By designing a banner correctly, you can attract attention and interest in your service. In this tutorial, we show you how to create an appealing banner in 16:9 format using Photoshop. We will use creative typography, an impressive image composition, and even integrate an effective rating system. Let's get started and move step by step towards the goal.
Key Insights
- The choice of format (16:9) is crucial for composition.
- Guidelines assist in the optimal placement of elements.
- The use of appealing fonts and sizes attracts attention.
- An integrated rating system can enhance customer decision-making.
- An effective call-to-action in banner form increases the conversion rate.
Step-by-Step Guide
Setting Up Your Workspace
Begin by opening the Photoshop program and creating a new workspace. Use the keyboard shortcut Command + N (or Ctrl + N) to open the file dialog. Set the width to 1920 pixels and the height to 1080 pixels to achieve the desired 16:9 format.

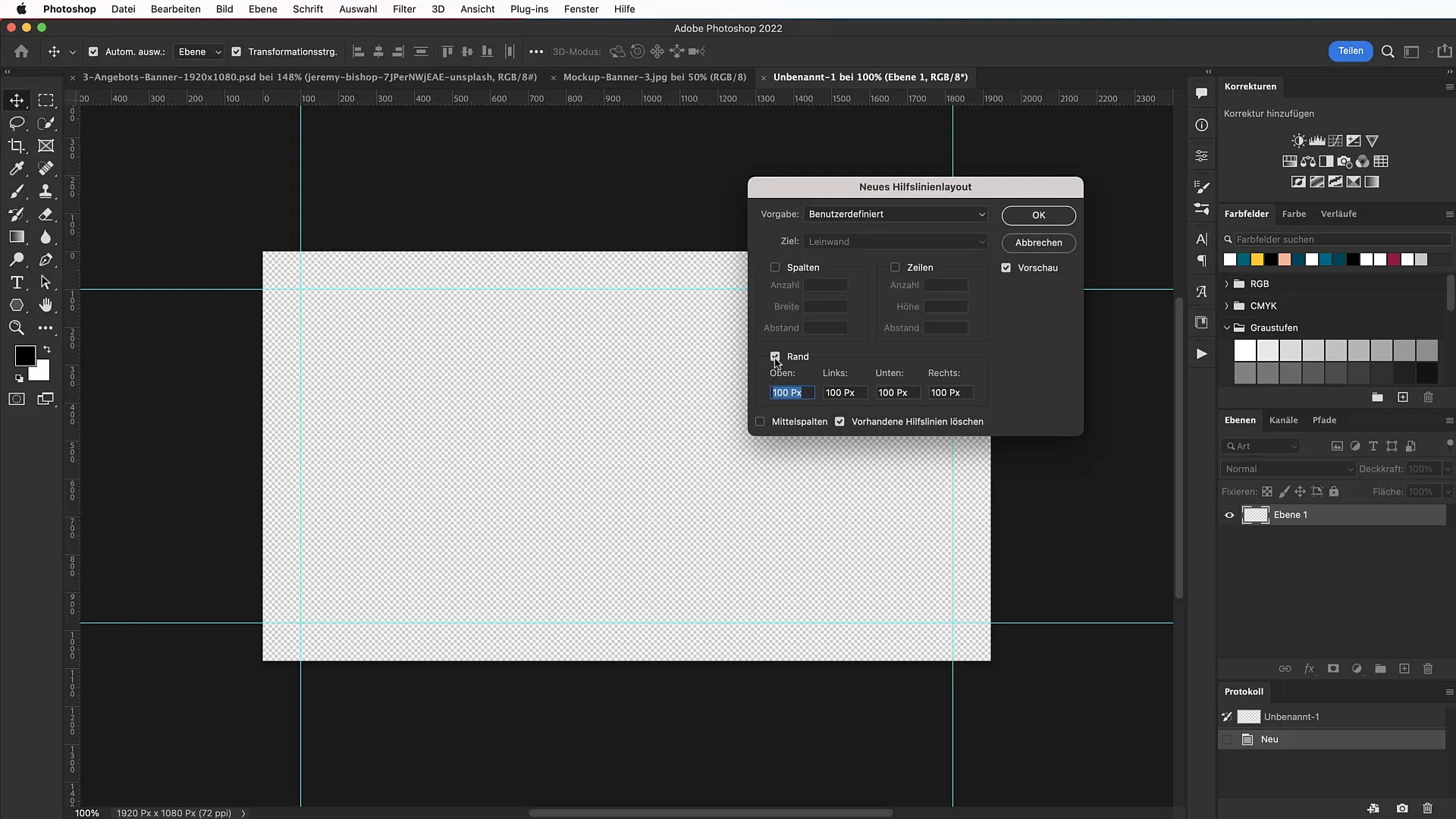
Then create a new guidelines layout by clicking on "View" and then "New Guide Layout." Set the margin settings to 100 pixels to facilitate the placement of your elements.

Choosing and Placing an Image
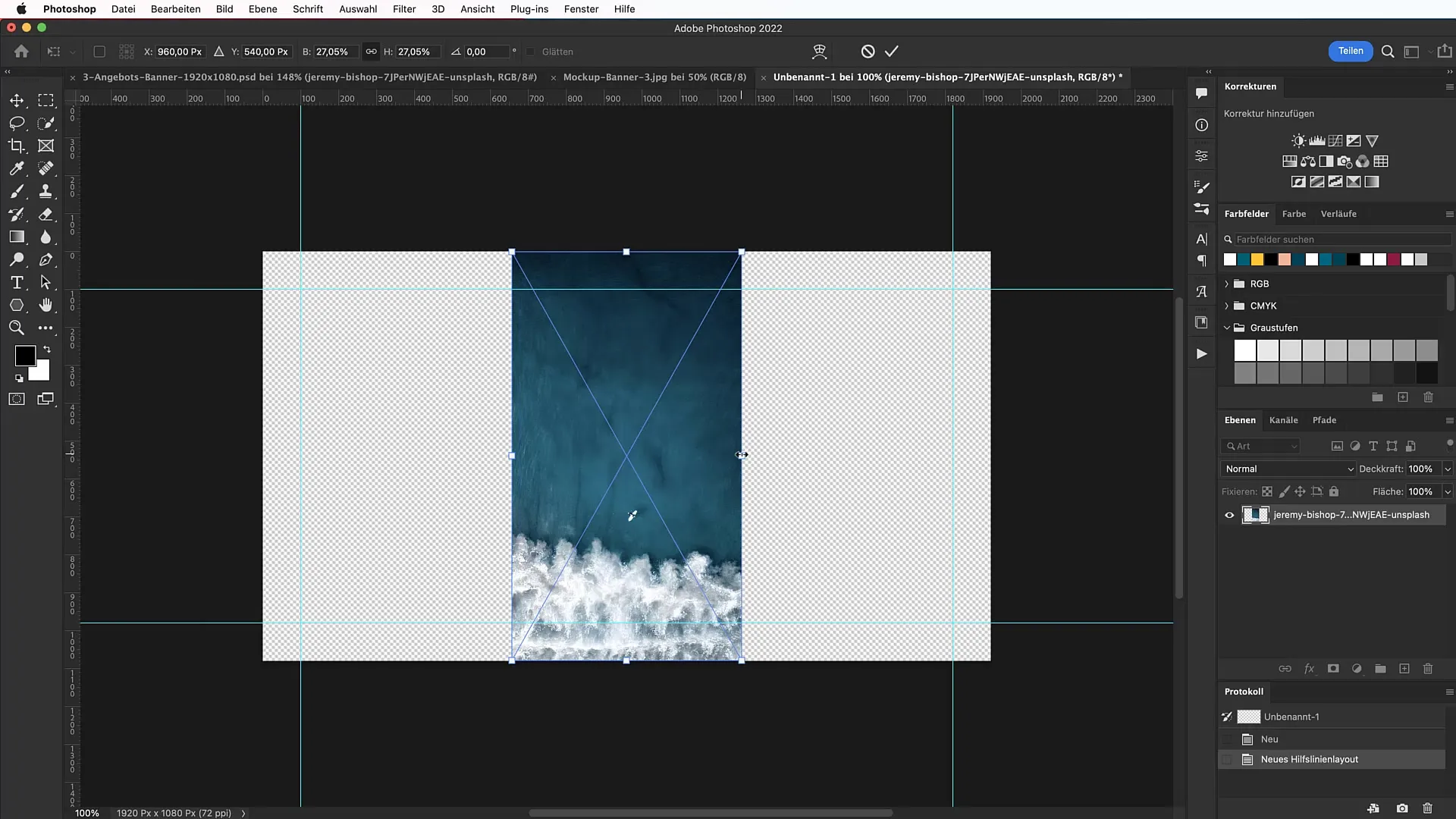
Next, you'll need an image for your banner. You can find a suitable image from a platform like Unsplash. I'm using an image of Maverick Beach in California. Drag and drop the image into your workspace. Rotate the image so that the waves are facing right and scale it accordingly to place it attractively in the upper area.

Adding Text
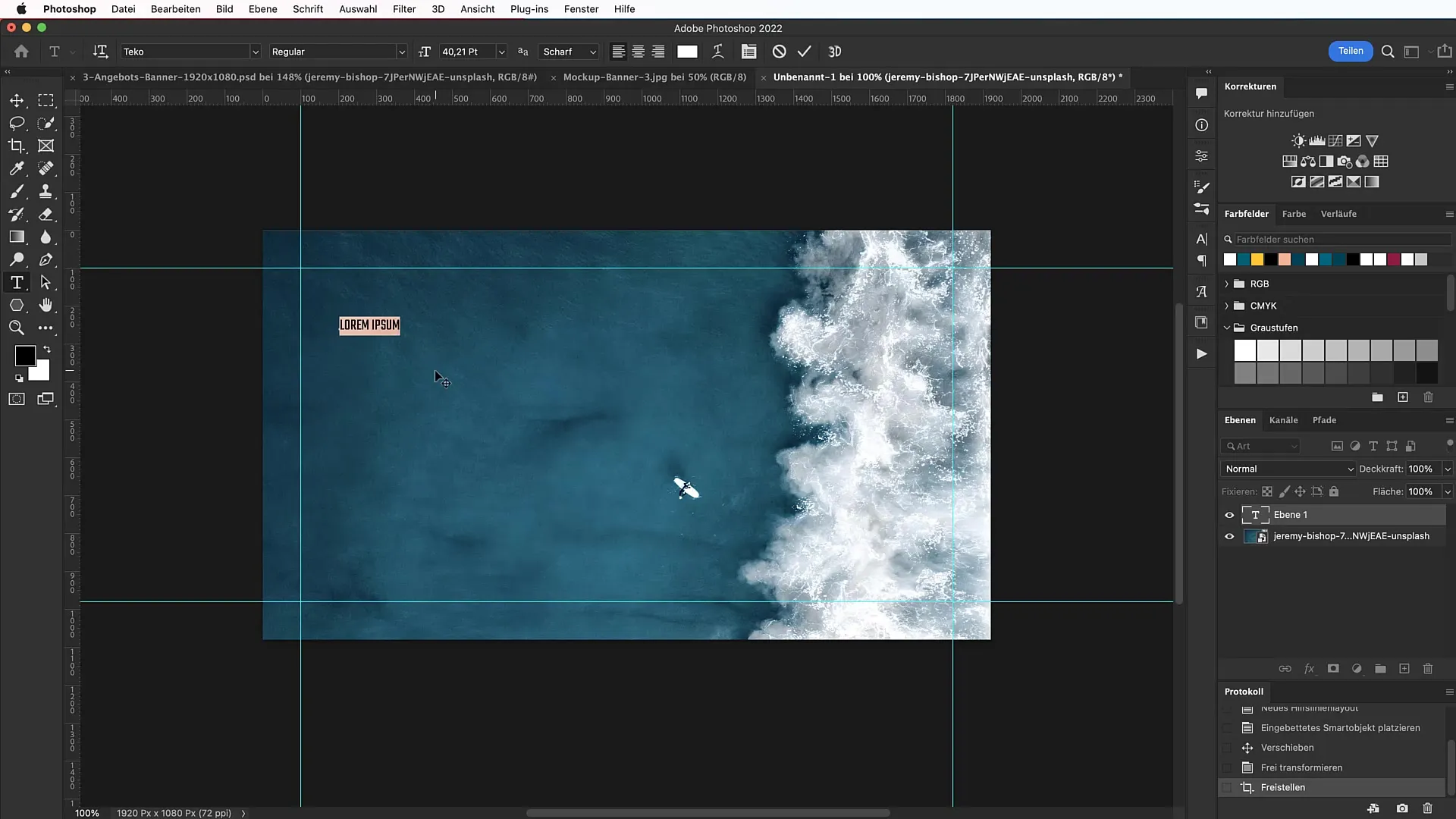
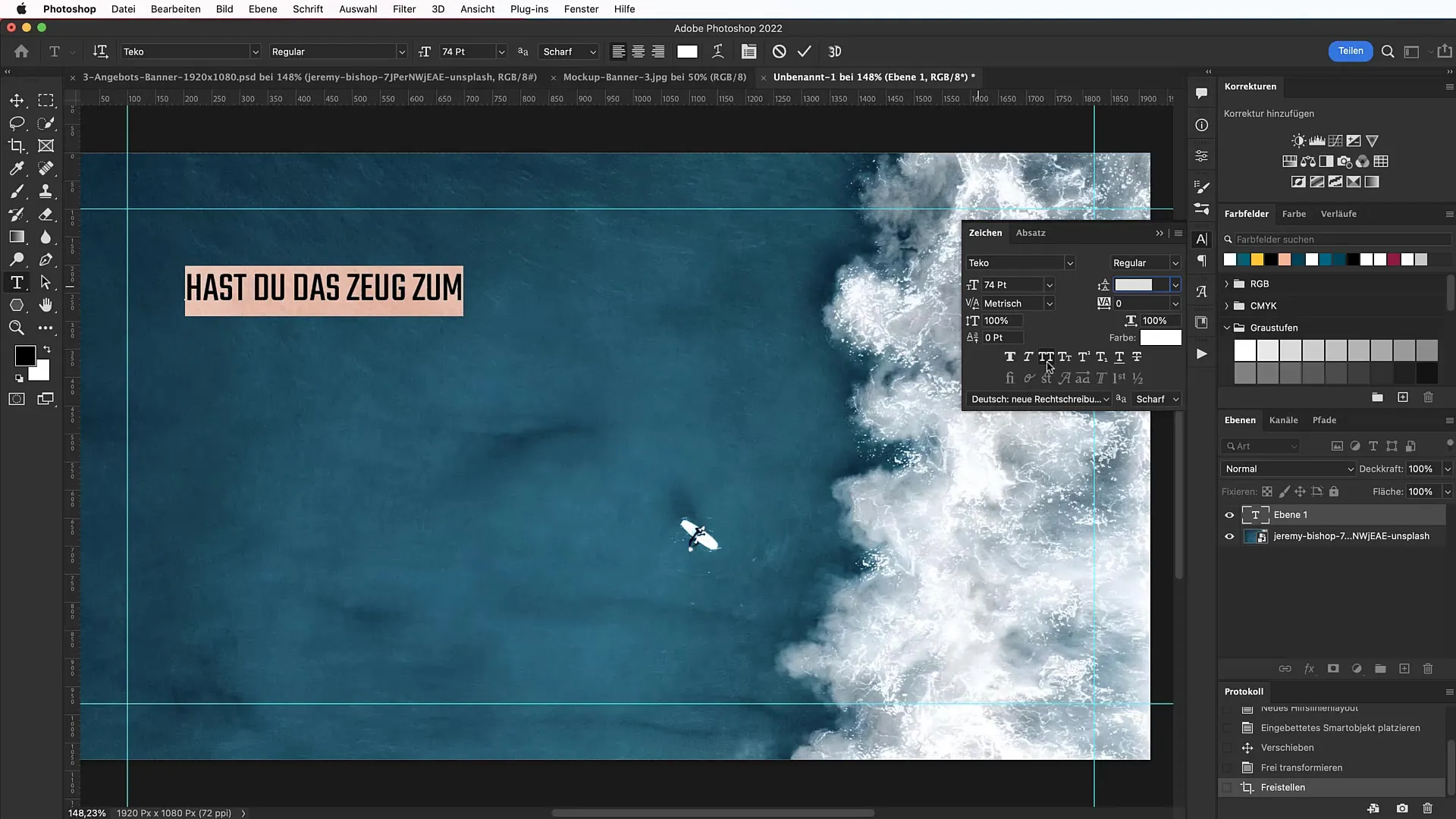
Select the text tool and choose a suitable font. I recommend the font "Teko," which you can find at www.fonts.google.com. Once you have downloaded it, install it on your computer. Then enter an introductory text, such as "Do you have what it takes to surf the waves?" Adjust the font size to 74 points and make sure that capital letters are activated for a striking display.

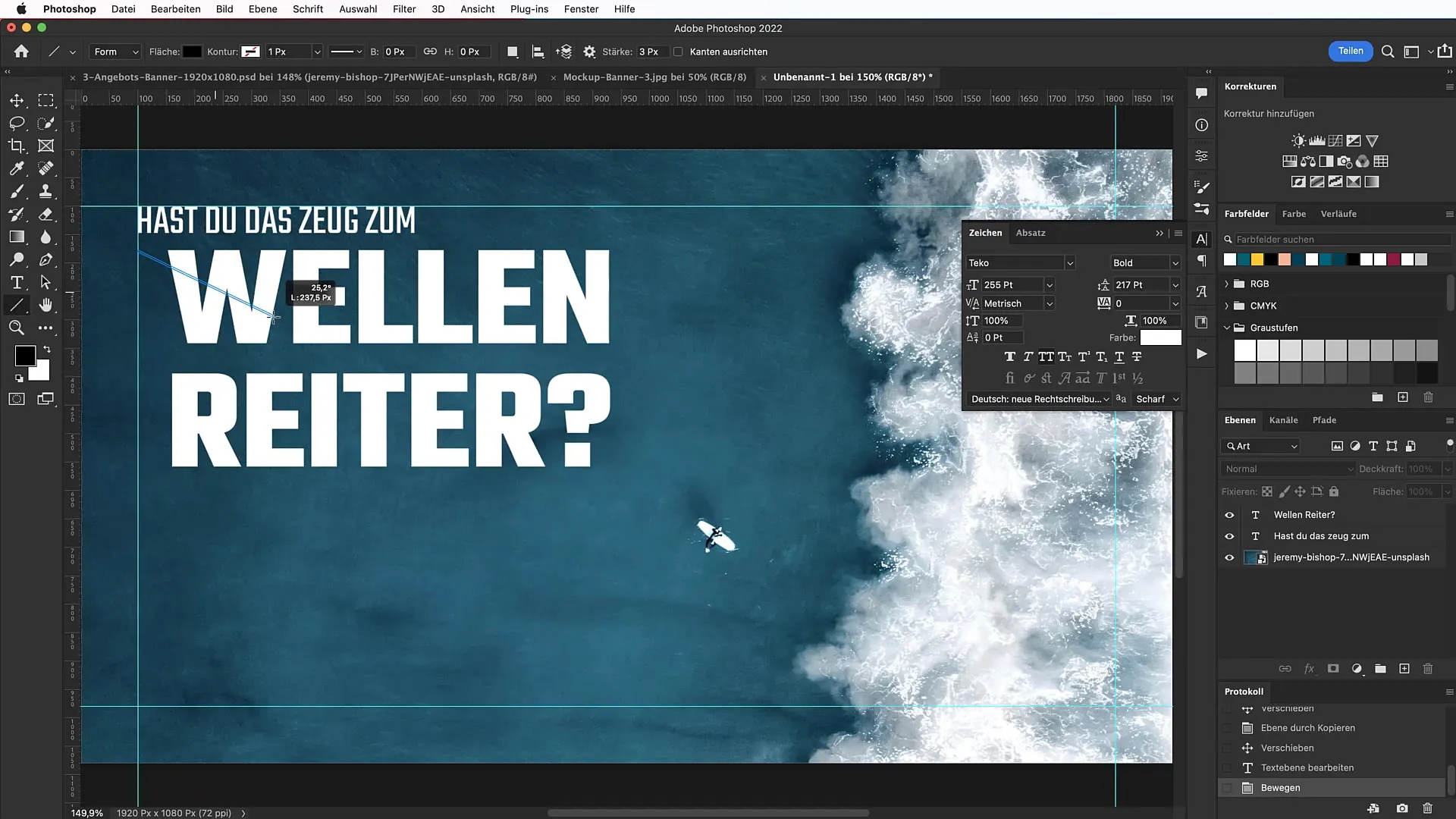
Create a copy of the text frame and change the text to "Waverider?". Adjust the font size for this text to 255 points. It's important for this text to be visible and eye-catching.

Adjusting Lines and Layout
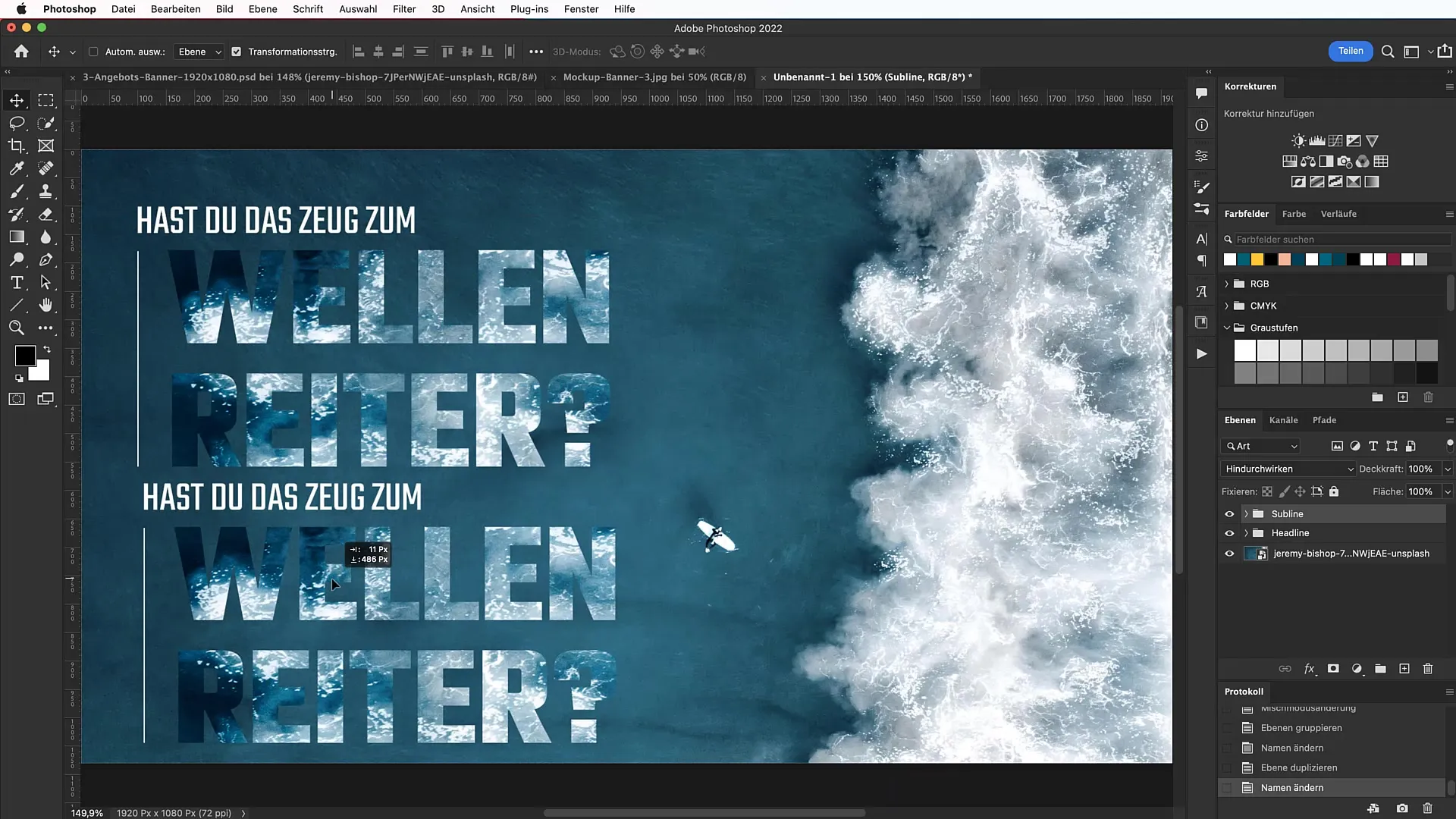
To add a subtle line to your banner, select the line drawing tool, hold down the Shift key, and draw a line that is 2 pixels high. This line will help separate the different areas of your banner clearly.

Effective Text Styling
Combine the text elements into a group by pressing Command + G. You can continue to adjust the text by varying the font, size, and letter spacing. An attractively designed subline could be "Experience pure adrenaline now." Ensure good readability by creating enough contrast between the text and background.

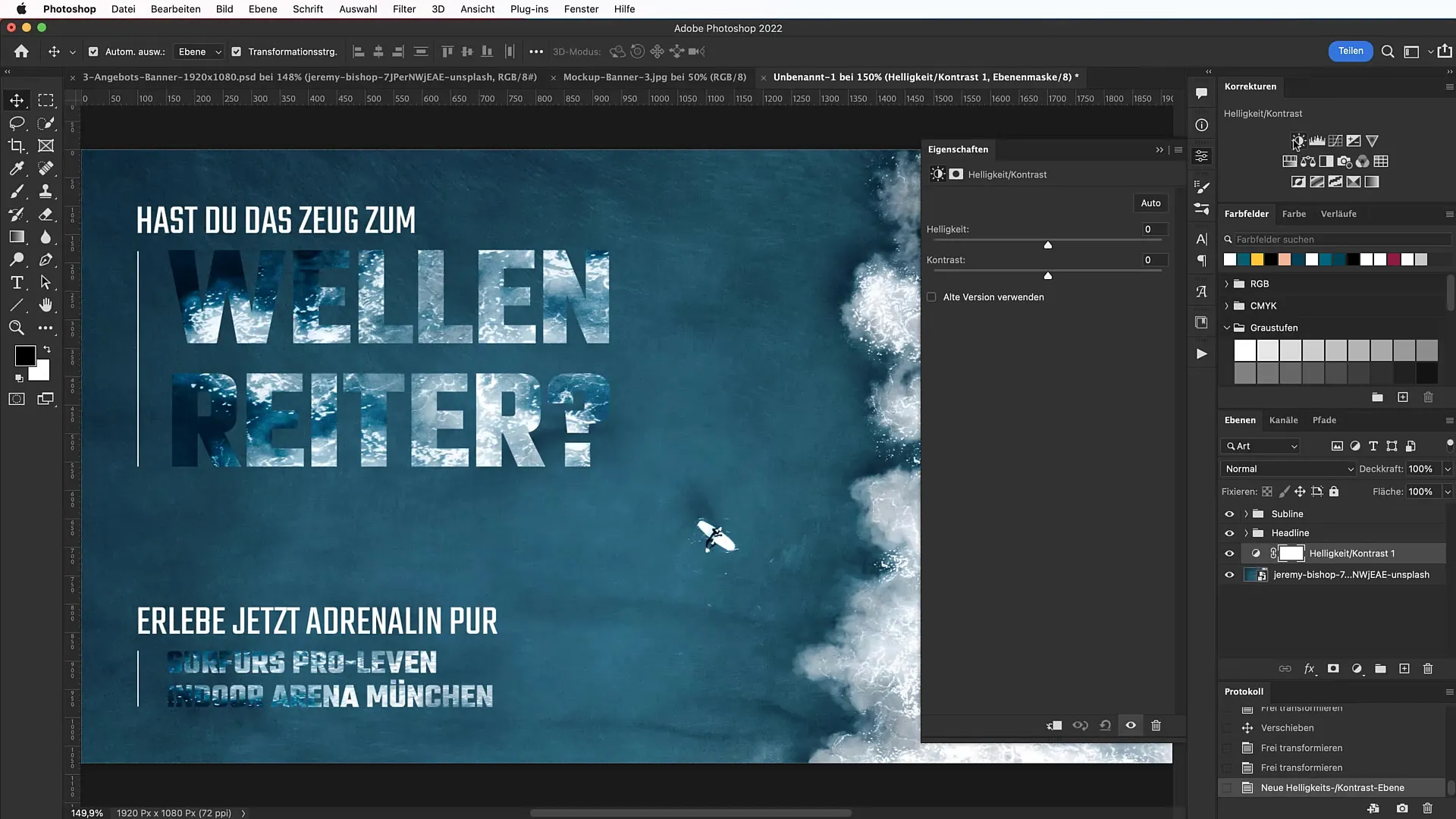
Adjusting Brightness and Contrast
To focus on the important information, work with brightness and contrast. Create an adjustment layer for brightness and set it so that the background details do not distract but support the text.

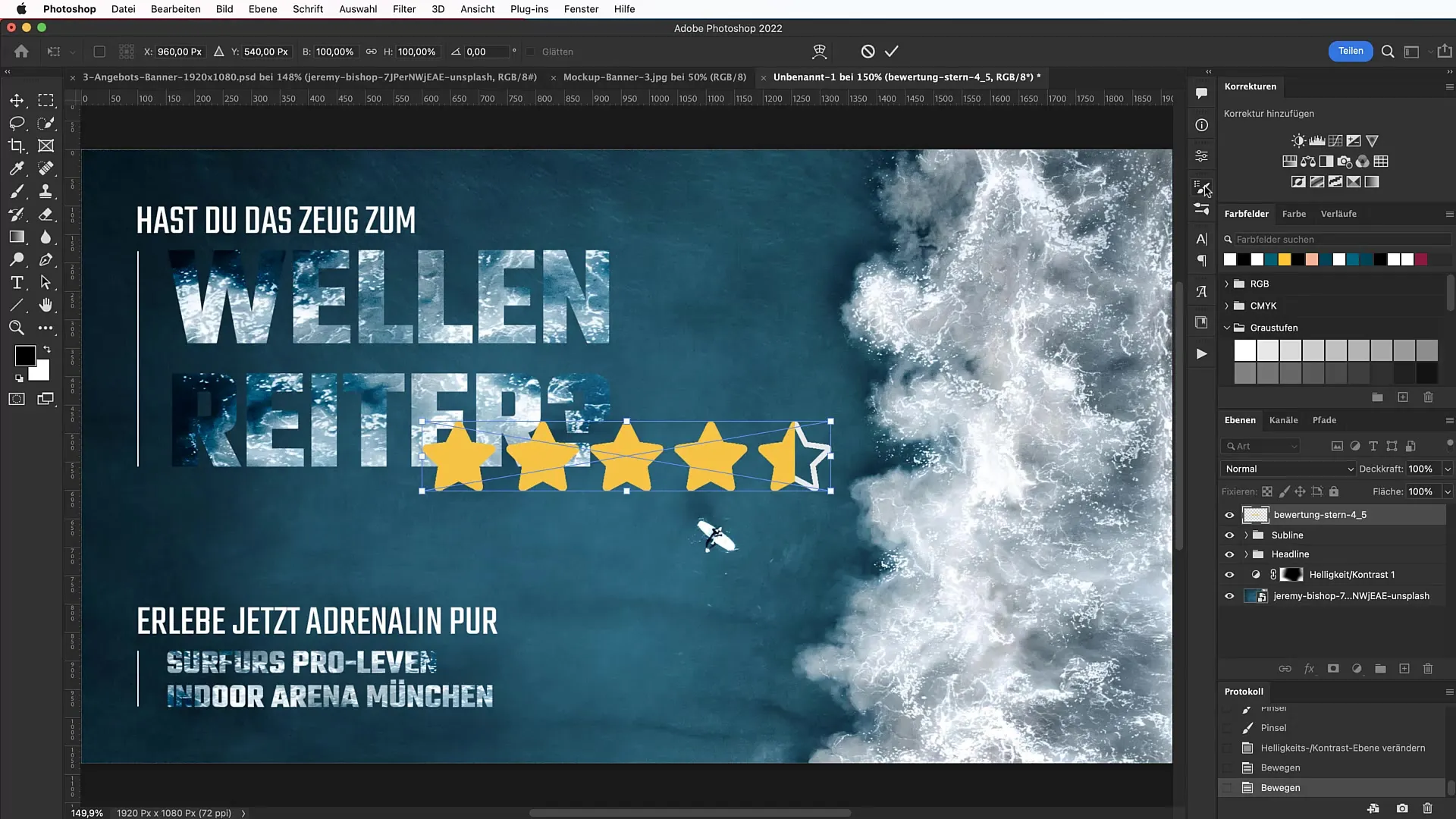
Adding a Rating System
Now it's time to integrate a rating system. Go to www.tutkit.com and download the PNG file for star ratings. Then position the stars in the lower area of your banner and adjust the size accordingly so that they fit well into the layout.

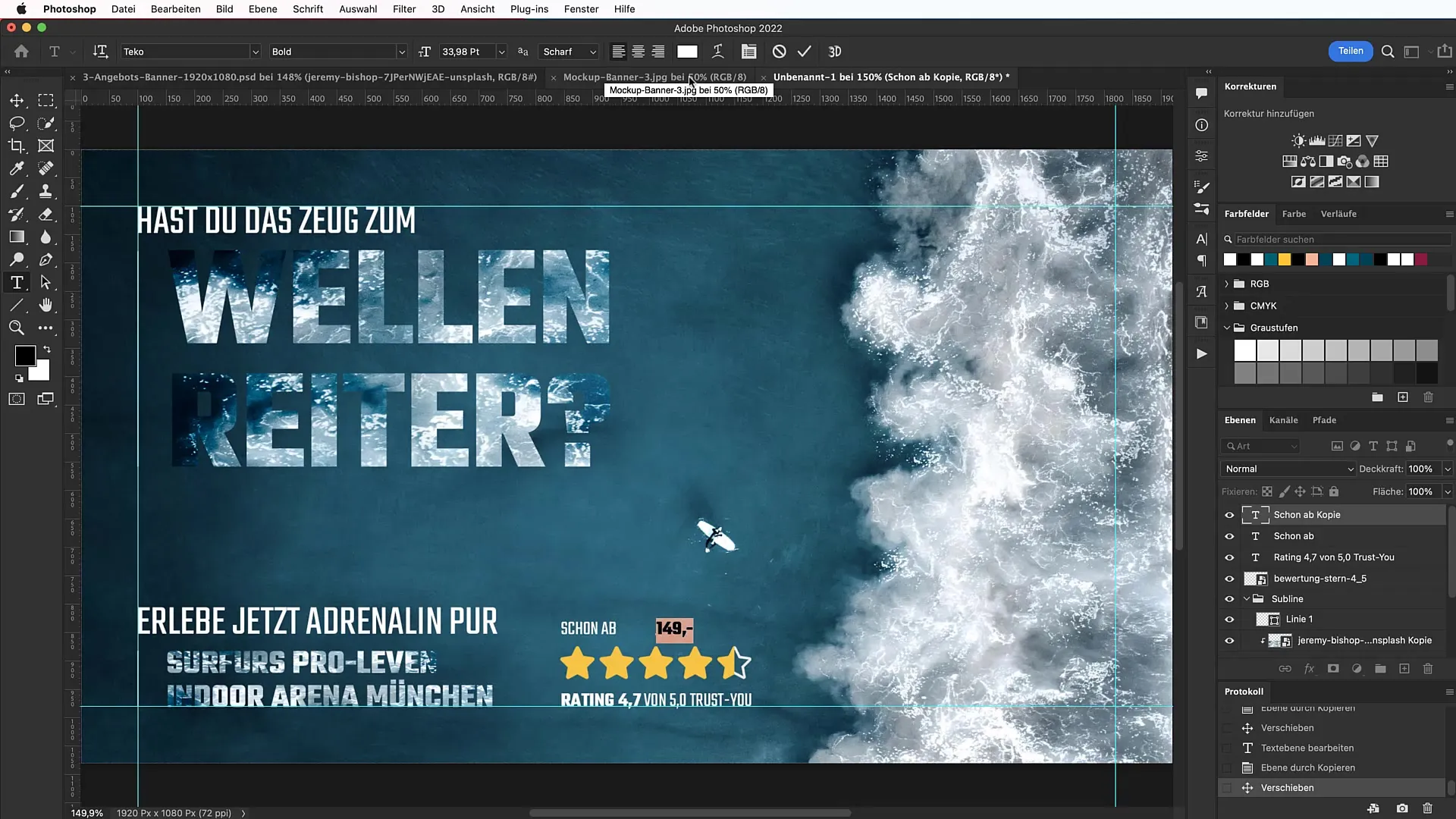
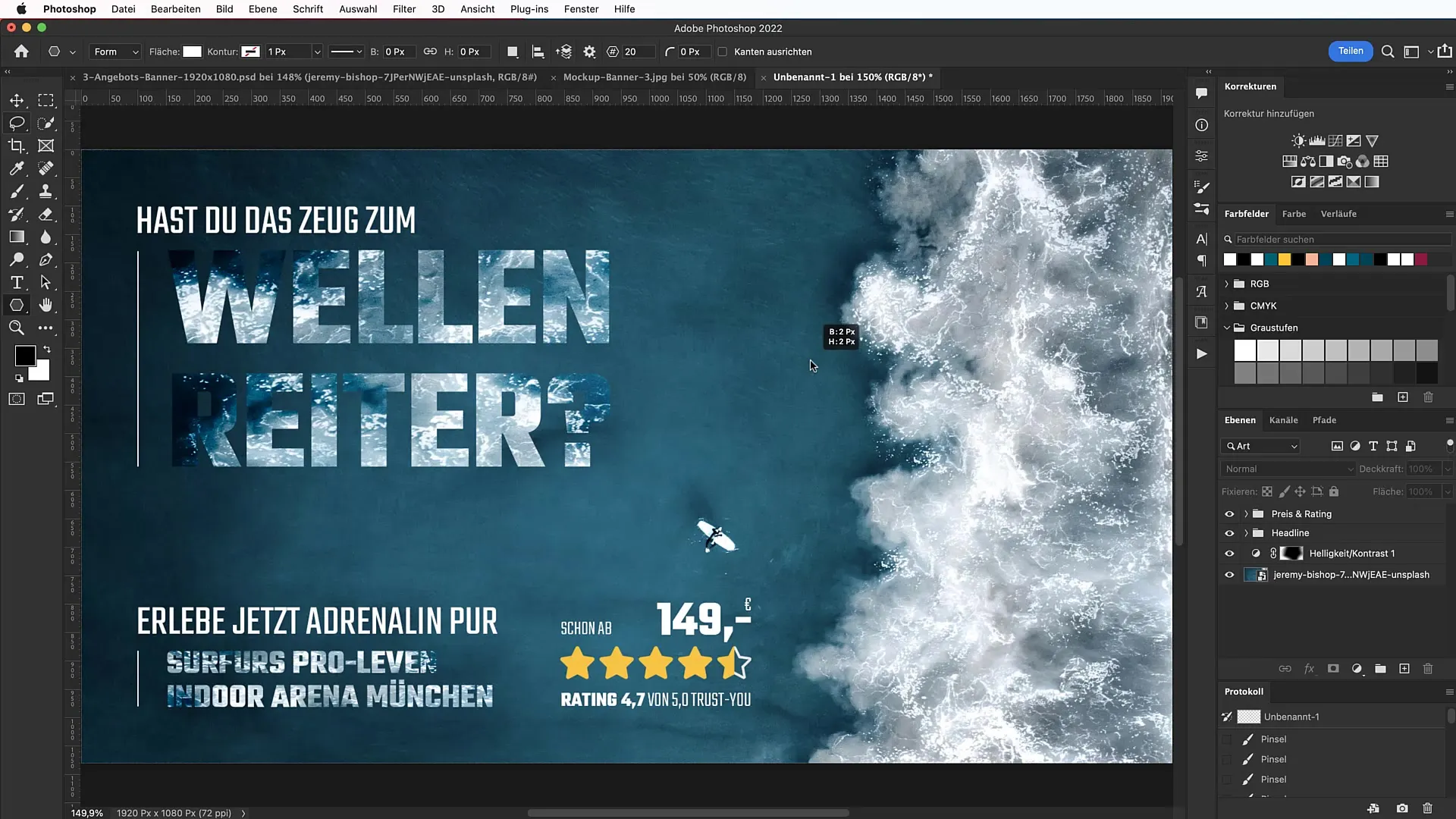
Price Indication and Conclusion
Now add the price indication, such as "199 €". Place it in a visually striking way that matches all the other elements in the banner. Make sure all elements are well-aligned and in a harmonious relationship with each other.

Create a Badge for Offers
Finally, create a badge for special offers or promotions. Use the polygon tool to create a suitable shape that has eye-catching appeal. Then choose a high-contrast color to further highlight the badge.

Summary
You have now learned how to create an appealing advertising banner in Photoshop. By using the right visual elements, attractive typography, and implementing a rating system, you will stay in the minds of your customers. Use the steps you've learned to create creative and impactful banners that effectively showcase your offering.
Frequently Asked Questions
How can I download the Teko font?You can download and install the Teko font from www.fonts.google.com.
How do I add guides in Photoshop?Go to "View," then "New Guide Layout," and set the spacing.
How can I rotate an image in Photoshop?Select the image and go to "Edit" and then "Transform" > "Rotate".
Where can I find free images for my banners?Unsplash is a recommended platform for free images.
How can I use columns and lines in my banner?Use the line drawing tool to create clean and clear dividing lines in your banner.


