Shadows add depth and dimension to your graphics, making them visually more appealing. In this guide, I will show you how to use shadows in both text and objects in Paint.NET. You will learn the essential steps and techniques to create shadows that not only look realistic, but also enhance the overall quality of your designs.
Key Takeaways
- Shadows can be created for both texts and objects.
- A new layer is necessary for editing.
- Use brightness and contrast to adjust shadows.
- Blur is used to achieve a natural shadow effect.
Step-by-Step Guide
Creating a New Layer
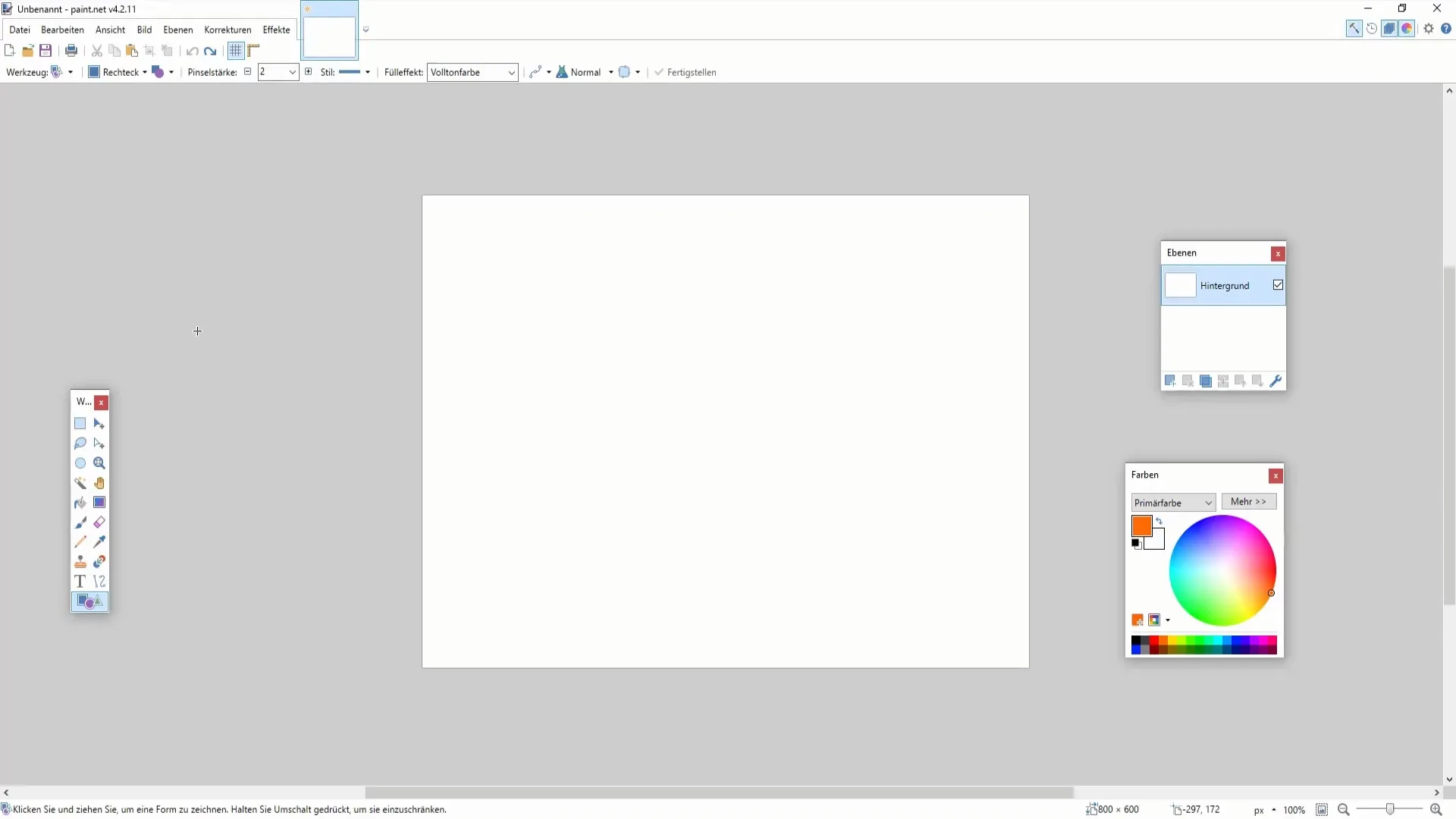
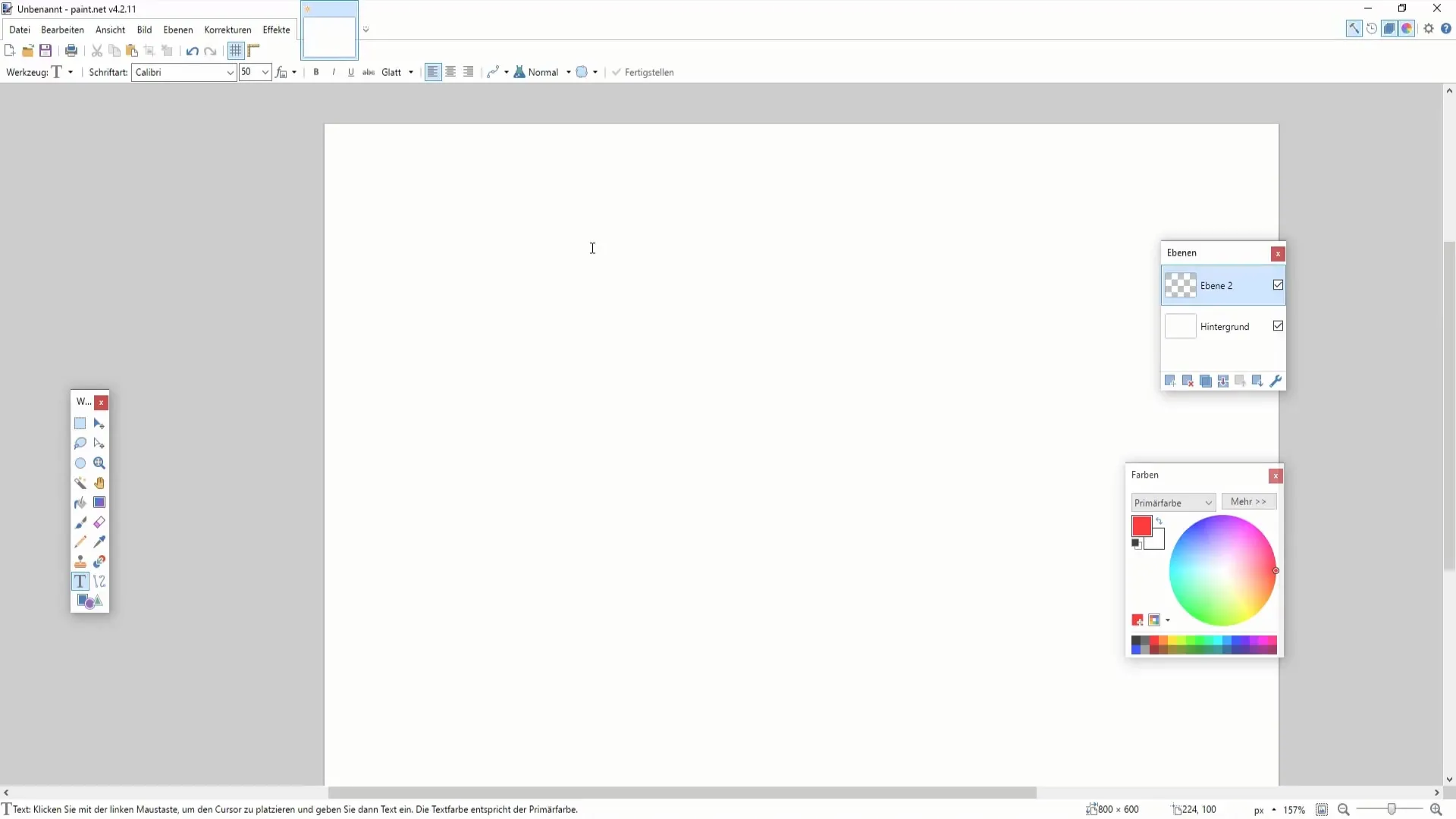
To start creating shadows, open Paint.NET and create a new layer. This allows you to make your edits separate from the background and have better control. Go to the menu bar, choose "Layer," and then "New Layer."

Selecting and Copying Objects
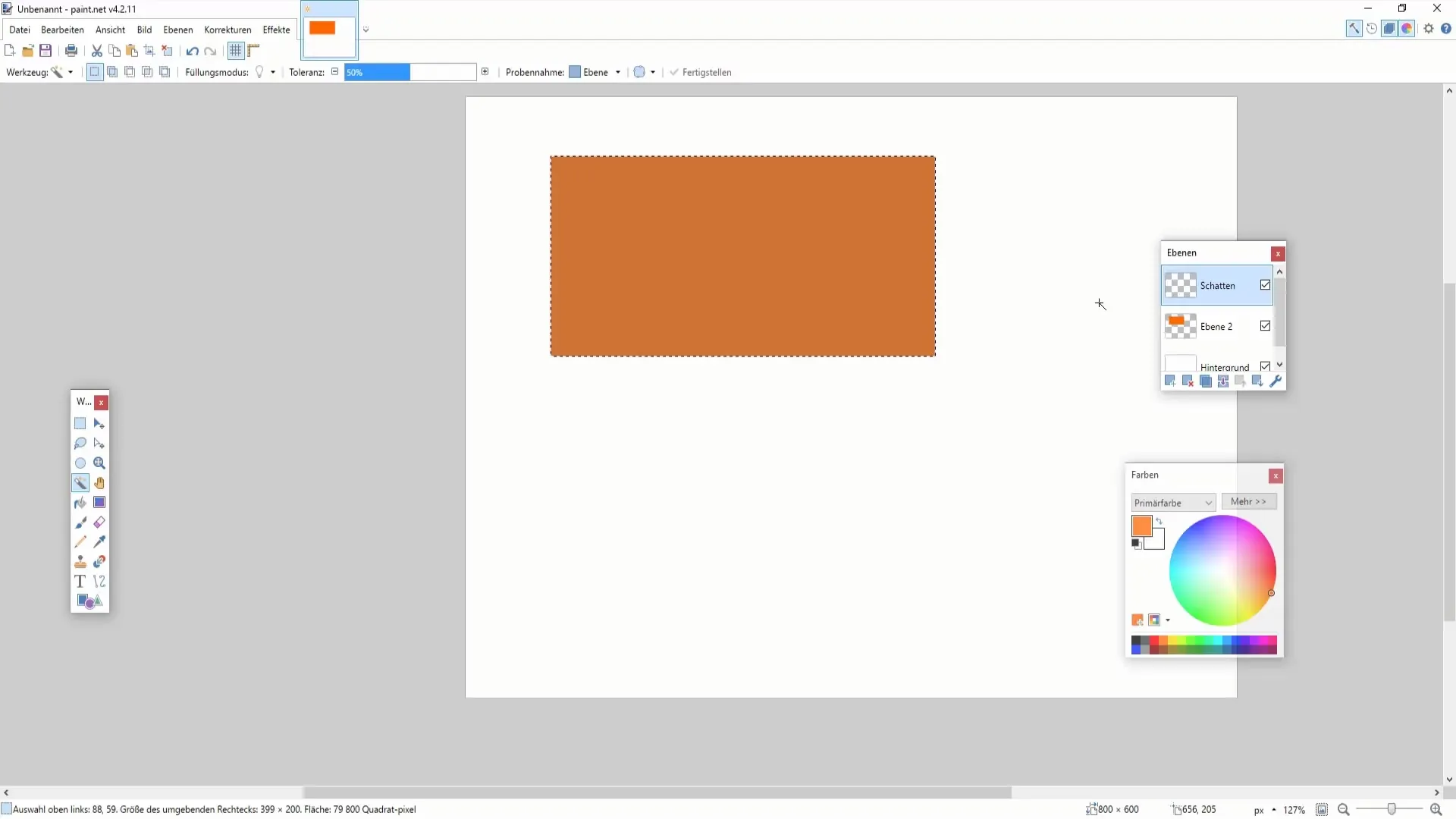
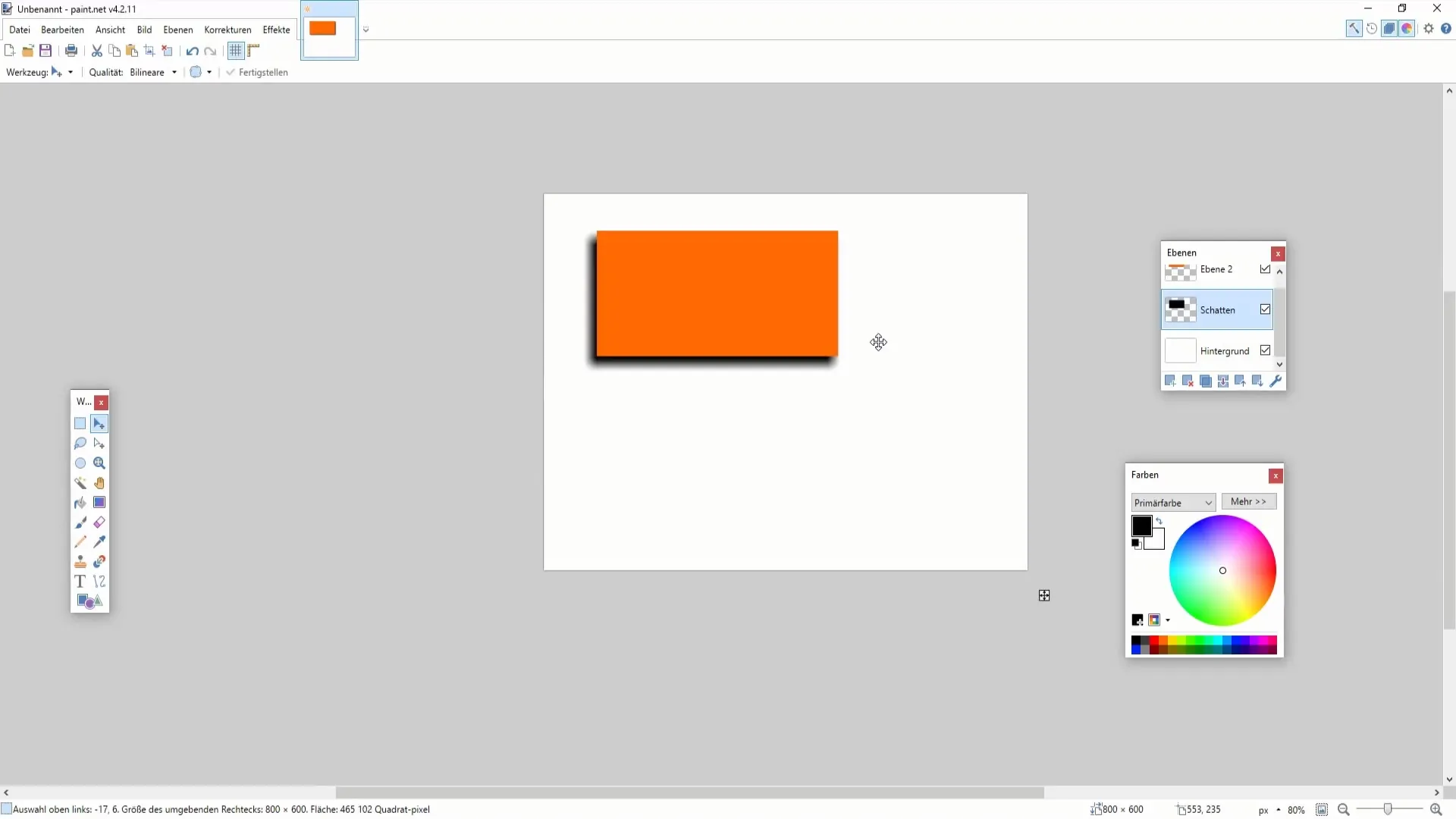
For this example, select an object you want to copy, such as a rectangle. Use the magic wand tool to select the object. Click on the object and copy it to the clipboard.
Pasting on a New Layer
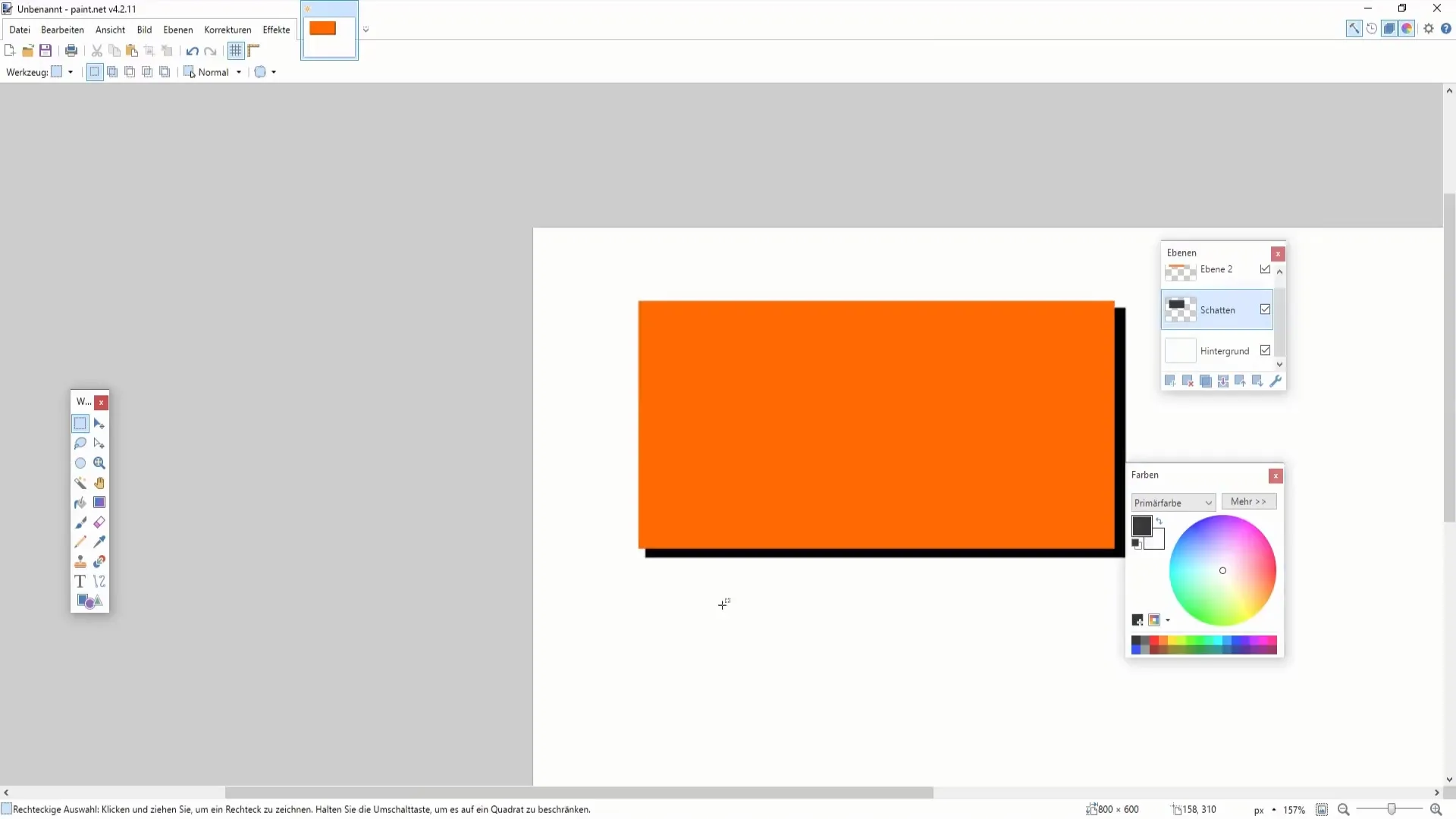
Now paste the copied object into the new layer you recently created. Name this layer "Shadows" so you can easily identify it. Slightly move the object down and to the side to create the shadow effect.
Coloring the Shadow
To make the shadow appear realistic, color the object black. Click on the fill color and choose black. To make your shadow visible, drag the shadow so that it overlaps with the original object.
Adjusting Brightness and Contrast
Select the shadow layer and go to "Adjustments > Brightness and Contrast." Reduce the brightness to darken the shadow. This adjustment helps make the shadow appear more natural.

Adding Blur
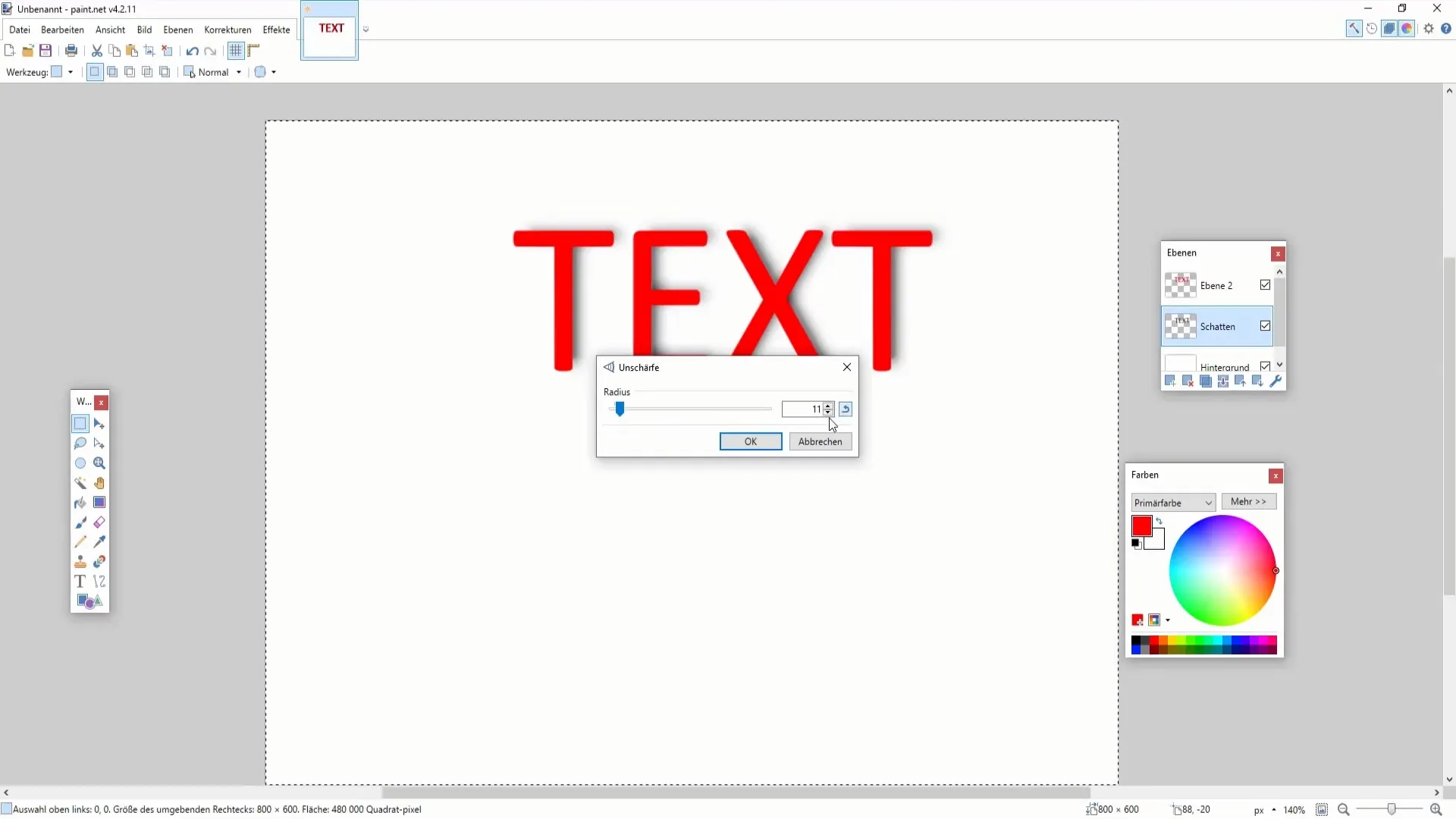
To give the shadow more depth, go to "Effects" and then "Blur." Choose "Gaussian Blur" and set the radius to achieve the desired blurry effect. A radius between 10 and 14 often ensures that the shadow looks soft and realistic.

Distorting the Shadow
You can adjust the shadow by moving it up, down, or to the side. This allows you to position the shadow to fit your image and create the impression that the object is influenced by light.

Creating Shadow Text
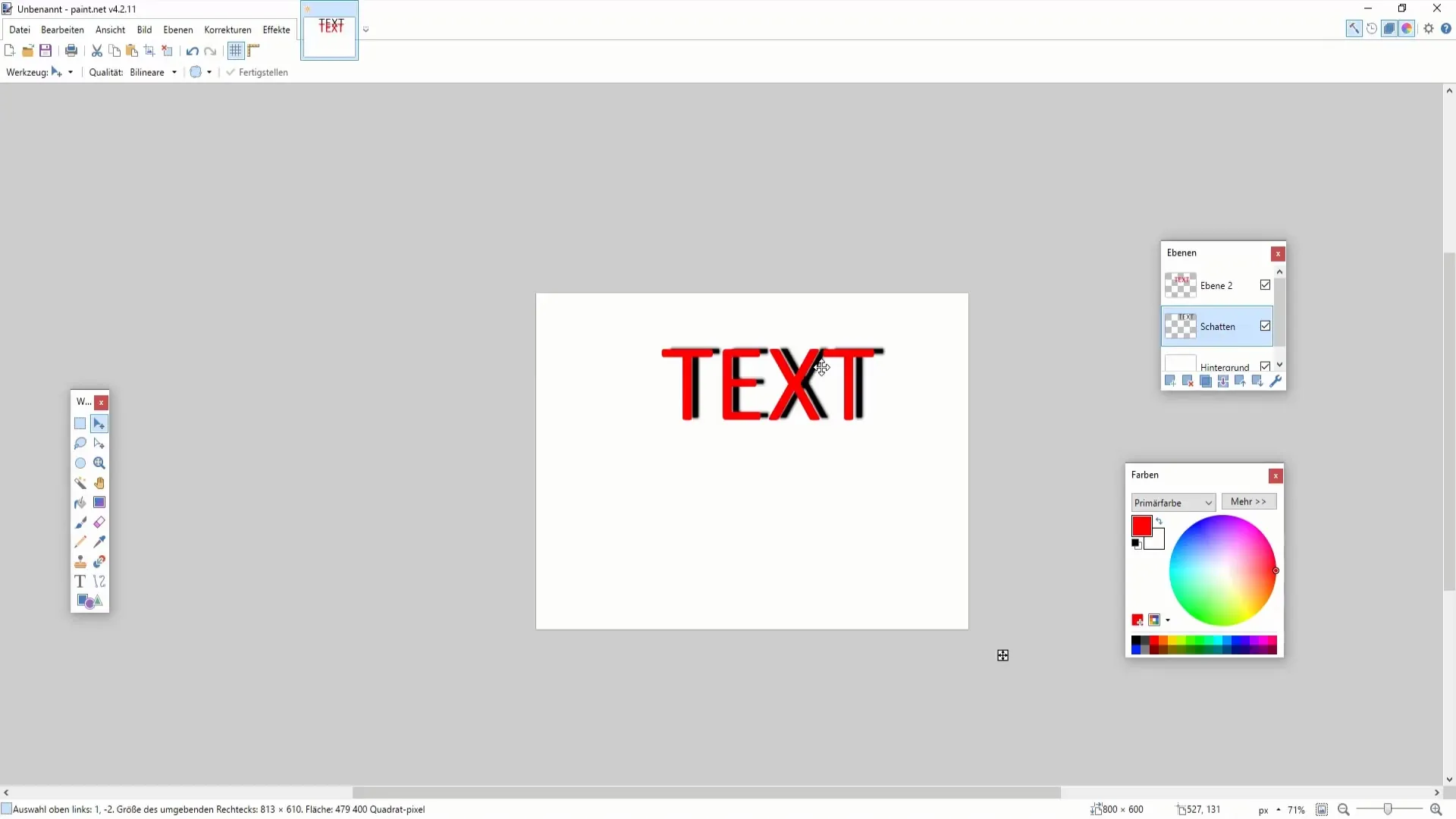
For shadow text, also choose a new layer and write your text. To represent the shadow, copy the text to a new layer and position it slightly offset from the original text. You can adjust the shadow text using the same techniques.

Blur for Shadow Text
Also add a blur to the shadow text layer to achieve a realistic shadow effect. Reduce the brightness and choose the desired radius again in the blur tool.

Final Adjustments
Finally, you can merge both layers - the original text and the shadow text - and further optimize the position. Experiment with size and position to achieve the best visual effect.

Summary
Using shadows in your designs can significantly enhance the quality. You have learned how to add shading for both objects and texts. Shadows provide a three-dimensional effect that makes your graphics appear more vivid.
Frequently Asked Questions
What are the best methods to create shadows in Paint.NET?The best methods involve working with multiple layers, adjusting brightness and contrast, and adding blur.
How can I adjust the color intensity of my shadow?You can decrease the brightness and set the color to black to create a deep shadow effect.
Can I create shadows for more complex graphics?Yes, the same methods can also be applied to more complex graphics. Experiment with different colors and shades for interesting effects.
Can I change the shadow position during design?Yes, the shadow position can be adjusted at any time to achieve the desired effect.
Is Paint.NET suitable for professional graphic applications?Paint.NET is great for many applications, but may not be as comprehensive as more specialized graphic design software.