Creativity and clarity are essential when it comes to designing advertising banners. In this tutorial, you will be guided through the steps to create an impressive banner in Photoshop that is characterized by minimalist typography. We will focus on reducing unnecessary elements to effectively guide the viewer's attention. Let's get started and explore the basics of designing a unique advertising banner.
Key Takeaways
- Typography can act as a central stylistic device and should be the focus.
- Clear, striking texts are crucial for reader engagement.
- An optimized grid layout ensures precise placement.
- Rounded corners and structured background design increase visual appeal.
- Colors and fonts used should be consistent with brand identity.
Step-by-Step Guide
To create an appealing banner, follow these steps carefully, paying attention to the details.
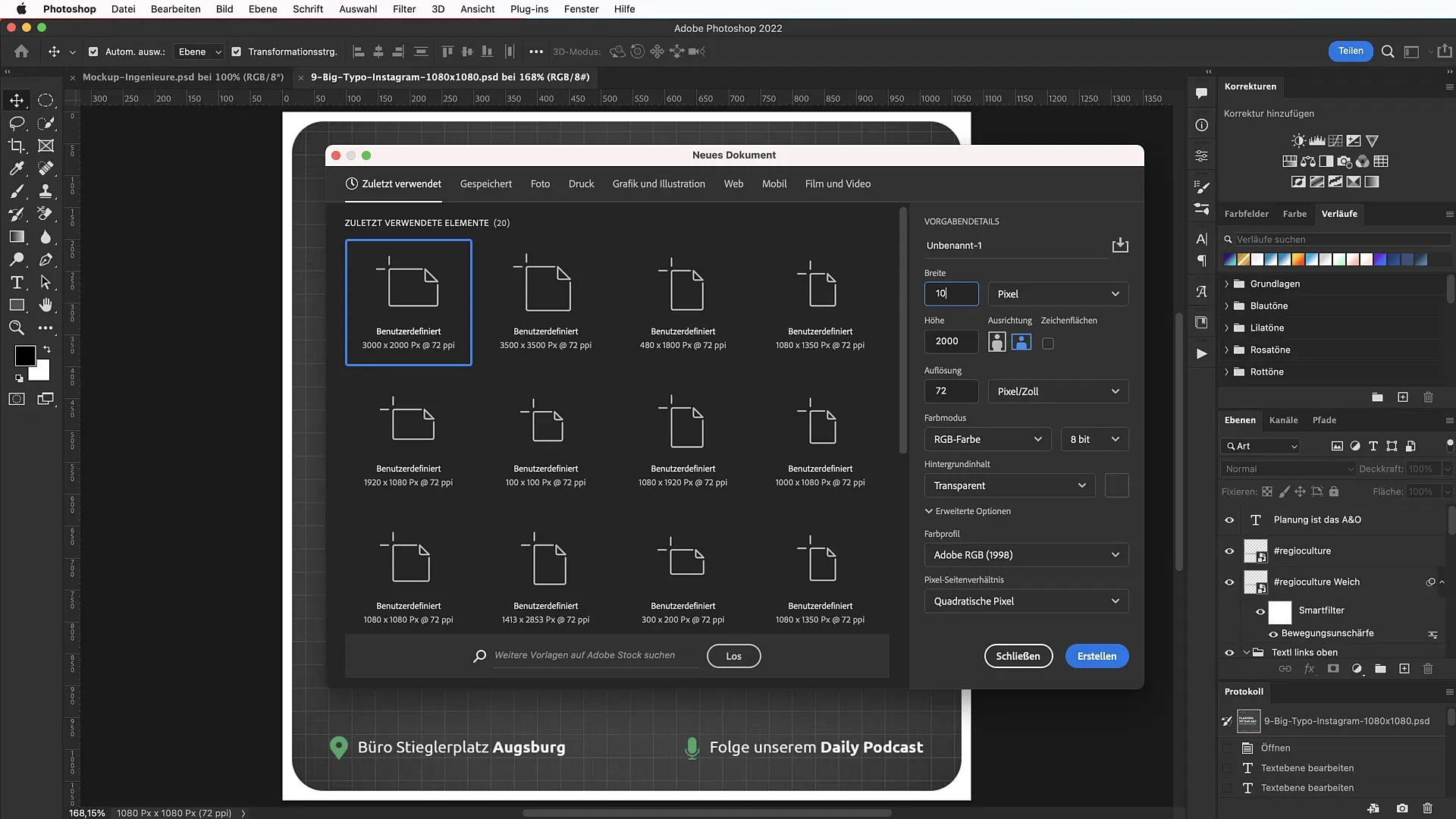
Step 1: Set Up Document
Launch Photoshop and create a new document. Do this by using the command Command + N. Ensure the dimensions are set to 1080 x 1080 pixels.

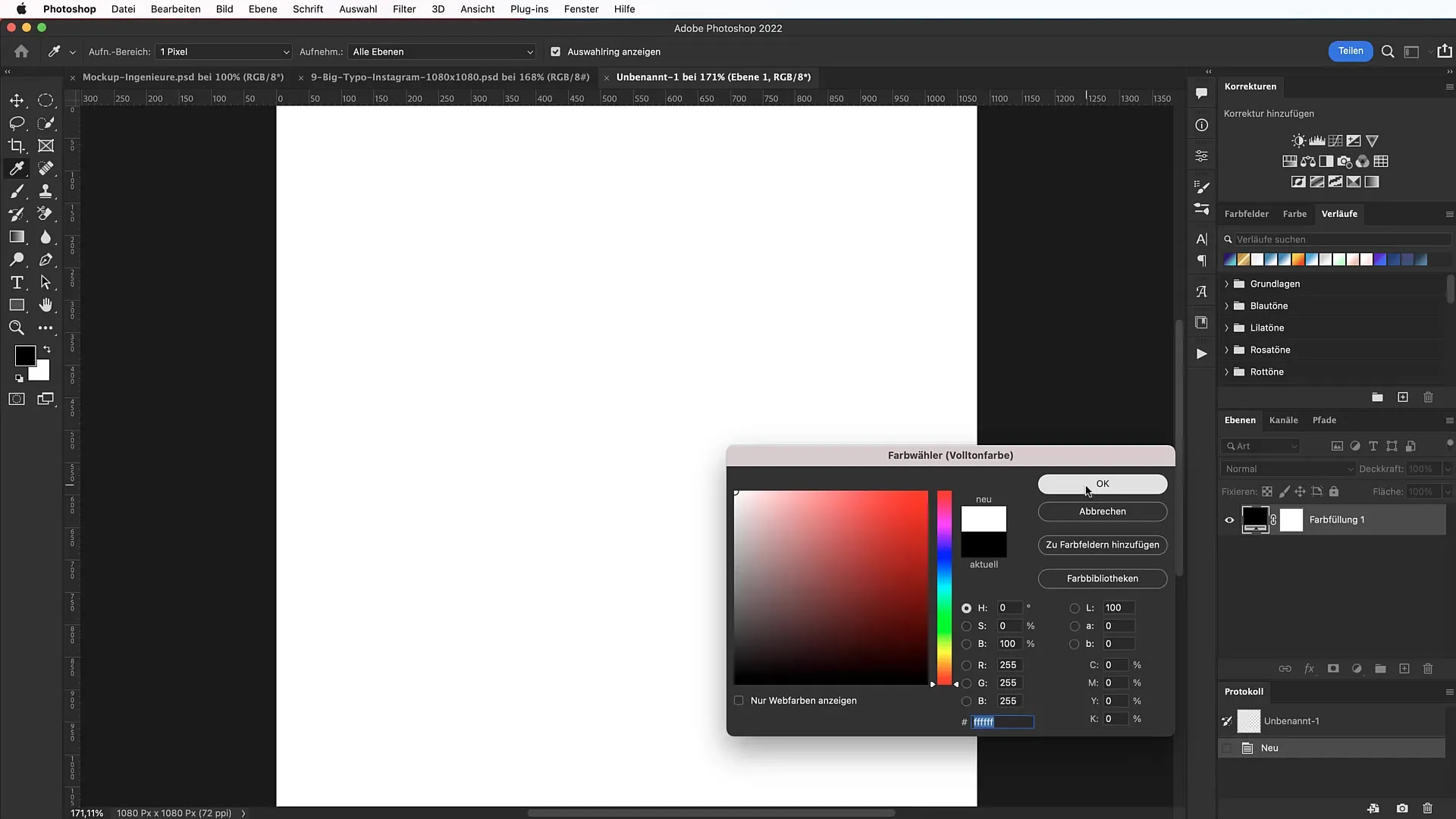
In the next step, choose a white background by adding a new solid color adjustment layer. Set the hex code to #FFFFFF and lock the layer.

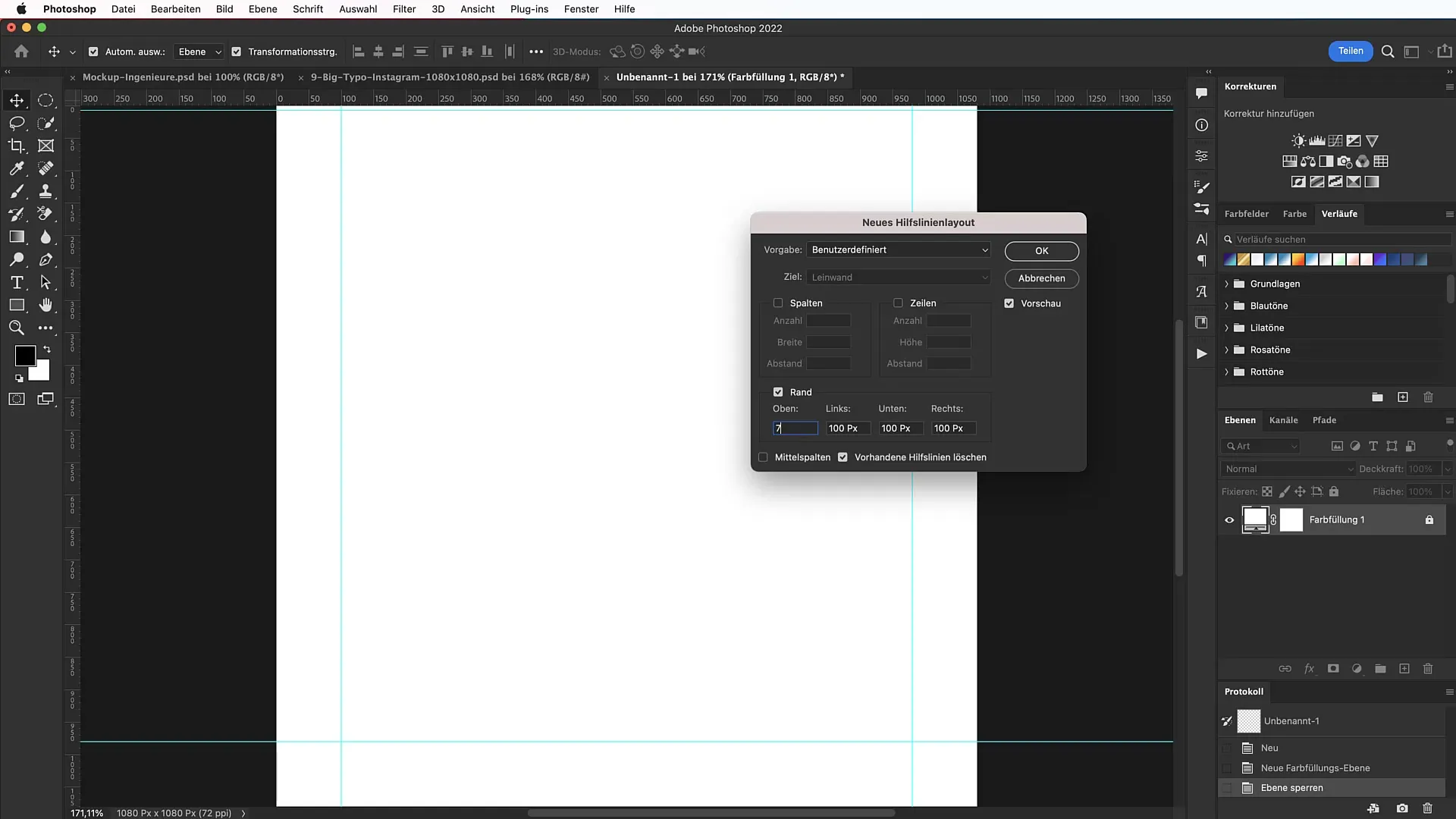
Step 2: Create Grid Layout
A grid layout is helpful for optimally arranging the different elements. Go to View > New Guide Layout and choose a margin of 75 pixels on all sides to define the "Safety Zone."

You can show or hide the grid lines anytime by using Command +;.
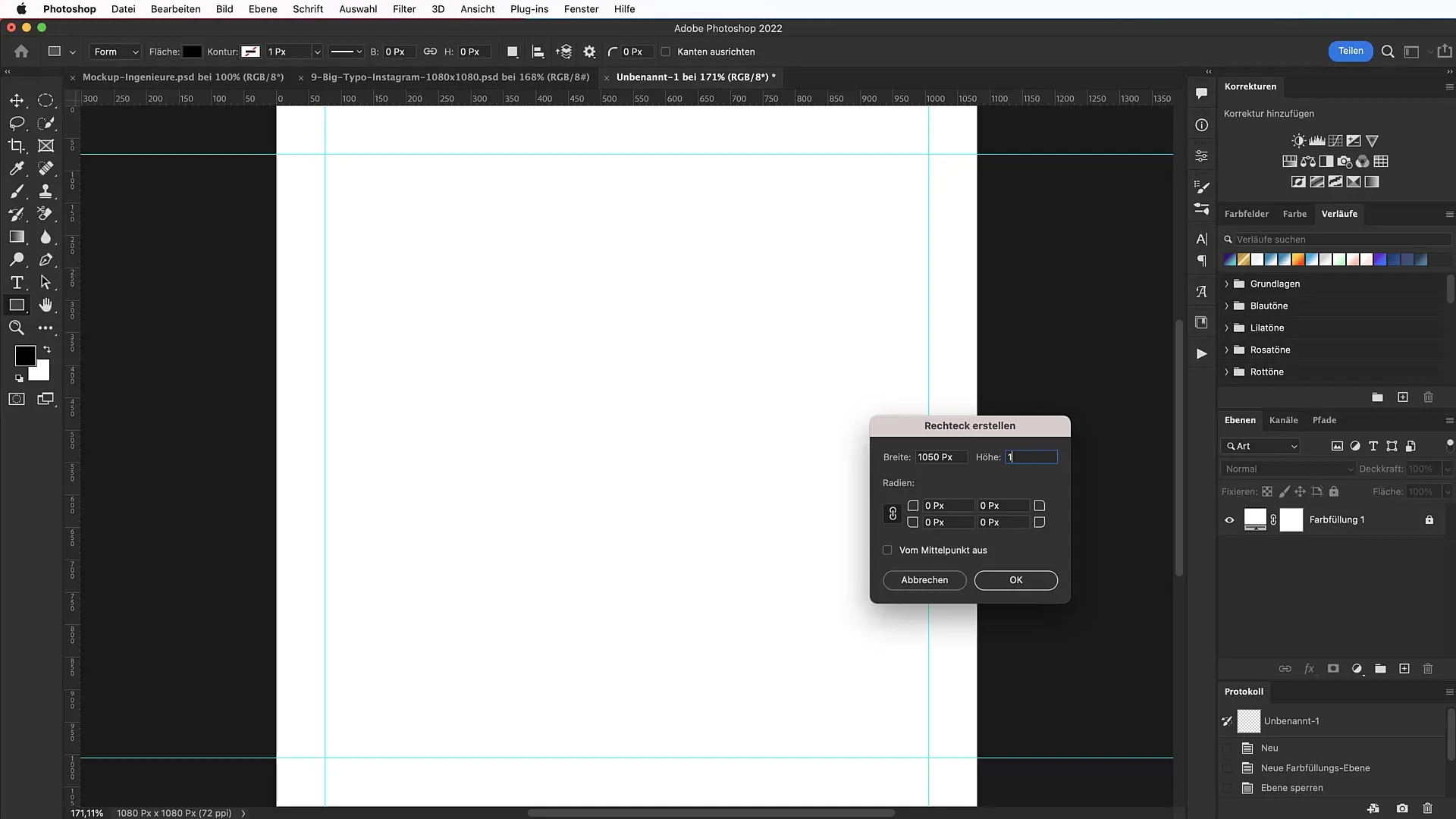
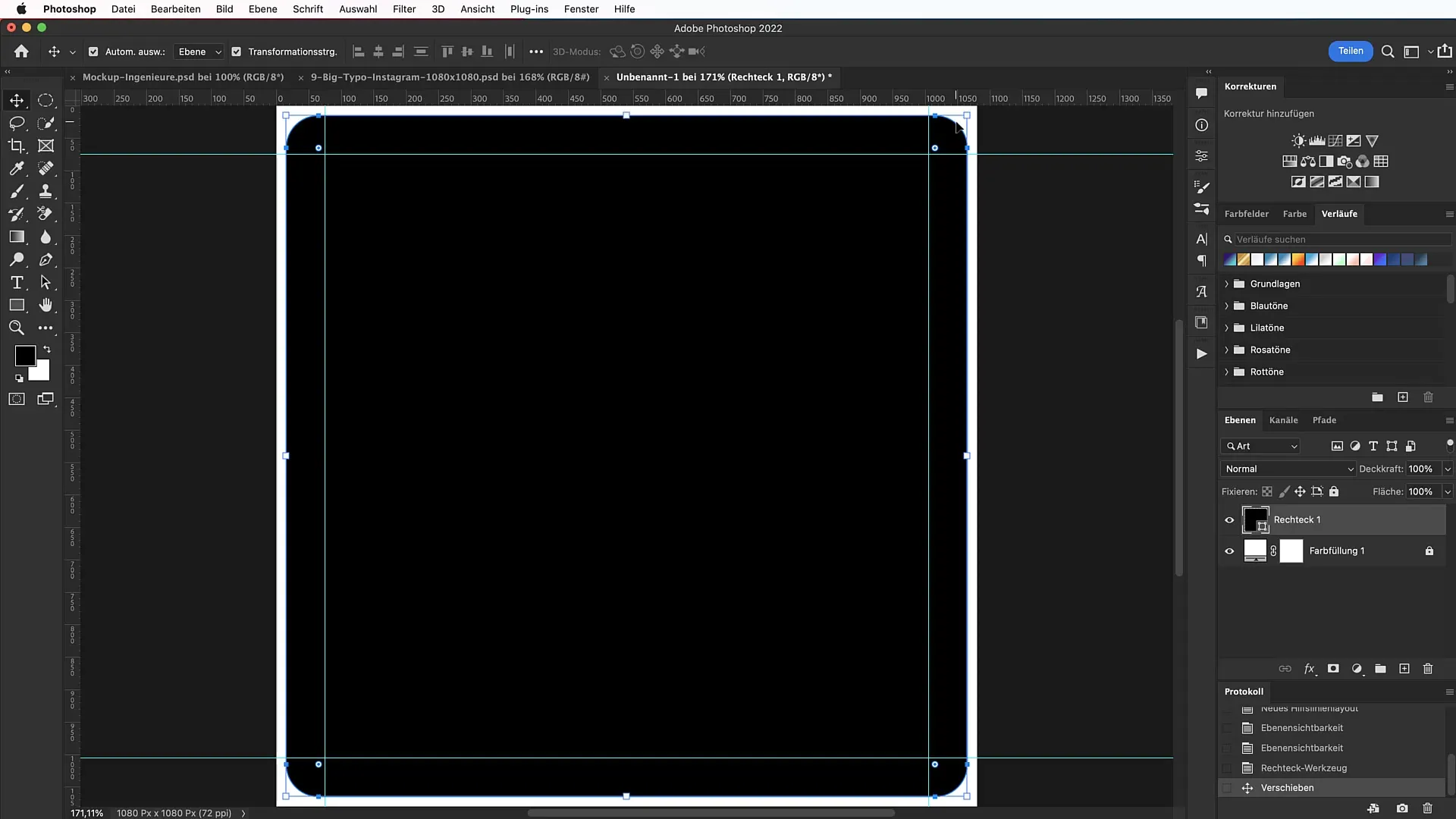
Step 3: Create Rectangle with Rounded Corners
Select the Rectangle Tool (U) and draw a rectangle with a width and height of 1050 pixels. Make sure the corners have a radius of 50 pixels to achieve an appealing look.

After creating your rectangle, move it to the center of your document. The grid lines will assist in placement, making it easier.

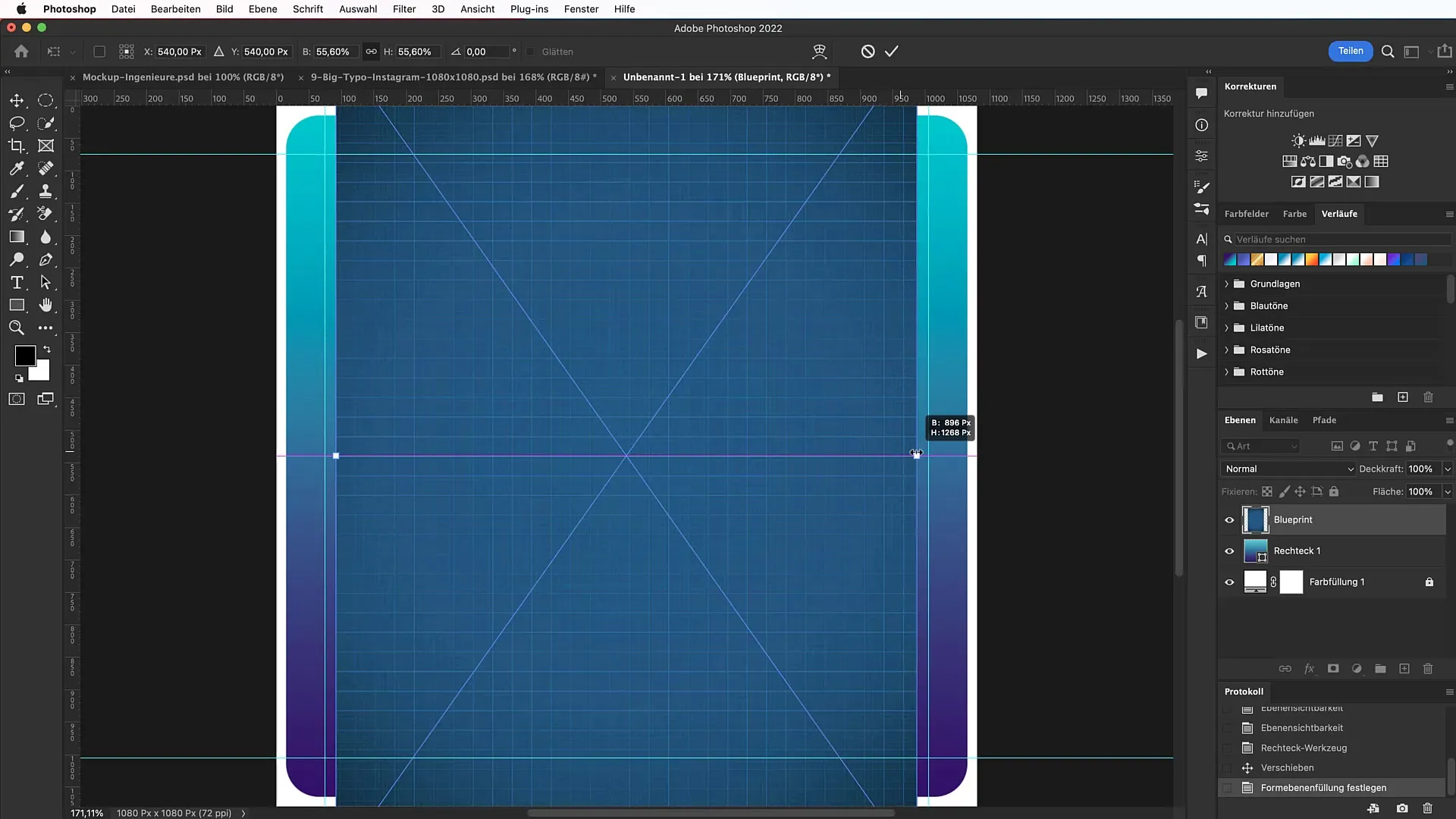
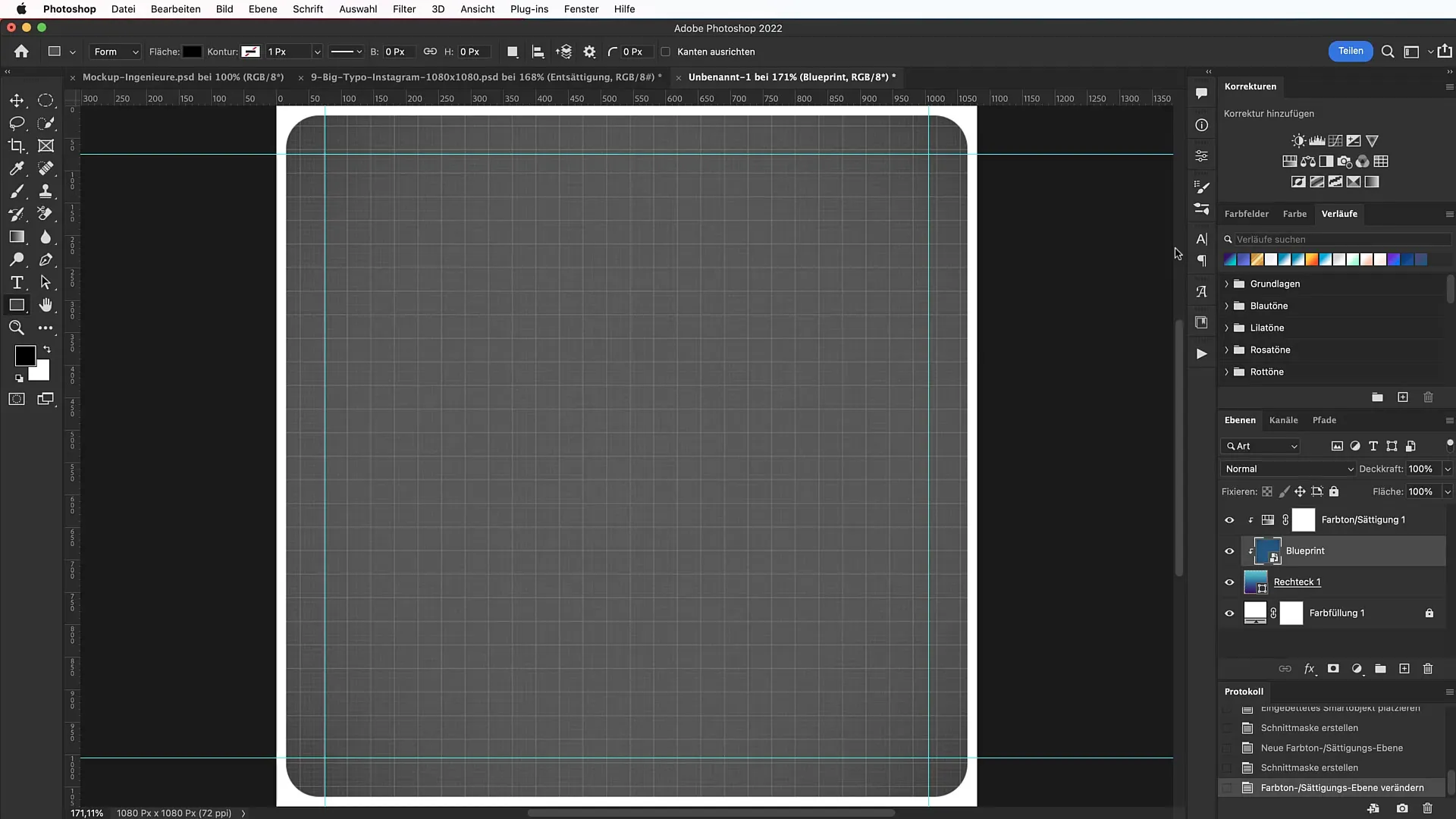
Step 4: Add Background Texture
To give the banner more depth, you can add a paper texture. You can obtain this, for example, from tutkit.com. After downloading the desired file, simply drag it into the document and create a clipping mask by Option + Clicking between the two layers.

Gradually reduce the saturation to -100 to achieve a suitable color scheme.

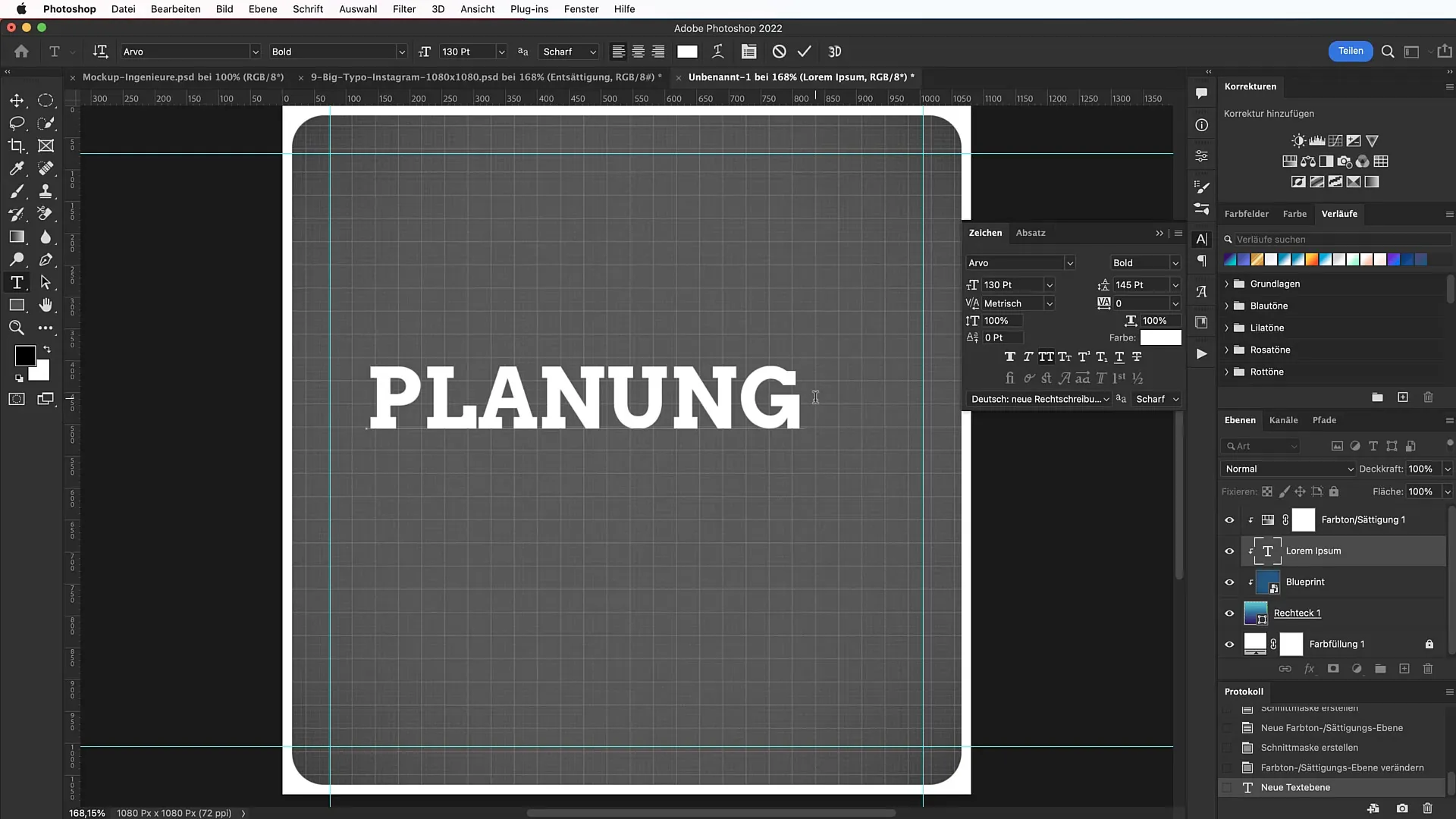
Step 5: Add Text
Select the Text Tool (T) and type your striking slogan that is crucial for your banner. For this step, use the font "Arvo" at a size of 130 points. The text should be concise and memorable.

Carefully place your text in the right spot and ensure symmetry to guarantee visually appealing design.
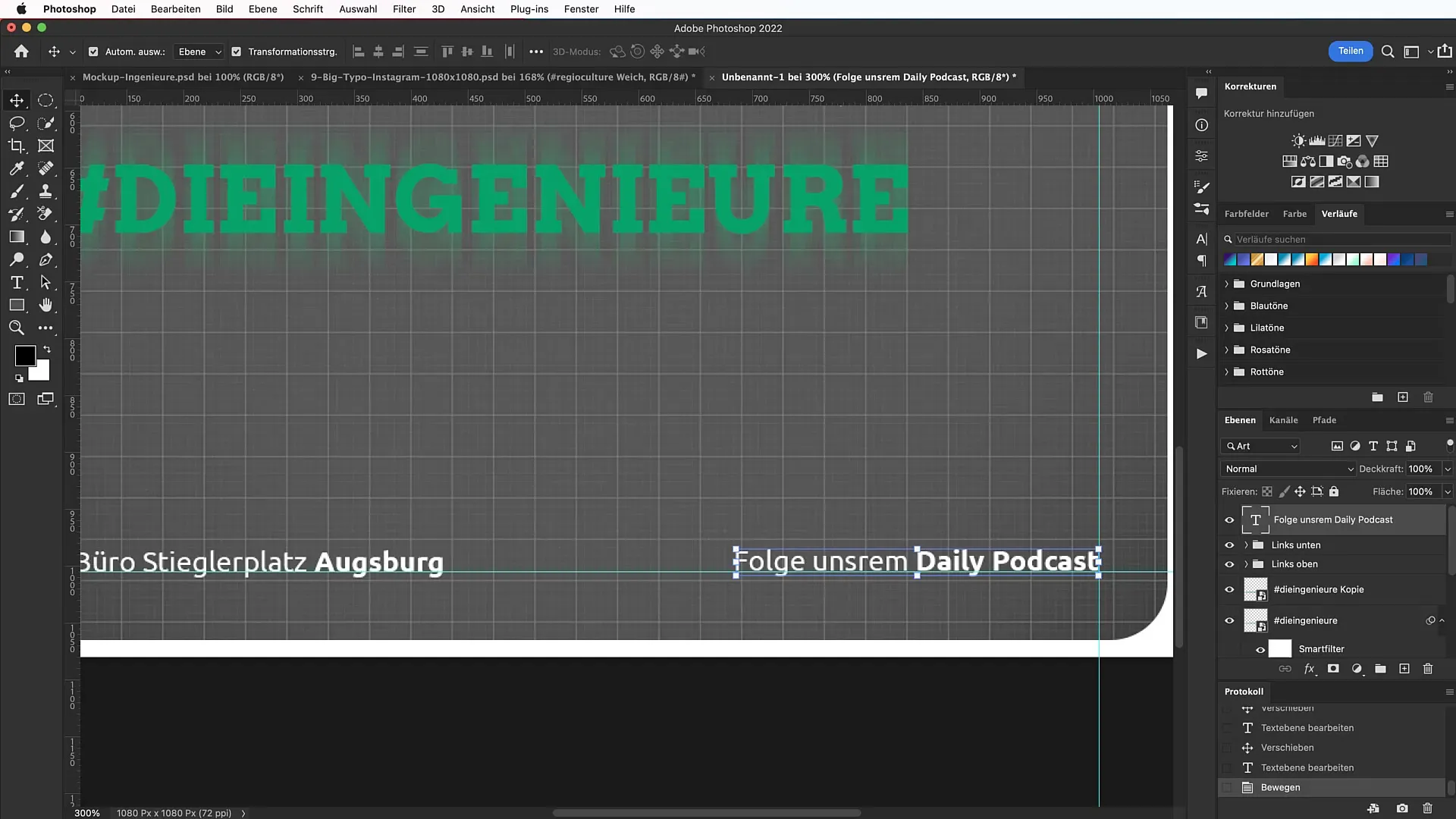
Step 6: Integrate Hashtag
Now create a hashtag by copying the same text and moving it to the correct position in the banner. This time, use a smaller font size of 82 points and adjust the color to match your brand design.
Step 7: Add Icons
To further refine the design, add icons that relate to the content of your banner. You can find suitable icons on flaticon.com. Import the icons via drag & drop into your document and scale them while holding down the Shift key to maintain proportions.

Change the color of the icons using the fill options to your company's green.

Step 8: Additional text information
Add more text information to fully design your banner. Make sure to use different font styles for an exciting contrast. Format it accordingly and mix the fonts in a way that they harmonize.

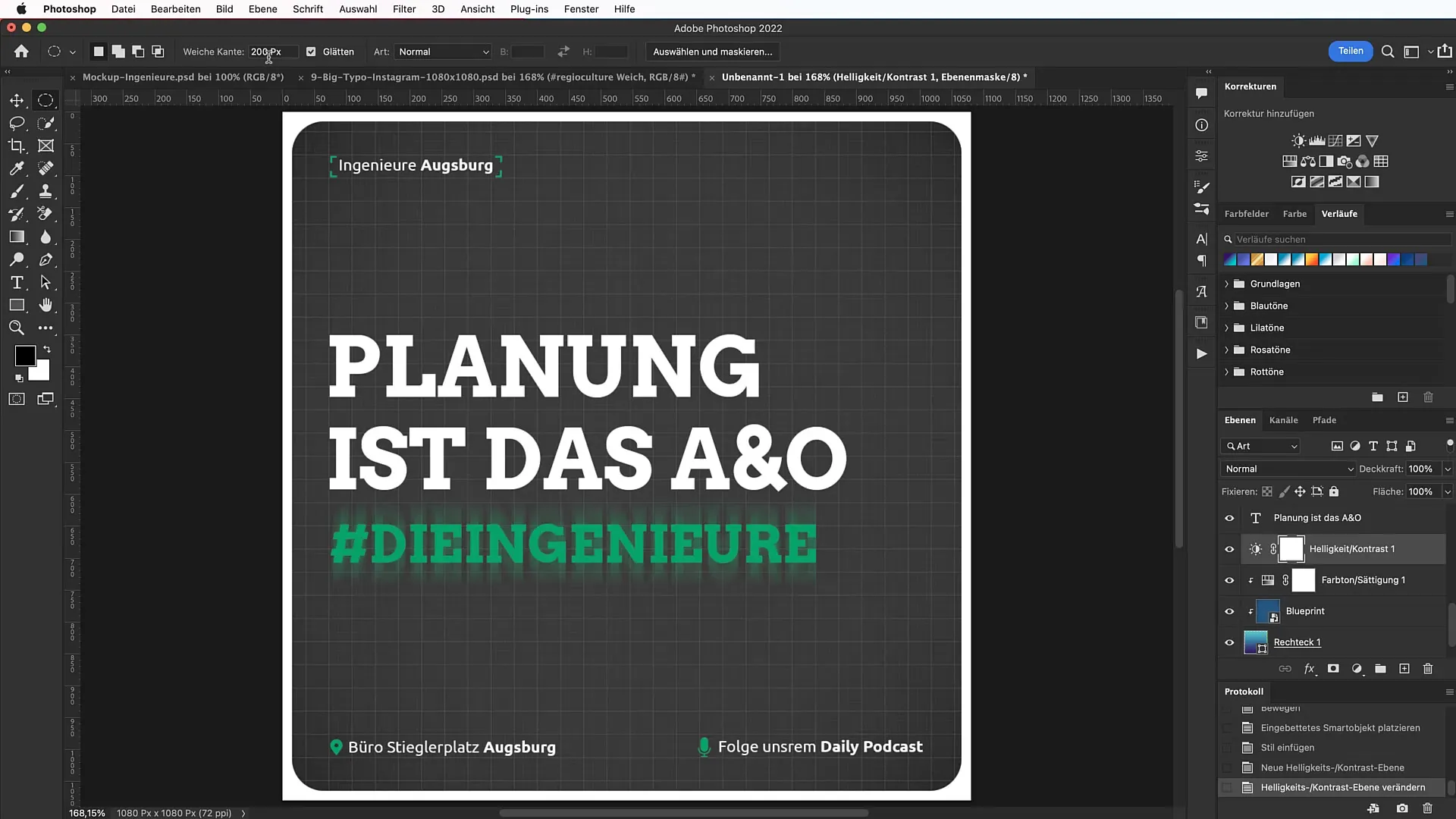
Step 9: Add a vignette
To give the banner a dramatic effect, you can apply a vignette. Create a new adjustment layer for brightness/contrast and work with a circular selection to achieve a smooth transition.

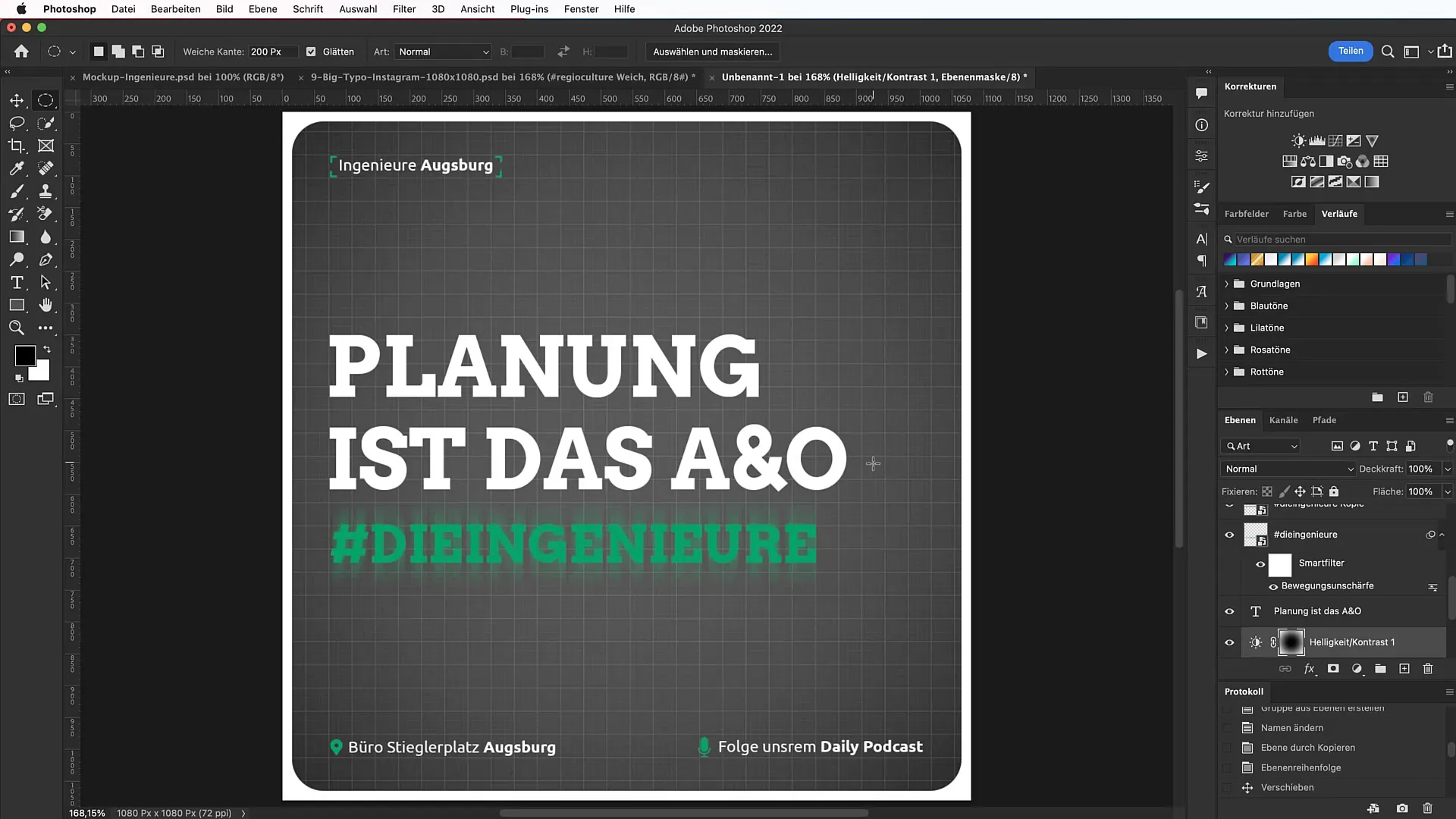
Step 10: Make final adjustments
Review the entire design and make final adjustments as necessary. Ensure that everything is legible and the overall visual impression is not lost.

Summary
With these steps, you have learned the basics to create an impressive ad banner in Photoshop. By focusing on clear typography and thoughtful layout, you can ensure that your banner attracts the desired attention. Use the tips from this guide to be creative and effectively communicate your message.
Frequently Asked Questions
What is the most important thing when designing a banner?Typography should be clear and appealing to generate attention.
Where can I find fonts for my design?Fonts.google.com offers a variety of free fonts.
How can I customize the color of my icons?Use the fill options in Photoshop to change the color of the icons.
How can I ensure that my text is legible?Pay attention to contrast and symmetry in the design to increase readability.
Can I create backgrounds without additional files?Yes, simple color gradients often suffice to create an appealing background.


