Text formatting can often make the difference between a good and a great image. In Paint.NET, you have many options to creatively customize and highlight your text content. This guide will walk you through the various features of Paint.NET that allow you to select fonts, color text, and add effects like shadows. Let's dive in!
Key Takeaways
- The choice of font and font size is crucial for readability and aesthetics.
- Text should always be created on a new layer to facilitate editing.
- Various text effects can significantly alter the visual impression of your text.
Step-by-Step Guide
Create a New Layer for the Text
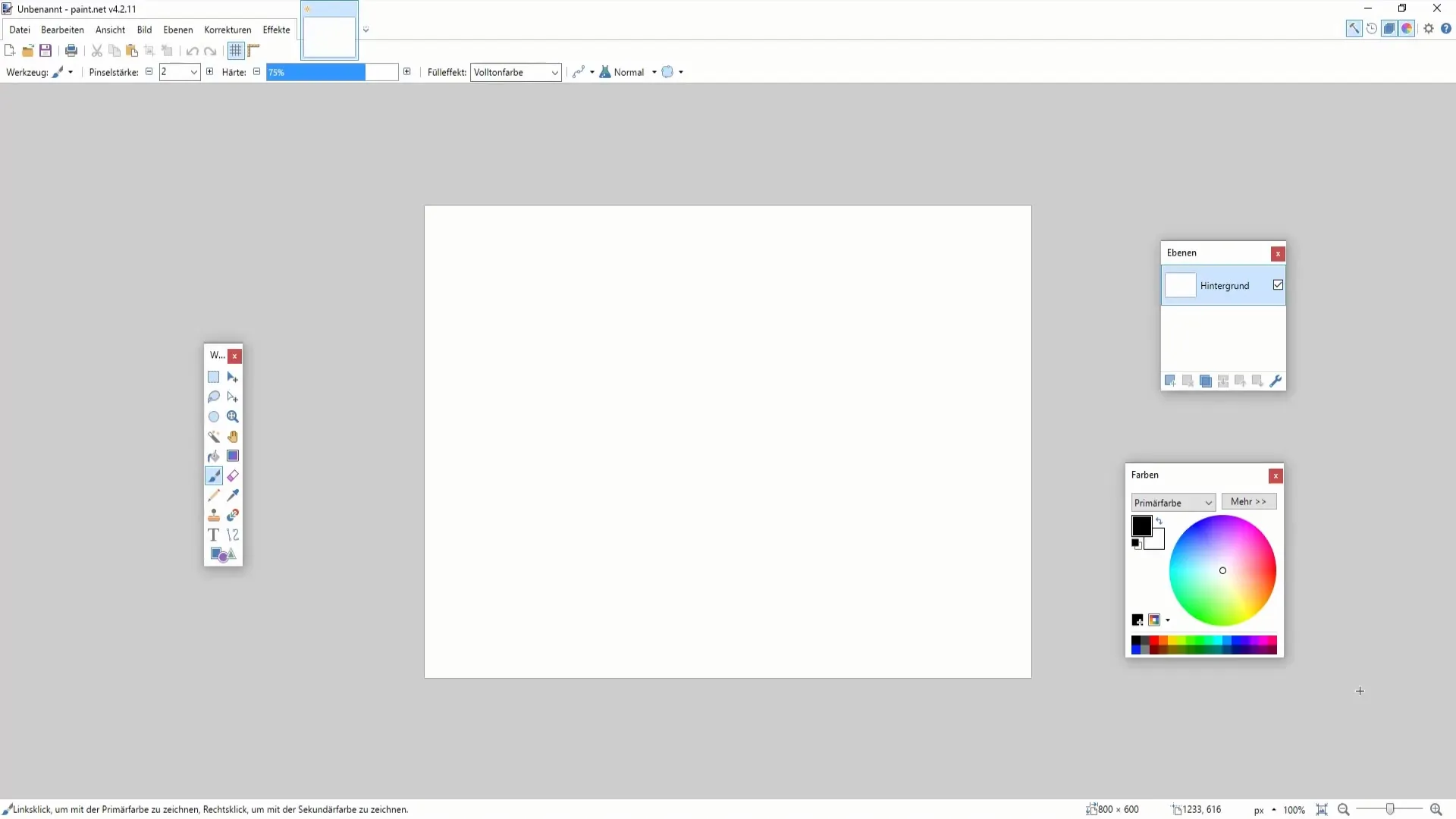
Start by ensuring you select a new layer before entering your text. This allows you to easily edit the text later without affecting the background layer. To select a new layer, go to the "Layers" menu and click on "New Layer."

Use the Text Function
Now that you have a new layer, select the text function from the toolbar. Click on the spot in your image where you want to place the text. Here, you can set the font size to ensure the text is easily readable. An example of a suitable font size could be 50pt.
Select Fonts
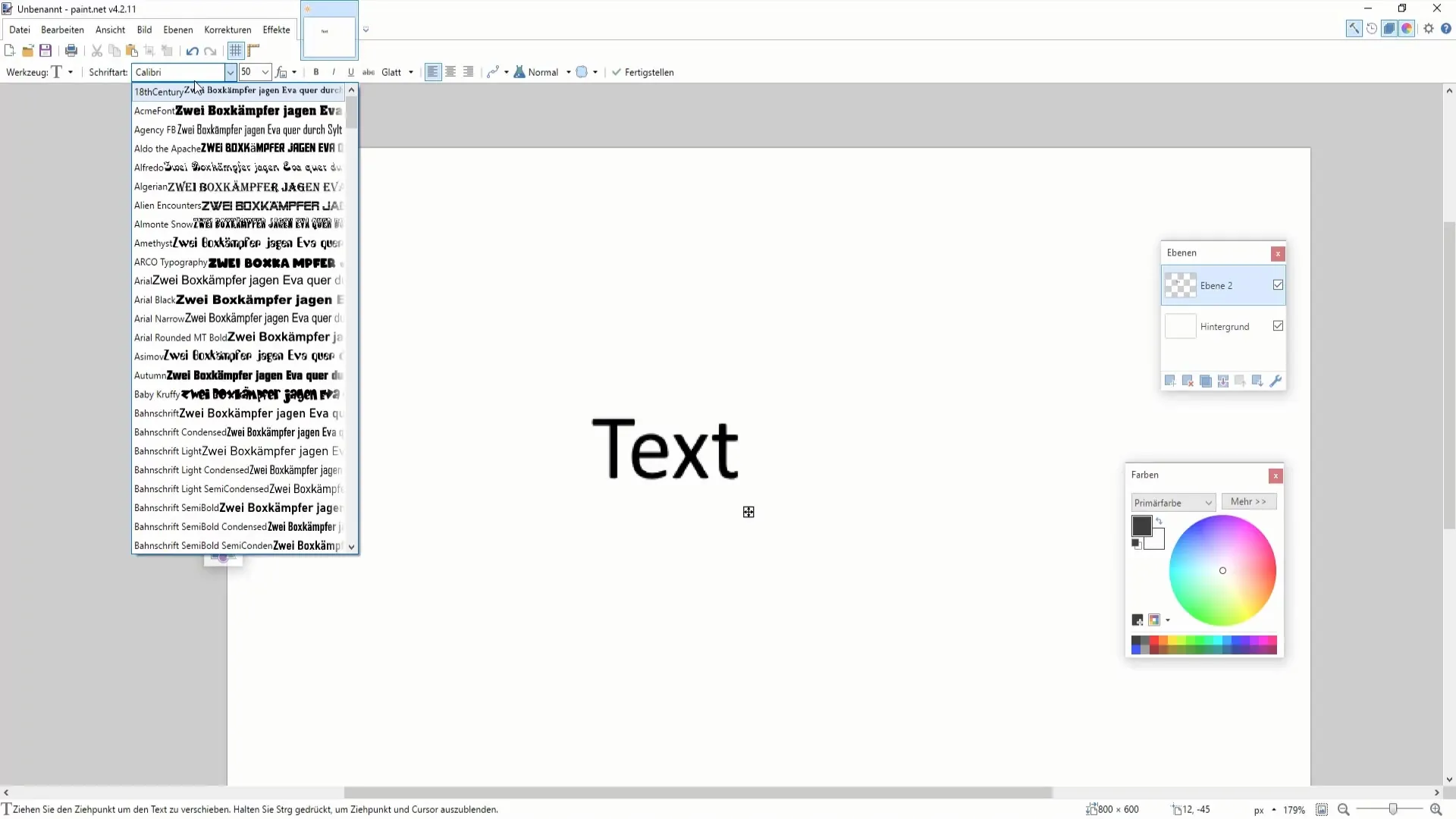
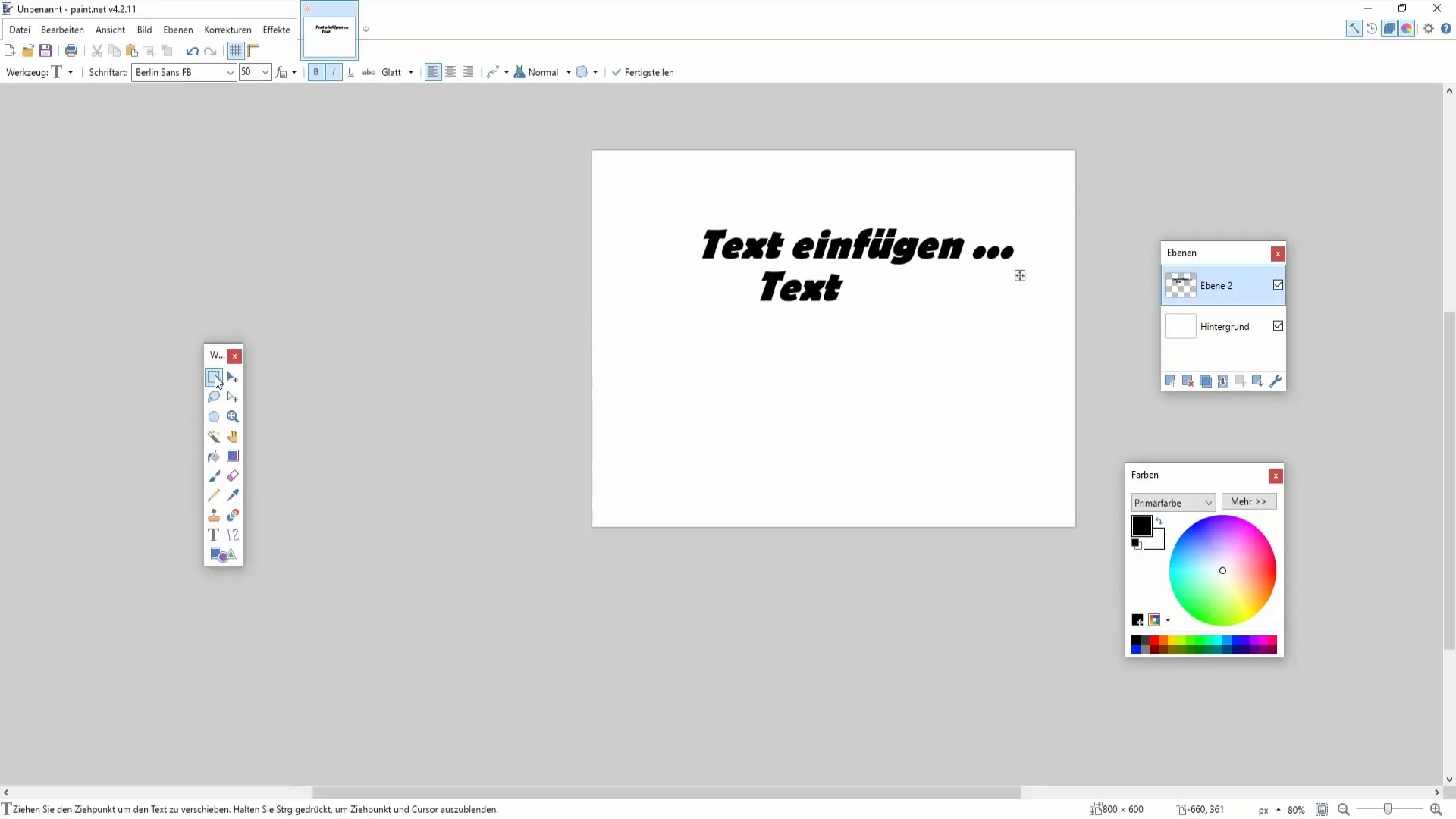
After placing the text, you can try out different fonts. To do this, click on the font selection in the text tool and scroll through the available options. Choose a font that fits your project. You can adjust the font to a playful or serious design, depending on your needs.

Apply Text Formatting
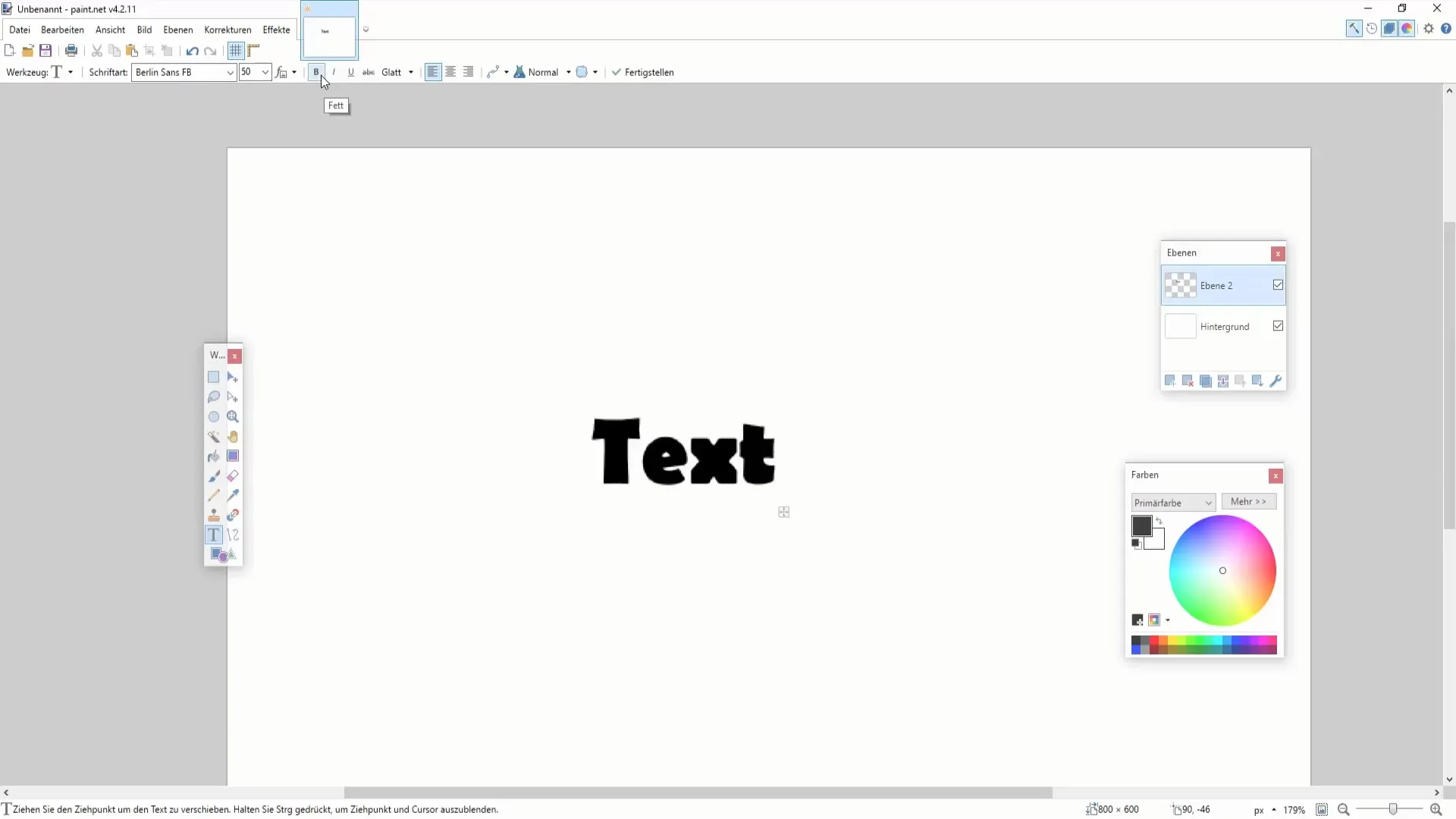
To give your text more expression, you can apply different formatting options. You can make the text bold, italic, or underlined, similar to word processing programs. You can find these options in the text tool menu. When downloading fonts, make sure to download all variations (bold, italic) to have all options available.

Strike Through or Adjust Text
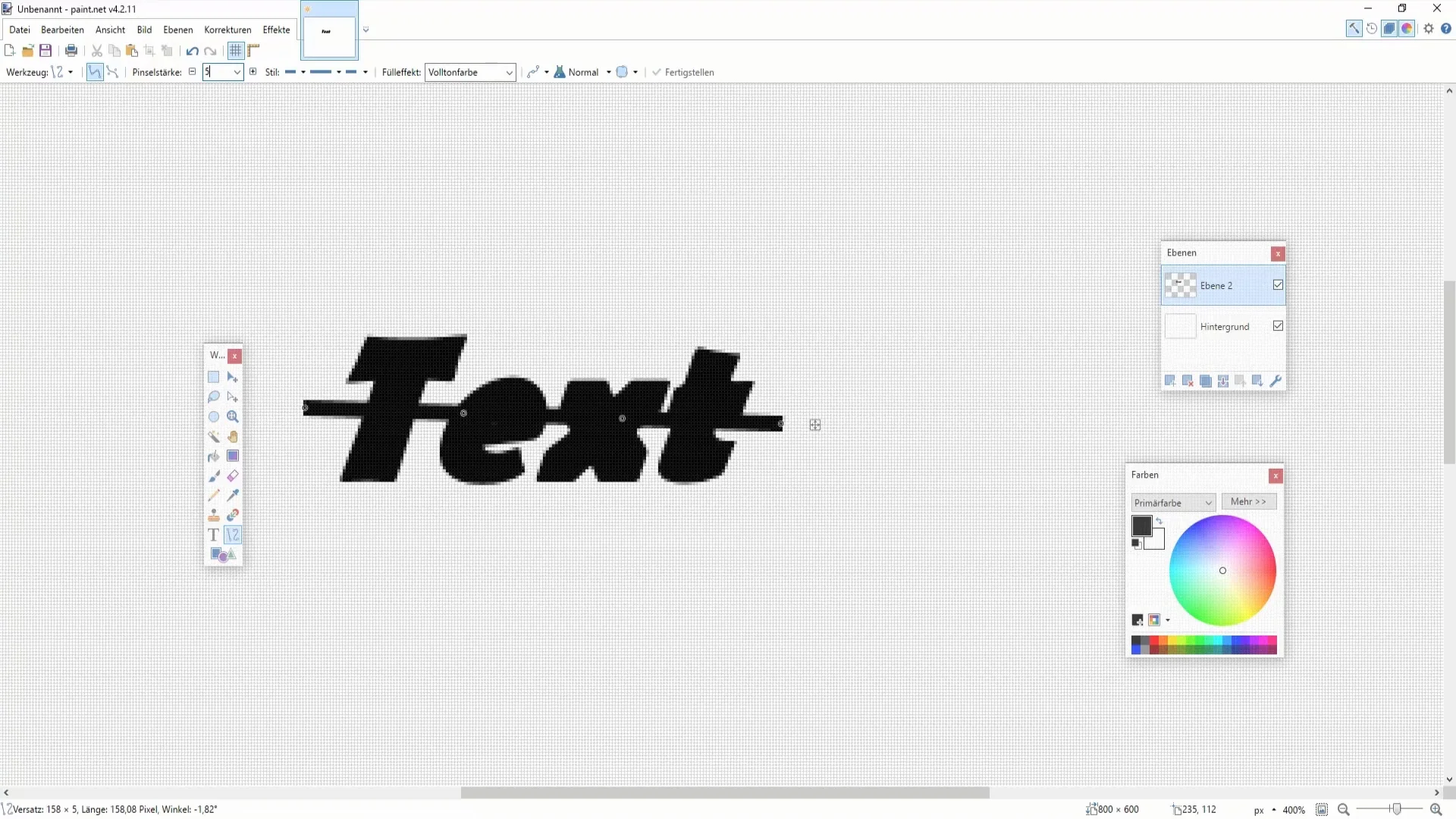
If necessary, you can also strike through your text. Simply select the brush tool and adjust the brush size. Then, drag from left to right over the text to strike through it. This method gives your text a unique look and gives you more control over the end result.

Adjust Outlines and Transitions
To sharpen the outlines of your text or create smooth transitions, you can adjust the sharpness of the text. The menu offers you the option to make the edges sharp or smooth. Keep in mind that smooth transitions generally look more pleasing.

Center and Move Text
When adding more text, it's useful to align it correctly. You can align your text to the center, right, or left. To move the text, hold down the left mouse button and drag the text to its new position. This gives you the freedom to optimize the layout of your design.

Copy and Rotate Text
Do you want to duplicate your text? Select the text and use the cut and paste function. This will paste the text back on a new layer. You can then additionally rotate or scale this text to create interesting layouts.
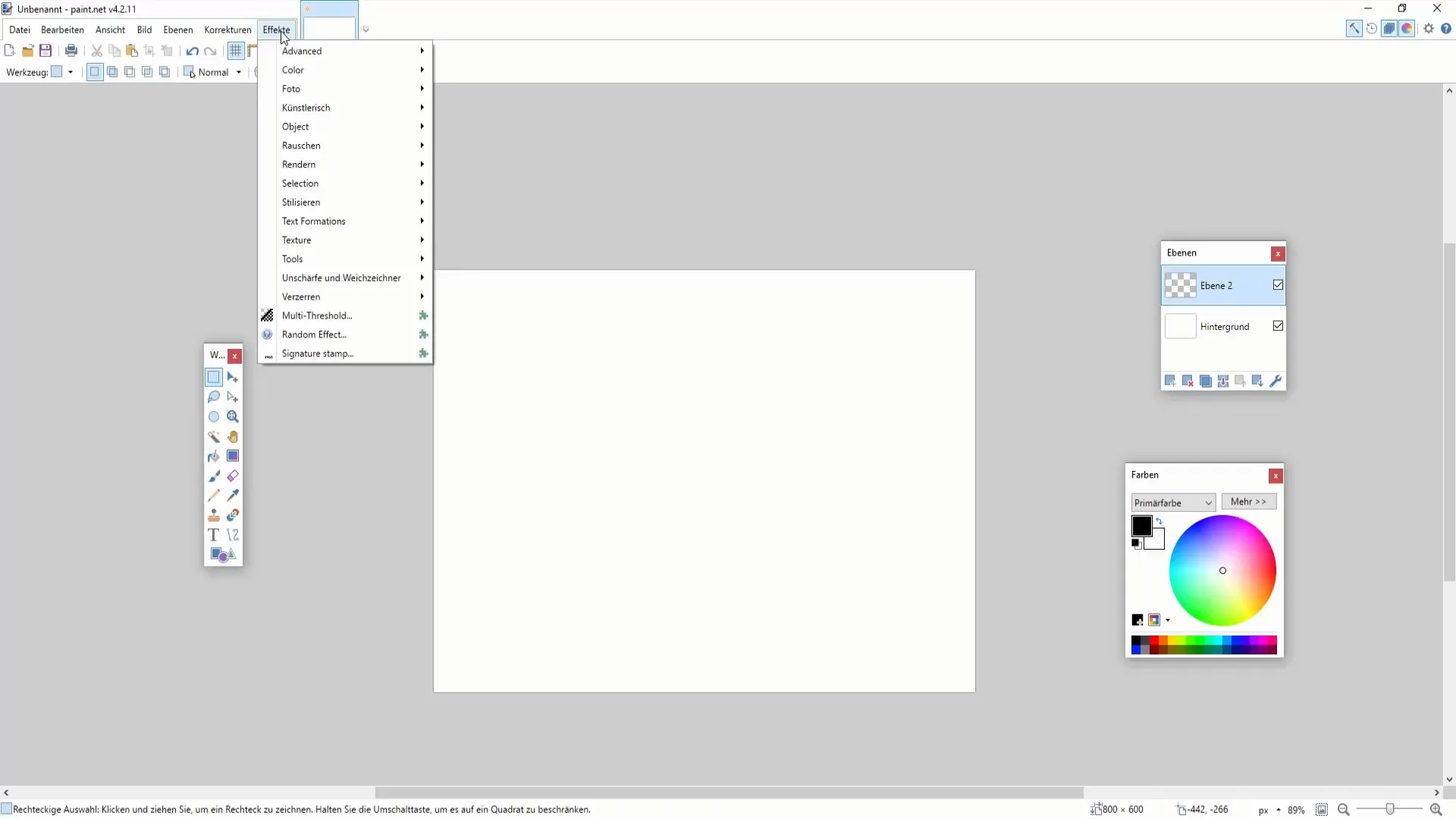
Color Text and Add Shadows
Finally, we will color the text and add a shadow. Select the text and go to the color settings to choose the desired color. For the shadow, you can create a new layer, duplicate the text, then move it slightly and color it in a darker shade. This creates an attractive 3D effect.

Summary
In this tutorial, you have learned how to effectively design and customize texts and fonts in Paint.NET. From choosing the font to applying formats and various effects, you have the tools to enhance and creatively design your texts. Experiment with different options to achieve the best results for your projects.
Frequently Asked Questions
How do I create a new layer?You can create a new layer by clicking on "New Layer" in the layers menu.
How do I select a font?Click on the font selection in the text tool and scroll through the available options.
Can I strike through the text?Yes, you can strike through by using the brush tool and dragging over the text.
How do I add a shadow to my text?You can add a shadow by duplicating the text and shifting it to a new layer.
Can I change the font size later?Yes, select the text and adjust the font size in the text tool.