Creating and customizing a website is a creative challenge that requires precise management. In this tutorial, I'll show you how to effectively use the various website settings in Mailchimp to optimize your content. Let's go through the process step by step.
Key Insights In Mailchimp, you can manage your website's pages, customize styles, create color palettes, and activate cookie banners. These adjustments allow you to enhance user experience and present your brand in an appealing way.
Step-by-step guide to adjusting website settings
Manage Pages
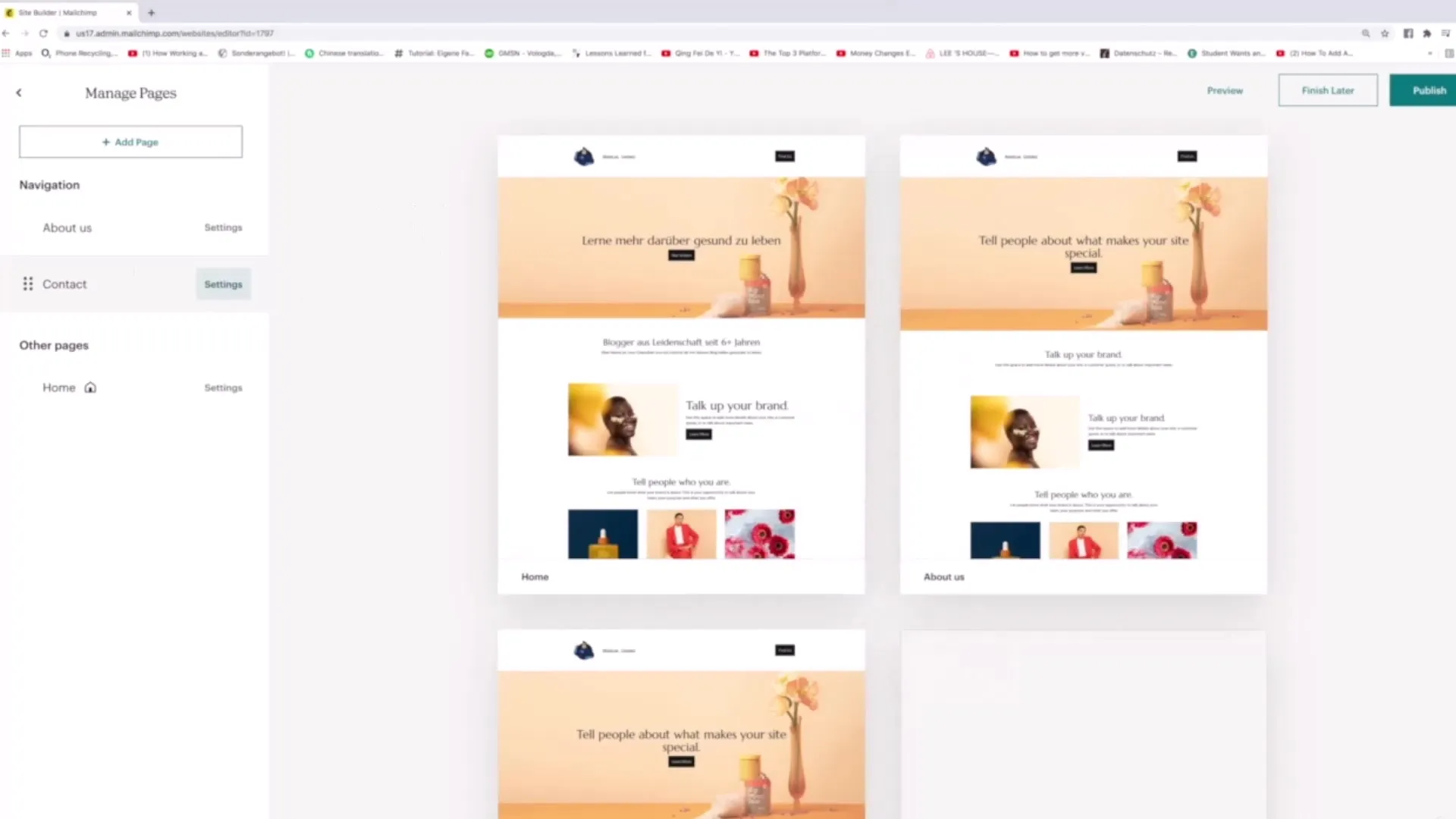
First, let's look at page management. To access your pages, navigate to the Manage page. There, you have the option to view and manage all your pages. Clicking on "Pages" will show you an overview of your current pages.

If you want to add a new page, for example, for a contact form, you can enter the title "Contact" here. To change the order of pages in your navigation, simply drag the desired pages to the desired position. This feature allows you to arrange them logically.

It's particularly important to set the homepage. The page at the top of the list will always be displayed as the homepage of your website. In addition to the main page, you can also create multiple pages and arrange them as needed.
Customize Styles
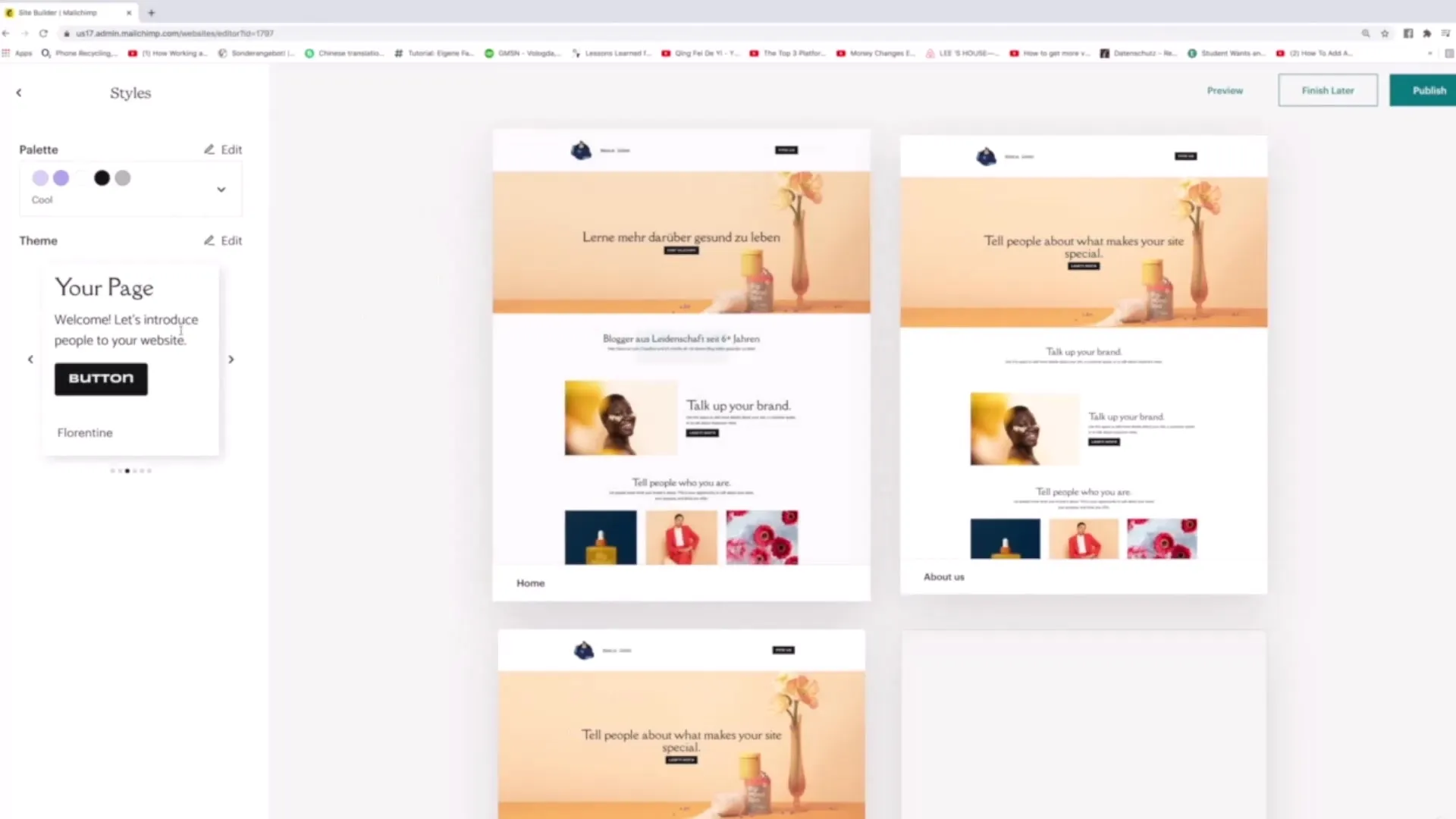
Under the "Styles" category, you can make a variety of adjustments. Here, you can change the various styles of your website. You can make changes to the font, adjust font size, or modify the spacing.
By trying out different themes, you'll immediately see how changes affect your website in real time. In this section, you have a choice of different fonts and designs that match your visual concept.

Create and Edit Color Palettes
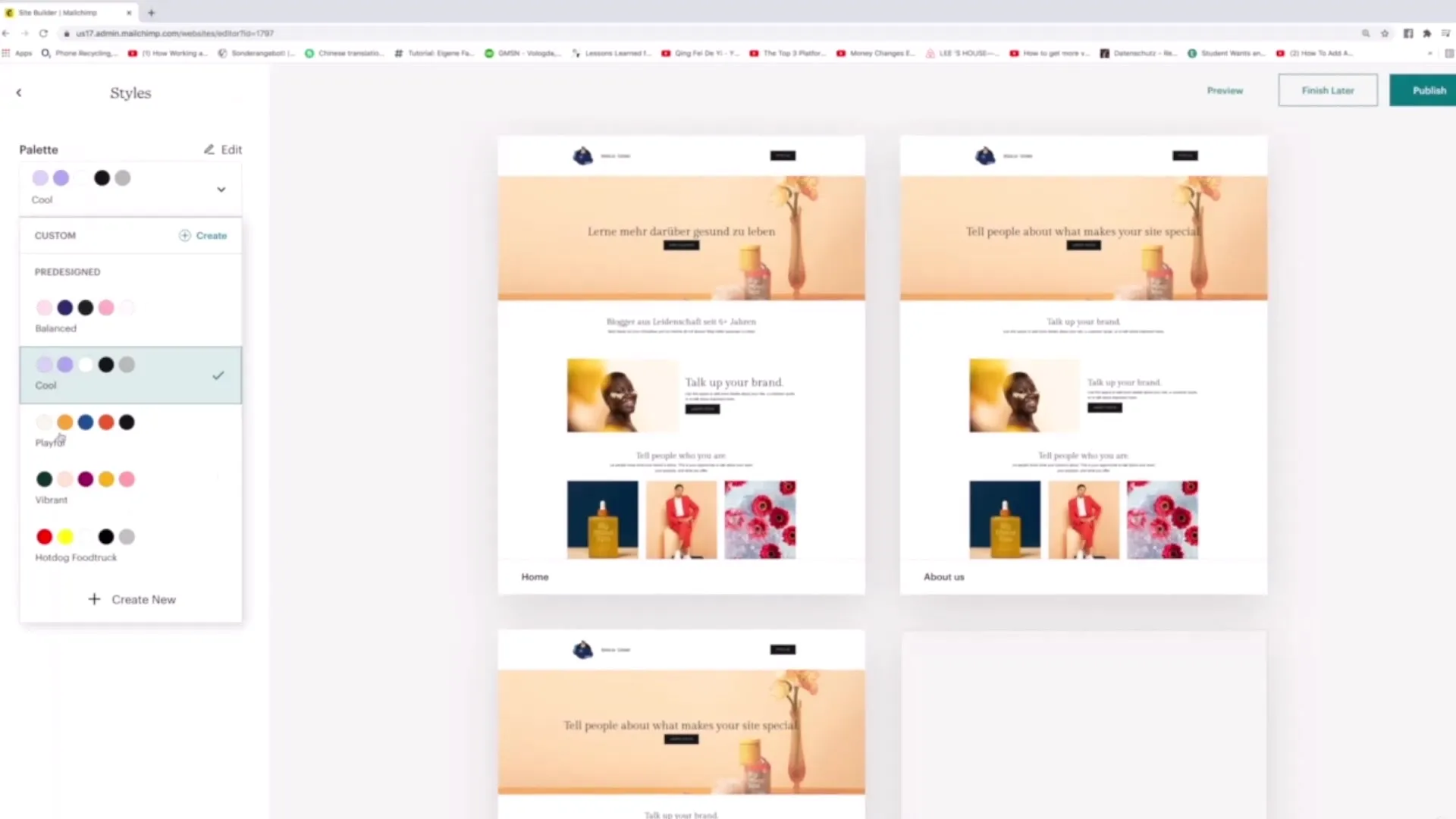
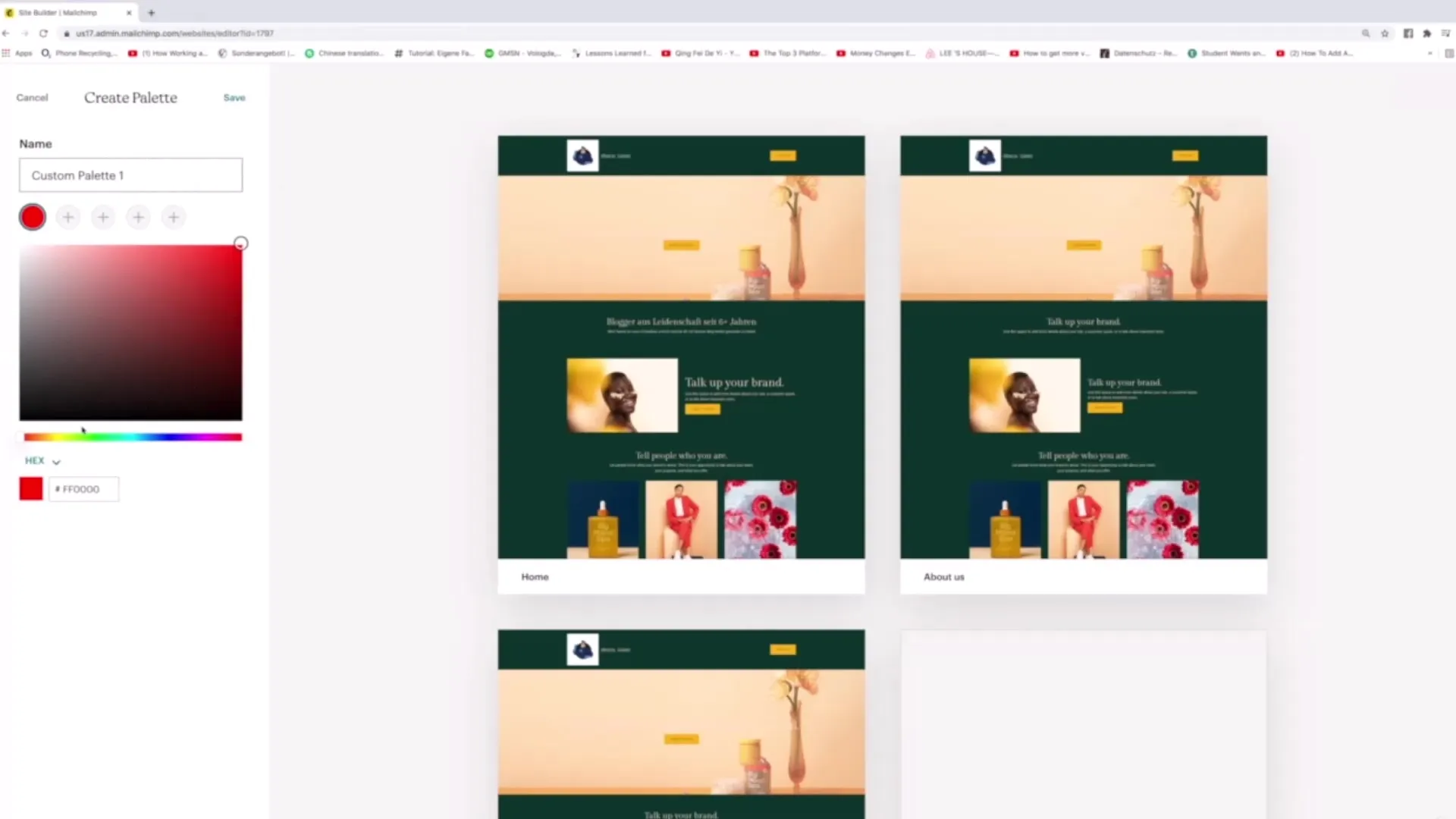
An essential aspect of web design is color coordination. Go to the color palette settings and check out the available options. Here, you can choose colors that match your brand. The palette currently uses purple and pink tones. If you don't like this color combination, try experimenting with an alternative.

If you want to create a custom color palette, click on "Create New". You can choose a color and then customize it. In the preview, you'll immediately see if the chosen colors work harmoniously and match your design.

Activate Cookie Banner
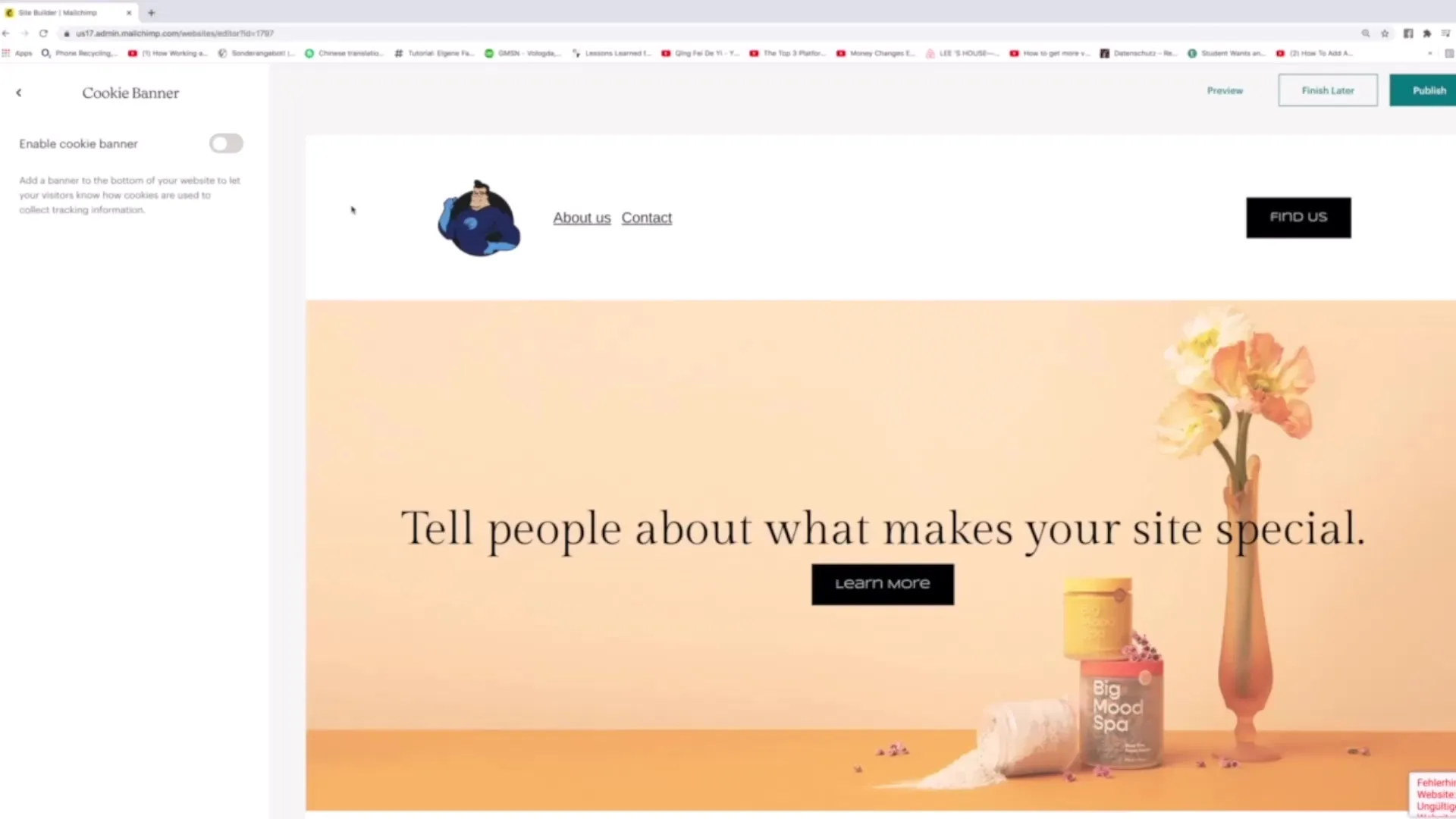
Another important point is cookie settings. In the current data protection landscape, it is essential to inform users about the use of cookies. Go to the cookie banner settings and activate the option to insert a cookie banner on your website.

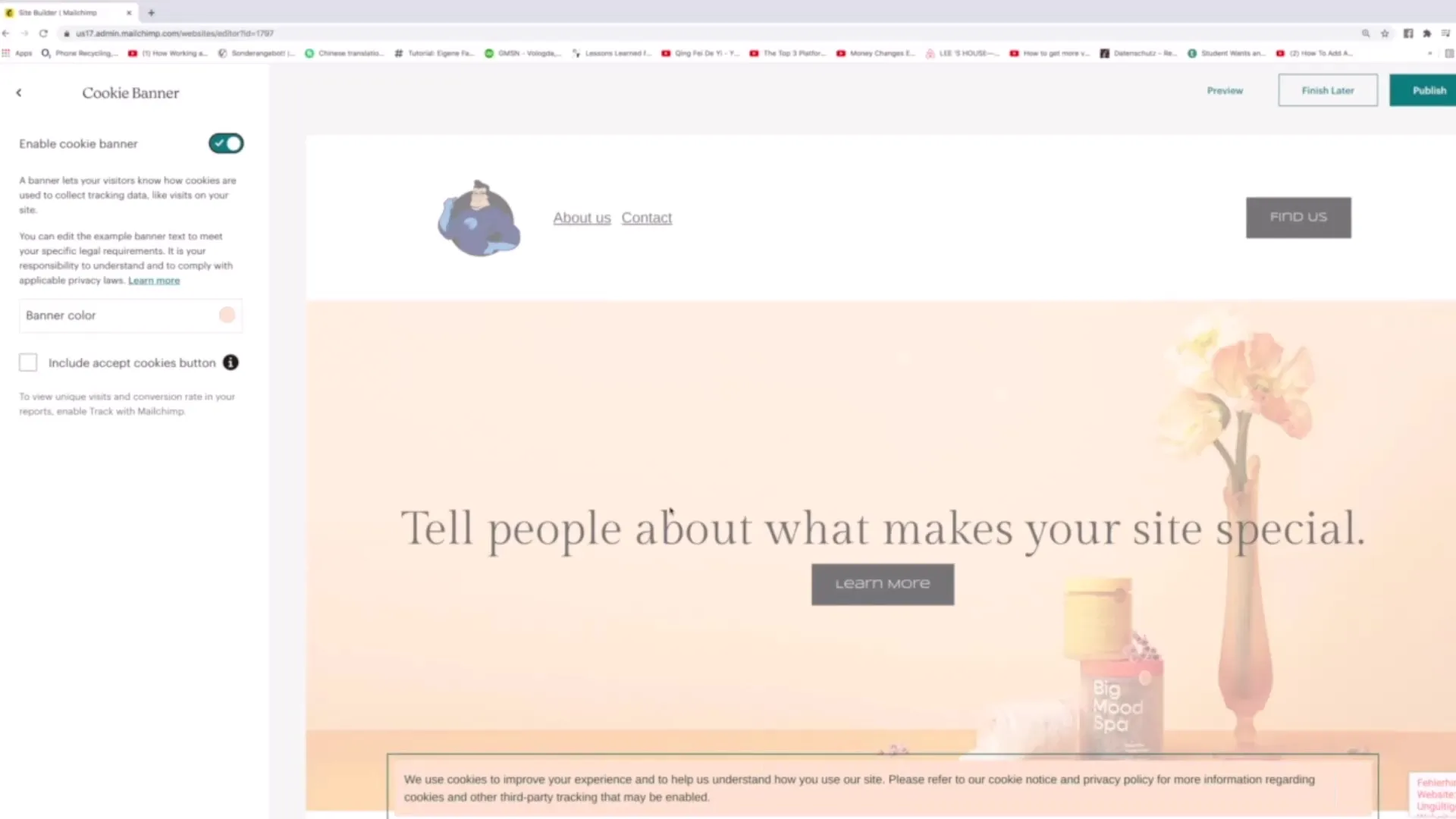
Once the banner is activated, it will be displayed to users before they can access your site. It informs visitors that cookies are used to enhance their user experience.

You can customize the banner text and also change the colors to ensure it looks appealing for your website. It's also possible to change the language so that the banner adapts to your target audience.
Preview and Publish Changes
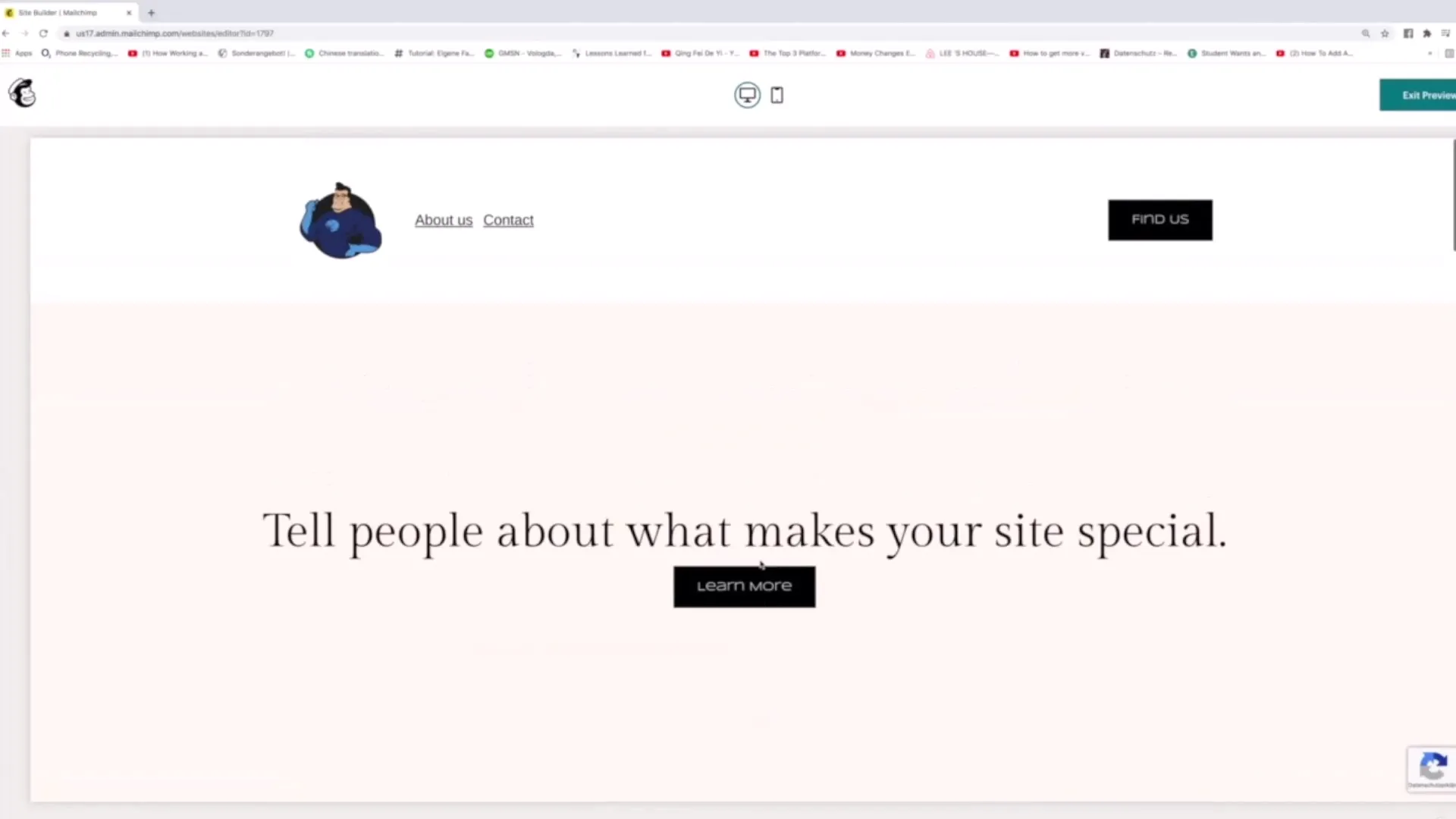
Before finally publishing your changes, you should preview them. This allows you to get an impression of the user experience and ensure that everything looks correct and appealing.

Once you are satisfied with your design, click on "Publish" to make all the changes live. Alternatively, you can also check how the website actually looks like once in an incognito window.
Summary
/* English Translation */
In this tutorial, you have learned how to manage website settings in Mailchimp to organize your pages, choose appealing styles and color palettes, and activate a cookie banner. These tools are essential to ensure a positive user experience on your website.
Frequently Asked Questions
What are the first steps to manage my pages in Mailchimp?To manage your pages, navigate to "Manage" and click on "Pages" to get an overview.
How can I change the order of my pages?You can simply drag and drop the pages into the desired position.
Where can I customize the color palettes?You can find the color palettes under the "Styles" section, where you can modify existing palettes or create new ones.
How do I activate the cookie banner?Go to the cookie settings and click on "Enable Cookie" to set the banner as active.
Can I test my changes before publishing?Yes, use the preview function to check the design and user experience before publishing.


