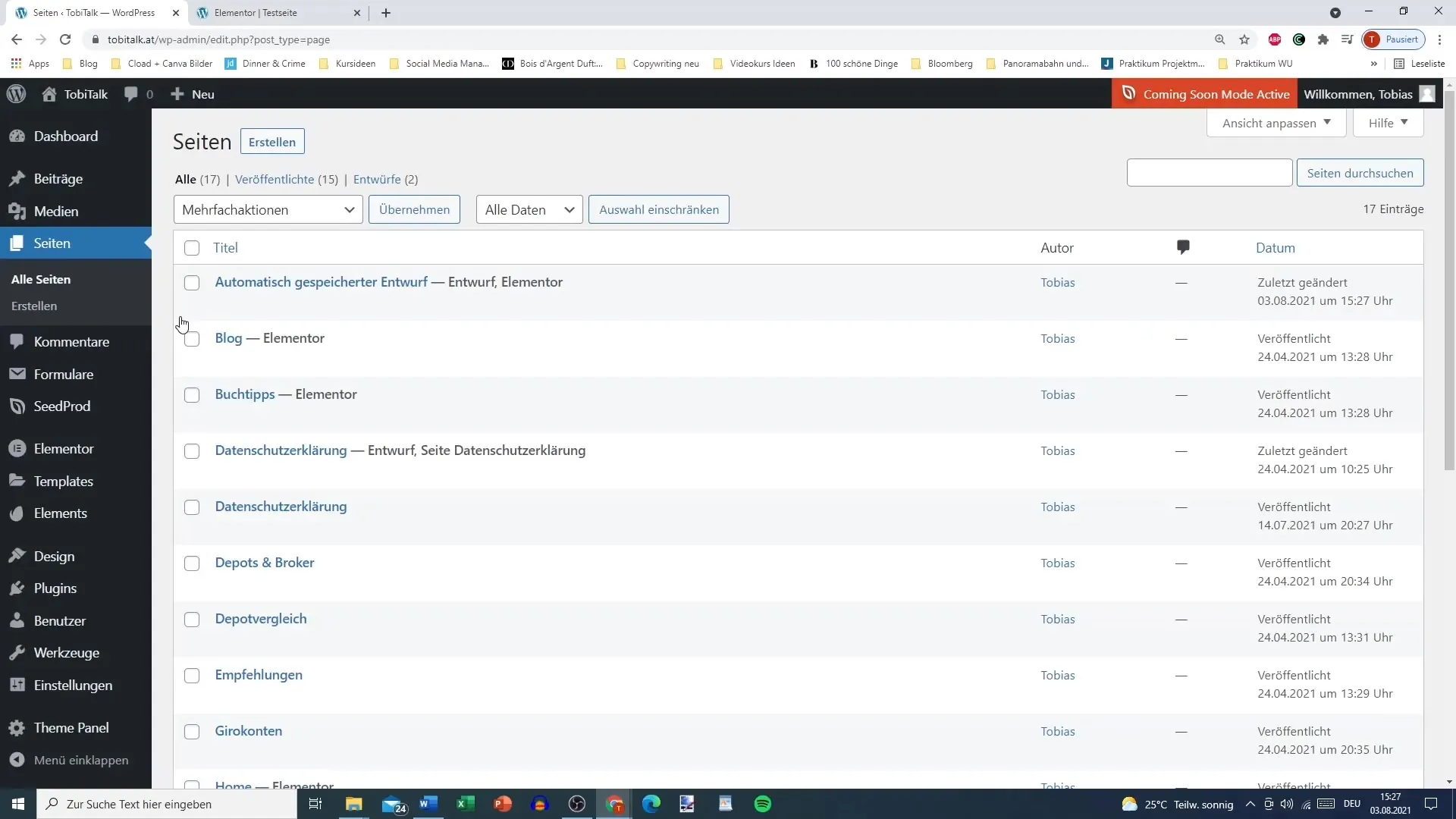
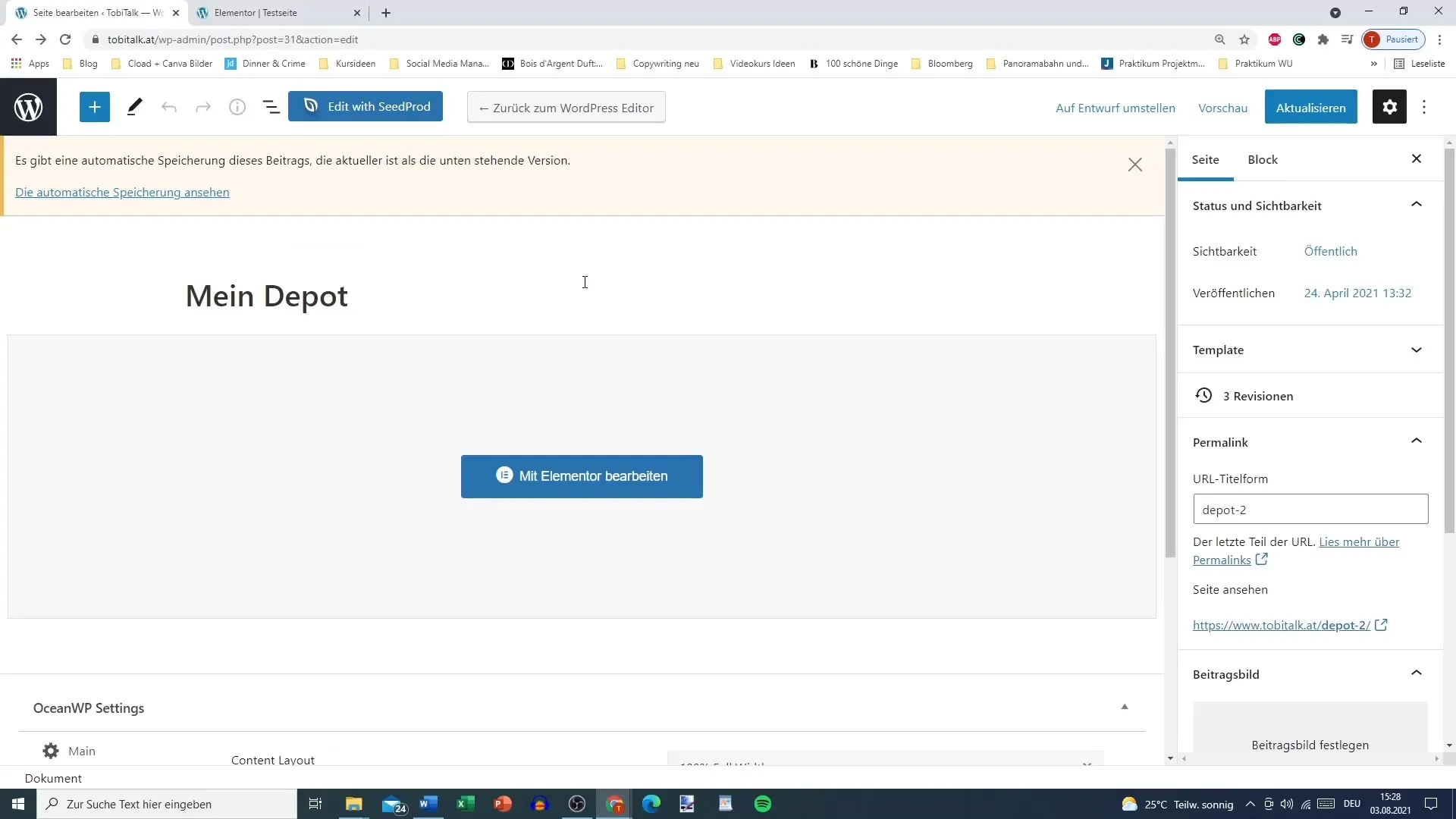
Now let's see how we can use this saved page later. Go to the "Pages" section in your WordPress dashboard and select the page where you want to apply the template.

Once the page is loaded, click on "Edit with Elementor." This ensures that all settings are carried over and the design is displayed correctly.

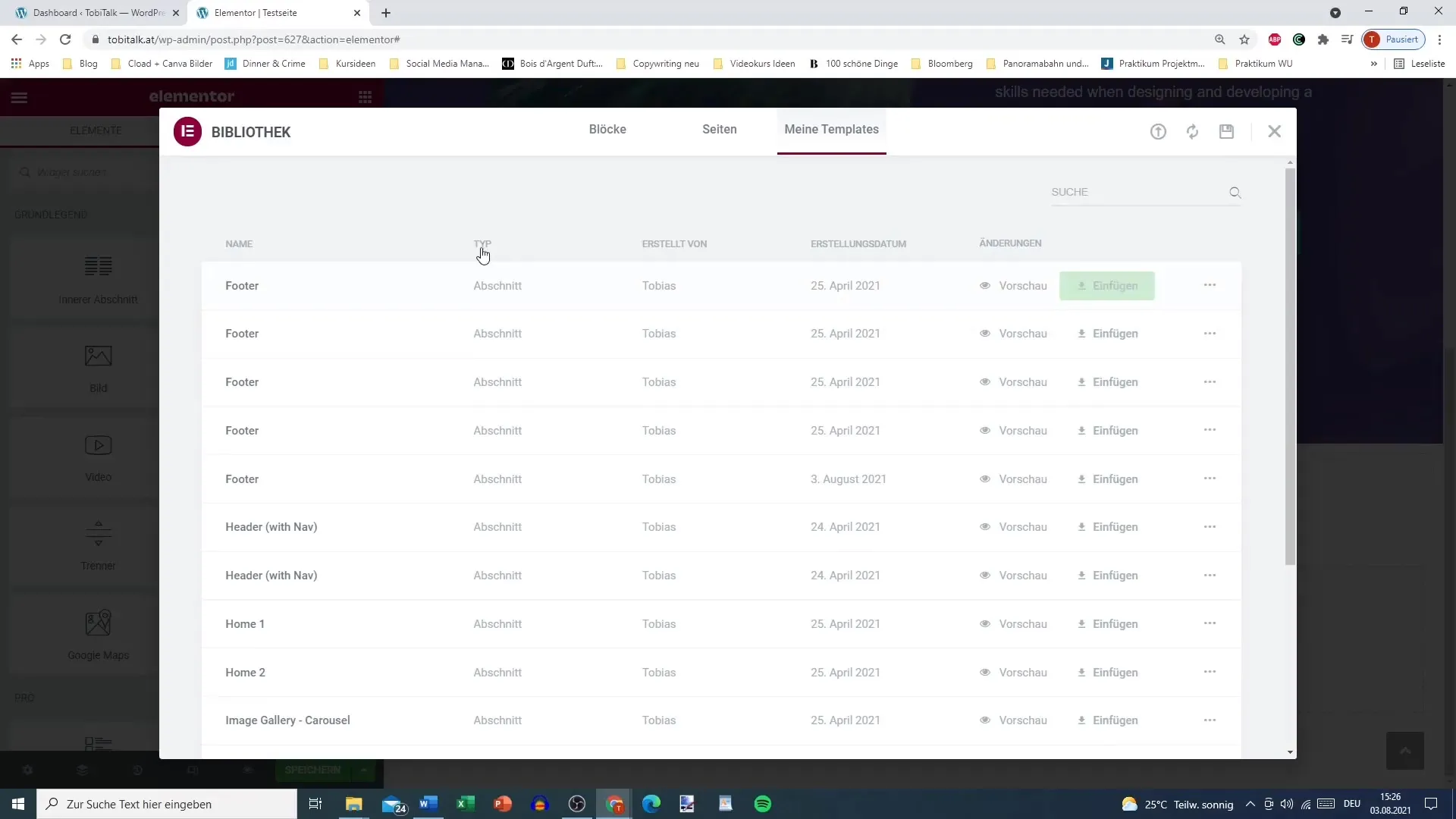
Now go to the template options in the Elementor editor. Select "My Templates" to see an overview of your saved pages. Here you will find the template you just saved. Simply drag and drop it to the desired location on your current page.

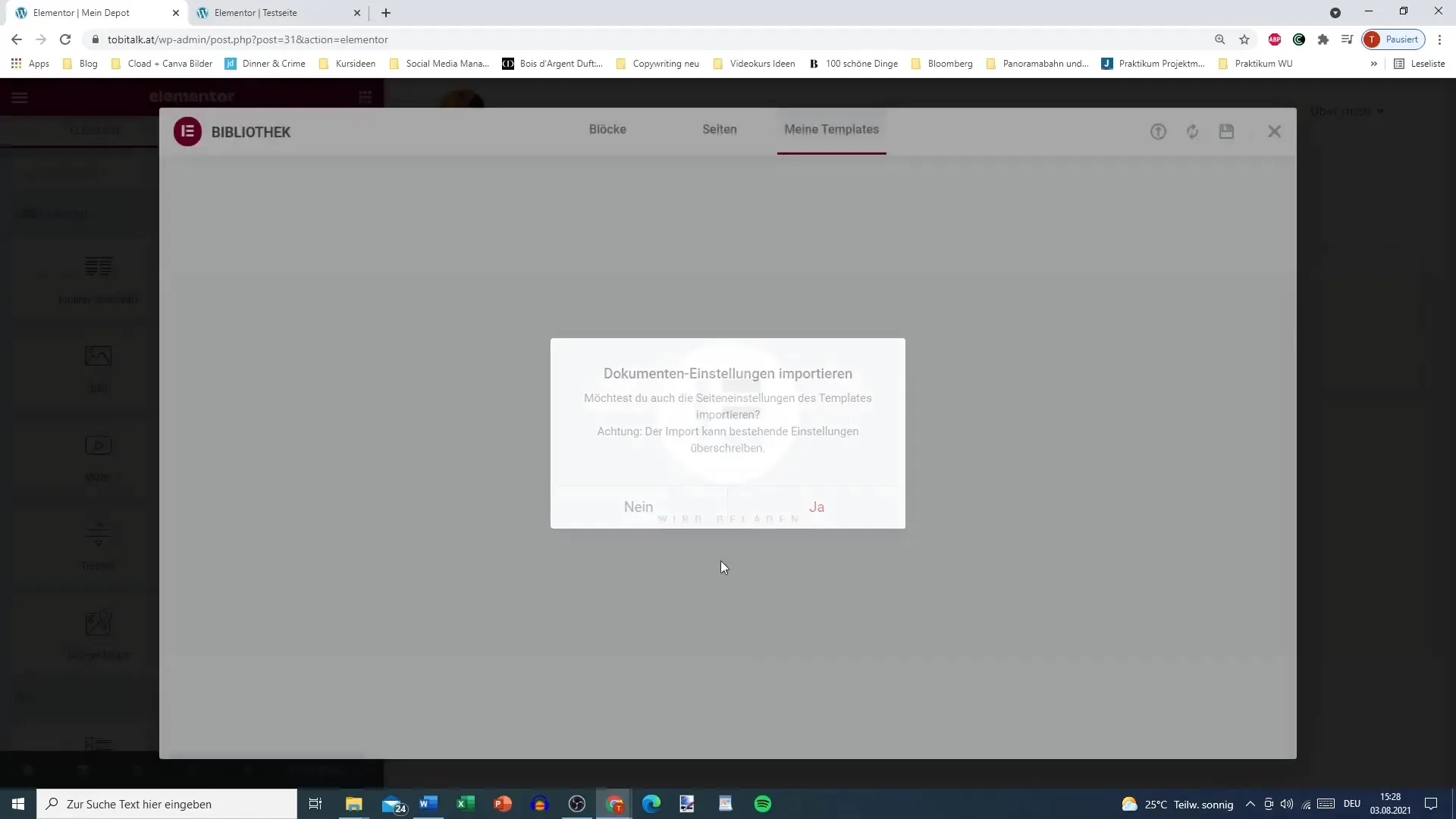
It may take a while for the template to load completely. But don't worry, once it's inserted, you can start working with it directly and make adjustments without having to create everything from scratch.

After you have inserted the new template into your page, you can save it and continue working. This makes it easier for you to use pre-designed pages because you can reuse or customize them whenever needed.

Summary
Saving and reusing pages in Elementor is an effective tool for anyone who enjoys working with design experiments. With the steps described above, you can easily save entire pages and integrate them into other pages. This way, you can adjust your web design flexibly without having to start from scratch.
Frequently Asked Questions
How do I save an entire page in Elementor?You can save an entire page in Elementor by clicking on the options in the editor and saving the page as a template.
Where can I find my saved templates?You can find saved templates in the Elementor editor under "My Templates".
Can I use my saved page on another page?Yes, saved pages can be easily inserted into other pages using drag and drop.
What happens if I change the presets?Changing your presets can affect the display of your saved page and may not show it as desired.
Does Elementor check the compatibility of templates?Yes, Elementor checks the compatibility of templates with the current presets of your design.


