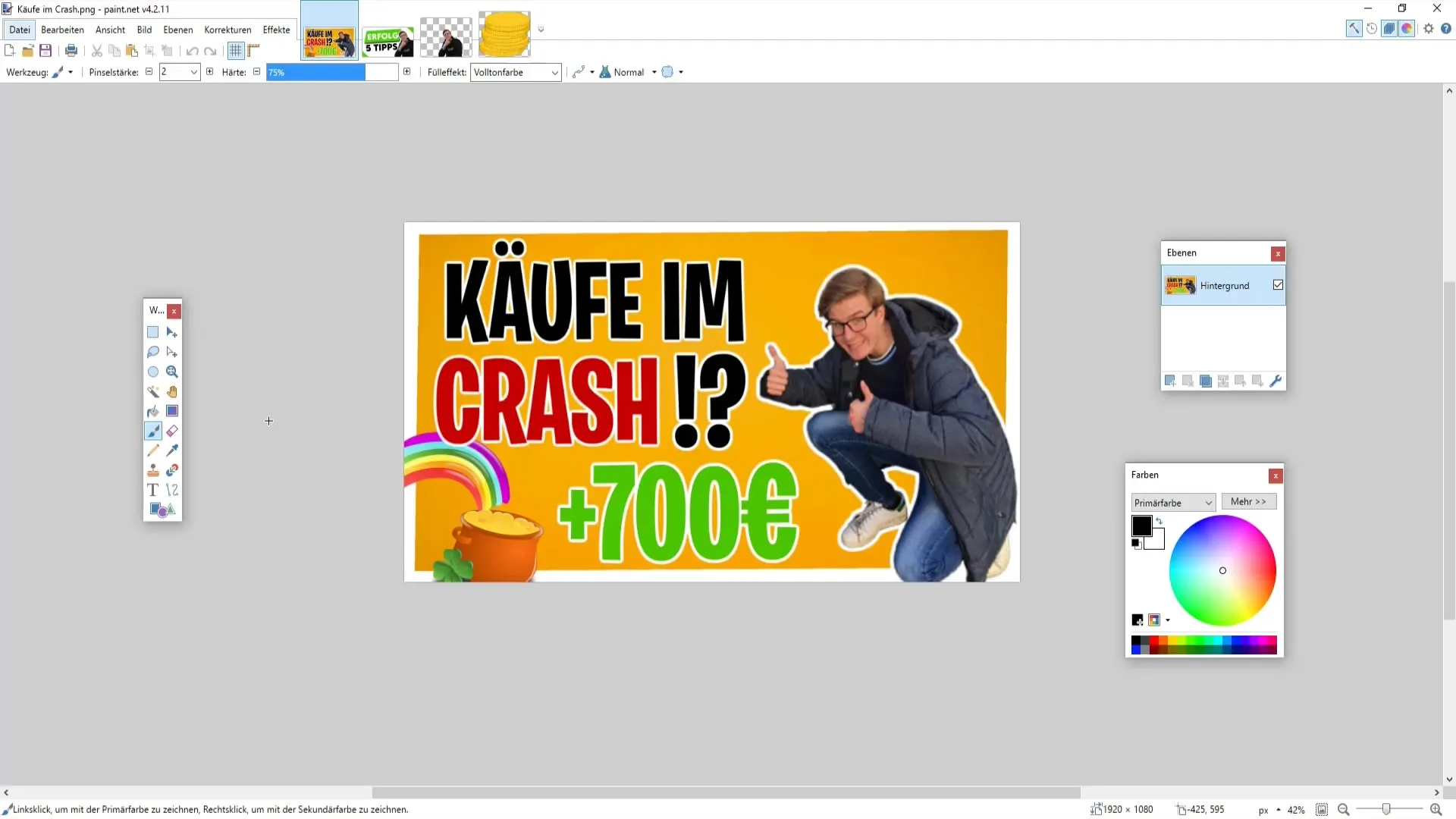
Thumbnails are the showcase of your videos on YouTube. A well crafted thumbnail can be crucial in determining whether users click on your video. In this guide, I'll show you how to create impressive thumbnails using Paint.NET. The tutorial guides you step by step through the process and provides numerous design tips.
Main Insights
- Use different layers for each element of your thumbnail.
- Make sure your text is readable and eye-catching.
- Experiment with colors and shades for a unique look.
Step-by-Step Guide
Adjust Image Size and Create a New Frame
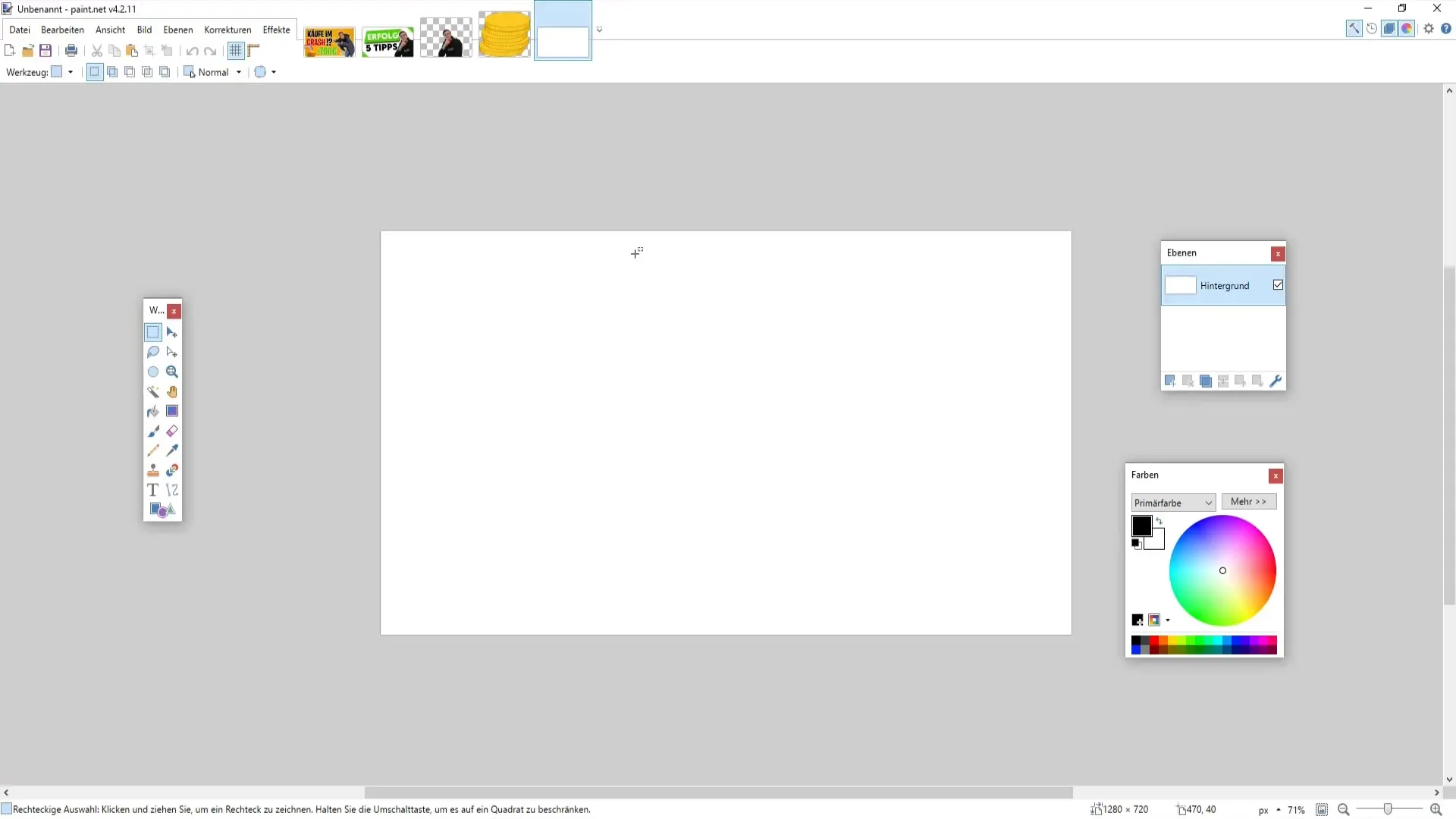
Start by setting the optimal size for your thumbnail. Click on the plus symbol in Paint.NET, select "New image," and enter the dimensions 1280 by 720 pixels. This is the standard size for YouTube thumbnails.

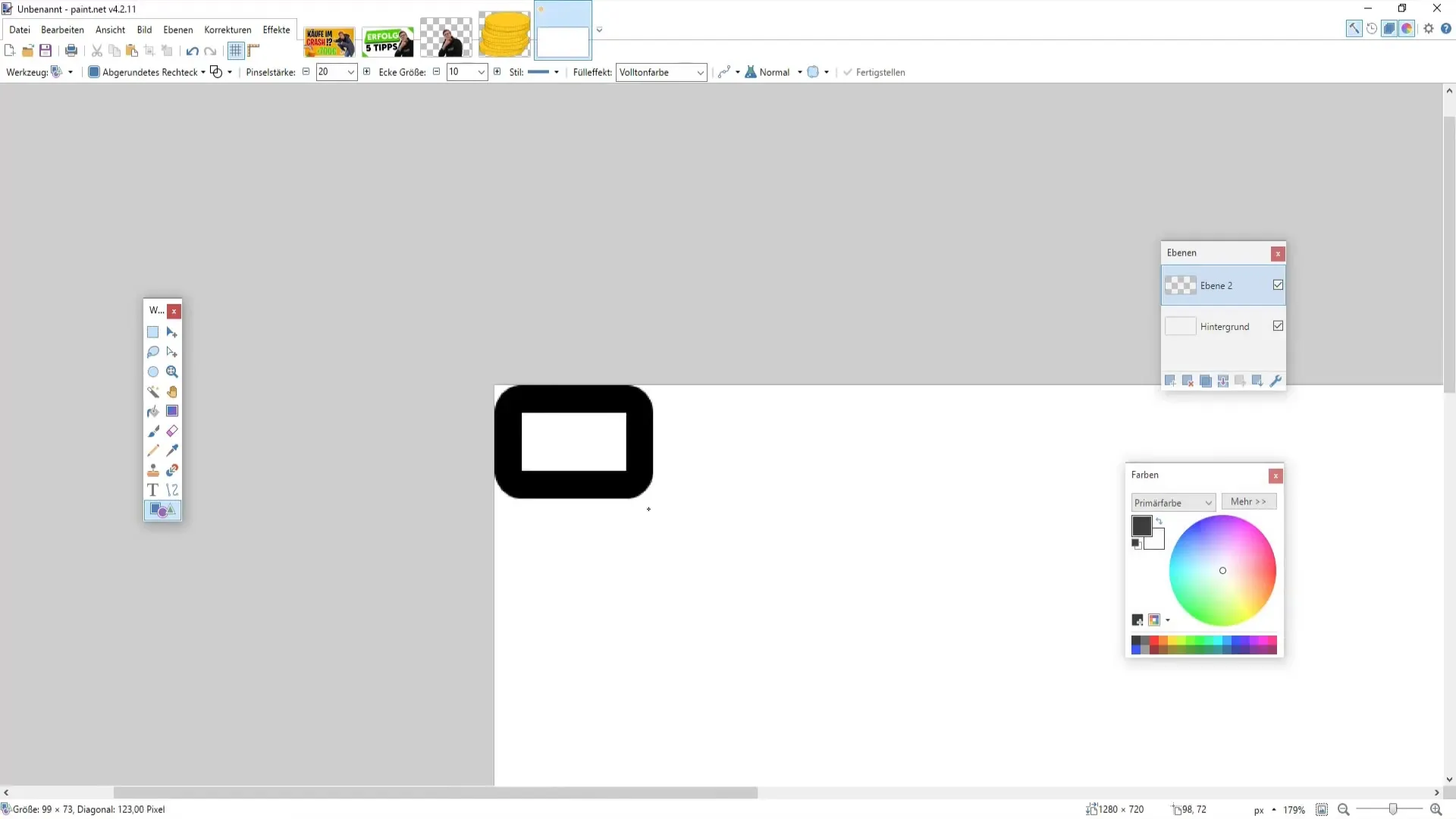
Now let's see how you can create a frame. First, click on the plus symbol to add a new layer. Each component of your thumbnail should be on a separate layer so that you can work more flexibly. Choose a brush with a strength of 20 and opt for a rectangular or rounded rectangle.

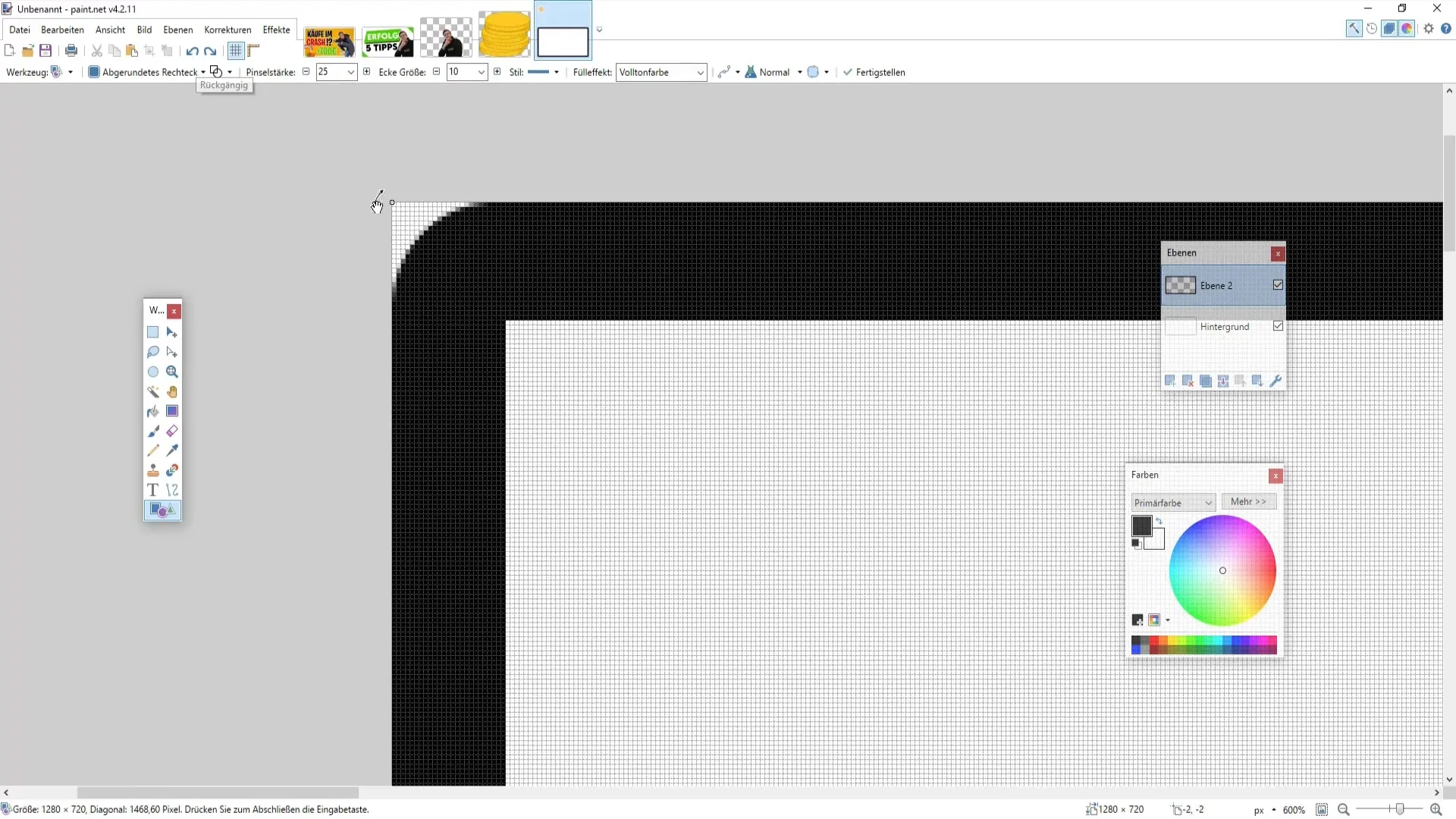
Next, drag the rectangle to the desired size. Make sure the frame looks bold. Increase the brush strength to 25 to make the frame slightly thicker. Ensure that the corners do not extend beyond the edge, as they could be cropped out later on YouTube.

Adjust Frame Color and Insert Your Image
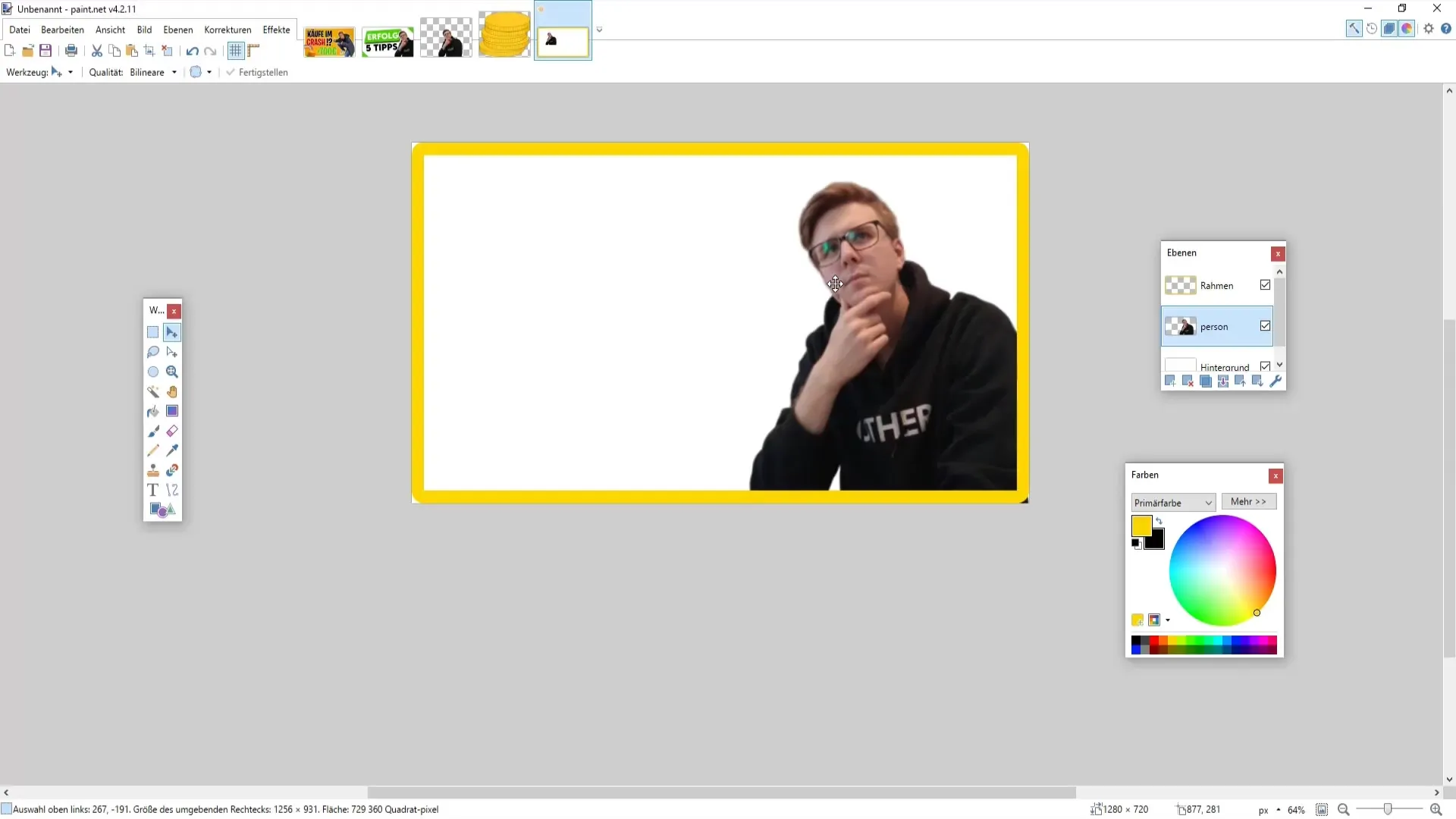
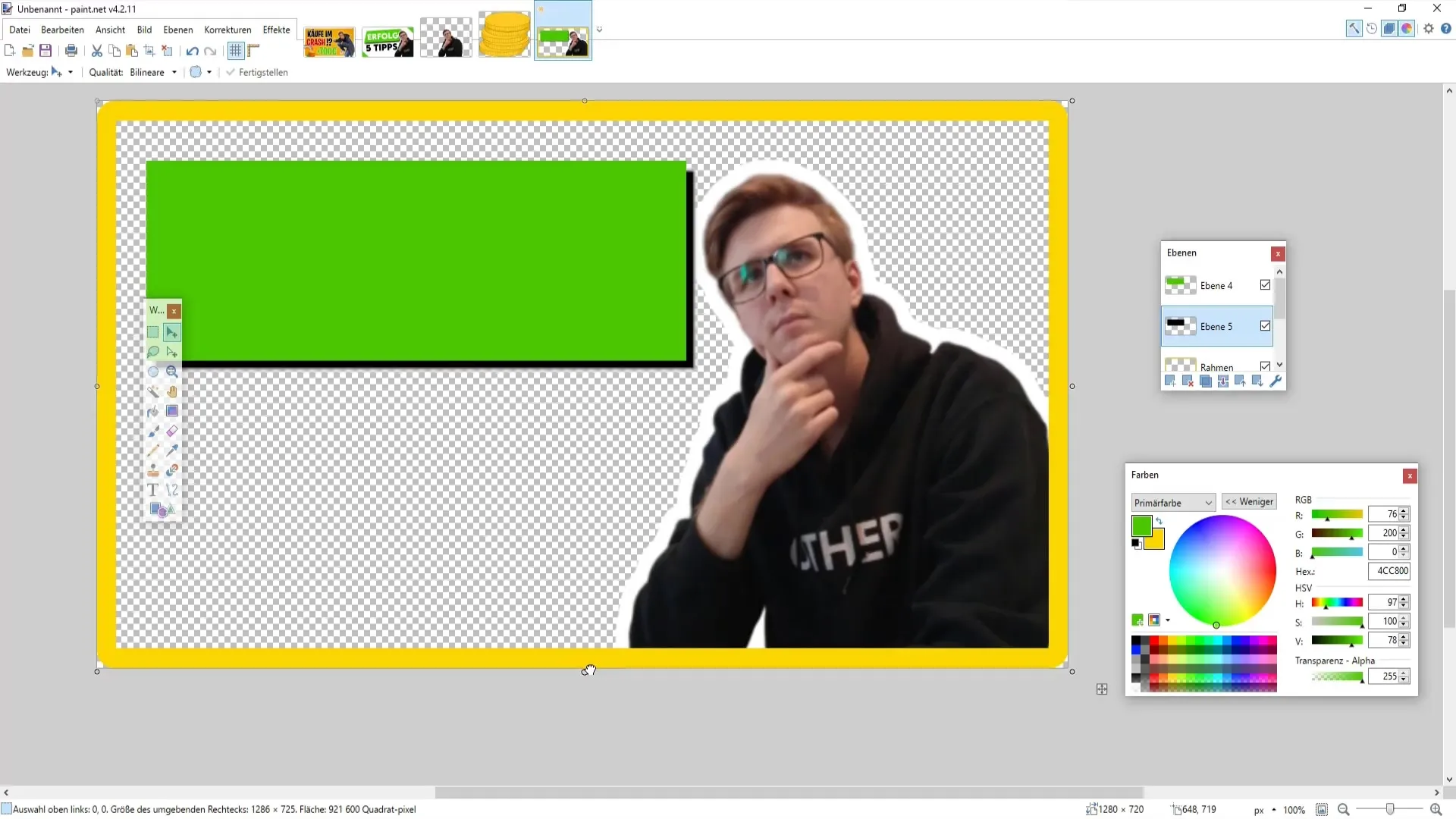
You can now change the color of your frame. For example, you could make it yellow to highlight it. To do this, select the appropriate color from the color palette.

Once the frame is in place, it's time to insert your own image. Find a picture of yourself that you have cut out earlier, and insert it on a new layer. Make sure this layer is below the frame layer. You can achieve this by dragging the layer with the image downwards.

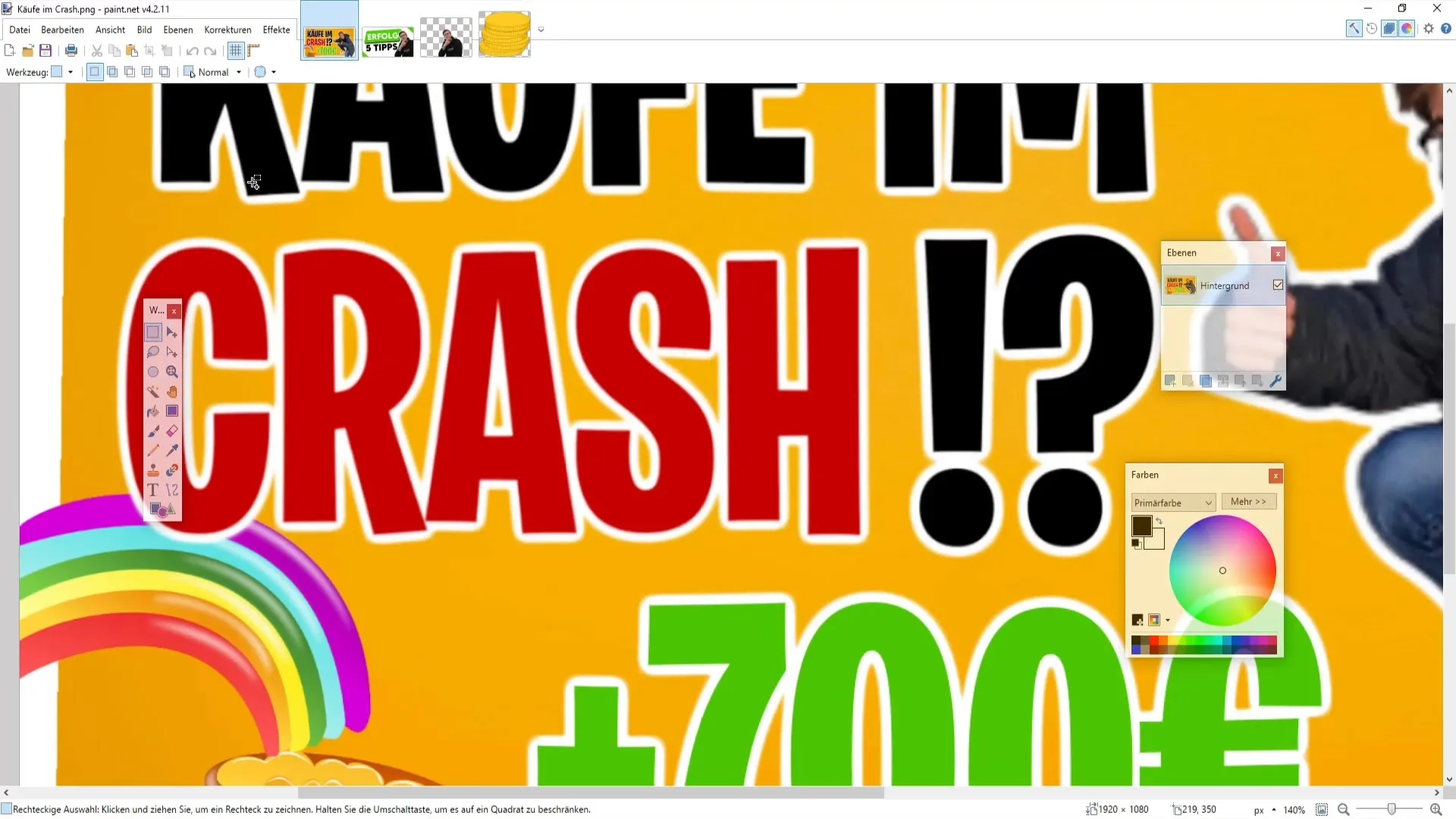
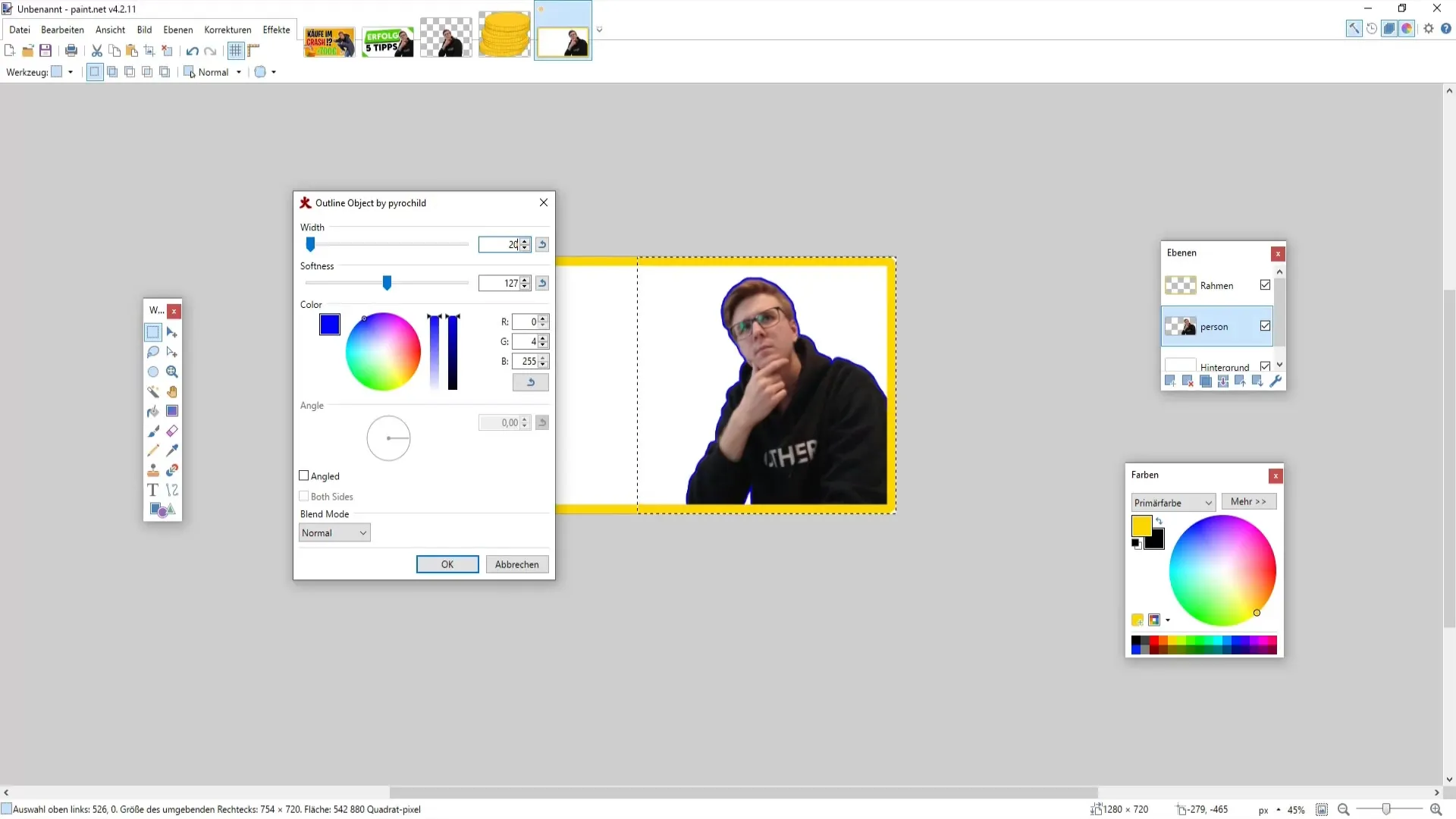
If you want to add extra borders to your image, you can use a plugin. Select the object and then the border function. Here you can adjust the color and thickness of the border to match your thumbnail well.

Add and Style Text
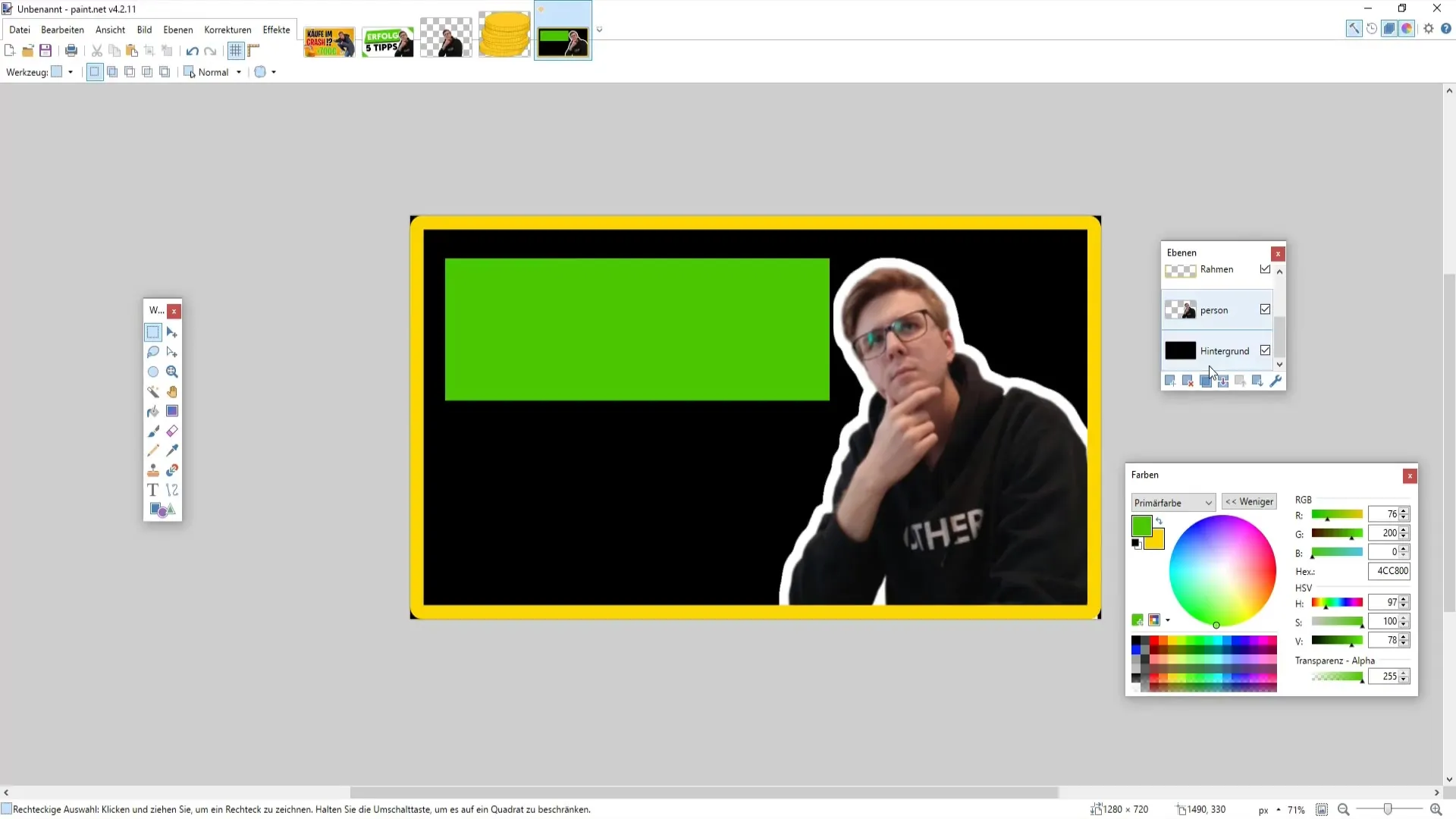
Now, proceed to insert text into your thumbnail. Create a new layer again and this time select a simple rectangle for the text box. Choose a striking color, like a vibrant green, for your text. I recommend choosing a font that is easy to read; you could use "Lemon Milk," for example.

After entering the text, adjust the size by holding down the Ctrl key and dragging the corners of the text box. Ensure that the text is large enough and in a color that complements your background well.

Design the Background
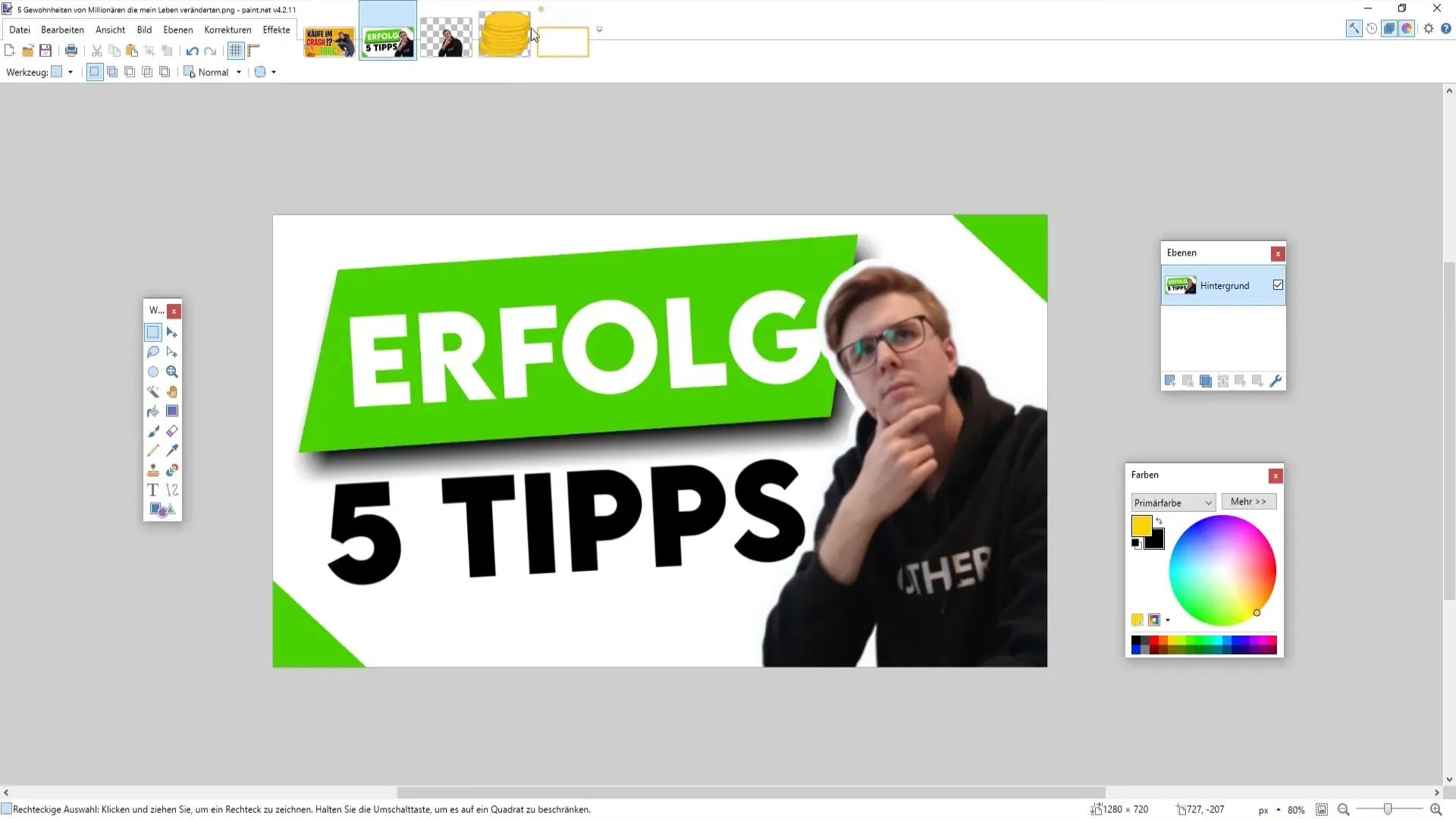
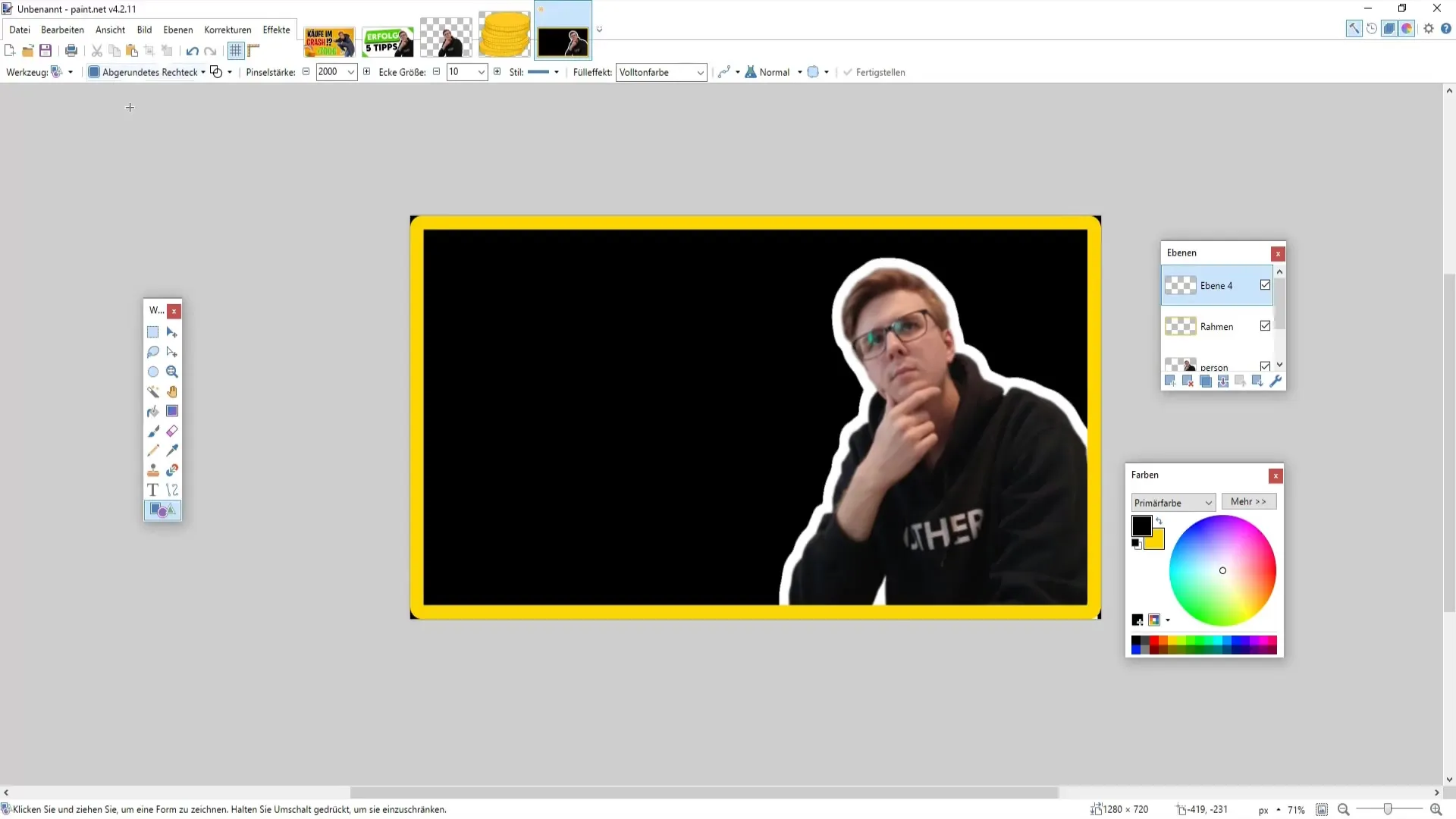
Now, it's time to design the background for your thumbnail. You can use images from internet resources for this purpose. Open the desired image in Paint.NET and drag it into your project file. Make sure to keep your corners free so that the thumbnail looks good when displayed on YouTube.

To improve the presentation, you can play with the brightness and contrast. Choose the appropriate settings and adjust the values to your taste in order to achieve a harmonious overall picture.

Final Editing and Saving
Once you are satisfied with the design, review the final changes. You can merge all layers into one unit by flattening the layers. This way, readability and color design are preserved.
To save your thumbnail, go to "File" > "Save As" and choose the PNG format. This format is ideal as it preserves the quality of your image.

Remember to keep the settings at 32-bit before saving, as this ensures the best quality. Click on "OK" and confirm afterwards.

Summary
You have now learned all the steps to create an attractive YouTube thumbnail. From selecting the right images to inserting text - your thumbnail will not only stand out, but also attract potential viewers.
Frequently Asked Questions
How big should a YouTube thumbnail be?The optimal size for a YouTube thumbnail is 1280 x 720 pixels.
How can I create a frame around my image?Create a new layer and use the rectangle tools to draw the frame.
Which fonts are suitable for thumbnails?Choose easily readable, eye-catching fonts like "Lemon Milk" or "Arial Black".
Can I add gradients to my thumbnail?Yes, using electric colors for design can give your thumbnail more depth.
How do I save my thumbnail?Save the thumbnail in PNG format for the best quality.