Seventy-five years of company existence is a milestone that should be celebrated appropriately. To draw attention to the anniversary on social media, the intranet, or in newsletters, an appealing advertising banner is essential. In this guide, I will show you how to create such a banner using pre-made assets from Photoshop and tutkit.com. Let's dive right in, it will help you save time and be creative at the same time!
Key Takeaways:
- You will learn how to create an anniversary banner for a company's 75th anniversary in Photoshop.
- We'll use pre-made assets to simplify and speed up the process.
- Important design elements required for a festive banner will be covered.
Step-by-Step Guide
Create a Workspace
Launch Photoshop and open a new file. Press Command + N (Mac) or Ctrl + N (Windows) and enter the dimensions 3000 x 2000 pixels for your banner. Then, draw a guide line in the middle of the workspace to have better orientation later on. This will automatically snap to 1500 pixels.

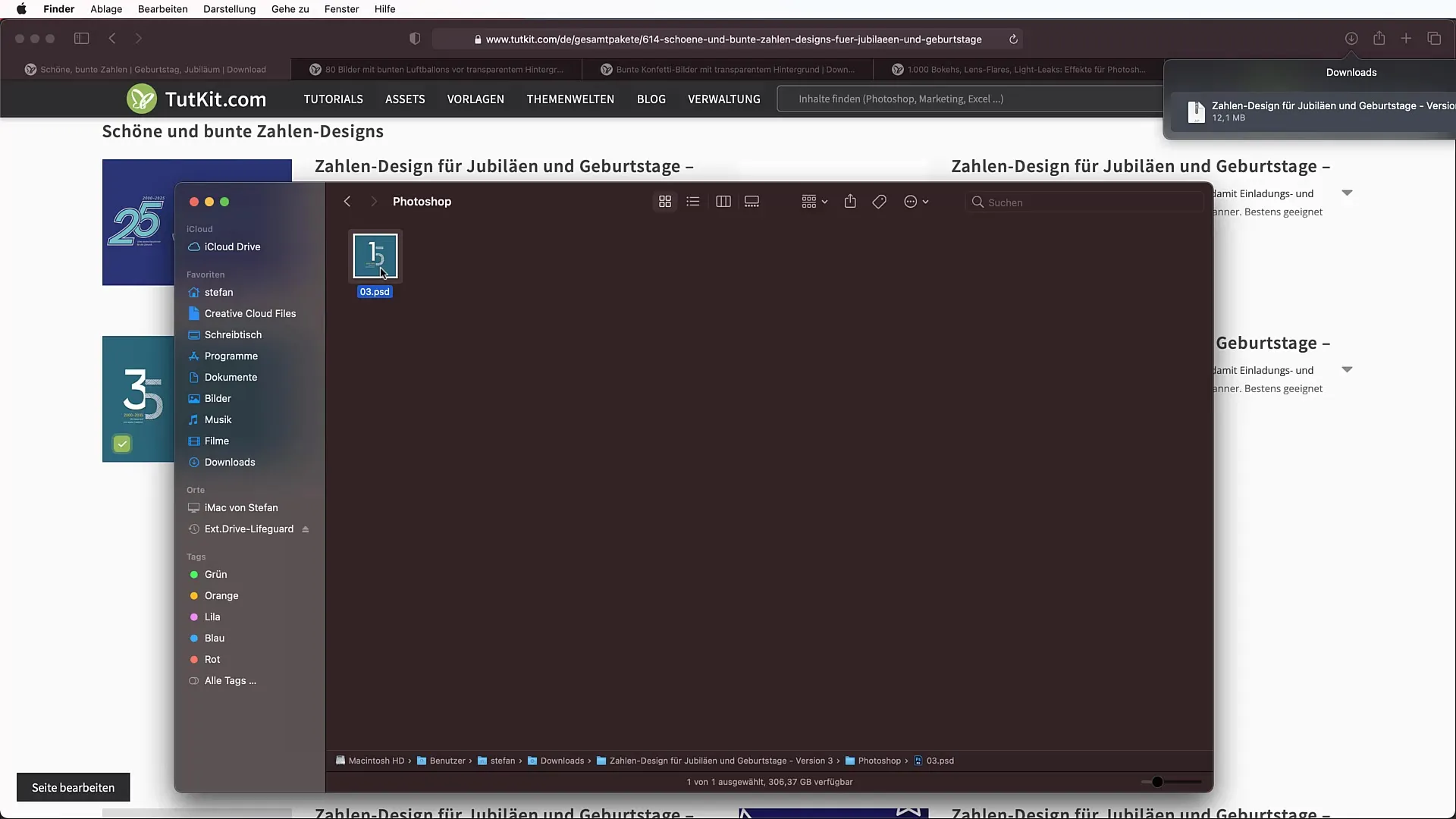
Download Templates
Open your browser and visit the tutkit website. Type "numbers" in the search field to find the pre-made anniversary numbers. Choose the package with the colorful numbers and download the PSD file. Then, open the file in Photoshop and display the layer with the number 75.

Insert Numbers into the Banner
Copy the chosen number with Ctrl + C (Windows) or Command + C (Mac) to the clipboard. Return to your document and paste it with Command + V or Ctrl + V. You can also drag and drop the number into your document to simplify handling.

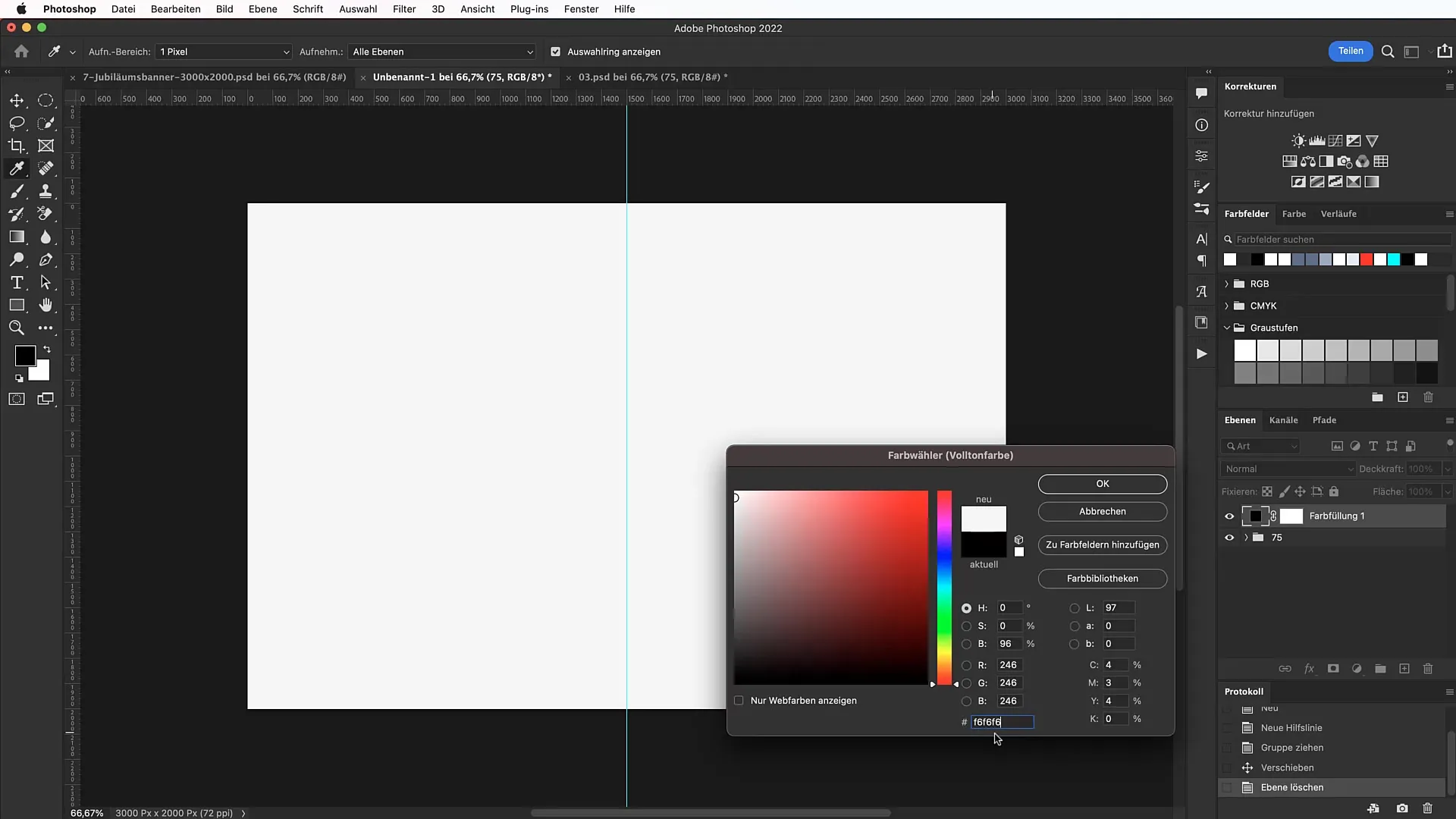
The next step is creating a background color. Create a new Adjustment Layer for the Color Fill. Choose a slightly modified white tone (for example, Hex code F6F6F6) and place this Adjustment Layer below the anniversary number. Lock the layer to avoid accidental changes.

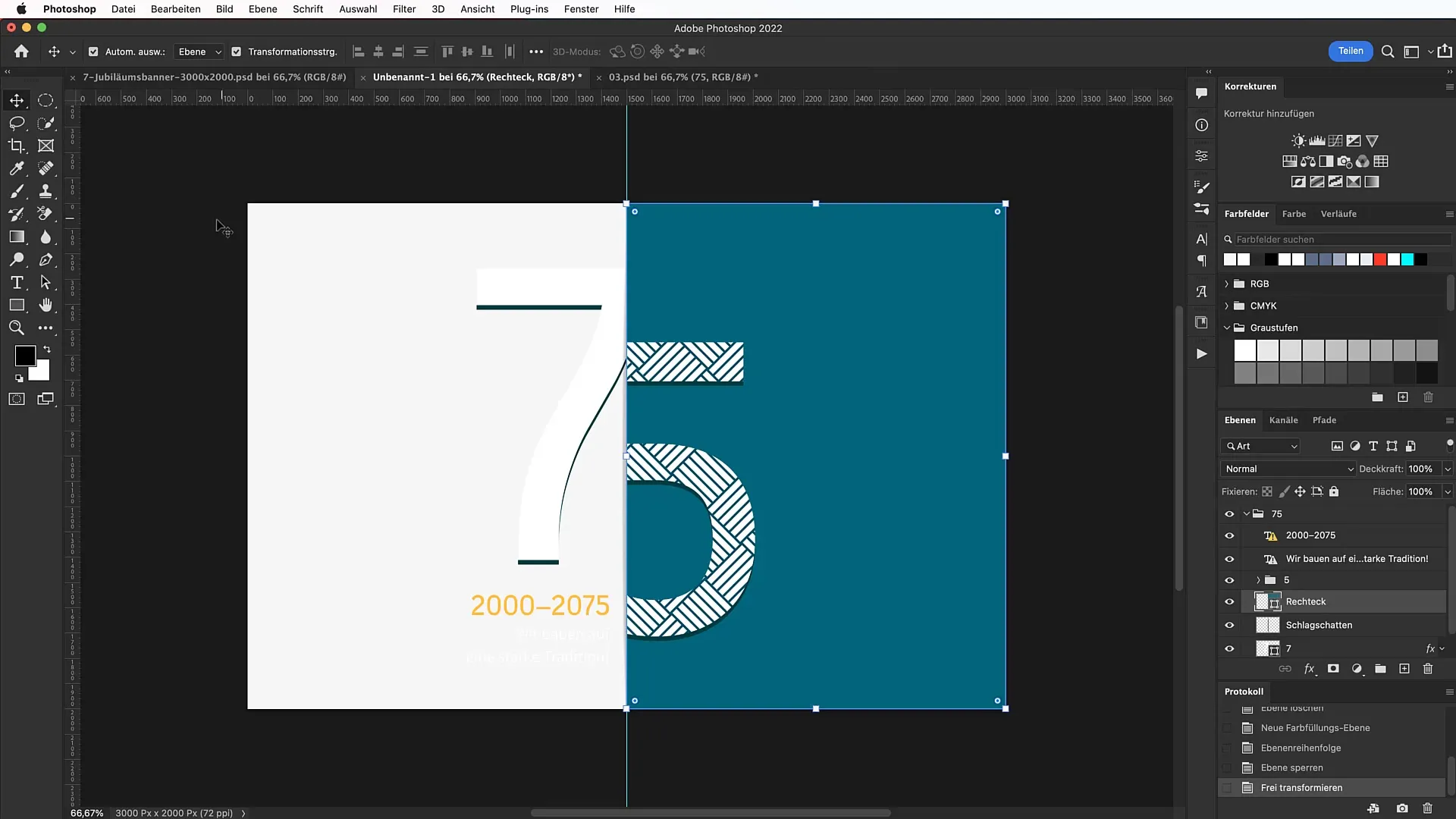
Adjust the Hue
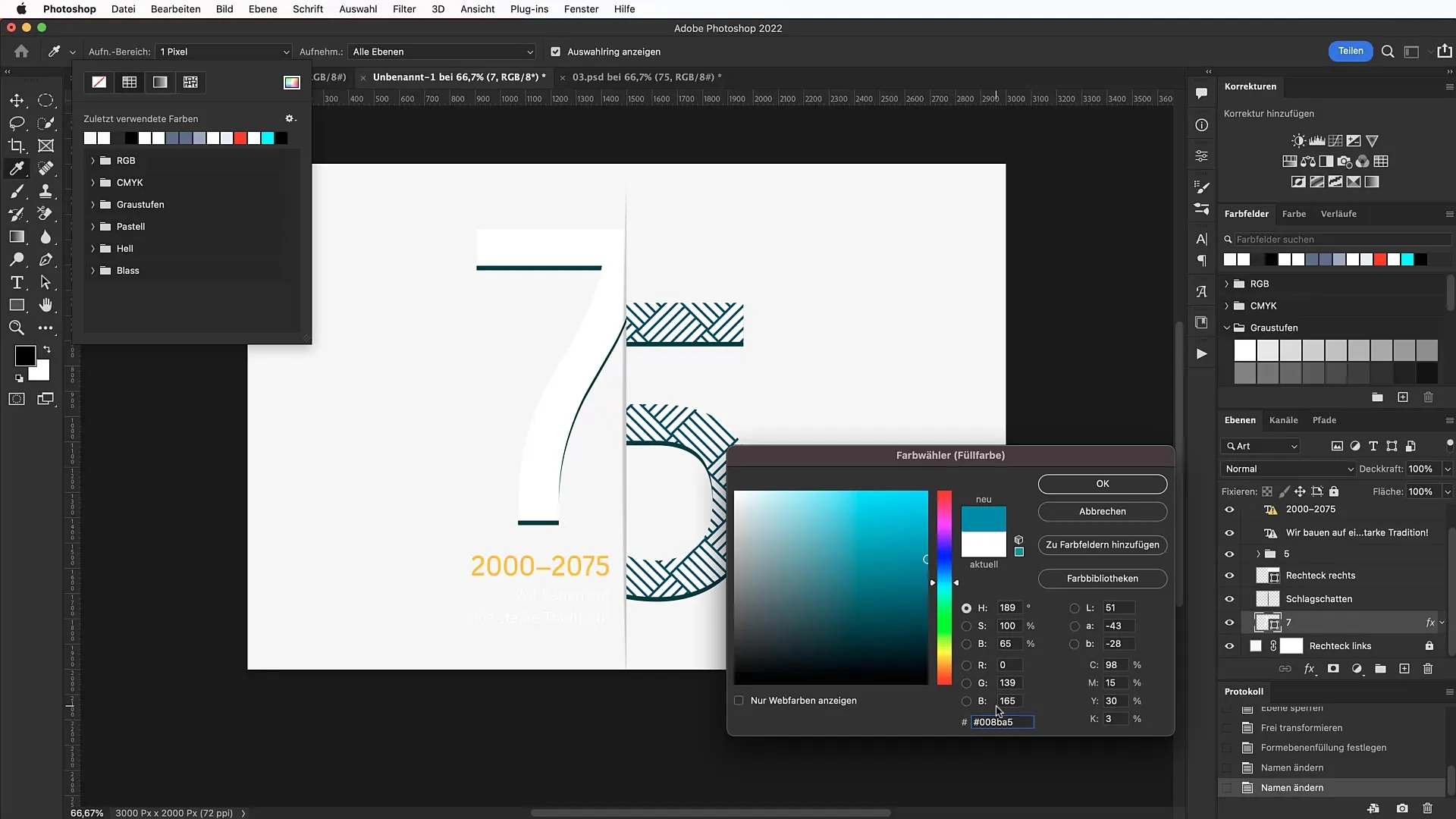
Now, it's time for the aesthetic part. The anniversary number should be styled in an appealing hue. Click on the number, select the Rectangle Tool, and adjust the color. For the number 75, use the Hex code 008BA5 for a powerful appearance.

Add Text
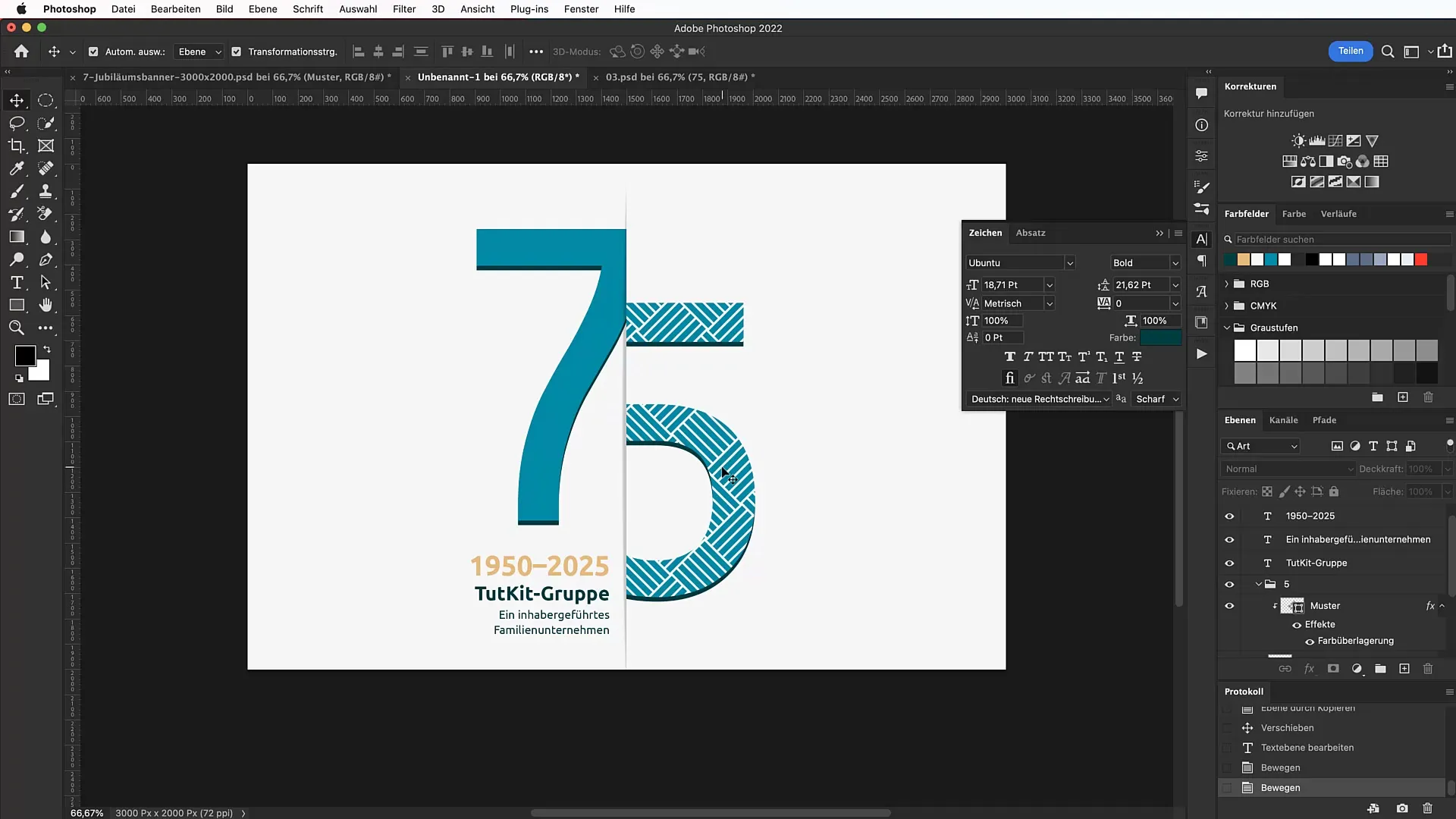
Choose the Text Tool and select your font. I recommend the Ubuntu font, which you can download from Google Fonts. For the main text, set the font size to 78 points. Add the text "Tutkit Group" and adjust the color to harmonize with the overall layout.

Below, add a line with the text "Owner-led family business." Set the font size to 46 points and ensure that the spacing between lines and letters harmonizes with the other textual elements.
Insert Balloons
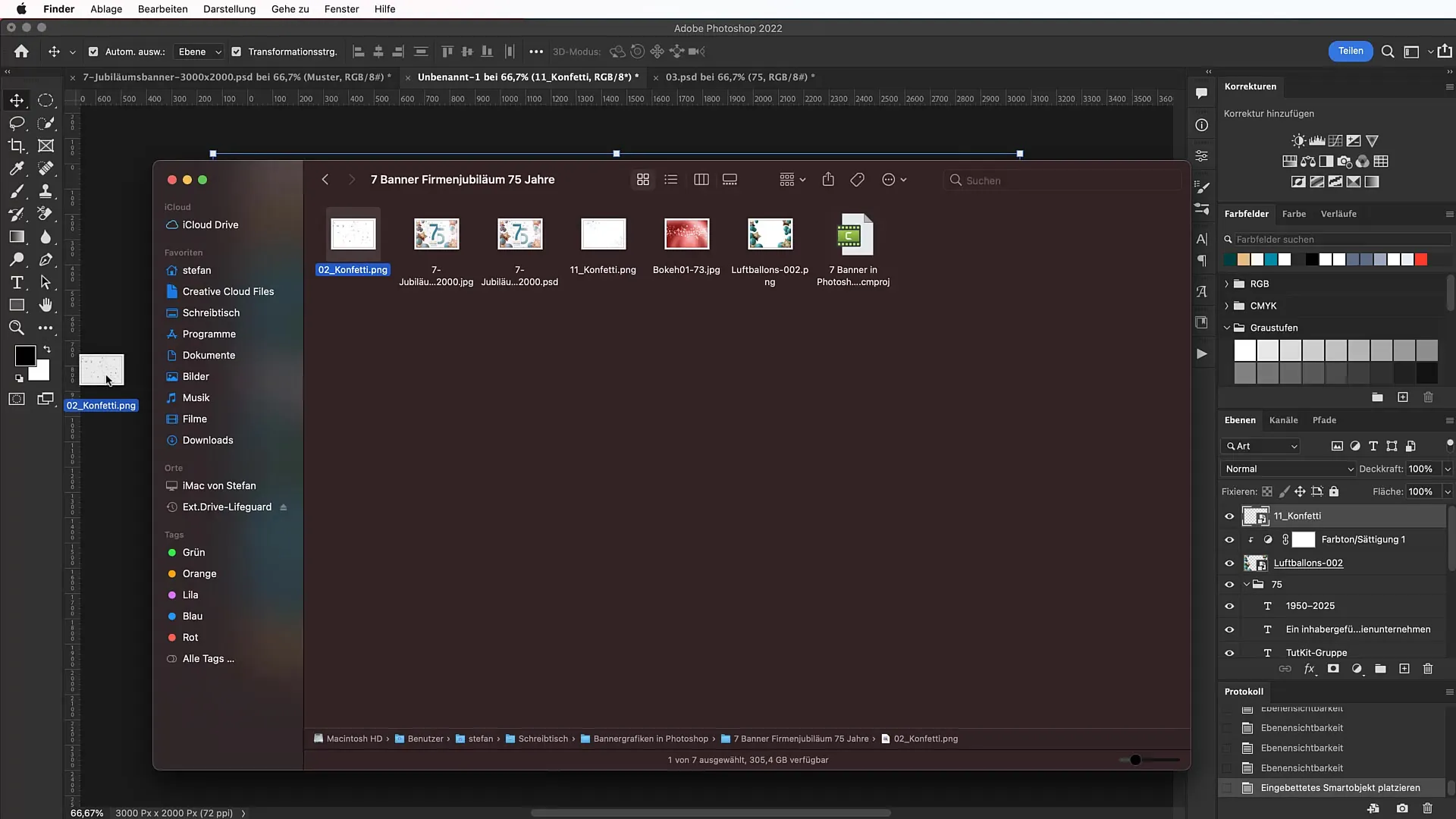
To make the banner more festive, download a balloon overlay from tutkit. After importing, drag the image into your document and adjust the size. Remember to adjust the balloons' hue and saturation settings to stylistically match your design.

To create even more party atmosphere, add a confetti overlay. Download this from tutkit as well. Position and scale the confetti accordingly.
Finalization with Overlays
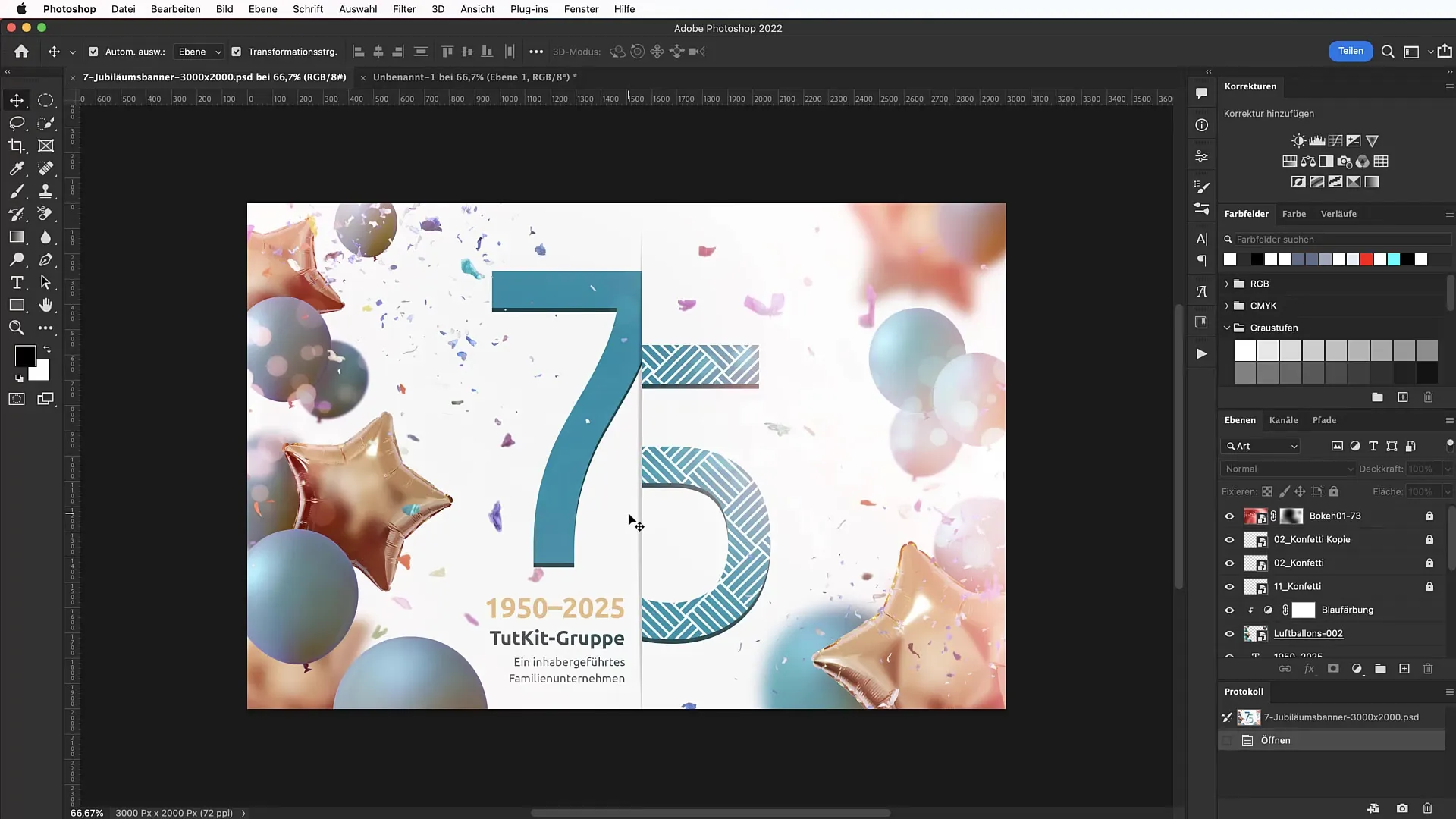
Now all that is left is the final touch. For a cohesive overall impression, use Bokeh overlays. These will give your banner more depth and make it visually more appealing. Make sure the blending mode is set to "Negative Multiply" to achieve the best effect.
Design Verification
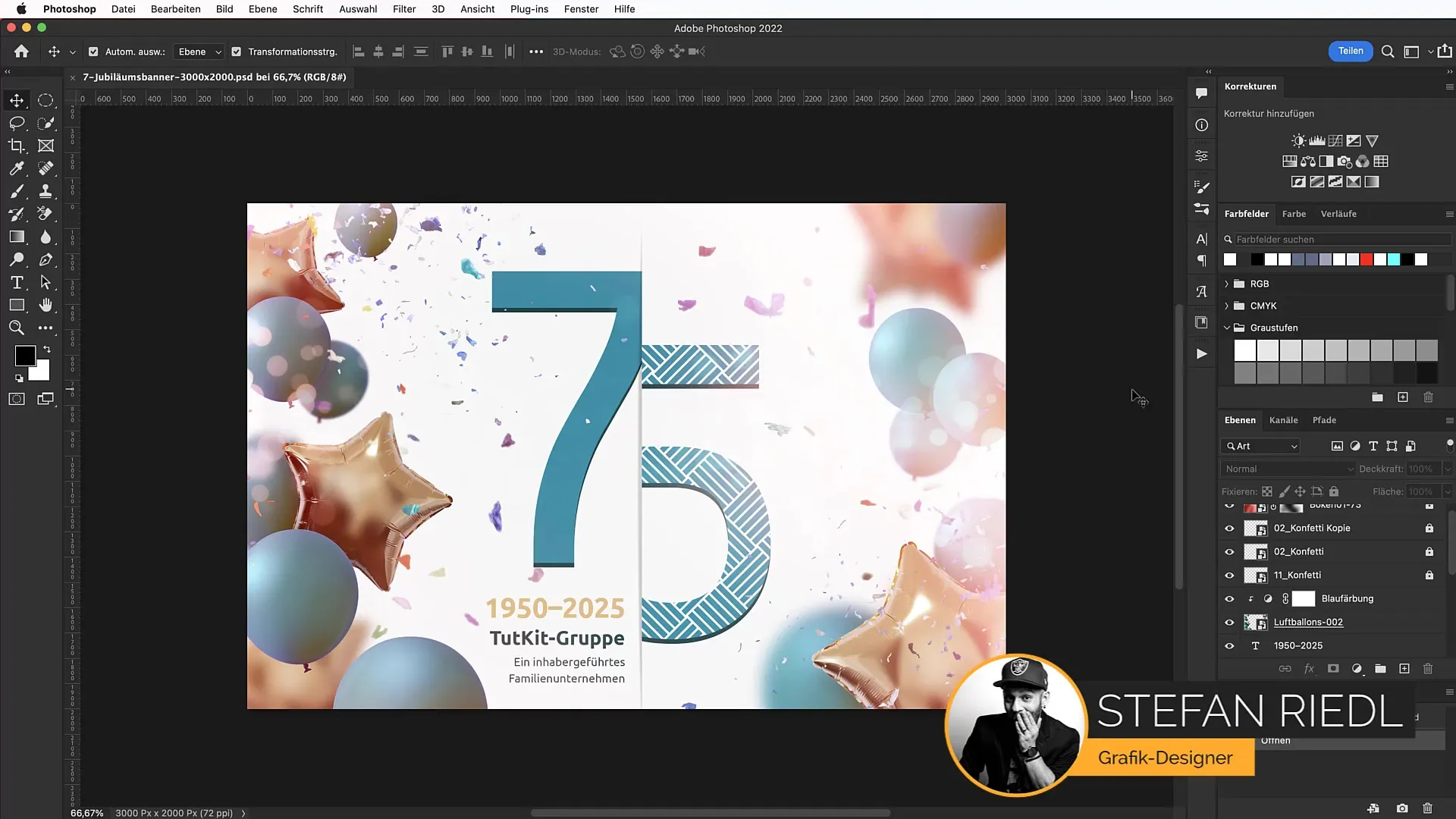
Finally, you should double-check your banner. Make sure that all elements are well-positioned and the design conveys a harmonious overall impression.

Summary
In this tutorial, you learned how to create an appealing anniversary banner for a company's 75th anniversary in Photoshop. From creating the workspace to downloading the necessary assets to the final design verification, the steps are easy to follow.
Frequently Asked Questions
How do I download the required assets?Go to the tutkit.com website and search for the desired resources such as numbers, balloons, or confetti.
How can I install the fonts?Download the font from Google Fonts and install it on your system.
Which hex code can I use for the white background?A recommended hex code for a slightly off-white is F6F6F6.
Do I have to create every text manually?No, you can use Copy and Paste to save time as long as the fonts are available.
Can I adjust the colors at any time?Yes, you can adjust the colors for each element at any time to achieve the desired match.


