Creating an effective ad banner for Instagram Stories can be crucial when it comes to reaching and attracting potential customers. This guide will walk you through step by step on how to design an appealing lead magnet in Photoshop that allows you to captivate your audience with a free e-book and expand your contacts.
Key Takeaways
- Creating an attractive ad banner can increase interaction with your potential customers.
- An effective layout and color design can enhance the visibility and appeal of your offer.
- Using clear fonts and well-structured content is crucial for the success of your banner.
Step-by-Step Guide
Step 1: Create a new document
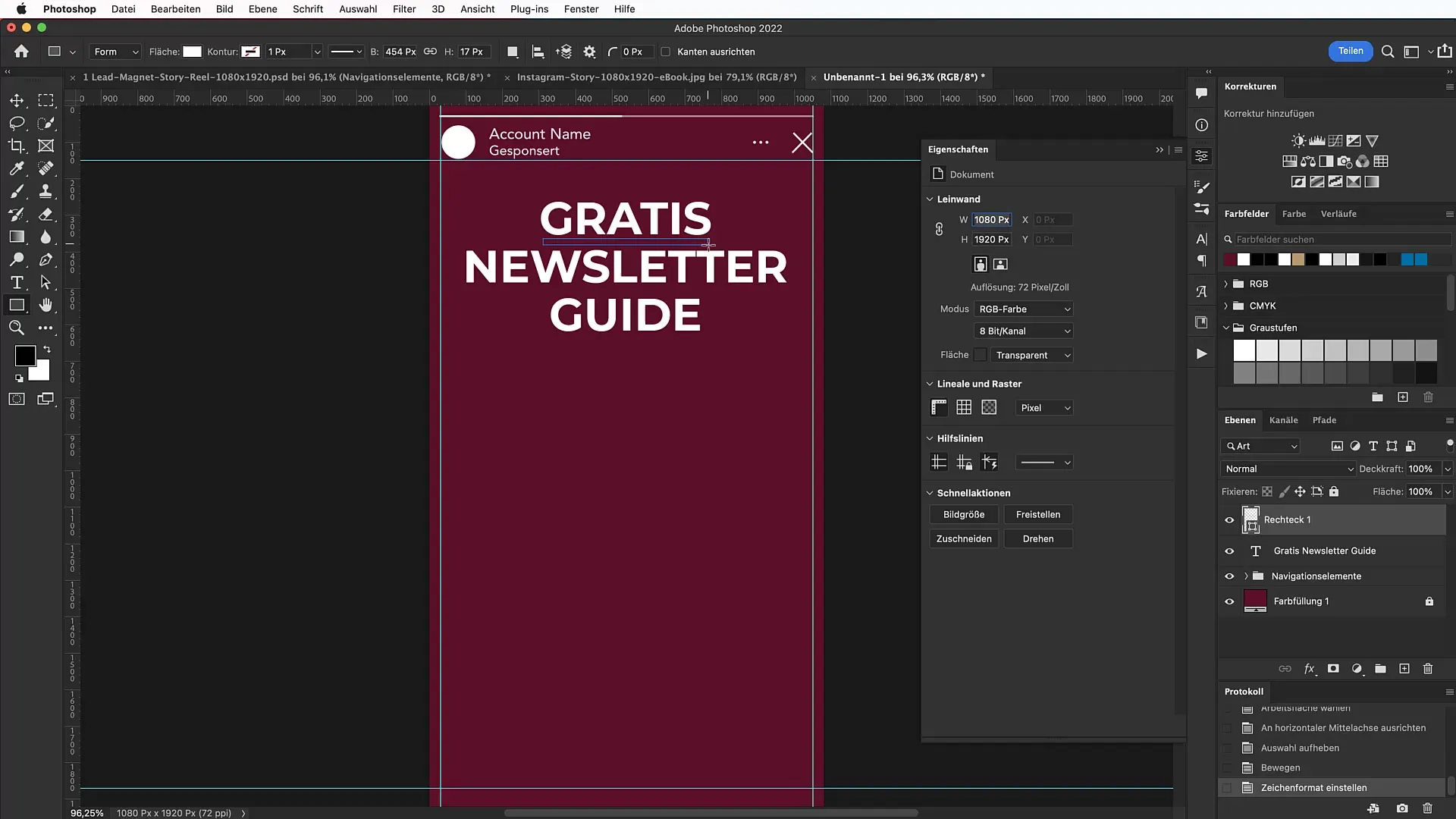
Launch Photoshop and create a new document with dimensions of 1080 px in width and 1920 px in height. These dimensions correspond to the vertical format of Instagram Stories. To create the new document, go to "File" > "New" and enter the desired dimensions.

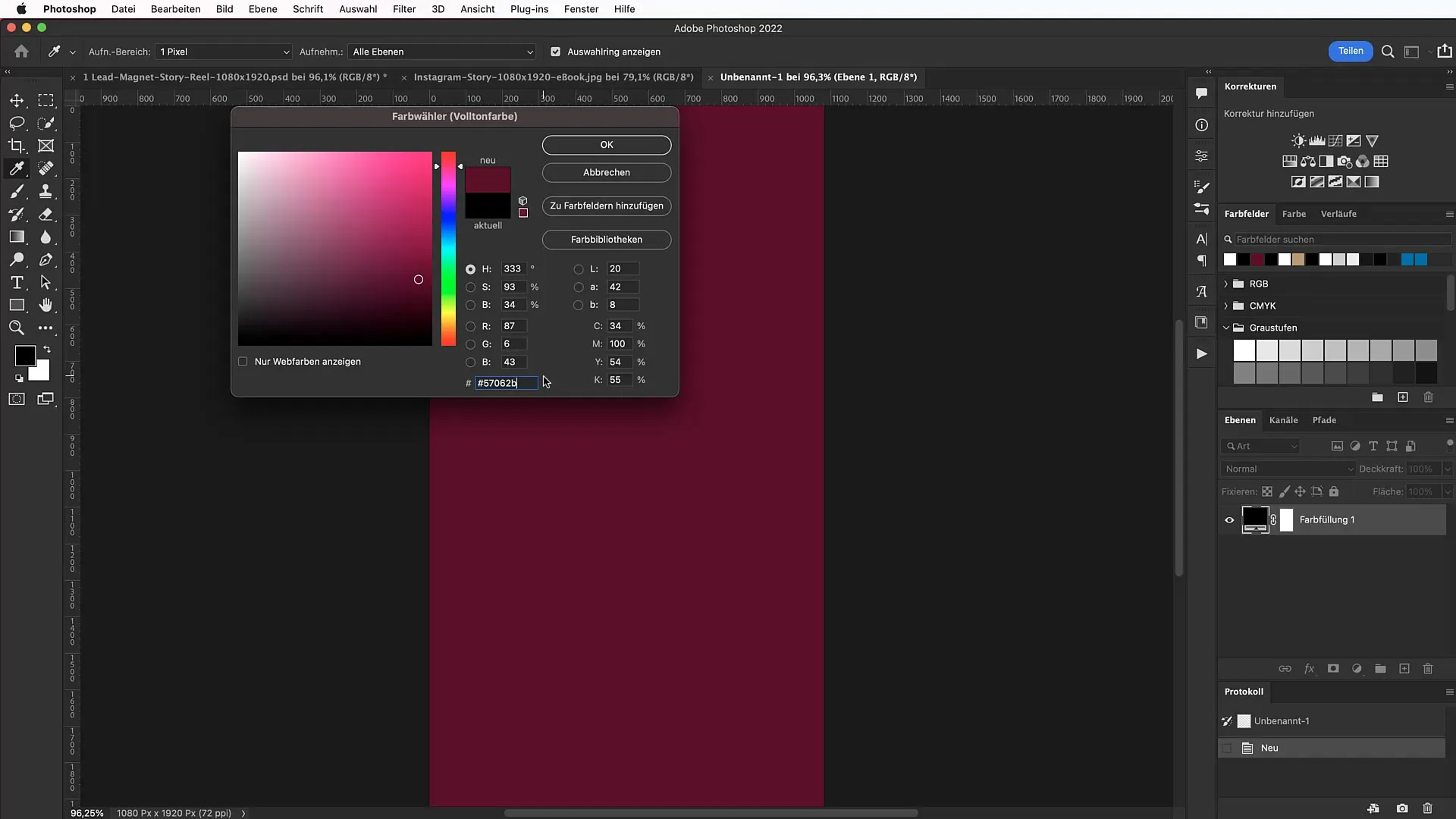
Step 2: Choose a background color
To create an appealing background, select the Rectangle Tool and click on the workspace. Choose a nice background color, for example, a dark purple tone using the Hex code #57062b. This color works well for the conceptual area.

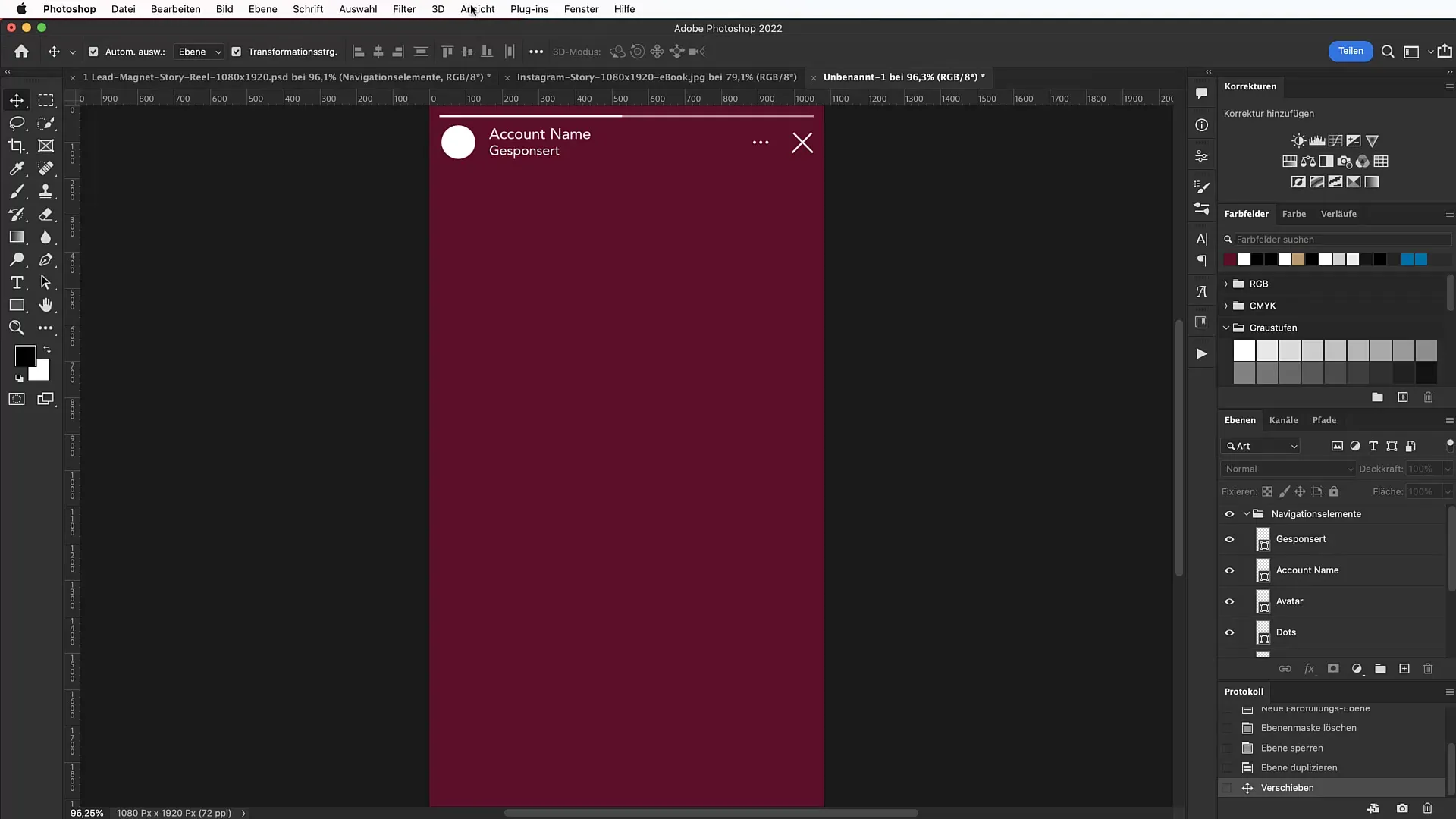
Step 3: Create guidelines
To design the layout precisely, add guidelines. Go to "View" > "New Guide Layout" and check the box for the margin. Specify distances of 150 pixels from the top edge and 30 pixels from the side edges. This will help you maintain a clear structure.

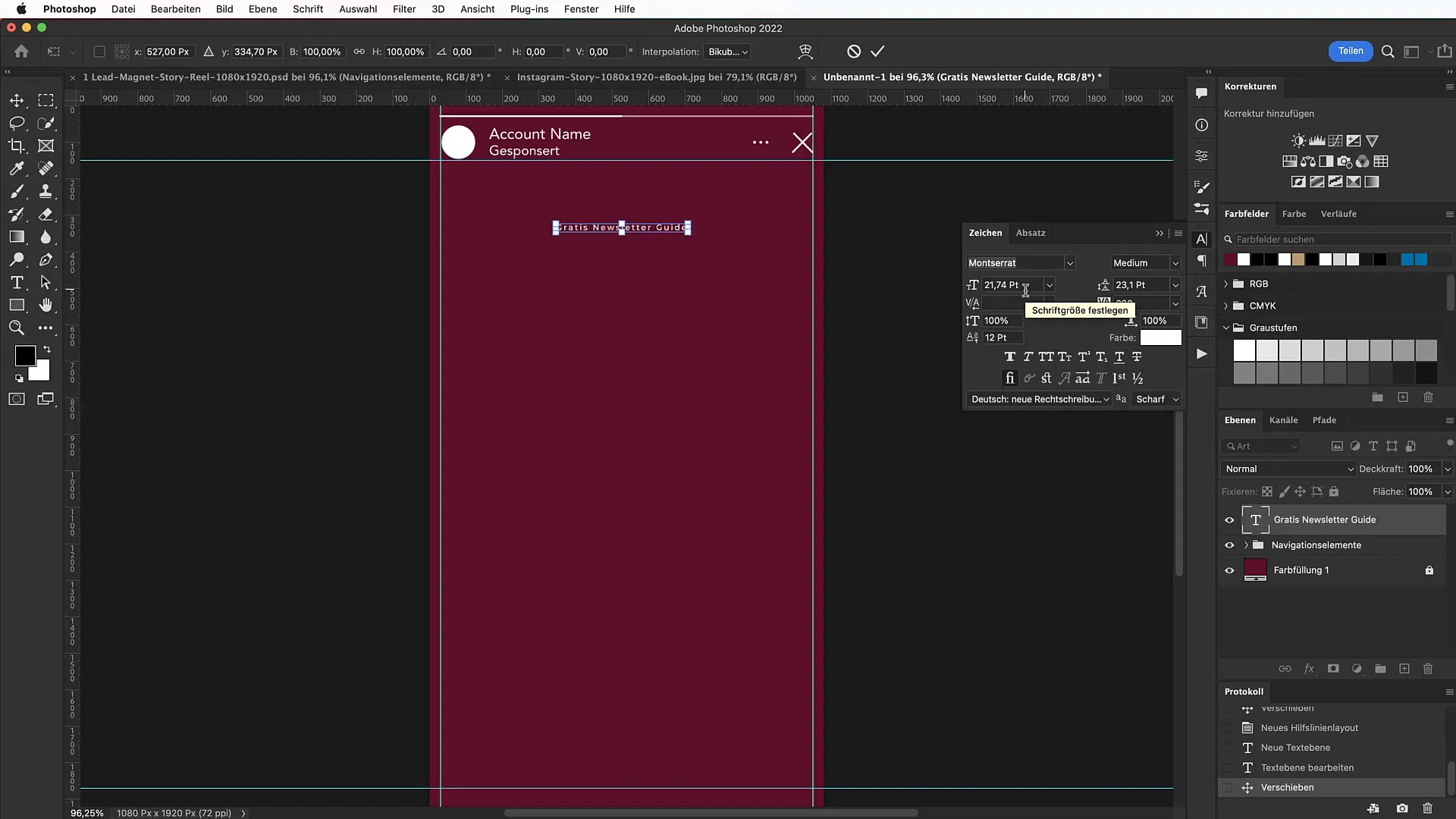
Step 4: Add a headline
Select the Text Tool and write your headline, for example, "Free Newsletter Guide." Use the "Montserrat" font, which you can download from Google Fonts. Make sure to set the font size to 124 points for a strong visual impact.
Step 5: Customize fonts and typography
Ensure that you professionally design the typography by not manually typing in uppercase. Download and install the font if necessary. Use the Character Palette to adjust the alignment and line spacing.

Step 6: Create shapes
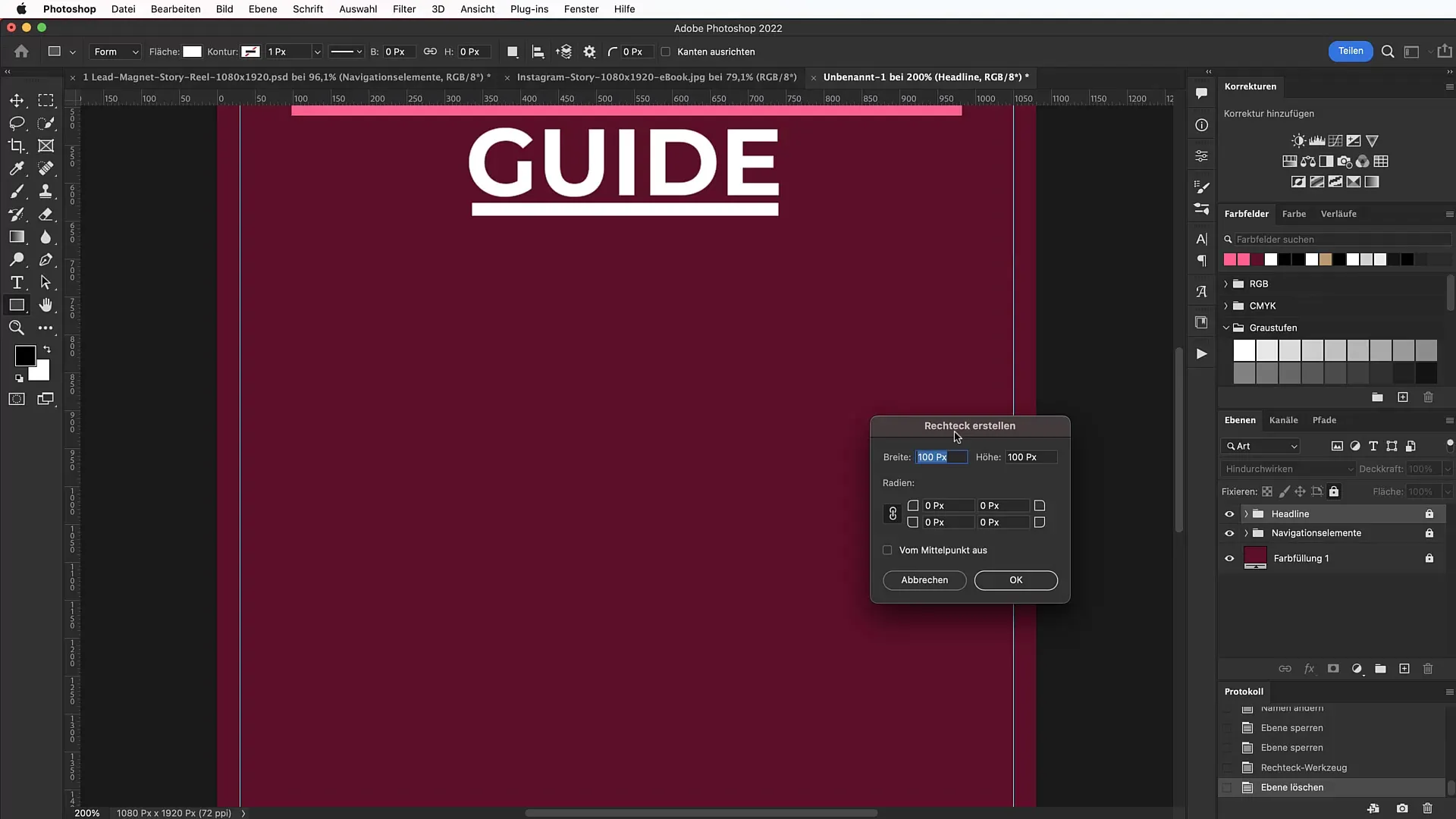
Create simple rectangles that act as visual elements. Draw a rectangle that is about 17 pixels high. Hold down the Shift key to ensure the rectangle is scaled evenly. These shapes can help organize content visually.

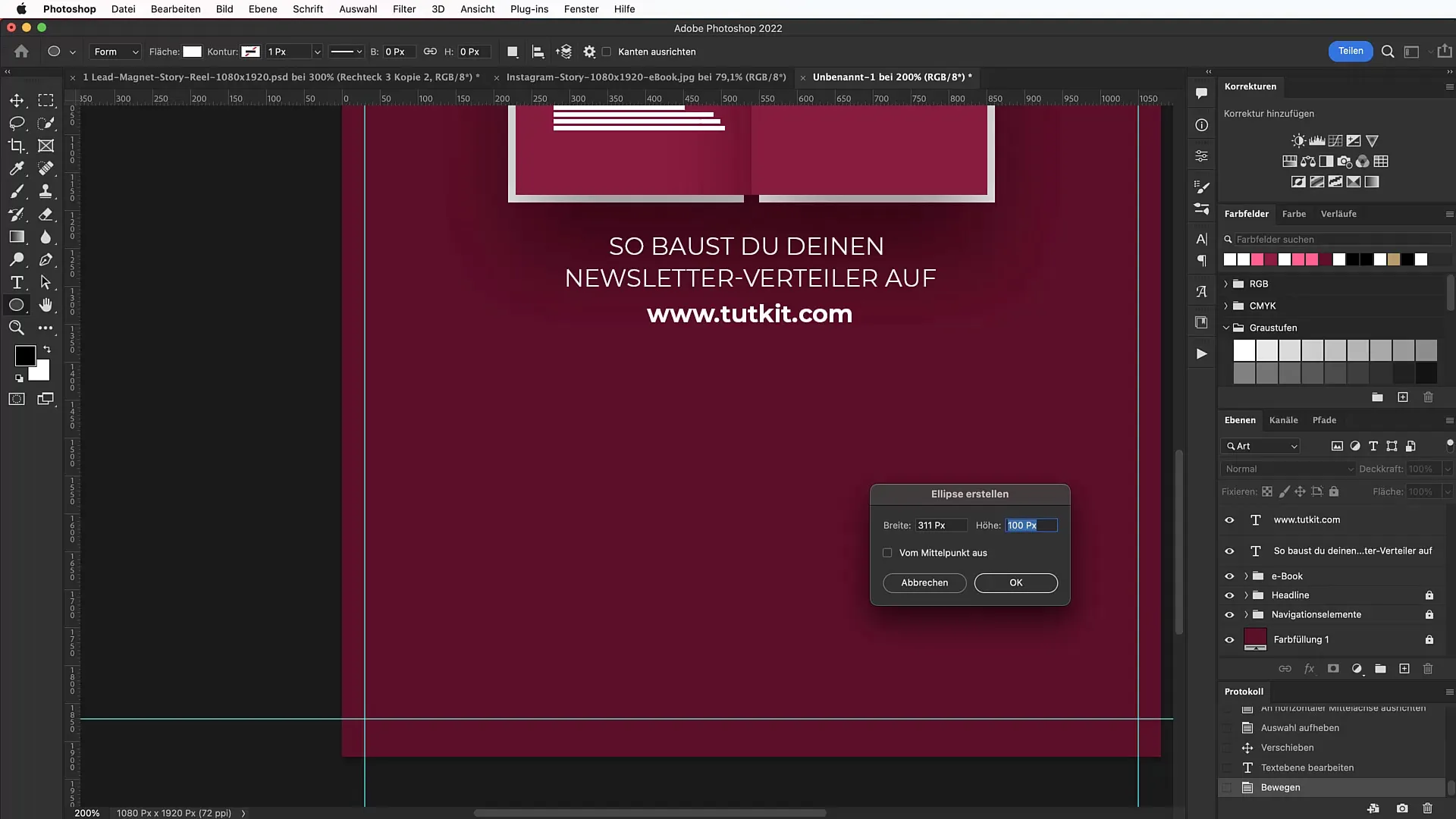
Step 7: Add the E-Book
For the e-book, use the Rectangle Tool to create a new shape with dimensions of 311 pixels in width and 440 pixels in height. This corresponds to the DIN A4 format and serves as a placeholder for your actual e-book.

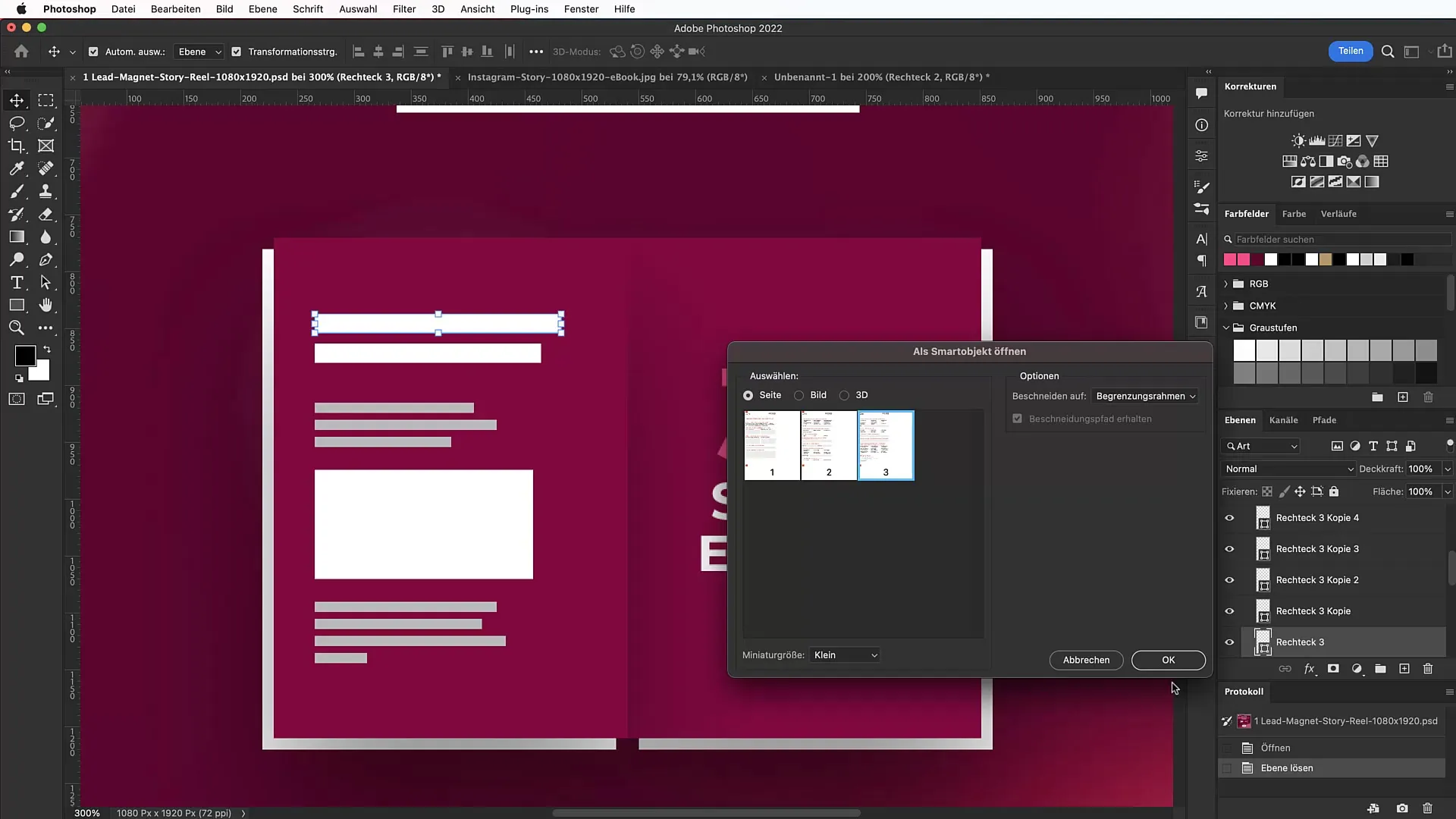
Step 8: Place the E-Book Cover
Insert your e-book cover as a new layer in your design. You can simply drag and drop the cover into the image. Make sure to scale the dimensions proportionally for it to look good.

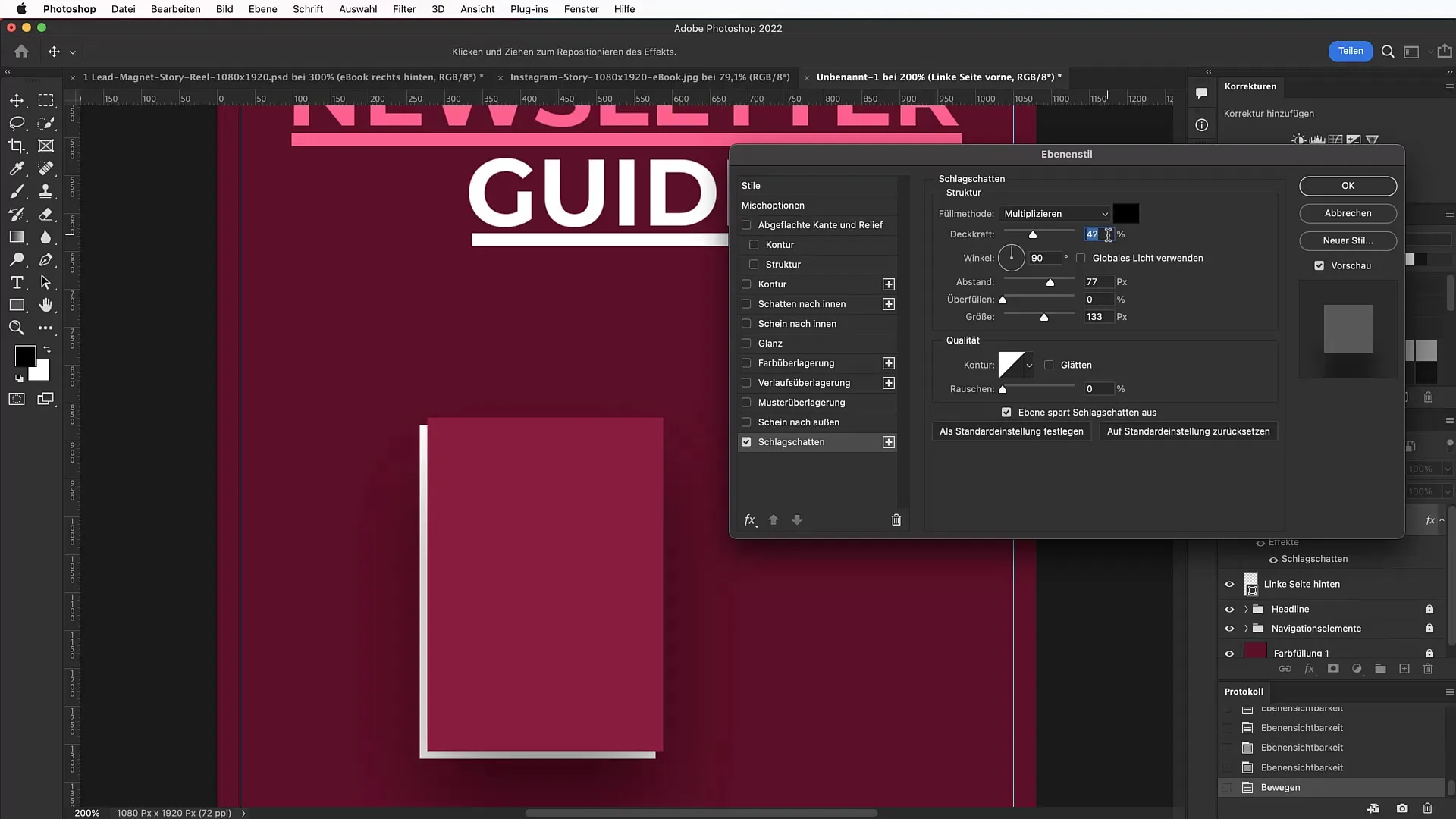
Step 9: Use drop shadow
Apply a drop shadow to your e-book layer for visual depth. Right-click on the layer, choose "Blending Options," and enable the drop shadow. Adjust the values to your liking to achieve the best effect.

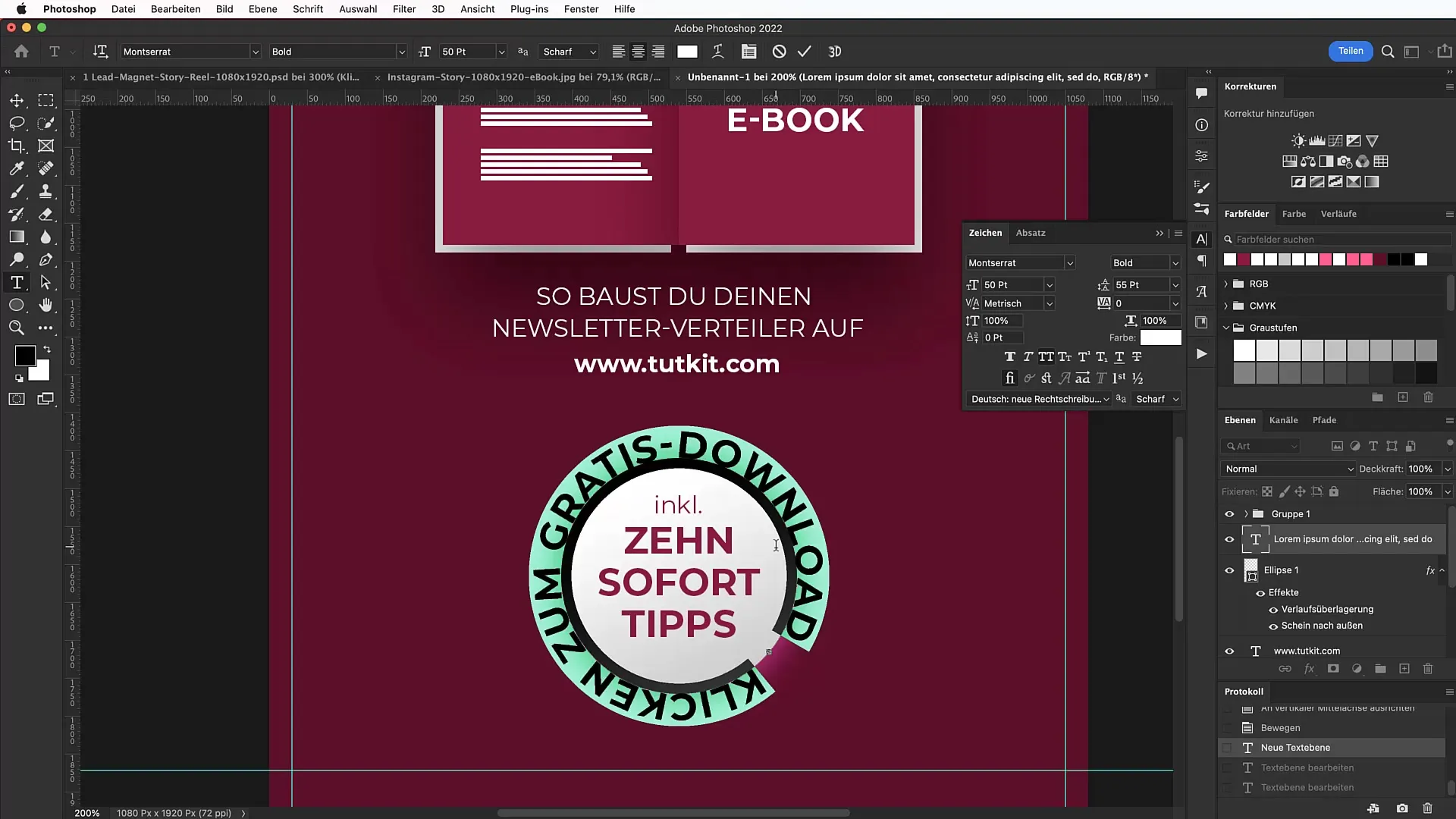
Step 10: Create a Call to Action
To prompt your target audience to take action, create a striking call-to-action button. Choose the Ellipse tool and create a circle. Fill this circle with a gradient that transitions from a light gray to white. Don't forget to adjust the color accordingly.

Step 11: Arrange Text around the Ellipse
Use the text tool to place the text "Click to download for free" around your call-to-action circle. Be sure to ensure readability by adjusting the text's elevation or layout.

Step 12: Final Adjustments
Review your entire composition and make final adjustments. Play with colors, spacing, and element sizes to ensure that your banner stands out and is visually appealing.
Summary
With the steps described, you now have a clear and structured guide to creating an ad banner in Photoshop. Adhere to layout and design principles to capture your target audience's attention and successfully generate leads.
Frequently Asked Questions
What dimensions should the banner have?The banner should have dimensions of 1080 px in width and 1920 px in height.
Where can I get the font "Montserrat"?The font can be downloaded for free from Google Fonts.
How can I add the e-book cover file in Photoshop?You can simply drag and drop the e-book cover file onto the workspace and scale it accordingly.
Can I change the background color values?Yes, you can adjust the color values at any time to create the desired mood.
Do I need to worry about font licensing?Generally, fonts downloaded from Google Fonts are licensed for commercial use. However, pay attention to any specific license terms.

