In this training I want to get straight to the point, in the truest sense of the word: I want to create an outline consisting of dots. How can I do that? Not that easy.
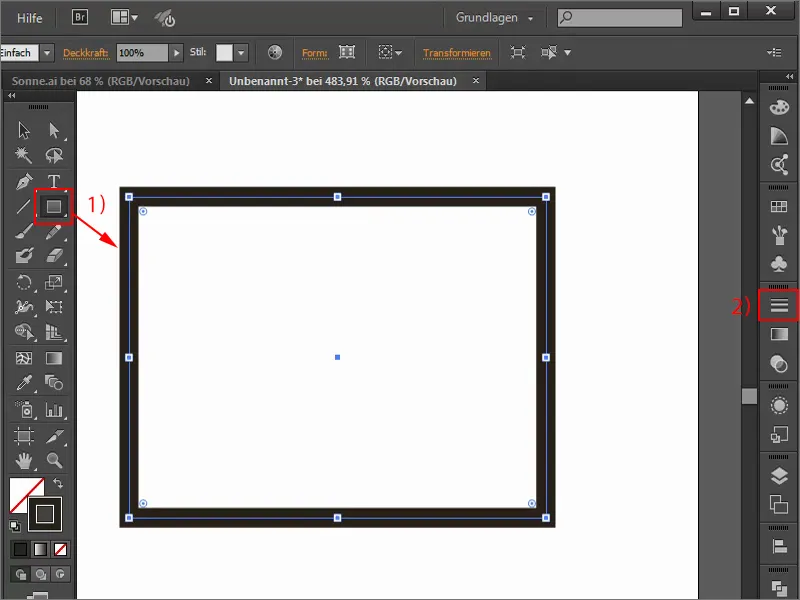
For example, I create a rectangle (1). Then I select the contour control panel(2), where I can make all kinds of settings.
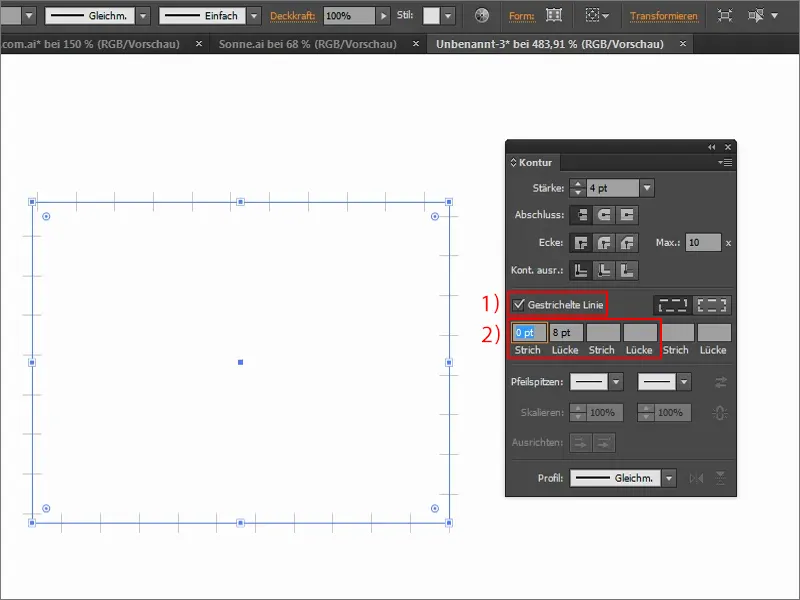
To get the points, I first click on the Dashed line checkbox (1). This is already preset for me: Dash 0 pt and Gap 8 pt. (2) Of course, it doesn't look nice, because these are not nice circles.

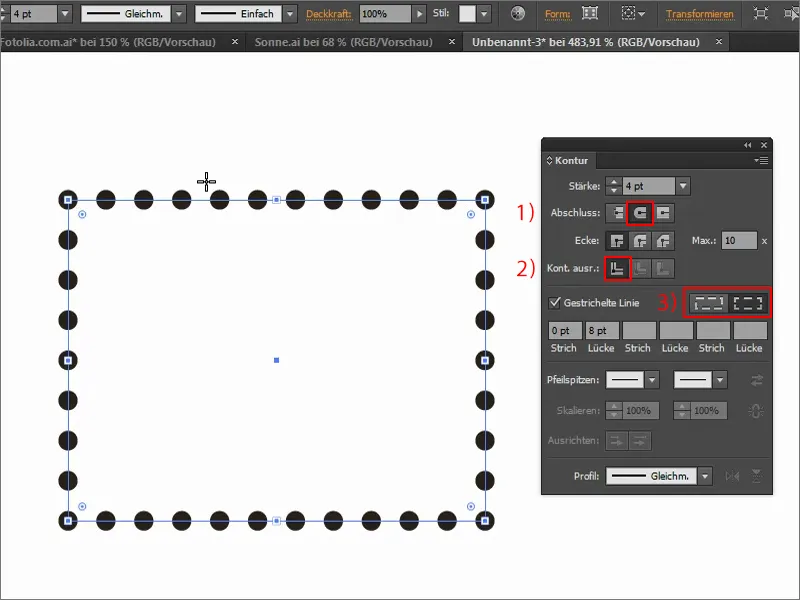
To achieve this, I change the end: it should be rounded (1). When I do this, the circles appear. Here I can still say how the outline should be aligned, inside or outside (2), and so on.
It is also possible to set that the corners are not omitted (3).
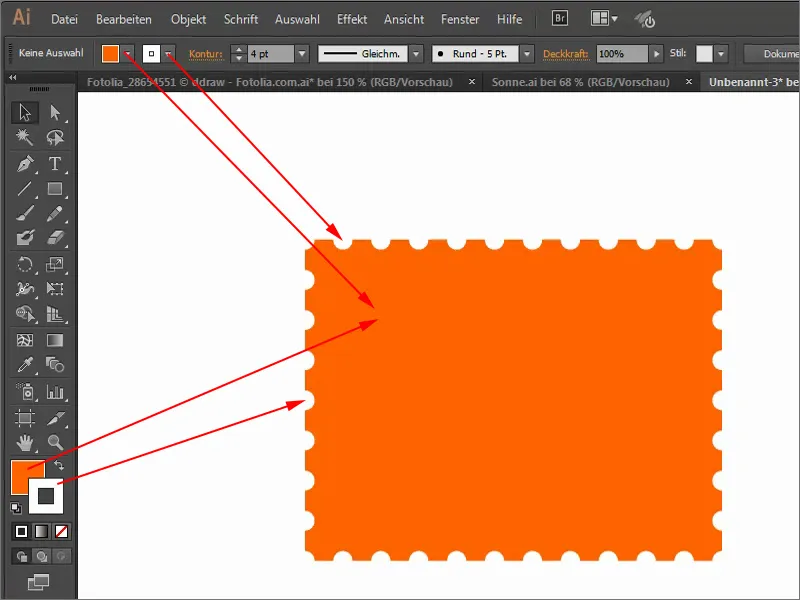
I can also make use of this if I want to create a stamp, for example. This means that if I fill the whole thing here with orange, for example, and set the outline to white, it will look something like a stamp. So it's very simple. Great, quick and to the point.