Do you want to enhance your Instagram posts? Creating appealing graphics doesn't have to be complicated. With Paint.NET, you can create visually impressive designs that not only grab attention but also clearly convey your message. In this guide, you will learn how to achieve a picture-in-picture effect in Paint.NET to optimize your content.
Key Takeaways
- Step-by-step guide to creating an Instagram post with a picture-in-picture effect.
- Using text and graphics to achieve appealing designs.
- Post-production of elements to enhance visibility.
Step-by-Step Guide
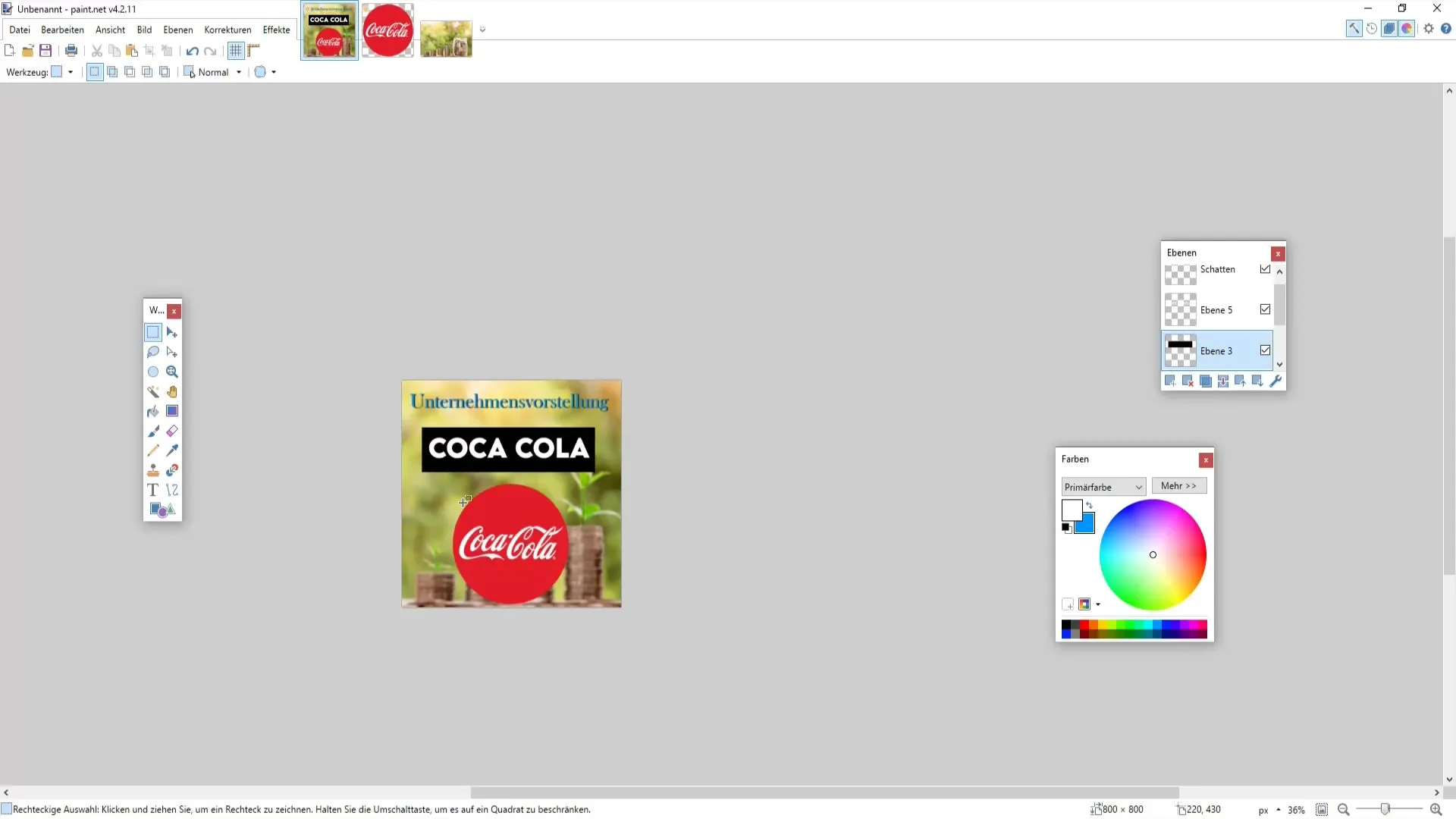
First, we open Paint.NET and make sure the workspace is the right size. Since we are creating an Instagram post, we should set a size of 800 x 800 pixels. This is an ideal format for the platform.

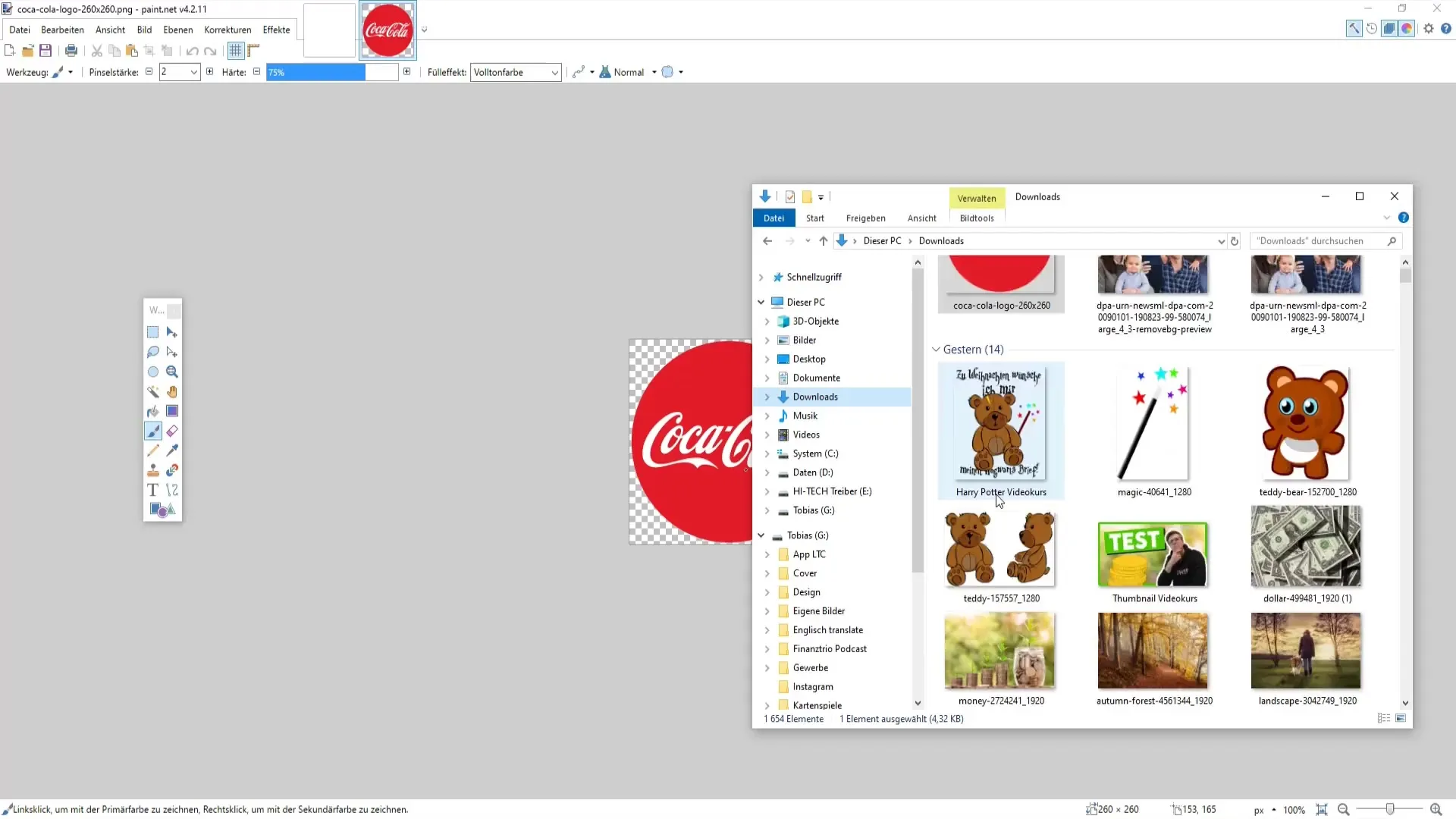
After setting the size, it's recommended to choose an attractive background. You can use a background such as a texture or a simple color gradient. In this example, we are using the Coca-Cola background to give the post an interesting touch.
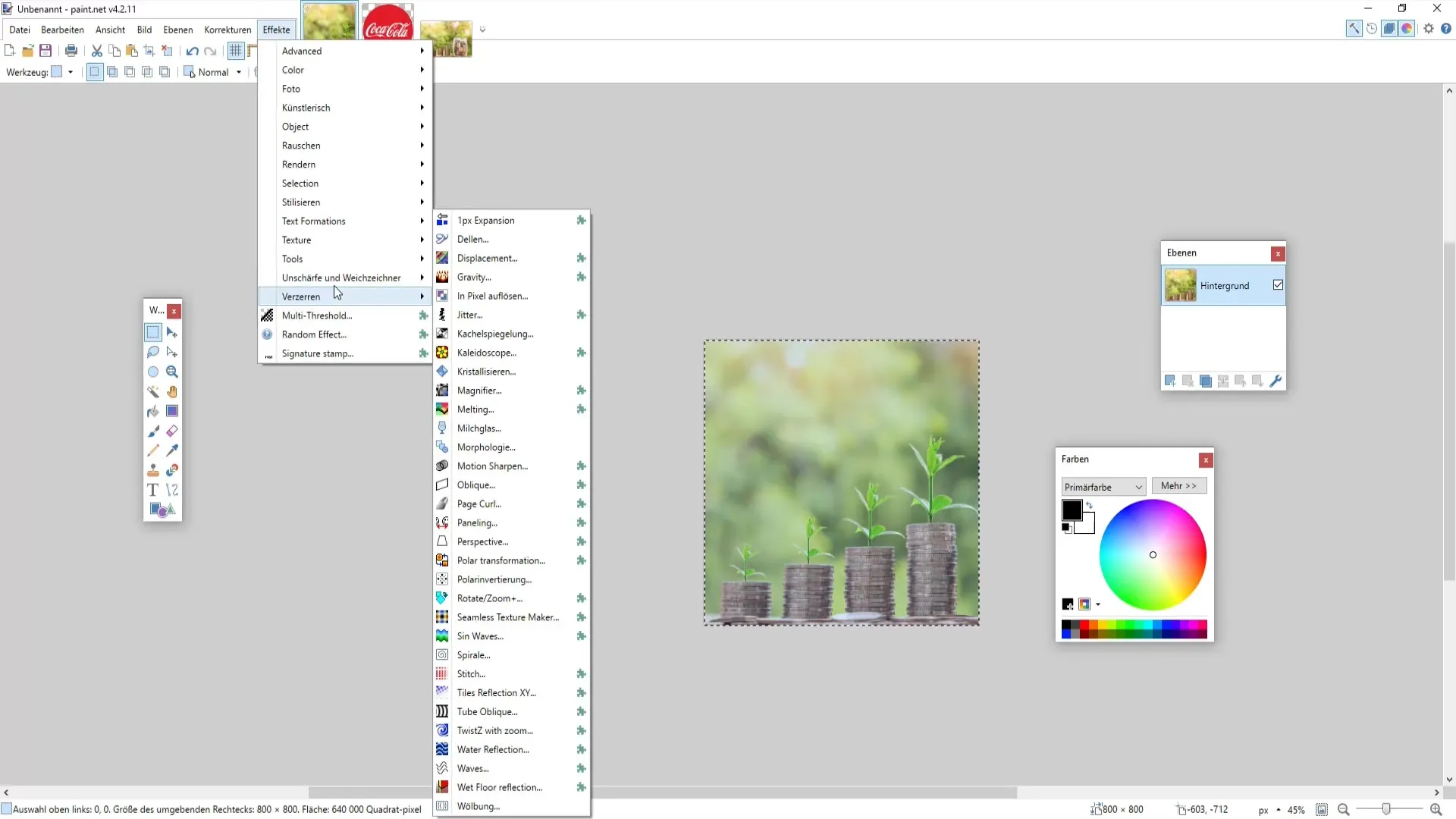
With the background in the palette, you can now adjust its sharpness. Open the menu and select the blur function. It is advisable to blur the background by about 5 to 6 pixels to make other elements stand out better.
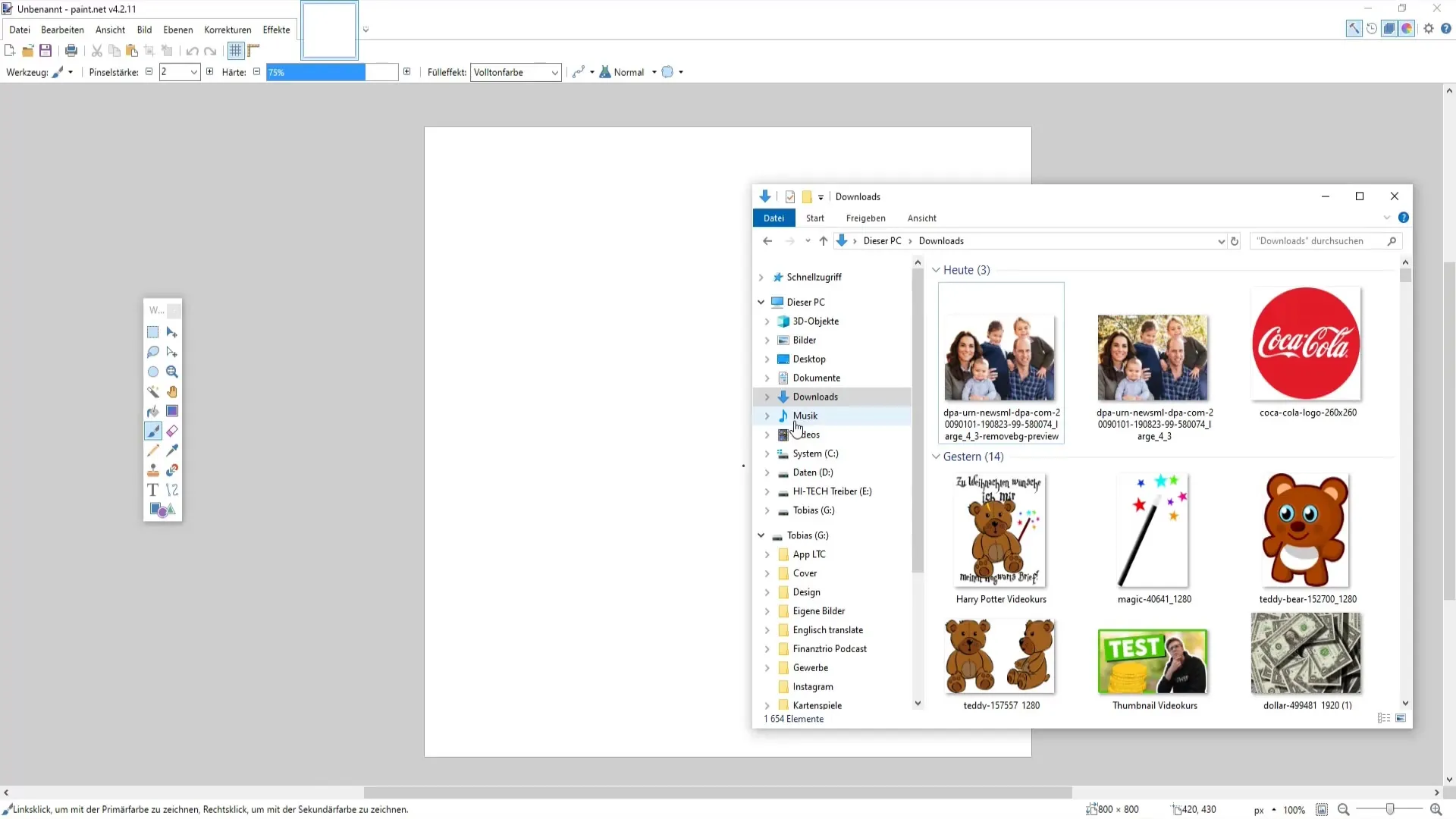
Now it's time to insert the logo. Select the logo file and drag it into your workspace. Make sure the logo has a transparent background to avoid unwanted white areas. If necessary, you can use the magic wand or rectangle tool to remove unwanted areas.
To increase the visibility of the logo, you should also adjust the background slightly. Highlight the background and increase the darkness and contrast. This will give the logo a better presence than if it were on a lighter background.

Now comes the text into play. Import a rectangle to create a space for your text. This can be done just above or below the logo. You can adjust the text size to make it easily readable. Aim for a size of about 30.

It's important to choose a suitable font for the text. Experiment with different fonts to find the best option for your post. A well-chosen font can significantly impact the overall impression of the image.

After selecting the font, place the text over the rectangle. You can also add a shadow at this step to give the text more depth. Choose the appropriate shadow style and position it below the text layer to achieve an appealing design.

If you are unhappy with the text color or font, you can simply delete it and rewrite it. Make sure the text doesn't get lost in the background. A white font color can be a good choice to stand out from the background.

Once the text and logo are in place, make sure everything is proportionate. Strictly align the text and logo elements to the sides of the image to create a harmonious overall look.
Before saving the final product, take a last look at the post. You may want to adjust the font size or strengthen the shadow. The more you play with the elements, the more professional the result will be.
If you need inspiration to see how other posts could look, check out different profiles on Instagram. Browsing through styles often leads to new ideas for your own layout.

Now you have all the steps to create your own picture-in-picture post in Paint.NET. Remember that continuous practice will make you better and better!
Summary
In this guide, you have learned how to create an appealing Instagram post with the picture-in-picture effect in Paint.NET. You have learned how important it is to choose the right backgrounds, logos, and fonts to give your graphic an attractive visibility and style.

Frequently Asked Questions
How can I resize my image in Paint.NET?Go to the menu, select "Image," and click on "Resize." Enter the desired dimensions.
How do I remove unwanted areas from a logo?Use the magic wand or rectangle tool to select the distracting areas and press the Delete key.
Can I create animated posts with Paint.NET?No, Paint.NET is primarily intended for static graphics. You should use a different program for animations.
What file formats can I save in Paint.NET?You can save your work as.pdn (Paint.NET file format) and export it as.png,.jpeg, and other formats.
Is there a way to change my font?Yes, select the text tool and then choose a different font or size from the top menu.